워드프레스 테마 중 하나인 GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 무료 버전에서는 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 보다 수월하게 코드를 넣을 수 있습니다.
[ 이 글은 2023년 1월 16일에 최종 업데이트되었습니다. ]
GeneratePress 테마에서 제공하는 후크
GP 테마에서는 다양한 후크를 제공하므로 원하는 위치에 HTML 코드, Javascript, PHP 코드, 숏코드 등을 추가할 수 있습니다.
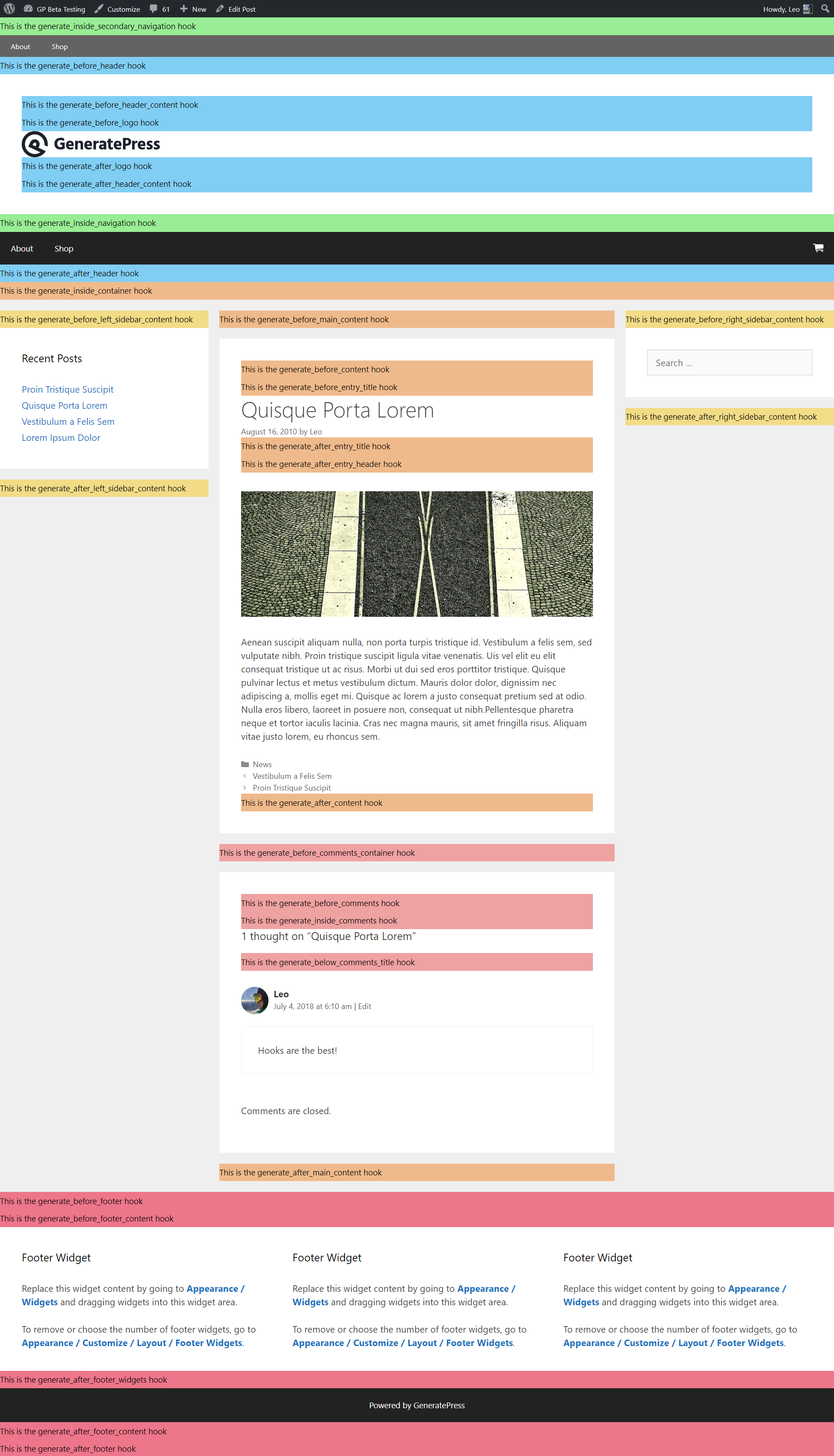
개별 포스트에 사용 가능한 후크는 다음 그림을 참고해보세요. 클릭하면 크게 볼 수 있습니다.
예를 들어, 글 제목 바로 위에 어떤 요소를 넣으려면 generate_before_entry_title 후크를 사용할 수 있습니다. 글 하단에 관련 글(Related Posts)이나 광고를 배치하려면 generate_after_content 후크를 사용할 수 있습니다.
GeneratePress 테마 후크 활용 예시

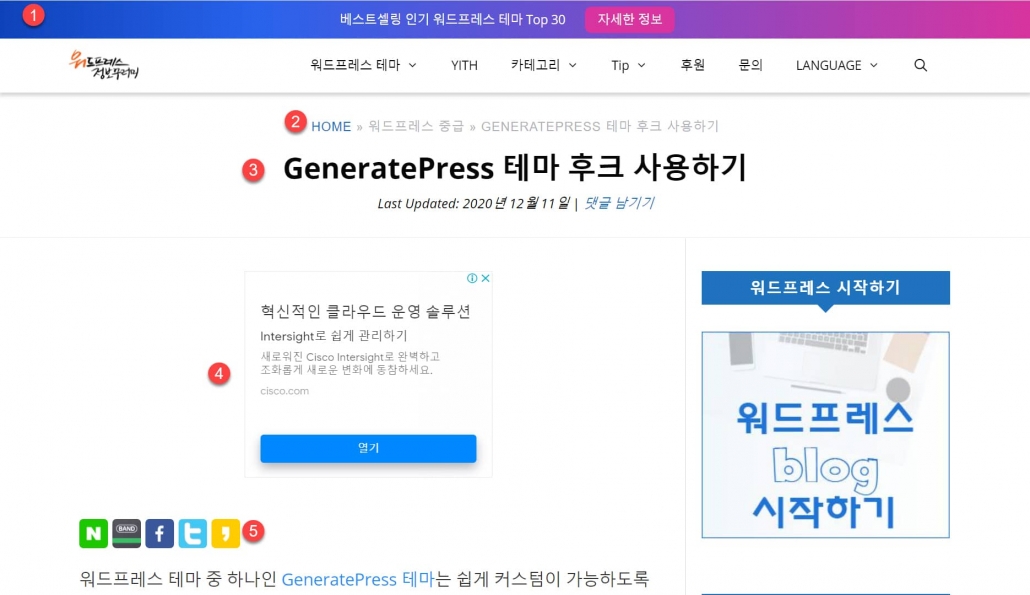
이 블로그의 경우 상단 배너, 제목 아래의 애드센스 광고 및 SNS 공유 아이콘, 그리고 하단의 일치하는 광고(애드센스)가 GeneratePress 훅으로 구현되어 있습니다.
그리고 위의 그림에서 헤더 부분(2 및 3)은 Elements의 Header 엘리먼트를 이용한 것이지만, 브레드크럼(2)은 훅으로 추가가 가능합니다. 이외에도 헤더에 메타 태그(예: 네이버 웹마스터 도구 소유 인증 코드)를 추가하거나 구글 애널리틱스 추적 코드를 추가하는 등 다양하게 활용할 수 있습니다.
수동으로 GeneratePress 테마 후크 사용하기 (함수 파일에 추가)
무료 버전을 사용하는 경우 GeneratePress 테마의 함수 파일에 직접 코드를 넣을 수 있습니다. 먼저는 차일드 테마를 만들어서 차일드 테마(하위 테마, 자식 테마) 내의 함수 파일(functions.php)에 코드를 추가하도록 합니다.
예를 들어, 글 제목 위에 브레드크럼(Breadcrumb)을 추가하고 싶은 경우, Yoast SEO 플러그인을 사용한다면 Yoast SEO에서 브레드크럼 기능을 활성화하고 다음과 같은 코드 스니펫을 테마 함수 파일에 추가하면 됩니다.
// Yoast SEO 브레드크럼 추가하기
add_action( 'generate_after_header', function() {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' );
}
} );위에서는 generate_after_header 액션을 사용했지만, before_entry_title 훅을 사용해도 됩니다. 포스트 타이틀 바로 아래에 추가하려면 after_entry_entry_title 훅을 사용합니다. 다음은 Breadcrumb Navxt 플러그인을 사용하여 브레드크럼을 글 제목 바로 아래에 추가하는 예시입니다.
add_action( 'generate_after_entry_title', 'tu_breadcrumbs' );
add_action( 'generate_after_page_title', 'tu_breadcrumbs' );
function tu_breadcrumbs() {
?>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php
}후크를 사용하여 원하는 위치에 브레드크럼 (이동 경로)을 추가했다면 CSS를 사용하여 스타일을 변경할 수 있습니다.
테마의 함수 파일에 코드를 추가하기 위해서는 FTP를 사용할 수 있어야 합니다. (블루호스트나 사이트그라운드와 같은 호스팅을 이용하는 경우 File Manager (파일 관리자) 툴을 사용할 수도 있습니다.)
Element를 사용하여 후크 추가하기 (GP Premium 사용 시)
유료 버전 (GP Premium)을 사용하는 경우 Elements 기능을 사용하여 보다 수월하게 원하는 위치에 코드를 추가할 수 있습니다.
예를 들어, 구글 애드센스 배너 광고를 글 하단에 추가하고 싶은 경우 다음과 같은 순서로 진행하면 됩니다.
다른 방법으로 애드센스 플러그인을 사용하면 보다 편리하게 다양한 위치에 애드센스 광고를 달 수 있습니다. 아래의 방법은 플러그인을 사용하지 않고 광고를 추가할 때 이용할 수 있습니다.
엘리먼트 추가하기
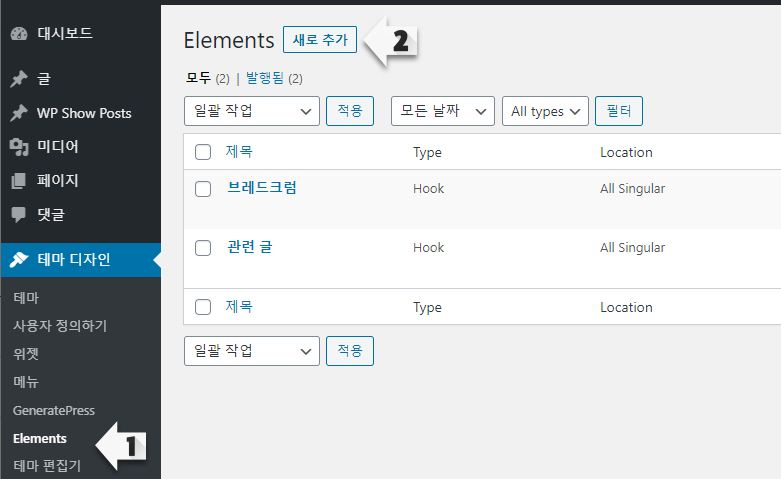
1. 외모 (테마 디자인) > Elements를 클릭합니다. 상단의 Elements 문구 옆의 새로 추가 (Add New) 버튼을 클릭합니다.

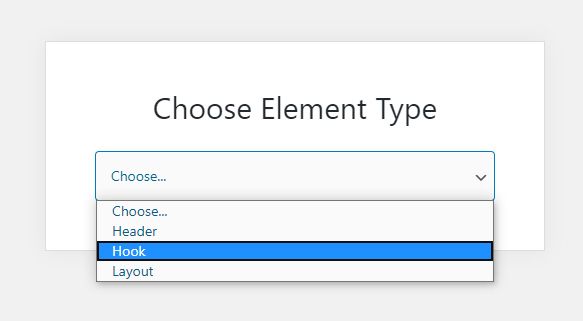
2. Element Type (엘리먼트 유형)을 선택하는 화면이 표시됩니다. Header (헤더), Hook (후크), Layout (레이아웃) 중에서 선택이 가능합니다. 여기서는 Hook를 선택합니다.

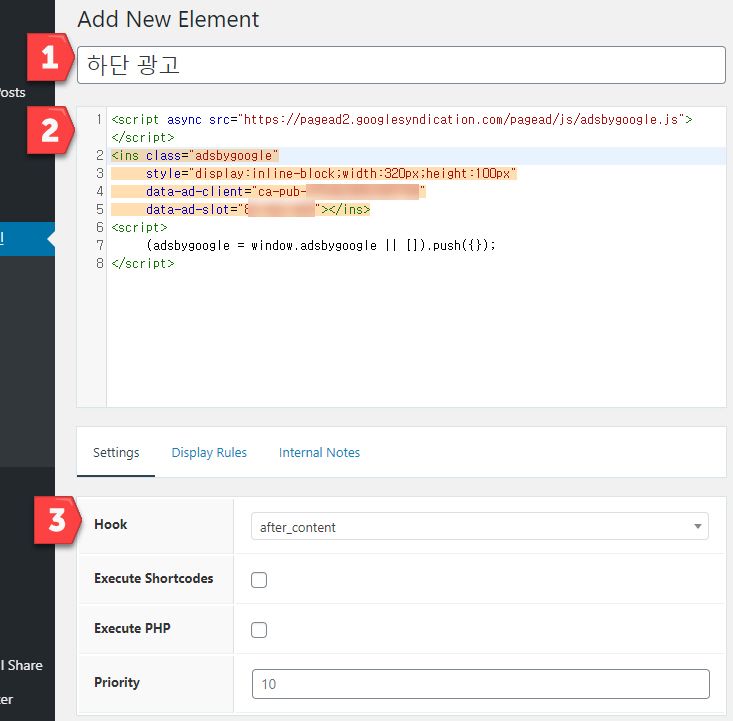
3. Add New Element (새 엘리먼트 추가) 화면이 표시됩니다.

(1) 제목 필드에 이 요소의 이름을 지정합니다.
(2) 제목 아래의 상자에 애드센스 광고 코드를 입력합니다. 위와 같이 입력해도 되고, CSS로 제어하기 위해 클래스를 추가해도 됩니다. 예시:
<div class="adsense-bottom">
//애드센스 광고 스크립트
</div>CSS 코드는 테마 디자인 > 사용자 정의하기 > 추가 CSS에 추가하면 됩니다. 예시:
// 하단 애드센스 광고
.adsense-bottom {
text-align: center;
margin: 20px 0;
}경험상 애드센스 광고를 추가할 때에는 애드센스 광고를 가운데 정렬하는 속성(text-align)과 여백(Margin) 정도를 설정하면 무난한 것 같습니다. 추가로 모바일 기기와 데스크톱에서 광고 크기를 달리 하고 싶다면 CSS 미디어 쿼리를 사용할 수 있습니다. W3Schools 문서를 참고해보세요.
- CSS text-align Property (CSS text-align 속성)
- CSS Margins (CSS 외부 여백)
- CSS Media Queries - Examples (CSS 미디어 쿼리 예시)
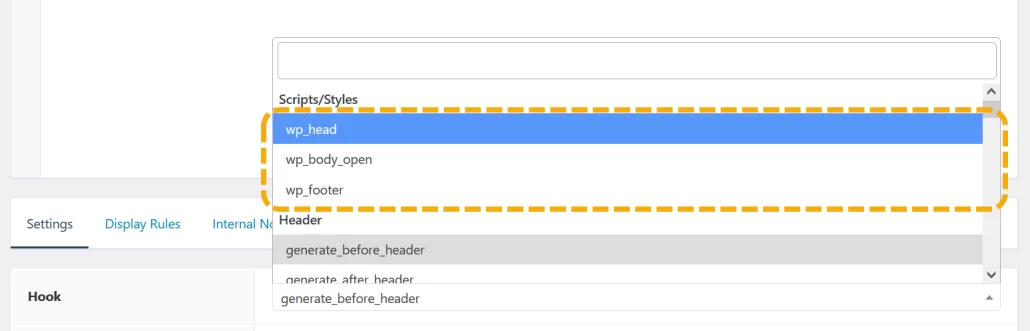
(3) Hook에서 적절한 후크를 지정합니다. 글 하단의 경우 다음 후크를 사용할 수 있습니다.
- generate_after_content
- generate_after_entry_content
이 블로그처럼 글 제목 아래에 광고를 배치하려면 generate_after_entry_title을 선택하면 됩니다.
참고로 헤더 섹션이나 푸터 섹션에 코드를 추가하고 싶은 경우에는 wp_head 또는 wp_footer 액션을 선택할 수 있습니다. wp_head와 wp_footer는 워드프레스에서 자체적으로 제공하는 훅입니다. 애드센스 자동 광고나 네이버 사이트 소유권 확인 코드, 구글 애널리틱스 추적 코드 등을 wp_head 훅을 사용하여 추가할 수 있습니다. GeneratePress 테마에서 제공하는 훅은 generate_로 시작합니다.

숏코트를 추가하는 경우에는 Execute Shortcodes를 체크하도록 합니다. PHP 코드를 실행하도록 하려면 Execute PHP를 체크합니다.
예를 들어, Rank Math SEO 플러그인을 사용하는 경우, Rank Math의 브레드크럼 기능을 활성화하고 다음과 같은 숏코드를 추가하여 글 제목 위나 아래에 이동 경로를 표시할 수 있습니다. 이 경우 Execute Shortcodes 옵션을 활성화해야 합니다.
[rank_math_breadcrumb]동일한 위치에 여러 개의 엘리먼트를 추가하는 경우 Priority (우선순위)를 통해 동일한 후크 위치에 추가된 엘리먼트들의 순서를 지정할 수 있습니다.
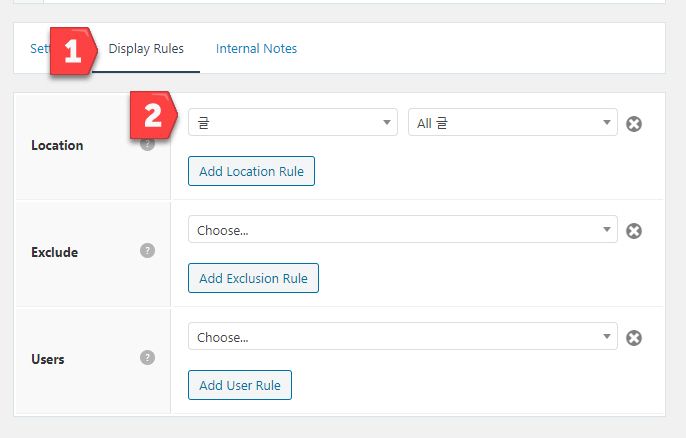
표시 규칙 지정하기
계속하여 Display Rules 탭을 클릭하여 엘리먼트를 어디에 표시할지 지정합니다.

Location에서 이 요소를 표시할 곳을 선택할 수 있습니다. 예를 들어, 모든 글에 표시하려면 "글"을 선택하고 "All 글"을 선택합니다. 특정 글에만 표시하고 싶다면 "All 글" 드롭다운을 선택하여 특정 글을 지정할 수 있습니다. (영문 버전에서는 Post > All Posts 선택)
- Add Location Rule (위치 규칙 추가) 버튼을 눌러 위치를 추가할 수 있습니다.
- Exclude에서 제외할 위치를 선택합니다.
- Users에서는 이 요소를 볼 수 있는 사용자를 지정할 수 있습니다. 가령, 로그인 사용자(회원)에게만 표시되도록 하거나 비회원(게스트)에게만 표시도도록 설정할 수 있습니다. 특정 회원 역할(User Role)을 선택하는 것도 가능합니다.
모두 설정을 완료했다면 오른쪽 상단의 "공개"를 눌러 이 요소를 발행합니다.
Yoast SEO 브레드크럼 추가하기(예시)
위의 과정에 따라 Yoast SEO 브레드크럼을 GeneratePress 테마에 추가하는 방법을 다음 글에서 살펴볼 수 있습니다.
Rank Math 브레드크럼을 추가하는 방법도 비슷한 과정으로 가능합니다.
마치며
이상으로 워드프레스 GeneratePress 테마에서 후크를 사용하는 방법에 대해 살펴보았습니다. 이 방법을 사용하여 원하는 위치에 HTML 코드, 애드센스 광고, 자바스크립트 코드, 숏코드, 심지어 PHP 코드를 추가할 수 있습니다.
GP Premium의 헤더 엘리멘트를 사용하면 헤더 템플릿을 만들 수 있습니다. "워드프레스 포스트에 업데이트 날짜 표시하기 (GeneratePress 테마)"의 "헤더 엘리먼트 (Header Element)에 '업데이트' 날짜 표시하기" 부분을 참고해보세요.

GeneratePress 테마 This is the generate_before_main_content hook에 최신 글 위젯을 어떻게 추가 하나요?
최신 글 페이지에서 "최신 글" 라벨을 표시하고 싶으신건가요?
네 맞습니다! 아래 사이트 처럼요~
https://iwordpower.com/
네. generate_before_main_content 후크를 사용하시면 됩니다.
GeneratePress 무료 버전이라서 수동으로 함수 파일에 코드를 넣어야 하는데 어떻게 넣으면 될까요?
본문의 // Yoast SEO 브레드크럼 추가하기 부분의 코드를 예시로 하여 참고해보시기 바랍니다. 해당 코드를 참고하여 훅(hook)을 바꾸면서 테스트해볼 수 있을 것입니다. 기본적인 PHP 문법에 대해 이해하면 도움이 될 것입니다. PHP 문법을 모르고 함부로 코드를 추가하면 사이트에 치명적인 오류가 발생할 수 있습니다.
ChatGPT가 만들어 주었습니다^^
// 최신 글 라벨
add_action( 'generate_before_main_content', 'display_latest_post_label_on_main_page' );
function display_latest_post_label_on_main_page() {
if ( is_home() ) {
$latest_post = get_posts( array(
'numberposts' => 1,
'orderby' => 'post_date',
'order' => 'DESC'
) );
if ( $latest_post ) {
echo '<div class="latest-post-label">' . esc_html__( '최신 글', 'your-text-domain' ) . '</div>';
}
}
}
지금 답글의 링크를 타고 왔는데 이 내용을 참고하라 하셔서 읽어보는데 결과적으로 맨 아래 참고라는 부분에 보면 관련글 밑에 태그가 있는데 이 처럼 관련글이 위에 있고 태그가 아래 있는 방법은 자바로 밖에 방법이 없을까요?
어떻게 해야 하는지 모르겠네요.
외모 » Elements에서 Block 엘리먼트를 추가하고 Content Template을 만들 수 있습니다. 다음 스크린샷을 참고하세요.
https://app.screencast.com/34uoIRLwKFaDT
하지만 이 경우 싱글 포스트 템플릿을 새로 만드는 작업이기 때문에 일반 사용자는 어렵게 느껴질 수 있을 것입니다.
그리고 사이트 이름 > 카테고리 > 제목 이렇게 표시되는 부분에서 제목을 없앨 수 있을까요?
살펴보니 포스트 제목을 없애는 옵션은 없는 것 같습니다. Ran Math 등의 SEO 플러그인을 사용하는 경우에는 가능합니다.
Rank Math 플러그인을 사용중이긴 한데 GP Premium 을 사용하는 경우만 가능한 건가요?
유료 버전에서는 Elements 모듈을 활성화하여 쉽고 자유롭게 코드를 추가할 수 있는 반면, 무료 버전의 경우 조금 어렵게 느껴질 수 있지만 직접 코드를 테마 함수 파일에 추가하여 훅을 추가할 수 있습니다. 수동으로 코드를 넣는 것이 처음에는 어려울 수 있지만, 자주 해보면 익숙해질 것입니다.
무료 버전과 유료 버전 모두에 대하여 다루었으므로 본문 글을 조금 자세히 읽어보시면 이해하시게 될 것입니다.
랭크 매쓰의 브레드크럼을 GeneratePress 테마에 추가하는 경우 다음 글을 참고해보세요. 유료 및 무료 버전 모두에 대하여 자세히 설명되어 있습니다.
https://avada.tistory.com/3137
Breadcrumb Navxt 플러그인을 설치 하고 코드를 추가하니끼 제목 밑에 사이트 이름 > 카테고리 이름 이런식으로 표시가 되는데 사이트 이름 대신에 Home 이라고 변경할 수 있는 방법 있을까요?
Breadcrumb NavXT 플러그인에서 사이트 제목 대신 Home으로 변경하고 싶은 경우 다음 글을 참고해보세요:
https://avada.tistory.com/3140
Breadcrumb Navxt 코드 추가해도 원래 모바일에서는 브레드크럼이 안뜨나요?