워드프레스의 사이드바에 이미지를 추가하는 방법으로 두 가지를 생각해볼 수 있습니다. 하나는 사용자 정의 HTML 위젯을 사용하는 것이고, 다른 하나는 플러그인을 사용하는 것입니다. 단순히 이미지를 삽입하려는 경우 사용자 정의 HTML 위젯을 사용하면 됩니다.
[ 이 글은 2015년 5월에 최초 작성되었지만, 이후 워드프레스에 많은 변화가 있었습니다. 글의 일부는 최신 워드프레스 버전에 맞게 수정되었습니다. ]
사용자 정의 HTML 위젯을 사용하여 이미지 추가하기
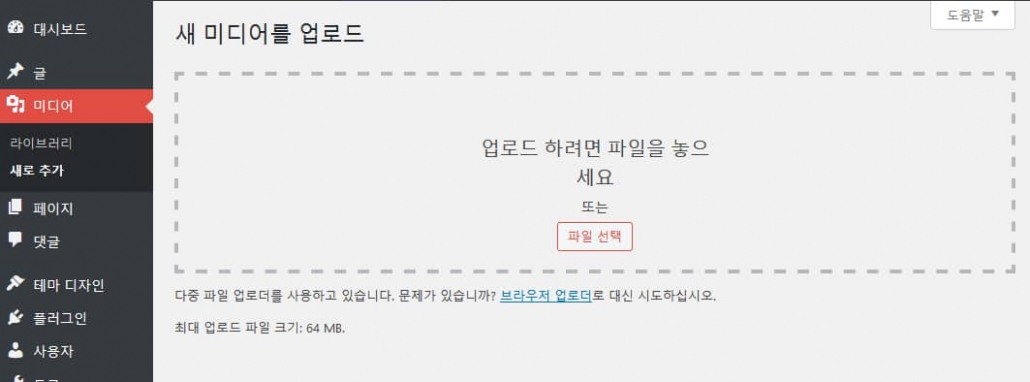
추가적인 플러그인을 설치하지 않고 기본적으로 제공되는 사용자 정의 HTML 위젯을 사용하여 이미지를 추가할 수 있습니다. 먼저 이미지 파일을 미디어 라이브러리에 업로드합니다.

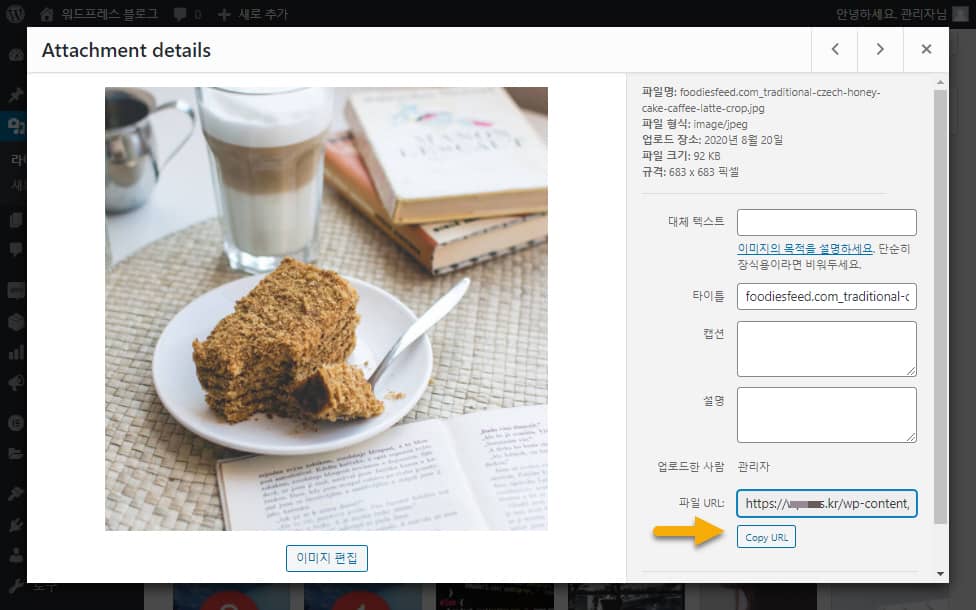
이미지 파일을 끌어다 놓거나 "파일 선택"을 눌러 직접 지정하여 업로드가 가능합니다. 이미지 파일을 업로드했으면 업로드된 이미지 파일 편집을 클릭하여 이미지 파일의 경로를 확인하여 복사하도록 합니다.

위의 그림에 Copy URL (URL 복사) 버튼을 클릭하면 이미지 URL이 복사됩니다.
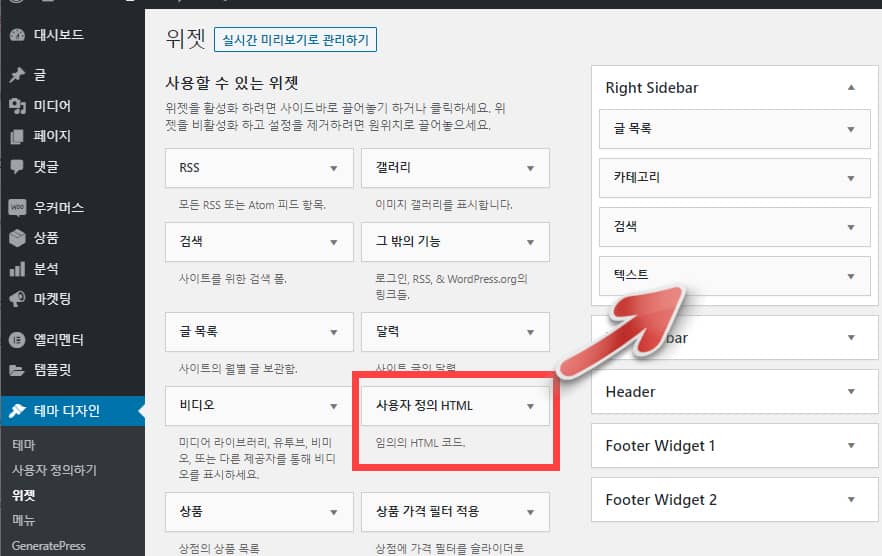
이제 "테마 디자인 > 위젯"으로 이동하여 사용자 정의 HTML 위젯을 사이드바에 추가합니다.

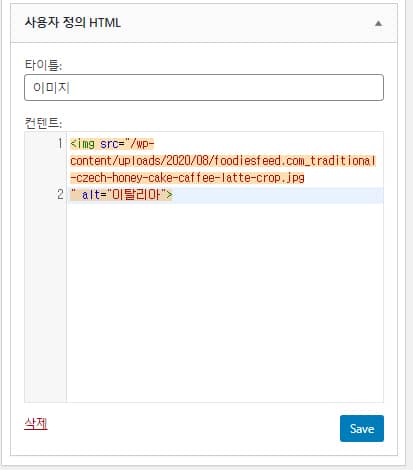
사용자 정의 HTML이 사이드바에 추가되면 타이틀에 제목을 입력합니다.

그리고 콘텐츠에 아래와 같은 형식으로 이미지 파일을 삽입하는 코드를 추가합니다.
<img src="이미지 파일 URL" alt="이미지 제목" />워드프레스 미디어 라이브러리에 업로드된 이미지 파일의 URL은 전체 URL(예: https://example.co.kr/wp-content/uploads/2020/08/foodiesfeed.com_traditional-czech-honey-cake-caffee-latte-crop.jpg)을 입력해도 되고, 상대 경로(예: /wp-content/uploads/2020/08/foodiesfeed.com_traditional-czech-honey-cake-caffee-latte-crop.jpg)로 입력해도 됩니다.
이미지에 링크를 걸고 싶은 경우에는 다음과 같은 코드를 추가하면 됩니다.
<a href="https://www.example.com">
<img border="0" alt="이미지" src="이미지URL" width="100" height="100">
</a>이제 사이드바를 확인해보면 이미지가 정상적으로 추가되었음을 확인할 수 있습니다.
이미지를 추가하는 HTML 코드에 대해서는 다음 W3Schools 문서를 참고해보세요.
갤러리 위젯
워드프레스 관리자 페이지 > 테마 디자인 > 위젯에서 갤러리 위젯을 사용하면 여러 개의 이미지를 미디어 라이브러에서 선택하여 갤러리 형식으로 표시할 수 있습니다.

Image Widget을 이용하여 이미지 추가하기

위의 방법이 불편한 경우 이미지 위젯을 설치하여 이미지를 추가할 수 있습니다. "플러그인 > 새로 추가"에서 "image widget"을 검색하여 "Image Widget"을 설치합니다.
이 위젯은 업데이트된지 1년이 넘었지만 아직 문제없이 작동합니다. (만약 잘 호환성 문제가 발생하면 다른 이미지 위젯을 설치하여 테스트해보시기 바랍니다.)
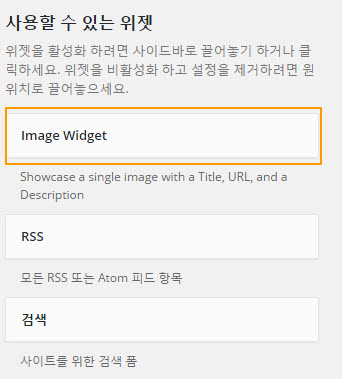
이제 "테마 디자인 > 위젯"으로 이동하면 "Image Widget"이라는 이름으로 위젯이 있음을 확인할 수 있습니다.

"Image Widget"을 클릭하여 사이드바에 추가합니다.

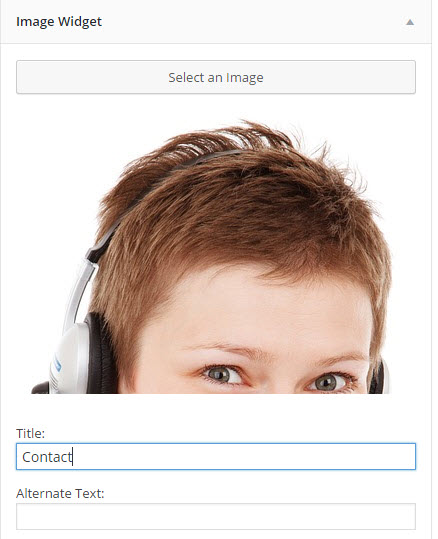
간단하게 "Select an image"를 눌러 이미지를 추가할 수 있습니다. 완료된 후에 "저장하기"를 누르면 사이드바에 이미지가 추가됩니다. 이미지 위젯을 사용하면 보다 수월하게 이미지를 사이드바에 배치할 수 있습니다.

안녕하세요
플러그인을 사용하지않고 사이드바에 정보꾸러미사이트의 사이드바 그리드형식의 이미지나 가로배너를 차례대로 넣을수 있는 방법좀 말씀해주실수 있나요? 단독 이미지 하나는 할수 있는데 저도 정보꾸러미님처럼 이미지마다 링크를 걸고 싶습니다. 감사합니다.
안녕하세요, 박진우님.
이 글이 2015년도에 작성되었네요. 그 사이에 워드프레스에 많은 변화가 있었습니다. 글을 최신 버전에 맞게 수정했으니 참고해보시기 바랍니다.
이미지에 링크를 거는 방법도 추가했습니다.
좋은 글 감사합니다.