지난주에 잠시 시간을 내어 이 블로그의 테마를 Newspaper로 바꾸었습니다. 전체적인 분위기나 레이아웃은 가급적 유지하면서 리뉴얼했습니다.
뉴스페이퍼는 Envato Market에서 꾸준히 Top 10 리스트에 이름을 올리고 있는 인기 워드프레스 뉴스 매거진 테마입니다. 이 테마는 현재 76,000개 이상 판매를 기록하고 있으며 블로그, 뉴스, 매거진 등의 사이트에 적합합니다.
왜 Newspaper인가?
이 블로그에서는 초기에 Enfold, Divi, Pluto 테마를 거쳐 2017년 7월 말부터 Publisher라는 매거진 테마를 사용해왔습니다.
퍼블리셔 테마는 나름대로 훌륭한 레이아웃과 많은 기능을 제공하는 괜찮은 테마 같습니다. 하지만 이 테마가 엔바토 마켓에서 규정 위반으로 퇴출된 후부터 인력 부족 때문인지 업데이트와 고객지원에서 지연되는 문제가 빈번해졌습니다. 예를 들어, 최근에도 버전 7.6 RC 버전을 2월 20일에 릴리즈하여 테스트를 진행하고 있지만 아직도 정식 버전이 나오지 않고 있습니다. 현재 RC4까지 나온 것을 보니 조만간 정식 버전이 나올 것으로 예상됩니다.
하지만 Publisher는 새로운 버전이 나올 때마다 많은 기능을 추가하면서 테마가 무거워지는 경향이 있고 버그가 제법 있습니다. 개인적인 생각은 버그를 잡고 테마를 경량화하여 속도를 개선한다면 충분한 경쟁력을 갖출 수 있는 테마 같습니다. 그러나 테마 개발자는 저와는 다른 생각을 가지고 있습니다. 테마를 더 많이 판매하기 위해 더 많은 기능과 더 많은 프리미엄 플러그인을 추가하는 전략을 사용하고 있습니다.
장기적으로 봤을 때 안정적으로 사이트를 운영하기 위해서는 검증된 인기 테마를 사용하는 것이 좋겠다는 생각을 이전부터 가지고 있었습니다. 사이트 규모가 커지면서 테마를 변경하는 것에 주저하다가 이번에 과감하게 뉴스/매거진 부문에서 가장 인지도가 높은 Newspaper로 변경했습니다.
변경 후 느낌
테마를 변경하기 전에 염려가 많이 되었습니다. 고장나지 않았으면 고치지 마라(If it ain’t broke, don’t fix it)는 영어 격언이 있듯이 멀쩡한 것을 고치려고 하다가 망가지는 경우가 종종 있습니다. 현재 지속적으로 방문자 유입이 늘어나고 있기 때문에 굳이 모험할 필요가 있을까 하는 생각이 들었습니다.
뉴스페이퍼로 변경한 후에 다행히 우려했던 문제는 나타나지 않았습니다. 뉴스페이퍼가 생각보다 사용이 쉽다는 것을 느꼈습니다. 이전에 몇 차례 Newspaper 테마의 설정 작업을 맡은 적이 있었습니다. 당시 이 테마에 익숙하지 않아서 그런지 사용이 조금 까다롭게 느껴졌습니다. 이번에 사이트를 리뉴얼하면서 뉴스페이퍼의 사용법에 익숙해지는 계기가 되었습니다.
특히 테마를 변경한 후에 속도가 느려지지 않을까 염려되었지만 이전과 속도가 비슷하게 나오는 것 같습니다. 모바일에서 애드센스 자동 광고 기능을 제거했기 때문에 애드센스 광고 수익은 이전보다 줄어들 것으로 예상됩니다.
몇 가지 팁
뉴스페이퍼 테마로 리뉴얼하면서 궁금한 부분이나 막히는 부분은 뉴스페이퍼 팀에 지원을 요청하여 도움을 받았습니다. 지원이 빠르고 실질적으로 도움이 되는 부분이 많았습니다. 고객지원(Customer Support) 부문에서 비교적 만족스러운 것 같습니다.
뉴스페이퍼 테마로 사이트를 만들 때 참고할 수 있는 몇 가지 사항을 정리해보았습니다.
데모 사용 vs. 직접 세팅
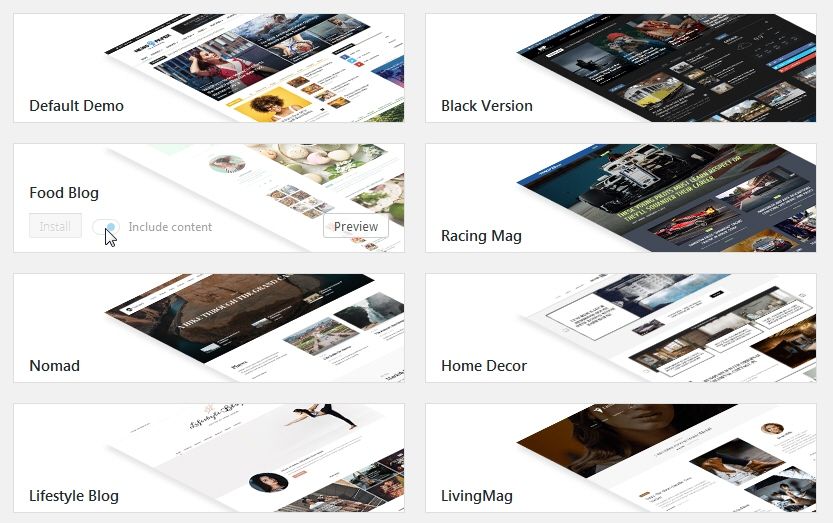
뉴스페이퍼 테마에는 현재 67개 정도의 데모가 제공됩니다. 쉽게 원하는 사이트를 만들려면 데모 중에서 마음에 드는 데모를 선택하여 로드하는 것입니다. 데모를 설치할 때 Include content를 체크해야 미리보기 페이지에서 보는 화면과 동일하게 사이트가 표시됩니다.

Newspaper에서는 설치한 데모를 삭제하고 다른 데모를 쉽게 설치할 수 있는 기능을 제공합니다. 이와 비슷한 기능을 제공하는 테마로 Avada가 있습니다. 이 기능 덕분에 쉽게 데모를 변경할 수 있습니다.
Include content를 체크하지 않고 원하는 스타일의 데모를 설치한 후에 첫 페이지를 직접 만드는 방법도 시도해볼 수 있습니다. 이 테마에 포함된 tagDiv Composer는 비주얼 편집기이기 때문에 생각보다 쉽게 원하는 대로 페이지를 만들 수 있습니다.
저는 Lifestyle Magazine 데모를 콘텐츠 없이 로드한 후에 헤더, 사이드바 등 대부분의 스타일을 다시 설정했습니다. 그리고 프런트 페이지를 가능한 한 심플하게 만들어보았습니다.
※ 데모 콘텐츠를 로드하여 페이지를 어떻게 만드는지 확인한 후에 직접 페이지를 만들어보는 방법도 괜찮을 것 같습니다.
tagDiv Composer vs. Visual Composer
Newspaper 테마에는 tagDiv Composer라는 자체 페이지 빌더가 탑재되어 있습니다. 본래 비주얼 컴포저를 사용해오다 재작년에 tagDiv 컴포저를 도입했습니다.
뉴스페이퍼 테마에는 비주얼 컴포저(현재 명칭 "WPBakery Page Builder")도 번들로 포함되어 있습니다. 원하는 경우 비주얼 컴포저를 활성화하여 사용할 수 있지만, 비주얼 컴포저는 사이트 속도에 부정적인 영향을 미칠 수 있으므로 가급적 이 테마에서 기본적으로 제공하는 tagDiv Composer를 사용하는 것이 바람직한 것 같습니다.
최근 Jupiter라는 인기 워드프레스 테마도 비주얼 컴포저를 기본 페이지 빌더로 사용해오다가 Elementor로 페이지 빌더를 변경했습니다.
모바일 테마 플러그인
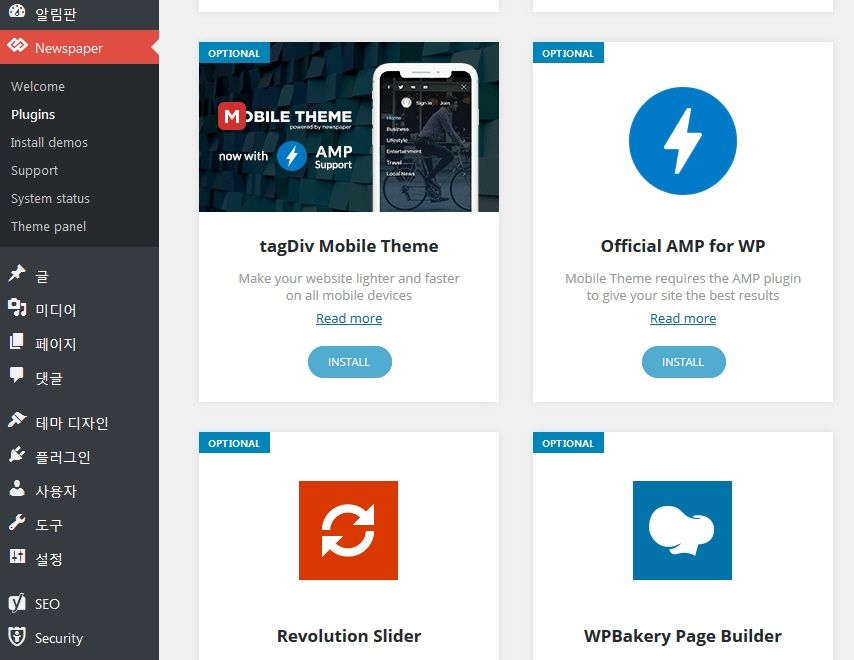
이 테마에는 tagDiv Mobile Theme이라는 모바일 테마용 플러그인이 옵션으로 포함되어 있습니다.

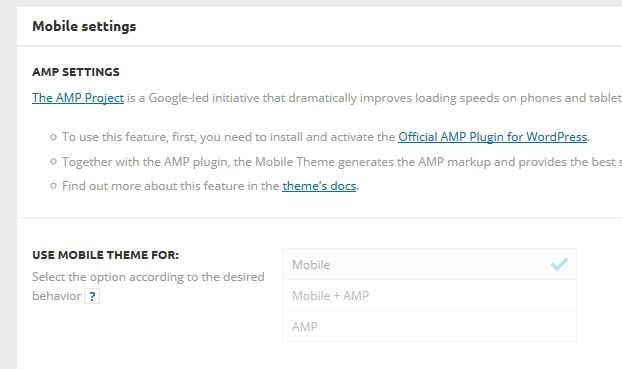
모바일 기기에서 더 빠른 속도를 원하는 경우 이 플러그인을 설치하여 활성화할 수 있습니다. 그리고 Official AMP for WP 플러그인을 함께 설치하면 모바일 테마를 AMP용으로도 지정할 수 있습니다.

이 블로그에서는 이전 테마에 탑재된 AMP 플러그인을 사용했지만, AMP 페이지용 URL이 잘못 설정되어 이번에 테마를 변경하면서 AMP 페이지를 제거했습니다.
번역 기능
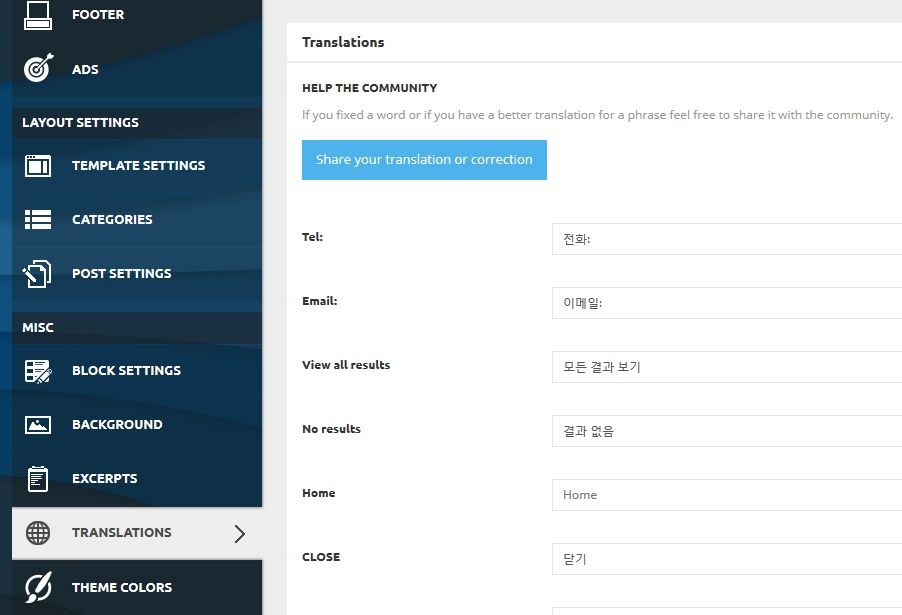
Newspaper 테마에는 po 파일을 번역할 필요 없이 워드프레스 알림판 > Newspaper > Theme Panel > Translations에서 프런트 페이지에 나타나는 문자열을 직접 번역할 수 있는 옵션을 제공합니다.

이 메뉴에서 프런트 엔드에 표시되는 문자열을 쉽게 번역할 수 있습니다.
tagDiv Cloud Library
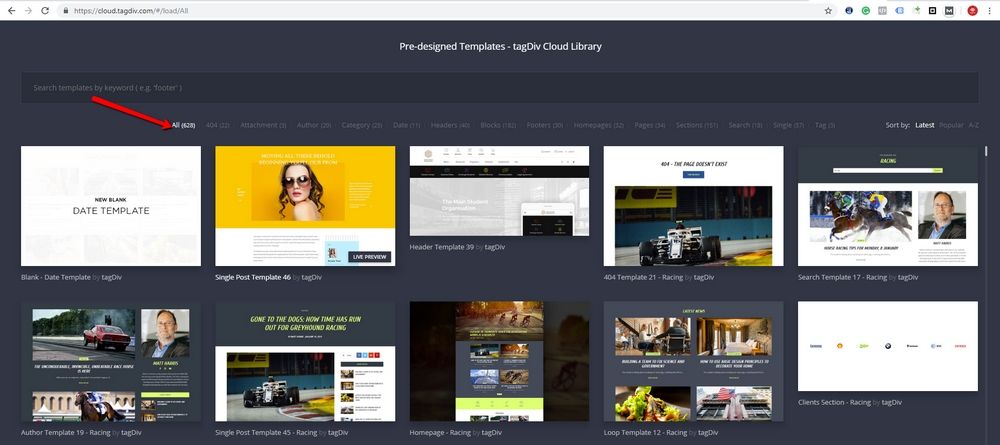
뉴스페이퍼에서 사용자 편의를 위해 심혈을 기울여서 만든 플러그인 중 하나가 tagDiv Cloud Library입니다. 이 플러그인에서는 620개 이상의 사전 제작된 레이아웃을 제공합니다.
이 플러그인을 사용하려면 사이트에 대하여 라이선스를 등록해야 합니다.
tagDiv Cloud Library를 사용하면 콘텐츠를 처음부터 만들 필요가 없이 선택한 요소를 쉽게 임포트하여 원하는 대로 쉽게 커스터마이징할 수 있습니다.
편리한 광고 배치
안정적인 사이트 운영을 위해 Newspaper와 Hueman 중에서 테마를 선택하기로 하고, 두 테마를 모두 테스트해보았습니다. ("워드프레스 Newspaper vs. Publisher vs. Hueman 테마" 참고)
Hueman은 무료 테마이지만 기능과 성능면에서 괜찮은 것 같아서 개인적으로 호감을 가지고 있는 테마 중 하나입니다. 하지만 무료 테마라서 구글 애드센스 광고를 정교하게 배치할 수 없고, 광고 개수가 늘어나면 속도가 느려지는 현상을 경험했습니다.
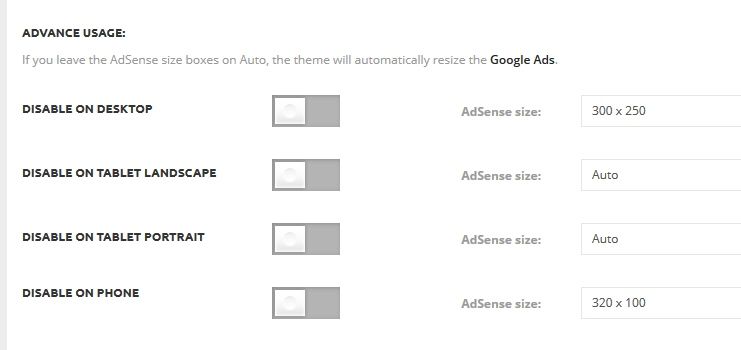
그에 반해 Newspaper는 다양한 위치에 광고를 정교하게 배치할 수 있고, PC, 태블릿, 모바일 기기에 따라 크기도 조정이 가능했습니다. 또한, 광고가 늘어나고 속도가 눈에 띄게 느려지지 않았습니다.

기기(데스크톱, 태블릿 가로, 태블릿 세로, 폰)에 따라 특정 광고를 비활성화하는 것도 가능합니다.
생성되는 썸네일 크기 지정
테마를 바꾼 후에는 이전 테마나 플러그인에서 사용된 썸네일과의 크기 차이 때문에 Regenerate Thumbnails 플러그인을 사용하여 썸네일을 재생성해주어야 썸네일 이미지들이 제대로 표시될 것입니다.
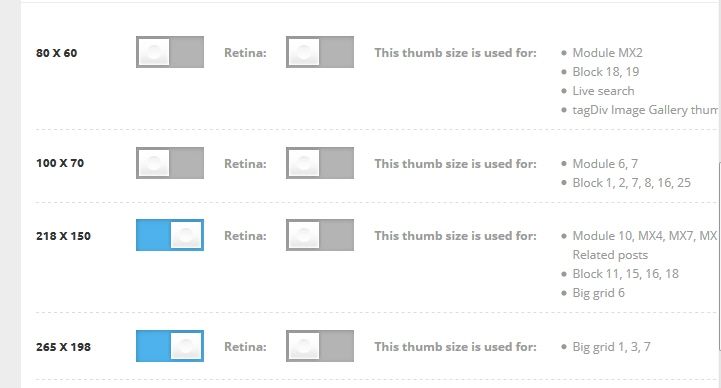
이 블로그에는 글이 매우 많기 때문에 썸네일을 다시 생성하는 데 거의 하루 종일 걸렸습니다. 그런데 썸네일을 생성한 후에 사이트의 데이터 용량을 보니 이전보다 거의 두 배가 되어 깜짝 놀랬습니다. uploads 폴더를 살펴보니 생성된 썸네일 개수가 무려 18개나 되었습니다.ㅠㅠ
이 문제를 Newspaper에 문의하여 생성할 썸네일 크기를 지정할 수 있는 옵션이 제공된다는 것을 알게 되었습니다. Newspaper > Theme Panel > Block Settings > Thumbs on Modules/Blocks에서 생성할 썸네일 크기를 선택할 수 있습니다.

그런 다음 Regenerate Thumbnails 플러그인을 사용하여 썸네일을 다시 생성해주어야 합니다. 혹시 Newspaper로 테마를 변경한 후에 이 작업을 하지 않았다면 꼭 필요한 썸네일 크기만을 선택하여 썸네일을 다시 생성할 것을 권장합니다.
마치며
이 블로그와 같이 정보를 제공하는 사이트나 뉴스, 매거진 사이트에 Newspaper와 같은 뉴스, 매거진 테마를 사용하면 콘텐츠를 보다 효과적으로 표시할 수 있는 것 같습니다. 저처럼 심플하게 사이트를 만들 수 있고, 데모처럼 정교하게 사이트를 만들 수도 있습니다.
시간이 부족하여 전체적인 레이아웃을 세팅하고 본문 글자 크기 등 중요한 부분만 설정했습니다. 앞으로 시간이 날 때 세부적인 부분을 하나씩 조정해나갈 생각입니다.



저도 기존에 썸네일 크기 지정을 하지 않아 겨우 원상복구 시켰네요. 많이 애먹었습니다.
고쳤지만 아직 걱정이 많이 있는데요..
설정 전에는 모든 이미지가 사이즈 별로 생성되었다면, theme panel에서 썸네일 크기를 지정한 뒤에는 "특성 이미지"를 설정한 것만 여러 사이즈가 생성되는 것인가요?
또한, theme panel에서 썸네일 크기를 지정했는데 플러그인을 통해 생성을 해야 하는 것인지 궁굼합니다.
카페와 워드프레스에서 항상 도움많이 받습니다. 감사합니다.
안녕하세요, 뇽룡이님. 뉴스페이퍼 테마의 썸네일과 관련해서는 다음 글을 참고해보세요:
https://avada.tistory.com/1253
정확한 썸네일 크기를 활성화한 후에, Regenerate Thumbnails와 같은 플러그인을 사용하여 썸네일을 재생성해주면 됩니다. **백업을 실시한 후에 진행하면 안전합니다.**
안녕하세요?
이제 블로그 시작한지 2달 되었고 base wp테마로 애드센스를 승인받고 꾸준히 포스팅을 올리고 있습니다. newpaper 테마가 애드센스 수익에 최적화 되어있다는 글을 여러번 봐서 바꾸려고 하는데요.
테마변경을 해본 적이 한 번도 없어서 걱정되서 댓글을 남깁니다.
1. 테마 변경하려면 구매를 해야하는데, 구매를 어디서 하고 어떻게 테마를 적용해야 하나요?
혹시 워드프레스 관리자 화면에서 테마 검색해서 구매할 수도 있나요?
2. 테마 변경 시 기존에 쓴 글과, 사용자 정의, 페이지 등을 보존하는 방법이 있을까요?
3. 기존에 쓴 글을 백업하라고 하셨는데, 블루호스트에서 백업하는 방법을 아시나요?
항상 블로그 글 잘 보고 있습니다. 답변 부탁드리겠습니다. 감사합니다.
안녕하세요, 선물님.
1. Newspaper에서는 Themeforest에서 구입이 가능합니다. 다음 링크를 클릭하여 뉴스페이퍼 사이트로 곧바로 이동이 가능합니다.
==> https://www.thewordcracker.com/go/newspaper
2. 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88-%EB%B3%80%EA%B2%BD-%EC%8B%9C-%EC%9C%A0%EC%9D%98-%EC%82%AC%ED%95%AD/
3. 플러그인을 하나 설치하여 백업해보시기 바랍니다. 블루호스트는 공간이 충분하므로 플러그인을 사용하면 편할 것입니다. (라이브 채팅으로 요청해도 되지만 번거로울 것입니다.)
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
newpaper9 전면페이지에서 편집모드로 들어가
add element 블록 숏커트를 사용해서 레이아웃을 구성하고 여러가지 카테고리 최신글을 표시 할 때
전부 썸네일들이 나오는데
썸네일 없이 그냥 제목들만 나오게 하는 옵션이나 방법이 있는지 궁금하네요.
안녕하세요, tedpole님.
Newspaper > Theme panel > Post Settings > Featured Images > Show Featured Image 옵션을 비활성화하면 뉴스페이퍼 테마의 개별 글에서 썸네일이 표시되지 않습니다.
다음 스크린샷을 참고하세요:
https://www.screencast.com/t/Ks72Il1wIj
질문을 다시 읽어보니 개별 글에 썸네일이 표시되는 문제가 아닌 것 같네요.
tagDiv Composer로 페이지를 만들 때, 대부분의 엘리먼트 블록이 썸네일과 제목을 함께 표시될 것입니다. 이 상황에서 썸네일이 표시되지 않게 하고 싶다는 의미로 들리네요.
그런 경우 CSS를 사용하여 썸네일을 숨기는 방법을 고려해볼 수 있습니다.
display: none;을 사용하여 썸네일을 숨길 수 있습니다.
참고:
https://www.w3schools.com/cssref/pr_class_display.asp
안녕하세요, 번거롭게 자꾸 질문드려 죄송합니다.
Newspaper 테마의 기본 설정을 완료하고 블로그를 이전하던 도중 궁금한 점이 있어 질문 남깁니다.
(모바일 환경에서) 메뉴를 클릭할 시, 운영자님의 블로그에서는 하위 메뉴가 나오는데 저는 해당 카테고리로 바로 넘어가는 문제가 있습니다. 예를 들어, 운영자님의 블로그에서는 유용한 TIP 메뉴를 누르면 하위 메뉴인 보안/SEO/자료실이 펼쳐지는데, 저는 바로 유용한 TIP 카테고리로 넘어가버리네요.
저는 워드프레스 테마 디자인 - 메뉴에서 카테고리 - 하위 카테고리 관계로 설정해 놓았는데, 제 생각에는 이 때문인 것 같습니다. 어떻게 해야 운영자님의 메뉴처럼 만들 수 있을까요?
안녕하세요, Duvelix님.
기본적인 메뉴 사용법과 관련된 것인데요, 특정 메뉴 항목에 링크를 걸지 않으려면 '사용자 정의 링크'를 사용하고 링크에 '#'을 입력하면 됩니다.
다음 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/how-to-add-external-links-to-wordpress-menu/
감사합니다! 덕분에 잘 해결했습니다^^
잘 해결되어 다행이네요. 궁금한 점이 있으면 언제든지 관련 글의 댓글로 알려주세요.
안녕하세요, 뉴스페이퍼 테마를 구입하고 설정하는데 있어 모르는 점이 있어 댓글을 남깁니다. 현재 도메인 및 호스팅을 구매하여 워드프레스를 설치하고, 뉴스페이퍼 테마까지 구매하여 적용까지 완료한 상태입니다. 다만 제가 워드프레스 자체를 처음 써봐서 그런지 헤메고 있는 부분이 많은데요.
(1) 데모를 사용하지 않고 제작을 하려고 하니 tagDiv Composer 자체가 보이지 않습니다. 설치되어 있는 플러그인을 확인하니 분명히 설치되었다고 나오는데, 상단 메뉴에서 보이지 않아 답답합니다. 어떻게 해결을 해야 할까요?
(2) Header와 Footer는 Theme panel에서 수정이 가능해서 괜찮았는데, 막상 본문 부분을 어떻게 수정해야하는지를 모르겠습니다. 글 목록은 https://preview.themezee.com/?demo=maxwell 와 비슷하게 하고 싶고 사이드바는 https://demo.tagdiv.com/newspaper_journal/ 과 유사하게 하고싶은데 어떻게 건드려야 하는지 궁금합니다.
(3) 뉴스페이퍼 테마의 System Status를 보니 WP Memory Limit을 128MB 이상 설정하는 것을 권장한다고 나와있습니다. 현재 40MB/Request 라고 나와있는데 어떻게 수정해야 할까요? 저는 사이트그라운드의 GrowBig 서비스를 사용하고 있습니다.
질문이 너무 많네요 ㅠㅠ 휴일에 죄송합니다.
(1) 뉴스페이퍼에서 tagDiv Composer를 이용하려면 테마 등록을 해야 합니다. 설치하고 활성화했다면 왼쪽 메뉴에 "Cloud Templates" 항목이 추가됩니다.
https://www.screencast.com/t/hxIz9dbDT
(2) Header 등의 템플릿을 tagDiv Composer를 사용하여 만들 수 있습니다. 포스트 템플릿도 가능합니다. 템플릿을 Cloud Templates 페이지에서 만든 다음, Theme Options에서 지정해주면 됩니다.
(3) SiteGround에서 PHP 메모리 크기 등을 설정하는 방법은 다음 글을 참고하세요.
https://www.thewordcracker.com/miscellaneous/%ED%95%B4%EC%99%B8-%ED%98%B8%EC%8A%A4%ED%8C%85-siteground%EC%97%90%EC%84%9C-php-%EC%84%A4%EC%A0%95-%EA%B0%92-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
최근에 사이트그라운드에 가입한 경우 인터페이스가 바뀌었습니다. 그런 경우 사이트그라운드에 라이브 채팅으로 문의하여 PHP 메모리 크기를 설정하는 방법을 확인해보시기 바랍니다.
https://www.thewordcracker.com/blog/%ED%95%B4%EC%99%B8-%EC%9B%B9%ED%98%B8%EC%8A%A4%ED%8C%85-%EC%82%AC%EC%9D%B4%ED%8A%B8%EA%B7%B8%EB%9D%BC%EC%9A%B4%EB%93%9C-%ED%95%A0%EC%9D%B8-%EC%9D%B4%EB%B2%A4%ED%8A%B8/
안녕하세요, 워드프레스 테마에 대해 좋은 정보를 주셔서 감사합니다.
이번에 워드프레스 블로그를 시작해보려고 하는데, 사용할 테마를 현재 고민하고 있습니다.
다른 글에서 소개하신 Maxwell과 Newspaper 중에서 고려하고 있는데, 템플릿은 Maxwell이 맘에 들지만 Newspaper 테마가 초보자가 편하게 사용할 수 있는 플러그인들이 많다고 해서 고민중입니다.
Newspaper 테마 데모를 일일이 확인해보았는데, 실제로 테마를 구입하게 되면 공개되어 있는 데모 중에서만 골라야 하는 것인가요? Newspaper 테마를 Maxwell 처럼 디자인 할 수 있다면 좋을 것 같은데, 쉽게 가능할지 모르겠습니다.
+ 추가로 궁금한 점은 Newspaper 테마 만의 장점이 어떤 것이 있을까요?
안녕하세요, Duvelix님.
Newspaper에서는 데모 중 하나를 설치할 수 있지만, 아바다 테마처럼 데모를 삭제하고 다른 데모를 설치하는 것이 가능합니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%89%B4%EC%8A%A4%ED%8E%98%EC%9D%B4%ED%8D%BC-newspaper-%ED%85%8C%EB%A7%88-%EB%8D%B0%EB%AA%A8-%EC%84%A4%EC%B9%98%ED%95%98%EA%B8%B0/
하지만 Newspaper 테마에 탑재된 페이지 빌더가 사용이 쉽기 때문에 굳이 데모를 올리지 않고 내가 원하는 대로 만들 수 있을 것입니다.
심플하게 운영하려면 Maxwell 같은 무료 테마도 괜찮은 선택 같습니다.
Newspaper 테마는 콘텐츠를 카테고리별로 나열하고 싶은 블로거나 매거진, 뉴스 등의 사이트에 적합한 것 같습니다.
장점은... 개인적으로 느끼기에는, 애드센스 광고를 게재할 경우 유리한 것 같습니다. 애드센스 광고를 표시할 경우에는 Newspaper가 좋은 옵션 같습니다. 광고를 쉽게 배치할 수 있고, 광고 수익도 다른 테마를 사용했을 때보다 높게 나올 수 있습니다.
답변 감사합니다. 하나 더 궁금한 점이 있는데요, 뉴스페이퍼 구매 페이지를 가니 6개월 사용인 것처럼 나와있는데요, 스킨 구매 후에 6개월마다 재구입을 통해 갱신을 해야하는 건가요?
Themeforest 테마들은 기본 6개월 지원이 제공되고, 업데이트는 평생(테마 개발자가 제공하는 한) 제공됩니다.
처음 구입할 때 Extend support to 12 months 옵션을 선택하면 지원이 6개월 연장되어 12개월 동안 받을 수 있습니다.
지원이 만료되면 테마 판매자에게 문의를 할 수 없게 되지만 업데이트는 계속 가능합니다.
지원이 만료된 후에 지원을 갱신하려면 비용이 테마 가격의 2/3 정도 수준까지 올라갑니다.
예를 들어, 저는 Avada 테마도 구입했는데, 지원이 만료된 상태입니다. 만약 아바다에 문의할 일이 있다면 42달러에 지원을 갱신해야 합니다.ㅠ
https://www.screencast.com/t/v585AwHMw5dV
문의할 일이 자주 있으면 Extend support.. 옵션을 선택하면 support 갱신 비용을 절감할 수 있습니다. 문의할 일이 없으면 선택할 필요는 없는 것 같습니다.
안녕하세요 뉴스페이퍼 테마로사이트 이용중입니다
현재 사이트전체가 팝업이 뜬것 처럼 클릭이 안됩니다 어떤 문제인지를 몰라서 해결을 못하고 있습니다 ㅠㅠ
제 기억을 더듬어 보자면 advanced ads 플러그인에서 세팅값을 바꾼 다음 이렇게 된거라고 예상하고 있습니다..
어떤이유에서 일까요.. 한번 검토 해주실수 있을까요 ?!
그리고 추석 명절 행복하게 보내시기 바랍니다
안녕하세요, 하루이슈님.
FTP에 접속하여 advanced ads 플러그인 폴더를 삭제해보시겠어요?
플러그인 파일들은 /wp-content/plugins/ 폴더 아래에 있습니다.
FTP 접속 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/using-ftp-to-work-with-wordpress/
참고로 뉴스페이퍼 테마에는 자체적으로 광고를 배치하는 옵션이 제공되기 때문에, 다른 플러그인을 굳이 사용할 필요는 없는 것 같습니다.
https://www.screencast.com/t/0vq6EjXGz
안녕하세요. 운영자님
현재 뉴스페이퍼 테마로 사이트를 제작 중입니다.
고민인 것이 개인 인터뷰가 많아 컨텐츠 보호와 이메일 마케팅을 위해
content locker 플러그인을 찾아 보았는데 Bloom 과 Thrive leads 가 보이네요.
thrive 는 Tagdiv 포럼에서 보니 뉴스페이퍼 테마와 충돌이 있는 듯 한데 Bloom 은 괜찮을까요?
혹시 컨텐츠 보호를 위한 플러그인을 알고 계시는게 있다면 조언 부탁드립니다.
감사합니다.
안녕하세요, 김정훈님.
아시다시피 워낙 많은 테마와 플러그인이 있기 때문에 테마 업체에서도 특정 플러그인과의 호환성은 보장하지 않을 수 있습니다. 이 경우 Newspaper 개발자에게 문의하는 것이 가장 정확한 정보를 얻을 수 있는 방법입니다. (제가 이 부분에 대해 Newpaper에 한 번 문의해보고 답변을 받으면 답변을 공유해드리겠습니다.)
Bloom을 사용하면 효과적인 방법으로 이메일을 수집할 수 있습니다. Bloom은 이메일을 수집하는 용도로만 사용됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%A9%94%EC%9D%BC%EB%A7%81-%EB%A6%AC%EC%8A%A4%ED%8A%B8-%EA%B0%80%EC%9E%85-%ED%8F%BC-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bloom/
해외호스팅 중 하나인 블루호스트에서 워드프레스를 자동 설치하면 opt-in monster라는 플러그인이 자동 설치됩니다. 이 플러그인도 비슷한 역할을 할 것 같습니다. 한번 테스트해보시겠어요?
워드프레스에서 이메일 마케팅에 대한 내용은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B8%94%EB%A1%9C%EA%B7%B8%EC%97%90%EC%84%9C-%EC%9D%B4%EB%A9%94%EC%9D%BC-%EB%A7%88%EC%BC%80%ED%8C%85-%EC%88%98%ED%96%89%ED%95%98%EA%B8%B0/
안녕하세요
현재 뉴스페이퍼 테마를 사용중입니다
현재 관리자님 사이트처럼 모바일 첫 화면에
썸네일과 제목이 나오는 이미지링크들이 먼저나오고
그아래에 LATEST ARTICLES 가 나오도록 하고싶은데
뉴스페이퍼 테마에 들어가서 모바일 메뉴를 봐도 수정할 방법을 찾지 못하여 댓글 남깁니다
현재 모바일로 들어가면 LATEST ARTICLES 만 나오고 있는데
관리자님 홈페이지(THEWORDCRACKER.COM) 모바일 첫화면 처럼 바꾸고 싶습니다!
안녕하세요?
뉴스페이퍼 테마에서도 각 엘리먼트(요소)를 기기별로 표시하거나 숨기는 기능이 있습니다.
페이지 편집 화면에서 해당 요소를 누르고 모바일 기기를 선택한 후에 CSS를 선택하고 Display가 Hidden으로 되어 있는지 확인해보시기 바랍니다.
Hidden으로 되어 있으면 Show로 변경한 후에 테스트해보세요. (잘 안 되면 캐시 플러그인의 캐시와 브라우저 캐시를 삭제해보세요.)
다음 그림을 참고해보세요.
https://www.screencast.com/t/XaWjnysJx0N
이글보고 Newspaper 따라서 구입했는데 저는
사진 1~2장이 흰색으로 표시되네요
가끔가다가 정상적으로 나오구요.. 밤샜는데
관련 자료가 없습니다 ㅠㅠ
아마존 라이트세일 사용하고 있습니다.
1000 - the max_input_vars 혹시나 요거때문에 그럴까요
안녕하세요?
테마를 바꾼 후에 썸네일을 새로 지정하고 다시 생성하셨나요?
https://avada.tistory.com/1253
아시다시피 개별 글에서 '특성 이미지'를 지정해야 썸네일이 표시됩니다.
또, 특성 이미지가 작으면 썸네일 이미지가 잘려서 표시될 수도 있습니다.
https://www.thewordcracker.com/en-us/newspaper-wordpress-theme-truncated-thumbnails/
썸네일이 아니라 글의 내용 사진 1~2장이 문제가있습니다.
젯팩기능을일부 끄니 크롬에서는 잘 나오지만
오페라, 파이어폭스. 인스플로러는 역시나 1~2장이
흰색으로 표시되네요 클릭 드래그 하면 사진은 있는데 말이죠..
https://blogfiles.pstatic.net/MjAxOTA1MDVfMjIw/MDAxNTU2OTg2MjMwMTkx.31zvL6J5KH8fq8ZaB3VFImeWkXMFBN8088aTPVuplFcg.7XmUS_MdoMCqXfEVtodtJt6FQLFQ-bEFqSXzhTTNMeUg.GIF.no576/Honeycam_2019-05-05_01-09-52.gif?type=w1
이렇게 1~2개 사진이 안나오고 컨트롤+휠을 눌러서 화면을 조절하면 사진이 나옵니다 ㅡ,ㅡ;;
안녕하세요?
이미지 레이지 로딩(지연 로딩) 설정 때문 아닐까요?
뉴스페이퍼에서 레이지 로딩 기능이 기본 설정되어 있을 것입니다.
https://www.screencast.com/t/qvwlgUC7hwe0
페이지가 완전히 로딩되기 전에 빠르게 마우스를 움직여서 스크롤하면 이미지가 로드되지 않은 상태이기 때문에 이미지가 표시되지 않고 흰색으로 표시될 수 있을 것입니다. 하지만 시간이 조금 지나면 이미지가 로딩될 것입니다. 사이트 속도를 위해 이미지 lazy loading 기능을 이용하는 것이므로 그대로 사용하면 될 것 같습니다. 보통의 사용자라면 위에서 천천히 글을 읽고 내려오지 마우스를 빠르게 움직여서 아래로 스크롤하지는 않을 것입니다.
저는 썸네일 크기를 다시 지정한 후에 Regenerate Thumbnails 플러그인을 사용하여 썸네일을 재생성하면서 공간 절약을 위해 기존 썸네일을 모두 삭제하는 옵션을 선택했습니다. 이 때문에 일부 글에서 '이미지 크기를 직접 선택한' 이미지가 엑박으로 표시되고 있습니다. 하지만 이런 문제가 나타나는 글은 글 편집을 눌러 이미지를 다시 지정해주면 이미지가 제대로 표시됩니다. (글 개수가 너무 많아서 어떤 글에서 이런 문제가 나타나는지를 확인할 수가 없다는 점이 함정이지만요...ㅠㅠ)
뉴스페이퍼 테마 마음에 들어요.
저도 개편했는데, 이번 테마는 Hueman Pro입니다. 마음에 들어서 정착하고자 합니다.
축하합니다. Hueman Pro로 정착하시는군요.
Hueman 테마도 고려하여 판매자에게 연락하여 몇 가지를 물어보았습니다.
현재 사이트와 같이 정확하게 만들 수는 없지만 포스트 그리드 등 매거진에 필요한 중요한 요소를 제공한다는 답변을 받았습니다. 그리고 Pro를 사용할 경우 Related Posts 부분의 속도가 크게 개선될 것이라고도 하네요.
일반 블로그에 Hueman Pro를 이용하면 좋을 것 같다는 생각이 들었습니다.
다만, 요금제(플랜) 부분에서는 조금 아쉬운 것 같습니다.
두 가지 플랜이 제공되고, 두 플랜 모두 1년의 기간 동안만 업데이트가 제공됩니다.
https://www.screencast.com/t/VT5OvElaOxx
저도 그점이 아쉬웠습니다. 옆에 'unlimited'라는 것이 있어서 그것은 1년이 아니라 계속 업데이트와 서포트가 제공되는줄 알았는데, 그게 아니었습니다. 1년 써보고 그때 다시 생각을 해봐야겠어요.
네. Hueman Pro Unlimited는 무제한 사이트에 설치가 가능한 플랜이고 연간 갱신해야 하는 상품입니다.
리뉴얼 포스팅을 언제하나 했는데 오늘에서야 올리셨네요..
늘 그렇지만 워드님 블로그 한결 깔끔하네요..^^
리뉴얼 축하 드립니다..
감사합니다~
이제는 뉴스페이퍼 테마로 정착하려고 합니다.ㅎㅎ
이때까지 자주 테마를 변경한 것 같습니다.
저도 이것을 처음 설치를 했는데 용량이 2배로 늘어서 매우 당황한 기억이 납니다..
각각 썸네일 지정과 다시 재생성을 모르고 말이죠..^^
저만 그런 경험을 한 것이 아니군요.
사용되는 블록과 모듈을 자동 인식하여 필요한 썸네일 크기만 알아서 생성하면 좋겠다는 생각이 드네요.
같은 뉴스페이퍼 테마를 사용하는 입장에서 무척 반가운 포스트네요!
예전보다 훨씬 더 깔끔하고~ 정교해졌습니다.
중국에서 접속속도도 그리 느리지 않구요~
축하드립니다.
중국에서 속도를 체크해주셔서 감사합니다.
방금 체크해보니 중국에서는 유입이 아예 안 되고 있네요.ㅠㅠ
중국어로 콘텐츠가 되어 있다면 중국 검색엔진에 노출되도록 하는 방법을 강구해보겠지만... 어렵네요.