워드프레스 헤더와 푸터에 쉽게 코드 삽입하기: WPCode Insert Headers and Footers 플러그인
워드프레스에서 헤더나 푸터에 코드를 추가해야 하는 경우 여러 가지 방법이 있습니다. 보통은 FTP에 접속하여 테마 파일을 수정하는 방법을 이용할 수 있습니다.
FTP에 접속할 수 없거나 테마 파일을 수정하고 싶지 않은 경우, 혹은 관리자 페이지에서 간단하게 코드를 삽입하고 싶은 경우 WPCode(이전 명칭 "Insert Headers and Footers") 플러그인을 사용할 수 있습니다.
※ Insert Headers and Footers 플러그인은 WPCode로 명칭이 바뀌었습니다.
워드프레스에서 헤더와 푸터에 코드를 추가하는 방법
워드프레스에서 헤더와 푸터에 코드를 추가할 수 있는 다양한 방법이 있습니다.
- 테마에서 헤더와 푸터에 코드를 넣을 수 있는 옵션을 지원하는 경우 해당 옵션 사용
- 테마 함수 파일에서 enqueue 함수를 사용하여 헤더나 푸터에 코드 추가하기
- 자식 테마를 만들고 header.php 또는 footer.php 파일에 코드 추가하기
- WPCode와 같은 플러그인 사용하기
워드프레스 헤더와 푸터에 쉽게 코드 삽입할 수 있는 WPCode (구명칭 Insert Headers and Footers) 플러그인

WPCode 플러그인을 사용하면 Google Analytics, 사용자 정의 CSS, Facebook Pixel, 네이버 애널릭틱스, 네이버 웹마스터도구 소유 확인 메타태그 등의 코드를 워드프레스 관리자 페이지에서 간단하게 추가할 수 있습니다.
웹호스팅에 가입하여 사용하는 워드프레스 설치형에서는 사용에 제약이 없지만, 워드프레스 가입형(WordPress.com)에서는 요금제에 따라 제약이 있습니다. 가령, 프리미엄 요금제 이하에서는 사용자 코드를 추가할 수 없지만 비즈니스 요금제 이상에서만 플러그인을 사용하여 사용자 코드를 추가할 수 있고 애드센스 광고 게재도 가능합니다. 비즈니스 플랜을 사용하는 경우 이 플러그인을 설치하면 사용자 코드를 수월하게 추가할 수 있습니다.
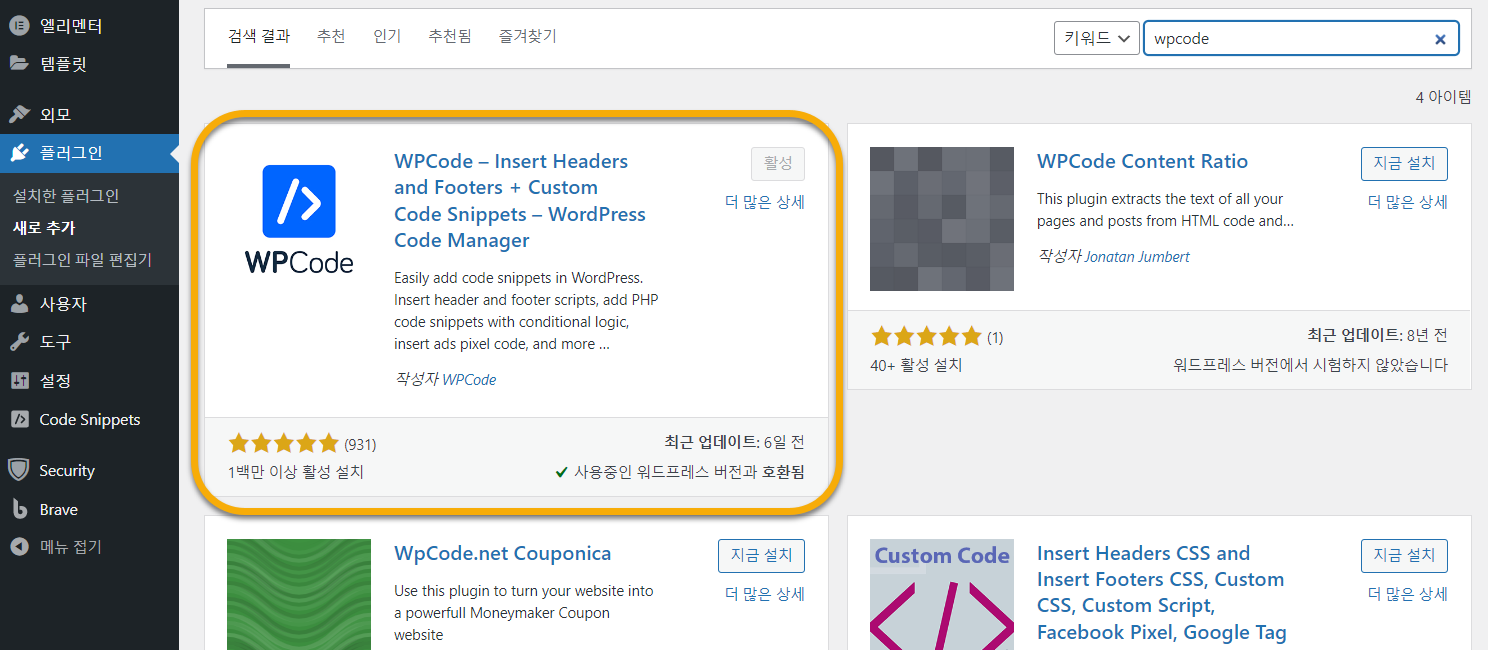
이 플러그인을 설치하려면 워드프레스 알림판 » 플러그인 » 새로 추가를 클릭하고 WPCode(이전 명칭 Insert Headers and Footers)를 검색하여 플러그인을 설치하고 활성화합니다.

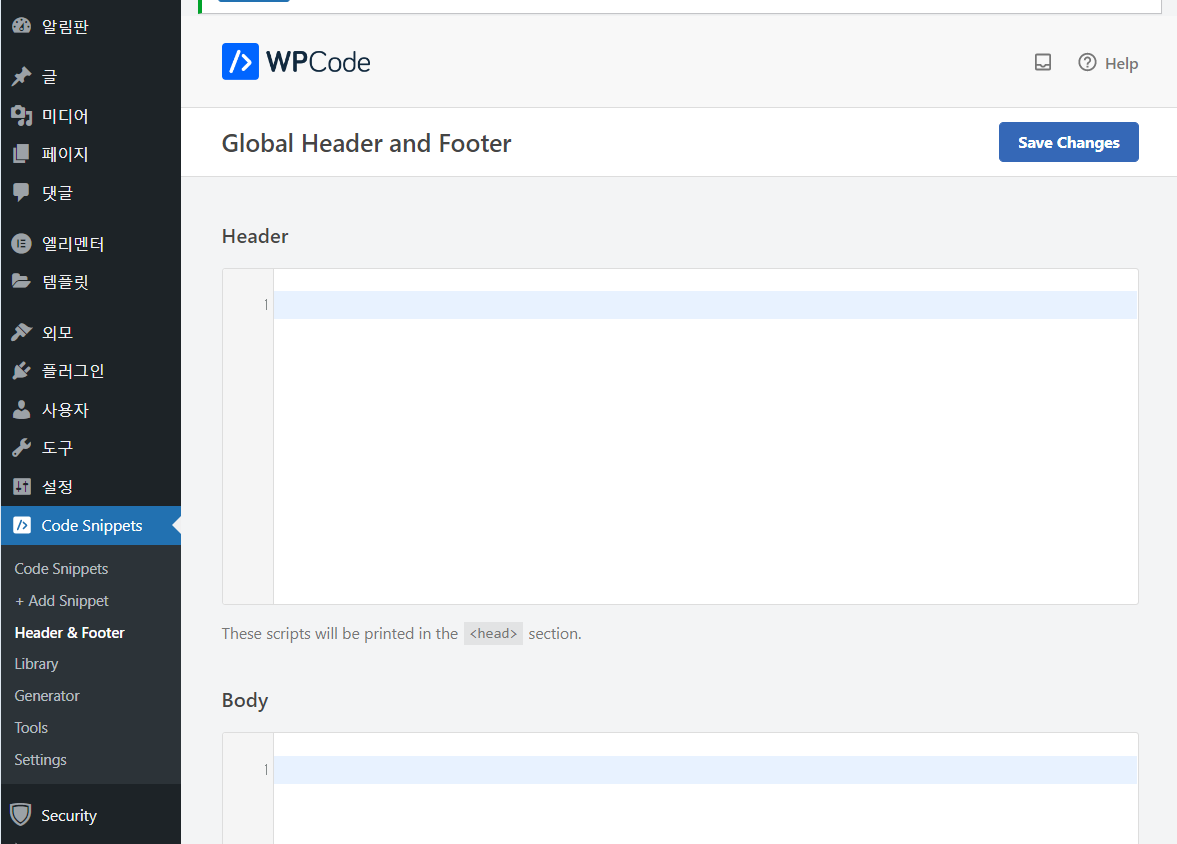
이 플러그인은 현재 100만 개 이상의 사이트에 설치되어 사용되고 있습니다. 이 플러그인을 활성화한 후에 워드프레스 관리자 페이지 » Code Snippets » Header & Footer 메뉴를 클릭하여 사용자 코드를 추가할 수 있습니다.

Header에 코드를 넣으면 <head> 섹션에 스크립트가 추가됩니다. Footer에 코드를 넣으면 </body> 태그 바로 위에 스크립트가 삽입합니다.
자바스크립트의 경우 이 방법으로 추가하는 것보다는 "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법"에서 소개하는 방법으로 추가하는 것이 사이트 속도에 덜 영향을 미칩니다.
테마에서 제공하는 기능을 사용하여 사용자 코드 추가하기
아바다 테마
일부 테마에서는 이 플러그인에서 제공하는 기능을 제공하기도 합니다. 예를 들어, Avada 테마에서는 Avada » Theme Options » Advanced » Code Fields (Tracking etc.)에서 사용자 코드를 입력할 수 있습니다.

아바다 테마는 Themeforest 테마 중에서 가장 많은 판매를 기록하고 있는 베스트셀링 테마입니다. 비슷한 판매량과 기능을 제공하는 테마로 Divi 테마가 있습니다.
엔폴드 테마
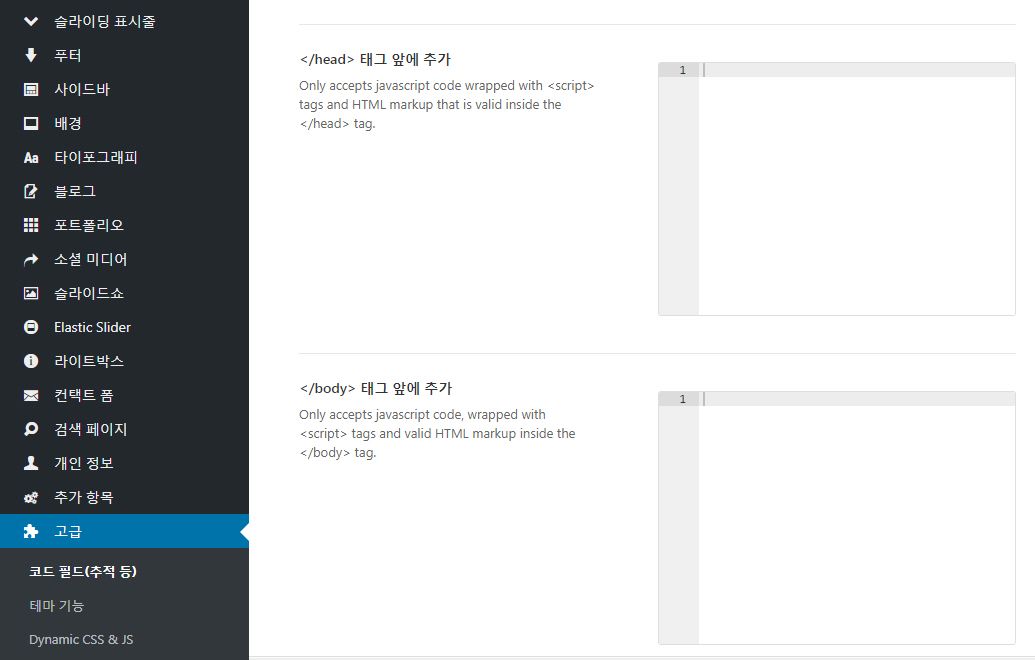
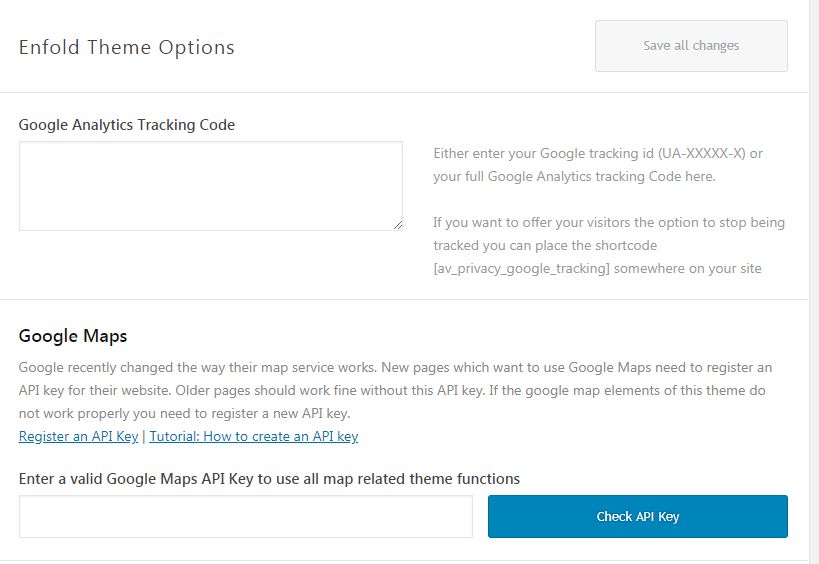
Enfold 테마의 경우 살펴보니 헤더와 푸터에 코드를 추가할 수 있는 별도의 옵션은 제공되지 않고, 구글 애널리틱스 코드와 Google Maps API 키를 삽입할 수 있는 옵션이 제공되네요.

구글 애널리틱스 코드는 SEO 플러그인(예: All in One SEO)을 통해서도 입력할 수 있습니다. 그리고 많은 유료 테마에서 Google Maps API 키를 추가할 수 있는 옵션을 제공합니다.
Divi 테마
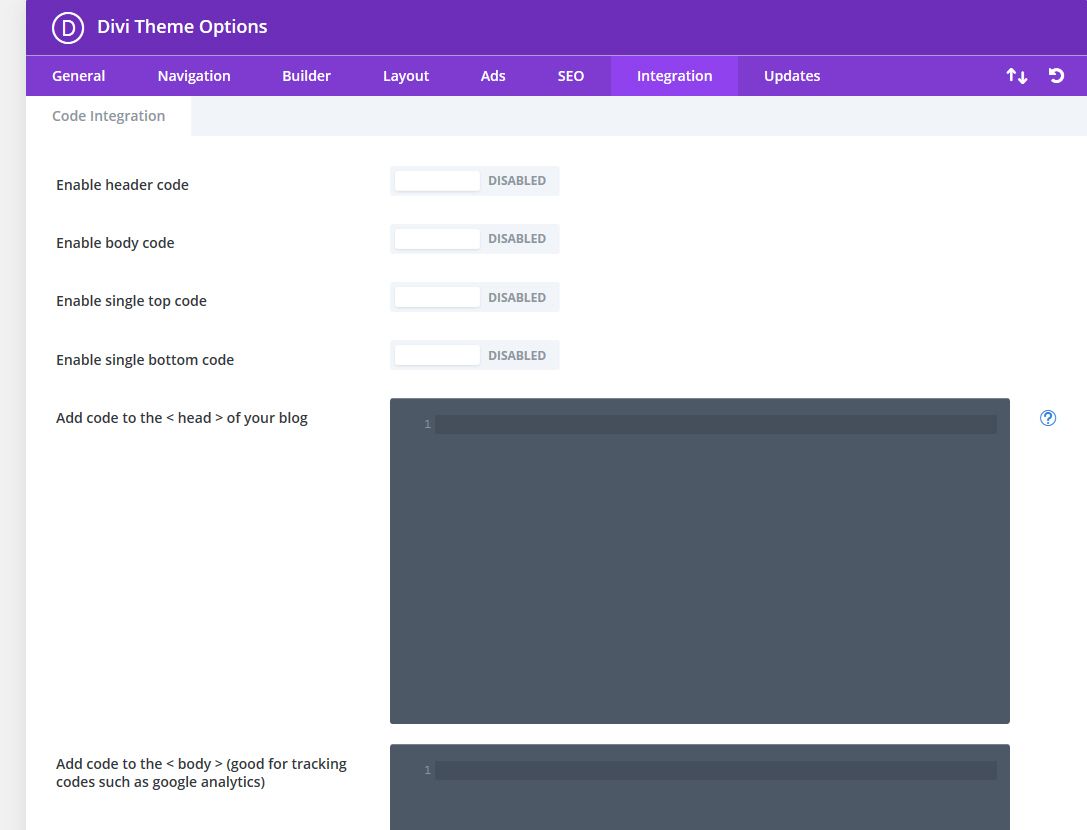
Divi 테마에서는 Divi > Theme Options > Integration에서 <head> 혹은 <body>에 코드를 추가할 수 있습니다.

GeneratePress 테마
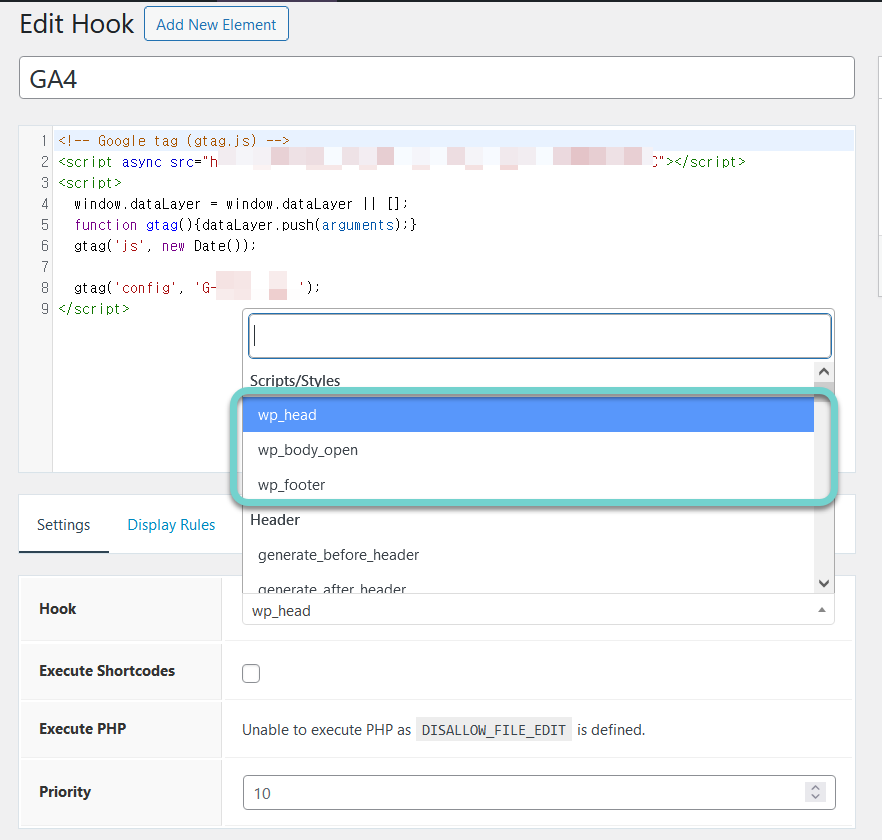
제너레이트 테마 유료 버전을 사용하는 경우 Element를 사용하여 헤더 또는 푸터에 코드를 원하는 곳에 쉽게 넣을 수 있습니다.
예를 들어, GA4 추적 코드를 헤드에 추가하려는 경우 Hook에서 wp_head를 선택할 수 있습니다. 푸터 영역에 추가하려는 경우에는 wp_footer 훅을 선택합니다.

GeneratePress 테마의 훅을 사용하는 방법은 다음 글을 참고해보세요.
이처럼 테마에서 사용자 코드를 추가할 수 있는 기능을 제공하는 경우에는 Insert Headers and Footers와 같은 플러그인을 설치할 필요가 없이 테마에서 제공하는 기능을 사용하는 것이 좋습니다. (다만, 테마를 바꾸면 테마 옵션에 추가한 코드를 다시 추가해 주어야 합니다.)
부록: WPCode의 코드 스니펫 라이브러리
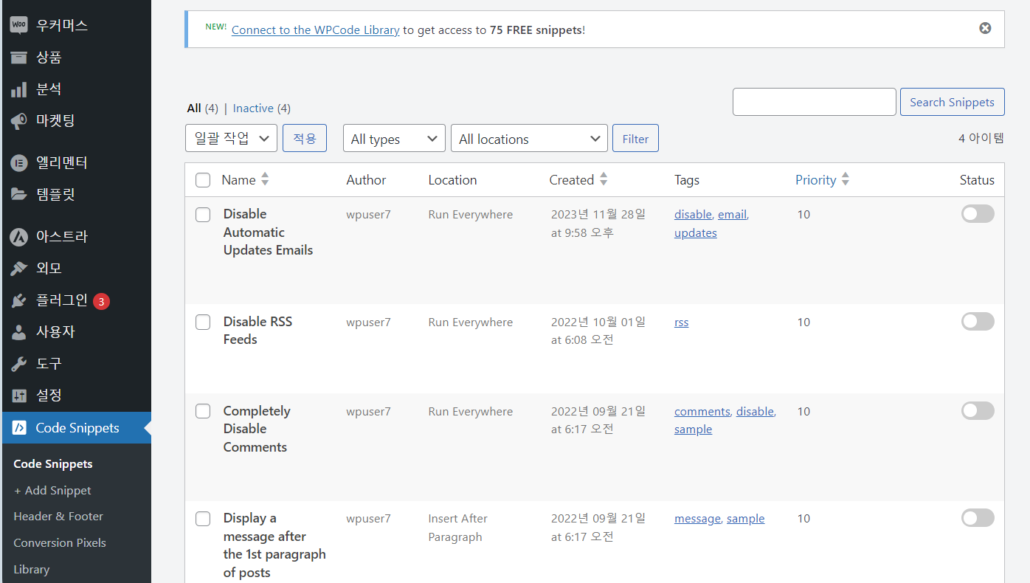
WPCode를 사용하는 경우 Code Snippets » Code Snippets에서 몇 가지 코드 스니펫을 이용할 수 있습니다. Connect to the WPCode Library를 클릭하여 등록하면 75종의 무료 스니펫을 활용할 수 있습니다.

예를 들어, 자동 업데이트 시 발송되는 이메일 알림을 비활성화하려는 경우 Disable Automatic Updates Emails 코드 스니펫을 사용할 수 있습니다.


혹시 Head & Footer Code 플러그인이랑 WPCode Insert Headers and Footers 같이 사용하게 되면 충돌 할까요?
두 플러그인은 완전히 동일한 기능을 하기 때문에, 충돌 여부를 떠나서 하나만 사용하시기 바랍니다. WPCode를 사용하시면 될 것 같습니다.
Header랑 head랑 다른걸로 알고 있는데요. 애드센스 코드처럼 head 부분에 추가해야 되는 거면 Header에 추가하면 되는 건가요?
WPCode 플러그인을 사용한다면 Header 섹션에 추가하시면 됩니다.
GeneratePress 테마를 사용하는 경우 wp_head 훅을 이용하시면 됩니다.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
안녕하세요~선생님
네이버 웹사이트에 head 코드를 추가하면 좋다는 글을 보다가 다시 글남깁니다. 예를 들어 업무용핸드폰이라는것을 키워드를 잡아서 head를 추가하고싶다면,,,
Scripts in Header에 코드를 넣으면 섹션에 스크립트가 추가됩니다. Scripts in Footer에 코드를 넣으면 태그 바로 위에 스크립트가 삽입합니다. 이렇게 말씀하셨는데요,,
Scripts in Header에
어떤 코드를 넣어야될까요?ㅠ
Scripts in Body 에는 이렇게 나와있습니다. (밑에 영역은 복사한겁니다..)
var protect_id = 'c951';
Scripts in Body에는 지금 들어가있는게 맞게 들어가있는지요?
혹시 덧붙여서 어떤걸 넣어야되는건가요??
감사드립니다.~
워드프레스 댓글란에 javascript 코드를 넣으면 보안 문제 때문에 삭제됩니다.
매뉴얼에서 head 부분에 추가하라고 되어 있으면 Scripts in Header에 추가하시면 됩니다.
매뉴얼에서 head 부분에 추가하라고 되어 있으면 Scripts in Header에 추가하시면 됩니다
ㅡ> 어떤것을 추가해야하며, 정확히 기재를 부탁드려도 될까요?
(복사해서 붙여놓을수있게요 ㅠ) 감사합니다.
Scripts in Header에 코드를 넣으면 섹션에 스크립트가 추가하면 됩니다.
ㅡ>정확히 제가 어떤걸복사해서 넣으면 될까요? html 등이런게 전혀 문외한이라서요...;;
어떤 코드를 넣으시려고 하는지를 몰라서 정확한 답변을 드릴 수 없음을 양해바랍니다.
가령, 구글 애드센스의 광고 코드나 구글 애널리틱스의 추적코드를 넣고자 하는 경우에 매뉴얼을 보면 head 섹션에 추가할 것을 안내하고 있습니다. 그런 경우에는 Scripts in Header에 넣으면 됩니다. 자바스크립트 코드의 경우 Scripts in Footer에 추가하여 제대로 작동하는지 살펴볼 수 있습니다. 만약 문제가 되면 헤더 섹션에 추가해볼 수 있을 것입니다.
본문에서 ,
Scripts in Header에 코드를 넣으면 섹션에 스크립트가 추가됩니다.
Scripts in Header에 이코드를 넣으면 되는건가요?
이것을
Scripts in Header에 코드를 추가하시고, 실제 페이지 헤더 부분에 해당 코드가 추가되었는지 체크해보시기 바랍니다.