워드프레스에서 후크(Hook)를 사용하면 테마 파일을 직접 수정하지 않고도 수월하게 커스텀이 가능합니다. 워드프레스 Neve 테마에서는 Neve Hooks 플러그인을 설치하여 후크를 사용할 수 있습니다.
워드프레스 후크 (Hooks)
워드프레스 개발자 문서에 의하면 후크(혹은 훅)는 어떤 코드 조각(piece of code)이 미리 정의된 특정 위치에서 다른 코드 조각과 인터랙션하거나 수정하는 방식으로, 플러그인과 테마가 워드프레스 코어와 인텍터랙션하는 기초가 되지만 코어(Core) 자체에서도 광범위하게 사용됩니다.
Hooks are a way for one piece of code to interact/modify another piece of code at specific, pre-defined spots. They make up the foundation for how plugins and themes interact with WordPress Core, but they’re also used extensively by Core itself.
예를 들어, 사이트 상단에 배너를 표시하고 싶은 경우 플러그인을 사용하거나 테마 파일에 코드를 추가하는 방법이 있지만, 다른 방법으로 후크를 사용하여 헤더 상단에 배너나 원하는 문구 혹은 요소를 표시할 수 있습니다.
이 블로그에 사용되는 GeneratePress 테마에서는 자체 후크를 제공하므로 후크를 활용하여 특정 위치에 원하는 요소를 쉽게 추가하거나 대체할 수 있습니다("GeneratePress 테마 후크 사용하기" 참고).
워드프레스 Neve 테마도 자체 후크를 제공하며, Neve Hooks 플러그인을 설치하면 사용자 정의하기 내에서 후크를 쉽게 사용할 수 있습니다.
워드프레스 Neve 테마 후크 사용하기 - Neve Hooks 플러그인

예를 들어, 헤더 아래에 애드센스 배너 광고를 표시하고 싶은 경우, 테마 옵션에서 해당 기능을 제공한다면 쉽게 추가가 가능하지만 그렇지 않은 경우 플러그인에 의존하거나 테마 파일을 수정해야 할 수 있습니다. (뉴스페이퍼(Newspaper) 테마나 일부 유료 테마에서는 광고를 정교하게 배치할 수 있는 기능을 제공하기도 합니다.)
Neve 테마를 사용한다면 후크를 사용하여 쉽게 원하는 곳에 애드센스 광고나 문구 등의 요소를 추가할 수 있습니다.
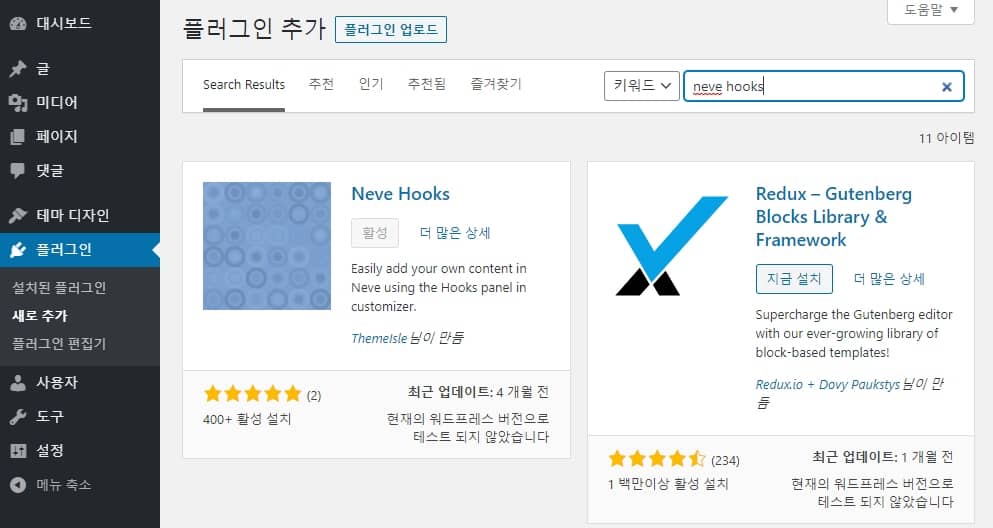
네베 테마에서 후크를 사용하기 위해 먼저 Neve Hooks 플러그인을 설치하도록 합니다. 플러그인 > 새로 추가에서 "neve hooks"를 검색하여 Neve Hooks 플러그인을 설치합니다.

Neve Hooks 플러그인을 설치하고 활성화하면 테마 디자인 (Appearance) 아래의 사용자 정의하기 (Customizer) 내에 Hooks 패널이 추가됩니다. 사용자 정의 내에 후크를 사용할 수 있으므로 코드를 넣으면서 실시간으로 적용을 확인할 수 있어 매우 편리합니다.
참고로 이 플러그인을 사용하여 HTML과 숏코드로 콘텐츠를 추가할 수 있습니다.
There you will be able to add your own content: HTML or shortcodes.
PHP 사용이 가능하다면 조건문을 사용하여 보다 정교하게 위치를 선정할 수 있겠지만, HTML과 숏코드만 사용 가능하므로 조건문을 지정하고 싶은 경우에는 숏코드를 활용할 수 있을 것입니다.
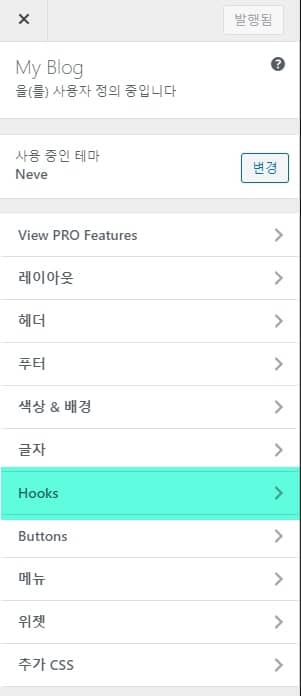
이제 테마 디자인 > 사용자 정의하기(워드프레스 버전에 따라 외모 > 사용자 정의하기)를 클릭하면 Hooks 메뉴가 추가된 것을 확인할 수 있습니다.

Hooks를 클릭합니다.
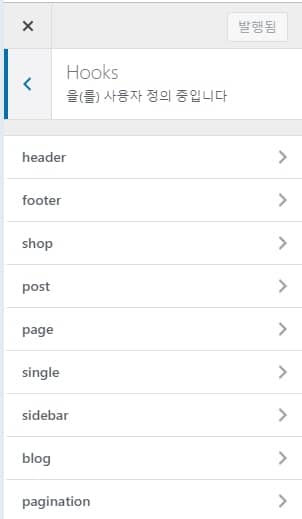
훅을 지정할 수 있는 위치들이 표시됩니다: header, footer, shop, post, page, single, sidebar, blog, pagination.

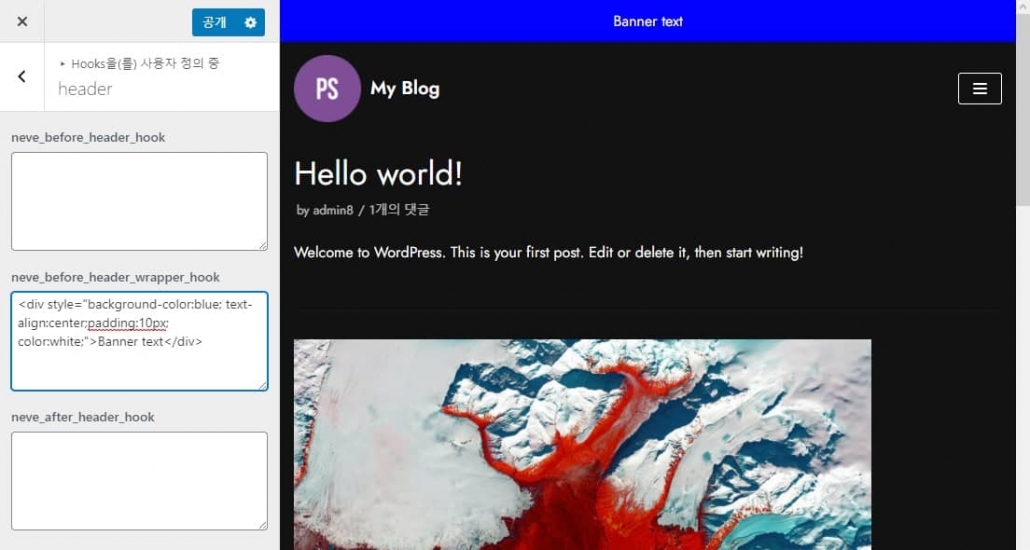
예를 들어, 헤더 상단에 배너를 표시하거나 헤더 아래에 배너 광고를 표시하고 싶은 경우에는 header를 선택합니다.
사이트 상단에 배너 이미지나 배너 텍스트를 표시하고 싶은 경우 neve_before_header_wrapper_hook 섹션에 코드를 넣으시면 됩니다. 코드를 추가하면 실시간으로 어떻게 표시되는지 알 수 있으므로 원하는 대로 작동하지 않으면 다른 곳에 코드를 넣어서 적절한 위치를 찾을 수 있을 것입니다.

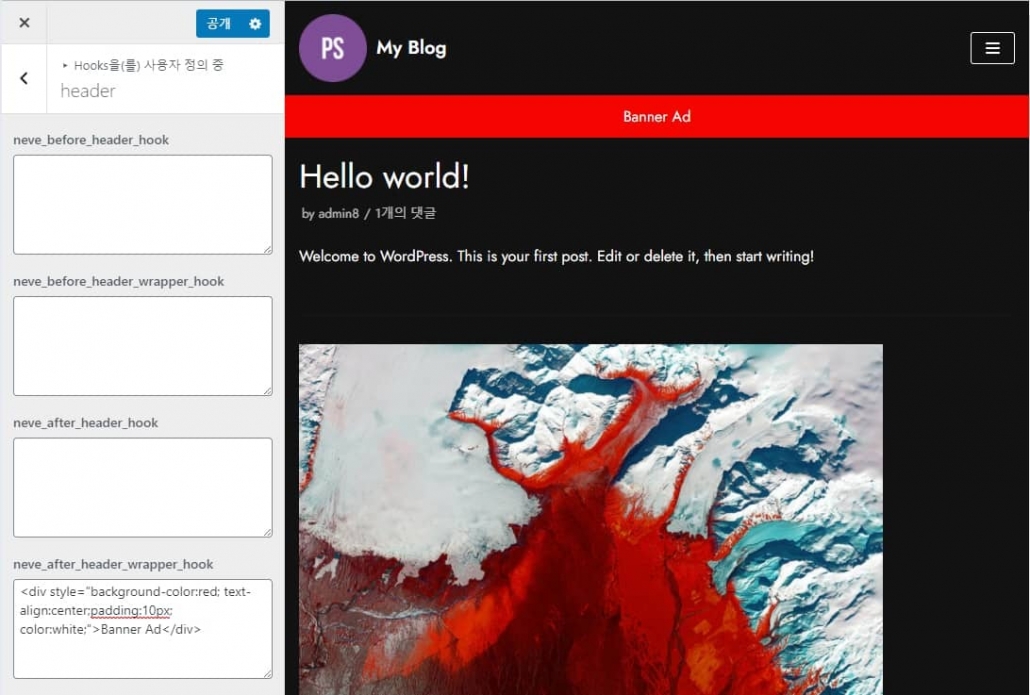
헤더 아래에 애드센스 배너 광고를 게재하고 싶은 경우 neve_after_header_wrapper_hook 섹션에 코드를 넣어 테스트해보시기 바랍니다.

애드센스 광고 스크립트를 넣어도 잘 작동할 것입니다. 제대로 작동하지 않는다면 숏코드로 만들어 넣는 것을 고려할 수 있습니다.
마치며
ThemeIsle의 주력 테마가 과거에는 Zerif였지만 테마 이름을 Zelle로 바꾸었고 주력 테마가 이제는 Neve 테마와 Hestia 테마로 바뀌었네요.
Neve 테마의 무료 버전을 설치하여 조금 다루어보니 괜찮은 데모를 설치할 수 있고 Neve Hooks 플러그인을 설치하여 커스텀도 수월한 것 같습니다.
안녕하세요 저도 neve테마를 사용하는데 후크 플러그인은 이글을 보고 알았네요 좋은 정보 정말 감사드리며.. 혹시 이 후크플러그인을 이용해서 글 본문 중간에 넣을수 있는 방법이 있을까요?
안녕하세요, zzagu님.
아마 글 중간에 콘텐츠를 추가할 수 있는 훅은 제공되지 않을 것 같습니다.
광고를 글 중간에 넣고 싶다면 Ad Inserter 같은 플러그인을 사용해보시기 바랍니다.
https://www.thewordcracker.com/basic/ad-inserter-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EA%B4%91%EA%B3%A0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
Ad Inserter와 같은 플러그인을 사용하면 콘텐츠를 표시할 위치를 정교하게 지정할 수 있습니다.
감사합니다..^^
Neve를 테마를 사용중입니다. 애드센스 배치에 Ad inserter 플러그인을 사용중인데요. Neve Hook이 Ad inserter에 비해 장점이 있을까요?
안녕하세요, 블로거님.
Ad Inserter와 같은 플러그인을 사용하면 보다 정교하게 애드센스 광고를 넣을 수 있을 것입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EA%B4%91%EA%B3%A0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
정교하게 광고를 넣지 않고 콘텐츠 상단 혹은 콘텐츠 하단 등의 위치에 광고를 넣고 싶은 경우에는 Neve 테마에서 제공하는 훅(hook)을 이용할 수 있습니다. 플러그인을 사용하지 않고 광고를 넣고 싶을 때 고려해볼 수 있을 것입니다.