쿠팡 파트너스를 통해 상품을 소개하는 경우 해당 활동을 통해 대가를 받을 수 있다는 사실을 알리는 공정위 문구를 표시해야 합니다. 대가성 문구를 표시하지 않을 경우 쿠팡으로부터 제재를 당할 수 있고 계정 해지될 수 있으므로 적당한 방법으로 공정위 문구를 표시해야 안전합니다.
이 글에서는 워드프레스 푸터와 본문 하단에 공정위 문구를 일괄 표시하는 방법에 대하여 살펴보겠습니다. 다른 방법으로, 푸터에 대가성 문구를 표시하는 것도 가능합니다.
공정위 문구란?
공정위 문구는 사업자와 추천·보증인 사이의 경제적 이해관계를 표시하는 것을 말합니다.
「표시·광고의 공정화에 관한 법률」에 의하면, 소비자를 오도할 수 있는 광고는 금지되며, 사업자가 추천·보증인에게 경제적 대가를 제공하고 이를 표시하지 않는 광고는 부당한 광고로 간주됩니다.
따라서 경제적 대가를 받은 추천·보증인은 이를 명시해야 하며, 이를 표시하는 문구를 ‘공정위 문구’라고 합니다. 과거에는 “유료광고”, “대가성 광고” 등의 문구 사용을 권고해왔으며, 이것이 이른바 '공정위 문구'로 알려져 있습니다.
"공정위 문구" 용어의 의미에 대한 자세한 정보는 소비자24 사이트의 "'공정위 문구', '경제적 이해관계 표시'가 무엇인가요?" 문서를 참고해 보세요.
쿠팡 파트너스 활동을 통해 경제적인 이익을 얻을 수 있는 경우, 해당 글에 "파트너스 활동의 일환으로 일정액의 수수료를 제공받을 수 있다"는 내용의 문구를 표시해야 쿠팡 파트너스 정책에 위배되지 않습니다. 쿠파스 정책을 위반할 경우 1차로 경고를 받고 시정하지 않거나 2차 위반 시 계정이 삭제되고 수익금이 몰수될 수 있습니다.
워드프레스 푸터에 공정위 문구 표시하기
워드프레스에서는 다양한 방법으로 특정 문구를 전체 사이트 또는 특정 페이지에 표시할 수 있습니다.
공정위 문구는 푸터에 표시하는 것이 가능합니다. 그러면 사이트 전체에 해당 문구가 표시되게 됩니다.
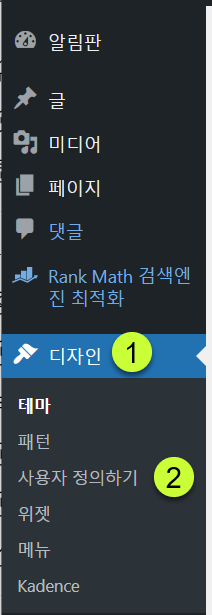
푸터에 텍스트를 표시하는 방법은 테마에 따라 차이가 있지만, 보통 디자인 » 사용자 정의하기 페이지 내의 "푸터" 섹션에 추가할 수 있습니다. (참고로 워드프레스가 6.5 버전으로 업데이트되면서 "외모" 용어가 "디자인"으로 변경되었습니다.)

푸터 섹션은 테마에 따라 조금씩 다릅니다. 그리고 테마에서 지원하는 경우 푸터 위젯(디자인 » 위젯 페이지에서 Footer 관련 위젯)을 통해 문구를 표시할 수도 있습니다.
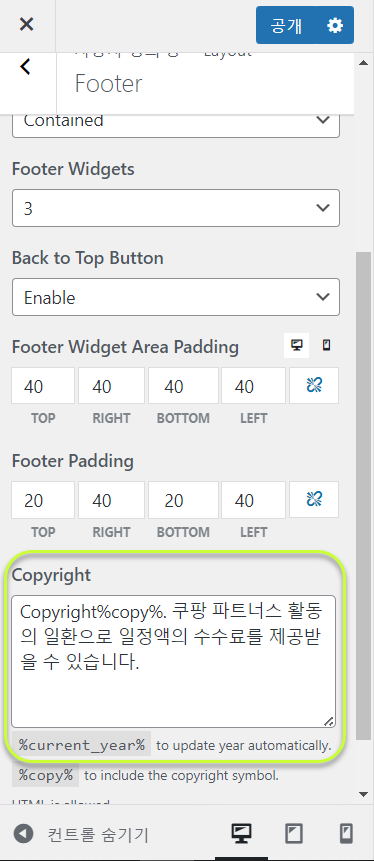
이 블로그에 설치된 Kadence 테마의 경우 디자인 » 사용자 정의하기 » Footer 페이지에서 푸터를 수정할 수 있습니다.
GeneratePress 테마의 경우 디자인 » 사용자 정의하기 » Layout » Footer에서 푸터 텍스트를 입력할 수 있습니다.

아바다, 뉴스페이퍼 등 일부 유료 테마에서는 워드프레스에서 권장하는 방식을 벗어나서 독자적인 테마 옵션을 제공하기도 합니다.
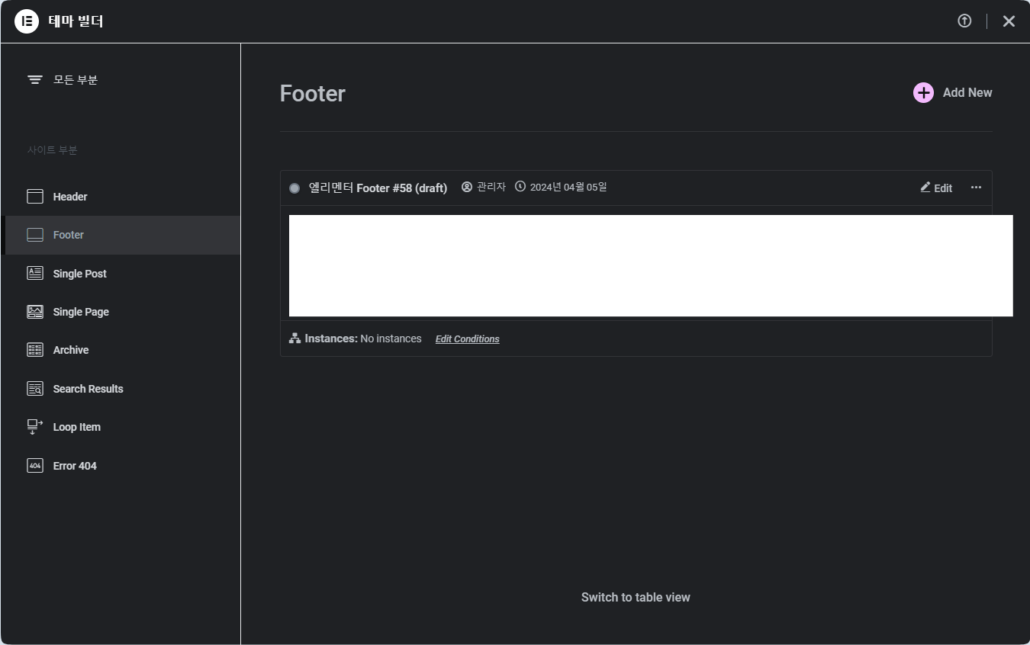
엘리멘터 프로를 사용하는 경우 테마 빌더(Theme Builder)에서 푸터 템플릿을 만들어 전체 사이트나 특정 페이지, 특정 카테고리의 글 등에만 푸터가 표시되도록 설정할 수 있습니다.

워드프레스 본문 하단에 공정위 문구 표시하기
워드프레스에서는 다양한 방법으로 본문 하단에 특정 문구를 표시할 수 있습니다.
- 간단히는 Ad Inserter와 같은 플러그인을 사용할 수 있습니다.
- GeneratePress 등 일부 테마에서는 테마에서 제공하는 후크(Hook)를 사용할 수 있습니다.
- 워드프레스 자체 후크 the_content 필터를 사용하여 본문 끝에 사용자 텍스트를 표시할 수 있습니다.
- 엘리멘터 등 전체 사이트 편집 기능을 제공하는 페이지 빌더나 테마를 사용하는 경우 템플릿을 만들어 본문 끝에 원하는 문구를 추가할 수 있습니다.
엘리멘터 프로, 아바다 테마, Divi 테마, 뉴스페이퍼 등 전체 사이트 편집 기능을 제공하는 테마나 플러그인을 사용하는 경우에는 싱글 포스트(Single Post) 템플릿을 만들어서 공정위 문구를 원하는 위치에 추가할 수 있습니다.
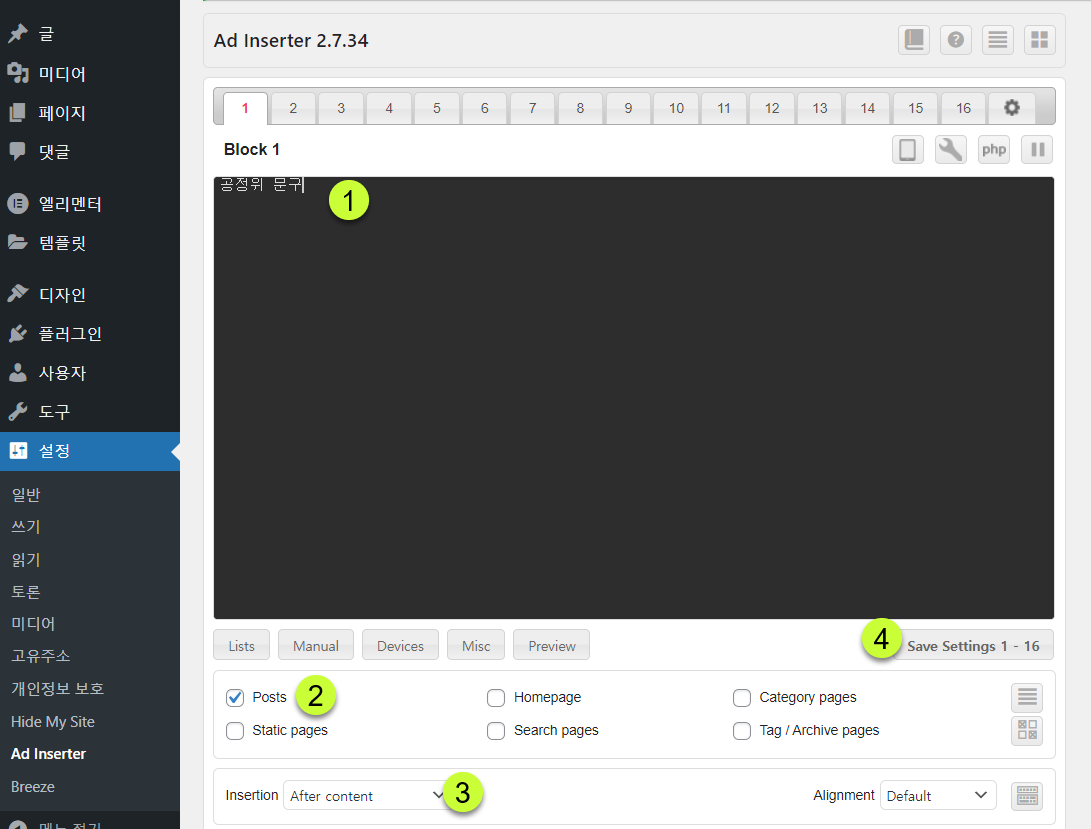
Ad Inserter 플러그인 사용
애드센스 등 광고 삽입 플러그인인 Ad Inserter 플러그인이 설치되어 있다면 Insertion(삽입) 필드에 After Content(③)를 지정하여 콘텐츠 하단에 원하는 텍스트를 입력할 수 있습니다.

Ad Inserter 플러그인을 사용하여 추가하는 경우 플러그인을 비활성화하면 이 플러그인을 사용하여 추가한 광고 등이 모두 사라집니다. 이 때문에 의도치 않게 공정위 문구가 사이트에서 제거될 수도 있으므로 주의하시기 바랍니다.
워드프레스 필터 사용하기
워드프레스에서 제공하는 필터(Filter)를 사용하여 본문 하단에 사용자 콘텐츠를 표시하는 것도 가능합니다.
FTP에 접속하여 테마의 함수 파일(차일드 테마를 설치하여 작업)에 코드를 추가할 수 있습니다. 예시 코드:
add_filter ('the_content', 'insertCoupangPartnersNotice');
function insertCoupangPartnersNotice($content) {
if(is_single()) {
$content .= '<div class="coupang-partners-notice" style="border:1px solid #ccc; text-align:center; padding:10px; margin-top:20px;">';
$content .= '<p>쿠팡 파트너스 활동으로 일정액의 수수료를 제공받을 수 있음.</p>';
$content .= '</div>';
}
return $content;
}워드프레스 훅을 사용하여 본문 끝에 문구를 추가하는 자세한 방법은 다음 글을 참고해보시기 바랍니다.
테마의 훅(Hook) 사용하기
GeneratePress, Kadence, Neve 등 일부 테마에서는 자체 훅(Hook)을 제공합니다.
예시: GeneratePress 테마에서 Element를 사용하여 공정위 문구를 추가하는 방법
예를 들어, GeneratePress 테마를 사용하는 경우에는 GP 테마에서 제공하는 훅을 사용하여 본문 끝에 특정 문구를 표시할 수 있습니다.
Kadence 테마에서도 비슷한 기능을 제공합니다. Kadence 테마에서 제공하는 훅 사용 방법은 "케이던스 테마 후크(Hook) 사용 방법"을 참고해보세요.
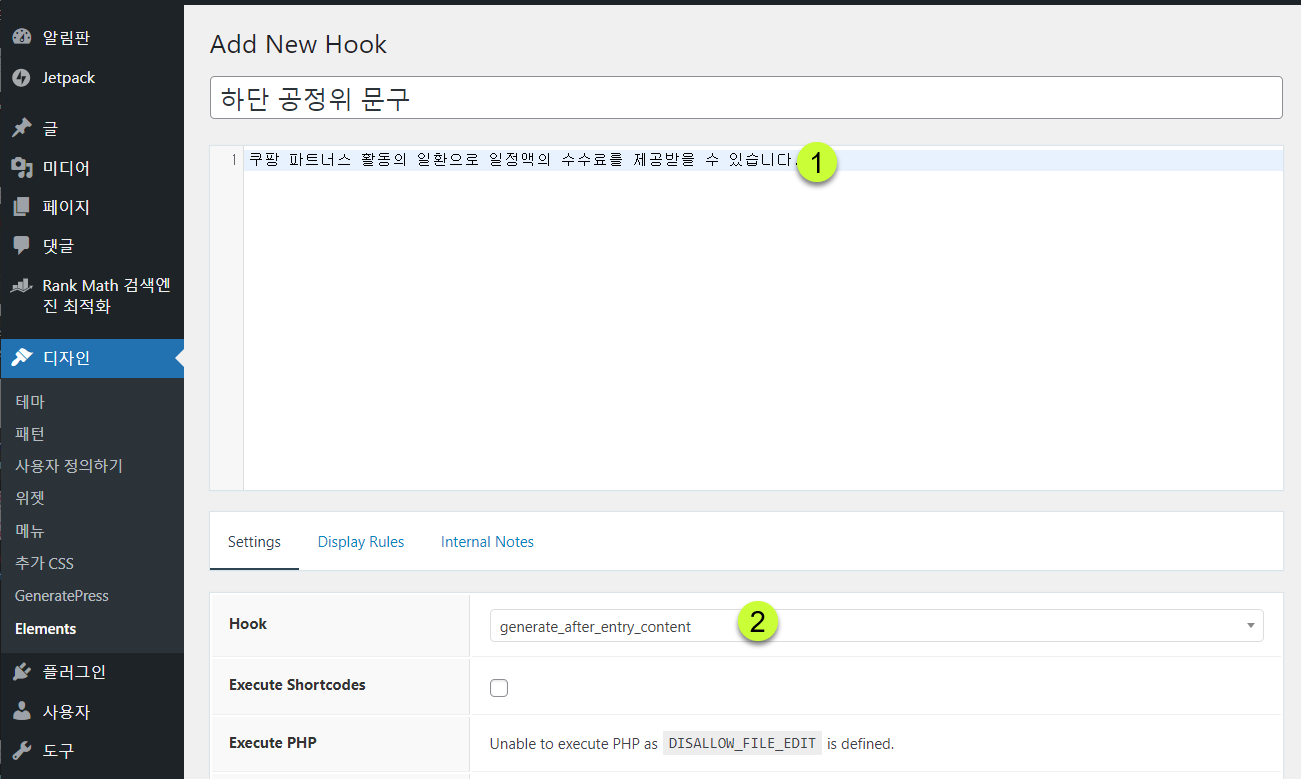
디자인 » Elements로 이동한 다음, 새로운 Element를 추가합니다. 엘리먼트 유형에 Hook을 선택하고 아래와 같이 입력합니다. Hook 필드에 generate_after_entry_content 또는 적당한 훅을 지정하도록 합니다.

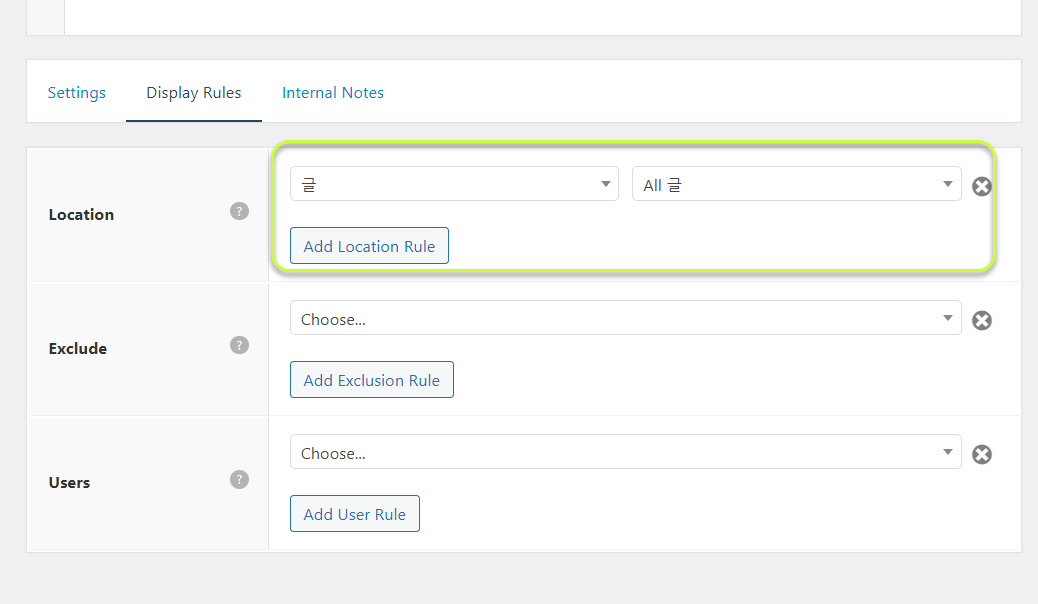
Display Rules 탭에서 문구가 표시될 위치를 지정할 수 있습니다.

위와 같이 설정하면 모든 글(게시글) 하단에 문구가 표시됩니다. 원하는 경우 특정 카테고리의 글에만 표시되도록 하거나, 특정 카테고리만 제외하는 등 정교하게 표시할 페이지를 지정할 수 있습니다.
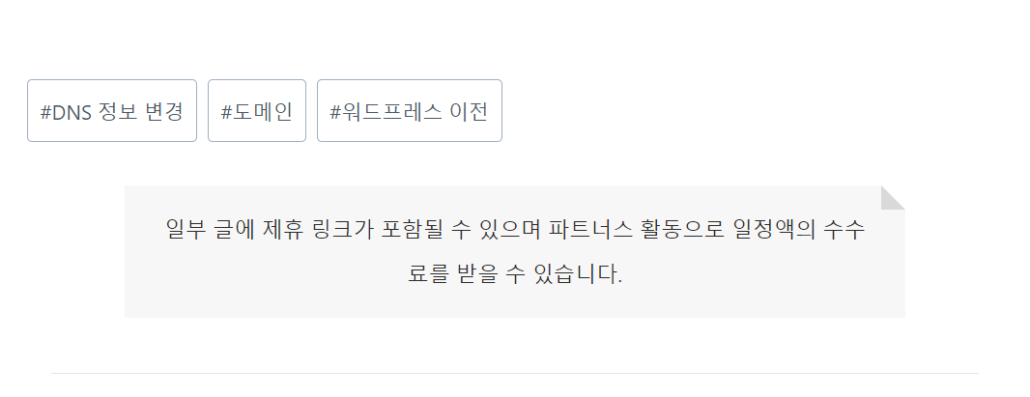
HTML과 CSS를 사용하여 해당 문구가 표시되는 스타일을 원하는 대로 지정할 수 있습니다.

모서리가 접히는 효과는 다음과 같은 CSS 코드를 응용할 수 있습니다.
.클래스명:before {
content: "";
position: absolute;
top: 0;
right: 0;
border-width: 0 20px 20px 0;
border-style: solid;
border-color: #d9d9d9 #fff;
}기본적인 CSS를 이해하면 응용할 수 있을 것입니다.
마치며
이상으로 워드프레스에 공정위 대가성 문구를 표시하는 몇 가지 방법을 살펴보았습니다. 이외에도 여러 가지 방법이 있을 것 같습니다. 유용한 방법이 있는 경우, 아래 댓글을 통해 알려주시면 반영하여 이 글을 수정하도록 하겠습니다.

html이나 php 코드를 글 끝에 추가할 수 있나요?
네, HTML/PHP 코드를 추가할 수 있습니다. 후크(Hook)를 사용할 경우 PHP 코드도 자유롭게 추가가 가능합니다.
GeneratePress 테마의 Elements를 사용할 경우에는 Execute PHP 옵션을 체크해야 합니다.
https://app.screencast.com/uIBEmvC0Bf2vA
위의 그림과 같이 Unable to execute PHP as DISALLOW_FILE_EDIT is defined 문구가 표시되면서 PHP 실행 옵션을 활성화할 수 없는 경우 파일 편집이 가능하도록 wp-config.php 파일에서 DISALLOW_FILE_EDIT 코드를 찾아서 삭제하시면 됩니다.