워드프레스 Elementor 페이지 빌더의 블록과 페이지 템플릿 사용하기
무료로 제공되는 페이지 빌더인 Elementor는 유료 페이지 빌더 못지 않은 다양한 기능으로 많은 사용자를 확보하고 있는 플러그인입니다. 페이지 빌더를 사용하면 사이트 속도가 느려질 수 있지만, Elementor는 비교적 빠른 속도를 보이는 것 같습니다.
최근 더욱 수월하게 사이트를 만들 수 있도록 Elementor에 블록(Block)이 도입되었습니다.
Elementor 라이브러리에서 Block과 Page를 이용할 수 있습니다. 아바다(Avada), 엔폴드(Enfold) 등에서 제공하는 데모의 경우 사이트 전체 설정에 적용되므로 데모를 올리면 사이트 전체에 영향을 미치지만 Elementor의 페이지 템플릿은 해당 페이지에만 적용됩니다.
참고로 Elementor 무료 버전에서는 제한적인 엘리먼트와 템플릿이 제공됩니다. Element Pack 같은 플러그인을 활용하면 110가지 이상의 엘리먼트를 추가로 이용할 수 있습니다.
엘리멘터 프로의 경우 테마 빌더를 사용하여 헤더부터 푸터까지 사이트의 모든 섹션을 워드프레스 알림판 내에서 커스텀이 가능합니다. 아바다 테마와 Divi 테마 등 일부 인기 테마에서도 전체 사이트 편집 기능을 제공합니다. 자세한 내용은 "전체 사이트 편집 기능을 제공하는 워드프레스 테마와 플러그인"을 참고해보세요.
Elementor 페이지 빌더에서 블록(Block) 이용하기
엘리멘터에서 템플릿을 로드하려면 엘리멘터 계정을 연결하도록 업데이트되었습니다. PRO로 표시된 템플릿은 PRO 라이선스를 연결해야 이용할 수 있습니다. 워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)를 참고해보세요.
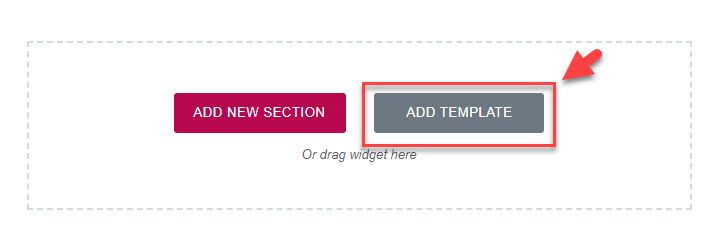
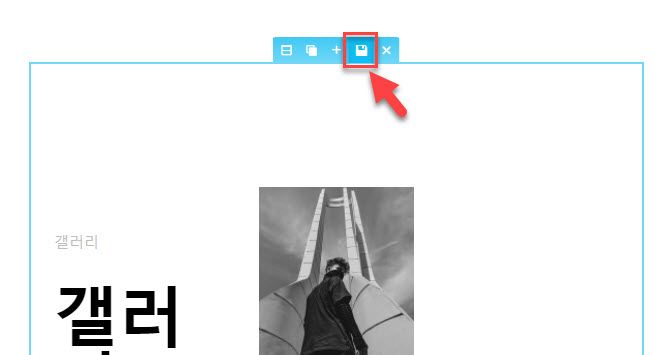
페이지에 블록을 추가하려면 페이지 편집 화면에서 Add Template을 클릭합니다.

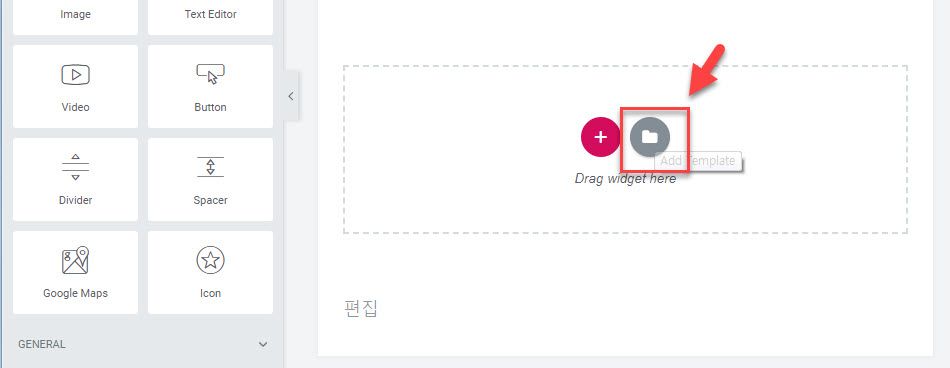
참고: 버전 2.1 이상에서는 UI가 변경되었습니다. + 기호 옆의 Add Template(템플릿 추가) 버튼을 클릭합니다.

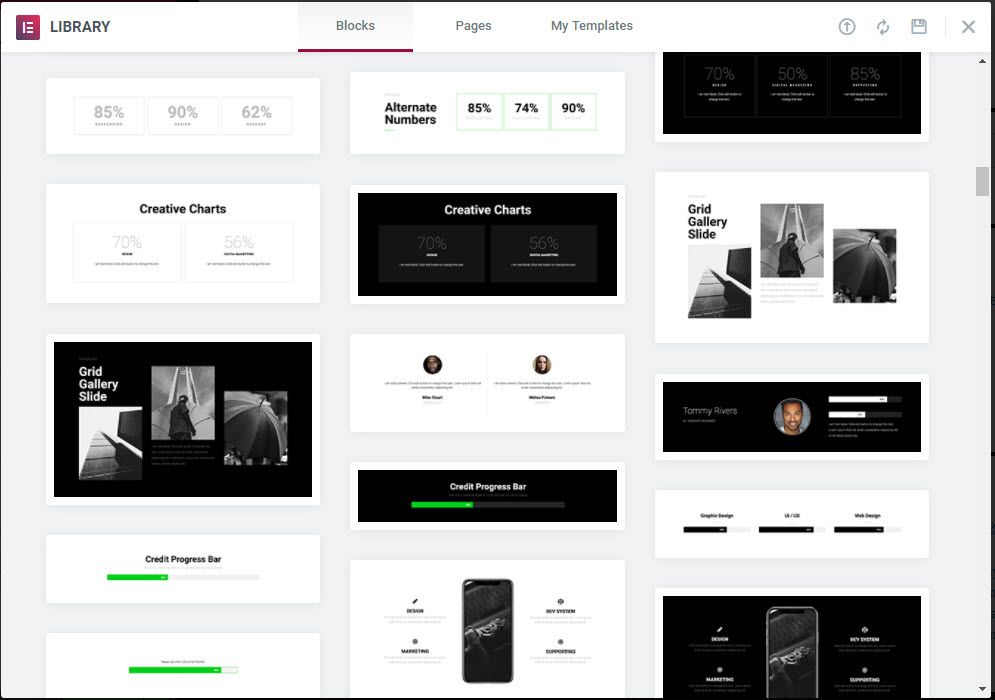
그러면 Library(라이브러리) 화면이 팝업으로 표시됩니다.

Blocks를 선택하면 다양한 블록이 표시됩니다. 정확히 몇 개가 있는지 세어보지 않았지만 처음 도입 당시 235개 이상의 블록을 이용할 수 있다고 나와 있네요.
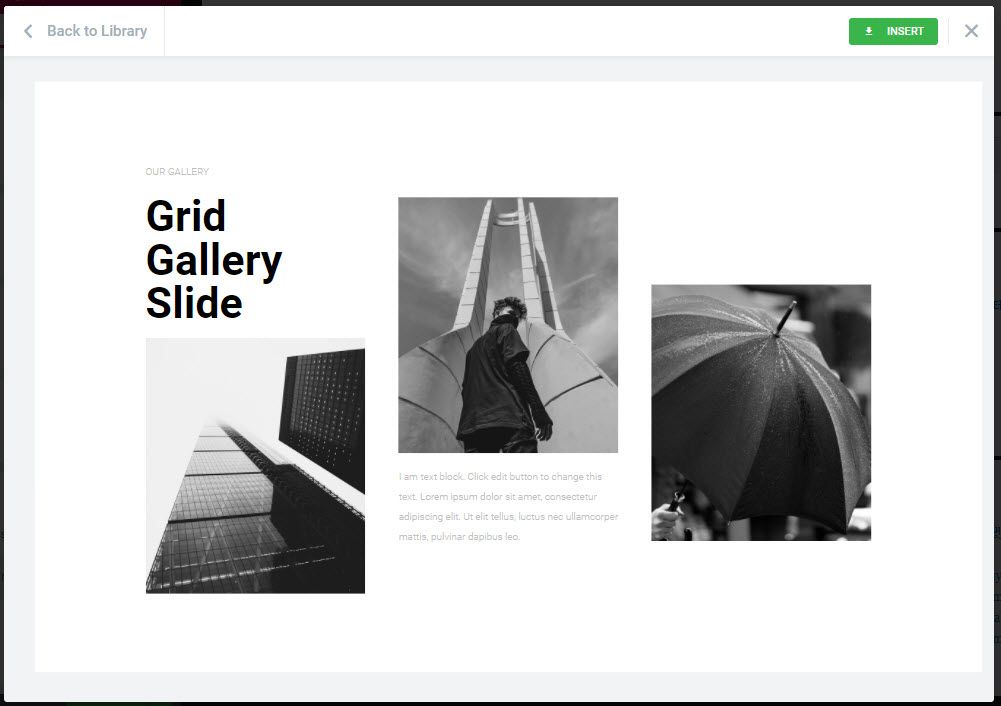
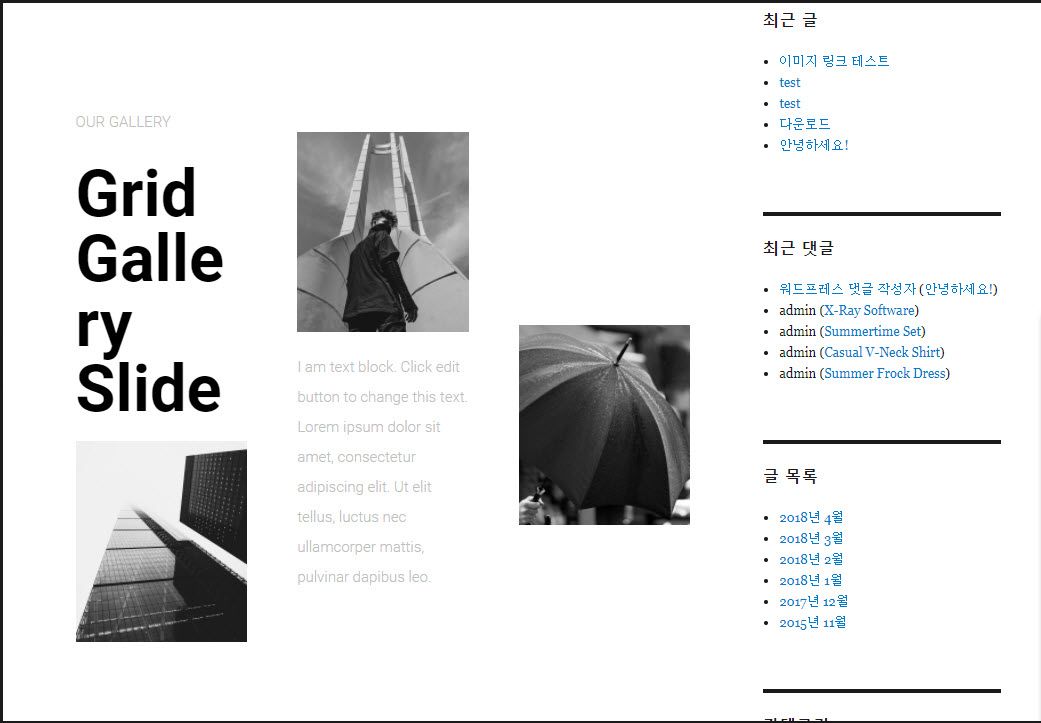
원하는 블록을 선택하여 추가할 수 있습니다. Grid Gallery Slide라는 블록을 선택해보았습니다. 그러면 다음과 같이 미리보기 화면이 표시됩니다.

Insert(삽입)를 클릭하면 페이지의 특정 블록에 적용됩니다. Back to Library(라이브러리로 돌아가기)를 클릭하면 라이브러리 화면으로 돌아가게 됩니다.

블록을 추가한 후에 수정하거나 새로운 블록을 만든 후에 라이브러리에 저장하여 재활용할 수 있습니다.

Elementor 페이지 빌더에서 페이지(Page) 템플릿 이용하기
Elementor에는 사전 구성된 페이지 템플릿(이하 "페이지 템플릿" 또는 "템플릿")이 제공됩니다. 사용 방법은 위에서 설명한 블록과 동일합니다. 현재 제공되는 페이지 템플릿을 세어 보니 거의 140개에 달하네요.
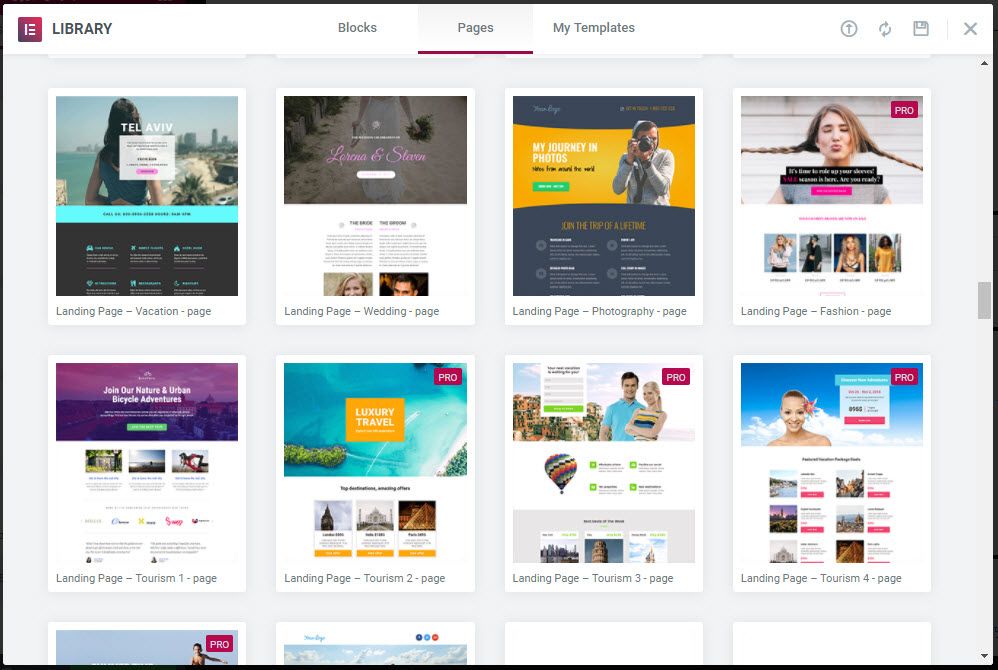
Library(라이브러리) 화면에서 Pages 탭을 클릭하면 다음과 같이 사전 제작된 페이지 템플릿이 표시됩니다.

PRO로 표시된 템플릿은 유료 버전에서 이용할 수 있습니다. 무료로 이용할 수 있는 템플릿도 전반적으로 품질이 괜찮게 보이네요. Elementor에서 제공하는 템플릿은 Divi 테마의 레이아웃(Layout)과 기능이 비슷한 것 같습니다.
새로운 페이지 빌더 Brizy - 엘리멘터의 대안?
Brizy는 비교적 최근에 만들어진 워드프레스 페이지 빌더로 엘리멘터에 비해 사용자 수가 적고 인지도가 많이 떨어지지만 사용 편의성 등을 내세워 인기를 얻고 있습니다. 엘리멘터와 비슷하게 사전 구성된 블록 (템플릿)을 제공하고 유료 버전의 경우 엘리멘터에 비해 저렴하고 평생 (라이프타임) 플랜도 제공하고 있습니다.
엘리멘터의 대안을 찾고 있다면 테스트해볼 수 있을 것입니다. 이 페이지 빌더도 무료 버전과 유료 버전으로 제공되며, 무료 버전에서도 사전 구성된 블록 중 일부를 이용할 수 있습니다.
마치며
이 블로그를 시작할 당시에 무료로 이용할 수 있는 괜찮은 페이지 빌더가 거의 없었습니다. 이제는 Elementor와 같은 괜찮은 무료 플러그인이 많아진 것 같습니다.
Elementor에서 제공되는 미리 구성된 블록과 템플릿을 활용하면 보다 수월하게 사이트를 만들 수 있습니다. 무료 버전으로도 웬만한 사이트를 만들 수 있지만, 매거진 형식으로 글을 뿌려주는 요소(Element) 등 보다 정교한 기능은 Pro 버전에서 제공됩니다.
조만간 워드프레스 5.0가 릴리스될 예정입니다. 워드프레스 5.0에서는 Gutenberg 에디터가 통합됩니다. 어마 일부 플러그인과 테마는 Gutenberg와 충돌을 일으킬 것으로 예상됩니다. Elementor는 2.0으로 업데이트되면서 Gutenberg와 완벽히 호환된다고 하네요(The new version of Elementor will be completely compatible with Gutenberg).
요즘 출시되는 많은 유료 테마에 비주얼 컴포저가 탑재되어 나오지만, 비컴은 그리 좋은 페이지 빌더가 아닙니다("워드프레스 페이지 빌더의 장점과 단점" 참고). 비교적 빠른 페이지 빌더를 찾고 있다면 Elementor를 테스트해볼 수 있습니다.

https://www.dropbox.com/s/06iwq3q19i7k9jw/%EC%8A%A4%ED%81%AC%EB%A6%B0%EC%83%B7%202023-03-29%20%EC%98%A4%ED%9B%84%207.30.33.png?dl=0
안녕하세요!
엘리먼터 프로를 구매하고 처음 설치하여 테스트 중인데,
라이브러리 블럭이 완전 비워져 있는 상태입니다.
사이트에 프로버전 인증도 받았는데, 블럭 탭에 아무런 라이브러리가 없는데 어떤 문제일까요?
전에 무료버전 사용할때에 라이브러리가 있고, pro 표시가 되어있던적 있었는데,
이번에는 아무런 정보도 안떠서 난감한 상황이네용 ㅠ
현재 엘리멘터 프로의 라이브러리에서 블록 템플릿과 페이지 템플릿이 없는 것으로 표시되고 있습니다. 일시적인 장애 같습니다.
아! 그럼 저만 문제인게 아닌가요!? 이 문제는 그럼 엘리먼터프로에서 해결이 되어야할 문제겠네요 ㅠㅠ 이 부분을 그럼 엘리먼터에 물어봐야할텐데 주로 튜토리얼로 답변을 유도하는것같던데, 질문을 해야하면 어떻게 해야하는지 아실까용!?
안녕하세요? 질문을 하실 당시에는 저도 엘리멘터 프로에서 동일한 현상이 나타났지만, 지금 테스트해 보니 잘 되네요.
https://app.screencast.com/s7tLH3aH4sAbm
아마 일시적인 오류였던 것 같습니다.
지금 잘 되는지 테스트해보시겠어요?
안녕하세요! 홈페이지를 이번에 HTTPS 로 보안을 하고나서부터
크롬에서 워드프레스 어드민 로그인이랑 엘리멘터 자체가 열리지 않는데 이유가 있을까요??ㅜㅜㅜ https<--을 구입안했을때는 잘만 열려서 수정도 했는데..에휴 홈페이지 접속이 아예 안되니 미치겠네요
안녕하세요, 서정님.
SSL 인증서를 example.co.kr이라는 사이트에 적용했다면 이 도메인에 대하여 모든 http 주소를 https로 변경해야 합니다.
설정 > 일반에서 워드프레스 주소와 사이트 주소에서 http를 https로 변경하시고, 엘리멘터 페이지 빌더(Elementor Page Builder)의 도구에서도 URL을 변경해보시기 바랍니다.
엘리멘터 > 도구 > URL 바꾸기에서 URL을 업데이트할 수 있습니다(아래 그림 참고).
https://www.screencast.com/t/vSdngvvN
로그인이 되지 않는 문제는 사이트 주소와 워드프레스 주소를 잘못 설정했을 수도 있고, 아니면 다른 원인일 수 있습니다.
주소 설정을 잘못하여 사이트에 로그인할 수 없는 경우에는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/how-to-solve-problems-after-changing-the-site-url-in-wordpress/
안녕하세요
저는 프로그래머로 일을 오래 해왔지만 웹은 많이는 모릅니다.
대세에 따라 워드프레스로 블로그를 만들고 있는중인데 elementor를 이용해서 에디터를 사용하고 있습니다.
그런데 Block에는 제가 원하는 타입이 없더라고요.. Pro버전에는 좀더 많은 선택권은 있지만,
유료인데다 그 역시도 제 원하는 타입이 없더군요.
그래서 직접 Block을 수정하거나 제작하는 방법을 찾고 싶은데, 영어가 안되는지라 구글링 하는것에도 한계가 있네요.
원천적으로 block을 수정하여 만들거나 하는것이 불가한건지....
아니면 방법을 아시면 상세하게는 아니더라도 조언이라도 부탁드립니다^^
안녕하세요, 나그네님.
구글을 검색해보면 다양한 글을 찾을 수 있을 것입니다.
직접 개발을 하고 싶다면 워드프레스 공식 문서를 참고해보시기 바랍니다.
https://codex.wordpress.org/Writing_a_Plugin
Toolset과 같은 툴을 사용하면 개발이 보다 수월해질 것입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-toolset-%EC%82%AC%EC%9A%A9-%EC%82%AC%EC%9D%B4%ED%8A%B8/
참고로 Elementor 엘리먼트를 만드는 예제 코드를 다음 github 사이트에서 확인할 수 있습니다.
https://github.com/dtbaker/elementor-custom-element
제공하는 무료 템플렛은 쇼핑몰 같은 상업이 목적인 사이트 제작에 사용해도 문제 없나요?
안녕하세요?
이 부분에 대해 조금 검색해보니 무료 템플릿을 상업용에 사용하는 것을 제한한다는 내용은 발견하지 못했습니다.
다만 무료든 유료든 Resell하거나 Hosting하는 것은 허용하지 않는다고 하네요.
Elementor 개발자에게 문의하면 확실한 답변을 들을 수 있을 것 같습니다.
혹시 블럭만 남아있고 페이지빌더에 템플릿이 사라졌는데 블럭에 남아있는 소스로 템플릿을 다시 살릴수 있을까요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
정확한 상황을 몰라서 답변을 드릴 수가 없네요.
스크린샷을 만들어서 조금 더 자세히 설명해주시면 상황을 이해하는 데 도움이 될 것 같습니다.
도움이 못 되어 죄송합니다.