워드프레스에서는 기본적으로 글(Post)과 페이지(Page)를 만들 수 있습니다. 워드프레스 테마에서는 페이지를 page.php라는 템플릿을 사용하여 페이지의 레이아웃을 제어합니다.
페이지 템플릿
이 템플릿 파일은 워드프레스에서 사용자가 작성하는 모든 단일 페이지에 영향을 미칩니다. 즉, 기본적인 페이지의 틀은 동일합니다. 하지만 모든 페이지가 동일한 것은 것은 아닙니다. 가령 일반적인 페이지 외에 전체 폭 페이지(Full-width Page)를 이용하고 싶은 경우가 있을 수 있습니다.
다음과 같은 페이지 템플릿 유형이 테마에서 사용될 수 있습니다.
- 컨택트 폼(문의 폼)
- 사이드바가 없는 페이지(전체 너비 페이지)
- 랜딩 페이지
- 블로그 index 파일
* 유료 테마의 경우 테마에 따라 여러 가지 페이지 템플릿을 제공합니다. 페이지 템플릿은 페이지 편집 화면의 오른쪽 패널에 있는 페이지 속성 섹션에서 선택할 수 있습니다.
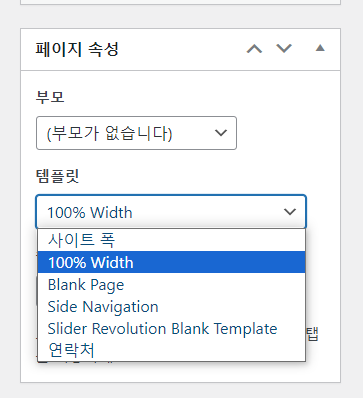
예를 들어, 가장 많은 판매를 기록하고 있는 아바다(AVADA) 테마에서는 다음과 같은 몇 가지 페이지 템플릿이 기본적으로 탑재되어 있습니다.

무료 테마의 경우 별도의 페이지 템플릿이 없거나 제한적인 경우가 많습니다.
최근에는 페이지 템플릿을 사용하지 않고 테마 빌더나 레이아웃 기능을 사용하여 관리자 페이지(알림판) 내에서 특정 페이지의 레이아웃을 만들 수 있는 기능이 아바다, Divi 등의 테마와 엘리멘터 프로에서 지원되고 있습니다.
페이지 템플릿 만들기
사용자 정의 페이지를 만들려면 HTML, CSS, PHP에 대한 기본적인 이해가 바탕이 되어야 합니다. 테마에서 제공하는 템플릿 외에 새로운 템플릿을 만드는 방법에 대하여 간략하게 살펴보겠습니다.
차일드 테마가 없는 경우 먼저 차일드 테마를 만들어 활성화하도록 합니다.
FTP를 통해 서버에 접속합니다. FTP 사용법은 다음 글을 참고해보세요.
차일드 테마가 설치된 폴더로 이동합니다. 예를 들어, 아바다 테마의 경우 /wp-content/themes/avada-child가 차일드 테마 폴더일 수 있습니다.
새로운 파일을 만들고 맨 위에 다음과 같이 시작하도록 합니다.
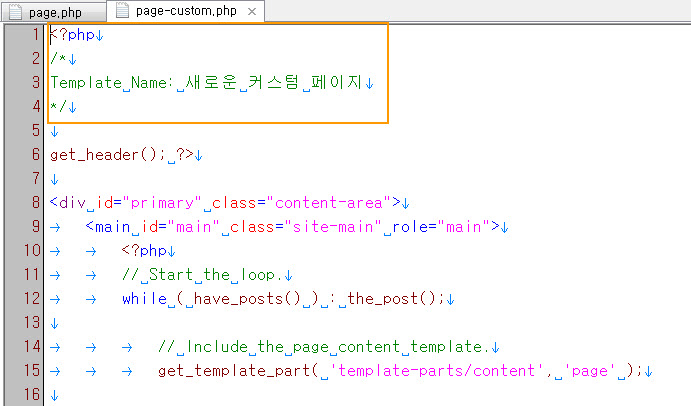
<?php /* Template Name: 새로운 커스텀 페이지 이름 */
기본적인 페이지 레이아웃에서 조금 수정하려는 경우 page.php 파일의 내용을 그대로 복사하고 맨 윗부분을 위와 같이 수정해주면 됩니다.
예를 들어 기본 테마 중 하나인 Twenty Sixteen 테마에서 page.php 파일의 내용을 그대로 복사하여 새로운 파일 page-custom.php 파일을 만들어 복사한 내용을 붙여넣기 하고, 상단에 템플릿 이름을 지정해주면:

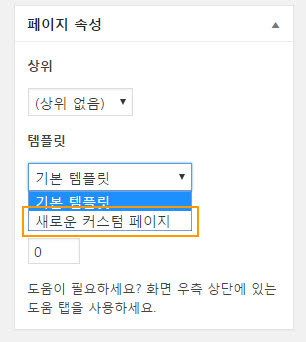
새로운 파일의 윗부분이 위와 같이 됩니다. 이제 새로운 레이아웃에 맞게 파일을 적절히 수정하도록 합니다. 개별 페이지 편집 화면에서 오른쪽의 "페이지 속성" 부분의 "템플릿" 선택 부분을 보면 그림과 같이 새롭게 추가한 템플릿 이름이 목록에 추가되어 있음을 알 수 있습니다.

차일드 테마를 만들지 않고 작업할 경우 테마가 업데이트되면 수정 사항이 사라질 수 있으므로, 가급적 차일드 테마를 만들어 작업하시기 바랍니다.
사용자 정의 페이지 템플릿에 대한 보다 자세한 내용은 Elegant Themes Blog의 An Introduction To WordPress Page Templates(워드프레스 페이지 템플릿) 글을 참고하시면 많은 도움이 될 것입니다.

안녕하세요 좋은정보 감사합니다. 그런데 페이지가 아니라 게시물에서 템플릿을 설정할수는 없을까요? 전체너비 페이지를 카테고리 안에 넣고 싶거든요..
안녕하세요?
특정 카테고리에 대해 전체너비 페이지를 만들려는 경우 굳이 템플릿을 수정할 필요가 없이 간단한 CSS로 가능할 것 같습니다.
워드프레스에서는 카테고리별, 개별 글 등을 구분해주는 class가 제공됩니다.
CSS를 조금 아시면 별 어려움 없이 원하는 대로 레이아웃을 변경하실 수 있을 것입니다.
템플릿을 만들기는 성공하였는데 그 템플릿을 쓰게되면 이상하게 숏코드가 먹히지않네요 ㅠㅠ 어떡해해야할까요
안녕하세요? 기존 페이지 템플릿을 가지고 수정하면 문제가 없을 것 같습니다. 수정하는 과정에 문제가 있는 것은 아닐까요?
그리고 숏코드를 php 내에서는 echo do_shortcode('[...] );를 사용해야 합니다.
안녕하세요. 글 잘읽었습니다!
워드프레스를 알게된지 3일째라 모르는것도 많고 고민도 많습니다...
혹시 페이지마다 템플릿을 달리 하듯이
특정 템플릿마다 다른 style.css를 읽어 들여올 수 있나요?
page-test.php라는 템플릿을 만들고 그 안에 style을 작성하면 우선순위때문인지
적용이 잘 되지 않습니다 ㅠㅠ
안녕하세요?
https://www.thewordcracker.com/intermediate/add-a-second-style-sheet-to-wordpress-theme/ 글에 원하는 내용이 설명되어 있습니다.
딱 제가 원하는 내용이에요! 고맙습니다!