파일 이름에서 공백을 하이픈(-)으로 바꾸어야 하는 상황이 있을 수 있습니다. 파일이 몇 개 되지 않으면 직접 수정하면 되지만, 파일이 수 백 개 혹은 수 천 개가 된다면 일일이 수정하는 것은 거의 불가능할 수 있습니다. 윈도우에서 특정 폴더 내의 모든 파일 이름에서 공백(스페이스)를 하이픈으로 일괄 변경하는 방법에 대하여 간단히 살펴보겠습니다.
아래의 작업을 진행하면 특정 폴더 내의 모든 파일 이름에서 공백이 대시로 일괄 변경되므로, 백업을 진행한 후에 진행하시기 바랍니다.
윈도우 폴더 내의 모든 파일 이름에서 공백을 하이픈(-)으로 일괄 변경하는 방법
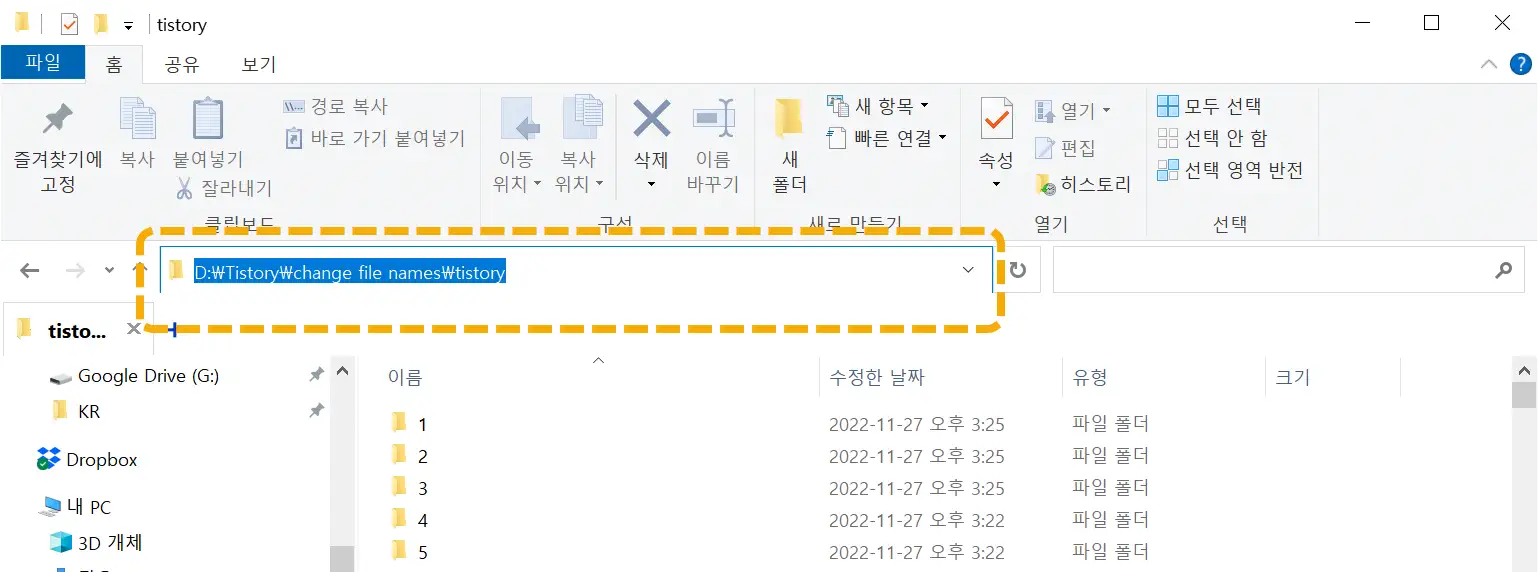
먼저 윈도우 익스플로러에서 파일들이 포함된 부모 디렉터리로 이동한 다음, 디렉터리 경로를 클릭하여 선택합니다.

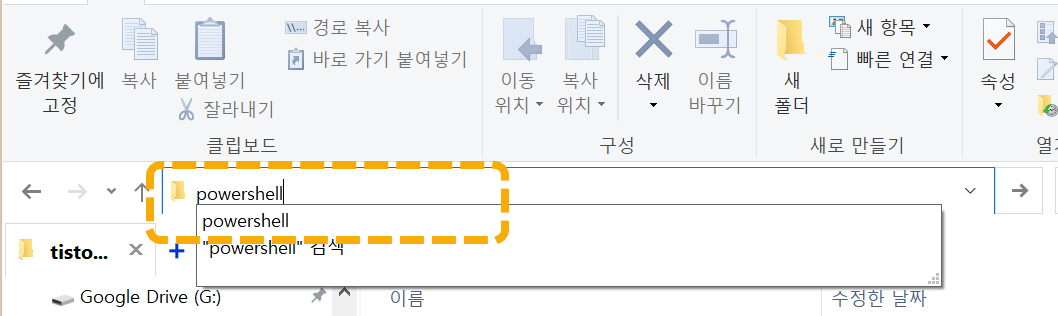
디렉터리 경로가 선택된 상태에서 powershell을 입력하고 엔터를 누릅니다.

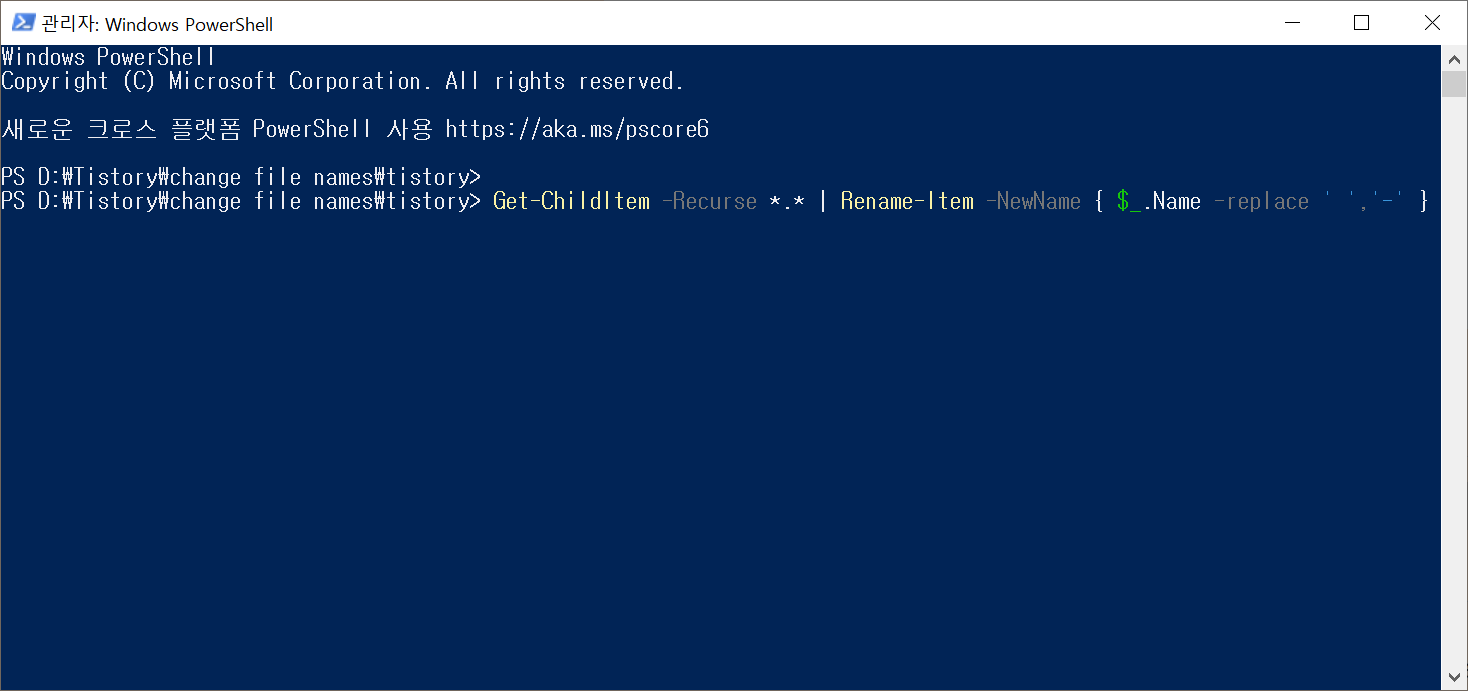
파워쉘(PowerShell)이 실행됩니다.

PowerShell 창이 열리면 아래의 코드를 복사하여 붙여넣기 (Ctrl + C로 복사한 후에 Ctrl + V로 붙여넣기)하고 엔터를 칩니다.
Get-ChildItem -Recurse *.* | Rename-Item -NewName { $_.Name -replace ' ','-' }그러면 폴더 내 모든 파일들의 이름에서 공백(스페이스)가 대시로 바뀌게 됩니다.
예:
Avada Theme Demo.jpg => Avada-Theme-Demo.jpgHTML 내의 이미지 파일 경로 내의 이미지 이름에서 공백을 하이픈으로 바꾸기
티스토리에서는 HTML과 이미지들을 백업할 수 있도록 백업 서비스를 제공하고 있습니다. 개별 글들이 별도의 폴더 내에 html 파일로 제공됩니다.
HTML 파일 내에서 이미지 경로는 다음과 같은 포맷으로 되어 있습니다.
<img alt="" src="./img/이미지 파일 이름.png">만약 이미지 파일 이름에 공백(스페이스)이 있으면 워드프레스 플러그인을 사용하여 워드프레스로 이전할 때 이미지들이 미디어 라이브러리로 임포트가 되지 않는 문제가 발생합니다.
위의 "윈도우 폴더 내의 모든 파일 이름에서 공백을 하이픈(-)으로 일괄 변경하는 방법" 섹션에서 설명한 방법으로 이미지 파일 이름에서 공백을 모두 하이픈으로 일괄 변경할 수 있습니다.
HTML 파일 내의 이미지 파일 경로에서 이미지 파일 내의 공백은 정규식을 사용하여 변경이 가능합니다.
정규식이 지원되는 텍스트 에디터에서 다음과 같은 정규표현식 패턴을 여러 번 적용하면 이미지 파일 내의 공백이 모두 하이픈으로 변경됩니다.

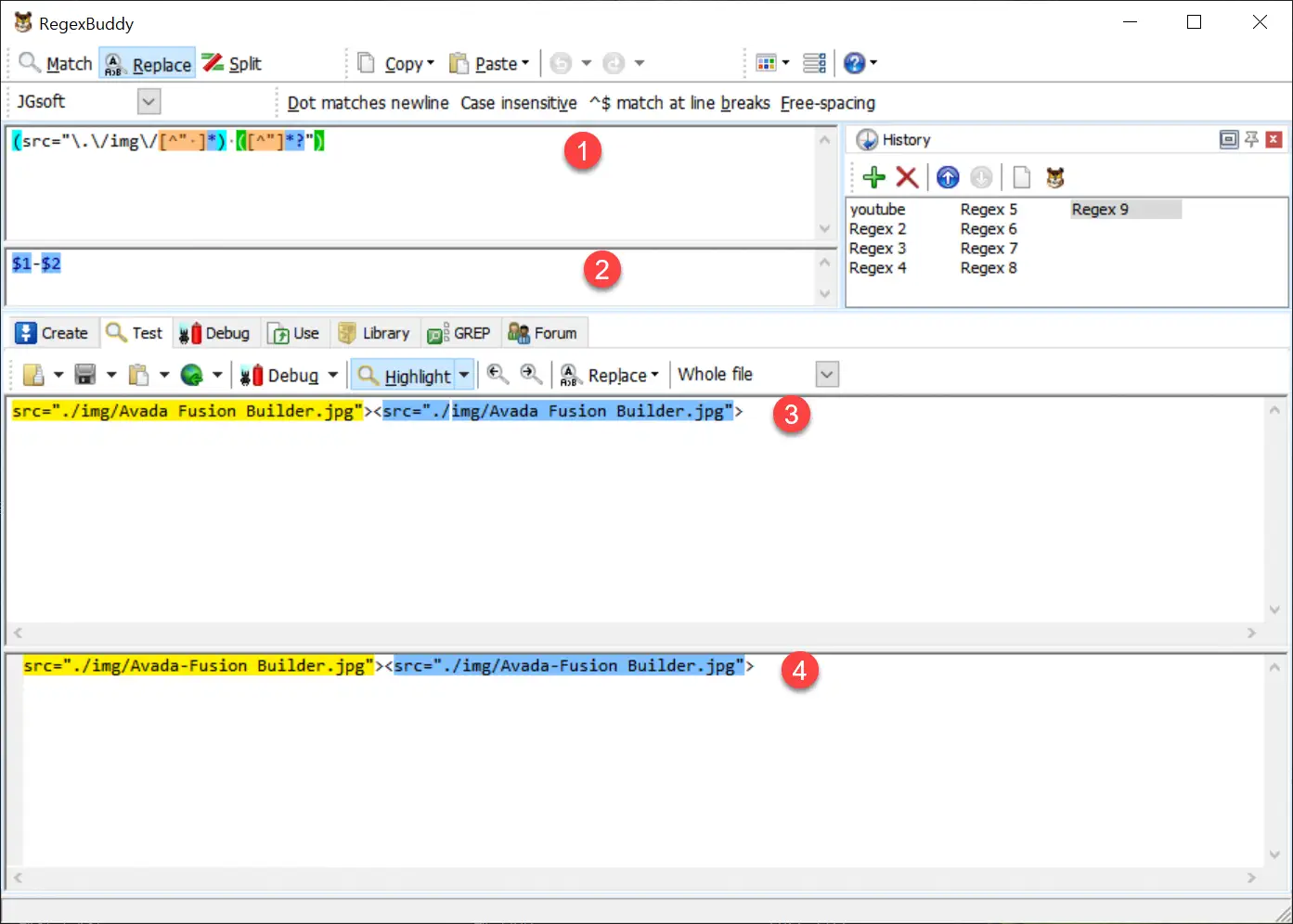
이해하기 쉽도록 RegexBuddy라는 프로그램에서 실행 예를 캡처해 보았습니다.
Find:
(src="\.\/img\/[^" ]*) ([^"]*?")
Replace With:
$1-$2찾기 부분에 ①의 표현식을 입력하고, 바꾸기 부분에 ②의 표현식을 입력합니다. 이를 실행하면 이미지 파일 이름에서 공백이 하나씩 바뀌게 됩니다. 만약 공백이 5개가 있다면 위의 표현식을 5번 실행하면 모든 공백이 변경됩니다.
최고로 많은 공백이 몇 개인지는 정확히 알 수 없지만 위의 패턴을 10번 정도 실행하면 이미지 파일 경로에서 거의 모든 공백이 하이픈으로 변경될 것이라 생각합니다.
<a href="./file/녹음 2024_01_10 01_18_12.mp3" class="">위와 같은 경우 파일 이름 내의 공백을 제거하려면 다음과 같은 정규식을 사용할 수 있습니다.
Find:
(href="\.\/file\/[^" ]*)\s([^"]*?")
Replace with:
$1-$2다음과 같은 형식으로 파일명이 표시되는 경우:
<span class="name">녹음 2024_06_10 01_18_12.mp3</span>다음과 같은 정규식을 활용할 수 있습니다.
Find:
(<span class="name">[^<]*?)\s([^<]*?</span>)
Replace with:
$1-$2정규표현식을 이용한 텍스트 변경을 지원하는 텍스트 편집기는 찾아보면 여러 가지가 있을 것입니다. 저는 유료 버전인 EmEditor를 오랫동안 사용하고 있습니다. EmEditor를 다운로드하여 30일 동안 체험판을 사용할 수 있을 것입니다. 체험판을 다운로드하여 시도해보시기 바랍니다.
티스토리 이전 작업과 관련하여 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
댓글 남기기