속도가 빠른 것으로 평가 받고 있는 GeneratePress 테마는 무료 버전과 유료 버전으로 제공되고 있습니다. 유료 버전에서는 커스텀이 비교적 자유롭지만 무료 버전에서는 테마 관련 옵션이 제한적이어서 커스텀이 제한적입니다.
이 블로그에 현재 GP 유료 버전이 사용되고 있습니다. 기본적인 CSS를 이해하고 있다면 이 사이트와 비슷하게 레이아웃을 만들 수 있습니다.
무료 버전의 경우에는 CSS, PHP, 자바스크립트 등에 대한 약간의 지식이 있어야 어느 정도 원하는 대로 커스터마이징이 가능할 것입니다. 이 글에서는 간단한 커스텀 CSS를 사용하여 무료 GeneratePress 테마에서 최신 글 페이지와 아카이브 페이지에서 포스트를 그리드 레이아웃으로 나열하는 방법에 대하여 살펴보겠습니다.
GeneratePress 테마 무료 버전: 컬럼 레이아웃(그리드 레이아웃)으로 포스트 배열하기
GeneratePress 테마 유료 버전에서 포스트를 컬럼 레이아웃으로 표시하기
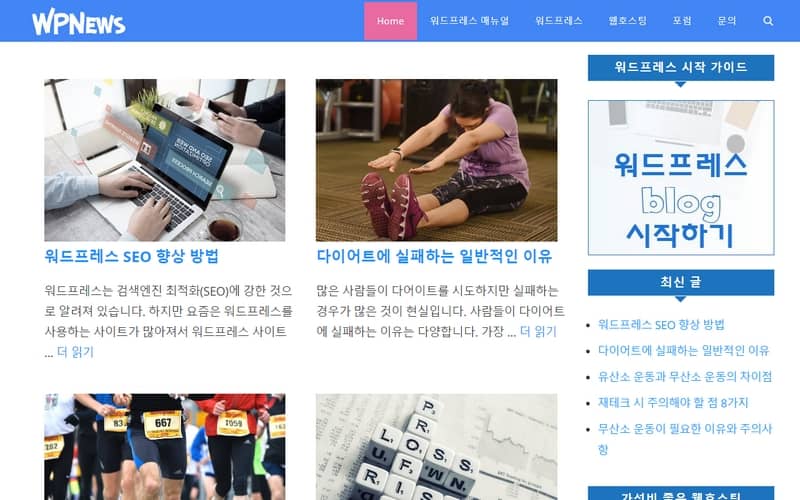
제너레이트프레스 테마는 속도가 빠르지만 레이아웃을 원하는 대로 꾸미려면 유료 버전을 고려할 수 있습니다. 가령, 다음과 같이 컬럼으로 표시되는 형식으로 쉽게 설정이 가능합니다.

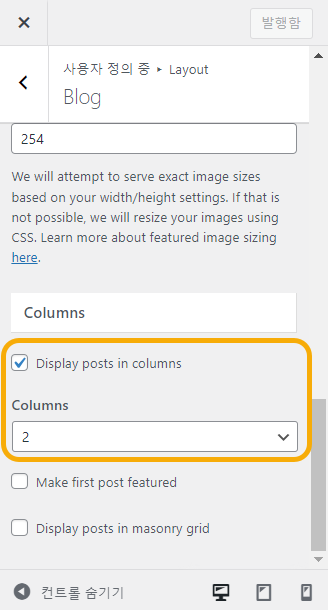
워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » Layout » Blog에서 Featured Images의 Archives 섹션에서 Display posts in columns를 체크하여 선택하고 Columns에 열 개수를 지정하면 지정된 열 개수로 포스트가 컬럼 레이아웃으로 표시됩니다.

메이슨리 그리드(Masonry Gird) 레이아웃으로 포스트를 나열하고 싶은 경우에는 Display posts in masonry grid 옵션을 체크하면 됩니다.
GeneratePress 무료 버전에서 포스트를 컬럼 레이아웃으로 표시하기
GP 무료 버전의 경우에는 약간의 커스텀 CSS 코드를 사용하여 쉽게 컬럼 레이아웃으로 만들 수 있습니다.

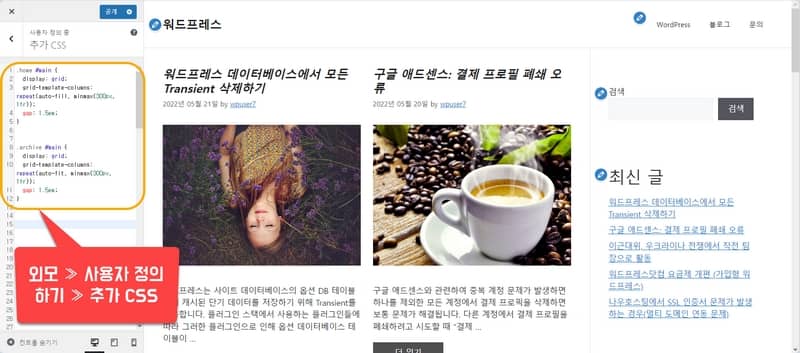
외모 » 사용자 정의하기 » 추가 CSS 섹션에 다음과 같은 사용자 지정 CSS 코드를 추가하면 위의 그림과 같이 컬럼 레이아웃으로 표시됩니다.
/* Apply grid layout to posts on home page in GeneratePress theme (free version). Grid items will automatically fill up rows and create new ones as needed. Grid columns will have a minimum width of 300px and a maximum width of 1fr (fraction of the available space). Gap between grid items is set to 1.5em. */
.home #main {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
gap: 1.5em;
}
/* Apply grid layout to posts on archive pages in GeneratePress theme. Grid items will automatically adjust to fit the grid container with a minimum width of 300px and a maximum width of 1fr. Grid will adjust the number of columns based on the width of the grid container and the maximum width of the grid items. Gap between grid items is set to 1.5em. */
.archive #main {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 1.5em;
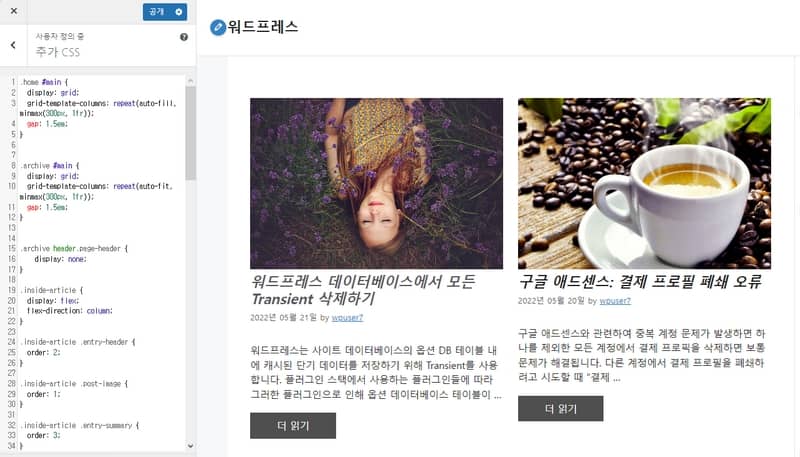
}만약 특성 이미지 아래로 제목을 배열하고 싶은 경우에는 다음과 같은 코드로 테스트해볼 수 있습니다.
.inside-article {
display: flex;
flex-direction: column;
}
.inside-article .entry-header {
order: 2;
}
.inside-article .post-image {
order: 1;
}
.inside-article .entry-summary {
order: 3;
}위의 코드를 추가하면 다음과 비슷하게 포스트가 나열될 것입니다.

사이드바 레이아웃 설정에서 사이드바가 표시되지 않도록 설정하면 여러 개의 컬럼으로 포스트가 나열됩니다.
마치며
이상으로 GeneratePress 무료 버전에서 심플한 CSS 코드를 사용하여 최신 글(홈 페이지)과 아카이브 페이지(카테고리 페이지와 태그 페이지 등)에서 포스트를 컬럼 레이아웃으로 표시하는 방법에 대하여 살펴보았습니다. 위의 방법을 참고하여 코드를 보다 정교하게 만들어 원하는 레이아웃으로 만들어보시기 바랍니다.
참고로 유료 버전에서는 Elements 기능을 사용하여, 엘리멘터 페이지의 테마 빌더보다는 불편하지만, 사이트의 각 섹션을 커스텀하는 것이 가능합니다.
안녕하세요 워드님. 항상 블로그와 홈페이지에서 곁눈으로 많이 배우고 있습니다. 다름이 아니고 질문이 하나 있어서 그런데요,,혹시 홈페이지 메인페이지에서 새 들이 올라오면 4개의 카테고리는 글 쓴 순서대로 올라 오고, 한 카테고리는 메인페이지의 절반 부분이나 큰 한줄로 따로 올라 오게 할수 있나 해서 질문드립니다. 아직 GP 무료버전입니다.
https://rootrog.co.kr 인데 조언 한번만 부탁드립니다..
블로그를 방문해주셔서 감사합니다. 네이버 카페에 자세한 질문을 올려주시겠어요?
가능하면 스크린샷을 만들어서 원하는 사항을 알기 쉽게 설명해주시면 도움이 될 것 같습니다.
올려주신 사이트 주소는 접속이 되지 않습니다.
네이버 카페:
https://cafe.naver.com/wphomepage
CSS에 적용하면 gap이 빨간색으로 뜨는데 상관 없을까요?
이런 부분도 CSS 코드를 사용하여 조정할 수 있습니다. 기본적인 CSS를 이해하시면 어렵지 않게 가능할 것입니다.
https://cafe.naver.com/wphomepage/16730
해 보시고 잘 안 되는 경우 해당 사이트 URL을 알려주시면 제가 시간이 날 때 한 번 살펴보겠습니다.
안녕하세요. 질문있습니다. 컬럼을 바꿨는데 3개만 표시되고 바로 옆칸에 페이지 네이션 뜹니다. 맨 아래로 이동 못하나요?
저는 무료 버전에서 테스트했는데, 잘 작동했습니다. 잘 작동하지 않는다면 최신 글 표시 개수와 사용자 정의하기 내의 테마 옵션을 체크해보시기 바랍니다.
CSS로도 어느 정도 제어가 가능할 것입니다. 기본적인 CSS는 어렵지 않게 익힐 수 있을 것입니다.
https://cafe.naver.com/wphomepage/16730
GeneratPress 유료 버전을 사용하면 편리하게 그리드 포맷이나 이 블로그처럼 리스트 포맷으로 글들을 나열할 수 있습니다.
안녕하세요 글 잘보고 있습니다. 항상 많은 도움 되고 있습니다.
감사합니다.
하나 질문이 있는데요,
저상태로 칼럼식으로 바꿔서 성공했습니다. 근데 각 포스트에 카테고리, 테그, 코멘트를 안나오게 하려면 어떻게 해야 할까요?
GeneratePress 유료 버전의 경우 쉽게 카테고리, 태그 등을 제거할 수 있습니다.
무료 버전의 경우 기본적인 CSS를 이해하면 어렵지 않게 가능합니다.
https://cafe.naver.com/wphomepage/16730
다음 글도 참고해보세요:
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-%EB%AA%A8%EB%B0%94%EC%9D%BC-%EC%82%AC%EC%9A%A9-%ED%8E%B8%EC%9D%98%EC%84%B1-%EB%AC%B8%EC%A0%9C/
감사합니다. 도움이 많이 됐어요!!