워드프레스 블록 에디터(구텐베르크)에서 키보드 단축키를 활용하면 글 작성 또는 수정 시에 마우스를 사용하지 않고 키보드로 대부분의 작업을 처리할 수 있어 시간을 절감하고 작업 능률을 향상시킬 수 있습니다. 또한, 마우스 사용을 줄여서 손가락과 손목에 부하가 쌓이는 것을 줄일 수도 있을 것입니다.
[ 이 글은 2024년 4월 25일에 최종 업데이트되었습니다. ]
구텐베르크에서 블록을 쉽고 빠르게 추가하는 방법
워드프레스가 버전 5.7로 업데이트되면서 블록을 끌어다 놓는 드래그 앤 드롭 기능이 도입되어 이전보다 수월하게 블록을 추가할 수 있게 되었습니다.
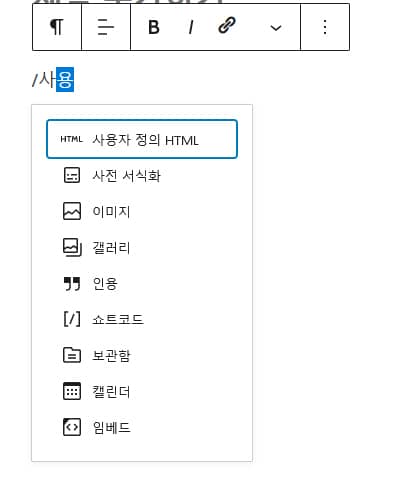
다른 방법으로 새 문단에서 슬래시(/)를 입력하면 자주 사용하는 블록이 표시되고 /블록이름을 입력하면 해당 블록이 선택할 수 있도록 표시됩니다. 예를 들어, /사용을 입력하면 '사용자 정의 HTML' 블록을 선택하여 추가할 수 있습니다.

이 방법을 사용하면 마우스를 사용하지 않고도 쉽게 새로운 블록을 선택할 수 있습니다.
워드프레스가 업데이트되면서 일부 버전에서는 "/한글블록명"이 작동하지 않을 수 있습니다. 그런 경우 "/영문블록명"을 입력하면 작동합니다. 예: "/여백" 대신 "/spacing"을 입력하면 "여백 도구" 블록이 표시됩니다.
워드프레스에서 제공하는 구텐베르크 블록
구텐베르크(Gutenberg; 블록 에디터)는 워드프레스 5.0부터 도입된 새로운 편집기입니다. 도입 당시에는 논란이 많았지만 지금은 초기보다 많이 안정화되었고 기능도 지속적으로 개선되고 있습니다. 머지 않아 엘리멘터 등의 페이지 빌더를 어느 정도 대체할 수준까지 기능이 향상되지 않을까 예상됩니다.
구텐베르크에서는 다양한 블록을 제공합니다.
- Paragraph - 문단
- Heading - 헤딩
- List - 목록
- Quote - 인용
- Code - 코드
- Classic - 클래식
- Preformatted - 사전 서식화
- Pullquote - 내부 인용
- Table - 테이블(표)
- Verse - 절
- Image - 이미지
- Gallery - 갤러리
- Cover - 표지
- Video - 비디오
- Audio - 오디오
- File - 파일
- Media & Text - 미디어 & 텍스트
- Columns - 컬럼
- Buttons - 버튼
- Group - 그룹
- More - 더 보기
- Page Break - 페이지 나눔
- Separator - 구분자
- Spacer - 여백 도구
- Shortcode - 쇼트코드
- Archives - 보관함
- Calendar - 캘린더
- Categories - 카테고리
- Custom HTML - 사용자 정의 HTML
- Latest Comments - 최근 댓글
- Latest Posts 최신 글
- RSS
- Social Icons - 소셜 아이콘
- Tag Cloud - 태그 클라우드
- Search - 검색하기
- Embed - 임베드
- YouTube
- 기타 등등
블로그 포스트 작성과 편집 능률을 높이는 데 도움이 되는 몇 가지 워드프레스 구텐베르크 키보드 단축키
다음은 글 작성과 편집 능률을 높이는 데 도움이 되는 몇 가지 구텐베르크 키보드 단축키입니다.
- 슬래시 (/) – 위에서 언급했듯이 슬래시를 입력하면 자주 사용하는 블록이 선택할 수 있도록 표시되고 블록 이름을 입력하여 빠르게 블록을 추가할 수 있습니다. 익숙해지면 편리하게 블록을 입력할 수 있을 것입니다.
- 단축키 CTRL + Shift + ALT + M – (윈도우) 코드 편집기로 전환합니다. 코드 편집기 상태에서는 이 단축키를 입력하면 비주얼 편집기로 전환됩니다.
- 단축키 Cmd + Shift + ALT + M – (Mac) 맥에서 코드 편집기와 비주얼 편집기 간 전환합니다.
- 엔터(Enter) – 새로운 블록을 생성합니다. 슬래시 (/) 단축키와 함께 사용하면 여러 개의 블록을 빠르게 만들 수 있습니다.
복잡한 단축키(예: CTRL + Shift + ALT + M)를 보다 간단한 단축키로 변경하는 것도 가능합니다.
워드프레스 키보드 단축기 (윈도 & 맥 사용자)
| 기능 | 윈도우 | 맥(Mac) |
|---|---|---|
| 복사 | Ctrl+C | Cmd+C |
| 붙여넣기 | Ctrl+V | Cmd+V |
| 굵게(볼드체) | Ctrl+B | Cmd+B |
| 기울임(이탤릭) | Ctrl+I | Cmd+I |
| 잘라내기 | Ctrl+X | Cmd+X |
| 모두 선택 | Ctrl+A | Cmd+A |
| 실행 취소 | Ctrl+Z | Cmd+Z |
| 변경 사항 저장 | Ctrl+S | Cmd+S |
| 인쇄(프린트) | Ctrl+P | Cmd+P |
| 선택한 텍스트 밑줄 | Ctrl+U | Cmd+U |
| 선택한 텍스트에 링크 추가 | Ctrl+K | Cmd+K |
| 키보드 단축키 표시 | Alt+Shift+H | Opt+Ctrl+H |
구텐베르크 키보드 단축키
구텐베르크 편집 화면에서 Alt+Shift+H(H=Help)를 클릭하면 전체 구텐베르크 키보드 단축키를 확인할 수 있습니다. 경우에 따라 일부 브라우저(예: 파이어폭스)에서도 이 키보드 단축키를 사용할 수 있습니다.
전역 단축키
| 비주얼 편집기와 코드 편집기 사이를 전환합니다. | Ctrl+Shift+Alt+M |
| 전체화면 모드를 전환합니다. | Ctrl+Shift+Alt+F |
| 블록 목록 보기를 엽니다. | Shift+Alt+O |
| 설정 사이드바를 표시하거나 숨깁니다. | Ctrl+Shift+, |
| 편집기의 다음 부분으로 이동합니다. | Ctrl+` Shift+Alt+N |
| 편집기의 이전 부분으로 이동합니다. | Ctrl+Shift+` Shift+Alt+P |
| 가장 가까운 도구 모음으로 이동합니다. | Alt+F10 |
| 변경사항을 저장합니다. | Ctrl+S |
| 마지막 변경사항을 취소합니다. | Ctrl+Z |
| 마지막 실행 취소를 다시 실행합니다. | Ctrl+Shift+Z |
선택 단축키
| 입력할 때 모든 텍스트를 선택합니다. 모든 블록을 선택하려면 다시 누릅니다. | Ctrl+A |
| 선택을 지웁니다. | escape |
블록 단축키
| 선택한 블록을 복제합니다. | Ctrl+Shift+D |
| 선택한 블록을 제거합니다. | Shift+Alt+Z |
| 선택한 블록 앞에 새 블록을 삽입합니다. | Ctrl+Alt+T |
| 선택한 블록 뒤에 새 블록을 삽입합니다. | Ctrl+Alt+Y |
| 선택한 여러 블록을 제거합니다. | del backspace |
| 선택한 블록을 위로 이동합니다. | Ctrl+Shift+Alt+T |
| 선택한 블록을 아래로 이동합니다. | Ctrl+Shift+Alt+Y |
| 새 단락을 추가한 후 블록 유형을 변경합니다. | / |
텍스트 서식 지정
| 선택한 텍스트를 굵게 만듭니다. | Ctrl+B |
| 선택한 텍스트에 이탤릭체로 적용합니다. | Ctrl+I |
| 선택한 텍스트를 링크로 변환합니다. | Ctrl+K |
| 링크를 삭제합니다. | Ctrl+Shift+K |
| 선택한 텍스트에 밑줄을 긋습니다. | Ctrl+U |
마우스 사용을 최소화하여 글 작성하기
블록 에디터 단축키를 활용하여 마우스 사용을 최소화하면 손목터널증후군과 같은 증상을 예방하거나 완화하는 데 도움이 될 것입니다.
유용한 팁
이전 글 링크(내부 링크) 초간단 삽입 방법
키보드 단축키를 사용하여 이전 글 링크(제목과 링크)를 쉽고 빠르게 추가할 수 있습니다.
제목 태그(헤딩 태그)를 추가하는 간단한 방법
워드프레스에서 헤딩 태그(h2, h3, h4…)를 추가하는 여러 가지 방법이 있습니다. 구텐베르크에서 제목 블록을 선택하여 추가하는 방법 이외에 "/제목"을 입력하거나 키보드 단축키를 사용하여 쉽게 헤딩 태그를 추가할 수 있습니다.
단축키로 밑줄 표시하기
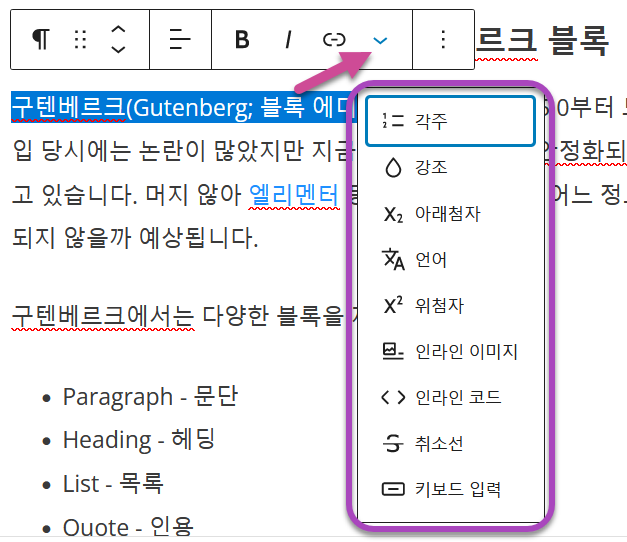
문단 블록에서 특정 텍스트를 마우스로 선택하고 툴바의 ∨ 아이콘을 클릭하면 아래 그림과 같이 강조, 아래첨자, 위첨자, 취소선 등을 적용할 수 있는 드롭다운 메뉴가 표시됩니다.

하지만 밑줄을 긋는 밑줄 스타일은 표시되지 않습니다. 경우에 따라 밑줄 스타일 옵션이 표시되기도 합니다. 블록 에디터에서는 기본적으로 밑줄 옵션은 제공되지 않지만, 애드온 플러그인을 설치하면 표시될 수 있습니다.
밑줄을 표시하고 싶은 경우에는 Ctrl+U 단축키를 사용하시면 됩니다. U는 Underline을 의미합니다.
생산성 향상에 도움이 되는 팁
패턴 (재사용 가능 블록) 사용하기
자주 사용하는 블록은 패턴으로 등록하여 재활용하면 글쓰기 작업 효율성이 증대될 수 있습니다. 저는 버튼과 하이라이트 색상 등을 패턴으로 만들어 활용하고 있습니다. 패턴 사용 방법에 대한 자세한 내용은 다음 글을 참고해보세요.
애드센스 광고나 배너 등도 패턴을 만들어 삽입할 수 있습니다.
상용구 기능 사용하기
자주 사용하는 단어나 문구 등을 상용구로 지정하여 필요할 때 간단한 키워드를 입력하여 불러올 수 있습니다.
예를 들어, CSS 클래스를 지정하여 자주 활용해야 하는 경우 CSS 클래스를 사용구로 지정하여 짧은 키워드를 입력하여 불러올 수 있습니다. 또한, 이메일 주소나 집주소 또는 회사 주소 등을 상용구로 지정하는 것도 가능하고, 자주 사용하는 코드를 상용구로 지정할 수도 있습니다.
상용구를 잘 활용하면 작업 생산성이 크게 향상됩니다.
마치며
이상으로 워드프레스와 워드프레스 구텐베르크 편집기에서 제공하는 키보드 단축키에 대해 살펴보았습니다. 이외에도 AutoHotkey와 같은 매크로 프로그램을 사용하여 자주 사용하는 동작을 자동화할 수도 있습니다. 저는 번역 작업 시 단축키를 AutoHotkey로 재설정하여 활용하고 있습니다("트라도스 및 CAT 툴 단축키를 동일하게 지정하기" 참고).
자주 사용하는 키보드 단축키를 기억하여 사용하면 마우스 사용으로 인한 손가락과 손목에 가해지는 스트레스를 줄이고 글쓰기 작업 능률 향상에도 도움이 되리라 생각합니다.

안녕하세요, 아래와 같은 단축키가 중복이 되어 워드프레스 단축키 사용이 안되늰데 혹시 해결방법이 있을까요...?
- 크롬 단축키 ctrl+u: 현재 페이지의 수정할 수 없는 HTML 소스 코드 표시
- 워드프레스 단축키 ctrl+u: 선택 텍스트 밑줄 긋기
안녕하세요, 이로운님. 테스트를 해보니 워드프레스 블록 에디터 내에서 텍스트를 마우스로 선택한 상태에서 Ctrl+U를 누르면 밑줄이 표시되고, 편집기 밖에서 Ctrl+U를 누르면 크롬의 소스 보기 페이지가 열리네요. 그러므로 블록 에디터 편집기 내에서 Ctrl+U를 사용하는 데 아무런 지장이 없는 것 같습니다. 이와 같이 작동하지 않는다면 파이어폭스와 같은 다른 브라우저 이용을 고려해보세요.
안녕하세요. 워드님, 오랫만에 인사드립니다^^
워드프레스 글을 작성할 때 H3 제목 헤딩 태그를 반복해서 사용할 일이 정말 빈번한데요.
그럴 때마다 [블록유형 제목] - [제목레벨변경 H3] 과정을 거치는데 총 4번의 마우스 클릭이 이루어집니다.
단축키라던가, 퀵메뉴식으로 간편하게 꺼내 사용할 수 있는 팁이 있을까요?
안녕하세요, 하루1분님. 마우스 클릭이 많아지면 특정 손가락과 손목에 부담을 두어 손목터널증후군 같은 증상이 나타날 수 있는 것 같습니다. 다음 글을 참고하여 마우스 클릭 없이 키보드 단축키만으로 H3, H4 헤딩을 추가해보시기 바랍니다. 처음에는 어색해도 반복적으로 연습해보면 빠르게 헤딩이나 다른 블록 요소들을 추가할 수 있을 것입니다.
https://avada.tistory.com/2686
다음 글을 참고하여 마우스 사용을 최소화하면 시간을 단축하고 손목 터널 증후군 예방에도 도움이 될 것입니다.
https://avada.tistory.com/2686