개요
여러 개의 워드프레스 사이트를 서브 도메인(혹은 서브 디렉터리) 형태로 관리해야 하는 경우가 많습니다. 이 글에서는 워드프레스 멀티사이트 네트워크를 설치하는 방법에 대해 살펴보겠습니다.
멀티사이트를 구성하면 하나의 워드프레스 설치로 여러 개의 워드프레스 사이트를 관리할 수 있다는 점에서 편리합니다.
멀티사이트에 대해 WordPress Codex에서는 다음과 같이 설명하고 있습니다.
멀티사이트 네트워크란 동일한 WordPress 설치를 모두 공유하는 일단의 사이트로서 플러그인과 테마도 공유할 수 있습니다. 네트워크의 개별 사이트는 서버에 자체 디렉터리를 가지지 않다는 점에서 가상 사이트입니다. 다만, 공유하는 워드프레스 설치 내에서 미디어 업로드를 위한 개별 디렉터리를 가지고 데이터베이스에서 별도의 테이블을 가집니다.
wpmudev 글에 의하면 표준 워드프레스 설치에서는 사이트의 컨텐츠와 설정 저장을 위해 11개의 DB 테이블을 가지지만 멀티 사이트 네트워크에서는 이러한 DB 테이블 중 9개가 각 사이트에서 복제된다고 합니다. 그러므로 사이트가 많아지면 테이블 수도 많아지는 구조로 되어 있습니다.
[ 이 글은 2023년 7월 8일에 최종 업데이트되었습니다. ]
멀티사이트 고려 사항
멀티사이트 네트워크의 장점
- 네트워크 관리자는 단일 알림판(대시보드)에서 여러 개의 사이트를 쉽게 관리할 수 있습니다.
- 각 사이트에 해당 사이트만을 관리할 수 있는 권한을 가진 자체 관리자를 둘 수 있습니다.
- 플러그인과 테마를 한 번만 다운로드하여 여러 사이트에 설치할 수 있습니다.
- 업데이트 관리 편의성.
멀티사이트 네트워크의 단점
- 네트워크 내의 모든 사이트가 동일한 리소스를 공유하므로 사이트가 다운되면 네트워크의 전체 사이트가 다운됩니다.
- 비정상적인 트래픽의 경우 서버 리소스 관리가 쉽지 않을 수 있습니다.
- 사이트가 해킹 당하면 관리하는 네트워크 내의 사이트가 해킹 당함.
- 일부 워드프레스 플러그인은 멀티사이트 네트워크에서 제대로 작동하지 않을 수 있습니다.
패스트코멧, 클라우드웨이즈 등과 같은 해외 호스팅 서비스를 이용하면 편리하게 서브 도메인을 만들어 사용할 수 있습니다. 이 블로그는 블루호스트를 오랫동안 이용하다 2023년 말에 클라우드웨이즈로 서버를 이전했습니다.
멀티사이트 설치하기
멀티사이트를 설치하는 방법은 비교적 간단합니다. (참고: 다시 멀티사이트를 설치해보니 이 글을 처음 작성할 때와는 일부 달라졌네요. 그래서 이 글을 내용을 최신 버전에 맞게 업데이트했습니다.)
우선 워드프레스를 보통의 경우처럼 설치합니다. 워드프레스가 이미 설치되었고 사용자 콘텐츠가 있는 경우 반드시 백업을 하도록 합니다.
설치가 완료되었다면 설정 > 고유주소에서 기본(일반)이 아닌 다른 설정으로 변경합니다. (참고로 Codex 페이지에 보면 Pretty Permalinks로 설정하라고 되어 있네요.) 워드프레스에서 고유주소를 기본(일반)으로 설정하면 .htaccess 파일이 생성되지 않고, 사이트에 예상치 못한 오류가 발생할 수 있습니다.
참고: 워드프레스가 업데이트되면서 퍼머링크 페이지(설정 > 고유주소)의 사용자 인터페이스가 일부 바뀌었습니다. '기본'(Default)은 '일반'(Plain)으로 변경되었습니다. 두 용어는 동일한 용어로 이해하면 될 것 같습니다.
아래의 라인을 wp-config.php 파일에서 /* That's all, stop editing! Happy blogging. */ 바로 위에 추가하도록 합니다.
/* Multisite */ define( 'WP_ALLOW_MULTISITE', true );
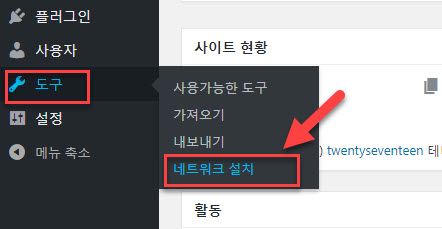
관리자 페이지(대시보드)에서 새로 고침을 하면 네트워크 설치 메뉴가 추가됩니다. 도구 > 네트워크 설치 메뉴로 이동합니다.

도구 > 네트워크 설치를 클릭하면 모든 플러그인을 비활성화하라면 메시지가 표시됩니다. 그러면 알림판에서 플러그인으로 이동하여 모든 플러그인을 일괄적으로 비활성화한 후에 도구 > 네트워크를 클릭합니다.
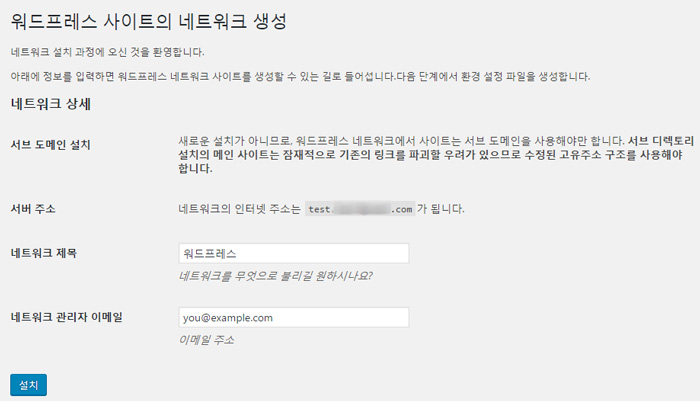
그러면 다음과 같은 화면이 표시됩니다.

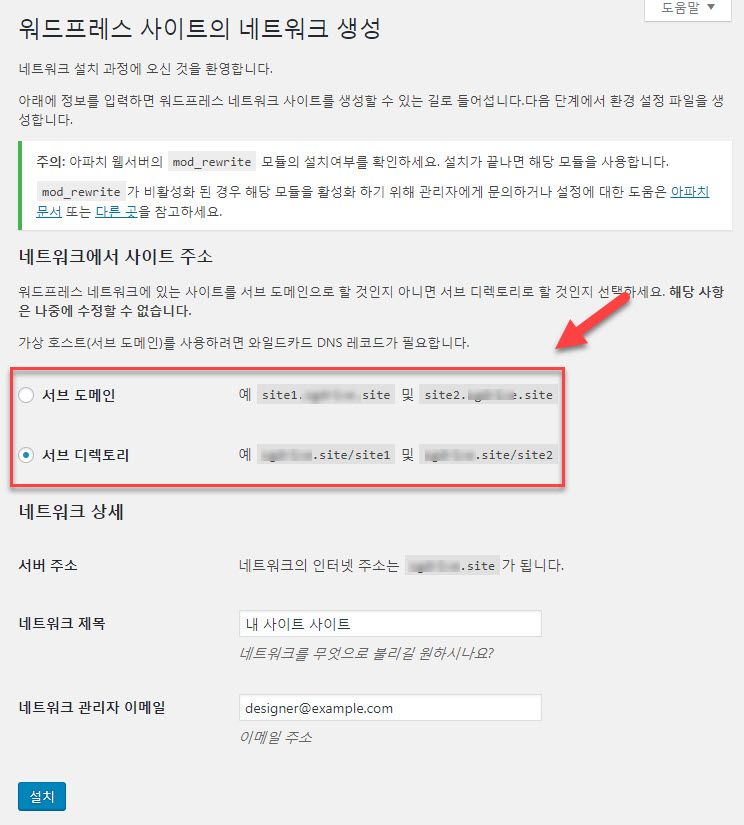
또는, 다음과 같이 서브 도메인과 서브 디렉토리 중에서 선택할 수 있는 화면이 표시될 수 있습니다.

첫 화면에서는 "새로운 설치가 아니므로 워드프레스 네트워크에서 사이트는 서브 도메인을 사용해야만 합니다. 서브 디렉토리 설치의 메인 사이트는 잠재적으로 기존의 링크를 파괴할 우려가 있으므로 수정된 고유주소 구조를 사용해야 합니다."라는 메시지가 표시되면서 서브도메인만 사용이 가능하도록 설정되어 있습니다.
이 경우에도 서브 디렉토리로 설정이 가능합니다. 서브 도메인과 서브 디렉토리 간 전환하는 방법은 기회가 될 때 별도의 글에서 다루어보겠습니다.
네트워크 생성 페이지에서 서브 도메인과 서브 디렉터리 간 선택 옵션이 없는 경우도 있습니다. 이 경우 서브 도메인으로 생성될 수 있습니다. 원하는 방식으로 네트워크가 생성되지 않으면 "워드프레스 멀티사이트에서 서브 도메인과 서브 디렉터리 간 전환하기" 글을 참고하여 방식을 변경할 수 있습니다.
Microsoft의 경우 한국어 사이트 URL은 https://www.microsoft.com/ko-kr/입니다. 서브 디렉토리를 선택하는 경우, ko-kr과 같이 서브 디렉토리를 설정하면 기존의 링크를 파괴할 가능성이 줄어들 것 같습니다.
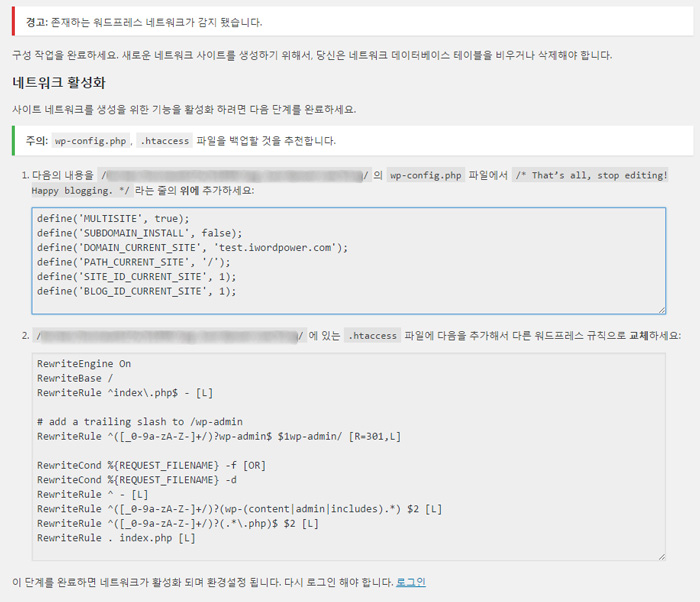
맨 아래의 "설치"를 클릭하면 다음과 같은 화면이 나타납니다.

지시에 따라 1 부분의 코드를 복사하여 wp-config.php 파일의 /* That's all, stop editing! Happy blogging. */ 바로 위에 추가합니다. 그리고 2 부분의 코드를 .htaccess 파일에서 기존 워드프레스 규칙을 대체합니다. 그런 다음 다시 로그인하도록 합니다.
웹 서버로 Nginx를 사용하는 경우에는 Nginx 사이트 구성 파일을 편집해야 합니다. 서버에 대한 지식이 조금 있어야 작업이 가능할 것입니다. How to configure Nginx for WordPress Multisite with subdirectories(서브디렉터리로 된 워드프레스 멀티사이트용으로 Nginx를 구성하는 방법)(영문)를 참고해보시기 바랍니다.
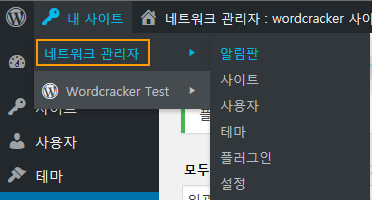
그러면 그림과 비슷하게 네트워크 멀티사이트를 관리할 수 있도록 대시보드 표시줄에 "내 사이트"라는 메뉴가 추가되어 있습니다.

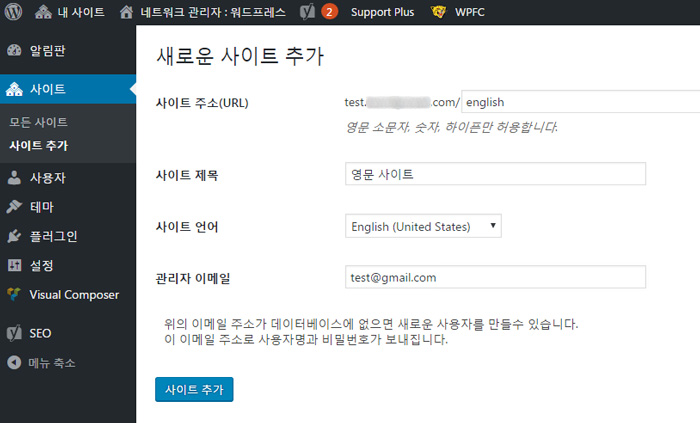
이제 새로운 사이트를 추가해봅니다. 사이트 > 사이트 추가를 클릭합니다.

적절히 설정한 후에 "사이트 추가"를 클릭하면 사이트가 추가됩니다.
개별 사이트에서 사용할 수 있는 테마 지정하기
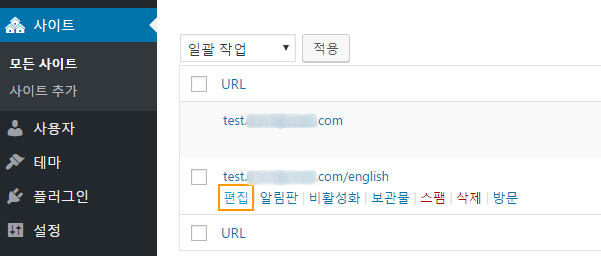
개별 사이트에서 사용할 수 있는 테마를 지정하려면 사이트 > 모든 사이트로 이동한 후에 원하는 사이트 위에 마우스를 올리고 "편집"을 클릭합니다.

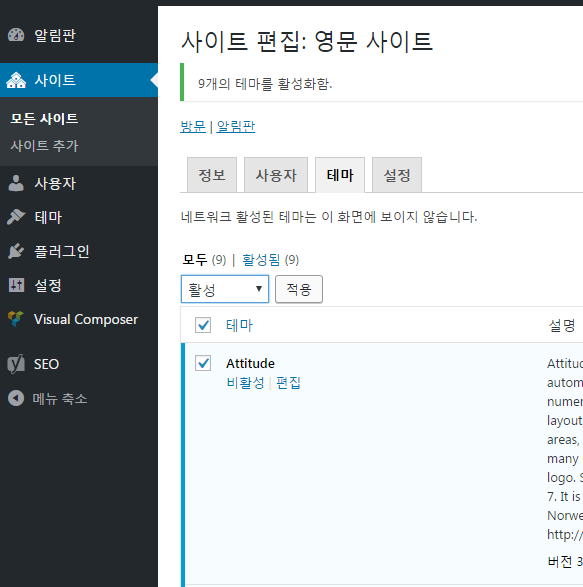
그러면 "사이트 편집" 화면이 표시됩니다. "테마" 탭을 누르고 원하는 테마를 선택하여 활성화해줍니다.

이제 그림 6에서 방금 활성화할 테마를 지정한 사이트 이름 위에 마우스를 올리고 "알림판"으로 이동하여 해당 사이트에 사용할 테마를 선택할 수 있습니다.
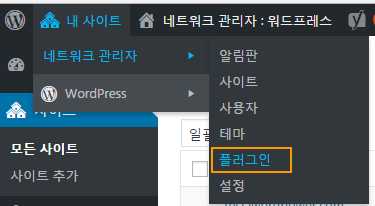
이외에 사용할 수 있는 플러그인을 지정하려면 내 사이트 > 네트워크 관리자 > 플러그인에서 설정하면 됩니다.

참고로 멀티사이트에서 지원되지 않는 플러그인도 있을 수 있습니다. 가령 WP-Members가 설치되어 있는 상태에서 플러그인을 네트워크 활성화하면 오류가 발생하게 되네요.
하위 블로그에 도메인 연결하기 (도메인 매핑)
워드프레스 4.5 이상부터는 도메인 매핑 기능이 내장되어 있어서 쉽게 도메인 매핑이 가능합니다. 도메인 매핑을 사용하면 여러 개의 도메인을 각각의 하위 블로그에 연결하여 사용할 수 있습니다.
가령 카페24의 경우 하나의 계정에 (상품에 따라) 여러 개의 도메인을 연결할 수 있지만 모든 도메인이 동일한 사이트에 연결됩니다. 이 방법을 이용하면 각각의 도메인에 대하여 다른 사이트를 운영할 수 있습니다.
또한, 이 방법을 이용하면 많은 사이트를 하나의 네트워크로 관리할 수 있기 때문에 개별 사이트를 운영하는 것보다 관리에 드는 노력과 비용을 크게 절감할 수 있습니다. 그리고 하나의 사이트를 완성한 후에 복제하여 조금씩 수정하여 사이트를 만드는 것도 가능합니다.
자세한 방법은 이 글을 참고해보시기 바랍니다. 구현하는 데 어려움이 있는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
참고: 다국어 사이트를 구축하려는 경우 WPML과 같은 플러그인을 사용하면 보다 수월하게 다국어 사이트 구축이 가능합니다. WPML에 대한 자세한 내용은 이 글을 참고해보시기 바랍니다.
멀티사이트로 다국어를 운영하려는 경우에는 "멀티사이트로 다국어 구축하기" 글을 참고해보시기 바랍니다.
테마와 플러그인 활성화
워드프레스 멀티사이트를 사용하는 경우 내 사이트 > 네트워크 관리자 > 테마에서 개별 사이트에서 사용할 테마를 모두 "네트워크 활성화"를 해야 합니다. 플러그인의 경우 내 사이트 > 네트워크 관리자 > 플러그인에서 모든 사이트에서 활성화할 플러그인만 "네트워크 활성화"하도록 합니다. 그래야 개별 사이트의 테마 디자인 > 테마 메뉴에서 네트워크 활성화된 테마 중 하나를 활성화할 수 있습니다. 네트워크 비활성 상태인 테마는 개별 사이트에서 선택할 수 없게 됩니다.
특정 플러그인에 대하여 "네트워드 활성화"를 선택하여 활성화하면 전체 사이트에서 활성화가 되고, 개별 사이트에서는 비활성화할 수 없습니다. 내 사이트 > 네트워크 관리자 > 플러그인에서 특정 플러그인을 비활성화할 경우, 해당 플러그인은 개별 사이트에서 비활성화되고, 관리자는 해당 플러그인을 개별 사이트에서 활성화하거나 비활성화할 수 있습니다.
주의: 워드프레스 한글 번역이 어색하게 변경되어 일부 문자열은 이해하기가 쉽지 않게 바뀌었을 수 있습니다. 그리고 '네트워크'가 '네터워크'로 황당하게 표시되는 곳도 아직 눈에 띕니다. 이런 점을 감안하여 문서를 보시기 바랍니다("워드프레스 한국어 번역 변경: '테마 디자인', '사용자 정의하기'" 참고)

안녕하세요. 항상 보면서 많이 배우고 있습니다.
다름이 아니라, 네트워크 설치까지 진행해서 네트워크 활성화가 완료되었는데요.
그런 후 다시 로그인까지 진행했습니다.
그런데 대시보드 표시줄에 "내 사이트" 라는 메뉴 즉 네트워크 관리자 메뉴가 아예 안뜹니다.
플러그인도 비활성화 한 후 , 네트워크 활성화까지 문제 없이 됐는데 왜 안되는지 감을 못잡고 전혀 못잡고 있습니다.
혹시 아시는 게 있으면 답변 주시면 감사하겠습니다 ㅜㅜ
두 가지 원인 중 하나가 아닐까 생각됩니다.
1. 멀티사이트 세팅을 잘못한 경우.
2. 웹호스팅에서 멀티사이트를 제한하는 경우.
아마 멀티사이트를 설치하는 과정에서 오류가 있을 가능성이 높은 것 같습니다. 이용하는 웹호스팅 업체에도 연락하여 멀티사이트 관련하여 제한 사항이 있는지도 문의해보시기 바랍니다.
워드프레스닷컴에서 가입형 워드프레스를 이용하는 경우에는 멀티사이트가 허용되지 않습니다.
워드프레스 정보는 항상 여기서 찾아보고 있습니다!
한 가지 질문이 있어서 이렇게 처음으로 댓글 남겨요.
제가 현재 메인 블로그 A에 일상 정보를 포스팅 하고 있습니다.
아직 애드센스 승인은 받기 전 이구요.
이렇게 승인 신청 전에 멀티사이트로 블로그 B를 만들어
자동차 관련 포스팅을 하려고 하는데
혹시 이렇게 하면 승인을 받는 데 불리하거나 할까요?
A로 꾸준히 작성하고 승인 받은 이후에 멀티사이트를 만들어야 추가 승인 없이 이용할 수 있는지 궁금해서 댓글 남깁니다!
기본 도메인에 대하여 승인을 받으면 서브 도메인(예: blog.example.com)에 대해서는 별도의 승인/검토 절차 없이 곧바로 애드센스 광고를 게재할 수 있습니다.
멀티사이트를 이용한다고 해서 불이익은 없을 것 같습니다.
다만, 멀티사이트만의 장단점이 있으므로 잘 고려하여 이용 여부를 결정하세요.
혹시 추가적인 질문이 있다면 네이버 카페를 통해서도 질문하실 수 있습니다.
https://cafe.naver.com/wphomepage
오랜만이네요. ^^ 여전히 왕성한 활동을 하시는군요.
워드프레스 멀티사이트 버전에서 사용자 계정을 공유할 수 있나요?
여러 사이트를 만들어 놓고 매번 가입하라고 하는 건 사용자에 대한 예의가 아니죠. ㅎㅎ
검색해보니 https://wpultimo.com 란 플러그인이 그런 역할을 하는 것 같습니다. 그런데 가격이 엄청...
WordPress Multisite User Sync/Unsync라는 무료 플러그인이 있네요. 한 번 테스트해보시기 바랍니다.
https://wordpress.org/plugins/wp-multisite-user-sync/
지시에 따라 1 부분의 코드를 복사하여 wp-config.php 파일의 /* That's all, stop editing! Happy blogging. */ 바로 위에 추가합니다.
이작업을하고 갑자기 웹피이지를 찾을수 없습니다 라고 나오고 접속이 안되는데 어떻게해야하나요?
wp-config.php 파일에 추가한 코드를 삭제하시기 바랍니다.
안녕하세요, 멀티사이트로 다국어 홈페이지를 만들기 위해 게시글 내용을 따라하던 중 좀 다른 부분이 있어 문의드립니다.
멀티 사이트가 제대로 추가되긴 했는데요, 새 사이트를 추가하려하니 사이트 주소를 적는 란이 좀 달라서요,,
게시글처럼 기존의 홈페이지 주소 뒤에 /English 이런 식으로 작업을 하고 싶은데,
제게 보여지는 새 사이트 주소 란은 앞부분에 빈칸이 있고 그 뒤에 기존 홈페이지 주소가 적혀있는? 형태로 보입니다.
이 상황에서
어떻게 하면 다국어 페이지를 멀티 사이트로 제작할 수 있을까요..?
(제가 원하는 다국어 페이지는 기존 홈페이지의 텍스트를 단순 번역만 하는 것이 아니라 디자인 작업을 조금 달리하기 위해 멀티 사이트로 제작하려고 했습니다.)
답변 기다리겠습니다.
늘 감사합니다.!
멀티사이트 설치 시 서브도메인으로 설치할 것인지, 아니면 서브디렉터리 방식으로 설치할 것인지를 선택할 수 있습니다. 서브도메인 방식으로 설정하면 eng.example.com과 같이 서브도메인으로 추가할 수 있고, 서브디렉터리 방식으로 설정하면 example.com/eng와 같이 서브디렉터리 방식으로 설정할 수 있습니다. 국문 사이트를 만든 다음, 사이트를 복제하여 원하는 대로 수정하는 경우에 멀티사이트를 이용할 수 있습니다. 언어간 연동이 중요한 경우에는 WPML을 사용할 수 있습니다.
멀티사이트로 다국어 사이트 구성에 어려움을 겪는 경우 여기에서 서비스를 요청하실 수 있습니다.
감사합니다!
항상 알려주시는 정보로 많은 도움 받고 있습니다. 감사합니다.
궁금한게 있습니다. 이 글을 보실지는 모르겠지만..
워드프레스를 멀티사이트로 구성하면, 유료테마 1개로 여러사이트에서 이용 할 수 있는걸까요?
멀티사이트 내의 개별 사이트는 별도의 사이트로 취급됩니다. 가령 아바다 테마를 구입하여 적용할 경우, 하나의 사이트에서만 활성화가 가능하고, 멀티사이트 내의 다른 사이트에서는 활성화가 되지 않습니다.
답글 정말 감사합니다! 구매하려는 테마의 라이선스랑 아바다 테마 라이선스랑 비교해보면 되겠네요..! 감사합니다.
답글 감사합니다. 아직 헷갈리는 부분이 있습니다.
멀티사이트를 구성하고 서브디렉토리( 또는 가상 도메인)
domain.com / (domain.com)
domain.com/sub1 / (sub1.domain.com)
domain.com/sub2 / (sub2.domain.com)
으로 사용할려고 하는데도 별도의 사이트로 취급될까요??
(구매해서 적용할려는 테마는 uncode테마 입니다..!)
안녕하세요, 엔바토 마켓의 워드프레스 테마 관련 라이선스에 의하면 서브도메인에 대애서는 별도의 라이선스 없이 적용이 가능하다고 합니다. (지금은 정책이 바뀌었을 수도 있으므로 확인해보면 좋을 듯 합니다.)
하지만 테마 개발자들은 하나의 사이트(도메인 혹은 서브도메인)에만 적용하도록 제한하고 있고, 기본 도메인에 설치하고 서브도메인에도 설치하려고 하면 라이선스 활성화가 안 되도록 제한하고 있습니다. 가령, 아바다 테마의 경우 라이선스가 활성화되지 않으면 제대로 작동하지 않도록 하고 있고, 뉴스페이퍼의 경우에도 라이선스가 활성화되지 않으면 클라우드 라이브러리를 사용하지 못하도록 제한하고 있습니다.
참고로 Divi 테마의 경우 라이선스 기간(1년 혹은 평생) 동안 무제한 사이트에 설치가 가능하고 GeneratePress 테마는 500개 사이트까지 설치가 가능합니다.
안녕하세요, 워드프레스 멀티사이트 관련 글들을 찾아보다가
여기서 가장 많은 도움을 받고 있습니다.
그대로 따라했음에도 불구하고 현재 에러가 났는데요,
제가 생각했던 멀티사이트는
하나의 워드프레스를 만들어서,
그 워드프레스 안에서 서브도메인을 추가하고 사이트를 만들면
바로 연결이 되는 그런 구조였는데,
처음엔 404 에러가 떠서
블루호스트 C패널에서 서브도메인을 추가해줬더니
보안연결 에러가 뜨다가 잠시뒤에 없어지고는
403 포비든 에러로 바뀌었습니다.
이 문제를 가지고 블루호스트 상담원하고 채팅을 했는데
C패널에서 사이트를 만들지 않았다고 하네요.
이게 맞는건가요?
그러니까 원래 프로세스가
C패널에서 서브도메인을 추가해서 네임서버에 올리고
서브도메인만을 위한 별도의 워드프레스를 구축하고,
그 뒤에 만들어둔 메인 워드프레스(멀티사이트로 변경한)에서 서브도메인을
추가해야 하는건가요?
멀티사이트 만드는 방법으로 처음 포스팅을 읽고,
상담원과 채팅해서 멘붕이 오고,
이후에 서브도메인으로 워드프레스 만드는 방법을 읽으니
머리속에서 혼란이 와 질문드립니다. ㅠㅠ
안녕하세요, 샤론님. 여러 개의 사이트를 하나의 워드프레스 설치로 관리하고 싶은 경우 멀티사이트를 이용할 수 있습니다.
해당 문제로 서비스를 의뢰해주셔서 감사합니다.
서브도메인을 추가할 때 (이 블로그가 사용 중인) 블루호스트 VPS와 블루호스트 공유호스팅이 약간 다르게 작동하여 문제의 원인을 찾느라 시간이 걸렸습니다.
이 문제에 대하여 다른 사용자들에게도 도움이 될 수 있도록 추후에 시간이 날 때 별도의 글에서 다루어보도록 하겠습니다.
워드프레스나 웹호스팅 사용 중에 궁금한 점이 있다면 이 블로그의 관련 글의 댓글을 통해 알려주시면 아는 범위 내에서 답변드리도록 노력하겠습니다.
즐거운 저녁 시간 보내시고 행복한 주말 되세요.
고대디를 이용중인데 네트워크를 설치하고 서브도메인을 이용해서 사이트 추가를 하려고 하는데 이게 어떻게 하는건지 모르겠네요. 그냥 워드프레스를 따로 설치해서 거기에 서브도메인을 연결하는건 쉬운데 이렇게하면 너무 용량을 많이 먹어서 문제고요. 혹시 고대디에서 하나의 워드프레스안에 여러 서브도메인 사이트를 운영하는 방법이 있을까요?
고대디(GoDaddy)라고 해서 다를 것은 없을 것 같습니다.
이용하는 상품에서 서브도메인 생성을 지원한다면 서브도메인 방식으로 멀티사이트를 운영할 수 있을 것입니다.
서브도메인을 통한 멀티사이트는 운영할수 있는데 워드프레스 내부 네트워크에서 사이트 추가형식으로 멀티사이트를 운영하는건 아무리 해도 안되더라구요 ㅠ 서브도메인을 추가할때 폴더 위치설정이 문제인지 아니면 이 폴더에 따로 파일을 추가해서 설정해줘야하는건지..
아무래도 사이트를 따로 하나 추가하면 파일갯수가 늘어서 많은 사이트를 운영하는 사람은 계정 용량이 꽉차서 손해구요.. 영어로 구글링 해보니까 고대디에서는 안된다는 글도 봤는데 번역으로 본거라 정확하진 않습니다.
안녕하세요, 555님. 고대디 웹호스팅 상품에 따라 다르지 않을까 생각됩니다. 최근 GoDaddy와 관련하여 작업을 몇 차례 한 적이 있는데, 도메인을 연결하는 방식이 혼란스러워서 다소 어려움을 겪었습니다. cPanel을 제공하는 상품이라면 수월하게 가능할 것 같지만, 그렇지 않으면 도메인을 연결하는 데 어려움을 겪을 수도 있을 것 같습니다.
워드프레스를 이용한다면 애드온 도메인으로 연결하면 쉽게 가능합니다. 애드온 도메인을 멀티사이트의 메인 도메인의 경로로 추가하며 됩니다. 워드프레스에서 도메인 연결 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/%EA%B0%80%EB%B9%84%EC%95%84-%EB%8F%84%EB%A9%94%EC%9D%B8%EC%9D%84-bluehost%EC%97%90-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0/
유료테마 쓰고 있는중인데(Umaya) 테마가 멀티사이트에 활성화가 안될수도 있는건가요?
Umaya 테마는 Themeforest에서 판매되는 테마네요. 테마포레스트에서 판매되는 워드프레스 테마의 라이선스에 대하여 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/standard-licenses-of-envato-market/
특히 "멀티사이트에서의 Themeforest 테마 라이선스" 부분을 참고해보세요.
일반적으로 Themeforest 테마는 하위 도메인과 하위 폴더에 추가적으로 사용해도 라이선스 위반이 아닙니다. 하지만 Avada 등 일부 테마에서는 라이선스를 등록하지 않으면 제대로 사용하지 못할 수 있습니다. 이런 테마는 멀티사이트에서 서브 도메인이나 서브 디렉터리로 사이트를 추가하더라도 한 개의 사이트에만 테마를 등록하여 사용할 수 있습니다.
안녕하세요.
현재 워드프레스 멀티사이트를 이 페이지 순서에 따라 설치하고 있는데요.
.htaccess 에 소스를 복사해서 붙여놓던 중
파일에
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
이게 들어가 있었습니다.
그래서 무엇인지 정확히 몰라서 지우고 나와있는 소스를 붙여넣기 했더니
Internal Server Error
가 뜨더라구요.
위에 써놓은 소스가 어떤건지 혹시 알 수 있을까요?
안녕하세요, 그리그리님. 멀티사이트가 설치된 곳을 몇 군데 확인해보았습니다. 호스팅마다 조금씩 다른 코드가 .htaccess 파일에 추가되는 것 같습니다.
FastComet 웹호스팅을 살펴보니 다음 라인이 포함되어 있네요.
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]위의 라인을 지우지 마시고 테스트해보시겠어요?
답변감사합니다^^
알려주신대로
# BEGIN WordPress
# “WordPress에서 시작”과 “WordPress에서 끝” 사이의 지시(줄)은
# 동적으로 생성하고, 워드프레스 필터를 통해서만 수정해야 합니다.
# 이들 표지 사이의 지시를 변경하면 덮어쓸 것입니다.
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
# END WordPress
이렇게 넣었더니
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
이런식의 오류가 뜨더라구요.
네트워크 설정에서 넣으라고 하는건
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
인데 제가 혹시 잘못한 부분이 있을까요?
FastComet에 설치된 워드프레스 멀티사이트의 .htaccess 파일을 살펴보니 올려주신 코드와 완전히 동일한 것 같습니다.
https://www.screencast.com/t/NQAeg09z
제 블로그에서는 잘 작동합니다. 왜 작동하지 않는지에 대해서는 잘 모르겠습니다.
멀티사이트를 설정하면서 잘못 설정했거나, 웹호스팅 문제로 보입니다.
웹호스팅 업체에 한번 문의해보시겠어요?
답변이 달리지 않아 다시 댓글답니다
고유사이트 설정을 완료하고
다음단계에서 지시2 사항을 .htaccess 에 적용하니
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at postmaster@1st-cafe.com to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
이런 에러가 뜨는데 어떻게 해결해야 하나요?
안녕하세요, 숫고라니님. 댓글은 승인 후에 표시되므로 댓글을 한 번만 달아주시면 됩니다.
해당 오류는 .htaccess 파일에 코드를 잘못 추가해서 나타나는 것 같습니다. 해당 코드를 워드프레스 규칙을 대체해야 합니다.
감사합니다
.htaccess 파일은 www안에 있는걸 말씀하시는건가요?
워드프레스가 설치된 폴더 내의 .htaccess을 편집하시면 될 것입니다.
보통 public_html, www. html 폴더가 루트 폴더입니다.
# BEGIN WordPress
# “WordPress에서 시작”과 “WordPress에서 끝” 사이의 지시(줄)은
# 동적으로 생성하고, 워드프레스 필터를 통해서만 수정해야 합니다.
# 이들 표지 사이의 지시를 변경하면 덮어쓸 것입니다.
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
# END WordPress
이렇게 넣는게 맞는지요...
메모장으로 편집했는데 괜찮은가요?
이렇게 해도 에러가 뜨네요..
네트워크 설치 페이지의 코드를 그대로 카피하여 복사하면 제대로 작동해야 할 것입니다.
코드상으로는 이상한 것은 없어 보입니다.
모든 것을 제대로 했지만 오류가 발생한다고 생각되시면 웹호스팅 업체에 이 문제를 문의해보시겠어요?
또는, 이 블로그의 문의 페이지를 통해 서비스(유료)를 의뢰하시면 제가 해당 문제가 해결 가능한지 확인해드릴 수 있습니다.
먼저는 웹호스팅 업체에 문의해보시기 바랍니다. 참고로 일부 웹호스팅에서는 멀티사이트를 허용하지 않을 수 있습니다. 하지만 대부분의 웹호스팅에서는 문제가 발생하지는 않을 것입니다.
답변감사합니다 멀티사이트 설치까진 다했는데 테마 활성화도 했고 플러그인도 확인했는데 홈화면이 제대로 나오지 않네요
그리고 엘리멘토로 편집하기를 누르면 미리보기를 표시할수 없다고 뜨고 자세히알아보기를 클릭해서 해결하라는게 뜨는데 플러그인도 하나하나 해제해보고 다해봐도 안되네요..
워드프레스 멀티사이트에서 테마와 플러그인을 활성화/비활성화하는 방법은 다음 글을 참고해보세요.
https://avada.tistory.com/2151
엘리멘터 페이지 빌더에서 '미리보기를 표시할 수 없습니다' (Preview Could Not Be Loaded) 오류가 발생하는 경우 다음 글을 참고하여 해결을 시도해보시기 바랍니다.
https://www.thewordcracker.com/basic/preview-could-not-be-loaded-%EC%98%A4%EB%A5%98/
안녕하세요 질문이 있어 댓글 남깁니다
설치 처음에 설정> 고유사이트 에서 기본이 아닌 다른걸 지정하라고 하셨는데
그게 무슨뜻인지 잘 이해가 안갑니다..
퍼머링크 설정
일반 설정
일반
요일과 이름
달과 이름 등등..
으로 메뉴가 구성되어있는데 현재는 글이름으로 설정해 놓았습니다
이 설정을 바꾸란 말인걸까요??
아니면 카테고리나 태그를 추가해서 사용자 정의 구조로 사용하라는 말씀이실까요
설정 > 고유주소의 UI가 조금 바뀐 것 같네요. '기본'이 '일반'으로 변경되었네요.
'일반'이 아닌 다른 옵션으로 설정하시면 됩니다.
SEO에 유리한 고유주소 설정은 '글 이름' 또는 '카테고리/글 이름'이라고 합니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/seo-friendly-url-structure/
'글이름'으로 되어 있다면 그대로 사용하시면 됩니다.
감사합니다
그리고 다음단계로 넘어왔는데
.htaccess 를 지시2로 수정했는데
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at postmaster@1st-cafe.com to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
이런 에러가 뜨는데 어떻게 해결해야 할까요?
감사합니다
다음단계에서 또 문제가 생겼는데요
지시2 사항을 .htaccess 에 적용했더니
이런 에러가 뜨는데 어떻게 해결해야 할까요
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at postmaster@1st-cafe.com to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
죄송합니다 댓글이 늦게 달리는거였네요
그것도 모르게 계속 댓글달았습니다
AWS Lightsail 에서 워드프레스 설치하여 해당 방법대로 하려 했는데, 그러먼 메인이 아닌 다른 사이트 만들면 사이트가 제대로 생기지 않고(txt 로만 표시됨) 대쉬보드 접근 시(*/wp-admin) 무한 리디렉션 루프에 걸리네요..
안녕하세요, lackhole님.
위의 방법은 워드프레스에서 제시하는 방법입니다.
아마존 라이트세일 문제이거나 설정상의 문제일 수 있을 것 같습니다.
어떤 인스턴스를 사용하셨나요? 아마존에서 제공하는 WordPress Multisite 인스턴스를 사용하지 말고 일반 WordPress 인스턴스를 이용하시면 문제가 발생하지 않을 수도 있을 것입니다.
WordPress Multisite 인스턴스는 서브디렉토리를 지원하지 않아, 일반 WordPress 인스턴스를 이용하였습니다.
지금 한 10번 정도 해 봤는데, 계속 안되네요..
플러그인 아무 것도 설치하지 않고 생성되자 마자 바로 진행도 해 보았구요.
재부팅, 등등 다 해 보았는데 ㅠㅠ
아마존 라이트세일에서 멀티사이트를 사용본 적이 없어서 정확한 원인은 모르겠습니다.
멀티사이트에서 리디렉션 순환 오류가 발생하면 .htaccess 파일에서 Rewrite 규칙이 올바른지 체크해보시기 바랍니다.
https://avada.tistory.com/1742
저랑 같네요. 현재 워드프레스 우분투 2.0으로 설치했습니다. 서브 도메인 형식으로 할때는 문제없이 잘 되었는데, 멀티 랭기지 사이트를 만들려고 서브 디렉토리 형식으로 하니 작성자님처럼 txt만 덩그라니 나오고 관리자 페이지나 알림판 페이지에서는 무한 리디렉션 걸리네요. 찾아보니 .htaccess 를 수정해줘라하는데 제 사이트에는 그 파일이 없네요..... 혹시 질문하신분 해결이 되었는지요.
안녕하세요, 쿼티님.
.htaccess가 없다면 몇가지를 확인해보실 수 있을 것 같습니다.
1. 웹서버가 Apache가 아니라 Nginx일 수 있습니다.
2. 설정 > 고유주소가 '기본'으로 설정된 경우
3. 기타 서버 세팅 문제
멀티사이트로 셋업할 때 .htaccess 파일과 wp-config.php 파일에 제시된 코드를 넣어야 합니다. .htaccess 파일이 지원되지 않는 경우에는 멀티사이트를 제대로 만들지 못할 수도 있을 것 같습니다.
참고로 사이트를 한 두 개 추가하는 경우에는 하위 폴더에 별도의 워드프레스를 설치하는 것도 하나의 방법일 수 있습니다. 이 블로그의 영어 버전이 별도의 하위폴더에 워드프레스를 설치하여 설정된 것입니다.
https://www.thewordcracker.com/en-us/
안녕하세요.
워드프레스 - 애드센스 관련 질문을 드릴게요.
어디에 남겨야할지 몰라서 여기에 남기는점 죄송합니다.
다름이 아니라 2차도메인을 구입하여 티스토리 주소로 애드센스 승인을 받고 해당 도메인으로 워드프레스를 개설하였습니다.
어제 우연히 알게되었는데...
애드센스 보고서에서 인증된 사이트에는 2차도메인 주소로 페이지뷰 / 노출수 / 클릭 / 수익 등이 노출되는데요.
보고서의 사이트에는 2차도메인 주소가 노출되지 않습니다. ㅜㅜ
문제는 인증된 사이트에서 나오는 수익이 애드센스 총수익에 집계가 안됟다는 것인데요. ㅜㅜ
분명히 무슨 문제가 생긴것 같은데 어디를 손봐야할지 모르겠네요. ^^;;
혹시 아시는 부분이 있다면 답변좀 부탁드립니다.
귀찮게 해드려 죄송합니다. (__)
저는 카페24를 통해서 서브 도메인을 연결했는데, 대시보드 연결이 안 되네요... 해당 사이트 대시보드를 클릭하면 '406 Not Acceptable'문구가 나옵니다. 원인이 무엇일까요??
안녕하세요, 까시돌멩이님.
먼저는 모든 플러그인을 비활성화한 후에도 문제가 나타나는지 확인해보시겠어요?
참고로 406 Not Acceptable 문제는 서버의 ModSecurity 방화벽 설정과 관련이 있을 수 있습니다. (https://avada.tistory.com/1926 글을 참고해보세요.)
이 경우 웹호스팅 업체에 연락하여 문제를 해결해야 합니다. 공유호스팅의 경우 ModSecurity 설정을 변경해주지 않을 수도 있을 것입니다.
또한, 카페24에서 서브도메인 형식으로 멀티사이트를 만들 때 "Forbidden - You don't have permission to access / on this server" 오류 메시지가 표시될 수 있습니다. 그런 경우 다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/webhosting/%EC%B9%B4%ED%8E%9824-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%A9%80%ED%8B%B0%EC%82%AC%EC%9D%B4%ED%8A%B8-%EB%AC%B8%EC%A0%9C/
해당 내용은 해결은 했습니다! 이제 또다른 문제가 나오더라고요...
멀티사이트 대시보드로 가면 다시 로그인 화면이 나오는데, 아이디와 패스워드를 입력하면 쿠키가 활성화 되지 않았다고 하면서 로그인이 안 됩니다... 이건 원인이 무엇일까요??
wp-config.php 파일에 다음 라인들을 추가해보시겠어요?
define('ADMIN_COOKIE_PATH', '/');define('COOKIE_DOMAIN', '');
define('COOKIEPATH', '');
define('SITECOOKIEPATH', '');
잘 안 되면 https://avada.tistory.com/1741 글을 참고하여 시도해보시겠어요?
이 문제는 해결한 듯 합니다! 해당 문구는 사라지고 멀티사이트 대시보드를 클릭하면 로그인 화면이 나옵니다! 그런데 로그인 화면을 접속할 수가 없네요. 아이디와 패스워드를 입력하면 쿠키가 활성화되지 않았다고 하면서 계속 로그인이 안 됩니다. 비밀번호를 잊어버렸습니까 버튼을 누르게 되면 빈 페이지로만 이동을 하게 됩니다. 원인이 무엇일까요??
비슷한 질문이 중복하여 올라왔네요. 바로 위의 답변을 참고해보세요.
고대디도 실시간 채팅이 가능하긴 합니다.
다만, 한국말이 굉장히 어설픈 사람이 응대합니다.
제가 이 글이 게시된 8월에도 고대디 고객센터랑 한국어로 실시간 채팅을 진행했습니다.
안녕하세요, foot님.
이 글은 2015년 12월에 작성되었고, 최종 업데이트된 시기가 2020년 8월입니다.
저도 고대디 (Godaddy)를 잠시 이용한 적이 있습니다. 당시에는 영업 시간 내에 전화로만 연락이 가능했습니다.
당시 여성 상담원이 전화를 받았었는데, 교포이거나 혹은 조선족이 아닐까 생각되었습니다.
이제는 라이브 채팅으로도 상담이 가능한가 보네요.
연중무휴 가능한가요?
안녕하세요.
최근에 워드프레스에 관심을 가지고 있어서 이 웹사이트의 소중히 공유해주신 정보들을 읽으면서 블루호스팅에 대해서 몇가지 일반 질문이 생겨 글 남깁니다.
블루호스팅 초이스플러스 플랜을 보면
도메인(Domain) 이 무제한이라고 나오고 서브 도메인 (Sub domain)도 무제한이라고 나오는데요.
질문 1.
이 말은 블루호스트에서 한개의 호스팅으로 여러개의 도메인을 무료로 가질 수 있다는 뜻인가요?
만약에 처음 블루호스트 초이스플러스플랜으로
가입을 할때 도메인 주소로 http://www.cooldomain.com로 결정을 하면,
나중에 다른 도메인주소 예를들어 (http://www.nicedomain.com ), (http://www.superdomain.com ) (http://www.awesomedomain.com ) 등등 무제한으로 무료로 만들 수 있다는 뜻인거 같나요?
질문 2.
블루호스트 초이스 플러스 플랜으로 가입할때 도메인주소
http://www.cooldomain.com 는 무료라고 알고있는데, 이거또한 계약기간안에서 무료인가요 아니면 1년 무료인것으로 알고계신가요?
질문 3.
그러면 한 호스팅(처음등록 도메인: http://www.cooldomain.com) 무료이고 나중에 생성한 다른 도메인주소 (http://www.nicedomain.com ), (http://www.superdomain.com ) (http://www.awesomedomain.com ) 등도 계약기간안에서 무료인것으로 알고계신가요 아니면 1년만 무료인거 같나요?
아니면 새로운 주소 생성할때마다 바로 가입 후 당일이라도 도메인 갯수마다 그에 해당하지 지불을 해야하는것인가요? 예를 들면 하나는 http://www.superdomain.com 는 1년에 10달러인데 http://www.superdomain.net 은 1년에 20달러.
질문 4.
주인장님의 블로그에서 서브도메인을 생성하는 글은 읽었는데 한 호스팅(블루호스트 플러스 플랜)에서 여러 도메인을 어떻게 추가적으로 생성하는지에 대한 방법글도 있나요?
질문 5.
만약에 블루호스팅 플러스플랜의 한개 호스팅 (처음등록 도메인: http://www.cooldomain.com)에서 여래개의 서브 도메인
(예 : http://blog.cooldomain.com, http://shopping.cooldomain.com, http://shopping.cooldomain.com) 을 가지고 있고 추가 설치한
다른 도메인(http://www.nicedomain.com ), (http://www.superdomain.com ) (http://www.awesomedomain.com ) 을 가지고 있는 상태에서, 블루호스팅 플러스플랜의 계약이 끝날때 쯤 다른 호스팅회사(예를 들면 사이트그라운드, 고대디)로 모두 옮길 수도 있나요?
만약에 모두 옮긴다면 일반적으로 쉽게 플러그인같은것으로 옮길 수 있는것인가요?
질문 6.
만약에 블루호스팅 플러스플랜의 한개 호스팅 (처음등록 도메인: http://www.cooldomain.com)에서 추가설치한 다른 도메인(http://www.nicedomain.com ), (http://www.superdomain.com ) (http://www.awesomedomain.com ) 을 가지고 있는 상태에서, 추가설치한 도메인 (http://www.nicedomain.com)의 서브 도메인 (http://blog.nicedomain.com) 을 만들 수 있을거 같나요?
만약에 만들수 있다면, 그리고 블루호스팅 플러스플랜의 계약이 끝날때쯤 다른 호스팅회사(예를 들면 사이트그라운드, 고대디)로 이 서브 도메인 (http://blog.nicedomain.com) 도 옮길 수 있을거라고 생각하시나요?
질문 7.
유료서비스도 제공하시는거 같은데 대략적인 가격같은거 알수 있을까요?
어떤 어려운점에대한 요청을 유료로 문의할수 있나요?
블루호스팅에 대해서 많은 경험을 가지고 계신거 같아 이렇게 질문 남깁니다.
(블루호스팅 담당자로서의 답변이 아니라는것을 인지하고 있습니다. 조언 및 알고 계신 내용을 참고하려고 합니다.)
현재 워드프레스는 없는 상태이구요, 워드프레스를 시작하려고 합니다.
지금 처음에는 한개로 시작해서 점차 늘려나가는 식으로 하려는데, 호스팅은 처음에 저렴한 블루호스팅으로 할 계획이며, 호스팅 변경같은것이 처음에 잘못하면 나중에 번거롭고 복잡해진다고 해서, 어느정도 숙지하고 사용자 Journey Map 을 만들어서 구상하려고 합니다.
답변 기다리겠습니다.
답변해주셔서 정말 감사합니다.
안녕하세요, orange님.
다음 답변을 참고해보세요.
1.
==> 도메인을 추가로 무제한 연결하여 사이트를 만들 수 있습니다. 다만 추가 도메인은 도메인 등록업체에서 등록을 해야 합니다.
추가로 연결하는 도메인을 '애드온 도메인'이라고 합니다. 카페24나 가비아 등에서 등록한 도메인을 블루호스트 (Bluehost)에 연결할 수 있습니다. 이를 위해서는 1) 도메인의 네임서버를 변경하고, 2) 도메인을 블루호스트에 애드온 도메인으로 연결하고, 3) 워드프레스를 설치할 수 있습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/%EA%B0%80%EB%B9%84%EC%95%84-%EB%8F%84%EB%A9%94%EC%9D%B8%EC%9D%84-bluehost%EC%97%90-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0/
2. 1년 무료일 것입니다. 1년이 만료되기 전에 저렴한 곳으로 기관이전하는 것도 괜찮은 방법입니다. 저는 모든 .com 도메인을 onlydomains라는 곳으로 이전하여 한 곳에서 관리하고 있습니다. 우리나라의 경우 hosting.kr이 저렴하다고 합니다.
https://www.thewordcracker.com/miscellaneous/%EC%A0%80%EB%A0%B4%ED%95%98%EA%B2%8C-%EB%8F%84%EB%A9%94%EC%9D%B8%EC%9D%84-%EB%93%B1%EB%A1%9D%ED%95%98%EA%B3%A0-%EC%9C%A0%EC%A7%80-%EA%B4%80%EB%A6%AC%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
3. 추가 도메인은 블루호스트 또는 다른 곳(카페24, 가비아 등)에서 별도로 등록해야 합니다. 저렴한 곳에서 도메인을 등록하시면 됩니다. 위의 1번 답변을 참고해보세요.
4. 블루호스트 계정에 로그인하면 씨패널 (cPanel) 내에 Subdomains 툴이 있습니다. 이 툴을 사용하여 쉽게 서브도메인을 만들 수 있습니다.
서브도메인 만들기 & 보안서버 (SSL) 인증서 설치하기:
https://avada.tistory.com/1727
블루호스트 서브도메인을 티스토리 블로그에 2차 도메인으로 연결하는 것도 가능합니다:
https://avada.tistory.com/1803
5. 모두 이전이 가능합니다.
사이트그라운드의 경우 자체적으로 워드프레스 마이그레이션 툴을 제공합니다.
https://www.thewordcracker.com/basic/%EC%82%AC%EC%9D%B4%ED%8A%B8%EA%B7%B8%EB%9D%BC%EC%9A%B4%EB%93%9C%EC%9D%98-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9E%90%EB%8F%99-%EB%A7%88%EC%9D%B4%EA%B7%B8%EB%A0%88%EC%9D%B4%EC%85%98/
워드프레스가 아닌 경우(예: 그누보드) 수동으로 이전해야 할 것입니다.
6. 계정에 연결한 모든 도메인에 대하여 서브도메인을 만들 수 있습니다.
7. 어떤 서비스를 원하시나요? 유료 서비스를 원하시면 다음 페이지에서 자세한 정보를 보내주시면 비용과 기간을 알려드립니다.
https://www.thewordcracker.com/forum/support-system
블루호스트와 사이그라운드에 대하여 다음 글을 참고해보세요. 블루호스트는 저렴하게 이용하기에 괜찮은 옵션 같습니다.
https://www.thewordcracker.com/miscellaneous/introducing-bluehost/
답변 정말 감사합니다.
조금씩 감이 잡히는 거 같습니다.
그런데 아직도 헷갈리는 것이 있어서요.
웹호스팅 사에서 마케팅 때문인지
플랜 사항에 대해서 자세히 써놓지 않는 거 같아서요.
계약하기 전에 경험이 많으신 분의 의견을 듣고 첫 호스팅을 결정하고 싶어서 다시 질문 올립니다.
질문 1)
블루호스트에서 초이스 플러스 플랜에서 메인 도메인 (예: http://www.mybest.com) 안에서 모든 서브도메인(예: http://korea.mybest.com )과 여러 개의 모든 멀티 도메인 (예: http://www.yourbest.com, http://www.hisbest.com ) 의 모든 SSL 인증 무료라고 생각하시나요? 아니면 다 따로 SSL 인증을 도메인마다 따로 사야 하나요?
만약 여러 개의 모든 도메인의 SSL 인증이 무료라면 블루호스트를 통해서 도메인을 생성하지 않고 추천해주신 onlydomains 에서 도메인으로 등록한 웹사이트라도 모든 추가 도메인 웹사이트의 SSL 인증이 무료인가요?
질문 2)
사이트 그라운드도 SSL 인증에 대해서 무료인지 유료인지에 대한 것은 똑같은 조건이라고 알고계시나요?
질문 3)
블로그 글에서 블루호스트 공유플랜인 초이스 플러스 플랜에서 VPN으로 업그레이드 못 한다고 본 거 같은데,
처음에 초이스 플러스 플랜으로 한 다음에 방문자가 많아지고 더 사양이 좋은 플랜으로 이동하려면 블루호스트에서는 방법이 없나요?
그럼 다른 웹호스팅 (블루 호스팅 에서 사이트그라운드나 WPX hosting 등 사양 좋고 비싼 곳) 으로 이주하는 방법밖에 없는 것인가요?
질문 4)
저는 지금 해외에서 거주하고 있는데 블루 호스팅에서 처음 도메인을 만들려고 할 때 .com 말고. au 등과 같이, 나라로 예를 들면 호주는. au 일본은. jp 등을 못 만들게 되어있나요?
질문5)
추천하시는 테마가 Generate Press인데 이것이 가볍다고 말씀하셨는데 테마가 가벼운지 가볍지 않은지 어떻게 알 수 있는 방법이 있나요?
또는 테마를 사기 전에 테마가 가벼운지 안 가벼운지 알 수 있는 방법이 있나요?
질문5-1)
아래 나열된 테마는 어떻다고 생각하시나요? 무겁다고 생각하시나요? 처음에 호스팅 선택 플러스 플랜으로 저런 테마를 쓰면 무거워서 속도가 느려지게 될 거 같나요?
1. https://undsgn.com/uncode/homepages/blog-simple/
2. http://preview.themeforest.net/item/clapat-creative-masonry-blog-wordpress-theme/full_screen_preview/22988029
3. http://soledad.pencidesign.com/soledad-photography-blog/
4. https://preview.themezee.com/?demo=gridbox
질문5-2)
그리고 개인적으로 그리드 형식의 테마가 SEO에 안 좋은 거 같다고 생각하시나요?
질문5-3)
https://salbuta-gradient-3.blogspot.com/
이 사이트는 구글 블로그스팟 테마이지만 이런 종류의 워드프레스 테마로 웹사이트를 먼저 애드센스로 해보려고 하는데,
이런 그리드 형태가 SEO에 안 좋거나 아니면 이런 종류의 테마가 무거운가요? 왜냐하면, 특히 위 언급된 무한로딩 되는 웹사이트 테마 종류들은 어떻게 생각하시나요??
질문5-4)
https://salbuta-gradient-3.blogspot.com/
그리고 혹시 위 언급된 이런 블로그스팟테마와 같은 종류의 워드프레스 테마를 알고 계시는가요?
질문6)
호스팅 회사를 결정하는데 악성코드나 바이러스 점검해주는 사항이 중요한 요소라고 생각하시나요?
WPX hosting 는 무료로 점검해주고 백업도 30일 이내에 되는것을 지원해주더라고요.
이런 점에서 블루호스팅은 어떤 거 같나요?
지금 호스팅 업체로 블루호스트, 사이트그라운드, 그리고 WPX hosting 이렇게 갈렸는데요. WPX hosting이 악성코드 등에 감염되었는지 무료로 점검해준다고 해서 눈길이 갔는데 처음에 시작하기에는 너무 비싸더라고요.
원래 블루호스트로 처음에 싸니깐 3년 계약하고 호스팅 업체 바꿀까 생각했는데 바이러스나 악성코드 등에 감염되면 이것이 초보에게는 감당이 안될 것 같아서 아직 결정하지는 않았습니다.
블루호스트, 사이트그라운드, 그리고 WPX hosting 중에 생각 중입니다.
질문 내용에 하나하나 답변해 주셔서 정말 감사하고 이 블로그를 통해서 도움 정말 많이 받고 워드프레스에 정말 '왕'초보자로서 이 분야에 대해서 많은 지식 쌓고 있습니다.
다시한번 감사하다는 마음 전해드리고 싶네요 !!!
안녕하세요?
1. 모든 도메인, 서브도메인에 대하여 SSL 인증서 무료입니다.
https://iwordpower.com/%EB%B8%94%EB%A3%A8%ED%98%B8%EC%8A%A4%ED%8A%B8%EC%97%90%EC%84%9C-%EC%84%9C%EB%B8%8C%EB%8F%84%EB%A9%94%EC%9D%B8%EC%97%90-ssl-%EC%84%A4%EC%B9%98%ED%95%98%EA%B8%B0/
2. 블루호스트와 동일합니다. 모두 무료입니다. 블루호스트의 경우 라이브 채팅으로 요청하면 SSL을 설정해줍니다만, 사이트그라운드의 경우 사이트 툴에서 직접 설치가 가능합니다.
3. 어제 이와 같은 질문을 하신 분이 계시는데요. 라이브 채팅으로 연락하여 1) VPS 계정을 하나 만들고, 2) 쉐어드호스팅의 사이트를 모두 VPS 계정으로 이동하고, 3) Share Hosting 계정을 폐쇄하고 환불을 받았다고 합니다.
Shared Hosting에서 VPS로 업그레이드는 되지 않지만 위와 같은 방법으로 가능합니다. 이전하는 작업이 조금 번거로울 수 있습니다. 이전을 직접 해주는지는 모르겠습니다. 안 해 주면 플러그인을 사용할 수 있습니다.
4. 미국에서 등록 가능한 도메인이 아니면 불가능할 것 같습니다. 블루호스트도 도메인 등록대행업체이기 때문에 도메인 등록이 가능하지만, co.kr같은 도메인은 국내에서만 등록이 가능합니다.
이 경우 도메인을 해당 국가의 등록업체에서 등록한 후에 네임서버를 변경하여 연결해야 합니다.
https://www.thewordcracker.com/miscellaneous/%EA%B0%80%EB%B9%84%EC%95%84-%EB%8F%84%EB%A9%94%EC%9D%B8%EC%9D%84-bluehost%EC%97%90-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0/
5. 저는 많은 테마를 사용해보고, 또 다른 사용자들의 의견을 취합하여 정보를 제공하고 있습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/light-and-fast-wordpress-themes-recommended-by-wpml/
예를 들어, 아바다 테마는 7년 연속 판매 1위 테마이지만, 이 테마는 많은 기능이 탑재되어 있어 무거울 수밖에 없습니다. 다행히 지난 몇 년 사이에 성능이 많이 개선되었습니다. (그래도 속도가 중요하다면 개인적으로는 Avada를 추천하지는 않습니다. 제공 테마 옵션이 매우 많기 때문에 코딩 지식이 없는 초보자도 다루기 쉽다는 장점이 있습니다.) 속도가 느린 경우 다음 글을 참고해보세요.
https://cafe.naver.com/wphomepage/5986
테마의 경우 인기가 있고 속도가 빠른 것으로 평가되는 테마를 사용하는 것이 좋을 것입니다. 다른 사람들이 잘 사용하지 않는 테마를 사용할 경우, 추후 문제가 발생하거나 질문이 있을 경우 정보를 구하기 쉽지 않을 수 있습니다. 아바다, 엔폴드 등 인기 테마의 경우 많은 사용자가 있어서 다른 사용자들의 도움을 받기 쉬울 것입니다.
개인적으로 기능과 속도가 괜찮다고 생각하는 테마는 다음과 같습니다.
GeneratePress, Astra, OceanWP, Divi, Enfold, Jupiter...
6. WPX hosting에 대해서는 모르겠습니다.
워드프레스 사이트를 운영하는 경우 1) 최신 버전을 업데이트, 2) 정기적인 백업, 3) 보안 플러그인 설치를 통해 안전하게 운영할 수 있습니다. 항상 백업을 받아놓는 것이 중요합니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B3%B4%EC%95%88-%EA%B0%95%ED%99%94%EB%A5%BC-%EC%9C%84%ED%95%9C-%EA%B8%B0%EB%B3%B8%EC%A0%81%EC%9D%B8-%EC%84%B8-%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95/
사이트그라운드도 보안 기능이 강화되었습니다.
저는 블루호스트를 이용하면서 악성코드 때문에 문제가 된 적은 없습니다.
악성코드 방지를 위해 위에 제시된 사항을 충실히 따르면 문제가 없을 것입니다. 문제가 되더라도 백업본으로 복원이 가능합니다.
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
사이트그라운드가 사용자 평가면에서 좋은 편이고, 속도와 안정성 편의성 면에서 괜찮을 것입니다. 저렴하게 이용하고 싶은 경우 블루호스트를 고려해볼 수 있습니다.
블루호스트와 사이트그라운드에 대해서는 다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/introducing-bluehost/
안녕하세요.
사이트 추가구성까지 마쳤는데, 추가된 서브도메인의 대시보드 연결이 되지 않네요.. ㅜㅜ (호스팅업체는 닷홈을 사용합니다)
네트워크 관리자의 대시보드에서 사이트 > 모든 사이트로 이동한 다음 해당 서브 사이트 URL 위에 마우스를 올리면 '대시보드' 링크가 표시됩니다. '대시보드'를 클릭하여 생성한 멀티사이트에 접근 가능한지 확인해보시겠어요?
https://www.screencast.com/t/RAoKWxHeG
정상적으로 설치했지만 제대로 작동하지 않으면 웹호스팅 문제일 가능성이 높습니다. 특히 닷홈에서는 상품에 따라 안 되는 것이 많을 수 있습니다.
https://avada.tistory.com/691
왜 해당 방법처럼 하게되면 로컬호스트 IP가 나오면서 접속이 안되는걸까요? 웹호스팅 서버인 AWS Lightsail에서는 일단 공식적으로 워드프레스 멀티사이트 이미지도 제공하고 있거든요. 설정 화면까진 진행되고 이후 wp-config와 .htaccess 를 수정하게되면 홈페이지 접속이 안되네요. 정확히는 첫페이지까진 접속이 되는거같은데.. 그이후는 127.0.0.1/wordpress/주소등등 으로 탈바꿈되고 에러가 ㅠ.ㅠ
안녕하세요, SOUND님.
다음 라인을 wp-config.php 파일에 추가하여 문제가 해결되는지 확인해보시겠어요?
define( 'MULTISITE', true );define( 'SUBDOMAIN_INSTALL', false );
define( 'DOMAIN_CURRENT_SITE', '127.0.0.1' );
define( 'PATH_CURRENT_SITE', '/wordpress/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
/* That’s all, stop editing! Happy blogging. */
제가 원하는 사이트를 만들려면 멀티사이트가 되면 될꺼 같은데
멀티사이트의 개념이해가 부족하여 문의드립니다.
1.메인사이트(A테마, d/e/f플러그인활성화중)에서 설치된 테마(A,B,C)와 플러그인(d,e,f)이 있는 상황에서
2.멀티사이트 테마를 A로 선택이 되는것인지? (즉, 중복은 안되는것인지)
3.만약, A가 선택이 된다면 그 설정내용(css, function.php)은 각각 설정이 가능한것인지? 아니면 메인의 설정을 그대로 적용되는것인지?
4.만약, A가 선택이 안되어, B를 선택하는경우에
5.멀티사이트에서 플러그인을 d,e,f 를 사용할 수 있는지?
6.만약, d,e,f가 선택이 된다면 그 설정내용은 메인사이트와 동일한것인지? 아니면 별도로 설정이 가능한것인지?
7.즉, 멀티사이트는 호스팅,도메인을 추가로 구매하여 테마와 플러그인을 설치했을때와 동일하게 별개로 설정 및 내용을 작성 할 수 있는것인지?
이것이 궁금합니다.
이를 시험하기 위해서 멀티사이트를 설정해보았지만, cafe24에서는 서브도메인이 되지 않는다고 하여, 확인을 할 수가 없었습니다.
그래서, 만약, 멀티사이트의 개념이 분명해지면, 여기서 추천한 'bluehost'를 사용할 것을 염두하고 있습니다. 이 글을 보면 거기서는 되는것 같아서요. 저는 지금까지 cafe24만 사용을 했는데, 멀티사이트라는 기능을 알게되어서 이를 확인하다가 이 글을 읽고 문의드립니다.
감사합니다.
안녕하세요?
다음 답변을 참고해보세요:
멀티사이트는 하나의 워드프레스 설치로 여러 개의 워드프레스 사이트를 운영할 때 유용합니다. 멀티사이트를 이용할 경우 테마, 플러그인 파일을 공유하게 되고, (DB에 저장되는) 설정은 개별 사이트에서 다르게 설정할 수 있습니다.
2. 멀티사이트의 각 사이트에서 중복으로 테마 선택이 가능합니다. 다른 테마를 선택하는 것도 가능하고요.
3. CSS는 테마 디자인 > 사용자 정의하기에서 개별적으로 추가하면 됩니다. 함수 파일의 경우 get_current_blog_id() 함수를 사용하여 사이트에 따라 다른 코드를 적용할 수 있습니다. 즉, 테마 (자식 테마 사용) 내의 함수 파일에 다음과 같은 형식으로 추가할 수 있습니다.
function function_to_call(){if( get_current_blog_id() === 1 ){
// Return something if the site ID matches the number one...
}
// Return something if the site ID does not match the number 1
// 사이트 ID가 1과 일치하는 경우에 적용되는 코드
}
add_filter( 'filter_name', 'function_to_call' );
(출처: https://stackoverflow.com/questions/28656909/wordpress-multisite-add-function-to-functions-php-to-only-affect-1-site)
5~7. 플러그인은 사이트마다 다르게 활성화하는 것이 가능합니다. (테마와 플러그인의) 설정도 개별 사이트마다 별도로 할 수 있습니다. 다만, 테마 소스 파일을 FTP를 별도로 수정하는 경우에도 동일하게 적용됩니다. 그런 경우에도 get_current_blog_id() 함수를 사용하여 사이트마다 다르게 플러그인을 수정할 수 있습니다. (플러그인 소스 파일을 직접 수정하는 것은 권장하지 않음).
도메인을 추가할 경우 도메인 매핑을 하여, 개별 사이트에 다른 도메인을 매핑시킬 수 있습니다.
사이트에 따라 플러그인을 활성화/비활성화하려면 네으워크 관리자에서 플러그인에 대하여 "네트워크 비활성화"를 클릭하여 네트워크 비활성화시켜야 합니다.
https://www.screencast.com/t/kVMkVbkTjbuW
스크린샷을 참고해보세요. 그러면 개별 사이트에서 해당 플러그인이 기본적으로 비활성화되어 있고, 사용자가 "활성화"를 클릭하여 활성화시킬 수 있습니다.
참고로 다음 글에 있는 링크를 클릭하여 블루호스트를 가입하면 월 1달러 할인된 월 최저 2.95달러부터 서비스를 이용할 수 있습니다. (참고로 저는 블루호스트 공유호스팅과 VPS, 사이트그라운드, 카페24 등에서 호스팅되는 사이트들을 직접 운영하거나 관리하고 있고, 이 블로그는 Bluehost VPS에서 운영되고 있습니다.)
https://www.thewordcracker.com/miscellaneous/introducing-bluehost/
추가 문의사항이 있으시면 알려주세요.
좋은 정보 감사합니다^^
카페24 서버에 멀티사이트를 구축했습니다.
여기에 도메인을 추가로 달고 싶은데, (예로들면 abc.com과 abc.kr이 같은 ip로 열리게끔)
도메인을 추가했더니 http://abc.com/wp-signup.php?new=abc.kr 페이지로 이동을 하더라구요.
이건 혹시 해결할 방법이 없을까요ㅠ
구글을 검색해보면 여러 가지 해결 방법이 나올 것입니다.
저도 비슷한 문제로 고생한 적이 있습니다. 하지만 구글에서 제시하는 방법이 제대로 작동하지 않았습니다.
https://avada.tistory.com/795
루트에는 카페24에서 제공하는 도메인을 연결하고, 멀티사이트의 하위 블로그에 각각 abc.com과 abc.kr을 연결하여 테스트해보시기 바랍니다.
안녕하세요.
혹시 두개의 워드프레스 사이트를 회원만 서로 공유하게 mysql을 설정할수없을까요?
안녕하세요?
멀티사이트용 Single Sign On 플러그인이 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%A9%80%ED%8B%B0%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%8B%B1%EA%B8%80-%EC%82%AC%EC%9D%B8%EC%98%A8sso-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
하지만 업데이트가 안 된 지 오래 되어 제대로 작동할지는 모르겠습니다.
다음 내용도 참고해보세요.
네트워크 설정 성공하고 config.php에
define('CUSTOM_USER_TABLE', $table_prefix . 'my_users');
define('CUSTOM_USER_META_TABLE', $table_prefix . 'my_usermeta');추가 했는데도 연동이 안되네요... 어디서 잘못됬는지..
안녕하세요?
위의 내용은 참고하여 응용하셔야 할 것 같습니다. 다음 글에서 구체적인 코드가 나오는데 한번 따라해 보시기 바랍니다. (혹시 모르니 백업을 철저히 하시기 바랍니다.)
https://wordpress.stackexchange.com/questions/272122/single-sign-on-between-two-wordpress-website
연동이 안되네요..여기도 참조해서 해봤는데 연동 자체가 안되네요.
https://kinsta.com/blog/share-logins-wordpress/
멀티사이트에 BuddyPress를 설치하면 BuddyPress를 통해 사용자들을 공유할 수 있다고 하네요.
이 방법을 한 번 테스트해보시기 바랍니다.
문제가 잘 해결되기를 바라겠습니다.
안녕하세요.
멀티싸이트 셋팅을 하였는데 내싸이트 아래에 네트웍관리자 아래 기존싸이트가 보입니다.
싸이트 추가를 했는데 기존싸잍 아래안보이는데 답변좀 부탁드립니다.
각각의 싸이트는 생성되었습니다.
수고하십시요.
안녕하세요?
멀티사이트를 제대로 설정했고 이상이 없다면 보이는 것이 정상입니다.
https://www.thewordcracker.com/support-system/ 페이지에서 워드프레스 URL과 (임시) 관리자 정보를 알려주시겠어요? 그러면 무엇이 문제인지 한번 확인해보겠습니다.
위에 적어주신싸이트로 보냈습니다.
안녕하세요?
현재 제가 테스트로 멀티사이트를 하나 추가했습니다.
보시면 아시겠지만 새로 추가한 사이트는 정상적으로 표시됩니다.
하지만 사이트의 관리자 페이지로 접속하면 "xxxx.cafe24.com에서 리디렉션한 횟수가 너무 많습니다."라는 오류가 발생합니다.
분명 문제가 있는 것 같습니다.
처음부터 하나씩 짚어가면서 다시 설치해보시면 좋을 듯 합니다.
wp-config.php 파일과 .htaccess 파일도 잘 한번 체크해보시기 바랍니다.
그래도 잘 안 되면 정식으로 서비스를 의뢰해주시면 솔루션을 찾아봐드릴 수 있을 것 같습니다.
답변감사합니다..원래리디렉션한 횟수에러가 없었는데 이것저것 만지다보니 그렇게 되었습니다.
추가에서 보이는데 어떻게 하셨습니까..몇번을 데이타베이스 지우고 해도 전 네트워크 관리자에 안나오던데. 답변좀 주시면 감사하겠습니다.
다지우고 다시 해볼생각입니다.
현재 문제가 있기 때문에 멀티사이트를 생성하면 보일 수도 있고, 안 그럴 수도 있습니다.
저는 멀티사이트를 두 개 만들어 테스트하고 있는데, 그 중 하나(https://www.thewordcracker.com/simple/ )가 문제가 되어 오늘 데이터베이스를 삭제하고 다시 복원하느라 애를 먹었습니다.
멀티사이트를 사용하다 보면 이상한 문제가 발생하는 경우가 간혹 있습니다.
그래서 초기에 잘 판단하여 멀티사이트를 사용할 것인지, 아니면 개별적으로 설치하여 사용할 것인지, 혹은 다국어 사이트를 구축하는 경우 WPML 같은 플러그인을 사용할 것인지를 결정하는 것이 좋을 듯 합니다(https://www.thewordcracker.com/basic/%EB%8B%A4%EA%B5%AD%EC%96%B4-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B0%80%EC%9D%B4%EB%93%9C-wpml-polylang-%EB%A9%80%ED%8B%B0%EC%82%AC%EC%9D%B4%ED%8A%B8-%EB%B9%84%EA%B5%90/ 참고해보세요). 나중에 문제가 되면 처음부터 시작해야 할 수 있습니다.
다시 처음부터 설치해보시기 바랍니다.
http://angol4.cafe24.com/mu.png
아래주소안들어가지네요..임시로 올렸습니다.
처음부터 하나씩 짚어가면서 다시 설치해보시면 좋을 듯 합니다.
특히 wp-config.php 파일과 .htaccess 파일을 잘 체크해보시기 바랍니다.
https://www.thewordcracker.com/simple 에 테스트로 멀티사이트를 설치해보았습니다. 서브도메인을 지원하는 경우 쉽게 서브도메인으로도 가능합니다.
아무리 해도 네트워크 설치가 안되는데 어떻게 해야하죠?? 글쓴이 님 방법대로 했는데;;
안녕하세요?
그대로 따라하면 안 될 이유는 없을 것 같습니다. 테스트는 카페 24에서 했습니다.
일부 서버에서는 .htaccess 파일 쓰기가 안 되도록 막을 수도 있으니 그런 부분도 체크해보시기 바랍니다.
처음부터 하나씩 체크하면서 다시 해보시고, 그래도 잘 안 된다면 웹호스팅 업체와 한 번 이야기해보시기 바랍니다.
그럼, 즐거운 하루 되시기 바랍니다.