워드프레스 소셜 공유 아이콘을 붙박이로 고정하는 방법
화면의 왼쪽 또는 오른쪽의 특정 위치에 어떤 요소가 고정되어 화면 스크롤 시 함께 따라 내려가는 효과를 사용하는 사이트가 간혹 있습니다. 이것을 영어로 Sticky 또는 Floating이라고 합니다. 이러한 효과를 이용한 여러 가지 소셜 공유 플러그인이 있습니다. 예를 들어, 이 데모 사이트에서는 WordPress Sticky Social Bar라는 유료 플러그인의 작동을 보여줍니다.

하지만 이 플러그인의 경우 소셜 공유아이콘들이 브라우저 창의 오른쪽에 고정되어 있습니다. 왜 이렇게 만들었을까요? 콘텐츠 영역이 끝나는 경계(혹은 사이드바) 옆에 배치하면 더 보기가 좋지 않을까요? 그 이유는 이렇게 하는 것이 "반응형" 웹에서 쉽게 Sticky 효과를 낼 수 있기 때문입니다. 이 경우 다음과 같은 CSS 코드가 보통 사용됩니다.
.element_name {
position: fixed;
right: 0;
top: 150px; /* 상단에서 어느 정도 띄울 것인지 설정 */
}
사실 비반응형에서는 콘텐츠 영역의 너비(폭)가 정해져 있기 때문에 쉽게 위치를 결정할 수 있지만 반응형에서는 그게 쉽지 않습니다. 그래서 위와 같이 손쉽게 처리한 것입니다.

Socialsider - Universal Social Sidebar라는 또 다른 플러그인에서도 동일한 방법으로 Sticky 효과를 구현하고 있습니다.
그러면 소셜 공유 아이콘들을 콘텐츠 화면 바로 옆에 고정시키려면 어떻게 하면 될까요? 그 방법이 이 글에 소개되어 있습니다. 아래와 비슷한 CSS 코드를 통해 원하는 요소를 글 본문 바로 옆에 고정시킬 수 있습니다.
position: fixed; top: 0; left: 50%; margin-left: 505px; margin-top: 225px; z-index: 100;
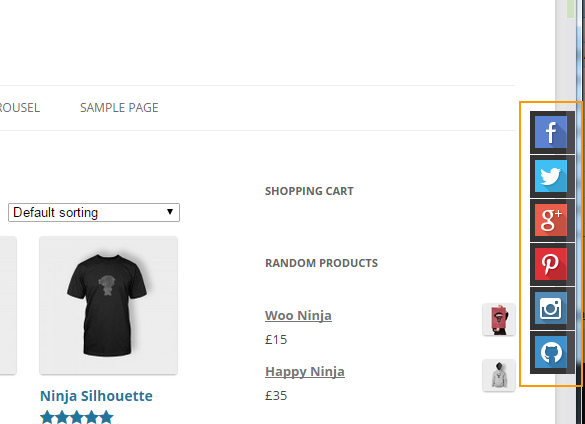
위의 코드를 적절히 응용하여 적용해보면 다음 그림과 같이 소셜 공유 아이콘(Korea SNS)을 본문 글 또는 사이드바 바로 옆에 고정됩니다.
참고로 위의 방법은 데스크톱 화면에 적용되는 방법이며 모바일 화면에서는 제대로 표시되지 않습니다. 이 경우 미디어 쿼리를 사용하여 데스크톱 화면과 모바일 화면에서 조정해주어야 합니다.
위의 코드가 잘 작동하지 않으면 콘텐츠 옆에 고정되는 퀵메뉴, 퀵뷰, 소셜바 만들기 (CSS) 글에 소개하는 코드로도 시도해보세요.
Update: 2016년 3월의 무료 다운로드 파일로 선정된 Sticklr WP라는 Sticky Side Panel WordPress Plugin도 비슷한 역할을 하는 유료 플러그인입니다. 이 글을 참고해보시기 바랍니다.


안녕하세요.
안녕하세요?
제 블로그를 이용해주셔서 감사합니다.
궁금한 점이 있으면 언제든지 알려주시기 바랍니다.
그리고 도움이 되셨다면 기부(https://www.thewordcracker.com/donation/)도 부탁드립니다. 액수에 관계없이 여러분의 관심과 후원이 이 블로그를 유지하는 데 큰 힘이 됩니다.
그럼, 즐거운 시간 되시기 바랍니다.
안녕하세요. 웹서핑하다 여기까지 왔습니다. 요긴한 방법인 것 같아요.
안녕하세요? 제 블로그를 방문해주셔서 감사합니다.즐거운 하루되시기 바랍니다.