워드프레스에서 테마 파일을 편집해야 하는 경우 차일드 테마(자식 테마)를 만들어서 작업해야 추후에 테마를 업데이트하면 수정 사항이 초기화되어 사라지게 됩니다.
이런 문제를 방지하기 위해 차일드 테마를 만드는 것이 좋을 수 있습니다. 그러면 테마 파일 중 수정할 파일이 있으면 차일드 테마 파일로 복사하여 수정하면 추후에 테마가 업데이트되어도 수정 사항이 유지됩니다.
[ 이 글은 2024년 1월 24일에 마지막으로 업데이트되었습니다. ]
워드프레스 차일드 테마
아바다와 같은 일부 유료 테마에서는 차일드 테마 파일이 원 테마 설치 파일과 함께 제공될 수 있습니다. 테마에 차일드 테마 설치 파일이 포함되어 있으면 원 테마 파일을 설치한 후에 차일드 테마 파일을 설치하여 사용하면 됩니다.
차일드 테마를 만드는 방법은 워드프레스 문서에 잘 설명되어 있습니다.
Child Themes (워드프레스 공식 문서: 한글 버전)- Child Themes (워드프레스 공식 문서: 영문)
한글 버전은 이전 방식으로 설명하고 있습니다. 영문 문서를 참고로 자식 테마를 만드시기 바랍니다.
테마에서 별도의 차일드 테마 설치 파일이 없다면 워드프레스 공식 문서를 참고하여 만드시면 간단합니다. 이 작업을 위해서는 FTP를 사용할 수 있어야 합니다. FTP 사용법은 다음 문서를 참고해보세요.
GeneratePress 테마와 Astra 테마의 차일드 테마 설치 파일은 다음 네이버 카페 게시글에서 다운로드할 수 있습니다.
Child Theme Configurator 플러그인을 사용하여 간편하게 워드프레스 차일드 테마 만들기
이런 작업이 번거롭거나 부담이 되는 경우에는 플러그인을 사용할 수 있습니다. 이전 글에서 One-Click Child Theme이라는 플러그인을 소개했지만 이 플러그인은 워드프레스 플러그인 저장소에서 제거되었습니다.
이 플러그인 대신 Child Theme Configurator라는 플러그인이 사용자 수가 더 많고 업데이트도 자주 되는 것 같습니다.

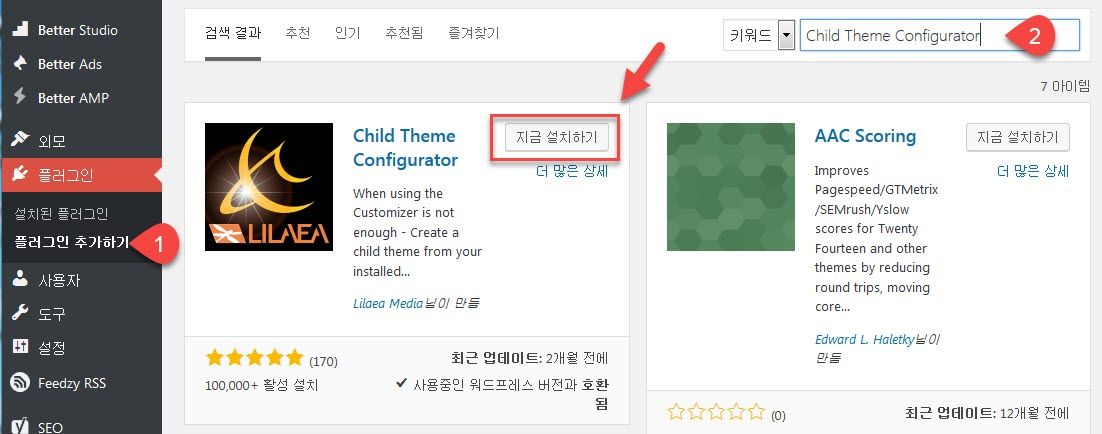
워드프레스 알림판에서 플러그인 > 플러그인 추가하기로 이동하여 Child Theme Configurator를 검색하여 설치하고 활성화하도록 합니다.

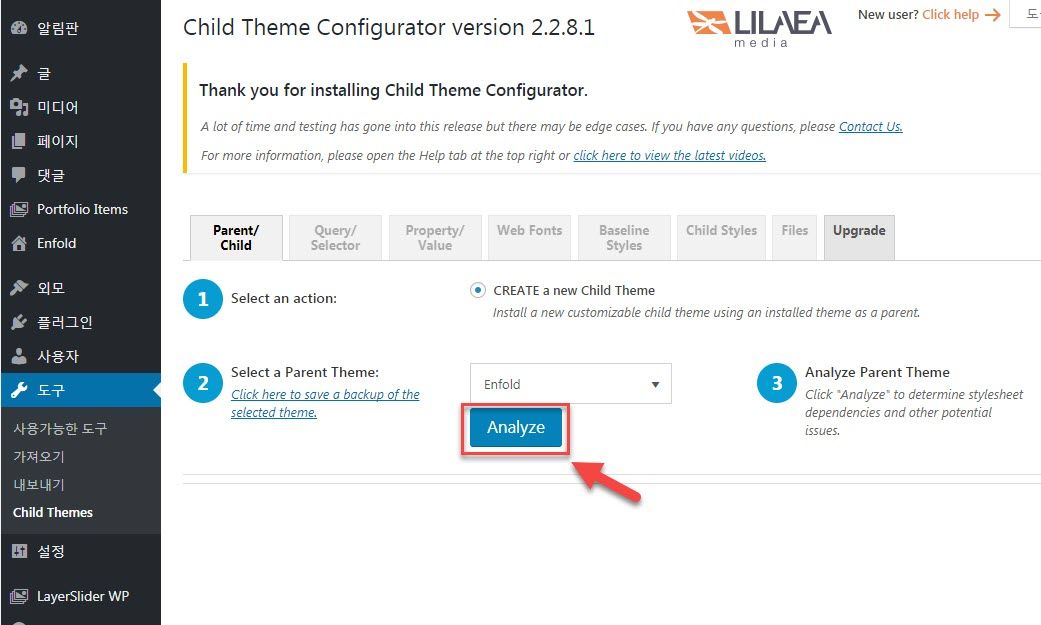
이 플러그인이 설치되면 도구 > Child Themes로 이동하여 설치된 테마의 자식 테마를 만들 수 있습니다.

위와 같은 화면이 나오면 (1)에서 Create a new Child Theme(새로운 차일드 테마 만들기)를 선택하고 (2)에서 테마를 선택한 후에 Analyze(분석) 버튼을 누릅니다.
테스트에서는 Enfold 테마를 설치하고 이 플러그인을 사용하여 차일드 테마를 만들어보았습니다.
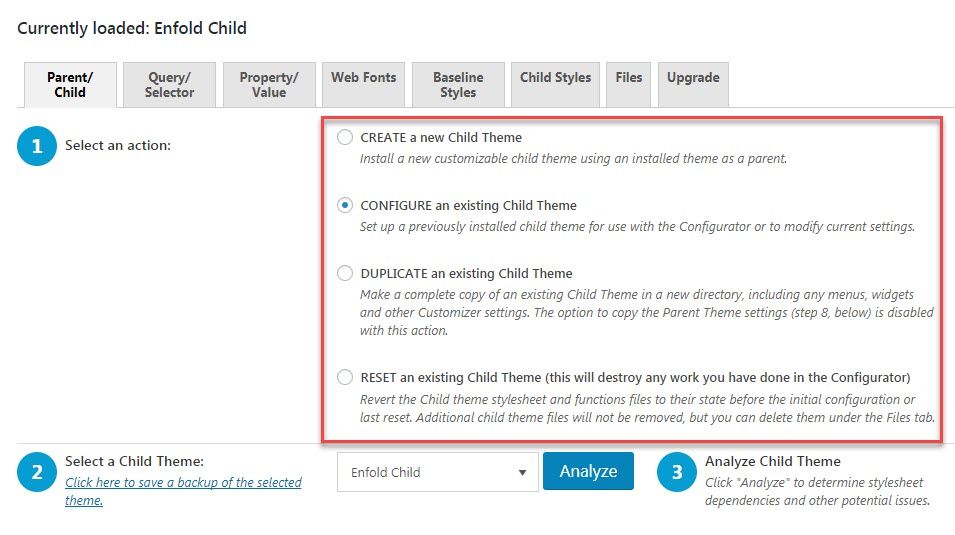
이미 차일드 테마가 만들어져 있으면 (1) Select an action(작업 선택)에서 다양한 옵션을 표시합니다.

기존 차일드 테마의 설정을 변경하려면 Configure an existing Child Theme(기존 차일드 테마 구성)을 선택하면 될 것 같습니다. 세 번째 옵션(Duplicate an existing Child Theme)은 기존 차일드 테마를 복제하는 기능 같습니다.
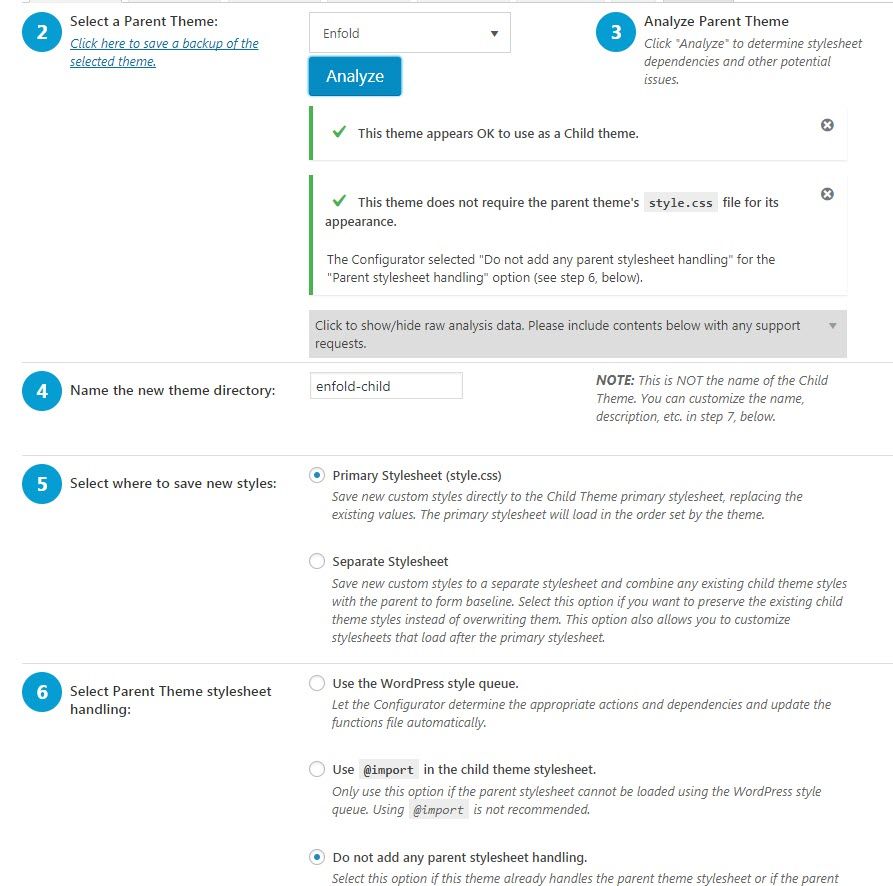
(2) Analyze를 클릭하면 테마를 분석하여 다양한 정보를 표시합니다.

옵션을 적절히 수정하거나 기본 설정을 그대로 사용할 수 있습니다.

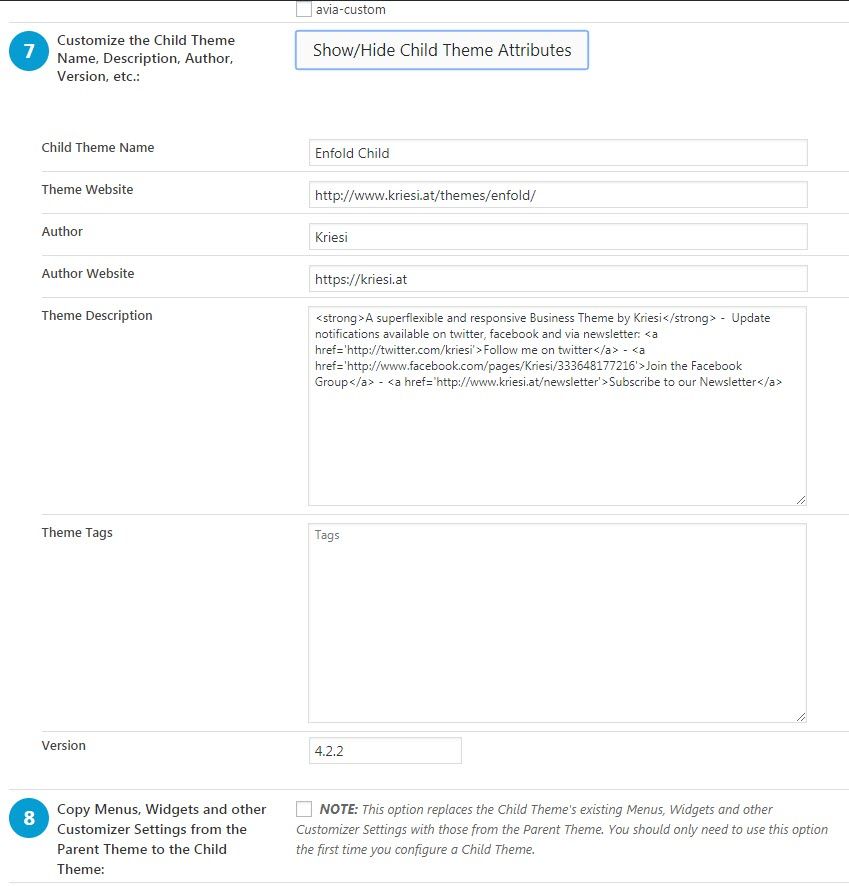
(7) Customize the Child Theme Name, Description, Author, Version, etc.(차일드 테마 이름, 설명, 저작자, 버전 등 사용자 정의) 옆의 Show/Hide Child Theme Attributes(차일드 테마 속성 표시/숨기기)를 클릭하면 다양한 정보를 사용자의 요구에 맞게 수정이 가능합니다.
기본적으로 세팅된 정보를 그대로 사용해도 되고, 원하는 경우 수정할 수 있습니다. 사용하는 테마 등을 방문자들이 파악하지 못하게 하려면 여기에서 적절히 수정하면 될 것 같습니다.

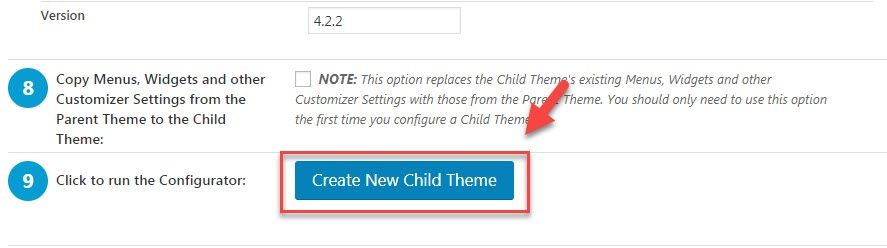
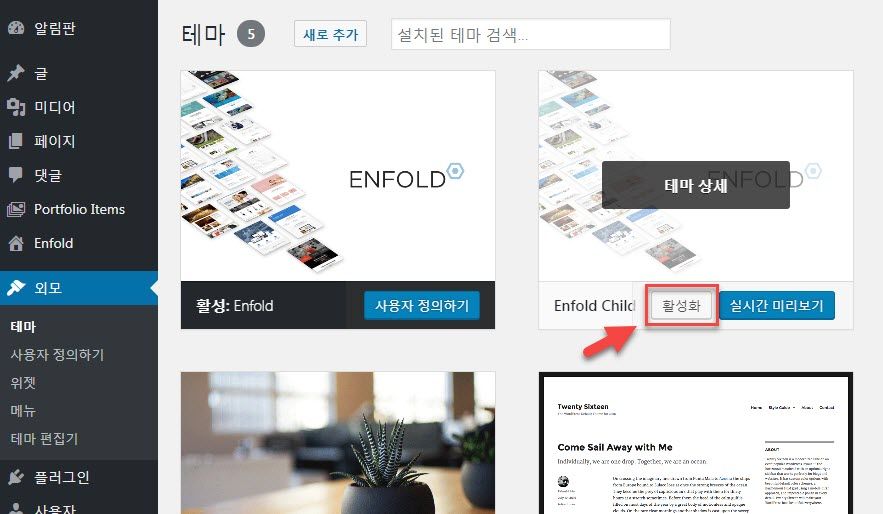
Create New Child Theme(새 차일드 테마 만들기)을 클릭하면 차일드 테마가 만들어집니다. 이제 외모 > 테마로 이동하여 방금 만든 차일드 테마를 활성화할 수 있습니다.

이 플러그인에는 다양한 옵션을 설정하는 메뉴가 있습니다. 자세한 설정 방법은 다음 동영상(영문)을 참고해보시기 바랍니다.
Child Theme Configurator 플러그인을 사용하여 기본적인 설정으로 차일드 테마를 만들어보니 별 이상 없이 잘 작동하네요.
처음 워드프레스를 접하는 경우 "워드프레스 블로그 시작하기"를 참고해보세요.

근데 테마 파일 편집기를 보면 차일드테마는 style.css랑 functions.php만 있는데 다른 테마 파일을 수정해야 하는 경우는 원본 테마 파일을 수정하는 건가요?
다음 글을 참고하세요.
https://cafe.naver.com/wphomepage/124
차일드테마를 설치하고 functions.php나 추가 CSS에 코드를 추가할 일이 있으면 차일드테마의 functions.php나 추가 CSS에 코드를 추가하는 거죠?
PHP 코드는 함수 파일(functions.php)에 추가하고 CSS 코드는 style.css 파일에 추가하세요.
테마가 업데이트 되면 functions.php 내용뿐만 아니라 추가 CSS 내용도 사라지는 건가요?
차일드 만들지 않고 원 테마의 함수 파일에 코드를 추가하고 스타일시트 파일(style.css)에 CSS 코드를 추가할 경우 테마가 업데이트면 수정 사항이 사라집니다. 차일드 테마를 만들어서 차일드 테마에 코드를 넣기 바랍니다.
안녕하세요?
차일드테마 개념에 대해 이해가 안가는부분이 있어서 문의드립니다.
차일드테마는 활성화시켜놓으면 부모테마는 비활성화로 바뀌잖아요.
그럼 차일드테마를 만들어 놓으면 부모테마는 늘 비활성화로 되어있는건가요?
펑션을 넣고 수정할때 등 차일드테마를 활성화시켜놓고 수정마치면 부모테마를 활성화로 바꾸는건가요?
너무 중구난방 질문해서 죄송해요ㅠ
차일드 테마의 작동 원리에 대해서는 워드프레스 개발자 문서를 참고해보세요: https://developer.wordpress.org/themes/advanced-topics/child-themes/
차일드 테마를 활성화하면 부모 테마의 모든 것을 상속하여 로드하게 됩니다. 차일드 테마에서 수정을 하면 수정 사항이 우선적으로 적용됩니다.
그렇다면 늘 차일드테마만 활성화 시켜놓으면 되나요?
부모모드는 늘 비활성화 되있는거고요
워프 진짜 초짜인데 선생님 블로그덕에 정말 유용하게 공부하고 있습니다.
감사합니다.
테마는 하나만 활성화가 가능합니다. 자식 테마(차일드 테마, 하위 테마)를 활성화하면 됩니다. 물론 부모 테마를 삭제해서는 안 됩니다. 차일드 테마 자체에서 부모 테마를 로드하기 때문에 부모 테마가 없으면 에러가 발생하게 됩니다.
https://avada.tistory.com/ 이 티스토리도 선생님 블로그시죠?
제가 컴퓨터 지식이 거의 전무한지라 차일드테마-부모테마와의 관계도 겨우 이해했는데, 선생님 덕에 오늘 글복사. 우클릭 방지 FTP를 이용해 수정하면서 확실히 차일드테마의 필요성에 대해 익히게 되었습니다.
우클릭/복사방지 코드 넣는데만 헤메다가 1시간만에 겨우 겨우 넣었네요.
워프를 하다가 막히는 것을 검색해보면 사소한 것(초보들에게는 사소하지 않아요ㅜ)들 조차 모두 이 사이트에 있더라구요.
등대와 같은 이 사이트, 그리고 방대한 지식을 보유하신 선생님께 감사하다는 말씀 드리고싶네요.
정말 감사합니다.
안녕하세요, global sticky button을 구현하고 싶은데, 워드프레스에서는 어떻게 만들어야 하나요? 어떤 페이지를 가도 화면 하단에 바로가기 버튼이 보이도록 하고싶어서, 인터넷을 찾아보니 부모 테마에 없는 것을 추가하는 경우에는 자식 테마를 사용하는 게 좋다고 나와있길래 시도해봤는데 잘 안되네요 ㅠㅠ제가 워드프레스로 웹사이트 제작하는거는 처음이라 이 방법이 맞는지 아닌지도 모르겠습니다 ㅠㅠ
안녕하세요, 수박님.
원하는 내용은 간단한 HTML과 CSS로 가능할 것 같습니다. CSS를 익히시면 도움이 될 것입니다. 다음 글을 참고해보세요.
https://avada.tistory.com/1397
모바일 기기 하단에 고정된 배너를 표시하는 방법을 설명하고 있지만, 원리는 동일합니다. 적절히 응용해보시기 바랍니다.
자식 테마를 만들었는데 기존 테마에서 꾸민 글자 크기나 색상, 레이아웃등이 바뀌어버리는 (초기화되는?) 현상은 자식 테마를 만들기에 적절하지 않은 테마인 건가요? ㅠㅠ 제가 자식 테마를 잘못 만든 줄 알았는데 플러그인을 사용해서도 똑같은 현상이네요 ㅜㅜ 며칠 끙끙 앓다 댓글 남겨봅니다 ㅜ
안녕하세요?
자식 테마를 만든다고 기존 테마에서 꾸민 글자 크기나 색상 등이 최기화되지는 않습니다.
자식 테마를 제대로 만들었는지 확인해보시기 바랍니다.
자식 테마에 대한 자세한 개념은 다음 글을 참고해보세요.
https://cafe.naver.com/wphomepage/124
https://cafe.naver.com/wphomepage/129
https://cafe.naver.com/wphomepage/145
(카페에 가입해야 글을 볼 수 있습니다.)
고맙습니다. 이번에 바꾼 테마에는 자식테마가 포함되어있지 않았는데, 덕분에 쉽게 만들 수 있었습니다.
자식 테마를 만든 후에는 플러그인을 비활성화/삭제하면 좋을 것 같습니다.
네. 고맙습니다. ^^