가독성이 안 좋은 사이트의 경우 일부 방문자들이 글을 읽지 않고 이탈할 가능성이 높습니다. 글자 크기, 줄 간격 등을 조정하고 몇 가지 조치를 취하여 가독성을 높이면 SEO(검색엔진 최적화)에도 도움이 될 수 있습니다.
이 글에서는 워드프레스 GeneratePress 테마에서 가독성 향상을 위해 고려할 수 있는 몇 가지 사항에 대하여 살펴보겠습니다. 다른 테마를 사용하는 경우에도 비슷하게 적용할 수 있습니다.
GeneratePress 테마 가독성 높이기
본문 폰트 크기 및 줄 간격 조정하기
이 블로그에서는 뉴스페이퍼 등 여러 테마를 거쳐 지금은 GeneratePress 테마로 정착했습니다.
테마를 바꾼 후에 가장 먼저 본문 글자 크기를 조정했습니다. 2~3년 전에 노안이 와서 글자 크기에 민감한 편입니다. 글자가 작으면 글을 읽지 않고 나가는 경우가 많습니다. 그래서 이 사이트도 먼저 글자 크기와 줄 간격을 제 눈에 편하도록 변경했습니다.
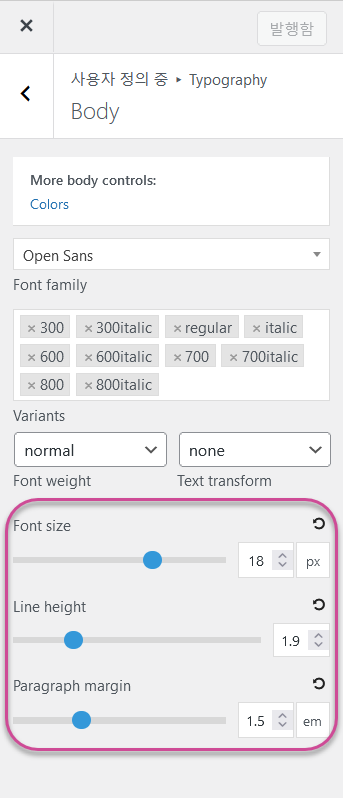
GeneratePress에서는 외모 » 사용자 정의하기 » Typography » Body에서 본문의 글자 크기와 줄 간격을 조정할 수 있습니다.

Font size (폰트 사이즈), Line height (줄 간격), Paragraph margin (문단 여백)을 변경하여 마음에 드는 설정을 지정하도록 합니다. 실시간으로 글자 크기와 줄 간격을 확인할 수 있습니다.
다른 방법으로 CSS를 사용하여 수동으로 설정하는 것도 가능합니다. 예를 들어, 다음과 같은 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다.
/* 워드프레스 본문 글자 크기 및 줄 간격 조정하기 */
.single .entry-content p {
font-size: 1.13em;
line-height: 1.9em;
}문단 길이 조정
문단 길이가 너무 길면 가독성이 떨어지고 글을 읽기 전에 압도 당해 독자들이 글을 읽으려고 하지 않을 수 있습니다.
또한, 문장 길이도 가급적 짧고 명확하게 작성하는 것이 좋습니다. 그리고 쉬운 표현과 단어를 사용하도록 합니다.
안 좋은 문장의 예시:
이 연구는 핵심적인 난제들을 해결하기 위한 방안으로서, 다차원적인 접근법과 혁신적인 기술의 융합을 통해 지속 가능한 발전과 환경 보호에 기여할 수 있는 새로운 패러다임을 제시하고자 하며, 이를 위해 전문가들의 깊이 있는 통찰과 체계적인 연구가 필수적임을 강조합니다.
위의 문장을 다음과 같이 쉬운 단어로 짧은 여러 개의 문장으로 나눌 수 있습니다.
이 연구의 목적은 중요한 문제들을 해결하는 방법을 찾는 것입니다. 우리는 다양한 방식과 새로운 기술을 결합하여 이를 해결하려고 합니다. 이를 통해 우리는 지속 가능한 발전과 환경 보호에 기여하고자 합니다. 이를 위해 전문가들의 심도 있는 이해와 체계적인 연구가 매우 중요합니다.
요즘 세대들은 너무 긴 글을 좋아하지 않으므로 글 길이도 적절하게 조절하는 것이 바람직해 보입니다.
이미지 사용
문장과 문단 길이가 길고, 이미지가 없는 경우 특히 가독성이 떨어집니다. 두 세 개 문단 뒤에 이미지를 추가하는 등, 적절히 이미지를 사용하면 도움이 됩니다. 그러면 독자들이 글을 읽다 잠시 쉴 수 있는 기회를 가질 수 있습니다.
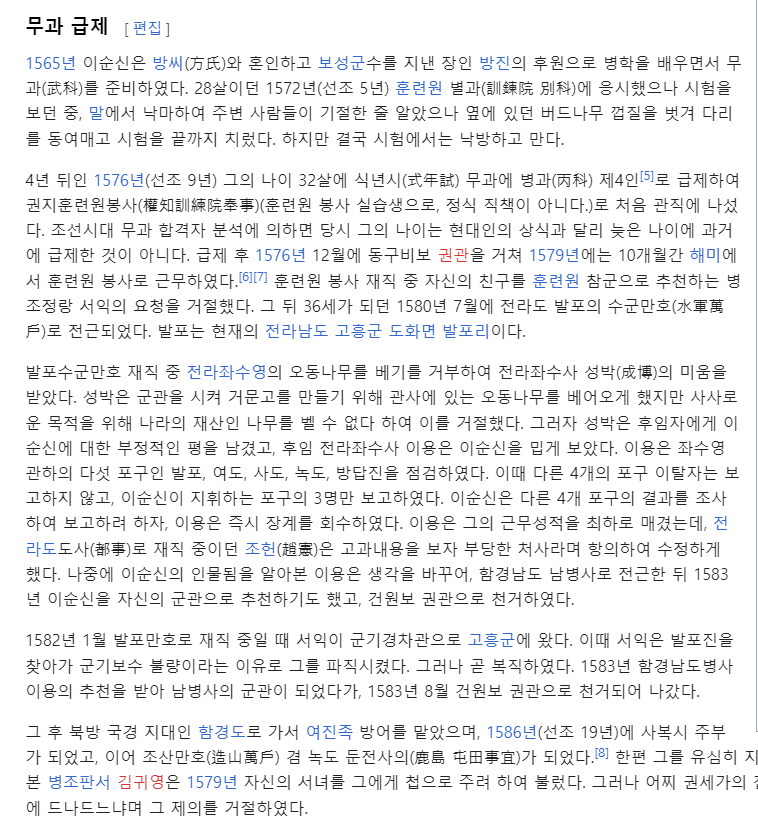
아래는 이순신 장군에 대한 위키피디아 문서입니다.

위키피디아 문서는 구글에 잘 노출되지만, 위의 그림과 같이 글이 작성되면 독자 입장에서는 읽는 데 부담을 느낄 것입니다. 문단 길이를 조금 짧게 하고 중간 중간에 이미지만 넣어도 가독성이 어느 정도 개선되리라 생각됩니다.
사이드바 설정
제 블로그에서는 오른쪽에 사이드바를 표시하고 있습니다. 대부분의 사이트에서 오른쪽에 사이드바를 표시할 것입니다.
독자들이 글만 읽는 데 집중할 수 있도록 하려면 사이드바를 없애는 것도 고려할 수 있습니다. 사이드바를 없애면 애드센스 수익 증대에도 도움이 될 수 있습니다.
1단 레이아웃 vs. 2단 레이아웃
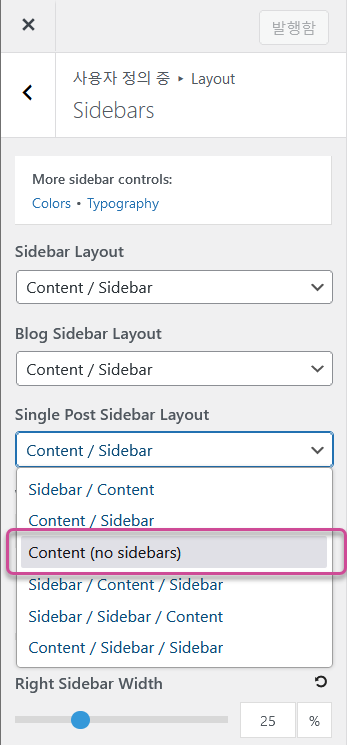
GeneratePress에서는 외모 » 사용자 정의하기 » Layout » Sidebars에서 사이드바를 설정할 수 있습니다.

기본 설정인 Content / Sidebar는 콘텐츠는 왼쪽에 사이드바는 오른쪽에 위치하게 됩니다. 사이드바를 없애려면 Content (no sidebars)를 선택하면 됩니다.
블로그 글에서만 사이드바를 조정하고 싶은 경우 위의 그림과 같이 Single Post Sidebar Layout에서 원하는 사이드바 설정을 할 수 있습니다. 2단 레이아웃(왼쪽 또는 오른쪽 사이드바)보다는 1단 레이아웃(사이드바 없음)을 선택하면 방문자들이 글을 읽는 데 집중할 수 있도록 할 수 있고, 글 사이에 표시되는 애드센스 광고를 클릭할 가능성이 높아질 수 있습니다.
컨테이너 폭
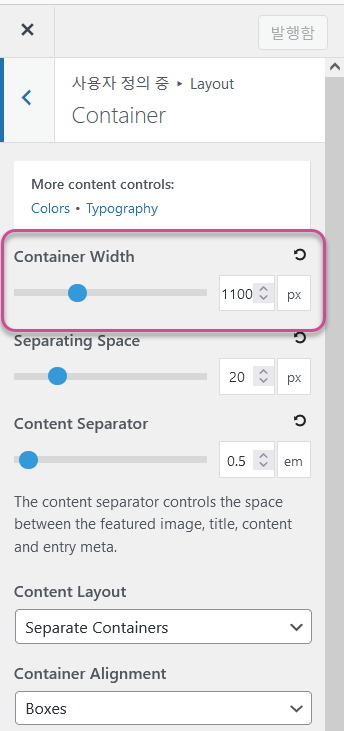
사이드바를 제거하여 1단 레이아웃으로 표시하는 경우 외모 » 사용자 정의하기 » Layout » Container에서 사이트 컨테이너 폭을 줄이는 것을 고려하시기 바랍니다.

2단 레이아웃에서는 위의 그림과 같이 1100px 내외로 설정하면 무난하지만, 1단 레이아웃에서는 너무 넓을 수 있습니다. 컨테이너 너비를 1000px 이하로 줄여서 보기에 괜찮은 값을 지정할 수 있을 것입니다.
PC에서 모바일 버전처럼 보이도록 설정하기
Container Width의 최소 설정은 700px입니다. 이 크기보다 더 줄이고 싶은 경우에는 CSS를 사용할 수 있습니다. 다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가하면 사이트 폭이 620px로 설정됩니다.
/* GeneratePress 테마의 컨테이너 폭 줄이기 */
body .grid-container {
max-width: 620px;
}PC에서도 모바일 버전처럼 사이트를 표시하고 싶은 경우 컨테이너의 최대 너비(max width)를 작게 설정할 수 있습니다.
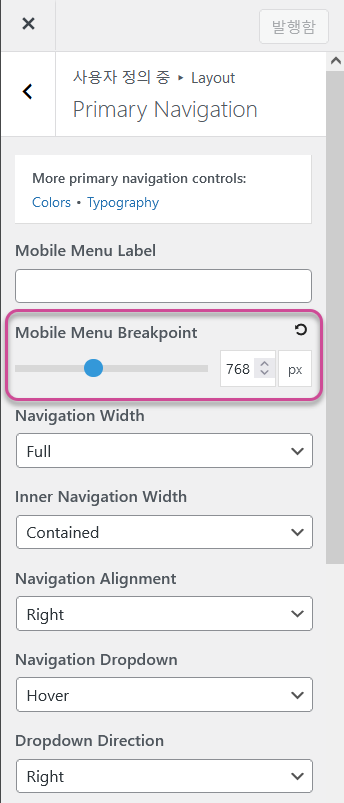
이 경우 메뉴의 모바일 메뉴 분기점(Mobile Menu Breakpoint)을 높게 설정하도록 합니다. 그러면 데스크톱에서도 모바일 메뉴(햄버거 메뉴)가 표시될 것입니다.

기본적으로 위의 그림과 같이 모바일 메뉴 브레이크포인트 값이 768px로 설정되어 있습니다. 이 값을 최대로 높이면 모바일 기기와 태블릿, 데스크톱 등 모든 기기에서 모바일 메뉴가 표시될 것입니다.
GeneratePress 테마의 모바일 분기점에 대한 자세한 정보는 다음 글을 참고하세요.

아스트라 테마에서도 글자 크기와 행간을 조정할 수 있나요?
Astra 테마에서도 본문에 제시된 CSS 코드를 동일하게 사용할 수 있습니다. 아스트라 테마의 경우 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%ec%95%84%ec%8a%a4%ed%8a%b8%eb%9d%bc-%ed%85%8c%eb%a7%88-%eb%b3%b8%eb%ac%b8-%ea%b8%80%ec%9e%90-%ed%81%ac%ea%b8%b0-%eb%b0%8f-%ec%a4%84-%ea%b0%84%ea%b2%a9-%ec%a1%b0%ec%a0%95%ed%95%98%ea%b8%b0/