워드프레스에서는 플러그인을 사용하여 쉽게 소셜 공유 버튼을 추가할 수 있습니다. 네이버, 카카오톡, 페이스북, 트위터, 카카오스토리 등으로 공유하는 버튼을 추가하고 싶은 경우 Korea SNS나 소셜 공유 버튼 By 코스모스팜 플러그인을 사용할 수 있습니다. 플러그인을 사용하지 않고 네이버 공유 버튼을 표시하고 싶은 경우 아래의 내용을 참고해보세요.
[ 이 글은 2023년 5월 30일에 최종 업데이트되었습니다. ]
가볍고 빠른 소셜 공유 버튼 플러그인
워드프레스(WordPress) 사이트에서는 다양한 소셜 공유 플러그인을 이용할 수 있습니다. 소셜 공유 플러그인을 설치하면 사이트 속도에 영향을 미칠 수 있습니다. 사이트에 영향을 최소화하기 위해 이전 글에서 소개한 Social Media Feather라는 플러그인으로 바꾸었습니다.
하지만 네이버 밴드에 글을 공유하고 싶어 방법을 찾아보니 플러그인을 수정하는 것이 쉽지 않아 보였습니다. 그래서 직접 코드로 추가하기로 했습니다.
코드로 워드프레스 포스트에 소셜 공유 버튼 추가하기
오래 전에 이 블로그에서 플러그인을 사용하지 않고 네이버 공유 버튼을 추가하는 방법에 대해 소개한 적이 있습니다.
위의 글에 소개된 방법을 응용해도 될 것 같습니다. 저는 티스토리 블로그에서 SNS 공유 버튼을 표시하기 위해 사용되고 있는 코드를 응용하여 이 블로그에 페이스북, 트위터, 네이버, 네이버 밴드, 카카오스토리 등에 공유할 수 있는 버튼을 추가했습니다. 티스토리 꾸미기 - SNS 공유 버튼 만들기라는 글에 소개된 코드를 참조했습니다.
아래의 코드를 개선한 최종 코드를 "이 워드프레스 블로그에 사용된 SNS 공유 버튼 & URL 복사 버튼"에서 확인할 수 있습니다. URL 복사 버튼 또한 표시할 수 있습니다.
워드프레스에서는 다음 같은 코드를 원하는 위치에 추가하면 됩니다.
<!-- SNS 공유 버튼 -->
<div class="sns-go">
<ul>
<li>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url=' +encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" rel="nofollow"><img src="../images/naver.png" width="35px" height="35px" alt="네이버 블로그 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('http://band.us/plugin/share?body='+encodeURIComponent(document.title)+encodeURIComponent('\r\n')+encodeURIComponent(document.URL)+'&route='+encodeURIComponent(document.URL), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" target="_blank" alt="네이버 밴드에 공유하기" rel="nofollow"><img src="../images/band.png" width="35px" height="35px" alt='네이버 밴드에 공유하기'></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=' +encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Facebook" rel="nofollow"><img src="../images/facebook.png" width="35px" height="35px" alt="페이스북 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20' +encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Twitter" rel="nofollow"><img src="../images/twitter-icon.png" width="35px" height="35px" alt="트위터 공유하기"></a>
</li>
<li>
<a href="#" onclick="javascript:window.open('https://story.kakao.com/s/share?url=' +encodeURIComponent(document.URL), 'kakaostorysharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes, height=400,width=600');return false;" target="_blank" alt="Share on kakaostory" rel="nofollow"><img src="../images/kakao.png" width="35px" height="35px" alt="카카오스토리 공유하기"></a>
</li>
</ul>
</div>공유 버튼의 이미지 경로는 적절히 수정합니다.
위의 코드를 포스트 상단이나 포스트 하단에 추가할 수 있을 것입니다. 추가하는 방법은 테마에 따라 조금씩 다릅니다. 차일드 테마를 만들고 보통 single.php 파일이나 single-content.php 파일에서 적절한 위치에 추가하면 될 것입니다.
그리고 CSS 코드를 사용하여 SNS 공유 버튼들을 나란히 배열할 수 있습니다. 예를 들어, 이 블로그에서는 다음과 같은 CSS 코드를 사용했습니다.
/* SNS 공유 */
.sns-go ul {
list-style-type: none;
margin: 40px 0 0 0;
padding: 0;
overflow: hidden;
}
.sns-go li {
float: left;
padding-right: 5px;
}
.sns-go img {
border-radius: 5px;
width: 35px;
}
.single .entry-content {
margin-top: 0.6em;
}
워드프레스에서 CSS 코드를 추가하는 방법은 여기를 참고해보세요. 위와 같은 코드를 사용하면 다음 그림과 비슷하게 공유 버튼 이미지가 표시될 것입니다.

위의 코드를 이용할 경우에 문제가 있을까 싶어 구글을 검색해보니 비슷한 방법으로 플러그인을 사용하지 않고 워드프레스에 SNS 공유 버튼을 추가하는 방법을 설명한 글들이 검색되네요. 위의 방법으로 페이스북, 트위터, 네이버 밴드에 글을 공유했을 때 아직까지는 문제없이 글이 잘 공유되고 있습니다. 혹시 문제가 있으면 아래 댓글로 알려주세요.
2021년 8월 추가: 카카오톡 공유 버튼 추가하기
카톡 공유 버튼을 추가하고 싶은 경우 Korea SNS와 같은 플러그인을 사용하면 편리하게 추가가 가능합니다. 플러그인을 사용하지 않고 추가하려는 경우, 위의 코드에 다음 코드 스니펫을 적절한 곳에 추가하도록 합니다.
<li>
<a href="#" onclick="shareKatalk();"><img src="../images/kakaotalk.png"></a>
</li>그리고 다음 코드를 </body> 바로 앞에 추가합니다.
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<!-- 카카오톡 공유 JavaScript -->
<script>
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('JavaScript 키');
function shareKatalk() {
<!-- 카카오 Link 공유 API 사용-->
Kakao.Link.sendScrap({
requestUrl: location.href
});
};
</script>JavaScript 키는 카카오 개발자 페이지(developers.kakao.com/)에 접속하여 개발자 계정으로 가입한 후, <내 애플리케이션>에서 애플리케이션을 추가하면 생성됩니다. 애플리케이션을 추가하고 Web 플랫폼을 등록해야 제대로 작동합니다.
위와 같이 코드를 추가해도 카톡 공유 버튼이 제대로 작동하지 않으면 위의 자바스크립트 코드를 <head>...</head> 사이에 추가하여 테스트해보시기 바랍니다.
자바스크립트 때문에 페이지 로딩 속도가 느려지는 경우에는 워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법을 참고하여 자바스크립트를 로드해볼 수 있습니다.
워드프레스 GeneratePress 테마에 소셜 공유 버튼 추가하기
GeneratePress 테마를 사용하는 경우 후크를 사용하여 쉽게 원하는 위치에 코드를 추가할 수 있습니다. GeneratePress 테마에서 지원하는 훅에 대해서는 "GeneratePress 테마 후크 사용하기"를 참고해보시기 바랍니다.
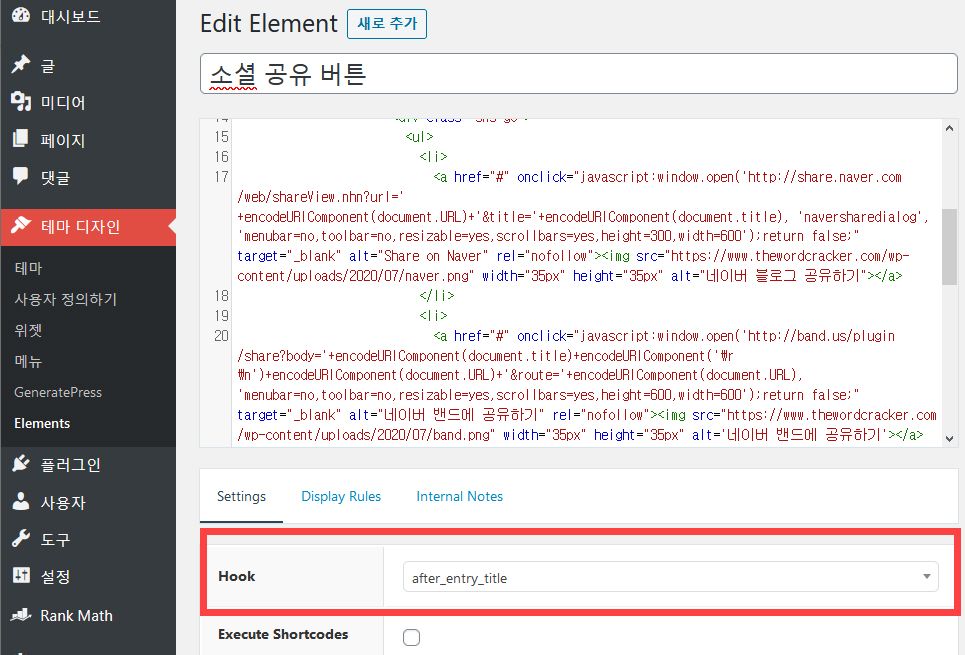
저는 작업을 쉽게 하기 위해 GeneratePress 프리미엄 버전에서 제공하는 Elements를 사용하여 코드를 추가했습니다. 무료 버전을 사용하는 경우에는 테마의 함수 파일에 코드를 만들어 추가하면 됩니다.

Hook에서 소셜 공유 버튼이 표시될 위치의 후크를 지정하도록 합니다. after_entry_title을 선택하면 글 제목 아래에 표시됩니다. 글 하단에 표시하려면 after_content를 선택하면 됩니다.
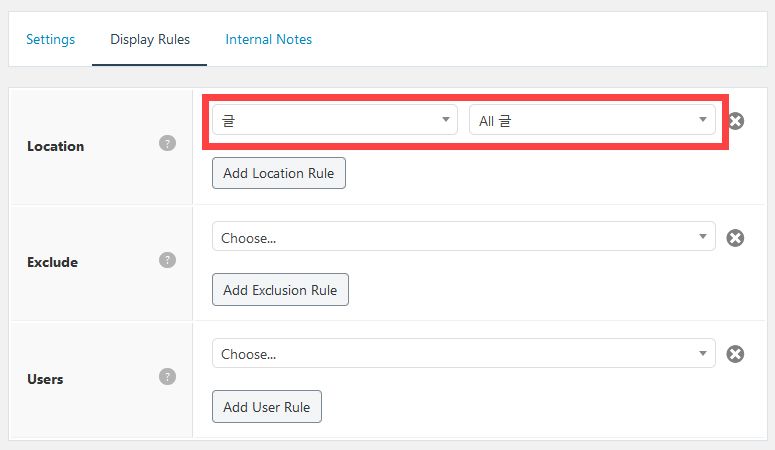
그리고 Display Rules에서 포스트에만 공유 버튼이 표시되도록 규칙을 설정합니다.

업데이트: 이 블로그에 사용된 SNS 공유 버튼
"워드프레스 주소 복사 버튼 추가하기" 글의 "SNS 공유 전체 코드 (네이버, 카카오 & 주소 복사 버튼 포함)" 섹션에서 이 블로그에 사용된 소셜 공유 버튼 코드를 확인할 수 있습니다.
뉴스페이퍼 등 일부 테마에서는 자체적으로 소셜 공유 버튼 기능을 제공하므로 테마에서 제공하는 기능을 사용할 수 있습니다. 뉴스페이퍼에서는 네이버, 카카오 스토리 등의 공유 버튼도 포함되어 있습니다.
마치며
이상으로 워드프레스에서 플러그인을 사용하지 않고 소셜 공유 버튼을 표시할 수 있는 방법 중 하나에 대해 설명해보았습니다. 이런 작업이 어렵게 느껴지면 Korea SNS와 같은 워드프레스 플러그인을 사용하면 별다른 고민 없이 네이버 등에 공유할 수 있는 소셜 공유 아이콘을 표시할 수 있습니다.

안녕하세요. 소셜전부 출력이 됩니다. 그런데 소셜 아이콘들이 세로로 나오고 있습니다. ㅠ.ㅠ 테마는 GeneratePress 유료 버전입니다. 그냥 후크로 넣는게 좋을까요?
아이콘들이 세로로 나오니 공간도 그렇고 안이쁨니다..ㅠ.ㅠ
어떻게 할까요? 답변부탁드립니다.
다음 글을 참고하여 js, css, html 코드를 추가해보시기 바랍니다.
https://www.thewordcracker.com/intermediate/%EC%9D%B4-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B8%94%EB%A1%9C%EA%B7%B8%EC%97%90-%EC%82%AC%EC%9A%A9%EB%90%9C-sns-%EA%B3%B5%EC%9C%A0-%EB%B2%84%ED%8A%BC/
GeneratePress 테마 유료 버전에서 쉽게 적용이 가능합니다.
안녕하세요
소셜미디어 전부 정상적으로 출력이 됩니다.
다만 카카오톡도 집어넣고 싶은데, 버튼까지는 구현을 했으나 그 후가 문제입니다.
카카오톡 자바스크립트키가 포함된 코드는 어디다 넣어야 하나요
다른 사이트에서는 해드앤 풋터 플러그인을 사용해서 풋터코드에 넣으라고 하는데, 이 방법말고 제너레이트프레스 엘레멘트를 사용하는 방법은 없을까요?
(참고로 SNS 공유 버튼들은 선생님 방법 중 엘레멘트-후커를 이용해서 넣었습니다.)
구체적으로 어떤 자바스크립트 코드인가요?
일반적으로 자바스크립트 코드는 다음 글을 참고하여 로드하는 것이 올바른 방법입니다.
https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/
조금 쉽게 하려면 Wpcode 플러그인을 사용하여 푸터 영역에 추가하시면 됩니다.
GeneratePress 테마의 유료 버전을 사용하는 경우 Element를 새로 만들기하여 Hook을 만들고 wp_footer 훅을 지정하시면 됩니다. https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/ 글에서 "wp_footer"로 검색해보세요.
감사합니다.
덕분에 해결했습니다.
폰이랑 pc에서는 잘나오는데 갤럭시탭에서는 버튼 이미지가 깨져서 나오더라구요.
혹시 확장자와 관련이 있을까요?
Png말고 webp확장자 이미지를 사용했습니다.
계속 질문해서 죄송할다름입니다 ㅜ
감사합니다
webp 이미지 대신 png를 사용하여 테스트해보시기 바랍니다.
만약 문제가 해결되지 않으면 갤럭시 탭의 경우 사용자가 별로 없으므로 무시하셔도 되지 않을까 생각됩니다. 갤탭으로 동영상 보는 용도로 주로 사용할 것 같습니다.
Pc버전에서는 잘나오슨데
모바일에서는 세로방향으로 나옵니다
해결방안없을까요
CSS 코드를 추가하셨나요?
CSS로 제어해야 할 것 같습니다.
네 알려주시는데로 똑같이 css 코드 삽입하여 따라했는데
모바일에서만 세로로 표기가되고있습니다.
혹시 이 블로그에 접속해도 동일하게 모바일에서 세로로 표시되나요?
이 블로그에서는 본문에 제시된 코드가 적용되어 있습니다.
해당 사이트 URL을 알려주시겠어요?
사이트 주소는 비밀 댓글로 알려주세요.
아쉽게도 저는 이미지가 다 깨져서 나오네요.
이미지 링크는 이미지를 업로드하고 실제 이미지 URL로 대체하세요.
안녕하세요^^ 좋은 글 항상 잘 보고 있습니다.
혹시 다른 네이버 밴드 페이스북 등은 잘 됩니다.
카카오톡도 잘 되지만 공유를 하면 사이트의 메인이 공유가 됩니다.
해당 링크주소가 아니라요..; 혹시 도움을 좀 받아볼수 있을까요?
안녕하세요, ckkim님. 사이트의 메인 주소를 복사하여 카톡에 붙여넣기 할 경우에는 정상적으로 작동하나요?
카톡에 메인 페이지를 공유할 때 구체적으로 어떤 오류 메시지가 표시되는지 알 수 있을까요?
html을 single.php 에 붙여 넣었더니 잘 동작합니다! 그런데 카카오톡과 네이버 카페를 추가하고 싶은데 어떻게 저렇게 코드를 추출해야할지 잘 모르겠어요 ㅠㅠ 도와주세요 ㅠㅠ
안녕하세요, 박세희님. 네이버 카페는 이 글에 소개된 네이버 블로그 공유하기에 포함되어 있습니다. 네이버 블로그 공유하기 버튼을 클릭해보시기 바랍니다. 그러면 네이버 카페에 공유할 수 있는 옵션도 함께 제공됩니다.
https://www.screencast.com/t/1nMIYnE5ju
카카오톡은 최신 카카오톡 API를 확인해보셔야 할 것입니다. 최근 글에서는 다음 글을 참고해보세요:
https://morningcalm7.blogspot.com/2021/03/kakaotalk-link.html
안녕하세요, 글 잘읽었습니다. 설치후 공유버튼을누르면 공유는되지만 그 상품페이지 공유가 되지않고(공유창에 저의사이트 로그인하라는) 공유창이 뜨네요..제품상세창에 공유버튼을 넣고 그페이지를 공유하고싶은데 가능 할까요? 쇼피파이 관련 앱을깔아도 같은 증상입니다. 현제 쇼피파이자체에서 지원하는 공유누르면 링크만 뜨고 카피만 할수있는것만 사용 중입니다.
안녕하세요, 함식님. 쇼피파이에서는 테스트해보지 않아서 오류가 발생하는 정확한 이유에 대해서는 확인해드릴 수 없는 점 양해 바랍니다. 본문에서 언급했듯이 이 글에 소개된 방법은 티스토리 블로그에서 사용되는 코드는 응용한 것입니다. 일반적인 상황에서는 제대로 작동할 것이라 생각됩니다.
안녕하세요~! 공유 버튼의 이미지 파일은 어디에 업로드 해야 되나요??? ㅠㅠ
안녕하세요, 뉴뉴님.
미디어 라이브러리에 업로드하시면 됩니다.
다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/how-to-add-image-to-wordpress-sidebar-widget/
안녕하세요. 오랫만에 댓글 남기게 되네요. 필요가 없어서 사용 안하다가 이젠 필요 할듯 싶어 추가 하려고 합니다. 쉬운 방법을 소개해 주셔셔 감사합니다.
오랜만이네요. 잘 지내고 계시죠?ㅎ
플러그인을 사용하지 않고 직접 코드를 추가하고 싶은 경우에 고려해볼 수 있을 것입니다.
저는 개인적으로 네이버 밴드에 공유하려고 코드를 만들어 사용하고 있습니다.
역시 대단하십니다. 어서 CSS 배워야 하는데 바쁘다는 핑계로 못하고 있네요. 사실 시간을 내면 낼수 있는데 ..ㅠㅠ
공부를 맘먹고 계획을 짜서 해봐야 겠네요 ^^
인터넷에 나와 있는 코드를 응용하여 누구나 쉽게 만들 수 있습니다.ㅎ
저도 파이썬을 공부하려 맘먹고 있지만... (바쁘다는 핑계로) 좀처럼 시간을 내지 못하고 있네요.ㅠㅠ