티스토리에서는 데이터센터 화재 사건 이후 글과 이미지를 백업할 수 있는 기능을 추가했습니다. 데이터를 백업하여 워드프레스로 이사 가는 방법에 대하여 살펴보겠습니다.
※ 이 글을 작성한 후에 티스토리가 업데이트되면서 이미지가 워드프레스 미디어 라이브러리에 임포트되지 않는 현상이 발생하는 것 같습니다. 이미지가 상대 경로로 삽입되어 이미지가 엑박이 되는 현상인데요. 이와 관련하여 "티스토리에서 워드프레스로 이사하기 (티스토리 백업 이용)"를 참고해보세요.
[ 이 글을 2023년 2월 19일에 마지막으로 업데이트되었습니다. ]
티스토리 이전: 웹 스크래퍼 방식 vs. 백업 파일을 이용한 임포트
이 글에서는 티스토리 백업 파일을 이용하여 HTML 콘텐츠를 임포트하는 방식으로 이전하는 과정을 설명합니다.
아래 방법이 어렵게 느껴질 수 있습니다. 다른 방법으로 Crawlomatic Multisite Scraper Post Generator Plugin for WordPress라는 유료 플러그인을 사용하여 웹 스크래퍼 방식으로 콘텐츠를 크롤링하여 이전하는 것도 가능합니다.

플러그인 개발자에게 문의하여 티스토리 블로그 글들을 크롤링 방식으로 임포트하는 것이 가능하다는 답변을 받았습니다. 이 플러그인을 활용하면 유머 사이트 등의 콘텐츠를 수집하여 워드프레스로 발행하는 것도 가능합니다.
이 플러그인을 구입하여 테스트해보니 일괄적으로 이전하는 방법으로는 시간이 많이 걸릴 것 같습니다. (크롤링 방식이 본래 시간이 조금 걸리는 편입니다.) 서너 개씩 데이터를 옮겨서 약간 수정한 후에 발행하려는 경우 좋은 선택 같습니다.
이미지를 워드프레스로 임포트할지 여부를 선택하는 옵션이 제공되고, 날짜, 카테고리 등을 매핑할 수 있습니다. 하지만 슬러그를 매핑하는 옵션은 제공되지 않기 때문에 URL을 그대로 유지할 수 없습니다.
참고로 새벽에 테스트해보니 매우 빠르게 크롤링/스크래핑하지만, 방문자가 많은 시간대는 시간이 조금 걸리는 것을 확인했습니다. 방문자가 적은 시간대에 실행하면 짧은 시간에 많은 포스트를 임포트할 수 있으리라 생각됩니다.
Crawlomatic 플러그인을 사용하여 티스토리 블로그 글을 워드프레스로 옮기는 자세한 방법은 다음 글을 참고해보세요.
티스토리 백업 파일을 이용하여 워드프레스로 이사하기
아래 과정은 한 번 만에 만족스러운 결과가 나오지 않을 수도 있습니다. 먼저 시도해보시고, 잘 되지 않는 경우 사이트를 초기화한 후에 다시 시도해볼 수 있습니다. 먼저는 백업본을 만든 후에 잘못될 경우 되돌린 후에 다시 시도하면 편리할 것입니다. 한 두 번 시도해보시면 어떤 식으로 진행할지 감이 잡힐 것입니다. 궁금한 점이 있다면 아래 댓글이나 네이버 블로그의 Q&A 게시판을 이용해주세요.
티스토리 백업 파일은 html 파일로 되어 있습니다. 플러그인을 사용하여 html 파일의 콘텐츠를 워드프레스 포스트(글)로 임포트할 수 있습니다.
다음 단계에 따라 티스토리 블로그를 워드프레스로 이사할 수 있습니다.
아래의 과정은 클라우드웨이즈에서 잘 작동했지만 일부 웹호스팅에 설치된 워드프레스에서는 작동하지 않았습니다. 이용하는 호스팅에 따라 작동하지 않을 수도 있습니다.
- 티스토리 데이터 백업
- 파일 가공하기 (파일 이름, 이미지 URL 등 조정하기)
- 웹호스팅 가입하여 워드프레스 설치하기
- 티스토리 백업 파일 업로드하기
- HTML Import 2 플러그인을 사용하여 이전 실시하기
- 이전 후 이미지 URL 변경 등 이전 후 작업하기
- 테마 설정/플러그인 설치 및 설정
이 방법은 아직도 제대로 작동하는 것을 확인했습니다. 임포트 후에 슬러그가 숫자인 경우 "-2"가 붙는 현상이 발생한다면 이 글의 맨 아래에 있는 URL에 "-2"가 추가되는 경우 섹션을 참고해보세요.
티스토리 데이터 백업하기
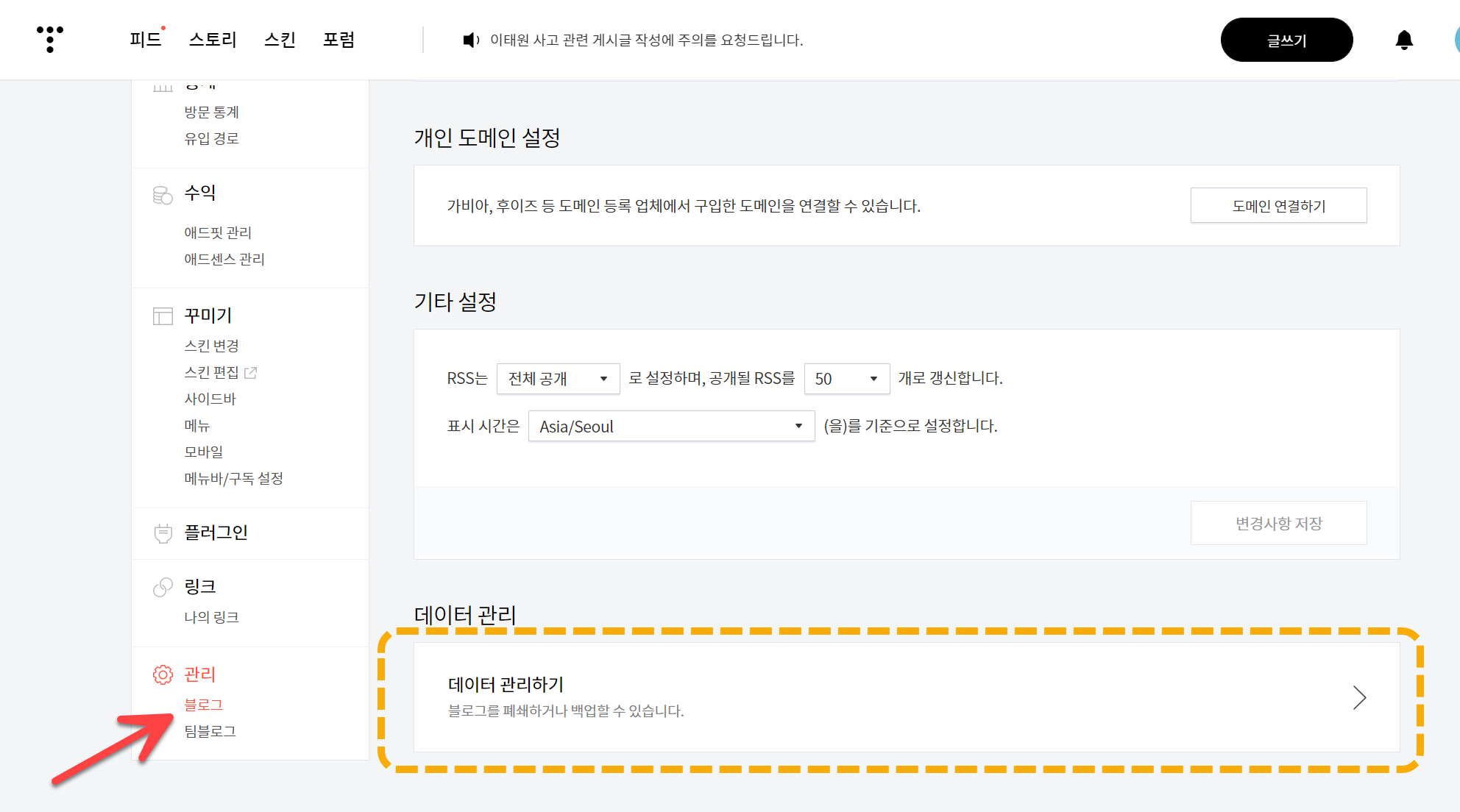
먼저 티스토리 데이터를 백업합니다. 티스토리 관리자 페이지에 로그인한 다음, 관리 » 블로그를 클릭하고 데이터 관리 섹션의 데이터 관리하기 부분을 클릭하여 백업을 진행할 수 있습니다.

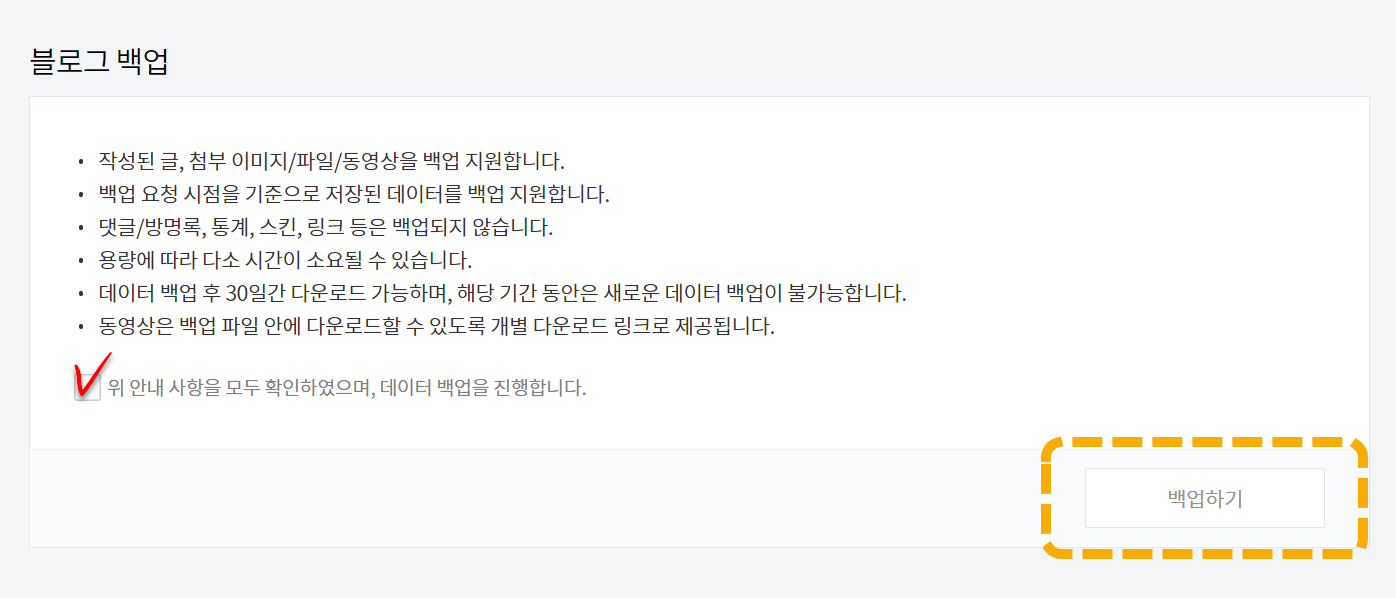
블로그 백업 페이지에서 "위 안내 사항을 모두 확인하였으며, 데이터 백업을 진행합니다." 체크란을 체크하고 백업하기 버튼을 클릭하면 백업이 시작됩니다.

기다리면 백업이 완료되고 알림이 표시됩니다. 백업 파일은 zip 압축 파일 포맷으로 되어 있습니다. 반디집 등의 압축 프로그램을 사용하여 압축을 해제할 수 있습니다. (알집 등 알시리즈 제품은 가급적 사용하지 마세요.😊)
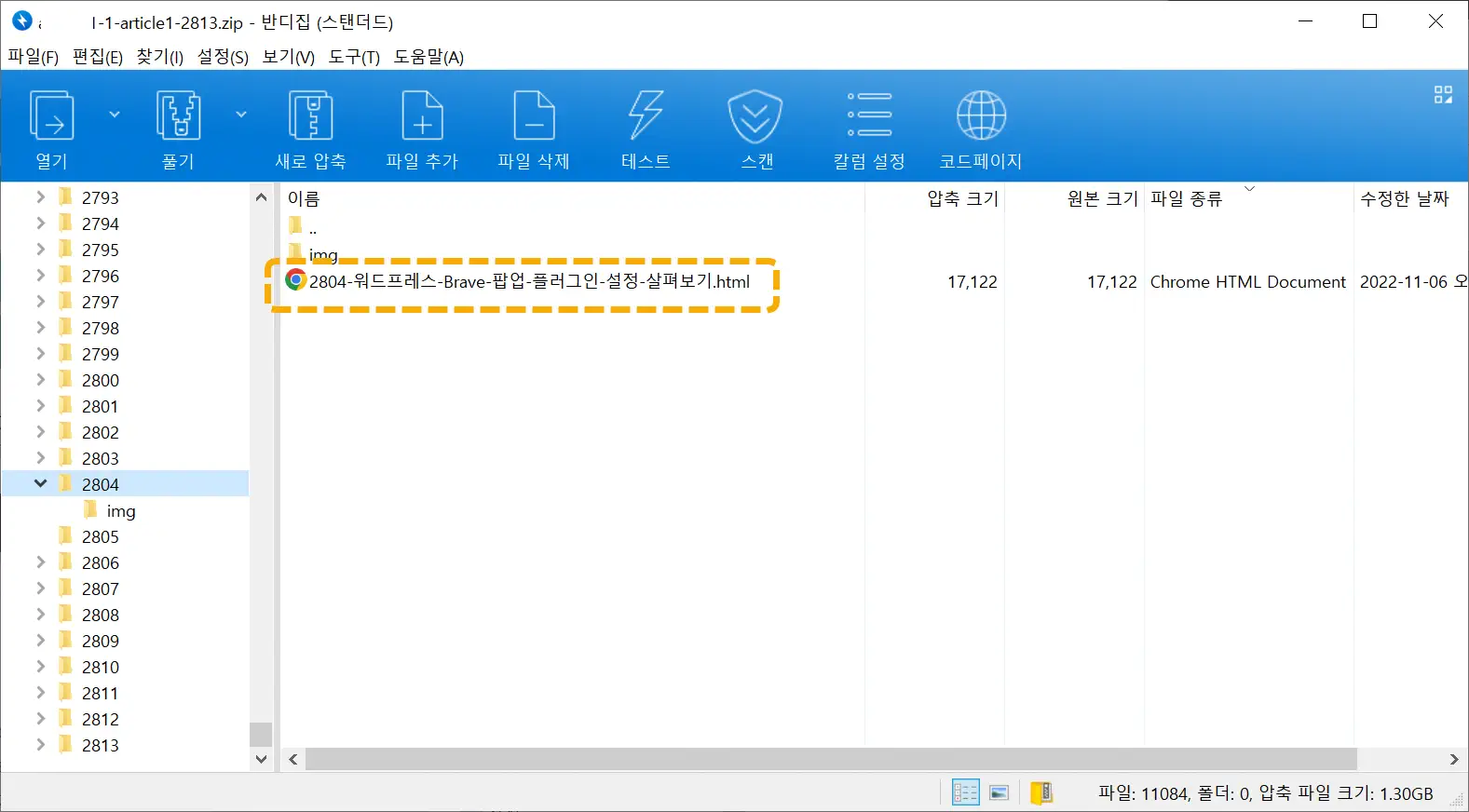
백업 파일의 압축을 해제하면 글들이 각 하위 폴더 내에 html 파일로 되어 있습니다.

웹호스팅 가입하기
백업을 하였다면 새로 이사 갈 사이트를 만들어야 합니다. 워드프레스를 운영하기 위해서는 웹호스팅에 가입해야 하고, 도메인도 등록해야 합니다.
블로그를 시작하는 경우에는 카페24의 저가형 상품(월 1,100원 상품 등)을 이용하는 것도 가능합니다.
여러 개의 사이트를 운영하거나, 규모가 큰 사이트를 운영하는 경우, 또는 보다 빠른 속도를 원하는 경우 Cloudways와 같은 클라우드 호스팅을 이용하여 AWS나 Vultr 등의 서버를 운영하는 것도 가능합니다.
티스토리 블로그에 이미지가 많다면 웹 용량이 큰 상품을 선택해야 합니다. 특히 워드프레스로 이미지 파일을 임포트할 경우 더 많은 웹 공간이 필요합니다.
워드프레스 설치하기
요즘 웹호스팅에서는 가입하면 곧바로 워드프레스가 설치되어 운영이 가능하거나 워드프레스 자동 설치 옵션을 제공합니다.
우선은 워드프레스를 설치하고 테마를 선택하여 워드프레스를 시작할 수 있도록 준비합니다. 테마는 추후에 변경할 수 있습니다. 그리고 플러그인도 당장은 설치하지 않아도 됩니다.
※ 2023년 7월 3일 추가: 티스토리에서 URL을 문자로 지정한 경우, 워드프레스로 이전 시 워드프레스에서 URL 길이 제한으로 인해 기존 URL가 새 URL이 잘 매칭이 안 될 수 있습니다. URL이 문자 형식인 경우 먼저 다음 글에서 소개하는 플러그인을 설치하면 매칭 오류를 줄일 수 있습니다.
티스토리 백업 데이터 가공하기 - HTML 파일 이름 변경
티스토리 백업 데이터는 html 파일로 제공됩니다. 우선 html 파일의 이름을 폴더의 이름으로 대체하도록 합니다.
예시:
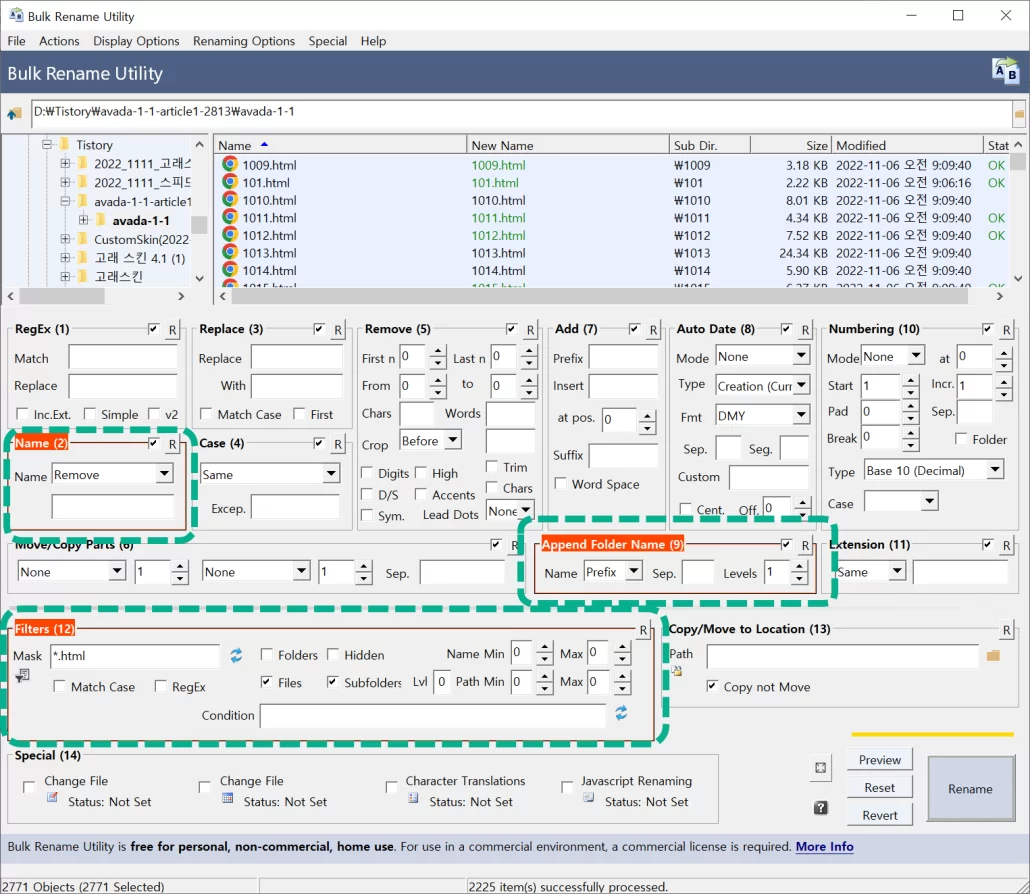
1234-글-제목.html ==> 1234.html저는 Bulk Rename Utility라는 프로그램을 사용하여 html 파일의 이름을 폴더의 이름으로 일괄적으로 대체했습니다.

프로그램을 실행한 다음, 폴더를 선택하고 위와 같이 설정하도록 합니다. 그런 다음, 모든 파일을 선택하고 Rename 버튼을 클릭하면 파일 이름이 일괄 변경됩니다.
※블로그 주소 형식이 "문자"인 경우에는 다음과 같이 HTML 파일이 변경되어야 합니다.
1234-글-제목.html ==> 글-제목.html이와 같이 일괄 변환하는 방법은 이 글의 "추가: 티스토리 글 URL이 '문자'로 설정되어 있는 경우" 부분을 참고해보세요.
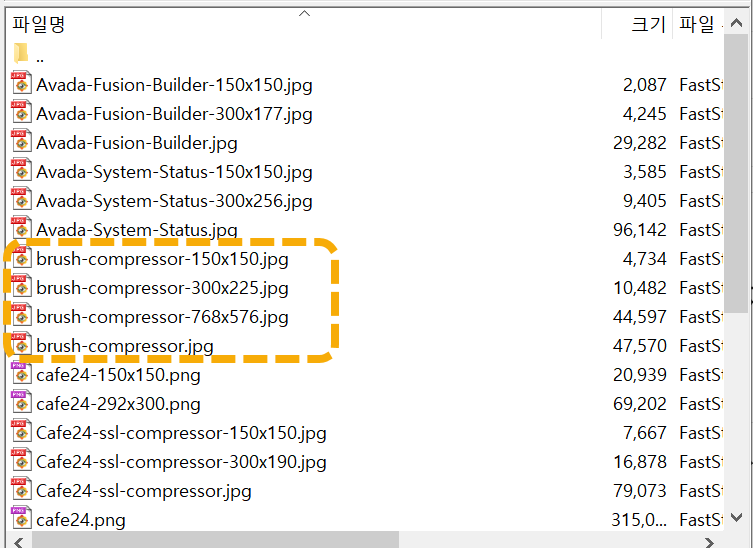
티스토리 백업 데이터 가공하기 - 이미지 파일에서 공백 제거하기
img 폴더 내의 이미지 파일의 이름에는 공백이 없어야 합니다.
Yoast-SEO-Search-Console.jpg (O)
Yoast SEO Search Console.jpg (X)만약 이미지 파일 이름에 공백이 있다면 공백을 대시(-) 등으로 일괄 변경하여 스페이스를 제거해야 합니다. 그렇지 않으면 이미지를 미디어 라이브러리로 임포트할 수 없게 됩니다.
저는 살펴보니 일부 글에서 이미지 파일 이름에 공백이 있었습니다. 파일 이름에 공백이 있는 이미지 파일 이름이 많다면 추가적으로 다음 작업을 진행해야 합니다.
- 이미지 파일 이름에서 공백을 하이픈(-)으로 대체하기
- 모든 html 파일에서 이미지 경로에 있는 공백을 하이픈(-)으로 대체하기
혹시 이미지 파일 이름에 공백이 있는 경우 다음 글에서 다루는 방법을 통해 이미지 파일에서 공백을 모두 제거하시기 바랍니다.
티스토리 데이터를 워드프레스 포스트로 가져오기
위의 단계가 모두 완료되었다면 이제 티스토리 데이터를 워드프레스로 포스트(글)로 임포트할 수 있습니다.
FTP를 통해 티스토리 데이터를 업로드합니다. 이미지 파일이 많은 경우 웹 용량이 충분한지 확인하시기 바랍니다.
예를 들어, 이미지 크기가 1GB인 경우, 우선 ftp를 통해 업로드해야 하는 1GB 용량 외에 워드프레스에서 이미지들을 미디어 라이브러리로 임포트해야 하므로 2~3GB 용량이 필요할 수 있습니다. 워드프레스에서는 다음 그림과 같이 원본 이미지만 있는 것이 아니라 여러 크기의 썸네일을 생성하므로 생각보다 많은 웹 용량이 있어야 할 것입니다.

위의 그림에서는 3가지 크기가 추가로 생성되었지만 설치하는 테마나 플러그인에 따라 더 많은 크기의 썸네일이 생성될 수도 있습니다.
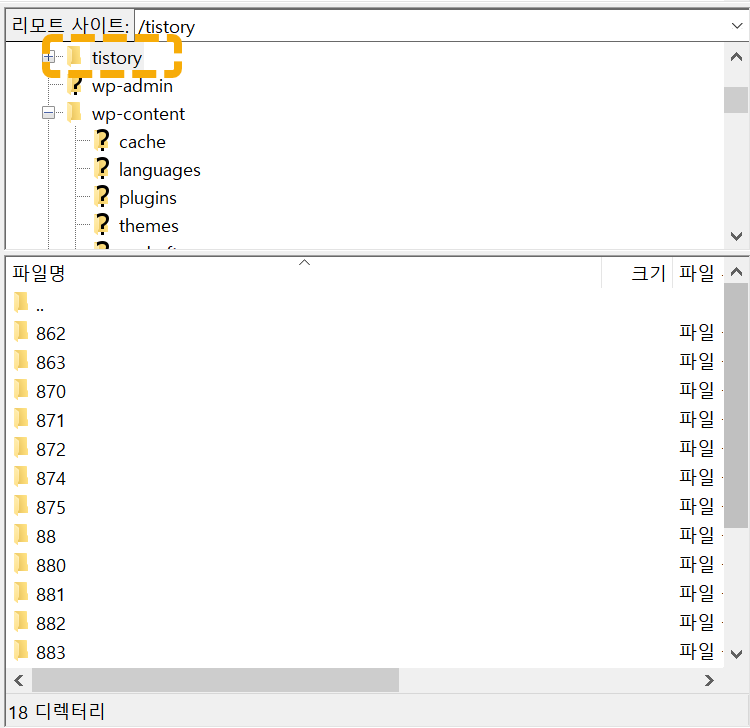
FTP를 통해 웹서버에 접속하여 워드프레스가 설치된 루트 폴더에 tistory라는 폴더를 만들고 티스토리 백업 파일들을 업로드합니다. (폴더 이름은 원하는 대로 지정하도록 합니다.)

FTP 사용 방법은 여기를 참고해보세요.
이제 마지막 단계로서 html 파일을 워드프레스 포스트로 변환할 수 있습니다. 워드프레스 관리자 페이지에 로그인한 다음, 플러그인 » 새로 추가를 선택하고 "HTML Import 2"를 검색하여 HTML Import 2 플러그인을 설치하고 활성화합니다.
이 플러그인은 5년 이상 업데이트가 안 되었지만 최신 워드프레스에서 잘 작동할 것입니다.
설정 » HTML Import를 클릭합니다.
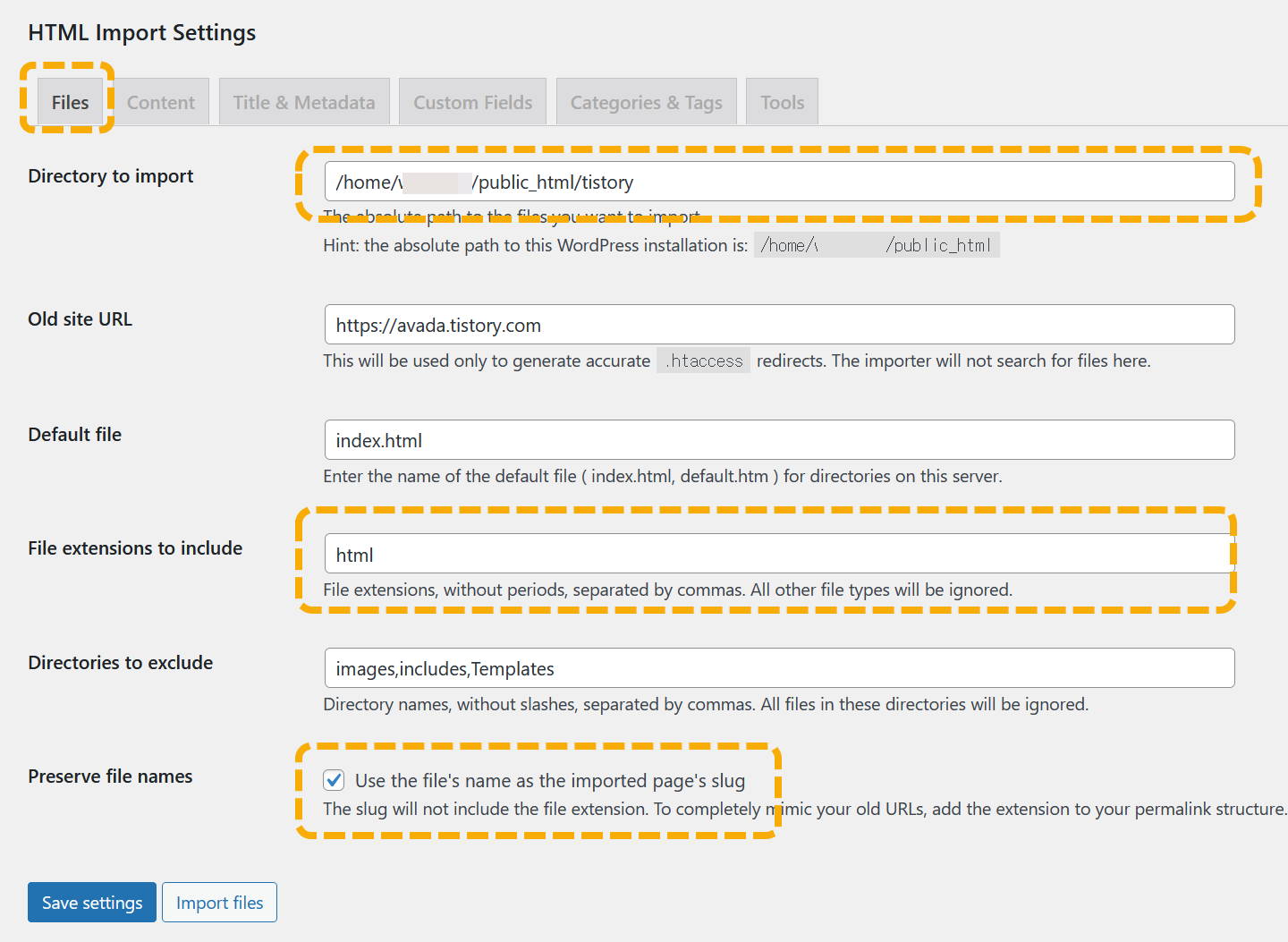
File 탭
File 탭에서는 다음과 비슷하게 지정하도록 합니다.

Directory to import에서는 "워드프레스 설치 폴더/tistory"로 입력하면 됩니다. 워드프레스 설치 디렉터리 경로는 Hint 부분에 있으므로 참고하시기 바랍니다.
Old site URL은 중요한 것 같지는 않습니다. File extensions to include에는 html을 입력합니다.
그리고 Preserve file names 섹션에서는 Use the file's name as the imported page's slug를 체크하도록 합니다.
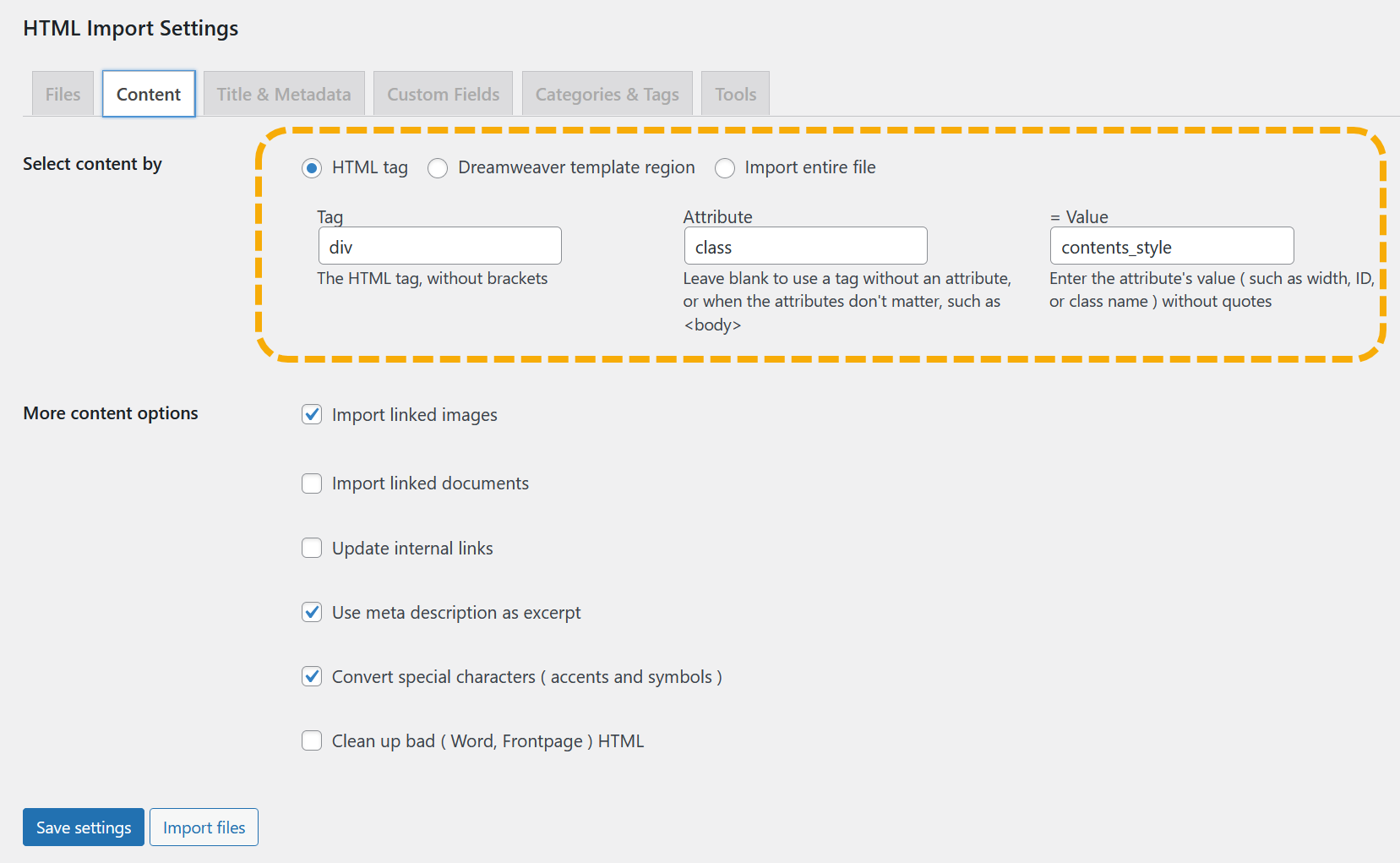
Content 탭
Content 탭에서는 다음 그림과 같이 설정합니다.

Select content by 부분은 제 티스토리 블로그의 백업 데이터를 기준으로 한 것입니다. 이 부분은 티스토리에 사용된 스킨에 따라 다른지는 모르겠습니다. 아마도 모든 티스토리 백업 파일에서 동일하지 않을까 생각됩니다.
More content options에서는 Import linked images 옵션을 체크하도록 합니다.
Import linked images(링크된 이미지 가져오기)는 체크하지 않아도 될 것 같습니다. 이 글을 작성할 당시에는 이미지가 제대로 임포트되고 포스트에서 이미지 URL이 올바른 이미지 URL로 바뀌었지만, 이후에 콘텐츠에서 이미지 URL이 바뀌지 않는 현상이 발생했습니다. 그러므로 이미지를 가져오지 말고, 대신 서버에 업로드한 티스토리 백업본 폴더 내의 이미지를 사용하도록 약간의 조정을 하는 것이 바람직한 것 같습니다. 혹시 모르니 백업을 한 다음, 이 옵션을 체크하지 않고 진행해도 문제가 없다면 그대로 진행하고, 완료 후에 문제가 발생할 경우 백업본을 사용하여 복원한 후에 이 옵션을 체크한 후에 다시 과정을 반복하는 것도 고려해보세요.
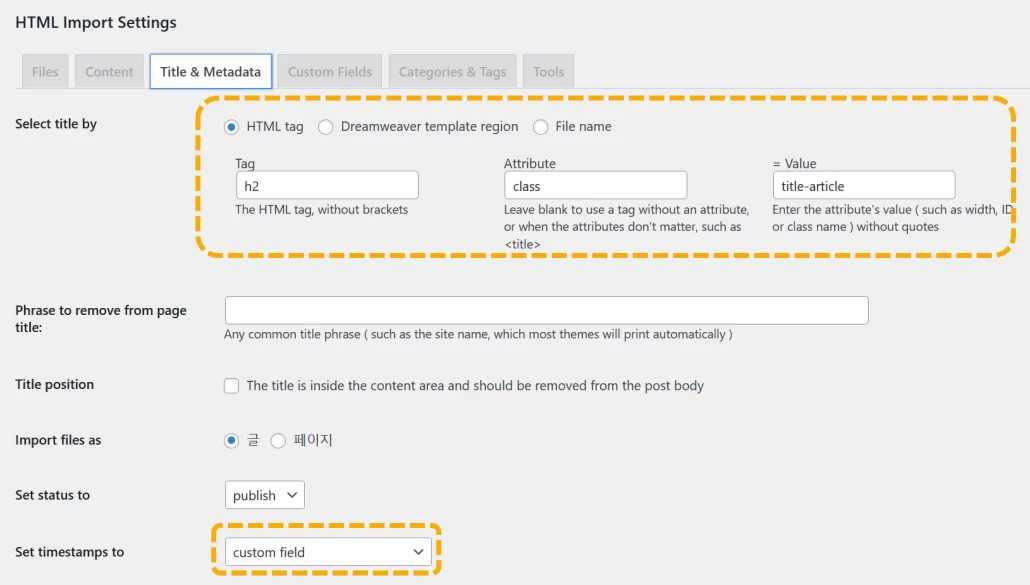
Title & Metadata 탭
Title & Metadata 탭에서는 아래 그림과 같이 설정합니다.

Import files as는 "글"을 선택하고 Set status to는 draft (임시글) 또는 publish (발행)를 선택합니다.
그리고 Set timestamps to 옵션을 custom field로 지정하고 Custom Fields 탭에서 설정해주어야 글 발행 날짜가 티스토리에서 발행한 글 날짜로 임포트됩니다.
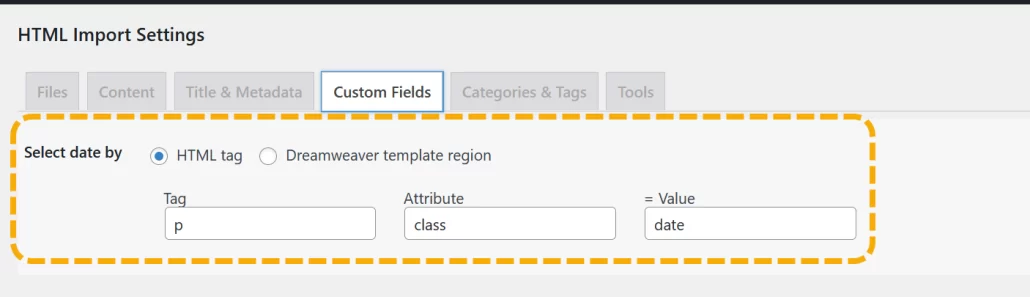
Custom Fields 탭
Custom Fields 탭에서는 Select date by 섹션을 아래와 같이 지정하도록 합니다.

Categories & Tags
카테고리와 태그는 매핑할 수 없지만, 티스토리 스킨에서 카테고리가 표시되도록 수정한 다음, 카테고리를 커스텀 필드로 저장되도록 할 수 있습니다. 임포트 후에 커스텀 필드 값을 카테고리로 지정하는 것을 시도할 수 있습니다.
이제 하단의 Save Settings를 클릭하고 파일 임포트를 실행할 수 있습니다.
✅임포트 후에 이미지가 엑박으로 표시되는 경우 이 글을 참고하여 문제를 해결해보시기 바랍니다. 또는, 임포트를 진행하기 전에 이미지 경로를 변경하는 것도 고려할 수 있습니다. 이 경우 다음 PHP 코드를 사용할 수 있습니다.
<?php
$dir = new DirectoryIterator('/home/1046924.cloudwaysapps.com/bgvbpvqjfy/public_html/tistory'); // Set initial directory to '/public_html/tistory'
// Loop through all sub-directories
foreach ($dir as $fileInfo) {
if($fileInfo->isDot() || !$fileInfo->isDir()) continue; // skip if not a directory or is '.' or '..'
$post_id = $fileInfo->getFilename(); // Get the directory name, i.e., post_id
// Now iterate over each file in the directory
foreach(new DirectoryIterator($fileInfo->getPathname()) as $file) {
if($file->isDot() || $file->isDir()) continue; // skip if not a file or is '.' or '..'
// Check if file is HTML
if(pathinfo($file->getFilename(), PATHINFO_EXTENSION) === 'html') {
// Read HTML file
$htmlContent = file_get_contents($file->getPathname());
// Use regex to replace the image src
$htmlContent = preg_replace_callback(
'#<img\s(.*?)src="(./img/([^"]*?))"(.*?)>#',
function($matches) use ($post_id) {
$imgName = $matches[3]; // the part of regex that captures the image name
return '<img ' . $matches[1] . 'src="https://wordpress-1046924-3681420.cloudwaysapps.com/tistory/' . $post_id . '/img/' . $imgName . '"' . $matches[4] . '>';
},
$htmlContent
);
// Write the new HTML content back to the file
file_put_contents($file->getPathname(), $htmlContent);
// Print out a message for each file modified
echo "/{$post_id}/{$file->getFilename()} completed<br/>";
}
}
}
// Print out a message when all files are processed
echo "All completed";
?>파일 경로도 동일한 방법으로 변환할 수 있습니다.
<?php
$dir = new DirectoryIterator('/home/1217020.cloudwaysapps.com/efuwktndmt/public_html/wp-content/uploads/tistory'); // Set initial directory to '/public_html/wp-content/uploads/tistory'
// Loop through all sub-directories
foreach ($dir as $fileInfo) {
if ($fileInfo->isDot() || !$fileInfo->isDir()) continue; // Skip if not a directory or is '.' or '..'
$post_id = $fileInfo->getFilename(); // Get the directory name, i.e., post_id
// Now iterate over each file in the directory
foreach (new DirectoryIterator($fileInfo->getPathname()) as $file) {
if ($file->isDot() || $file->isDir()) continue; // Skip if not a file or is '.' or '..'
// Check if file is HTML
if (pathinfo($file->getFilename(), PATHINFO_EXTENSION) === 'html') {
// Read HTML file
$htmlContent = file_get_contents($file->getPathname());
// Use regex to replace the image src
$htmlContent = preg_replace_callback(
'#<img\s(.*?)src="(./img/([^"]*?))"(.*?)>#',
function ($matches) use ($post_id) {
$imgName = $matches[3]; // The part of regex that captures the image name
return '<img ' . $matches[1] . 'src="https://wordpress-1217020-4324420.cloudwaysapps.com/wp-content/uploads/tistory/' . $post_id . '/img/' . $imgName . '"' . $matches[4] . '>';
},
$htmlContent
);
// Use regex to replace the file href
$htmlContent = preg_replace_callback(
'#<a\s(.*?)href="(./file/([^"]*?))"(.*?)>#',
function ($matches) use ($post_id) {
$fileName = $matches[3]; // The part of regex that captures the file name
return '<a ' . $matches[1] . 'href="https://wordpress-1217020-4324425.cloudwaysapps.com/wp-content/uploads/tistory/' . $post_id . '/file/' . $fileName . '"' . $matches[4] . '>';
},
$htmlContent
);
// Write the new HTML content back to the file
file_put_contents($file->getPathname(), $htmlContent);
// Print out a message for each file modified
echo "/{$post_id}/{$file->getFilename()} completed<br/>";
}
}
}
// Print out a message when all files are processed
echo "All completed";
?>✅자바스크립트를 이용하여 이미지 경로를 재설정하는 방법을 원하지 않는 경우에는 콘텐츠를 임포트하기 전에 PHP를 사용하여 경로를 재설정하는 것을 고려할 수 있습니다. "티스토리에서 워드프레스로 이전하기: 이미지 경로를 절대 경로로 변경하기" 글을 참고해보세요.
✅이 플러그인은 카테고리 매핑 기능은 제공되지 않고 임포트한 모든 글에 동일한 카테고리를 지정할 수 있는 옵션이 제공됩니다. 커스텀 필드를 추가하여 카테고리를 지정하는 것이 가능합니다. 커스텀 필드(사용자 정의 필드)를 사용하여 카테고리를 가져오는 방법은 여기를 참고해보세요.
저는 이 방법으로 테스트로 티스토리 블로그를 이전해 보니 제대로 이전되었습니다.


데이터 임포트 후 작업
데이터를 임포트한 후에는 FTP 서버에서 tistory 백업 파일을 삭제하고 HTML Import 2 플러그인도 제거하도록 합니다.
임포트 시 "Importing HTML files… There has been a critical error on this website." 에러가 표시될 수도 있습니다. 이 경우 실제로 실패할 수도 있지만, 데이터가 제대로 임포트되는 경우에도 이 오류 메시지가 표시될 수 있습니다.
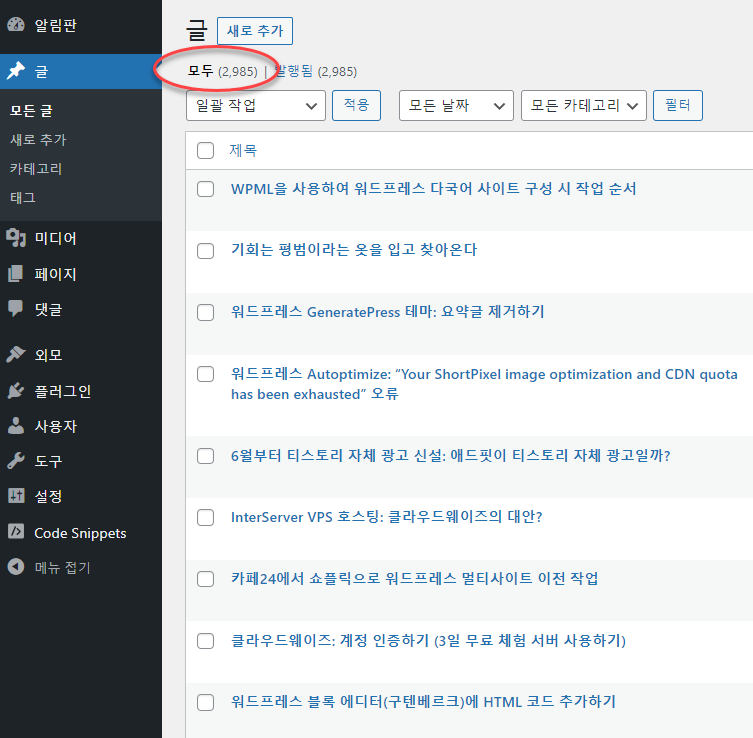
이제 워드프레스 관리자 페이지 » 글 » 모든 글을 클릭하면 티스토리 글들이 임포트된 것을 확인할 수 있습니다. 또한, 미디어 라이브러리에 이미지 파일들이 임포트되어 있을 것입니다.
링크에 기존 티스토리 URL이 있다면 플러그인을 사용하여 일괄적으로 변경이 가능합니다(예: example.tistory.com => your-domain.co.kr).
전체 백업을 한 후에 URL을 일괄 변경하시기 바랍니다.
리디렉션 설정하기
이전이 완료되었다면 기존 티스토리 주소로 유입되는 방문자들을 새로운 주소로 리디렉션시켜주어야 합니다(예: example.tistory.com => your-domain.co.kr).
이와 관련하여 다음과 같은 코드(출처: How to redirect from a domain to another keeping the path component?)를 티스토리 HTML 파일 편집에서 <head>...</head> 부분에 추가하여 테스트해볼 수 있습니다.
<script>
window.location.href = "http://" + "here-your-target-domain" + window.location.pathname
</script>실제로 잘 작동하는지는 체크해보지 않았습니다. 잘 안 되는 경우 아래 댓글을 통해 알려주시면 테스트해보고 잘 작동하는 코드로 대체하도록 하겠습니다.
추가: 티스토리에서 리디렉션을 설정하면 어뷰징으로 계정이 정지될 수 있다고 하네요. 리디렉션과 관련하여 이러한 리스크가 있으므로 주지하셔서 사용 여부를 결정할 수 있습니다. 티스토리 블로그의 헤더에 noindex 메타태그를 입력하고 리디렉션을 지연시켜 실행되도록 하는 것은 어떨까 하는 생각이 드네요. SEO에 미칠 수 있는 영향을 모니터링하여 적합한 방법을 찾아보시기 바랍니다.
개인 도메인을 티스토리에 연결하여 사용하다가 워드프레스로 이전하는 경우에는 보통 리디렉션을 설정할 필요가 없지만, 이전 후 주소가 변경되는 경우에는 Redirection 플러그인을 설치하여 리디렉션을 정교하게 설정하는 것이 가능합니다. 정규표현식을 조금 알면 어렵지 않게 301 리디렉션 설정이 가능할 것입니다.
고전 편집기 vs. 블록 에디터
워드프레스에서는 블록 에디터가 기본 편집기로 사용되고 있습니다. 단축키를 익혀서 활용하면 능률적으로 글 작성이 가능합니다.
HTML Import 2 플러그인을 사용하여 티스토리 데이터를 임포트하면 고전 편집기에서 글이 편집됩니다. 이는 HTML 태그 때문인데요. 원하는 경우 "블록으로 변환"이 가능합니다. 하지만 HTML 태그 때문에 제대로 변환되지 않을 것입니다. 글을 수정해야 하는 경우 아래의 단계에 따라 블록으로 변환이 가능합니다. (이 단계는 굳이 할 필요가 없지만 글을 블록 에디터에서 수정하고 싶은 경우에 참고하세요.)
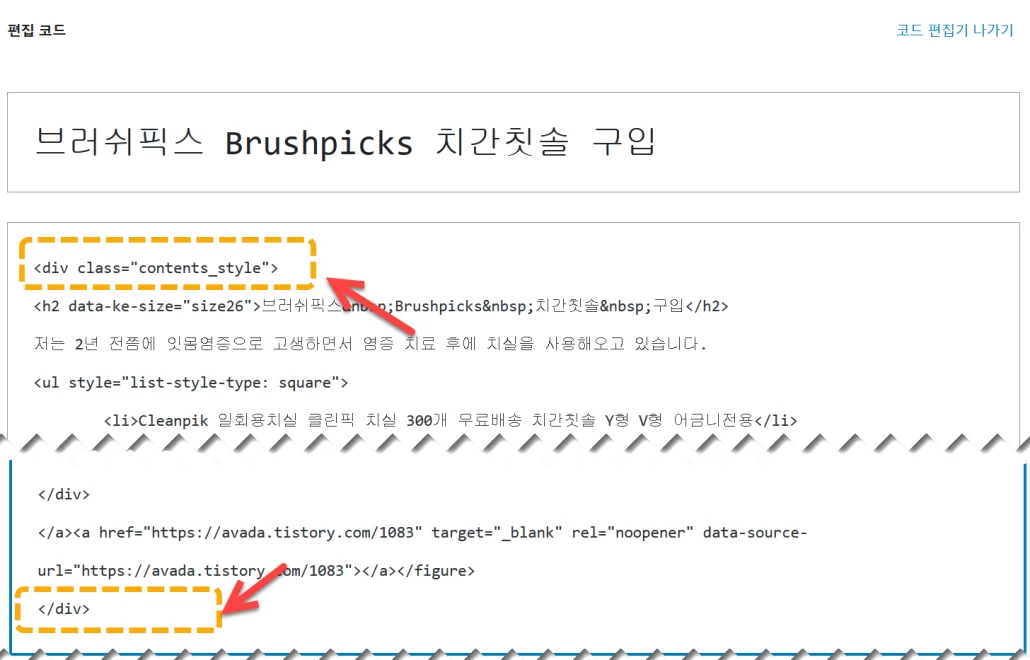
① 글 편집 화면에서 Ctlr+Shift+Alt+M 단축키를 눌러 HTML 모드로 전환합니다.
② 맨 위의 <div class="contents_style">과 맨 아래의 "</div>"를 삭제합니다.

③ Ctlr+Shift+Alt+M 단축키를 눌러 비주얼 보기로 전환합니다.
④ 글 본문을 선택하고 상단의 블록으로 변환 버튼을 클릭하면 정상적으로 블록으로 변환될 것입니다.
임포트 후에 모든 글에서 불필요한 HTML 태그 제거하기
임포트 후에 위의 방법과 같이 개별 글에서 <div class="contents_style">...</div> 태그를 제거하는 방법 대신 모든 글에서 일괄적으로 이 태그를 삭제하는 것도 가능합니다.
phpMyAdmin 등의 데이터베이스 툴을 사용하여 DB에 접속하여 다음 명령을 수행하면 <div class="contents_style"> 태그가 삭제됩니다.
UPDATE wp_posts
SET post_content = REPLACE (
post_content,
'<div class="contents_style">',
''
);DB 작업은 위험하므로 반드시 백업을 실시한 후에 진행하시기 바랍니다. 이러한 작업이 무엇을 의미하는지 이해하지 못한 경우에는 실행하지 않는 것이 안전합니다.
각 포스트의 끝에 있는 </div>를 제거하는 것은 간단하지 않습니다. 다음과 같은 PHP 파일을 만들어서 실행하면 각 블로그 글의 끝에 위치한 </div>가 삭제됩니다.
<?php
require_once('wp-load.php');
// Get global database object
global $wpdb;
// Query to get all posts
$posts = $wpdb->get_results("SELECT ID, post_content FROM {$wpdb->prefix}posts WHERE post_type='post'");
// Loop through each post
foreach ($posts as $post) {
// Check if content ends with '</div>'
if (substr($post->post_content, -6) === '</div>') {
// Remove '</div>' at the end of the content
$new_content = substr($post->post_content, 0, -6);
// Update the post in the database
$wpdb->update(
"{$wpdb->prefix}posts",
['post_content' => $new_content],
['ID' => $post->ID]
);
}
}
?>예를 들어, wp-config.phpwp-content.php 파일이 위치한 곳에 tistory.php 파일을 만들고, 위의 코드를 추가한 다음, 실행할 수 있습니다. 한 번만 실행하고 PHP 파일은 삭제하도록 합니다.
✅ 위의 작업에도 불구하고 HTML 태그가 사라지지 않는 경우에는 Object Cache Pro가 사용되고 있을 수 있습니다. 2GB (램) 이상의 서버 크기를 이용한다면 Redis를 비활성화(정지)하면 문제가 해결될 것입니다.
HTML Import 2 플러그인 실행 시 오류
HTML Import 2 플러그인을 설정하고 임포트 실행을 누르면 치명적인 오류가 발생하는 경우가 있습니다.
HTML Importer
Importing HTML files...
There has been a critical error on this website.
이 웹사이트에 치명적인 오류가 있습니다.두 가지 상황에서 이 오류가 발생할 수 있습니다.
- 플러그인이 현재 이용 중인 웹호스팅 서버와 호환이 되지 않아서 플러그인이 제대로 실행되지 않는 경우
- 임포트할 콘텐츠가 많은 경우에 서버 리소스 부족으로 인해 오류 메시지 발생
첫 번째의 경우 임포트에 실패하게 됩니다. 저는 몇 군데의 웹호스팅에서 테스트했는데, 클라우드웨이즈, Vultr/Digital Ocean, PHP 7.4 환경에서 제대로 작동했습니다.
두 번째의 경우 임포트에 성공했지만 오류 메시지가 표시될 수 있습니다. 글 » 모든 글에서 콘텐츠가 제대로 임포트되었는지 체크해보세요. 참고로 링크된 이미지를 가져오는 옵션을 해제하면 이 오류가 발생할 가능성이 줄어듭니다.
DigitalOcean 2GB 램 크기의 서버에서 위와 같은 오류 메시지가 표시되면서 임포트에 성공했지만, 비슷한 크기의 사이트를 디지털오션 4GB 램 크기의 서버에서는 오류 메시지를 표시하지 않고 임포트에 성공했습니다. 오류 메시지가 표시되지 않고 성공하면 .htaccess 파일에 추가할 리디렉션 코드를 제시합니다. 글 개수가 많은 경우(예: 1000개 혹은 2000개 이상), .htaccess 파일에 추가할 코드가 너무 길어서 오류 메시지가 표시되는 것은 아닌가 생각됩니다.
특성 이미지 지정하기
상기 방법으로 티스트로 블로그 콘텐츠를 워드프레스로 옮기면 특성 이미지가 지정되지 않습니다. 이 경우 "워드프레스 콘텐츠 내의 외부 이미지를 자동으로 특성 이미지로 설정하기"에서 소개하는 FIFU(Featured Image from URL) 플러그인을 사용하면 포스트 내의 첫 번째 이미지를 자동으로 특성 이미지로 설정하게 됩니다.
URL에 "-2"가 추가되는 경우
워드프레스에서는 이미지, 글 등 모든 요소에 ID를 부여합니다. 이 때문에 슬러그에 숫자를 지정하면 "숫자-2"로 바뀔 수 있습니다.
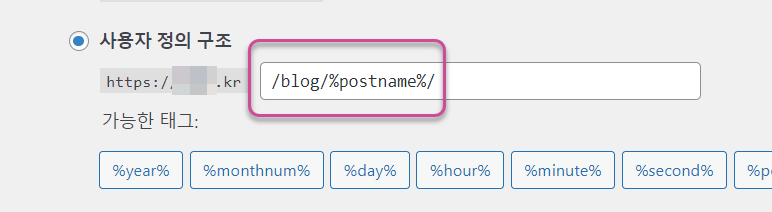
이 문제를 해결하려면 설정 » 고유주소에서 고유주소 설정을 사용자 정의구조를 선택하고 /blog/%postname%/을 입력하시기 바랍니다. blog 대신 entry 등으로 바꾸어도 됩니다.

티스토리에 개인 도메인을 연결한 후에 워드프레스로 이사하고 개인 도메인을 다시 워드프레스 연결한 경우, 301 리디렉션을 설정하여 https://example.com/숫자로 된 URL을 클릭 시 https://example.com/blog/숫자로 리디렉션되도록 설정해야 합니다.
.htaccess 파일에 다음과 같은 코드를 추가할 수 있습니다.
RedirectMatch 301 ^/(\d+)$ https://example.com/blog/$1만약 모바일 버전(/m/숫자)도 네이버나 구글에서 노출된다면 다음과 같은 코드를 사용해보세요.
RedirectMatch 301 ^/(m/)?(\d+)$ https://example.com/blog/$2위의 코드를 추가한 후에 리디렉션이 제대로 되는지 반드시 테스트해보세요. 301 리디렉션을 잘못 설정할 경우 SEO에 문제가 발생하게 됩니다. .htaccess 파일 편집을 위해서는 FTP에 접속이 가능해야 합니다.
마치며
이상으로 티스토리 백업 데이터를 워드프레스로 이전하는 방법에 대하여 살펴보았습니다. 이 방법을 이용하면 포스트와 이미지를 모두 이전이 가능합니다.
이 방법은 PHP 7.4, 워드프레스 6.3.2 버전에서 잘 작동합니다. 추후 워드프레스가 업데이트되면서 플러그인과 호환이 되지 않을 경우 워드프레스 버전을 다운그레이드한 후에 이전 작업을 실시할 수 있습니다. 이전이 완료되면 PHP 버전과 워드프레스 버전을 최신 버전으로 바꿀 수 있습니다.
티스토리 백업 데이터를 이용하여 워드프레스로 이전하는 것과 관련하여 어려움을 겪을 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.

임포트할 콘텐츠가 많은 경우에 서버 리소스 부족으로 인해 오류 메시지 발생
임포트할 때 링크된 이미지를 함께 가져오는 옵션을 해제하면 에러가 발생할 가능성이 줄어들 것입니다. 계속 에러가 발생한다면 서버 크기를 업그레이드한 후에 진행해볼 수 있을 것입니다. 클라우드웨이즈에서 서버 크기를 2GB 이상으로 늘린 다음, 이전이 완료되면 서버를 복제하여 서버 크기를 다운그레이드할 수 있습니다.
https://www.thewordcracker.com/basic/%ED%81%B4%EB%9D%BC%EC%9A%B0%EB%93%9C%EC%9B%A8%EC%9D%B4%EC%A6%88-%EC%84%9C%EB%B2%84-%EB%B3%B5%EC%A0%9C%ED%95%98%EA%B8%B0/
큰일났습니다. ㅎㅎ~
티스토리 스킨편집에 들어가 말씀대로 ... 사이에 아래 코드를 넣었더니...
window.location.href = "http://" + "here-your-target-domain" + window.location.pathname
그냥 현재 odroid에 우분투 설치하고 워드프레스 설치 후 티스토리 이사하기 중 테스트 삼아 코드를 넣고 저장했더니 티스토리에 접근이 안됩니다. 우야먼 좋을까요? 아직은 티스토리가 필요한데... 큰일입니다.
도와 주세요. 오늘 하루 종일 여기에 매여있다 보니 무릎이 아픕니다.
저는 곧 70을 바로보고 있는 늙다린데...
이왕 여쭙는 김에 몇 가지만....
이사하기 1차 시도에서는 이미지 파일은 미디어 라이브러리에 업로드가 안되기에 워드프레스 삭제하고 다시 2차로 워드프레스 설치 후에는 일부는 라이브러리에 업로드 되어있는데 아직도 일부는...
태그 제거 관련 $ mysql -u root -p 로 mysql> 프롬프트 뜬 이후
UPDATE wp_posts
SET post_content = REPLACE (
post_content,
'',
''
);
까지 어찌 접근하는지 아직 초보라 db 명령어는...
저의 워드프레스 db 이름은 mogibu_wp로 설정했는데
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mogibu_wp |
| mysql |
| performance_schema |
| sys |
+--------------------+
5 rows in set (0.00 sec)
mysql> use mogibu_wp; 여기부터가 잘못 접근한 것 같습니다.
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A
Database changed
UPDATE wp_posts
SET post_content = REPLACE (
post_content,
'',
''
);
어찌 접근해야는지... 도움 말씀 학수고대하겠습니다.
감사합니다. 이사는 가르쳐 주신 대로 해서 절반의 성공인 듯한데 아직도 갈길이 머네요. 행복하세요.
티스토리 사이트 주소로 사이트에 접근하는 대신, 티스토리에 로그인하여 스킨 편집에서 해당 코드를 제거해보시기 바랍니다.
서버를 직접 생성하여 사이트를 만드는 대신 웹호스팅을 이용하는 것이 스트레스를 덜 받는 방법이 될 것입니다.
안녕하세요. 아주 오래전에 티스토리를 운영을 했습니다. 티스토리에 있는 글들을 워드프레스로 이전을 하고 다시 시작 하고 싶은데 유료 이전이 있는것 같은데.. 대략 금액이 어떻게 되는지 궁금해서요. 그리고 워드프레스 이전 후에 티스토리 블로그는 비공개 해놓는다면 새로 이사한 워드프레스에서 검색이 다시 잘 잡힐수는 있는지요? (예전에 티스토리 블로그는 검색제한이 되어있는것 같긴 합니다.)
중간에보니 리디렉션을 걸어놓으면, 자연스레 티스토리쪽 검색노출이 워드프레스로 변경될거라 하셨는데,
1. 워프로 이전후 바로 구글, 네이버등 서치콘솔등에서 워프 색인요청작업해도 상관없나요?
2. 티스토리는 끝까지 폐쇄처리안해도 상관없나요?
3. 나중에 어느정도 워프쪽으로 노출이 쏠릴경우 티스토리 폐쇄해도 괜찮을까요?
티스토리 서브도메인으로 된 주소(example.tistory.com)에서 개인 도메인(your-domain.com)으로 바꾼 경우, 원칙적으로 티스토리에서 301 리디렉션을 설정해주어야 합니다.
하지만 티스토리에서 301 리디렉션 코드를 (자바스크립트를 사용하여) 넣을 경우 어뷰징으로 간주하여 30일 계정 정지가 되고, 두 번째 적발 시 계정이 삭제된다고 합니다.
현재로서는 개인적인 생각은...
1. 티스토리 글들은 모두 그대로 두고, 워드프레스로 이전합니다.
이전 시에 워드프레스에서 모든 글을 임시글로 설정합니다.
2. 티스토리에서 일부 글을 삭제하고, 구글에서 URL 삭제 요청을 합니다.
3. 그런 다음, 워드프레스에서 해당 글들은 공개로 설정합니다.
이런 식으로 시차를 두면서 몇 개씩 워드프레스로 옮기는 것을 고려해볼 수 있을 것입니다.
아 저도 그 방법을 가장 먼저 생각했었는데요.
0. 워프 초기세팅 완료
1. 워프 애드센스 승인
2. 티스토리->워프로 글 자동옮김/ 글 임시 저장
3. 티스토리글 서치콘솔 등 색인 임시삭제
4. 티스토리글 삭제
5. 워프로 옮긴 글 하루에 조금씩 공개발행
6. 옮긴 글들 네이버, 구글 서치콘솔 색인 요청
그런데 여기서 몇가지 궁금한 점이 있습니다.
1. 자동으로 글을 옮길 시 주소까지 이전되는 문제를 어떻게 해결해야 하나요? 무조건 하나씩 수동으로 이전하는 방법밖에 없을까요? 아니면 자동이전시 설명해주신 리디렉션 방법을 쓴 상태로 비공개 전환하면 될까요?
2. 만약 다음과 같은 코드를 넣어주면 티스토리 원글이 존재하거나 삭제돼도 괜찮을 듯하다고 조언을 얻었는데요. 이렇게 워프로 자동으로 옮긴 글 몸통에 전부 주소에 맞는 코드를 넣으면 리디렉션이나 다른 방법 없이, 서치콘솔 색인요청해도 괜찮을까요? 물론 코드를 넣은 후 바로 티스토리 글은 색인삭제 후 본글 삭제할 예정입니다.
(코드- )
이 부분은 좀 연구해보시면 좋을 것 같습니다.
canonical은 동일한 콘텐츠를 가진 URL이 여러 개 있을 때 대표 URL을 지정하는 것입니다. 티스토리 글에서 지정해야 하지만, 티스토리에서는 canonical url이 강제로 지정되기 때문에 지정할 수 있는 방법이 없을 것입니다.
일괄 이전 시 주소 부분은 유지되도록 할 수 있습니다.
다른 방법으로는 전체 이전 후에 티스토리에 301 리디렉션을 설정하되, 티스토리에서 알아챌 수 없도록 코드를 만들어 추가하는 것도 가능한지 알아보는 것은 어떨까 생각됩니다. 티스토리측에서 어떤 식으로 리디렉션 코드를 감지하는지에 대해 안다면 우회하는 방법을 고안하는 것도 가능할 수도 있을 것입니다(그냥 개인적인 뇌피셜입니다).
코드는 넣으면 지워지나보네요. 코드는 <link rel="canonical" 로 시작하는 것입니다.
코드내용을 다 넣으니 계속 지워지네요. 코드는 link rel="canonical" href= 이 포함된 것입니다. 뒤에는 티스트로 원글 주소입니다.
canonical은 대표 URL을 지정하는 것이므로 워드프레스에 이와 같은 코드를 넣으면 안 되겠죠?
아.. 저는 주소까지 이전되는줄 알고, 걱정했던 건데... 그렇지 않다면 다행입니다. 그러면 현재로써는 워드님이 알려준 방법이 제일 낫겠네요.
다만 몇 가지 질문이 더 있습니다. 제가 워낙 초보라 죄송합니다. 워드님이 워낙 설명을 쉽게 잘해주셔서 미리 감사드립니다^^.
1. 시간이 걸리더라도 자동으로 글을 옮기는 것보다 수동으로 옮기는 것이 더 나을까요? 보통 원래 글을 복사해서 붙일때, 예를 들어 chatgpt같은 경우는 복붙할 때 이상한 코드들이 붙어서, html모드에 붙인다음 다시 기본모드에서 편집을 다시 해야하잖아요.
혹시 티스토리 글을 자동이전할때에도 그런 경우가 발생하는지 궁금합니다.
2. 워프로 티스토리 글을 이전한 후, 워프 글들을 임시저장해 놓은 상태에서 워드님 생각으로는 어떻게 공개발행 일정을 잡는게 현명할까요?
(자동이전 및 임시저장 상태->티스토리글 색인삭제 및 원글 삭제->???)
???- 며칠 후에 몇개의 글을 공개예약발행 하면 좋을지요? 예를 들어 이전한 글이 50개의 글이라면?
3. 생각해보니 구글, 네이버, 빙, 색인삭제만 해도 엄청난 일인데 혹시 임시삭제 방법 말고, 사이트 등록 자체를 웹마스터에서 지우는 방법으로는 해결되지 않겠죠?
4. 보통 티스토리에서 워프로 이사하시는 분들은 어떻게 글을 이전하시고, 색인문제를 어떻게 피해가시는지 정말 궁금합니다. 일일이 글을 다 수정하시는 것은 아닐것 같은데. 저와 같은 방법으로 옮기시는지? 아님, 다른 방법이 있는지?
너무 질문이 많아서 죄송합니다ㅠㅠ 워드님 페이지에서 공부중인데 좋은 글이 너무 많네요. 감사합니다.
티스토리에 개인 도메인이 연결되어 있다면 사실 이런 걱정은 할 필요가 없지만, 티스토리 하위 도메인(example.tistory.com)으로 되어 있을 경우 문제가 되는 것 같습니다.
글 개수가 50개 정도라면 수동으로 하는 것을 고려할 수 있을 것입니다. 만약 글 개수가 많아서 수동으로 이전하기 어려운 경우에는 자동으로 이전하는 것이 나을 것 같습니다.
유익한 정보 감사합니다.
티스토리 글 일부만 (30개 이하의) 워드프레스로 이전하거나 다시 작성하고 싶은 경우에는 어떤 방법이 가장 간단한가요? SEO영향도 많이 있겠지만, 비공개 처리하는 것에 대해서는 어떻게 생각하시나요?
구글콘솔 인덱스나, 크롤링도 만져줘야 할 것 같은데.. 게시글 일부만 이전하는 방법에 대해 간단히 알려주시면 감사하겠습니다.
하나씩 이전하는 경우, 이전 후에 티스토리에서 개별적으로 리디렉션을 설정해보시기 바랍니다. 비공개로 전환은 하지 마시고요. 티스토리에서 개별 글 리디렉션 설정은 다음 글을 참고해보세요:
https://avada.tistory.com/3060
답변 감사합니다.
잘 되다가 마지막 import 누르니까 치명적인 오류가 발생했다고 하네요. 가입형 워드프레스 사용중입니다. ㅠ_ㅠ
본문의 내용을 자세히 읽어보시기 바랍니다. Import HTML 플러그인은 오랫동안 업데이트가 안 되었기 때문에 PHP 7.4 이하 버전에서 제대로 작동할 것입니다. 또한, 일부 웹호스팅에서도 잘 작동하지 않았습니다. 워드프레스닷컴에서는 특히 제약이 많기 때문에 안 될 가능성이 더 높을 것입니다. 클라우드웨이즈에 가입하면 3일 동안 무료로 이용이 가능합니다. 클웨에 가입하셔서 임포트한 후에 디비를 다운로드하여 다시 가입형 워드프레스에서 디비를 임포트해보시기 바랍니다.
임포트 작업을 했더니 구글맵을 붙여둔 글은 그 다음 내용이 다 잘려서 임포트가 됐습니다. 이건 어떻게 봐야할까요..
안녕하세요. 이 글 보고 이전작업을 했는데
문서들은 전부 임포트가 됐는데
몇가지 문제점들이 있습니다.
1. 이미지가 엑스박스가 나오는 점
---> 이거는 그냥 제가 일일이 노가다로 작업할려고 생각중입니다.
2. 구글맵을 붙인 글을 임포트했더니
구글맵을 붙인 다음부분이 전부 잘렸습니다.
이건 어떤 원인으로 봐야할까요
안녕하세요?
1. 다음 글에서 "임포트 후 이미지 경로 문제" 부분을 참고해보세요.
https://avada.tistory.com/3033
임포트하기 전에 이미지 경로를 바꾸시면 더 좋을 것 같습니다.
https://avada.tistory.com/3035
2. 이러한 현상은 접해보지 못해서 정확히는 모르겠습니다.
임포트 전에, html에서 구글맵 코드를 모두 삭제하는 것은 어떨까요?
모든 구글맵 스크립트를 삭제하는 PHP 스크립트를 만들 수 있을 것입니다.
안녕하세요, 게시물에 한글, pdf, 엑셀 등 첨부파일이 있는데 이런것들은 같이 불러올 수 있는 방법은 없나요??
몇 개의 티스토리 블로그 이전을 해보았지만 아직 첨부파일이 있는 블로그를 이전해본 적이 없어서 첨부파일이 어떻게 처리될지 저도 궁금하네요.
만약 이전 후 문제가 된다면, 첨부 파일이 많지 않을 경우에는 다시 업로드해주거나 링크를 조정해주면 될 것입니다. 하지만 첨부 파일이 많고 이전 후 문제가 발생한다면 문제를 분석하여 해결책을 모색해야 할 것입니다.
조금 생각해보니 위의 방식대로 하면 이미지 링크를 조정하는 것과 동일하게 첨부파일 링크도 조정할 수 있을 것 같습니다.
안녕하세요 꿀팁 감사합니다 .덕분에 해결했습니다.
혹시 티스토리 2차도메인 RSS와 워드프레스 feed가 연동이 안되어서 네이버에 노출이 되다가 안되고 있는 상황인데 방법이나, 스킨으로 인해 feed를 바꿀 수 있는 방법이 있을까요 ??
워드프레스 피드는 테마에서 제어되지 않고 워드프레스 자체 기능일 것입니다. 네이버에서 기존 피드와 사이트맵을 삭제하고 다시 피드와 사이트맵을 등록해야 하지 않을까요?
안녕하세요 ^^
클라우드 웨이즈, 벌처 서버, php 7.4 로 시도시 치명적 에러 발생했다고 뜨네요 ㅜㅜ
보니까 글은 추가 안되어있는데, 메인 들어가 보면 이상하게 글 리스트가 보입니다.
(1번 폴더 글의 제목이 그냥 1로 되어있고 내용은 텅빈)
죄송하지만 해당 플러그인 말고 다른 방법으로 옮기는 방법은 없을까요..?
안녕하세요, ssl님. 어제 동일한 환경(클라우드웨이즈, Vultr 서버,PHP7.4)에서 티스토리 백업본을 이용하여 워드프레스로 임포트하는 작업을 수행했었는데, 이상 업이 데이터가 임포트되었습니다. 해당 플러그인으로 임포트를 실행할 때 치명적인 오류가 발생했다는 에러가 표시되었지만, 데이터는 정상적으로 임포트되는 것을 확인했습니다.
WP All Import 플러그인을 사용하여 작업이 가능한지 WP All Import 플러그인 판매자에게 문의해보았지만, HTML 파일이 임포트할 수 없다는 답변을 들었습니다.
조금 더 자세한 확인을 위해 스크린샷을 보내주었는데, 아마도 이 플러그인으로 안 될 가능성이 높은 것 같습니다.
HTML 파일을 임포트하는 플러그인으로는 이 글에서 소개한 플러그인이 현재로서는 유일하지 않나 생각됩니다. 잘 세팅하면 임포트가 되므로 다시 시도해보시기 바랍니다. 잘 안 되는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다. 합리적인 가격에 서비스를 제공해드리기 위해 노력하고 있습니다.
참고로 글이 조금 복잡한데요. 처음에는 비교적 단순했습니다. 당시에는 티스토리 백업본으로 어렵지 않게 숫자 URL에 대하여 임포트가 되었습니다. 하지만 티스토리가 무엇을 업데이트했는지 모르겠지만, 처음 방법으로 임포트했을 때 이미지 경로가 잘못되는 것을 발견하여 글을 업데이트했습니다. 그리고 문자 URL에 대한 고려도 함께 추가하면서 글이 조금 복잡해졌습니다.
시간적 여유가 된다면 모든 경우의 수:
- 티스토리 기본 도메인 + 숫자 URL
- 티스토리 기본 도메인 + 문자 URL
- 개인 도메인(2차 도메인) + 숫자 URL
- 개인 도메인(2차 도메인) + 문자 URL
등에 대하여 하나씩 별도로 상세히 다루고 싶지만, 시간이 너무 소요되어 현실적으로 쉽지 않은 측면이 있네요.
다양한 상황에서 임포트를 해보면서 문제가 되는 점을 하나씩 정리하여 업데이트하고 있습니다. 예를 들어, 어제는 문자 URL을 이용하는 티스토리 블로그에서의 URL 문자열 길이가 워드프레스에서 지원하는 URL 문자열 길이보다 더 길어서 URL 매칭이 되지 않는 현상이 발견되어 이에 대응하는 방법을 추가했습니다.
각 포스트의 끝에 있는 를 제거하는 것은 간단하지 않습니다. 다음과 같은 PHP 파일을 만들어서 실행하면 각 블로그 글의 끝에 위치한 가 삭제됩니다.
인데, php 파일을 어떻게 실행하는 건지 알 수 있을까요?
어디엔가 설명이 되어 있는 것 같은데요. 다시 설명해드리겠습니다.
1. 먼저 디렉터리 경로를 실제 경로로 설정해주세요.
2. 파일을 업로드합니다.
3. 파일을 실행합니다.
예를 들어, /public_html/ 폴더 아래에 tistory.php 파일로 업로드했다면 example[.]com/tistory.php를 브라우저 주소란에 입력하면 실행됩니다. 제대로 실행되면 아무런 메시지가 표시되지 않습니다. 경로가 틀리거나 PHP 버전 호환성이 맞지 않는 등의 경우에는 에러 메시지가 표시될 수 있습니다.
저는 클라우드웨이즈에서 테스트했습니다. 클라우드웨이즈의 경우 경로는 아래와 비슷한 형식입니다.
/home/1234567.cloudwaysapps.com/zyxdsgdspek/public_html/tistory
어디 설명이 있나 여기저기 찾아다녀도 못 찾아서 결국 여쭤봤습니다. 그냥 웹주소 뒤에 /tistory.php 하면 되는 일이었군요. 감사합니다.
위에 제시된 코드에서는 경로 부분은 없네요. 그러면 파일을 업로드하여 실행하시면 됩니다.
클라우드웨이즈에서는 데이터베이스 캐시 문제로 적용이 안 된 것처럼 보일 수도 있습니다.
이 경우에는 Object Cache Pro를 비활성화하면 됩니다.
https://www.thewordcracker.com/miscellaneous/webhosting/%ed%81%b4%eb%9d%bc%ec%9a%b0%eb%93%9c%ec%9b%a8%ec%9d%b4%ec%a6%88-%eb%8d%b0%ec%9d%b4%ed%84%b0%eb%b2%a0%ec%9d%b4%ec%8a%a4-%ec%ba%90%ec%8b%9c-%ec%82%ad%ec%a0%9c%ed%95%98%ea%b8%b0/
대행를 해 주실 수 있는지 여쭤보고 싶습니다. #Deleted Personal Informaton# 이고 #Deleted Personal Informaton# 입니다....꼭 부탁드립니다.
안녕하세요 워드님 다름이 아니라 위 글을 따라했을때,
수백개의 글을 위 방법으로 하였는데, 클웨나 다른 웹호스팅사 모두
정렬 방식이 문자 방식이라
1
11
2
22
3
31
과 같이 정렬되어 기존의 티스토리 숫자 주소와 워프의 숫자 주소가 다른 현상이 발생합니다.
워드님께서는 어떻게 설정하셨는지 여쭙고 싶습니다.
3일전부터 해보는데 뾰족한 수가 없어서 댓글로 여쭤봅니다.
고유주소 설정을 확인해보시겠어요?
설정 » 고유주소에서 설정을 "글이름"으로 하여 테스트해보시겠어요?
만약 "-2"가 붙으면 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/%ed%8b%b0%ec%8a%a4%ed%86%a0%eb%a6%ac%ec%97%90%ec%84%9c-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4%eb%a1%9c-%ec%9d%b4%ec%a0%84-%ed%9b%84-301-%eb%a6%ac%eb%94%94%eb%a0%89%ec%85%98-%ec%84%a4%ec%a0%95/
참고로 1) 티스토리 기본 주소(example.tistory.com)로 블로그를 운영 중이라면 티스토리에서 Javascript로 리디렉션을 설정해야 하고, 2) 개인 도메인을 연결한 경우에는 워드프레스로 이전 후에 별도의 리디렉션을 설정할 필요는 없습니다. 하지만 주소가 변경되는 경우에는 워드프레스 내에서 리디렉션을 설정해야 합니다.
제가 tisdomain.com/11
등으로 기본 도메인을 설정했는데 이를 워프에 넣고 tisdomain.com/11로 리다이렉트 없이 동일 글 동일 uri로 설정하고 싶은데 위 설정으로 가능한가요?
지금 apache 웹호스팅의 경우 1 11 2 21 3 31 로 떠서 1일 경우 1 11일 경우 2 2일 경우 3 21의 경우 4 3의 경우 5 31의 경우 6으로 떠서 uri가 대응되지 않아 여쭙게 되었습니다. 혹시 위 환경으로 설정인가요?
고유주소를 숫자로 설정할 경우 이런 현상이 발생합니다. 고유주소를 '글이름'으로 설정해보세요.
워드님 감사합니다.
글 이름으로 변경하니 숫자는 대응이 잘 됩니다.
다만 -2가 붙는데, 위에 남겨주신 링크도 보았으나, 티스토리에서 리다이렉트하는 방법 말고 워드프레스에서
wpdoamin[.].com/41-1/
과 같은 글 uri를
wpdoamin[.].com/41/
로 변경하는 방법은 없을까요?
아래 댓글들 참고해서 /blog/%postname%/설정도 해보았으나, 위 설정은 작동되지 않아서 질문드립니다.
감사합니다.
워드프레스 내에서 example[.]com/41 -> example[.]/41-2로 영구 리디렉션시키는 것을 고민해보시면 좋을 것 같습니다.
기본적으로 정규식(Regular Expression)을 동원해야 할 것 같습니다.
잘 안 되는 경우 문의 페이지에서 서비스(유료)를 의뢰하실 수 있습니다.
워드님 덕분에 해결 잘 했습니다. 감사합니다!
sql에다가 -2부분을 일괄 삭제처리하니 해결되었습니다.
정말 감사합니다.
SQL에서 -2 부분을 일괄 삭제하는 것도 하나의 방법이 되겠네요.즐거운 시간 보내세요.
1. 최신 스킨으로 변경시도 실패
2. html import 2 플러그인만 활성화하고 다른 모든 플러그인 비활성화 하고 시도 하였으나 실패
3. 인스턴스 만들면 자동으로 설치되어 있는 기본 플러그인들 전부 업데이트 후 시도했으나 실패..
현재 aws 3개월간 무료이기 때문에 자유롭게 테스트가 가능합니다
죄송스럽지만 시간되실때 테스트 한번 부탁드립니다.
티스토리 글도 혹시나 해서 2개만 ftp올려서 테스트했네요.
AWS에서는 테스트를 해보지 않아서 잘 모르겠습니다. PHP 버전을 낮추어서 테스트하면 실패 가능성을 낮출 수 있을 것입니다. 클라우드웨이즈( https://avada.tistory.com/3046 )에서 PHP 7.4로 설정한 상태에서 테스트할 때에는 잘 작동하는 것을 확인했습니다.
HTML import 플러그인이 동작을 안하는건지 치명적인 오류가 발생하네요. HTML Importer
Importing HTML files...
There has been a critical error on this website.
클라우드웨이즈에서 이러한 에러가 발행해도 글 > 모든 글을 살펴보시면 모든 글이 제대로 임포트되었을 수 있습니다. 한 번 체크해보시기 바랍니다.
아마존 AWS 2023.07.01 기준으로 인스턴스를 생성하면
워드프레스 버전은 6.2.0-14 버전이 설치되고
PHP 버전은 확인결과 8.1.18 버전이 설치되는 것으로 확인되네요.
테스트를 해보니 업로드한 파일에 대한 접근권한이나 그룹 문제는 아닌듯합니다.
아무래도 php버전을 업그레이드 후 테스트를 해보아야겠네요.
워드프레스 6.2 (현재 최신 버전은 6.2.2입니다)와 PHP 8.1은 대부분의 경우 문제 없이 작동합니다.
이용하는 테마나 플러그인을 체크해보시기 바랍니다.
인기 테마를 비롯한 대부분의 테마는 문제 없이 작동할 것입니다. 플러그인의 경우에도 대부분은 제대로 작동하겠지만 버전이 오래되었거나 업데이트가 안 된 플러그인 또는 특정 플러그인이 작동하지 않을 수도 있을 것입니다.
아마존AWS 라이트세일 워드프레스에서 시도중인데
워드프레스 버전하고 PHP버전과 연관이 있나보네요..
동작을 안하는 듯합니다.
워드프레스 요구 사항을 참고해보세요:
https://wordpress.org/about/requirements/
저는 대부분의 사이트를 PHP 8.2에서 운영하고 있는데, 모두 정상적으로 작동하고 있습니다. 오래된 테마나 플러그인을 사용하면 최신 PHP 버전에서 에러가 날 수 있을 것입니다.
참고로 클라우드웨이즈를 이용하면 AWS보다는 비용이 비싸지만 자체 웹 컨트롤 패널과 라이브 채팅 지원(고객지원)을 이용할 수 있어 쉽게 서버를 관리할 수 있습니다. 초보자에게는 서버 관리로 인한 시간과 스테레스를 줄이고 사이트 운영에 집중할 수 있어 고려해볼 수 있을 것입니다.
안녕하세요 친절하고 자세한 포스팅 너무 감사합니다
실례가 안된다면 여쭙고 싶은게 있는데 이 이사 방법이 한글문자형태의 url도 동일하게 적용되나요? 구글링하숫자타입이 기본적으로 되고 문자일 경우에는 굉장히 복잡해진다고 본 것 같아서 질문드립니다
안녕하세요, 흰돌님. URL이 문자일 때에도 가능합니다. 최근 URL이 문자인 티스토리 블로그를 이전하는 작업을 하였는데, URL을 유지하면서 이전할 수 있었습니다.
그렇군요! 친절한 답변 감사합니다 주말 잘 보내세요 :)
그대로 가져오면 유사문서로 걸리지 않나요? 콘솔에서 따로 삭제 작업을 해줘야 하는지요?
301 리디렉션을 설정하여 기존 티스토리 URL로 유입되는 사용자들을 워드프레스 글로 리디렉션시켜야 SEO 측면에서 손해를 최소화할 수 있습니다.
301 리디렉션을 설정하는 방법에는 몇 가지가 있습니다. 다음 네이버 문서를 참고해보세요.
https://help.naver.com/service/30010/contents/17589?osType=PC&lang=ko
티스토리의 경우 서버에 접근할 수 없으므로 비표준 방법인 자바스크립트를 사용하여 301 리디렉션을 설정할 수 있습니다. 301 리디렉션을 설정하면 검색엔진에 해당 문서가 영구적으로 이동했음으로 알려주게 됩니다.
참고로 구글 서치 콘솔에서 '주소 변경' 요청을 해야 하지만, 자바스크립트를 이용한 301 리디렉션의 경우 유효성 검사에서 통과하지 못하므로 티스토리 블로그에 대해서는 주소 변경 신청을 할 수 없습니다.
개인 도메인을 연결한 경우에는 URL을 제대로 설정하면 별도의 301 리디렉션을 설정할 필요가 없습니다. 301 리디렉션을 설정해야 하는 상황인 경우에도 서버에 접근하여 .htaccess 파일을 통해 301 리디렉션을 설정할 수 있기 때문에 SEO적인 측면에서 손해를 보지 않습니다.
참고로 프라이버시와 관련이 없는 내용이 포함된 질문의 경우 "비밀댓글"로 달지 마시기 바랍니다.
안녕하세요. 설명 해주신대로 백업파일 가져와서 워프로 임포트도 잘했습니다. 티스에서도 2차 도메인을 썼습니다. 예를들어 abc.com/23 이라는 글을 워프에서도 abc.com/23 으로 넣고 싶은데요. 티스에서도 글이 1부터 차례대로 있는게 아니라 중간에 삭제된것도 있기 떄문에 워프로 넘어오면서 번호가 조금 다르더라구요. 티스 2차 도메인에 썼던 숫자주소와 워프에서 동일한 숫자 주소를 쓰려면 리디렉션을 또 해줘야하나요?
워프에서 고유주소는 '사용자 정의구조에서 /%post_id%/ 로 했습니다.
답변 좀 부탁드려요~
고유주소를 "글 이름"으로 설정해보시기 바랍니다.
와 정말 빠른 답변 감사 드립니다.
금방 고유주소를 글 이름으로 바꾸니 번호가 같긴 한데
abc.com/23 => abc.com/23-2 이런식으로 모든 글 주소 끝에 -2가 붙어버리네요. 제가 뭔가 설정을 잘못한걸까요?
현 상황에서는 고유주소 설정을 /blog/글이름/ 식으로 변경해보시겠어요?
만약 "-2"가 안 붙으면 리디렉션 플러그인을 사용하여 abc.com/숫자로 된 URL은 /blog/숫자로 리디렉션되도록 설정하시면 될 것 같습니다.
우선은 고유주소 설정을 /blog/글이름/ 식으로 변경했을 때 "-2"가 붙는지 체크해보시겠어요?
와 정말 감사드립니다. 늦은밤 피곤하실텐데 워프님 덕에 해결 했습니다. 케페에서도 좋은 정보 항상 잘보고 있습니다~ 즐거운 밤 되세요~
안녕하세요 언제나 양질의 글 잘보고있습니다! 티스토리 도메인(tistory.com)을 사용하다가 워프 이전하려고 따라하고 있는데요. 궁금증이 생겨서 문의드립니다!
1) ...tistory.com/150 이라는 url 글을 그대로 워드프레스 이전하여 ....com/사과의-효능 이런 url로 리디렉션해도 상관없을까요?
2) 글을 워프에 모두 이전 했고 리디렉션할 때 기존 티스토리에 있던 원본 글은 각 포털에서 색인삭제를 해야하는지, 아니면 리디렉션 걸려있으면 중복글로 잡지않고 워프(리디렉션된글)를 원본으로 인정하나요?
티스토리를 워드프레스로 이전 후 리디렉션을 설정하는 방법에 대하여 다음 글을 참고해보세요:
https://avada.tistory.com/2882
답변감사합니다. 읽어봐도 좀 헷갈리는게 결국 티스토리 원글에서 리디렉션이 되는건데 그럼 티스토리 원글을 삭제 및 색인제외를 하지 않고 남겨둬야 티스토리->워프로 리디렉션되잖아요? 근데 내용이 모두 같으면 결국 검색엔진은 티스토리글+워프글 둘다 검색되니 워프글을 복제글로 인식하지는 않나요? 리디렉션을 이용하므로 중복에 걸리지않는지요..
검색엔진에 티스토리 글이 노출될 경우, 사용자들이 클릭하면 워드프레스 글로 이동하게 됩니다. 시간이 지나면서 티스토리 글들이 검색엔진에서 사라지고 워드프레스 글들이 노출될 것입니다.
참고로 워드프레스로 시작할 경우 초기에는 노출이 잘 안 될 수 있습니다. 리디렉션을 설정해주면 기존 티스토리 글에서 리디렉션되어 곧바로 워드프레스에서 유입이 발생할 것입니다.
참고로 티스토리에서 글을 삭제하면 리디렉션이 발생하기 전에 없는 페이지/글로 표시되기 때문에 원본 글은 유지해야 할 것 같습니다.
시간이 지나면 해결될 것입니다.
친절한 답변 감사합니다. 컴알못인 제게는 항상 새롭고 신기하네요.. 리디렉션만 걸어둬도 티스토리->워프로 원본글을 바꿔서(?) 인식하게 된다는게..! 감사합니다 ㅎㅎ
리디렉션을 설정한 후에 실제로 잘 작동하는지 체크해보시기 바랍니다.
티스토리의 주소와 워드프레스 주소 부분이 매칭이 되어야 제대로 리디렉션이 발생할 것입니다.