워드프레스트와 테마, 플러그인에서 제공하는 훅(액션 훅, 필터 훅)을 잘 활용하면 플러그인의 사용을 최소화하면서 커스텀 작업을 비교적 쉽게 수행할 수 있습니다. Kadence Pro에서는 Hooked Elements 모듈을 활성화하여 편리하게 후크(Hook)을 추가할 수 있습니다.
케이던스 테마 후크(Hook) 사용 방법
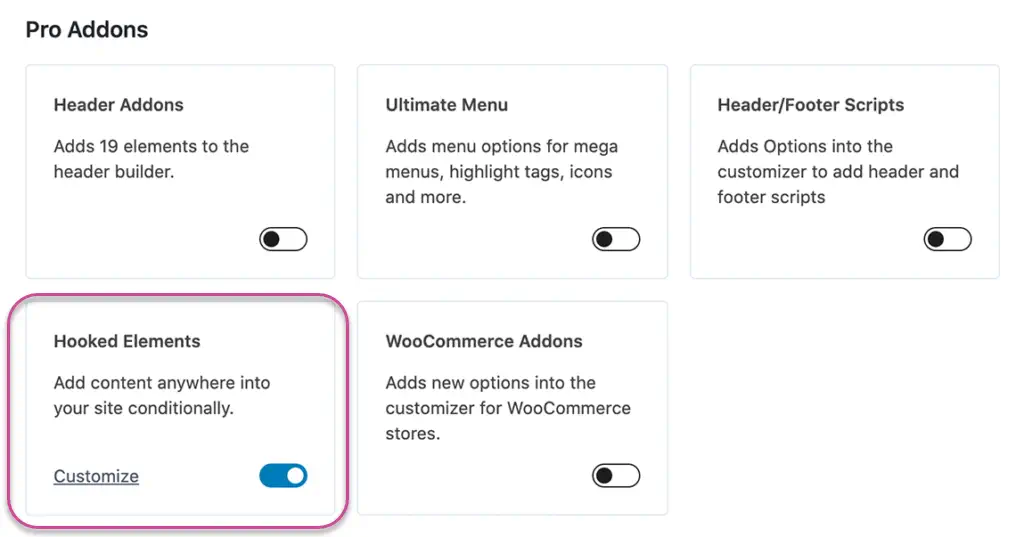
Hooked Elements 모듈 활성화
케이던스 프로를 사용하는 경우 외모 » Kadence에서 Hooked Elements를 활성화하여 워드프레스 블록 에디터나 커스텀 코드로 엘리멘트(Element)를 만들어 사이트의 원하는 페이지의 특정 위치에 후킹할 수 있습니다.

GeneratePress 테마에서도 Elements라는 비슷한 모듈을 제공합니다. GP 테마는 텍스트, HTML, PHP, 자바스크립트, 쇼트코드 등을 입력하여 훅을 만들 수 있는 반면, Kadence 테마에서는 블록 에디터에서 엘리먼트를 만들 수 있기 때문에 사용 편의성 면에서는 Kadence 테마가 조금 더 좋은 점수를 받을 수 있을 것 같습니다.
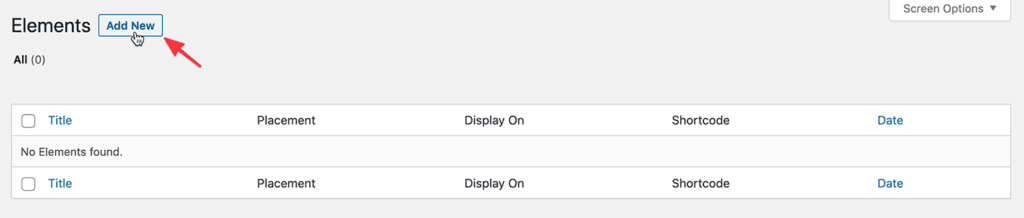
외모 » Kadence » Hooked Elements를 클릭하여 Elements 페이지로 이동할 수 있습니다.
새 엘리먼트 만들기
Add New 버튼을 클릭하여 새 엘리먼트(요소)를 추가할 수 있습니다.

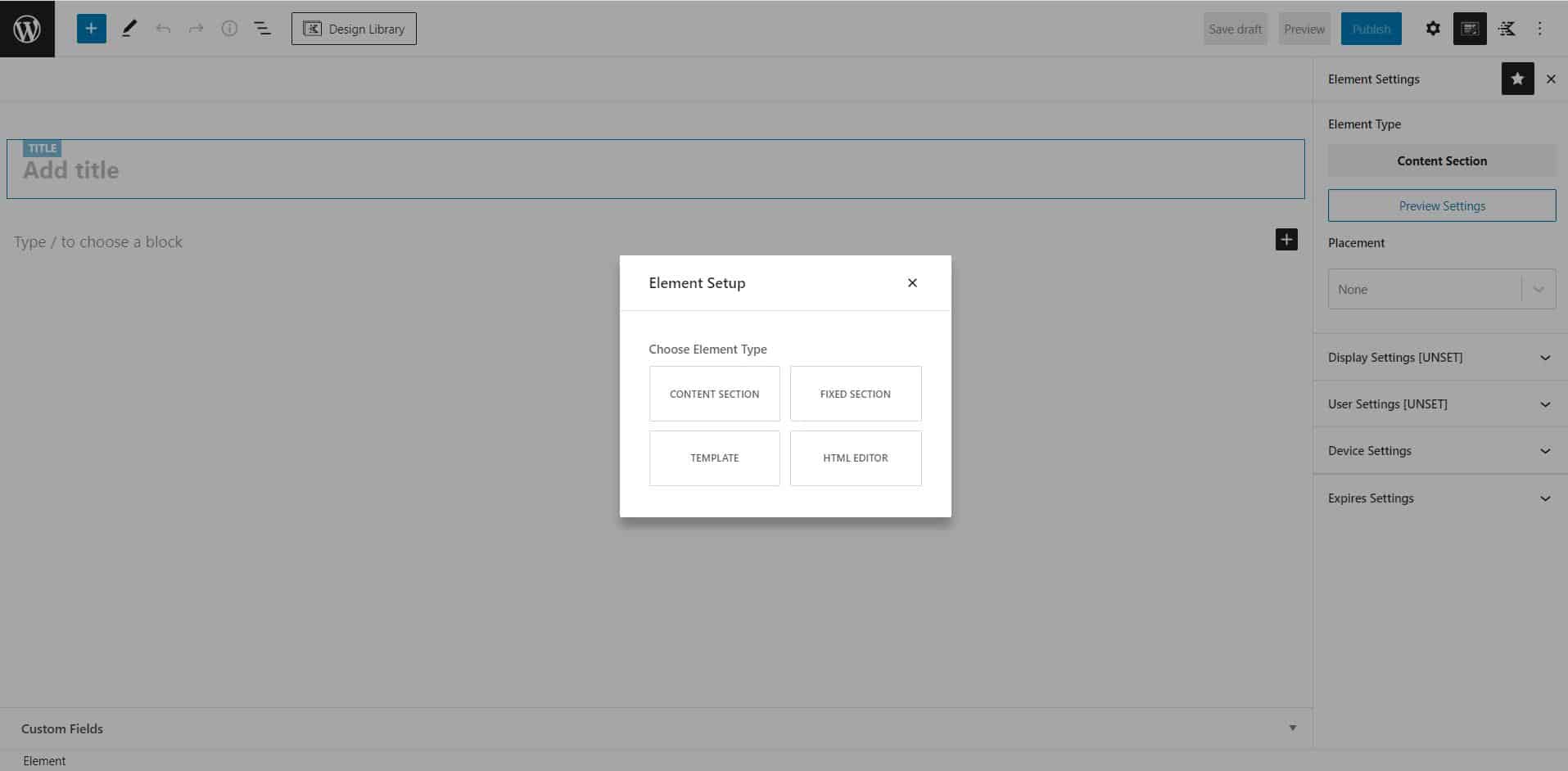
그러면 다음과 같은 Element Setup 팝업이 표시됩니다.

4가지 옵션이 제공됩니다.
- CONTENT SECTION: Customizer 블럭을 사용하여 엘리멘트(요소)를 만들 수 있습니다.
- FIXED SECTION: 사이트에 고정되는 콘텐츠를 생성할 수 있습니다.
- TEMPLATE: 사이드바 또는 페이지와 같은 섹션을 교체하는 템플릿을 만들 수 있습니다.
- HTML EDITOR: HTML 코드를 사용하여 엘리멘트를 만들 수 있습니다.
예를 들어, CONTENT SECTION을 선택하여 진행할 수 있습니다.
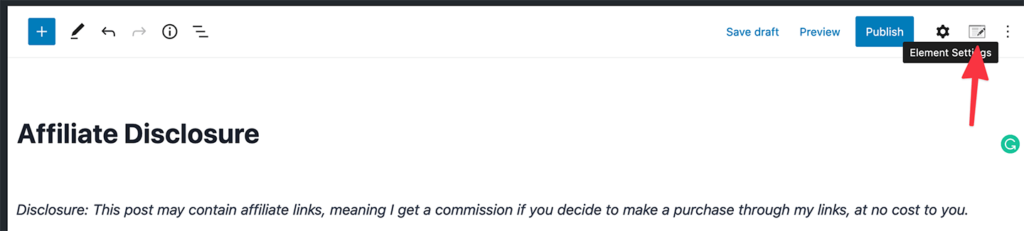
엘리먼트 제목을 입력하고 콘텐츠를 블록 에디터를 사용하여 만들 수 있습니다.

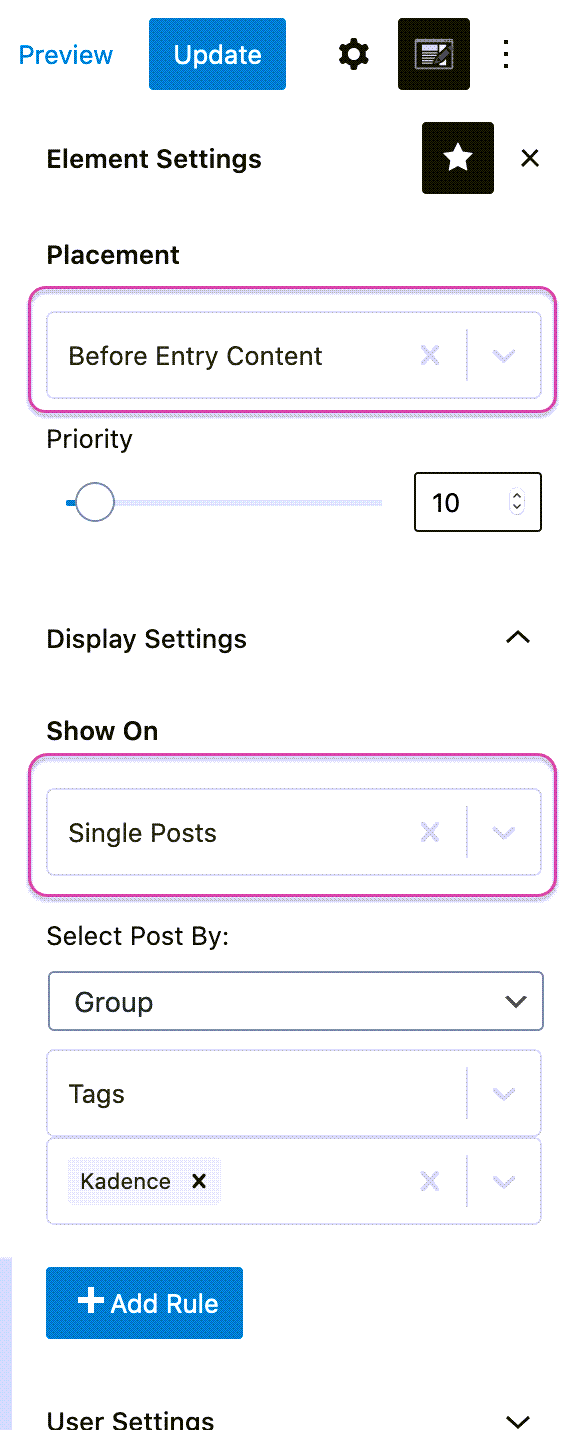
내용을 완성했다면 오른쪽 상단의 기어 모양의 아이콘 옆에 있는 Elemets Settings 아이콘을 클릭하여 이 콘텐츠를 표시할 페이지와 위치 등을 지정할 수 있습니다.
아래는 콘텐츠를 모든 글(포스트)의 본문 바로 위에 추가하도록 설정한 예를 보여줍니다.

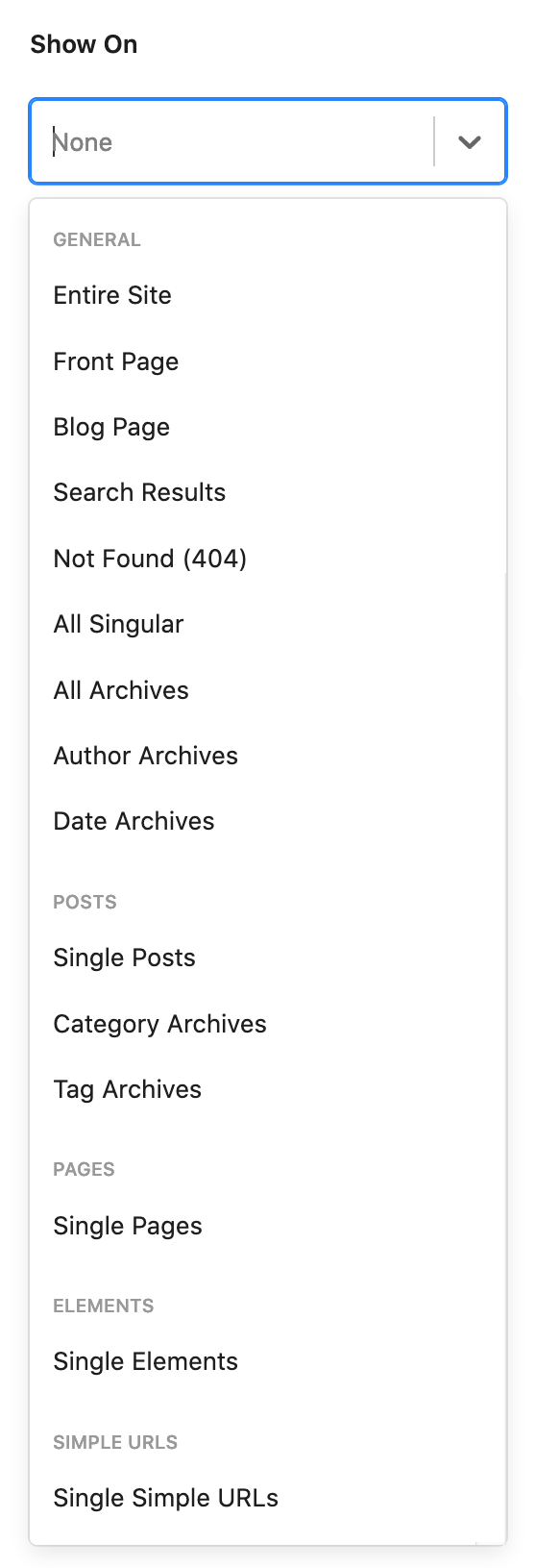
Display Settings(표시 설정)에서는 해당 요소가 표시될 페이지 등을 지정할 수 있습니다(예: 전체 사이트, 모든 포스트, 특정 페이지 등등).

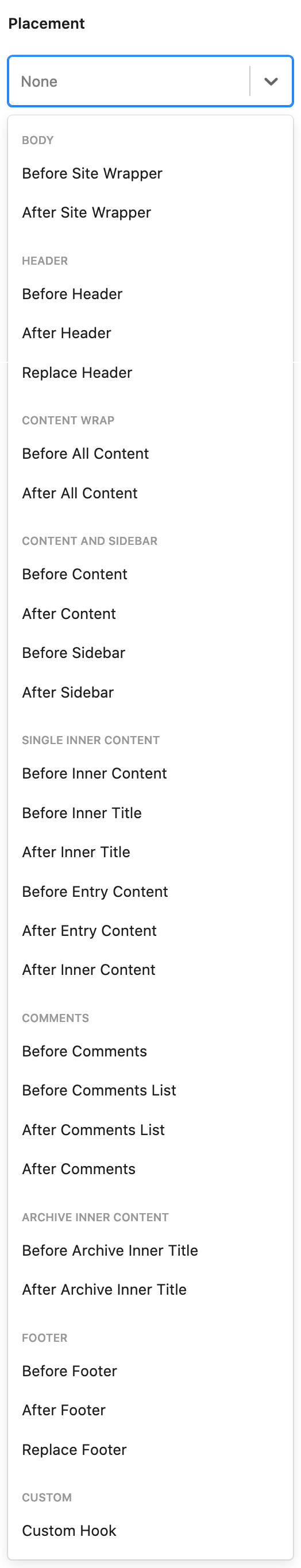
Placement(배치) 섹션에서는 훅(Hook)을 선택하여 해당 요소가 표시될 위치를 지정할 수 있습니다(예: 헤더 아래, 콘텐츠 앞, 콘텐츠 뒤, 사이드바 앞, 사이드바 뒤...).

케이던스 테마에서는 다음과 같은 훅이 제공됩니다.
- Body
- Site Wrapper 앞
- Site Wrapper 뒤
- 헤더
- 헤더 앞
- 헤더 뒤
- 헤더 교체
- 콘텐츠 래핑(Content Wrap)
- 모든 콘텐츠 앞
- 모든 콘텐츠 뒤
- 콘텐츠 및 사이드바
- 콘텐츠 앞
- 콘텐츠 뒤
- 사이드바 앞
- 사이드바 뒤
- 싱글 내부 콘텐츠 (Single Inner Content)
- 내부 콘텐츠 앞
- 내부 타이틀 앞
- 내부 타이틀 뒤
- Entry Content 앞
- Entry Content 뒤
- 댓글
- 댓글 앞
- 댓글 리스트 앞
- 댓글 리스트 뒤
- 댓글 뒤
- 아카이브(카테고리 페이지, 태그 페이지 등) 내부 콘텐츠
- 아카이브 내부 타이틀 앞
- 아카이브 내부 타이틀 뒤
- 푸터
- 푸터 앞
- 푸터 뒤
- 푸터 교체
- 404 페이지
- 404 페이지 콘텐츠 앞
- 404 페이지 콘텐츠 뒤
- 404 페이지 콘텐츠 교체
- 모바일 메뉴 오프 캔버스 영역 (Mobile Menu Off Canvas Area)
- 모바일 오프 캔버스 콘텐츠 앞
- 모바일 오프 캔버스 콘텐츠 뒤
- 헤더 계정 로그인 모달 (Header Account Login Modal)
- 로그인 폼 앞
- 로그인 폼 왼쪽
- 로그인 폼 오른쪽
- 로그인 폼 뒤
- 로그인 모달 교체
- 사용자 정의 (Custom)
- 사용자 정의 훅
자세한 후크 리스트는 이 문서에서 확인할 수 있습니다.
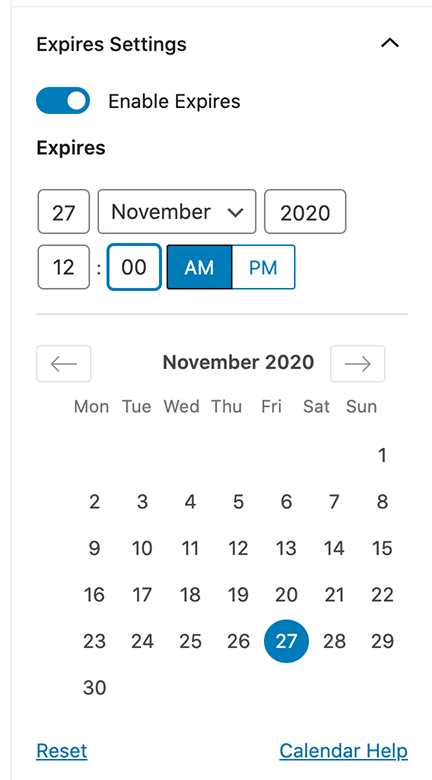
만료 기간 설정
해당 콘텐츠를 지정된 기간(일시)까지만 표시하고 해당 날짜가 지나면 제거하고 싶은 경우 Expires Settings에서 Enable Expires 옵션을 활성화하여 만료 기간을 설정할 수 있습니다.

마치며
이상으로 Kadence 테마의 후크 사용 방법에 대하여 살펴보았습니다. GeneratePress 테마의 Elements를 사용해본 적이 있다면 쉽게 이해가 될 것입니다. Kadence 테마에서는 블록 에디터를 사용할 수 있기 때문에 초보자에게는 GeneratePress 테마의 Elements보다는 조금 쉽게 느껴질 수도 있으리라 생각됩니다.
무료 버전을 사용하는 경우에는 Kadence의 후크 문서를 참고하여 직접 코드를 만들어 차일드 테마 함수 파일에 추가할 수 있습니다. 이 경우에는 텍스트, HTML 태그, 자바스크립트 코드, PHP 코드 등을 훅을 통해 추가할 수 있습니다.

댓글 남기기