워드프레스에서 쉽게 구글 애널리틱스 GA4 코드를 추가하고 싶은 경우 구글 사이트 키트 플러그인이나 MonsterInsights 플러그인, 또는 Rank Math 플러그인(분석 모듈 활성화)을 사용할 수 있습니다.
GeneratePress 테마를 사용하는 경우 플러그인을 사용하지 않고 훅(Hook)을 통해 구글 애널리틱스 GA4 추적 코드를 추가할 수 있습니다.
GeneratePress 테마: 구글 애널리틱스 GA4 추적 코드 설치 방법
애드센스 광고를 표시하는 사이트와 상업용 도메인(기업용 도메인)을 사용하는 워드프레스 사이트에 대하여 젯팩(JetPack)이 유료화됨에 따라 대안으로 구글 사이트 키트, MonsterInsights 등의 플러그인을 사용하거나 구글 애널리틱스를 통해 방문자 통계를 확인할 수 있습니다.
MonsterInsights나 구글 사이트 키트 플러그인을 활성화하고 Google Analytics와 연동하면 GA4 추적 코드가 자동으로 로드됩니다.
이런 플러그인은 사이트 속도에 안 좋은 영향을 미칠 수 있습니다. 헤더 섹션에 구글 애널리틱스 추적 코드를 추가하고 실제 통계는 구글 애널리틱스 사이트에서 확인하는 것도 가능합니다.
저는 이 사이트의 방문자 통계는 애널리틱스 사이트에서 직접 확인하고 있고, 나머지 중요하지 않은 사이트들의 경우 대부분 MonsterInsights 플러그인을 설치했습니다.😄
플러그인을 사용하여 쉽게 구글 애널리틱스 GA4 추적 코드 추가하기
구글 사이트 키트 플러그인에서 구글 서치 콘솔과 구글 애널리틱스 서비스를 연동하면 GA4 추적 코드가 자동으로 로드됩니다.
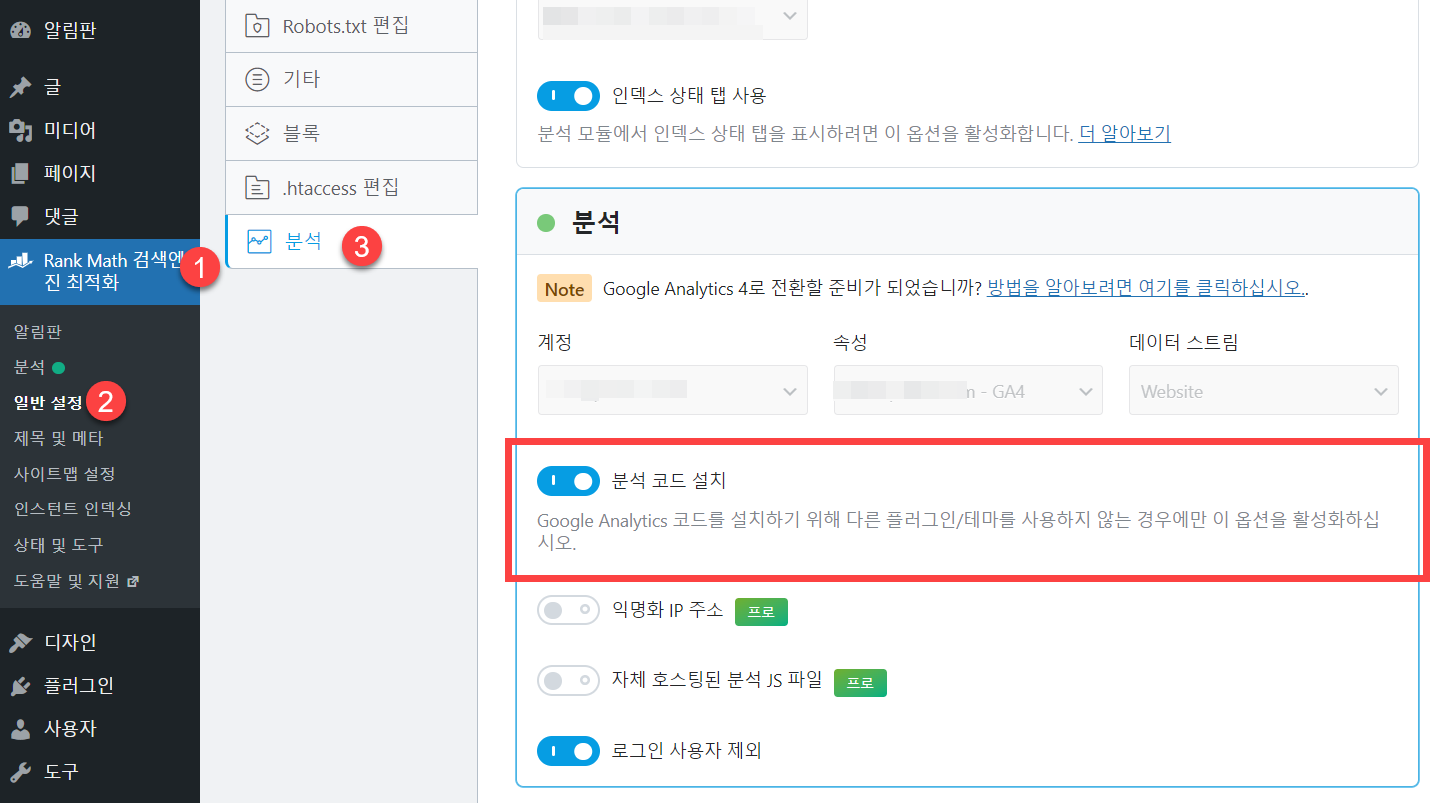
Rank Math SEO 플러그인을 사용하는 경우 분석 모듈을 활성화하고 Google Analytics 속성을 추가할 수 있습니다.
분석(Analytics) 설정에서 분석 코드 설치 옵션을 활성화하면 추적 코드가 추가됩니다. 이 옵션은 다른 플러그인(예: 구글 사이트 키트, MonterInsights)이나 테마의 기능을 사용하여 구글 애널리틱스 코드를 설치하지 않은 경우에만 활성화하시기 바랍니다.

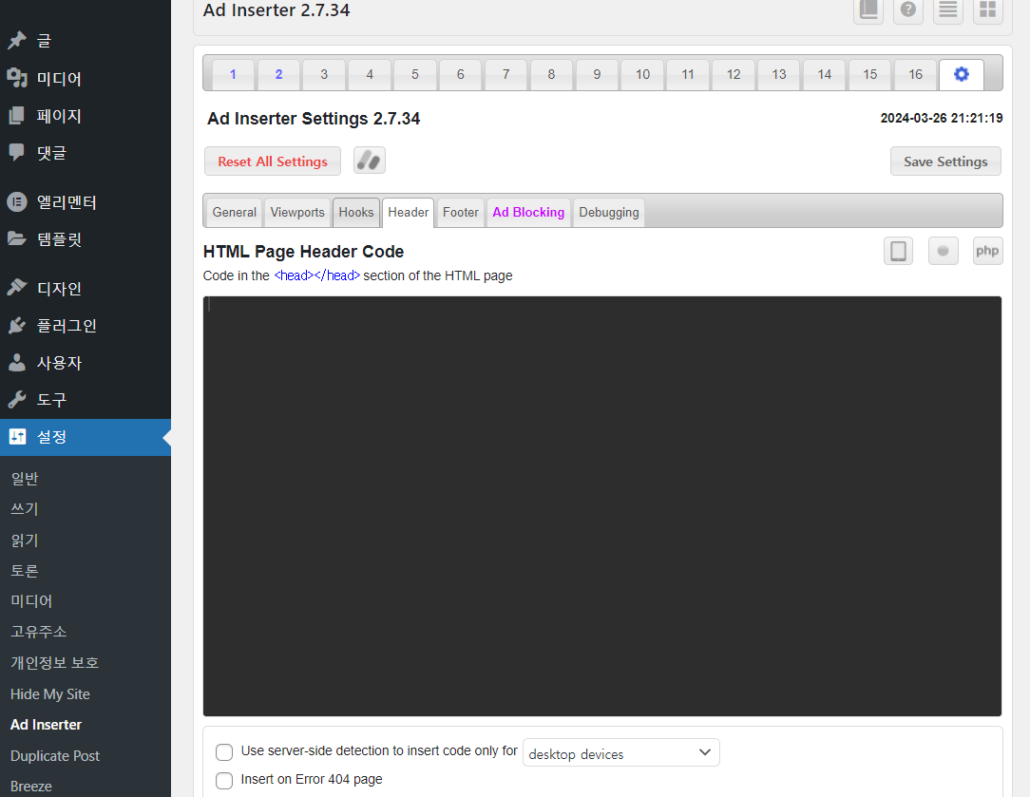
구글 애드센스 광고 배치를 위한 Ad Inserter 플러그인이 설치되어 있는 경우에도 헤더 섹션에 애널리틱스 태그를 삽입할 수 있습니다. 아래의 "GeneratePress 테마에서 훅(Hook)을 사용하여 구글 애널리틱스 GA4 추적 코드 추가하기" 섹션을 참고하여 추적 코드를 확인해서 Ad Inserter에 태그를 추가할 수 있습니다.

이외에도 WPCode 플러그인이 설치되어 있는 경우에도 마찬가지 방법으로 헤더 섹션에 코드를 설치할 수 있습니다.
다만 아래에서 설명하는 방법을 이용하면 로그아웃 사용자(게스트)와 특정 역할의 사용자에게만 애널리틱스 코드를 표시하여 관리자 등 일부 사용자가 사이트를 방문하더라도 통계에서 제외시킬 수 있습니다.
GeneratePress 테마에서 훅(Hook)을 사용하여 구글 애널리틱스 GA4 추적 코드 추가하기
애널리틱스용 플러그인을 사용하지 않고 Google Analytics 사이트에서 직접 방문자 통계를 확인하고 싶은 경우에는 사이트의 헤더 섹션에 추적 코드를 추가하여 로드할 수 있습니다.
GeneratePress 테마를 사용하는 경우 Element를 사용하여 헤더 섹션에 쉽게 코드를 추가할 수 있습니다.
GA4 추적 코드 확인하기
1. 먼저 구글 애널리틱스 추적 코드를 확인합니다.
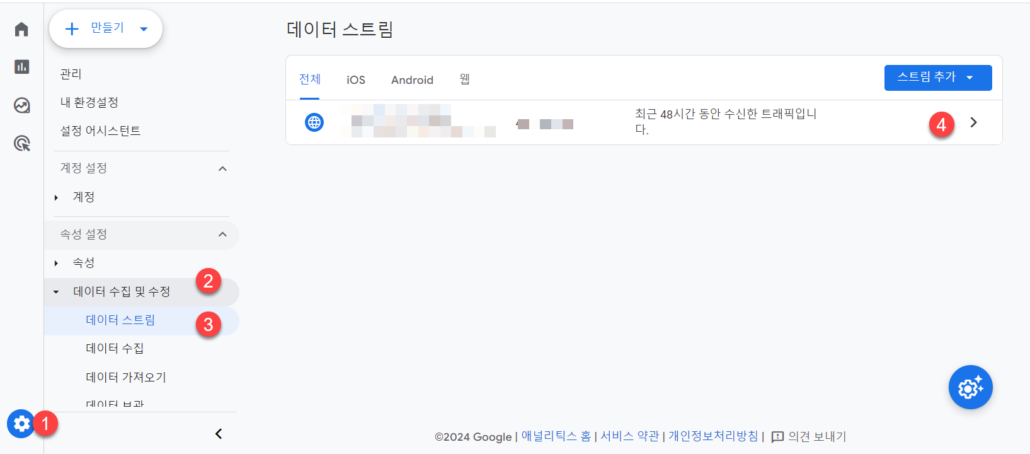
왼쪽 하단의 관리 아이콘 (기어 모양의 아이콘) » 데이터 수집 및 수정 » 데이터 스트림을 클릭하고 데이터 스트림 화면에서 해당 스트림을 클릭합니다.

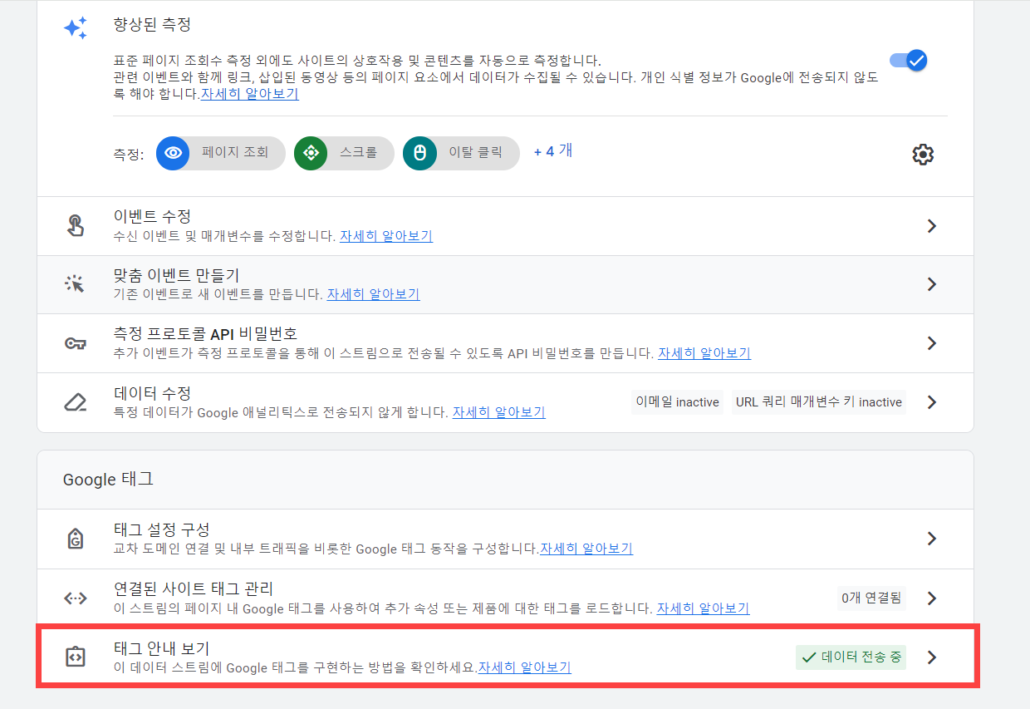
2. Google 태그 섹션의 태그 안내 보기를 클릭합니다.

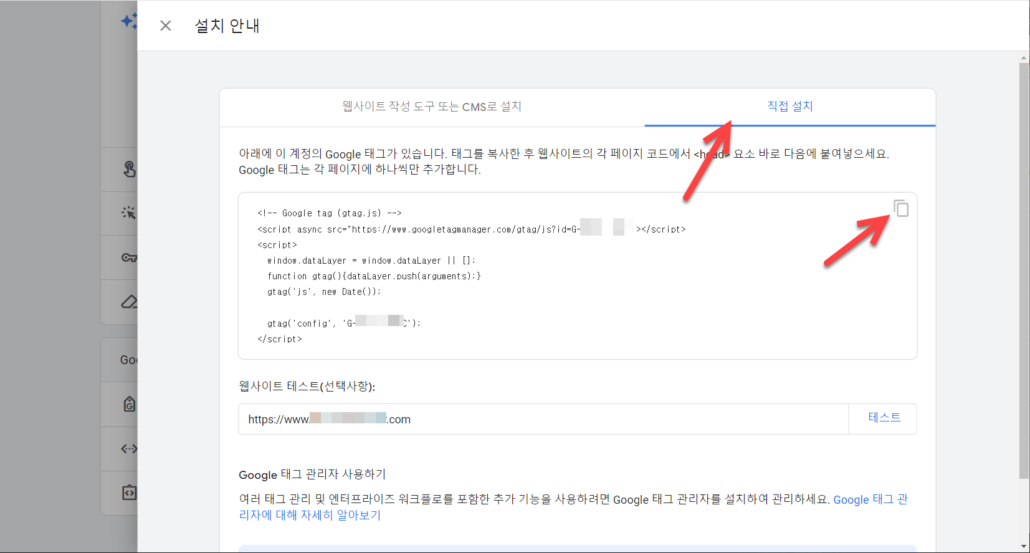
3. 설치 안내 화면이 표시되면 직접 설치 탭을 클릭합니다.

복사하기 아이콘을 클릭하여 구글 애널리틱스 태그를 복사합니다. 태그는 다음과 같은 형식입니다.
<!-- Google tag (gtag.js) -->
<script async src="https://www.thewordcracker.com/wp-content/uploads/breeze/google/gtag.js?id=G-EX12345678"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-EX12345678');
</script>이 코드를 <head>...</head> 사이에 추가하면 됩니다.
제너레이트프레스 테마에 GA4 추적 코드 추가하기
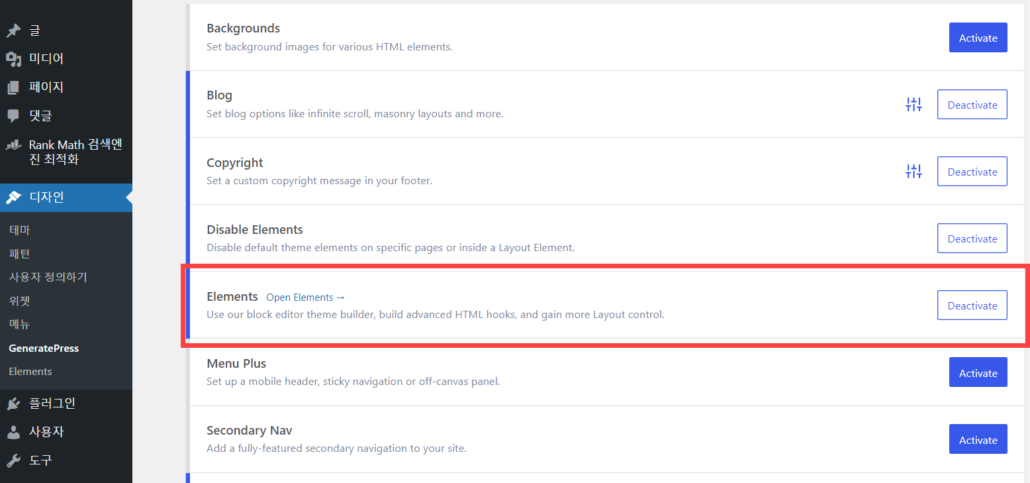
4. GeneratePress 프리미엄이 설치되어 있는 경우 디자인 » GeneratePress » Modules 섹션에서 Elements 모듈을 활성화합니다.

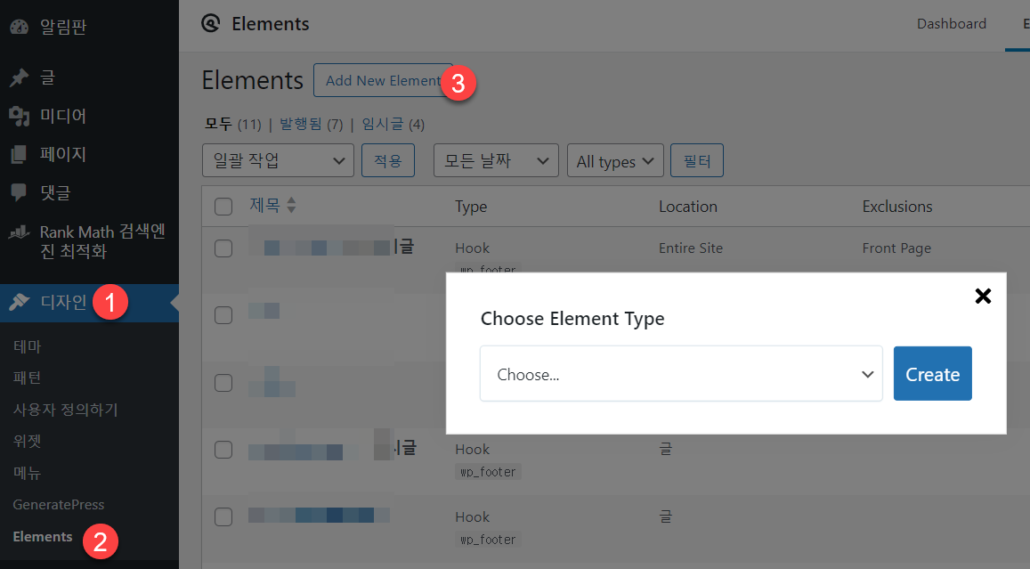
5. 디자인 » Elements를 클릭하고 Add New Element 버튼을 눌러 새 엘리먼트(요소)를 생성합니다.

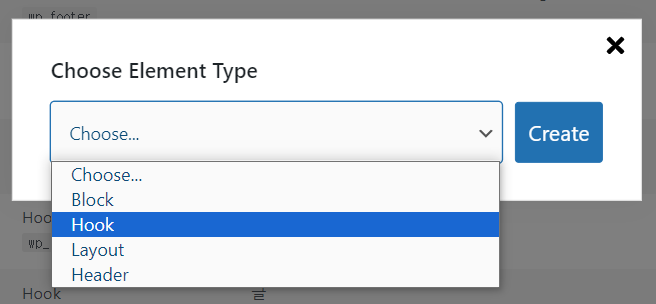
6. 엘리먼트 유형 선택 화면에서 Hook을 선택하고 Create 버튼을 클릭합니다.

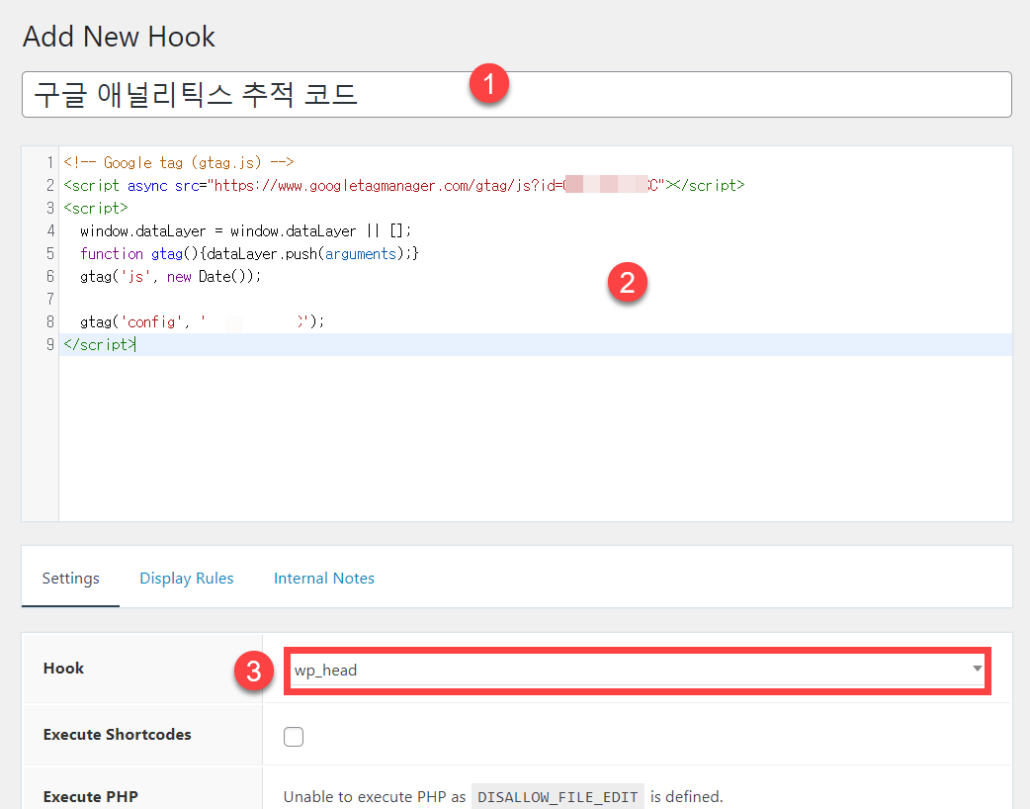
7. 새 후크 추가하기 화면이 표시되면 후크 이름을 지정하고 코드를 입력합니다. 그리고 Hook에 wp_head(기본적으로 선택되어 있음)를 선택합니다.

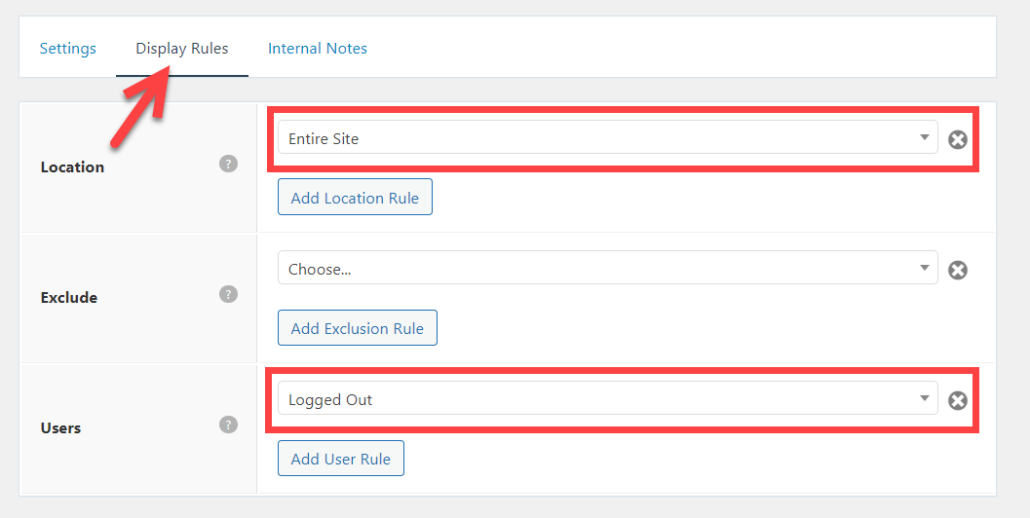
8. Display Rules(표시 규칙) 탭을 선택합니다.

Location(위치)에 Entire Site를 지정하고 Users에서 적당한 옵션을 선택합니다. Logged Out을 선택하면 로그아웃 사용자 즉 게스트에게만 코드가 로드됩니다. 멤버십 사이트인 경우 관리자만 제외하고 모든 사용자들에게 코드가 로드되도록 설정하는 것도 고려할 수 있을 것입니다.
엘리먼트를 저장하고 48시가 정도 지나면 방문자 통계가 표시되기 시작할 것입니다.
추적 코드가 제대로 삽입되었는지 확인
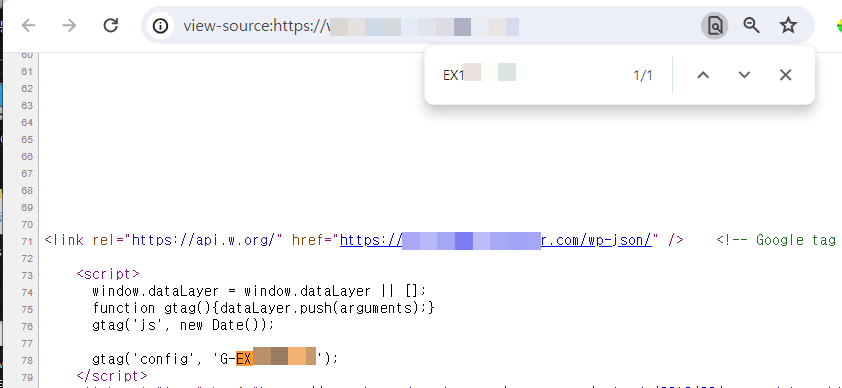
코드가 제대로 삽입되었는지 확인하고 싶은 경우 사이트에서 페이지 보기를 클릭하여 추가한 추적 코드가 헤더 섹션에 삽입되어 있는지 체크하면 됩니다.
구글 크롬에서 Ctrl+U 키를 누르면 페이지 HTML 소스가 표시됩니다. Ctrl+F[/bbd]를 클릭하고 추적 코드 아이디로 검색하여 코드가 제대로 삽입되었는지 확인해보시기 바랍니다.

구글 애널리틱스 코드를 로컬에서 로드하기
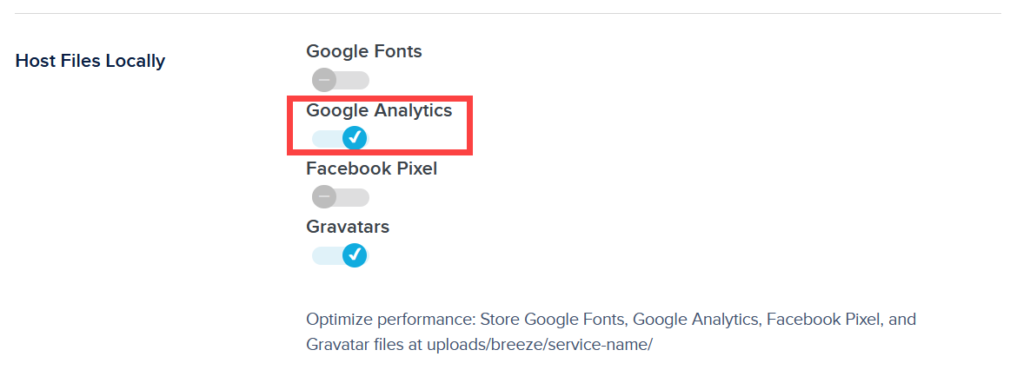
클라우드웨이즈에서 호스팅되는 경우 Breeze 플러그인에서 Google Analytics 스크립트를 로컬에서 로드되도록 설정하여 애널리틱스 코드 로드로 인한 사이트 속도 저하를 최소화할 수 있습니다.
설정 » Breeze » Advanced Options » Host Files Locally 섹션에서 Google Analytics를 체크합니다.

참고로 워드프레스 사이트에 댓글이 많이 달리는 경우 그라바타(Gravatar)를 로컬에서 로드되도록 설정하면 페이지 로딩 속도 개선을 기대할 수 있습니다.

Ad Inserter에도 Header와 Footer 섹션에 코드를 추가할 수 있는지 처음 알았네요. Body 섹션에 코드를 추가할 거 아니면 Ad Inserter만 사용하고 WPCode 플러그인은 삭제해도 되겠죠?
WPCode 플러그인을 사용하지 않는다면 삭제하면 될 것 같습니다.