페이지나 아카이브, 글마다 다른 헤더나 메뉴, 사이드바 등을 설정하고 싶은 경우가 있습니다. 엘리멘터나 Divi 테마, 아바다 테마 등을 사용하는 경우에는 테마 빌더나 레이아웃 기능을 사용하여 가능합니다. GeneratePress 유료 버전을 사용하는 경우에는 블록(Block) 엘리먼트를 사용하여 페이지마다 다른 헤더나 메뉴, 페이지 히어로(Page Hero), 훅(Hook), 푸터 등을 지정할 수 있습니다.
GeneratePress 테마: 페이지마다 다른 헤더/사이드바/푸터 사용하기
Marketer(마케터) 템플릿의 사이드바 수정하기
GeneratePress의 사이트 라이브러리에서 마케터(Marketer)라는 사이트 레이아웃을 로드하면 사이드바에 "Product Highlight"가 표시됩니다. 간혹 이 "Product Highlight"를 없애는 방법을 문의하는 분들이 계십니다.
Marketer 데모의 사이드바를 수정하려면 GP 테마의 블록 엘리먼트를 이해해야 합니다. 이 블록 요소를 이해하게 되면 페이지나 아카이브 등에 따라 사이트 헤더, 사이드바(왼쪽 사이드바, 오른쪽 사이드바), 후크, 사이트 푸터 등을 자유롭게 지정하는 것이 가능하게 됩니다.
마케터 레이아웃을 임포트할 경우 사이드바는 워드프레스 관리자 페이지 » Elements의 Sidebar에서 제어가 가능합니다. 두 가지 옵션이 있습니다.
- Sidebar 엘리먼트를 편집하여 원하는 대로 수정하거나
- Sidebar 엘리먼트를 삭제하고 워드프레스의 기본 위젯 기능을 사용할 수 있습니다.
첫 번째 방법을 선택하는 경우에는 사이드바 엘리먼트가 표시되는 곳을 지정하고 새로운 사이드바 엘리멘트를 추가하여 특정 페이지에 다른 사이드바를 지정하는 것이 가능합니다. 모든 사이트에 동일한 사이드바를 표시하고 싶다면 두 번째 방법을 선택하시면 됩니다.
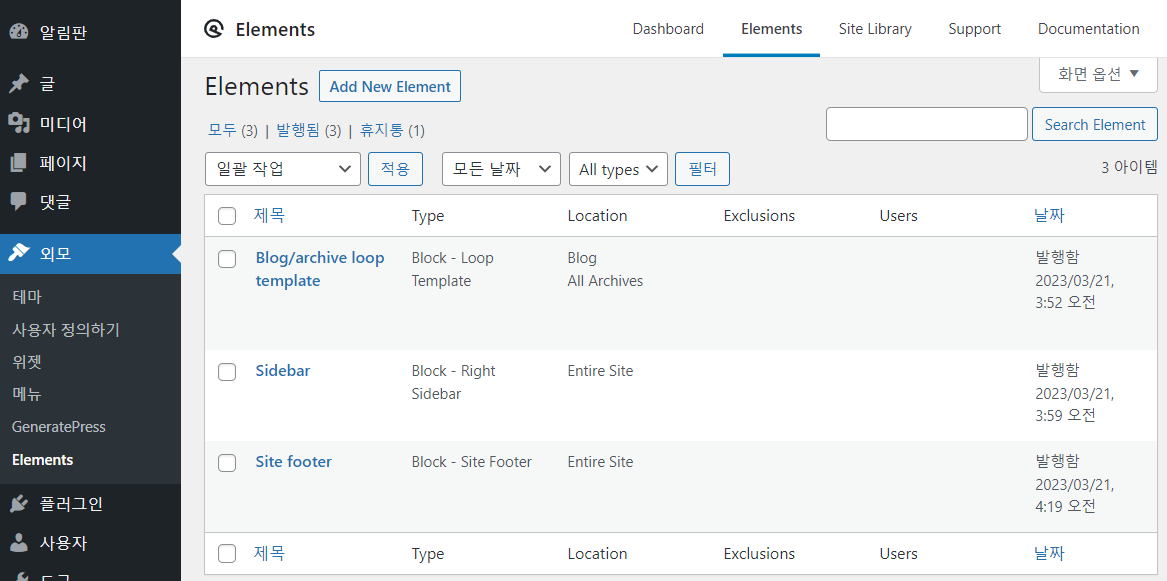
우선 Marketer 템플릿을 로드한 경우 워드프레스 관리자 페이지 » Elements를 클릭하면 다음과 같이 세 가지 블록이 있습니다.

Blog/archive loop template은 블로그 페이지와 모든 아카이브(카테고리, 태그 등)에 표시할 포스트 루프를 지정하는 기능을 합니다.
Sidebar는 전체 사이트의 오른쪽 사이드바(Right Sidebar)에 사용되고, Site footer는 전체 사이트의 푸터에 사용됩니다.
사이드바 블록과 사이트 푸터 블록에서는 표시되는 위치(Location)를 지정할 수 있습니다. 가령, 특정 페이지에서만 해당 사이드바 블록이나 푸터를 표시하도록 제어할 수 있습니다.
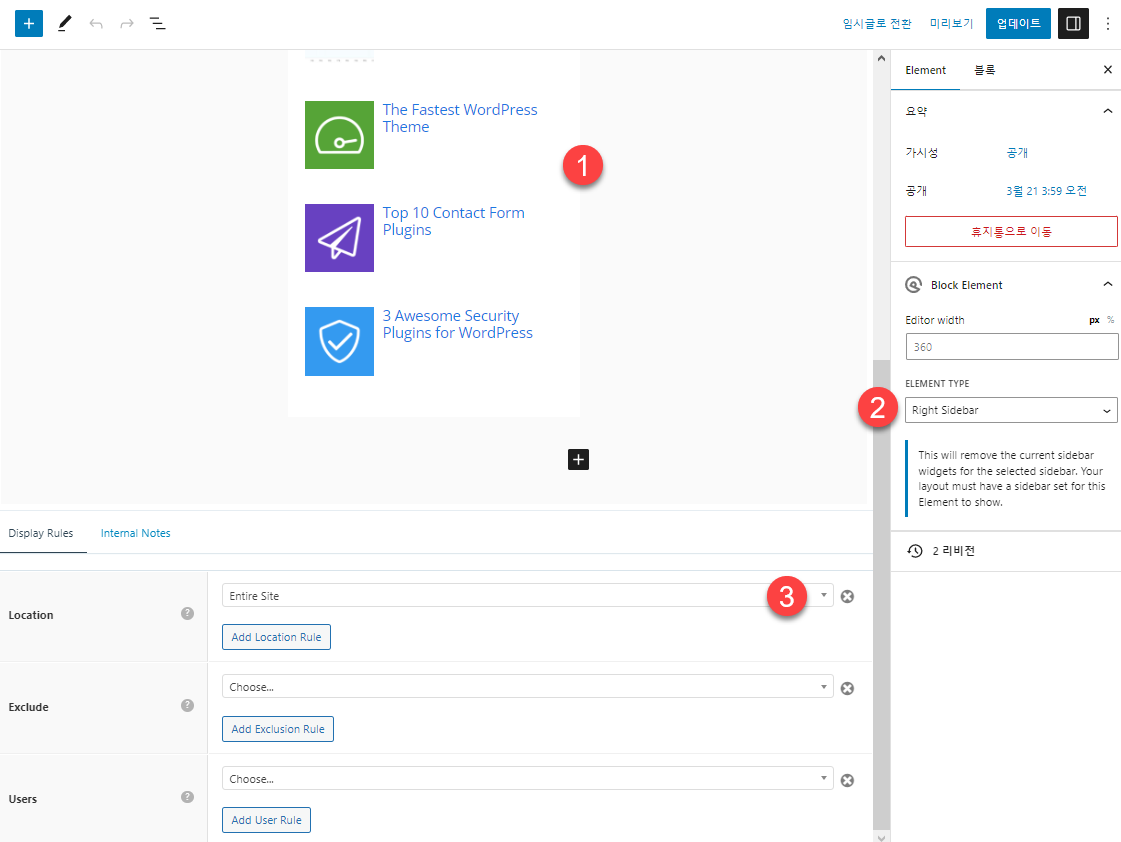
Sidebar 엘리먼트에 마우스를 올리고 "편집"을 클릭하여 이 요소를 수정할 수 있습니다.

엘리먼트는 커스텀 포스트 타입이며 글쓰기 화면과 비슷합니다. 본문 부분(①)에 내용이 들어가며 오른쪽 패널의 Element Type(②)에서 해당 블록 요소의 타입을 지정할 수 있습니다.

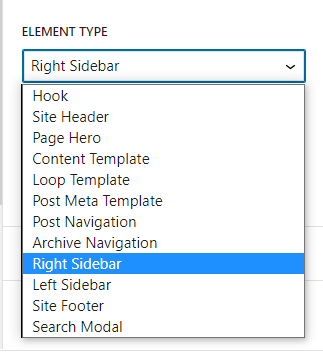
다음과 같은 요소를 선택할 수 있습니다.
- Hook (훅)
- Site Header (사이트 헤더)
- Page Here (페이지 히로)
- Content Template (콘텐츠 템플릿)
- Loop Template (루트 템플릿)
- Post Meta Template (포스트 메타 템플릿)
- Post Navigation (포스트 내비게이션) (아마 블로그 글 하단에 표시되는 "이전 글", "다음 글" 링크)
- Archive Navigation (아카이브 내비게이션)
- Right Sidebar (오른쪽 사이드바)
- Left Sidebar (왼쪽 사이드바)
- Site Footer (사이트 푸터)
- Search Modal (검색 모달)
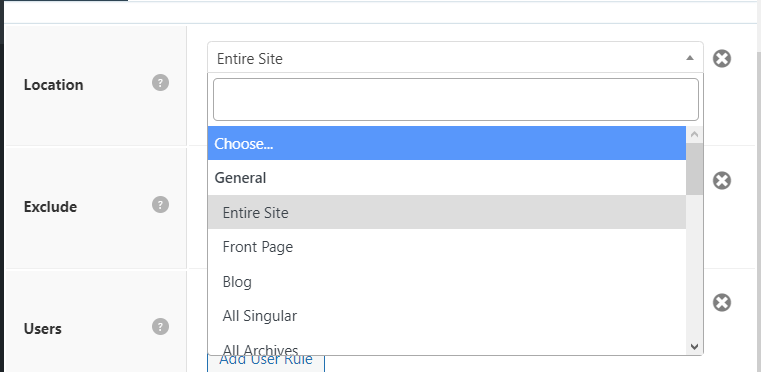
Location(③)에서는 해당 블록이 표시될 위치를 지정할 수 있습니다. Entire Site를 지정하면 전체 사이트에 표시됩니다. 개별 페이지 또는 아카이브, 글 등을 지정할 수 있습니다.

Exclude는 제외할 위치를 지정할 수 있습니다.
블록 엘리먼트 활성화하기
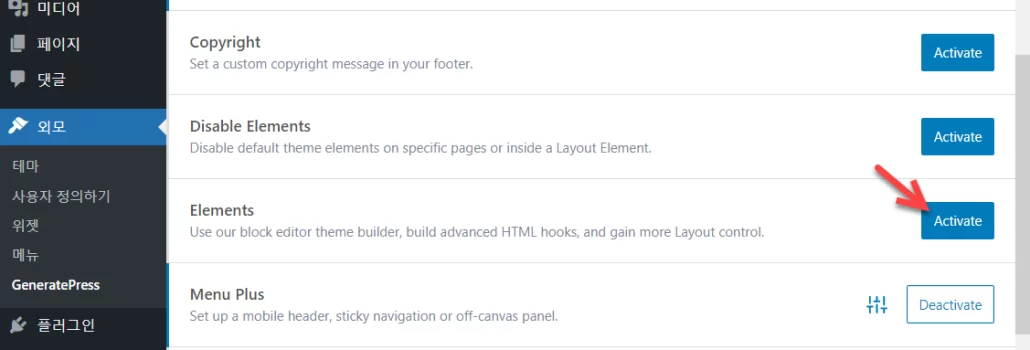
블록(Block) 엘리멘트를 사용하려면 먼저 Elements 모듈을 활성화해야 합니다. 외모 » GeneratePress에서 Modules 섹션의 Elements를 활성화하도록 합니다.

위의 그림에서 Activate 버튼을 누르면 해당 요소가 활성화되고, Activate 버튼은 Deactivate 버튼으로 바뀝니다.
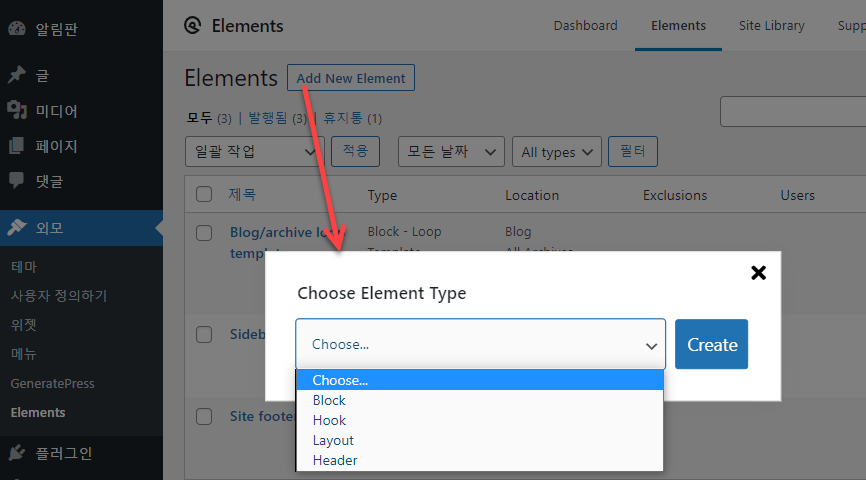
Block 엘리멘트를 추가하려면 외모 » Elements에서 Add New Element(새 엘리먼트 추가) 버튼을 클릭하면 됩니다.

다음 요소를 선택할 수 있습니다.
- Block (블록)
- Hook (훅)
- Layout (레이아웃)
- Header (헤더)
훅(hook)에 대해서는 다음 글을 참고하세요.
레이아웃(Layout) 요소에 대해서는 다음 글을 참고하세요.
마치며
이상으로 GeneratePress 테마의 블록 엘리먼트에 대하여 살펴보았습니다. GeneratePress 테마를 사용하여 사이트를 커스텀하려는 경우 엘리먼트(Element)를 이해하고 자유롭게 활용할 수 있으면 사이트를 원하는 대로 수월하게 커스터마이징하는 것이 가능합니다.
속도가 빠른 테마로 평가되는 GP 테마는 수익형 블로그에 많이 사용되지만, 고급 사용자는 엘리먼트 기능을 사용하여 전문적인 사이트를 제작할 수 있습니다.

안녕하세요! 워드프레스 GeneratePress 테마를 사용하는 중인데, 카테고리를 클릭해서 들어가면 최 상단에 '카테고리 설명' 영역이 있는데, 혹시 이 영역은 어떻게 지우는지 알려주실 수 있으실까요? ㅠㅠ 아무리 봐도... 찾을 수 없어서 문의드립니다~
정보가 부족해서 정확한 답변을 드릴 수 없는 점 양해해 주세요. 외모 » Elements에서 카테고리를 제어하는 요소(Element)가 있는지 살펴보시기 바랍니다.
안녕하세요.. 블로그 활동을 활발하게 하시는 것 같아 문의드립니다..
워드프레스를 이제 시작했는데 제너레이트프레스 홈화면에서 특성이미지가 요약글 위에 떠서 이상하게 되는데..
혹시 티스토리 블로그처럼 가로로 (요약글) - (썸네일) 이렇게 뜨게 하는 방법은 없을까요?
GeneratePress 유료 버전에서는 가능합니다. 다음 글을 참고해보세요.
https://avada.tistory.com/2299