웹을 탐색하다 보면 많은 사용자들의 이름 옆에 작은 이미지가 표시되는 것을 볼 수 있을 것입니다. 이러한 이미지를 "아바타(Avatar)"라고 합니다. 워드프레스에서는 "그라바타(Gravatar)"라는 특별한 형태의 아바타를 사용합니다. 워드프레스 사이트에 댓글을 달면 사용자 이름 옆에 그라바타가 표시됩니다.

그라바타는 워드프레스의 멋진 기능이지만 한편으로는 사이트 속도에 영향을 미칩니다. 그라바타를 비활성화하거나 로컬 서버에 저장하여 로드하면 사이트 속도 향상에 도움이 됩니다.
이 아바타 기능을 사용하려는 경우 Gravatar 사이트에서 등록하고 아바타 이미지를 업로드하면 됩니다. Gravatar 사이트에 등록하면 워드프레스닷컴(WordPress.com) 계정이 생성됩니다. 워드프레스닷컴 계정이 있는 경우 Gravatar 사이트에 로그인하여 이미지를 업로드할 수 있습니다.
댓글 작성자의 이메일 필드에 입력된 이메일 주소에 해당하는 그라바타 이미지가 댓글 작성자 이름 옆에 표시됩니다. (임의로 이메일 주소를 입력하는 경우 우연히 그라바타 사이트에 등록된 이메일 주소를 입력하게 되면 해당 계정에 등록된 아바타 이미지가 표시됩니다.)
그라바타를 로컬 서버에 저장하여 워드프레스 속도 높이는 방법
워드프레스 사이트에 많은 댓글이 달리고 많은 그라바타 이미지가 표시된다면 HTTP 요청 수가 증가하여 페이지 로딩 속도에 영향을 미치게 됩니다.
그라바타 비활성화하기
Clearfy와 같은 최적화 플러그인에서는 그라바타를 비활성화하는 기능을 제공하기도 합니다. 댓글에 그라바타 이미지를 표시하지 않아도 되는 경우 이 기능을 비활성화하는 것을 고려할 수 있습니다.

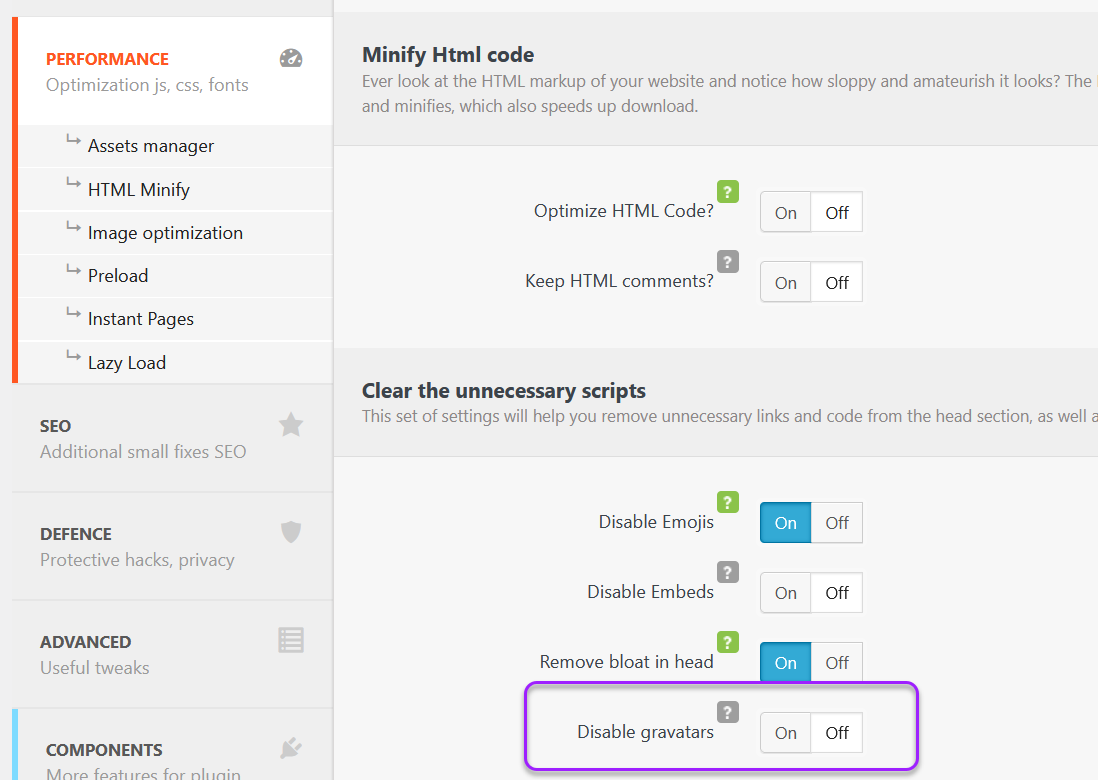
Clearfy를 사용하는 경우 Performance » Clear the unnecessary scripts 섹션에서 Disable gravatars를 활성화(ON)하여 그라바타 기능을 사용하지 않도록 설정할 수 있습니다. 이외에도 Emojis, Embeds 기능을 비활성화하면 속도 향상에 도움이 될 수 있습니다.
그라바타를 로컬에 저장하여 사이트 속도 개선하기
그라바타를 사용해야 하는 경우에는 플러그인을 사용하여 이미지들을 로컬에 저장하여 Gravatar 서버가 아닌 웹사이트에서 직접 로드하도록 하여 사이트 속도를 높일 수 있습니다.
FV Gravatar Cache 플러그인을 사용하거나 클라우드웨이즈를 이용하는 경우 별도의 플러그인을 설치하지 않고 Breeze 플러그인에서 그라바타를 로컬에 저장하도록 설정할 수 있습니다.
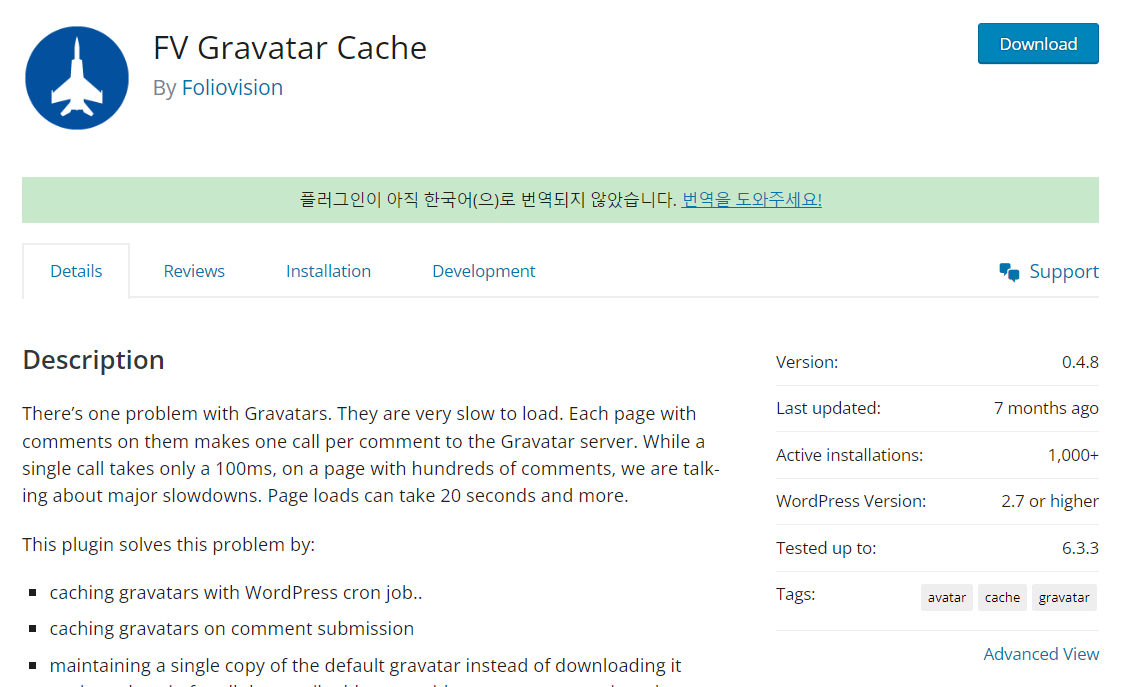
FV Gravatar Cache 플러그인

댓글이 있는 각 페이지에서는 각 댓글에 대하여 Gravatar 서버에 호출하여 이미지를 로드하게 됩니다. 각 호출은 100밀리초밖에 안 걸리지만 수 백 개의 댓글이 있는 경우 그라바타 이미지를 로드하는 데 20초 이상이 걸릴 수 있다고 합니다.
이런 상황에서 FV Gravatar Cache 플러그인을 사용할 수 있습니다. 이 플러그인은 다음 방식으로 이러한 문제를 해결합니다.
- 워드프레스 Cron 작업으로 그라바타 캐싱...
- 댓글 제출 시 그라바타 캐싱
- 그라바타가 연결되지 않는 모든 이메일 주소에 대하여 반복적으로 기본 그라바타를 다운로드하는 대신 기본 그라바타의 단일 사본을 유지합니다.
댓글이 많은 경우 이 플러그인을 사용하면 댓글이 많은 페이지의 로딩 속도가 향상될 것입니다.
이 플러그인을 설치하고 활성화하였다면 설정 » FV Gravatar Cache 페이지로 이동하여 플러그인 설정을 할 수 있습니다.
클라우드웨이즈(Cloudways)의 Breeze 플러그인 사용
해외 호스팅 중 하나인 클라우드웨이즈를 이용하는 경우에는 워드프레스 설치 시에 함께 설치되는 Breeze 캐시 플러그인의 기능을 사용할 수 있습니다.
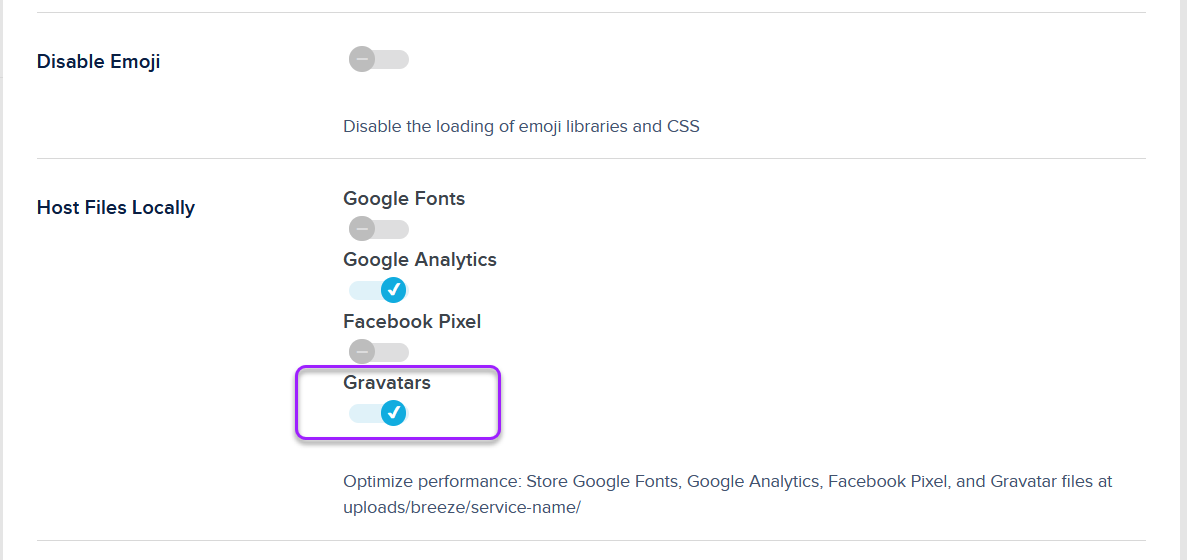
Breeze 캐싱 플러그인이 설치되어 있다면 설정 » Breeze » ADVANCED OPTIONS (고급 옵션)로 이동합니다. Host Files Locally 섹션에서 Gravatars를 활성화합니다.

구글 폰트와 구글 애널리틱스 추적 코드, 페이스북 픽셀 파일도 로컬에 저장하여 로드되도록 할 수 있습니다.
이 옵션을 활성화하면 댓글이 특히 많이 달리는 사이트에서 페이지 로딩 속도 개선 효과가 있을 것입니다.
이제 Gravatar 이미지의 경로를 확인해보면 https://www.example.com/wp-content/cache/breeze-extra/gravatars/9593d5a82f9be558478e20e1fcc362eb와 같이 캐싱되어 웹서버에서 로드될 것입니다.
요약
- 댓글이 있는 각 페이지에서 개별 댓글에 대하여 Gravatar 서버에 호출하여 이미지를 로드하는 경우, 각 호출은 100밀리초밖에 안 걸리지만 많은 댓글이 달린 경우 그라바타를 로드하는 데 많은 시간이 소요되어 사이트 속도를 저하시킬 수 있습니다.
- Clearfy 등을 이용하여 Gravatar를 비활성화하여 속도를 높일 수 있습니다.
- FV Gravatar Cache 플러그인을 사용하여 그라바타를 로컬에 저장하여 로드하면 사이트 속도가 개선됩니다.
- 클라우드웨이즈를 이용하는 경우 Breeze 플러그인 내의 기능을 사용하여 Gravatar를 캐싱할 수 있습니다.

댓글 작성자 옆에 표시되는 아바타를 그라바타라 하는군요. 그라바타가 사이트 속도에 영향을 미치는가 보네요.
댓글이 많은 경우 Gravatar 서버에 접속하여 아이콘을 로드해야 하기 때문에 페이지 로딩 속도가 느려질 수 있습니다.😄😄