워드프레스에서 특정 페이지의 폭을 전체 너비로 설정하고 싶은 경우가 있을 수 있습니다. 이 경우 테마나 페이지 빌더에서 제공하는 전체 너비 템플릿을 사용하여 특정 페이지를 전체 너비로 설정할 수 있습니다.
[ 이 글은 2021년 11월 17일에 최종 업데이트되었습니다. ]
테마의 페이지 템플릿 이용
사용 중인 테마에서 전체 폭 페이지 템플릿을 제공하는 경우 테마에서 제공하는 페이지 템플릿을 사용할 수 있습니다.
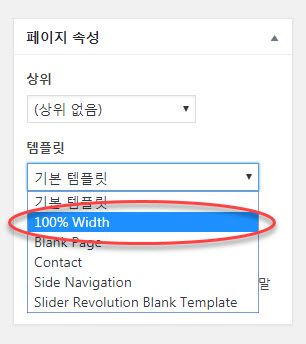
예를 들어, 아바다 테마에서는 100% Width라는 페이지 템플릿이 제공됩니다. 워드프레스 알림판에서 페이지 > 모든 페이지로 이동하여 해당 페이지의 편집을 클릭하여 페이지 편집 화면을 연 다음, 오른쪽의 페이지 속성에서 템플릿을 100% Width로 지정할 수 있습니다.

페이지 편집 화면의 왼쪽 패널에서 페이지 템플릿을 설정할 수 있습니다.
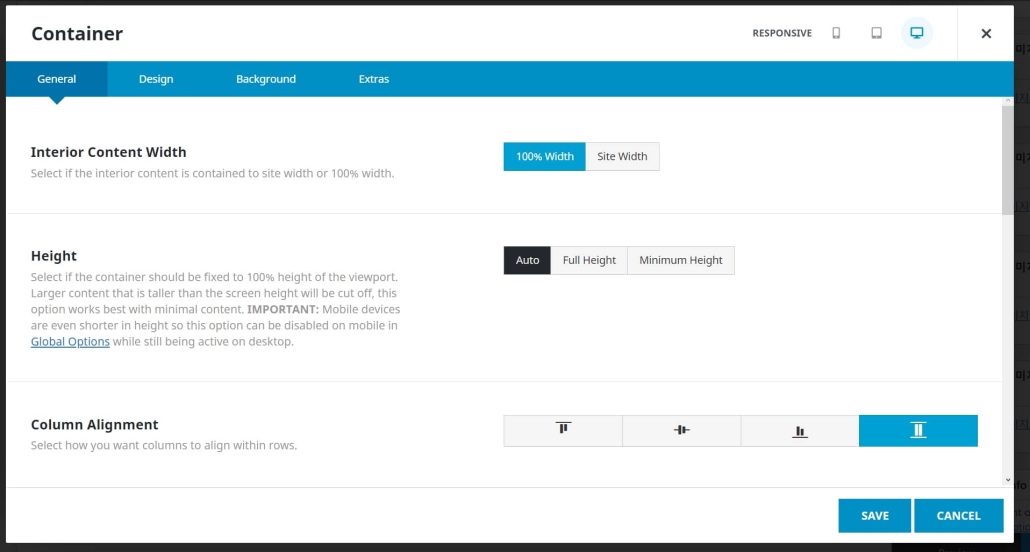
Avada 테마에서 페이지 템플릿을 100% Width로 설정하면 Avada Builder의 컨테이너 속성(설정)에서 Interior Content Width를 100% Width 또는 Site Width로 설정할 수 있는 옵션이 제공됩니다.

전체 폭 페이지 템플릿의 이름은 테마마다 조금씩 이름이 다를 수 있습니다. 보통 템플릿 이름에 Full-width 혹은 100% Width이 포함될 것입니다.
페이지 옵션에서 사이드바 없애기
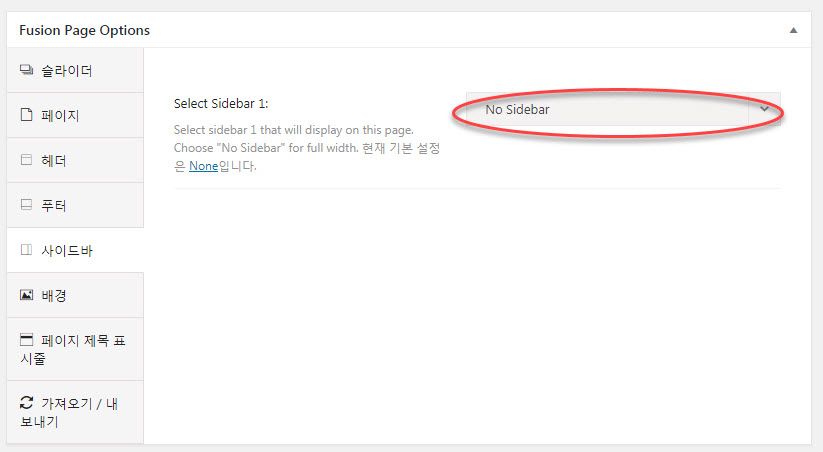
아바다 테마의 경우 위의 방식 외에도 Avada Page Options(구 Fusion Page Options)에서 사이드바를 표시하지 않도록 설정하는 옵션을 제공합니다.

참고로 아바다 테마의 테마 옵션 UI는 영어로 되어 있고 일부는 한국어로 번역되어 있습니다. 검색해보시면 완전하지는 않지만 전체 UI가 한글로 번역된 언어 파일을 구입할 수 있습니다. 시간 날 때마다 조금씩 번역하려고 계획했지만 동기 부여가 전혀 되지 않아서 그런지 번역이 매우 더디네요. 일부 번역된 아바다 테마 언어 파일을 다운로드하려면 다음 글을 참고해보세요.
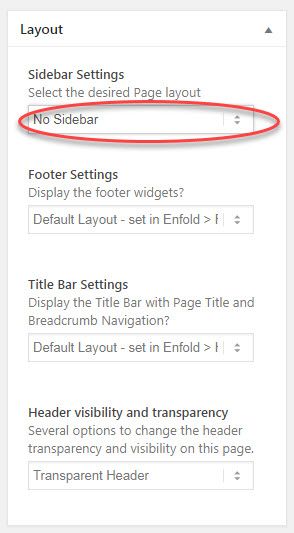
Enfold 테마의 경우 아바다의 Avada Page Options와 비슷한 기능이 페이지 편집 화면의 왼쪽 패널에 있습니다.

Layout 옵션의 Sidebar Settings를 No Sidebar로 지정하면 사이드바가 없는 페이지로 표시됩니다.
엘리멘터 페이지 빌더
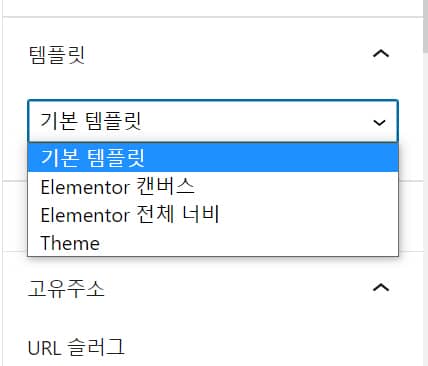
인기 페이지 빌더인 Elementor를 사용하는 경우 Elementor 전체 너비 페이지 템플릿을 사용할 수 있습니다.

빈 페이지에서 시작하려는 경우에는 Elementor 캔버스 템플릿을 사용할 수 있습니다("워드프레스에서 빈 페이지 템플릿 만들기" 참고).
페이지 템플릿 만들기
테마에서 전체 폭 페이지 템플릿을 제공하지 않고 페이지 옵션을 통해서도 사이드바를 숨길 수 없는 경우 직접 페이지 템플릿을 만들 수 있습니다.
여기서는 워드프레스 공식 테마 중 하나인 Twenty Sixteen 테마를 예를 들어 설명해보겠습니다. 실제 만드는 방법은 테마마다 조금씩 차이가 있을 수 있습니다.
페이지 템플릿을 만드는 방법은 여기에 설명되어 있습니다.
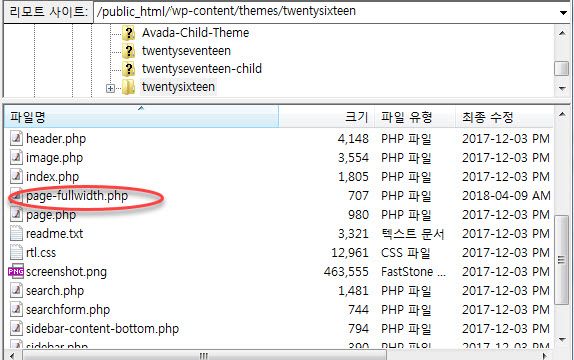
먼저 FTP에 접속하여 /wp-content/themes/twentysixteen 폴더 내의 page.php파일을 컴퓨터로 다운로드한 다음 파일 이름을 page-fullwidth.php로 바꾸도록 합니다. 그런 다음 이 파일을 테마 폴더로 업로드합니다.

여기서는 편의상 자식 테마를 만들지 않고 진행했지만, 자식 테마를 만들어서 page-fullwidth.php 파일을 자식 테마 폴더로 업로드하도록 합니다.
플러그인을 이용하면 쉽게 자식 테마를 만들 수 있습니다("Child Theme Configurator 플러그인을 사용하여 간편하게 워드프레스 차일드 테마 만들기" 참고).
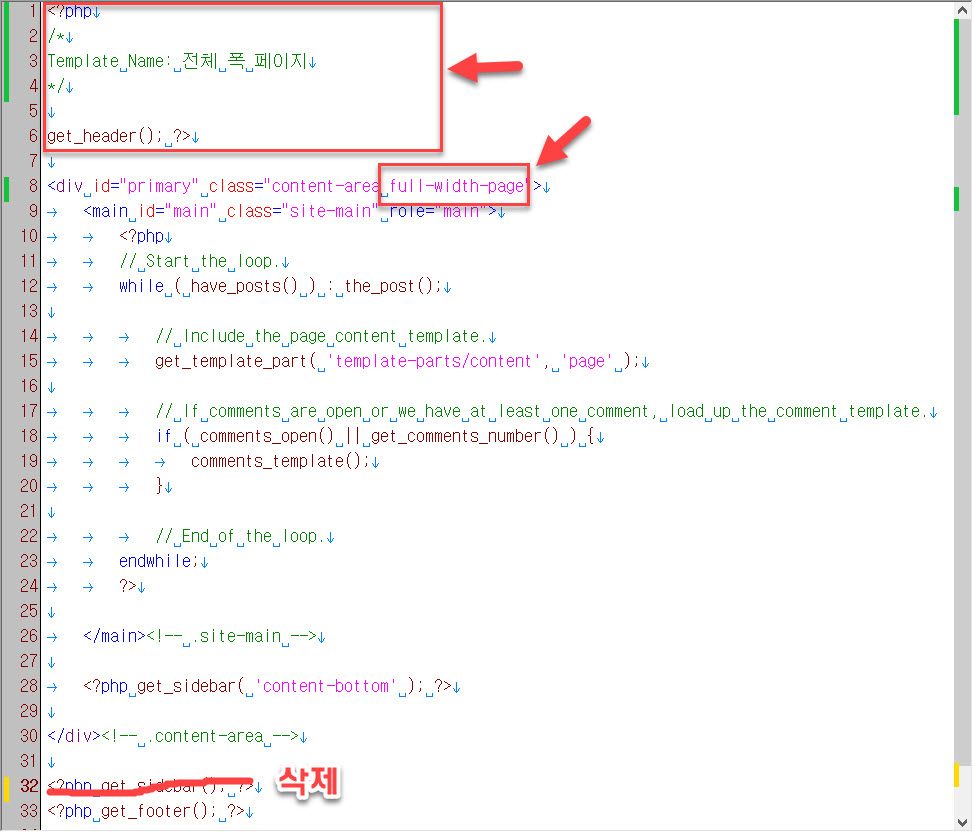
이제 page-fullwidth.php 파일을 열고 헤더 부분을 다음과 같이 수정해줍니다.
<?php /* Template Name: 전체 폭 페이지 */ get_header(); ?>
그리고 사이드바 부분(<?php get_sidebar(); ?>)을 삭제합니다. 또, primary 부분에 클래스(예: full-width-page)를 하나 추가해줍니다.

이제 스타일시트 파일(style.css)에 다음 코드를 추가합니다.
.full-width-page {
width: 100%;
}
사용자 CSS 코드를 추가하는 방법은 "워드프레스에서 CSS 추가하기"를 참고해보시기 바랍니다.
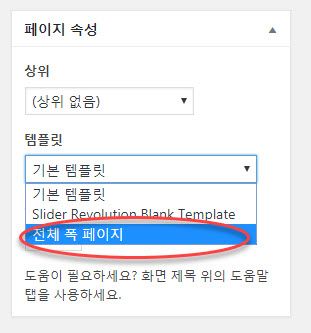
이것으로 전체 폭 페이지 템플릿(Full-width Page Template)이 완성되었습니다. 이제 페이지 편집 화면에서 "전체 폭 페이지" 템플릿을 선택할 수 있습니다.

전체 폭 페이지 템플릿을 적용하면 해당 페이지의 사이드바가 표시되지 않고 페이지가 전체 폭으로 표시됩니다.
다른 방법
다른 방법으로 CSS를 사용하여 사이드바를 강제로 숨기고 본문 부분을 전체 너비로 늘리는 방법이 있습니다.
이 방법은 "Twenty Twelve 테마에서 사이드바 없애기"에서 설명하는 것과 원리가 동일하므로 참고해보시기 바랍니다. 기본적인 CSS 사용법을 아시면 쉽게 원하는 레이아웃을 만들 수 있을 것입니다.
CSS를 사용할 경우 사이드바를 로드한 상태에서 화면에 표시만 되지 않도록 하기 때문에 가급적이면 위에서 설명한 페이지 템플릿을 만드는 방법을 이용하는 것이 보다 효과적일 것 같습니다.

스킨 지웠다 깔아가며 제가 건든 메뉴를 찾았습니다. ㅠㅠ
항상 도움 많이 받고 있습니다. 나중에 혹시 쇼핑몰 운영이나 마케팅 관련하여
정보가 필요하시면 말씀해주세요..^^ 감사합니다!
문제를 해결하셨다니 다행이네요.
제 블로그를 많이 홍보해주세요ㅎㅎ
즐거운 하루 보내시기 바랍니다^^
안녕하세요. 아바다 테마를 사용중에 있습니다.
어떤 플러그인과 충돌 하였는지 모르겠는데 ㅠㅠ, 본문 폭이 갑자기 좁아 졌습니다.
테마 옵션에서 조절이 가능할까요? 어떤 테마 옵션을 수정해야 할까요?
도움이 절실합니다. ㅠㅠ
이 블로그에 있는 글들 참고해서 완전 초보가 처음으로 워드프레스로 만든 페이지 입니다.
로그인을 하지 않으면 볼 수 없는 사이트라..
***** / *****
로그인해보시면 소개 쪽에 글을 보실 수 있는 데요.
글의 폭이 완전 좁아져 버렸습니다.
ㅠㅠ 어제 까지 괜찮았는데 왜 이렇게 되었는지 알 수가 없네요..ㅠㅠ
안녕하세요?
댓글을 누구나 볼 수 있기 때문에 로그인 정보는 블라인드 처리해드렸습니다.
플러그인을 모두 비활성화한 후에 문제가 해결되는지 확인해보시기 바랍니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0-%EA%B0%80%EC%9D%B4%EB%93%9C/