워드프레스 멀티사이트 도메인 매핑 방법 (업데이트)
워드프레스 멀티사이트에서 도메인을 매핑하는 방법을 검색해보면 WordPress MU Domain Mapping이라는 플러그인을 사용한 방법으로 설명된 경우가 많습니다. 하지만 워드프레스 4.5 이상 버전에서는 도메인 매핑 기능이 기본적으로 제공된다고 합니다.
최신 버전(현재 4.8.1)에서 WordPress MU Domain Mapping 플러그인을 설치하여 활성화하면 오류 메시지가 표시되므로, 최신 워드프레스를 사용하는 경우 별다른 플러그인을 설치하지 않고 도메인을 매핑시킬 수 있습니다.
참고로 하나의 웹호스팅에 여러 개의 도메인을 연결하여 각 도메인에 대하여 다른 사이트를 운영하고 싶은 경우에는 해외 호스팅을 이용하면 편리하게 애드온 도메인을 추가하여 설정할 수 있습니다.
▷ 블루호스트(Bluehost)에서 서브 도메인 만들기/애드온 도메인 설정하기
워드프레스 멀티사이트 도메인 매핑 방법
예를 들어, 원래 사이트에서 english.example.co.kr이라는 서브도메인을 멀티사이트에 추가하고, example.com이라는 새로운 도메인을 이 서브도메인의 워드프레스에 연결하려는 경우:
- 먼저 내 사이트 > 네트워크 관리자 > 알림판으로 접속합니다.
- 사이트 > 모든 도메인을 클릭합니다.
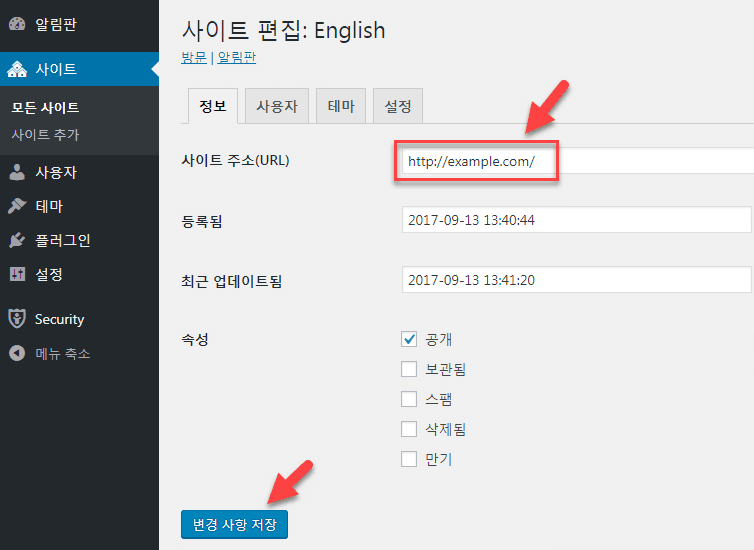
- 그러면 사이트 리스트가 표시됩니다. 도메인 매핑을 원하는 사이트(여기에서는 english.example.co.kr) 위에 마우스를 올리고 편집을 클릭합니다.
- 사이트 주소(URL)에 연결하고자 하는 도메인을 입력합니다.

이제 연결한 도메인이 워드프레스가 설치된 루트 디렉터리를 가리키도록 설정하면 됩니다.
예를 들어, Apache 서버 설정의 경우 다음과 같이 설정하면 될 것 같습니다. (Vultr, Digital Ocean 등 가상 서버 호스팅에서 직접 서버를 구성하는 경우에 이 방법을 사용할 수 있습니다.)
DocumentRoot "/var/www/www.example.com/webroot" ServerName example.com ServerAlias example.co.kr ...
Nginx 서버의 경우:
server {
server_name example.com example.co.kr;
...
도메인 파킹
도메인 파킹을 이용할 수 있다면 이 방법으로 하면 쉬울 것 같습니다. 다국어 번역 플러그인 WPML 문서에 의하면 이 방법이 최선의 방법이라고 하네요. 멀티사이트든 WPML에서든 결국 원리는 동일할 것 같습니다.
참고로 카페24에서는 카페24에서만 구매한 도메인만 도메인 파킹이 가능하네요. 카페24에서는 도메인 파킹 기능 대신 도메인 연결 기능을 통해 도메인을 연결하면 됩니다. (도메인 연결은 상품에 따라 연결 가능한 도메인 개수가 제한되어 있네요.) 카페24의 경우 도메인을 연결한 후에 멀티사이트에서 사이트 주소만 연결된 도메인으로 등록해주면 별다른 조치 없이 곧바로 새로운 도메인으로 연결됩니다.
카페24와 별도로 A2 호스팅에서 Aliases에서 도메인을 추가하여 파킹시킨 후에 테스트해보았습니다. 이 경우 추가한 도메인 주소로 접속해보면 도메인 파킹에 연결된 사이트 주소로 이동하였습니다. 이런 문제가 발생하면 DNS 정보를 수정하여 원하는 도메인으로 연결되도록 하면 정상적으로 작동합니다. (아래의 CNAME 설정을 참고하세요.)
DNS 정보 수정
DNS 정보를 수정하는 방법도 생각해볼 수 있습니다. 이 경우 A 레코드를 워드프레스가 설치된 사이트의 IP 주소로 설정하고 CNAME을 지정해주면 될 것 같습니다. 이 부분은 확실치 않고 확인이 필요합니다. 이런 부분은 웹호스팅 업체에 문의하면 알아서 설정해주지 않을까 생각됩니다.
직접 DNS 정보를 변경하려는 경우 다음과 같이 CNAME을 추가해주면 정상적으로 작동할 것입니다. (파킹 도메인에서도 동일한 방법으로 연결이 가능합니다.)
*.example.com => example.com (또는 www.example.com)
애드온 도메인
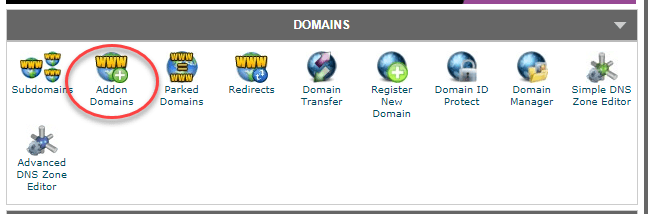
해외 호스팅을 사용하는 경우 여러 개의 도메인을 애드온 도메인으로 추가하여 각기 다른 폴더에 워드프레스를 설치하여 사용할 수 있습니다. 이 경우 애드온 도메인을 추가할 때 Document Root(문서 루트) 경로를 워드프레스(멀티사이트)가 설치된 도메인의 루트 디렉터리로 지정해주면 됩니다. 예를 들어, Siteground의 경우 cPanel에 접속한 후에 Addon Domains를 클릭하면 애드온 도메인을 추가/삭제/관리할 수 있습니다.

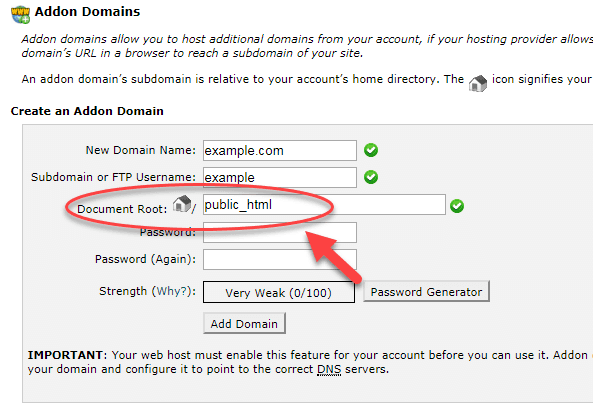
애드온 도메인은 추가하는 화면에서 다음 그림과 같이 Document Root에서 루트 디렉터리를 적절히 설정해주도록 합니다(예: public_html).

이런 작업을 제대로 수행할 수 없는 경우 웹호스팅 업체에 연락하여 위와 같이 설정이 가능한지 확인해보시기 바랍니다. (해외 호스팅이더라도 호스팅어 같은 일부 호스팅에서는 멀티사이트 자체가 잘 설치가 안 되고 도메인 매핑도 잘 안 될 수 있습니다. Hostinger의 경우 비싼 VPS로 바꾸면 가능하다는 답변만 주더군요. 호스팅어는 저렴하게 이용하려는 경우 고려할 수 있습니다.)
DB가 하나만 제공되고 도메인을 서브디렉터리로 연결할 수 없는 경우 (개인적으로는 별로 선호하지 않지만) 멀티사이트를 만들어서 도메인을 매핑시키면 여러 개의 사이트를 하나의 웹호스팅에서 운영이 가능할 것 같습니다.
혹시 위의 내용에 오류가 있으면 알려주시면 수정하도록 하겠습니다. 저는 Siteground에서 애드온 도메인을 연결하여 설정하니 원하는 대로 구성할 수 있었습니다. 카페24의 경우 도메인만 연결시키고 사이트 주소만 바꾸어주면 별다른 설정 없이 정상적으로 작동합니다.


예를 들어, Apache 서버 설정의 경우 다음과 같이 설정하면 될 것 같습니다
다음과 같이가 너무 어려워요. 어디로 들어가서 어떤 명령어를 치고, 어느 부분을 저렇게 수정해야하는지 모르겠어요
해당 부분은 서버를 직접 세팅하여 운영하는 경우에 해당하므로 일반 사용자(웹호스팅 이용자)는 무시하셔도 됩니다.
안녕하세요. 워드크래커님!
저는 닷홈에서 무료호스팅으로 한개의 웹사이트를 운영하고 있습니다. 이번에 웹사이트를 한개 더 만들어야 해서 SiteGroun에서 GrowBig을 구매하여 워드프레스를 설치하였습니다. 그런데 이 블로그에서 멀티사이트라는 것을 알게 되어서 기존 가지고 있는 Enfold테마를 활용해 보고자 합니다.
작업 순서를 어떻게 해야 하는지 몰라서 질문을 드립니다.
1. 닷홈에서 사이트그라운드로 기존 웹사이트 이전
2. 옮겨진 기존 웹사이트에서 멀티사이트 추가하기
이렇게 하면 될까요?
참고로 저는 전문가가 아니라 일반인인데 어떻게 하다보니 홈페이지를 만들게 되어 모르는게 너무 많아요 ㅠㅠ 자세한 순서를 알려주셨으면 좋겠어요 ㅠ
안녕하세요?
말씀하신 대로 하셔도 됩니다. 먼저 이전한 후에 멀티사이트를 구성하시면 좋을 것 같습니다.
서브도메인이나 서브 디렉터리(개인적으로는 서브 디렉터러 선호)에 워드프레스를 별도로 설치하는 것도 괜찮을 것 같습니다.
https://iwordpower.com/2017/08/how-to-add-subdomains-and-addon-domains-in-siteground/
워드프레스를 별도로 설치하는 것도 괜찮을 것 같습니다.=> 워드프레스를 별도로 설치하게되면 각각 따로 테마를 구매해야 되는것 아닌가요? (정말 몰라서 물어봅니다.)
다음 사항을 참고해보세요.
요약하면 서브도메인이나 서브디렉터리에 워드프레스를 설치해도 하나의 라이선스로 충분합니다. 다만, 멀티사이트든, 별도로 워프를 설치하든 테마 인증은 하나의 사이트에서만 가능할 것입니다.
아... 워드프레스 설치갯수와 상관없이 도메인 기준으로 라이선스가 적용되는군요. 그럼 저의 경우에는 같은 호스팅 내에 두개의 도메인을 운영해야하니 테마를 한개 더 구입해야 되겠군요.
그렇게 되면 멀티사이트의 장점이 별로 없어 보이네요...
(테마 하나로 어떻게든 해보려고 했는데 안되는 거였네요^^;;)
카페24 쓰는 사용자입니다. 도메인 연결하고 사이트주소 설정해주니 잘 뜨고 있는데요. 문제는 워드프레스 알림판, 글쓰기 등 어드민 화면으로 들어가지질 않습니다. 네트워크관리자, 모든 사이트에서 서브로 설정된 다른 사이트는 다 되는데, 이것만 안되네요. 생각해보니 도메인이 변경돼서 그런거 같은데, 이런 경우엔 어떻게 해야 하나요?
저는 테스트하니 잘 되는데요, 이유를 모르겠습니다.
다시 이전 URL로 되돌려서 테스트해보시기 바랍니다.
일단은 다시 이전 서브도메인으로 변경한 상태인데요. 다시 이래저래 한번 해봐야겠습니다. 답변 감사합니다.^^
다시 테스트해보니 다른 도메인을 연결한 사이트에 로그인하려면 해당 사이트에 등록된 관리자 계정으로 다시 로그인해야 하네요.
사이트를 추가할 때 최고 관리자 이메일 주소를 넣었다면 최고 관리자 아이디/비번을 넣으면 됩니다. 만약 그렇지 않은 경우에는 DB에서 새로 관리자 계정을 추가하는 방법을 고려해볼 수 있을 것 같습니다.
쿠키 문제일 수 있습니다. wp-config.php 파일에 아래 내용을 추가해보세요.
define('COOKIE_DOMAIN', $_SERVER['HTTP_HOST']);
좋은 정보 감사합니다.
Siteground에서 멀티사이트를 추가할 때 쿠키 관련 오류 메시지가 표시되더군요. 저는 다음과 같은 코드를 추가하니 해결되었습니다(https://www.thewordcracker.com/intermediate/multisite-cookies-error-in-wordpress/ ).
define('COOKIE_DOMAIN', false);쿠키 문제이면 관련 오류 메시지가 표시될 것 같은데요. 그렇지 않은 경우도 있는가 보네요. 어떤 곳에서는 다음과 같은 코드를 추가하니 해결되었다고 하는 경우도 있네요.
@define('ADMIN_COOKIE_PATH', '/');카페24 호스팅 사용자입니다. xxx.com 도메인 연결하고 멀티사이트에서 사이트 주소를 연결한 도메인으로 등록을 했습니다. 그리고나니 xxx.com 도메인으로 사이트는 정상적으로 뜨네요. 그런데, xxx.com 여기에 글을 쓰거나 설정을 수정하려고 알림판으로 들어가면 로그인 화면이 뜹니다. 이건 어떻게 해야 되는건가요?;;
안녕하세요?
최고 관리자로 로그인하여 개별 사이트에서 관리자 권한을 가진 사용자를 추가해보시면 어떨까요?
쿠키 문제일 수 있습니다. wp-config.php 파일에 아래 내용을 추가해보세요.
define('COOKIE_DOMAIN', $_SERVER['HTTP_HOST']);