워드프레스 엘리멘터 프로에서는 자체 문의 양식을 제공하므로 Contact Form 7이나 WPForms와 같은 외부 플러그인을 사용할 필요가 없습니다. 아바다 테마에서도 자체 문의 폼을 제공하고 있습니다.
Elementor Pro의 문의 폼을 통해 제출된 데이터는 이메일로 전송하거나 DB로 저장하여 알림판에서 확인이 가능합니다. 간혹 엘리멘터의 문의 양식을 통해 제출된 데이터를 케이보드(Kboard) 게시판에 등록이 가능한지 문의하시는 분들이 계십니다. 엘리멘터 문서를 살펴보니 자체 훅(Hook)을 사용하여 케이보드 게시판에 연동하거나 커스텀 DB 테이블에 저장하는 것이 가능하네요.
Avada 테마를 사용하는 경우 Avada에서 제공하는 문의폼을 통해 제출된 데이터도 마찬가지로 케이보드 게시판에 등록하거나 커스텀 DB 테이블에 저장할 수 있습니다.
또한, 엘리멘터 문의 폼과 아바다 문의 폼을 통해 제출된 데이터를 커스텀 DB 테이블로 보내어 wpDataTables 플러그인과 연동하는 것도 가능합니다. wpDataTables 플러그인에서 표 형식으로 문의 양식 데이터를 표시할 수 있고, 프런트엔드에서 편집도 할 수 있습니다.

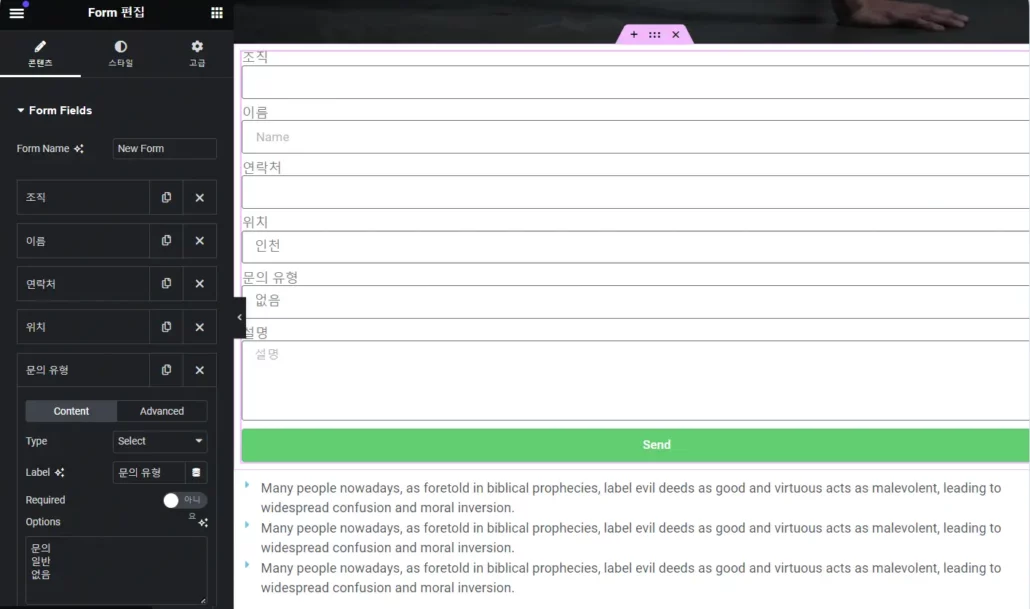
엘리멘터 문의 폼 위젯
엘리멘터 프로에는 자체 문의 폼 기능을 제공합니다.

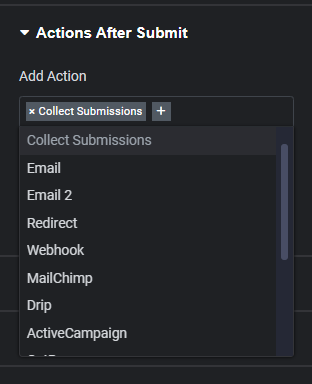
제출된 문의 데이터는 워드프레스 알림판에서 곧바로 확인이 가능하고 이메일로도 전송되도록 설정할 수 있습니다. 이외에도 리디렉션되도록 하거나 Webhook, 메일침프 등으로 데이터를 보낼 수도 있습니다.

엘리멘터 프로에서 제공하는 훅(Hook) 사용하기
엘리멘터에서 제공하는 후크를 사용하여 사용자가 문의 양식을 제출할 때 데이터를 받아서 다른 방식으로 처리하는 것이 가능합니다.
구체적인 방법은 GitHub의 elementor-form-additional-webhook.php 문서에서 제시하는 코드를 응용할 수 있습니다. 해당 코드는 Elementor 폼에 두 번째 웹훅을 추가하는 기능을 합니다.
class Elementor_Form_Additional_Webhook {
function hooks(){
// 여기에 추가 웹훅을 등록합니다
add_action( 'elementor_pro/forms/new_record', array( $this, 'manipulate_form_submission' ), 10, 2 );
}
function manipulate_form_submission( $record, $ajax_handler ) {
$form_data = $record->get_formatted_data();
// 서버로 전송하기 전에 필드 이름을 변경합니다
$new_data = array(
'First_Name' => $form_data['First Name'] ?? '', // 이름
'Last_Name' => $form_data['Last Name'] ?? '', // 성
'URL' => $form_data['Website'] ?? '', // 웹사이트 URL
);
// 웹훅을 통해 데이터를 외부 API로 전송합니다
$response = wp_remote_post( 'http://api.somewhere.com/', array( 'body' => $new_data ) );
// 추가 웹훅의 실패로 인해 폼 제출에 문제가 발생하는 경우...
if( is_wp_error( $response ) ) {
$msg = '추가 웹훅에 문제가 발생했습니다.';
$ajax_handler->add_error( 0, $msg ); // 에러 추가
$ajax_handler->add_error_message( $msg ); // 에러 메시지 추가
$ajax_handler->is_success = false; // 성공 여부를 false로 설정
}
}
}
$elementor_webhook_239909870234 = new Elementor_Form_Additional_Webhook();
$elementor_webhook_239909870234->hooks();
위의 코드를 적절히 응용하여 엘리멘터 폼 제출 시 원하는 작업을 수행하도록 할 수 있습니다.
케이보드 연동 코드는 다음 글에서 소개하는 코드를 참조할 수 있습니다.
큐폼(Quform)과 케이보드 게시판 연동 코드이지만, 원리를 이해하여 상기의 엘리멘터 프로에서 제공하는 훅(Hook)에도 활용할 수 있습니다.
아바다 테마의 문의 폼 데이터를 wpDataTables 테이블(표)과 연동하기
최근 아바다 테마에서 제출하는 문의 폼 데이터를 wpDataTables 플러그인을 사용하여 테이블(표)로 표시하고 프런트엔드에서 편집이 가능하도록 하는 작업을 맡았습니다.

이 플러그인은 299달러로 비싼 편이지만, DB 테이블의 데이터를 끌어와서 필터링 가능한 테이블로 표시할 수 있기 때문에 상황에 따라 개발 시간과 비용을 절감할 수 있습니다.
다음은 Quform에서 제출한 데이터를 wpDataTables로 만든 테이블에 표시하는 예를 보여줍니다.
테이블에서는 라벨 등을 원하는 대로 바꿀 수 있고, 표시할 컬럼을 지정할 수 있습니다. 또한, 프런트엔드에서 편집이 가능하도록 할 것인지도 설정할 수 있습니다.
Quform뿐만 아니라 아바다 테마의 Form, 엘리멘터 프로의 Form, 그리고 WPForms 프로의 문의폼을 통해 제출된 데이터를 wpDataTables 테이블에 표시되도록 하거나 케이보드 등의 게시판에 연동하는 것도 가능합니다.
이러한 기능을 구현하는 어려움을 겪거나 워드프레스 관련 문제 해결이 필요한 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
제게는 어렵네요. 이런 것을 배우려면 무엇을 공부해야 하는지 궁금합니다
워드프레스 사용법을 먼저 익히시고, 워드프레스 Codex 사이트에서 개발자 문서들을 검색하여 공부하면 도움이 될 것입니다.
https://codex.wordpress.org/Main_Page