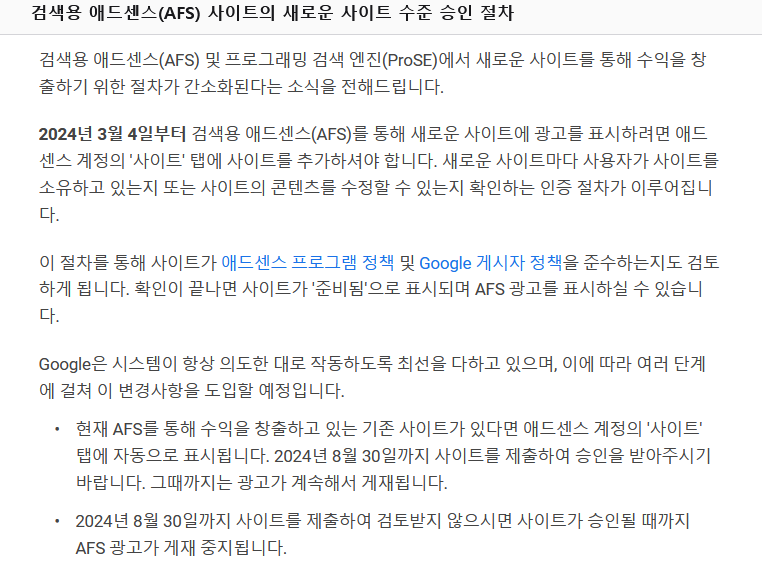
구글로부터 "검색용 애드센스(AFS) 사이트의 새로운 사이트 수준 승인 절차"라는 메일을 받았습니다.

검색용 애드센스가 무엇일까 궁금하여 조금 살펴보니 기존의 구글 프로그래밍 검색 엔진(구글 맞춤검색: CSE)에 애드센스를 연동하여 수익을 창출할 수 있도록 한 것 같습니다.
저는 구글 프로그래밍 검색엔진에서 검색엔진을 생성하여 사용하고 있습니다. 구글 애드센스에서 검색용 애드센스 광고를 생성하니 프로그래밍 검색 엔진에 검색엔진으로 새롭게 추가되었습니다.
구글 맞춤검색(프로그래밍 검색 엔진)을 사용하는 경우 구글 애드센스 페이지에서 검색엔진 광고를 생성하여 대체하면 좋을 것 같습니다. 이미 CSE를 사용하고 있다면 스크립트 자체는 거의 동일하므로 스크립트에서 ID 부분만 대체하면 됩니다.
구글 검색용 애드센스(AFS)
구글은 2024년 3월 4일부터 검색용 애드센스(AFS)를 통해 새로운 사이트에 광고를 표시하려면 애드센스 계정의 '사이트' 탭에 사이트를 추가해야 한다고 합니다. 새로운 사이트마다 사용자가 사이트를 소유하고 있는지 또는 사이트의 콘텐츠를 수정할 수 있는지 확인하는 인증 절차가 이루어진다고 합니다.
검색용 애드센스(AFS)를 배치할 경우 사용자가 검색 결과 페이지에서 광고를 클릭할 때에만 수익이 발생한다고 합니다.
사이트에 검색용 애드센스(AFS)를 배치하면 사용자가 검색 결과 페이지에서 광고를 클릭할 때 수익이 발생합니다. 사용자가 사이트에서 검색을 실행하지만 검색 결과 페이지에 표시되는 광고를 클릭하지 않으면 수익이 발생하지 않습니다. AFS의 경우 Google에서 파악한 수익의 51%를 지급받습니다.
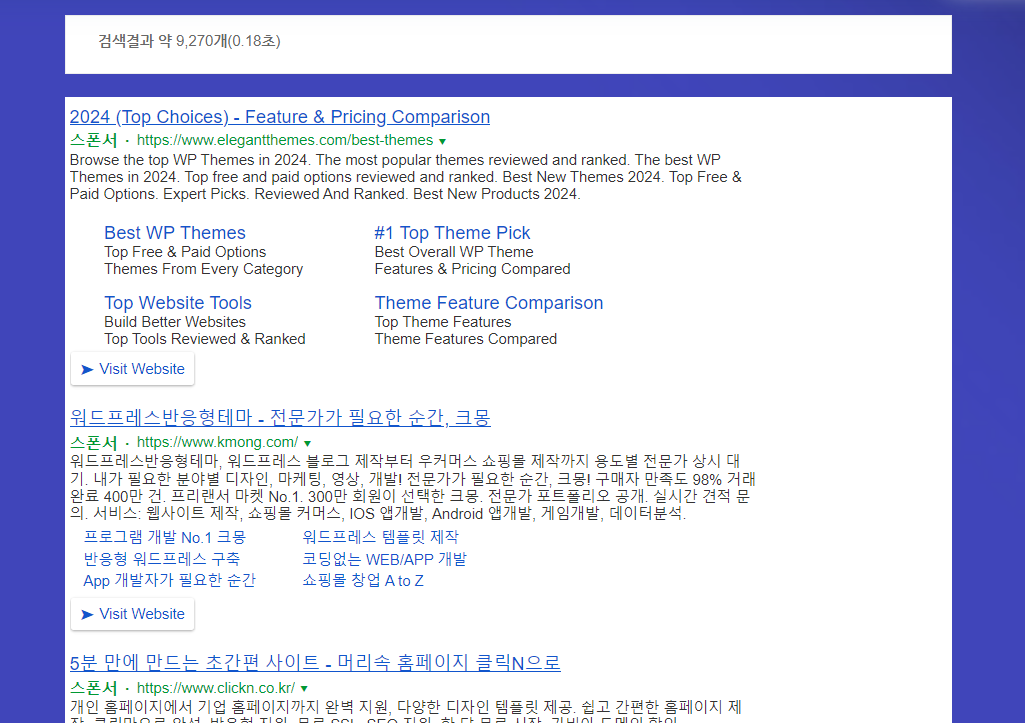
검색용 애드센스 광고의 실제 작동은 여기에서 확인할 수 있습니다. 검색어를 입력하면 검색 결과 위에 스폰서 광고가 표시됩니다.

프로그래밍 검색엔진을 배치할 때에도 스폰서 광고가 표시되었던 것 같습니다. 저는 CSS를 사용하여 광고가 표시되지 않도록 하여 사용해왔습니다. 이번에 검색용 애드센스로 바꾸면서 광고가 표시되도록 다시 설정했습니다.
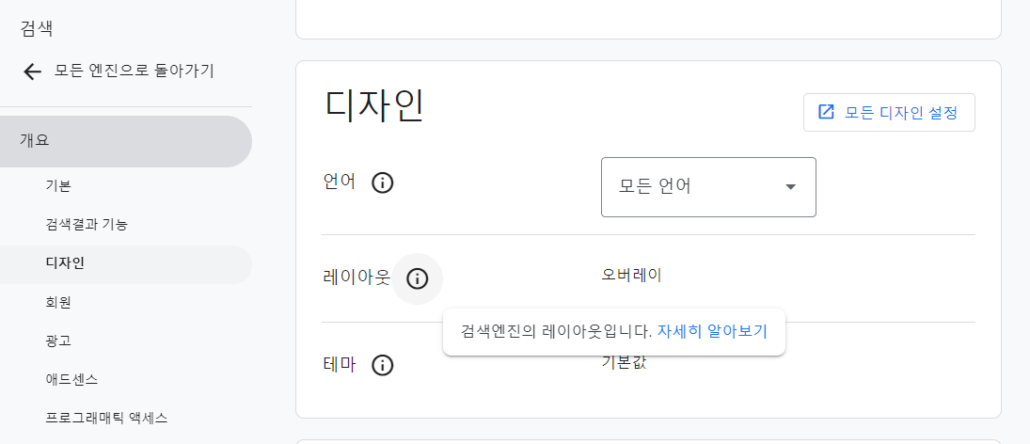
디자인의 경우 프로그램 검색엔진에서는 검색 결과 페이지의 디자인을 커스텀할 수 있었지만, 검색용 애드센스로 바꾸면서 디자인을 선택할 수 있는 옵션은 제공되지 않네요.
사실 검색 페이지는 개인적으로 사용하기 위해 만든 것이기 때문에 광고 수익 증대 효과는 별로 없을 것 같습니다. 지켜보고 효과가 없으면 스폰서 광고가 표시되지 않도록 할 생각입니다.
구글 검색용 애드센스(AFS) 광고 설치 방법
새 검색엔진 광고 단위 생성하기
먼저 구글 애드센스 계정에 로그인하여 검색용 애드센스 광고를 생성해야 합니다.
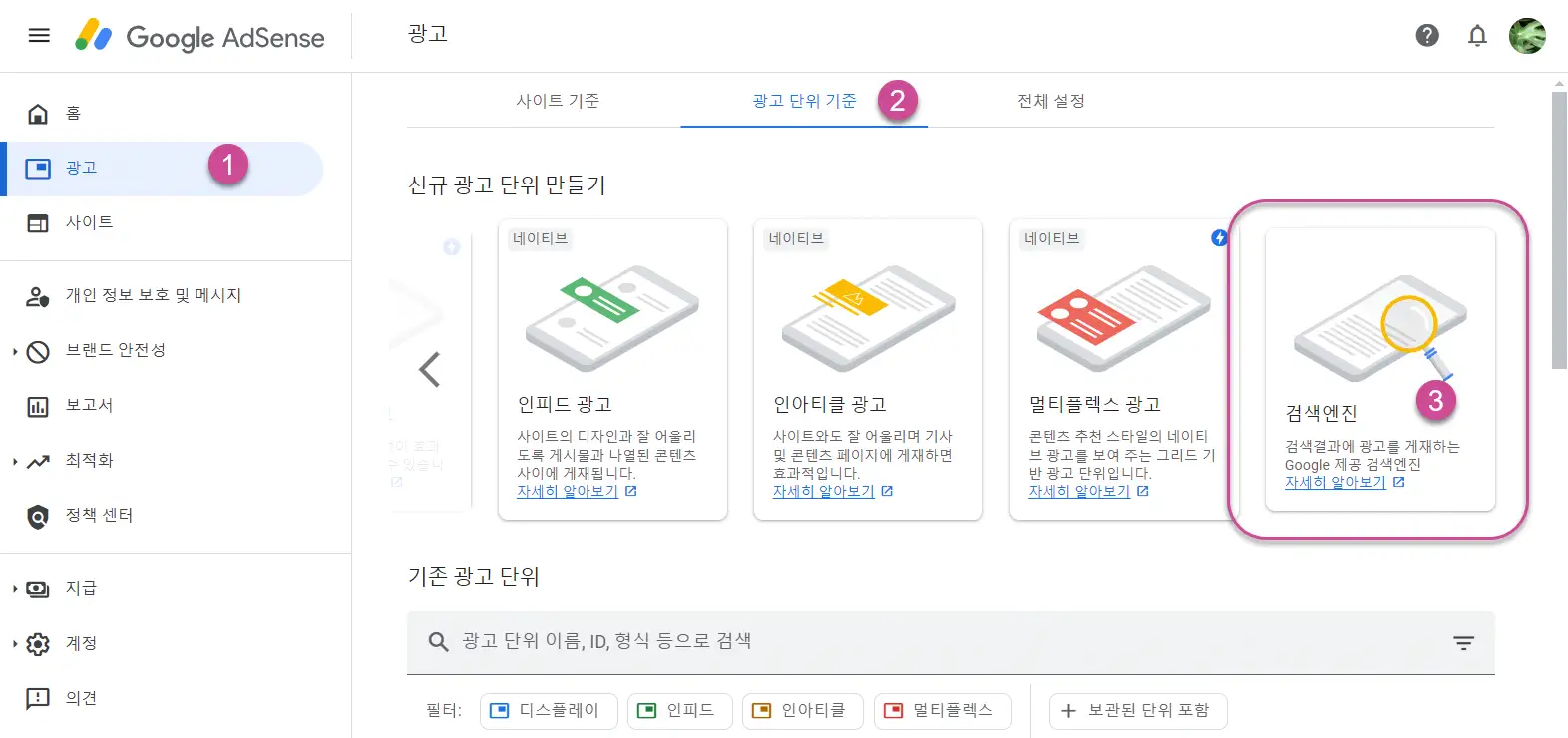
광고 » 광고 단위 기준 탭으로 이동하여 신규 광고 단위 만들기 섹션에서 검색엔진을 선택합니다.

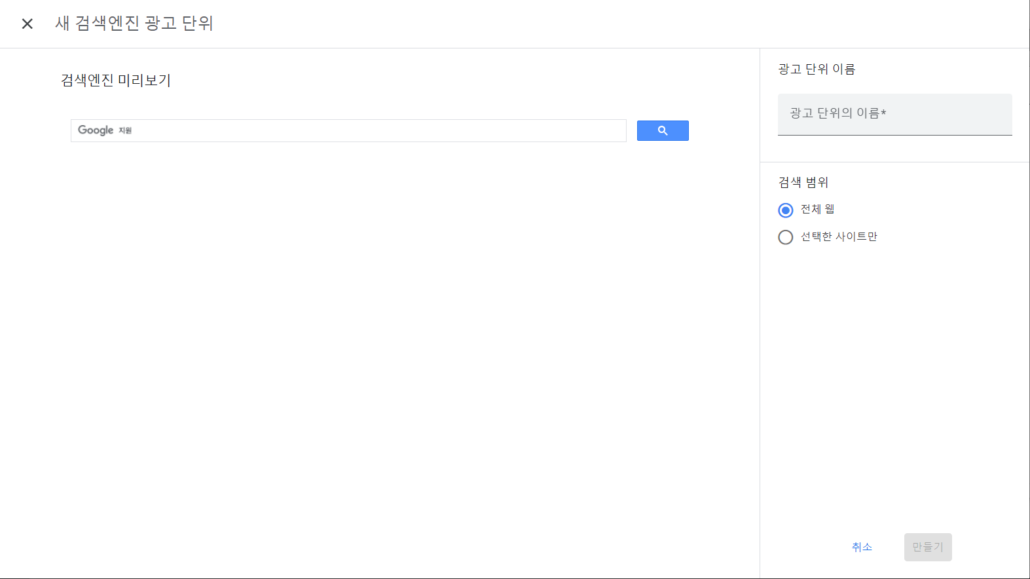
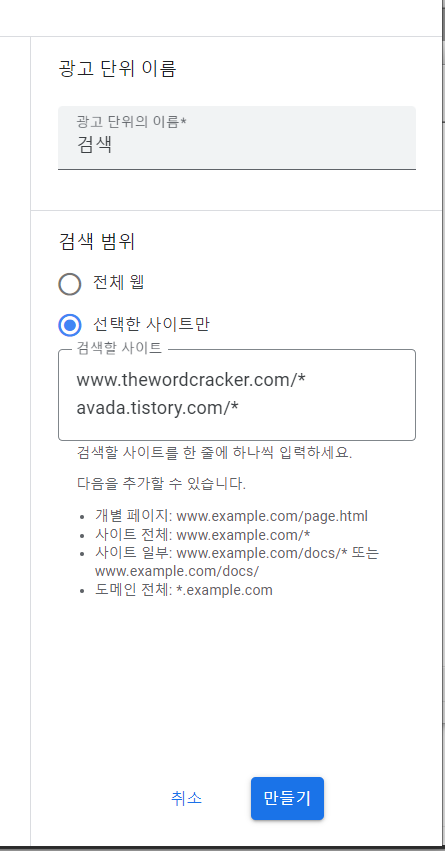
새 검색엔진 광고 단위 설정 페이지가 표시됩니다.

왼쪽에 검색엔진의 디자인이 표시되고 오른쪽에서 광고 단위 이름을 지정하고 검색 범위를 설정할 수 있는 패널이 표시됩니다.
검색 범위는 기본적으로 "전체 웹"으로 설정되어 있습니다. "선택한 사이트만" 옵션을 선택하고 사용자가 운영하는 사이트만 추가할 수 있습니다.

사이트 주소는 다음과 같은 형식으로 입력합니다.
www.example.com/*
*.example.com
모든 사이트를 추가했다면 만들기 버튼을 클릭합니다.

프로그래밍 검색 엔진 사이트에 등록됨
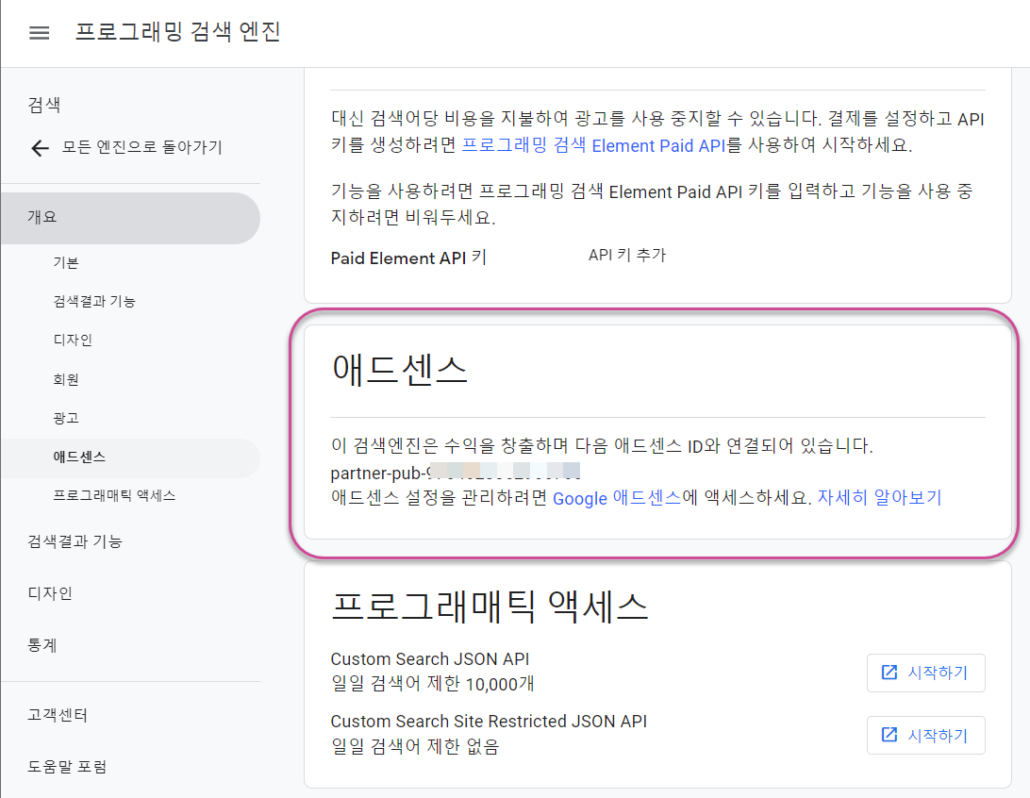
프로그래밍 검색 엔진 사이트를 방문하면 방금 생성한 검색엔진이 추가되어 있는 것을 확인할 수 있습니다.

애드센스 섹션에 "이 검색엔진은 수익를 창출하며 다음 애드센스 ID와 연결되어 있습니다"가 표시됩니다. 프로그래밍 검색 엔진에서 검색엔진을 추가할 경우에는 "이 검색엔진은 수익을 창출하고 있지 않습니다"가 표시됩니다.
검색용 애드센스 광고 단위에서 생성한 검색엔진의 디자인은 프로그래밍 검색 엔진 사이트에서 변경할 수 없도록 되어 있습니다.

검색엔진 광고 코드를 워드프레스에 추가하기
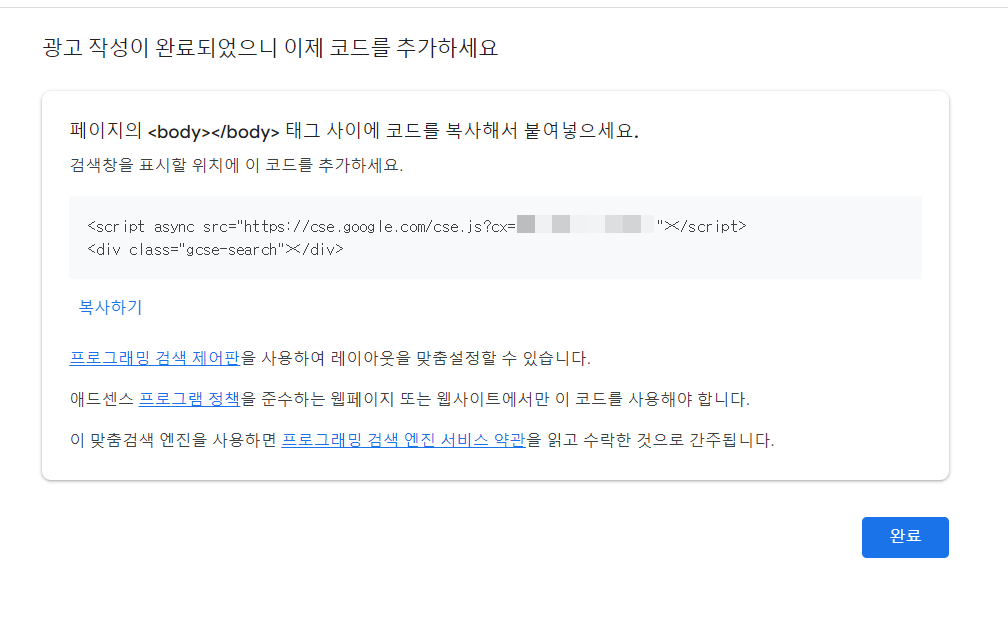
코드는 크게 두 파트로 되어 있습니다.
아래 스크립트는 </body> 바로 앞에 추가할 수 있습니다.
<script async src="https://cse.google.com/cse.js?cx=Programmable_Search_engine_ID"></script>다음 HTML 태그는 검색엔진이 표시될 곳에 추가하도록 합니다.
<div class="gcse-search"></div>플러그인 사용하기
쉽게 검색엔진 광고를 추가하고 싶은 경우 Search with Google과 같은 플러그인을 사용해볼 수 있습니다.

Search With Google 플러그인은 현재 80개 정도 사이트에 설치되어 사용되고 있습니다. 이런 플러그인 자체가 그리 많이 사용되지 않는 것 같습니다.
이 플러그인의 경우 리뷰를 살펴보니 작동하지 않는다는 글도 있네요. 설치하여 원하는 대로 작동하는지 체크해보시기 바랍니다.
이 플러그인이 작동하지 않는다면 WP Google Search라는 플러그인을 설치하여 시도해볼 수 있습니다. 이 플러그인은 9000개 이상의 사이트에 설치되어 사용되고 있지만 2년 이상 업데이트가 안 되고 있습니다. 최신 워드프레스 버전에서 테마와 다른 플러그인 등과 충돌하거나 제대로 작동하지 않을 가능성도 있습니다.
수동으로 코드를 추가하기
플러그인을 사용하지 않는 경우에는 스크립트를 wp_footer 훅을 사용하여 </body> 바로 앞에 추가할 수 있습니다.
다음과 같은 형식으로 코드를 차일드 테마 내의 함수 파일에 추가하도록 합니다.
function custom_enqueue_footer_script() {
?>
<!-- Custom Footer Script -->
<script async src="https://cse.google.com/cse.js?cx=ID"></script>
<?php
}
add_action('wp_footer', 'custom_enqueue_footer_script');ID 부분은 실제 프로그래밍 검색 엔진 ID로 대체하시기 바랍니다. 이 작업을 위해서는 FTP/SFPT에 접속하여 테마 파일을 수정할 수 있어야 합니다.
상기 코드를 추가할 경우 전체 사이트에 스크립트가 로드됩니다. 검색엔진을 사이드바 등에 추가하여 모든 페이지에서 로드하려는 경우 위의 코드를 사용할 수 있습니다. 특정 페이지에만 로드하고 싶은 경우에는 해당 페이지 ID를 지정하여 제한할 수 있습니다.
function custom_enqueue_footer_script() {
if ( is_page(123) ) {
?>
<!-- Custom Footer Script for Specific Page -->
// 스크립트
<?php
}
}
add_action('wp_footer', 'custom_enqueue_footer_script');GeneratePress 테마를 사용하는 경우 Element를 사용하여 푸터 섹션에 추가할 수 있습니다.
GeneratePress 테마의 후크를 사용하여 추가하는 경우 해당 스크립트가 로드될 페이지를 지정할 수 있습니다.
이외에도 WPCode와 같은 플러그인을 사용하여 푸터 섹션에 스크립트를 추가할 수 있습니다. 이 경우 사이트 전체에 스크립트가 로드됩니다.
상기 코드가 추가되었다면 검색엔진이 표시될 곳에 HTML 태그(<div class="gcse-serach"></div>)를 추가하도록 합니다. 블록 에디터나 엘리멘터 등을 사용하는 경우에는 HTML 블록에 HTML 태그를 추가할 수 있습니다.

(블록 에디터에서는 /html을 입력하여 사용자 정의 HTML 블록을 쉽게 추가할 수 있습니다. 키보드 단축키 사용을 참고하세요.)
디자인은 CSS를 사용하여 제어할 수 있습니다. 만약 프로그래밍 검색엔진 기능만 사용하고 싶고 광고를 표시하고 싶지 않다면 프로그래밍 검색 엔진에서 새 검색엔진을 추가하시고, 검색 결과에 광고가 표시된다면 다음과 같은 CSS 코드를 사용하여 광고가 표시되지 않도록 할 수 있습니다.
/* 구글 CSE 광고 숨기기 */
.gsc-adBlock {
display: none !important;
}상기 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 자식 테마 폴더 내의 스타일시트 파일(style.css)에 추가하시기 바랍니다.
마치며
이상으로 구글 검색용 애드센스 광고를 설치하는 방법에 대하여 살펴보았습니다.
현재 사이트뿐만 아니라 여러 사이트의 검색 결과를 표시하고 싶은 경우 프로그래밍 검색 엔진을 사용할 수 있습니다.
프로그래밍 검색 엔진은 티스토리, 워드프레스, 그누보드 등 스크립트와 HTML 태그를 추가할 수 있는 플랫폼에서 구현이 가능합니다.
티스토리를 이용하는 경우 여기를 참고하여 애드센스 검색엔진 광고를 추가할 수 있습니다. 코드 생성 시 프로그래밍 검색 엔진 대신 구글 애드센스 사이트에서 검색엔진 광고를 생성하시면 됩니다.
참고

검색 페이지에서 검색을 해보니 광고가 표시되지 않는 것 같습니다.
광고가 표시되지 않도록 CSS로 숨겼습니다.😄