워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 스타일시트에 추가하세요"라고 하면 "어떻게 CSS 코드를 추가하나요?"하고 묻는 분들이 간혹 계십니다. 처음 워드프레스를 접하면 생소한 스타일과 용어 때문에 사용이 생각보다 쉽지 않을 수 있습니다. 워드프레스에서 CSS 코드를 추가하는 방법은 다양합니다. 자신에게 편한 방법을 사용하시면 되겠습니다.
기본적인 CSS를 익히는 것은 그리 어렵지 않고 시간이 많이 걸리지 않습니다. 인터넷에서 무료로 제공되는 생활코딩 강의를 듣거나 시중에서 책을 하나 사서 보면 도움이 될 것입니다. 생활코딩에서 발행한 CSS 관련 서적도 있습니다.
[ 이 글은 2024년 4월 9일에 최종 업데이트되었습니다. ]
워드프레스에서 CSS 코드 추가 방법
아래의 여러 방법 중에서 사용자 정의하기 내의 추가 CSS 섹션에 커스텀 CSS 코드를 추가하는 것이 편리합니다.
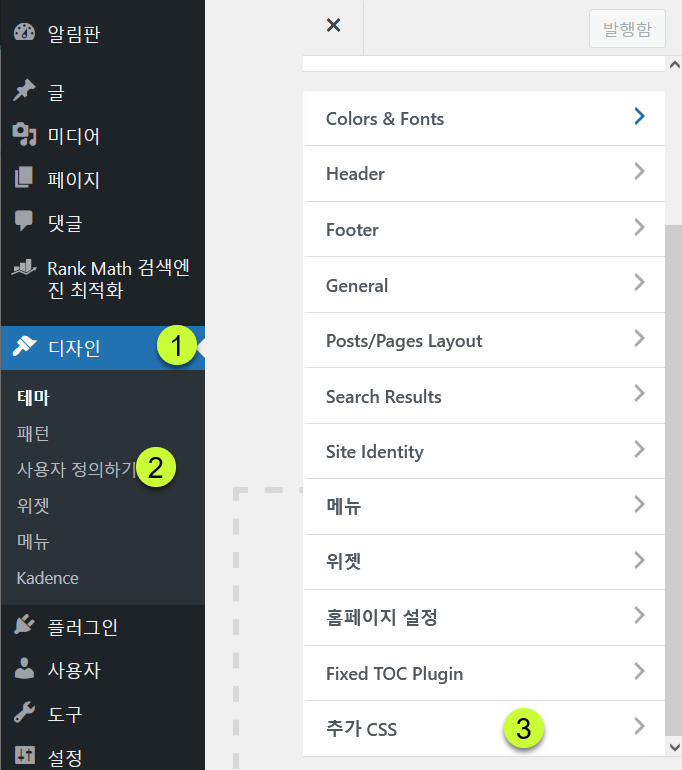
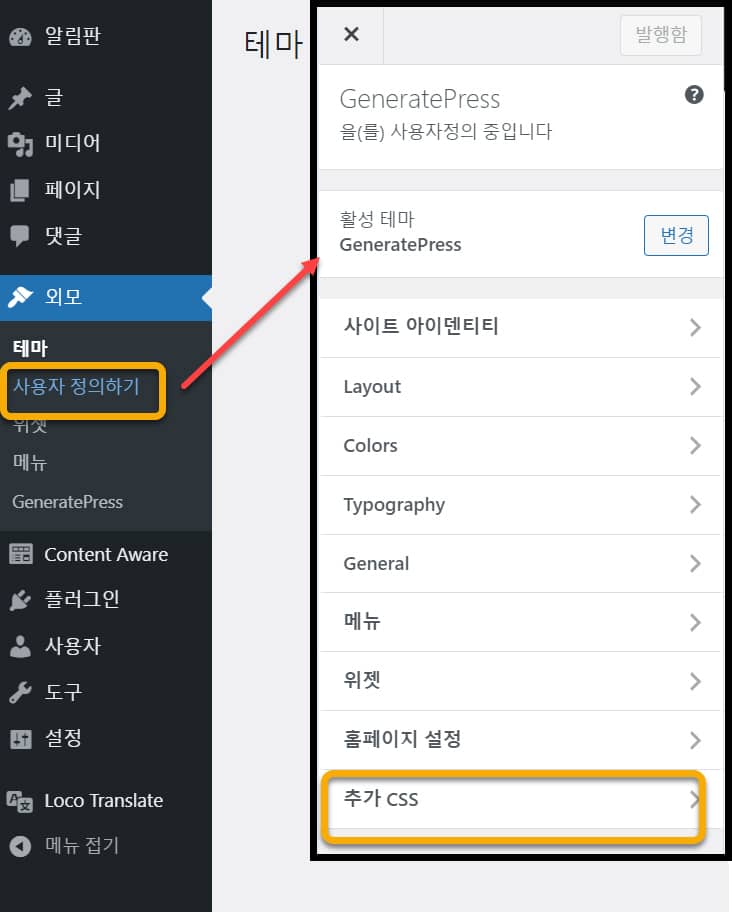
워드프레스 관리자 페이지에서 디자인 (또는 외모) > 사용자 정의하기 메뉴를 누릅니다.
추가 CSS 섹션에 커스텀 CSS 코드를 입력합니다.
사용자 정의하기에 사용자 CSS 추가하기
워드프레스 4.7 이상 버전에서는 사용자 정의하기 (꾸미기) 내에서 커스텀 CSS를 추가할 수 있는 옵션이 새롭게 추가되었습니다. 이제 실시간으로 CSS가 반영되는 것을 확인하면서 CSS를 쉽게 추가할 수 있게 되었습니다.
워드프레스 버전 6.5 이상에서는 디자인 » 사용자 정의하기 » 추가 CSS를 클릭하여 사용자 CSS를 추가할 수 있습니다.

워드프레스 버전 6.5 미만에서는 외모 » 사용자 정의하기 » 추가 CSS에 사용자 CSS를 입력할 수 있습니다.

실제 UI는 사용 중인 워드프레스 테마에 따라 조금 다를 수 있습니다. 특정 테마 내에서 CSS를 추가하는 경우에는 이 방법을 사용하면 될 것 같습니다.
보통 이 방법으로 커스텀 CSS 코드를 추가하시면 됩니다. CSS 코드를 입력할 때 주석도 함께 추가하면 추후에 수정할 때 도움이 됩니다.
하지만 이 방법으로 사용자 CSS 코드를 추가할 경우 실시간으로 적용되는 것을 확인할 수 있어 편리하지만, 몇 가지 주의할 사항이 있습니다.
- 한글을 입력할 때 한글이 사라지는 버그가 있습니다. 스페이스, 엔터, 점(.)을 입력하면 한글이 사라지므로 화살표 키를 사용한 후에 스페이스 등을 누르면 한글이 사라지지 않습니다.
- 웹에서 CSS 코드를 복붙하면 오류가 발생하기도 합니다. 그런 경우에는 웹의 CSS 코드를 참조하여 직접 타이핑해야 할 수 있습니다.
- 아무런 이유 없이 추가 CSS 섹션의 CSS 코드가 모두 사라질 수 있습니다("워드프레스 커스텀 CSS 추가: 사용자 정의하기 vs. 차일드 테마" 참고). 정기적으로 추가 CSS 섹션의 CSS 코드를 복사하여 별도의 텍스트 파일에 붙여넣기하여 저장하면 안전합니다.
- 페이지 소스를 확인해보면 추가 CSS 섹션에 추가한 CSS 코드가 헤더 섹션에 로드되면서 페이지 소스에서 확인이 가능합니다. 사용자 정의 CSS 코드가 많지 않을 때에는 문제가 되지 않지만 코드가 길어질 경우 사이트 성능에 약간의 영향을 미칠 수 있고, 방문자들이 쉽게 CSS 코드를 확인할 수 있게 됩니다. 이 점이 염려가 되는 경우 차일드 테마의 스타일시트 파일(style.css)에 CSS 코드를 추가하는 것을 고려할 수 있습니다.
- 테마를 변경하면 추가 CSS 섹션에 추가한 CSS 코드가 사라집니다. 다시 본래 테마로 바꾸면 표시될 것 같지만, 그렇지 않은 경우도 있을 수 있으므로 테마를 변경하기 전에 백업을 하는 것이 좋습니다.
알림판에서 직접 CSS 편집하기 (테마 편집기 사용)

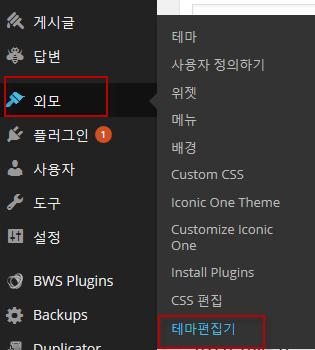
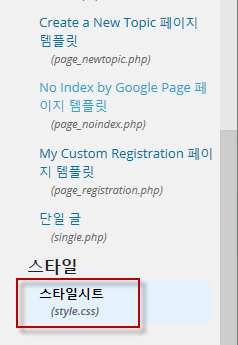
알림판에서 디자인 > 테마 편집기(버전에 따라 외모 > 테마 편집기)를 눌러 스타일시트 파일을 선택하여 편집하는 방법입니다.

이 방법을 통해 테마의 다른 파일(header.php, functions.php 등)도 수정이 가능합니다. css를 수정하거나 추가하려면 스타일시트(style.css)를 선택하면 됩니다.
자식 테마를 만들지 않고 원 테마의 스타일시트 파일을 직접 수정할 경우 테마가 업데이트되면 수정 사항이나 추가 사항이 사라집니다. 자식 테마(차일드 테마, 하위 테마)를 사용하거나 아래에 나와 있는 다른 방법을 사용하기 바랍니다. 자식 테마에 대한 내용은 이 글을 참고해보세요. 또한, 테마 편집기는 보안을 위해 비활성화하는 것이 바람직합니다(참고).
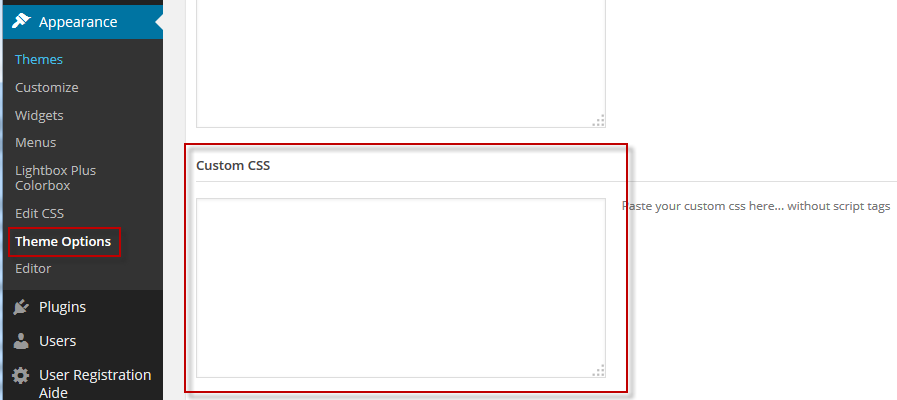
테마 내의 CSS 편집 기능 (테마 옵션)

간혹 테마에서 CSS 편집 기능을 제공하는 경우가 있습니다. (하지만 무료 테마에는 이 기능을 제공하지 않는 테마가 많습니다.)
실제 화면은 테마에 따라 다릅니다.
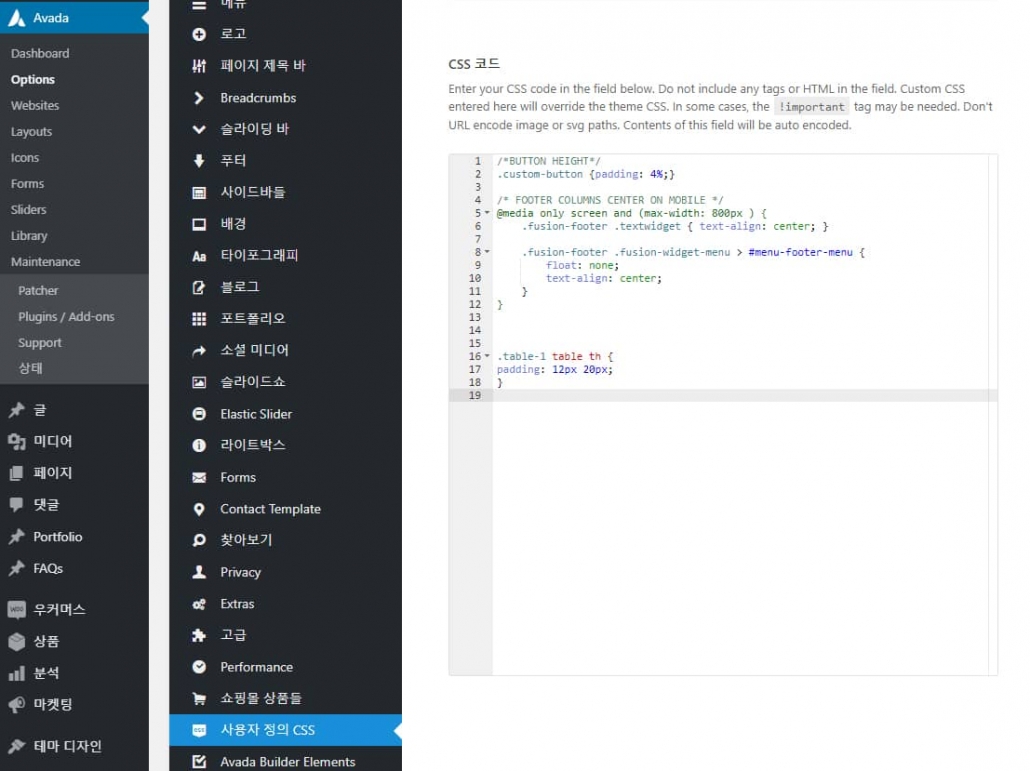
참고로 가장 있기 있는 유료 테마인 아바다(AVADA)의 경우 AVADA > Options > 사용자 정의 CSS(Custom CSS)를 선택하면 사용자 지정 CSS를 추가할 수 있는 화면이 표시됩니다.

(참고: 한글 언어 파일(PO)을 적용하면 Custom CSS가 "사용자 정의 CSS"로 표시됩니다.)

위의 그림은 AVADA와 비슷한 다목적 테마 중 하나인 Salient 테마의 Custom CSS Code(사용자 CSS 코드) 섹션입니다. 검은색으로 된 텍스트 입력란에 CSS 코드를 추가하면 됩니다.
플러그인 사용
사용자 CSS를 추가할 수 있는 플러그인이 있습니다. Custom CSS라고 플러그인에서 검색해 보면 여러 가지가 검색됩니다. Simple Custom CSS라는 플러그인을 사용하여 CSS를 추가할 수 있습니다. 또한, JetPack에서도 사용자 CSS 코드를 추가할 수 있는 기능을 제공합니다.
하지만 워드프레스에서 자체적으로 CSS 코드를 추가할 수 있는 기능을 제공하므로 플러그인을 사용할 필요는 더 이상 없습니다.
엘리멘터 프로를 사용하는 경우 엘리멘터 내에서 직접 커스텀 CSS를 추가할 수 있습니다. 페이지 작업을 하다 사용자 정의하기로 이동하거나 FTP에 접속하지 않고 곧바로 CSS를 추가할 수 있어 편리합니다.
FTP를 사용하여 스타일시트 파일 편집
이 방법은 ftp를 사용할 수 있어야 합니다. FTP에 접속하여 편집하는 방법은 조금 번거로울 수 있지만 위의 방법들보다 저장하여 적용하는 시간이 빠르다는 장점이 있습니다. ftp 사용하면 본인에게 익숙한 편집기를 사용할 수 있습니다(아래 파일질라 참조). 많은 편집기는 CSS에 오류가 있을 경우 오류를 표시해주는 기능이 있기 때문에 고급 사용자에게 권장됩니다.
파일질라 사용법: 파일질라를 사용하여 워드프레스 스타일시트 파일 편집하기
FTP(File Transfer Protocol)는 파일 전송을 위한 규약으로서 FileZilla와 같은 FTP 클라이언트를 사용하여 FTP에 접속할 수 있습니다.
FileZilla를 설치했다면 파일 » 사이트 관리자에서

- 새 사이트를 누릅니다(①).
- 접속할 사이트의 이름을 적당히 입력합니다(②).
- FTP 사이트 접속을 위해서는 호스트(③), 사용자 이름(④), 비밀번호 정보가 필요합니다. 호스트는 보통 사이트 주소입니다. 이 정보는 보통 웹호스팅 서비스에 가입할 때 설정합니다. 잘 모를 경우 호스팅 업체에 문의하시기 바랍니다. 잘 접속이 안 되면 해당 호스팅 업체에서 제공하는 FTP 설정 방법을 참고하시기 바랍니다. (간혹 위의 그림과 약간 다르게 설정하는 경우도 있습니다.)
이제 위의 그림에서 "접속"을 눌러 FTP에 접속할 수 있습니다.

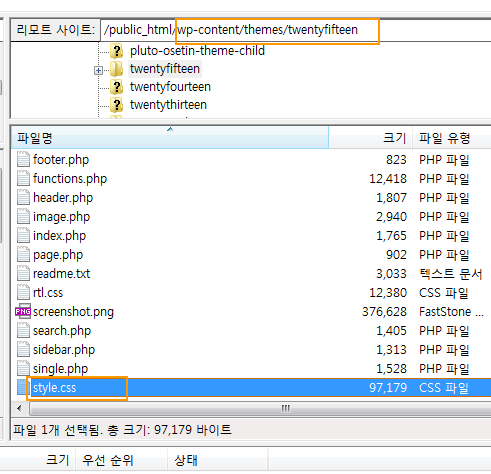
파일질라에서 FTP에 접속했다면, 위의 그림과 같이 수정할 파일을 선택한 후에 마우스 오른쪽 버튼을 누르고 "보기/편집"을 선택하여 파일을 수정할 수 있습니다. 그러면 텍스트 편집기 프로그램에서 편집할 파일이 열립니다. 스타일시트 파일(style.css 파일)은 /wp-content/themes/테마폴더/ 아래에 보통 위치해 있습니다. 파일을 편집한 후에 저장하고 파일질라를 선택하면 파일을 업로드할 것인지를 묻습니다. "예"를 선택하면 수정된 파일이 업로드되어 반영됩니다.
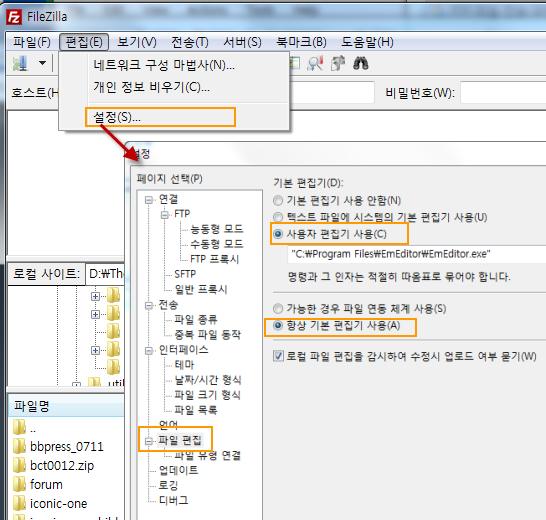
파일질라에서는 기본적으로 Windows의 메모장을 사용하여 파일을 편집하며, 파일 편집에 사용할 수 있는 텍스트 에디터(AcroEdit, EditPlus, EmEditor, UltraEdit 등)를 변경할 수 있습니다.

편집 > 설정 > "파일 편집"에서 기본 편집기로 "사용자 편집기 사용"을 선택하고 사용하고자 하는 편집기를 찾아서 선택하면 됩니다.
마치며
이상과 같이 다양한 방법을 통해 CSS를 추가할 수 있습니다. 본인에게 적합한 방법을 선택하여 이용하시면 되겠습니다. 참고로 어떤 이유로 인해 워드프레스 관리자 페이지(대시보드)에 접근할 수 없는 경우에는 FTP를 사용하여 파일을 편집할 수 있습니다. 따라서 기본적인 FTP 사용법을 익혀주면 언제가 유용하게 이용할 수 있습니다.
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
버튼 블록 속성의 고급 섹션에서 추가 CSS 클래스 섹션에 모든 글의 내용을 동일한 CSS 클래스로 한방에 추가하는 방법 있을까요?
모든 글의 버튼에 CSS 클래스를 일괄적으로 추가하는 방법이 있는지는 모르겠습니다. 찾아보면 있을 수도 있을 것입니다.
항상 잘 보고 있습니다. CSS관련해서 궁금한게 있는데 용어도 잘 몰라서 찾는것에 어려움을 느끼고 있습니다.
1. 제너레이트 테마를 사용하고 있습니다.
2. 본문 내용 우측에 스크롤을 내릴때 마다 따라 다니는 위젯을 만들고 싶습니다.
3. 모바일에 적용이 되는 위젯을 만들고 싶습니다.
위 내용 관련해서 작성하신 글이 있을까요?
안녕하세요, 다음 글을 참고하여 특정 요소를 사이드바 등에 고정해보시기 바랍니다.
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%82%ac%ec%9d%b4%eb%93%9c%ec%97%90-%ed%80%b5-%eb%a9%94%eb%89%b4-%ed%80%b5-%eb%b0%94-%ec%b6%94%ea%b0%80%ed%95%98%ea%b8%b0/
모바일에만 적용하도록 하고 싶은 경우에는 CSS 미디어쿼리를 사용하여 모바일에서만 로드되도록 할 수 있습니다.
GeneratePress 테마의 CSS 모바일 분기점에 대하여 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
기본적인 CSS에 대하여 이해하시면 어느 정도 응용이 가능할 것입니다.
https://cafe.naver.com/wphomepage/16730
안녕하세요. 워드프레스 정보꾸러기님~!
소개해주신 내용을 참고로 특정 페이지에서 css 호출해 너무 잘 사용하고 있습니다. 감사드립니다.(__)
한가지 질문이 있는데요.
특정 페이지가 다수일 때 동일한 css를 호출하려 한다면 어떻게 해야 하나요?
function front_page_style_sheet() {
if (is_page(1) ) {
wp_enqueue_style( 'front-page-styling', get_stylesheet_directory_uri() . '/base.css' );
}}
add_action('wp_enqueue_scripts', 'front_page_style_sheet');
PHP와 관련된 사항인데요. arrary를 사용하시면 됩니다.
예시:
is_page( array( 42, 'about-me', 'Contact' ) );
워프 공식 문서를 참고해보세요:
https://developer.wordpress.org/reference/functions/is_page/
친절한 답변 넘 감사합니다. (__)
죄송하지만, 한가지 더 질문이 있습니다.
다수의 페이지 (1~5)는 아래와 같이 호출하는데 성공했습니다.
그런데 포스트 ID를 추가할 경우 적용이 되지 않습니다.
if (is_page(array(1, 2, 3, 4, 5)) ) {
페이지만 가능하고 포스트는 불가한건가요?
is_single()을 사용해보시기 바랍니다.
https://developer.wordpress.org/reference/functions/is_single/
워드님 안녕하세요. 자문구합니다.
저도 제네레이트프레스를 사용중인데 h2,h3를 여기 모양처럼 변경해보려고 했는데 적용되지 않아서 문의드립니다.
추가css에 .single .entry-content h2 { 이렇게 넣으라고 했는데
이렇게는 안되고 앞에 다 빼고 h2 { 로 해서 적용이 되요.
근데 적용하는 화면에서만 적용되어 보이고
워드프레스에서 나와서 보면 적용되지 않습니다.
.single .entry-content h2 이 글자에서 온갖 변형을 다해도 마찬가지입니다.
어떻게 하면 될까요?
감사합니다.
안녕하세요, 이동삼님. 기본적인 CSS를 이해하면 쉽게 가능합니다.
https://cafe.naver.com/wphomepage/16730
만약 페이지에 적용되었다면 .page .entry-content h2 { } 식으로 해야 할 수 있습니다.
관리자 페이지에서는 되지만 실제로는 적용이 안 되는 문제는 캐시 문제일 수 있습니다.
1. 캐시 플러그인의 캐시를 삭제합니다.
2. 브라우저 캐시를 삭제합니다.
3. 클라우드웨이즈와 같은 경우 서버 캐시를 삭제해야 할 수도 있습니다.
https://www.thewordcracker.com/miscellaneous/%ED%81%B4%EB%9D%BC%EC%9A%B0%EB%93%9C%EC%9B%A8%EC%9D%B4%EC%A6%88-%EC%84%9C%EB%B2%84-%EC%BA%90%EC%8B%9C-%EC%82%AD%EC%A0%9C-%EB%B9%84%ED%99%9C%EC%84%B1%ED%99%94-%EB%B0%A9%EB%B2%95/
해 보시고 잘 안 되시는 경우 이 댓글에 비밀 댓글로 적용이 안 되는 페이지의 URL을 알려주시면 제가 시간이 날 때 한 번 살펴봐드리겠습니다.
저는 알림판 [외모]에 딱 3개만 있어요 [테마-사용자정의하기-메뉴] 왜 그런지 모르겠습니다 위쳇도 안보이고 다른 것들도 안보이네요 테마는 기본인 헬로우에 엘레멘토 프로 템플릿을 사용했는데 이게 영향이 있는건가요
계정이 완전한 관리자 계정인지 확인해보시겠어요? 다음 글을 참고해보세요:
https://avada.tistory.com/568
계정이 권한이 제한된 관리자 계정이거나 관리자 계정이 아닌 경우 일부 기능(예: 테마, 플러그인 설치/삭제 등)을 사용하지 못할 수도 있습니다.
이 글은 로 작성된 것인가요? 네이버 사용자라 에디터 사용이 힘드네요 워드프레스 에디터에서 HTML로 넣을 수 있나요? 아니면 다른 테마가 있는지 이 고민을 어떻게 풀면 좋을까요 조언 좀 부탁드립니다
이 글은 기본 편집기(블록 에디터; 구텐베르크)로 작성되었습니다.
HTML은 사용자 정의 HTML 블록을 사용하여 추가할 수 있습니다.
블록 에디터 사용법은 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%ED%85%90%EB%B2%A0%EB%A5%B4%ED%81%AC-%ED%82%A4%EB%B3%B4%EB%93%9C-%EB%8B%A8%EC%B6%95%ED%82%A4/
또한, https://www.thewordcracker.com/basic/how-to-start-wordpress/ 글의 "글 작성하기" 부분도 참고해보세요.
엘리멘터 페이지 빌더나 아바다 테마의 경우 아바다 빌더 등의 페이지 빌더로도 글을 작성하는 것이 가능하지만, 글(포스트)은 기본 에디터로 작성할 것을 권장합니다. 페이지는 페이지 빌더를 사용하는 경우 페이지 빌더(예: Elementor)로 만들 수 있습니다. 다음 글을 참고해보시기 바랍니다.
https://avada.tistory.com/1811
워드프레스 편집기(구텐베르크)는 네이버나 티스토리에서 제공하는 편집기와는 비교가 되지 않을 정도로 강력합니다. HTML, CSS로 쉽게 커스텀이 가능하고 워드프레스 사용법을 조금 익히면 javascript, PHP 등도 적용이 가능합니다.
지금 word님 현재 글에 적용되어 있는 소제목 css를 h2에 적용하고싶은데 전 newspaper 테마를 쓰고 있습니다.
newspaper 테마에서 현재 이 글 소제목 css 적용하고싶은데 css 정보 알려주실 수 있으실까요?
안녕하세요, dylan님. Newspaper 테마에서 소제목(h2, h3, h4, h5...) 헤딩 스타일을 지정하고 싶은 경우 다음 글을 참고해보시기 바랍니다.
https://avada.tistory.com/1633
CSS 코드는 원하는 대로 적절히 변경이 가능합니다.
이 워드프레스 블로그에는 현재 제너레이트 테마가 사용 중이며, 다음 CSS 코드가 H2 태그에 적용되어 있습니다.
.single .entry-content h2 {font-size: 1.3em;
margin: 1.15em 0 .6em;
font-weight: 400;
position: relative;
text-shadow: 0 -1px rgb(0 0 0 / 60%);
line-height: 40px;
background: #355681;
background: rgba(53,86,129,.8);
border: 1px solid #fff;
padding: 5px 15px;
color: #fff;
border-radius: 0 10px;
box-shadow: inset 0 0 5px rgb(53 86 129 / 50%);
font-family: 'Muli',sans-serif;
}
현재 저는 newspaper 테마를 사용중인데 word님 홈페이지의 h2,h3 css 코드를 어떻게 적용할 수 있을지 궁금합니다.
위 코드를 newspaper css에 적용시키니 적용이 안되네요..
뉴스페이퍼 테마에서는 위의 코드에서 .single .entry-content h2 부분을 .single .td-post-content h2로 바꾸어 보시기 바랍니다.
.single .td-post-content h2 {// css 코드
}
위의 코드를 응용하여 적절히 변경하시기 바랍니다.
네 혼자 css 조금씩 알아보며 만져봤더니 원하는 스타일 구현이 됐네요 정말 감사드립니다!!
좋은 추석 연휴 보내시기 바랍니다~
엘리멘터 프로를 사용하는 경우 엘리멘터 내에서 커스텀 CSS 코드를 추가하는 것이 가능합니다.
안녕하세요.
너무 잦은 질문을 드려서 죄송합니다. 네이버 블로그에서 워드프레스 블로그로 옮기는 과정이 처음이라 그런지 매우 어렵네요.. 말씀하신것처럼 블루호스트의 서브 도메인 기능을 활용하여 블로그용 워드프레스 사이트를 만들었습니다. 테마포레스트에서 story blog 라는 테마를 일전에 구입해둔 적이 있어 이것을 활용하려고 합니다. 데모가 적용된 제 신규 사이트 https://blog.alldak.net을 보시면 포스팅의 클릭영역이 텍스트만 가능하게끔 설계되어있습니다. 저는 이것을 http://the-edit.co.kr/< 샘플사이트 처럼 이미지 전체영역을 클릭되게 하고싶습니다. CSS공부를 해가며 구글 크롬의 개발자모드로 한시간 넘게 해결방법을 찾아보아도 도무지 모르겠습니다.. 어떻게 해야할까요?..
안녕하세요?
질문하신 부분에 대해서는 시간이 날 때 한 번 살펴보고 솔루션이 있으면 공유하도록 하겠습니다.
즐거운 시간 보내시기 바랍니다 :)
말씀만으로도 감사합니다. 스스로 해결책을 찾아보고록 하겠습니다.. ^^
안녕하세요 궁금했는데 잘보고 갑니다. 워드프레스를 알면서 한가지 궁금한게 있어 문의합니다.기존 수작업 홈페이지는 웹상에 Html 파일이 존재해서 그부분에 맞게 수정및 레이아웃과 스타일을 적용하면서 작업을 했었는데 워드프레스는 PHP언어로 된파일밖엔 없더군여. 페이지를 수정하고 레이아웃을 바꿔야하는데 어떻게 해야할지가 막막해서 문의 드립니다.정리하면 Html파일은 따로 없고 모듈을 호출하는 방식으로만 써야 하는지...Html파일이 있다면 어느 위치에서 확인하고 수정을 해야 되는지 궁금하내요. 감사합니다
안녕하세요?
제 블로그를 방문해주셔서 감사합니다^^
우선 https://www.thewordcracker.com/basic/the-anatomy-of-a-wordpress-posts-request/ 글을 한번 참고해보시기 바랍니다.
그리고 가급적 테마 소스 파일을 수정하지 않는 것이 좋을 것 같고요, 수정해야 한다면 차일드 테마를 만들어서 하시기 바랍니다. 특히 플러그인이나 워드프레스 코어 파일은 수정하지 않는 것이 좋습니다(수정할 경우 업데이트할 때마다 문제가 될 것입니다).
수정은 가능하면 액션/필터(후크)를 확인하여 액션/필터를 통해 조정해보시기 바랍니다.
그럼, 수고하세요.
궁금한 것을 모두 해결했습니다. 자세한 설명에 감사드립니다..^^
감사합니다^^ 즐거운 하루되세요.
css 코드를 어디에 넣는줄 몰라서 헤맸었는데, 덕분에잘 해결되었습니다. 감사합니다.
안녕하세요..여기보니 친절하게 잘 설명해주셔서 정말 감사드립니다. 저도 워드프레스깔고 무료테마 설치해서 만들고 있는중인데요..배경색과 글자크기조정은 스타일시트에서 조정했는데..게시글박스에서 테두리선 없애는것과 게시글날짜와 이름같은걸 다 지우고 싶은데..뭘 고쳐야할지 전혀 모르겠더라구요..어떤분이 Simple Custom CSS 플러그인을 깔라고 조언주셨는데..첨 들어보는건데 그거 ftp 접속후 어디에 깔아야되며? 그다음어떻게 수정하는지 잘 모르겠습니다..여기서 설명해주시기 어려운건가요?? 조금이라도 조언부탁드립니다..ㅜ
관리자 페이지(대시보드)에서 플러그인 > 플러그인 추가하기를 선택하고 "Simple Custom CSS"를 검색하여 설치하시면 됩니다. 이 블로그에 플러그인 설치하는 방법에 대해 설명한 글이 있을 것입니다. 한번 검색해보시기 바랍니다.
잘 봤습니다.FTP를 이용한 css 수정을 할 때 parents theme이 업그레이드되면 수정 사항들도 모두 사라지지 않을까요?
안녕하세요?
Parent Theme 내의 CSS 파일에서 수정할 경우 테마가 업데이트되면 수정 사항이 사라집니다.
자식 테마를 이용해보시기 바랍니다. 아니면 플러그인을 사용하셔도 되고요.
자식 테마 만드는 방법은 https://www.thewordcracker.com/basic/should-we-create-a-child-theme-and-how-to-do/ 글을 참고해보세요.
만약 CSS만 수정되는 경우에는 굳이 Child Theme을 만들지 말고 Simple Custom CSS와 같은 플러그인으로도 적당할 것 같습니다.
수고하세요.
기본 스타일시트 파일이 아닌 별도의 css 파일을 만들어 거기에 css 코드를 넣고 싶은데요. 어떻게 하면 되나요?
안녕하세요? 블로그를 방문해주셔서 감사합니다. 간단하게
@import url("../mycustomstyle.css");위와 같은 코드를 추가하면 될 것 같습니다.
이보다는 https://www.thewordcracker.com/intermediate/add-a-second-style-sheet-to-wordpress-theme/ 글에 소개된 방법을 참고해보시기 바랍니다.
조언 감사합니다. 알려주신 방법으로 한번 시도해보겠습니다.
잘 읽었습니다. 텍스트 편집기로 엠에디터를 사용하시네요. 저도 사용하는데 반갑네요. 괜찮은 프로그램이죠.
좋은 글이네요~
CSS 코드를 워드프레스에서 어떻게 넣어야 할지 막막했는데... 감사합니다.
안녕하세요?
안녕하세요? 워드프레스 사이트를 운영하시려면 아무래도 ftp를 알고 있으면 좋을 것 같습니다.
ftp는 별 것 없지만 컴퓨터에 익숙하지 않는 분들에게는 약간 어려울 수도 있겠다는 생각이 드네요.
인터넷에 Filezilla 사용법이라고 검색하여 참고해보시기 바랍니다.
그럼, 즐거운 주말되세요.
잘 보고 갑니다
이 글 덕분에 궁금증이 풀렸습니다.
안녕하세요?
책을 사서 보셔도 되고요, https://opentutorials.org/course/4 페이지의 강좌를 들어보셔도 좋습니다.
책은 한 권쯤 있어도 괜찮을 것 같습니다. 저는 처음 CSS를 접할 때 개념 잡는 것을 책으로 시작했고, 이후부터는 주로 인터넷을 참고했습니다.
답변 감사합니다. CSS 책을 산다면 어떤 책이 좋을까요?
덕분에 쉽게 css 코드를 넣었습니다. 꾸벅