워드프레스에서 외부 링크 또는 특정 링크를 메뉴에 추가하기
이 글에서는 워드프레스에서 외부 링크나 특정 링크를 메뉴에 추가하는 기초적인 방법에 대해 설명합니다. 워드프레스의 외모( 또는 테마 디자인) > 메뉴에서는 페이지, 카테고리뿐만 아니라 사용자정의 링크를 추가할 수 있으며, CSS 클래스 등도 추가할 수 있습니다.
사용자정의 링크 표시하기
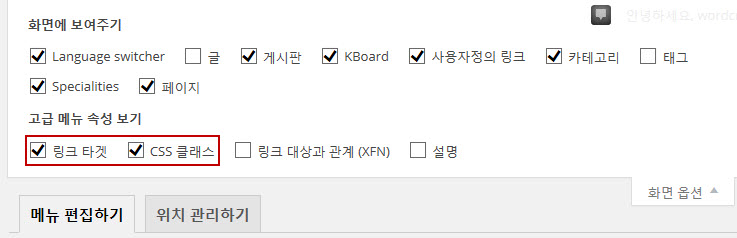
대시보드(알림판)의 외모(워드프레스 버전에 따라 "테마 디자인") > 메뉴 페이지에 들어갔지만 사용자정의 링크가 표시되지 않으면 화면 옵션에서 사용자 정의 링크를 체크해야 합니다. (화면 옵션은 메뉴 화면에서 오른쪽 상단에 있습니다.)

사용자 정의 링크 추가하기
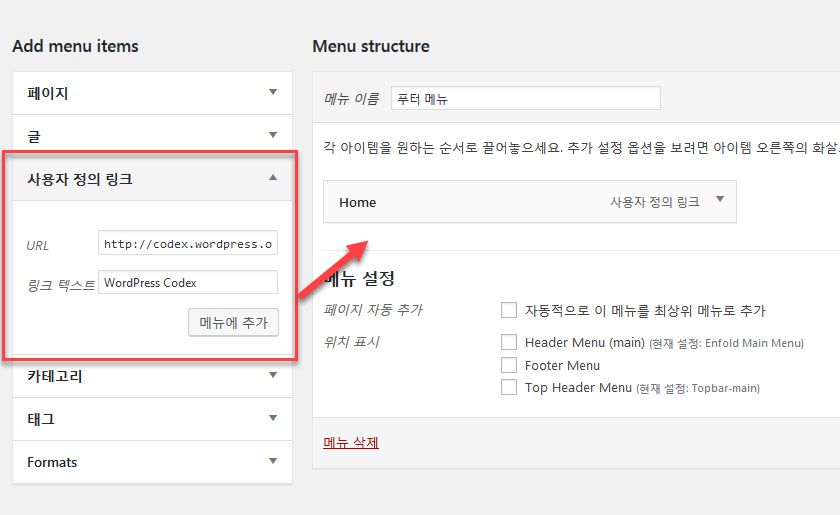
예를 들어 http://codex.wordpress.org/와 같은 외부 링크나 해당 워드프레스 블로그 내의 특정 링크(예: 게시판의 글쓰기 링크)를 메뉴에 추가하려면 경우 메뉴 화면에서 "사용자 정의 링크"를 클릭하여 추가할 수 있습니다.

"메뉴에 추가"를 누르면 메뉴에 추가됩니다.
특정 메뉴 항목의 링크 제거하기
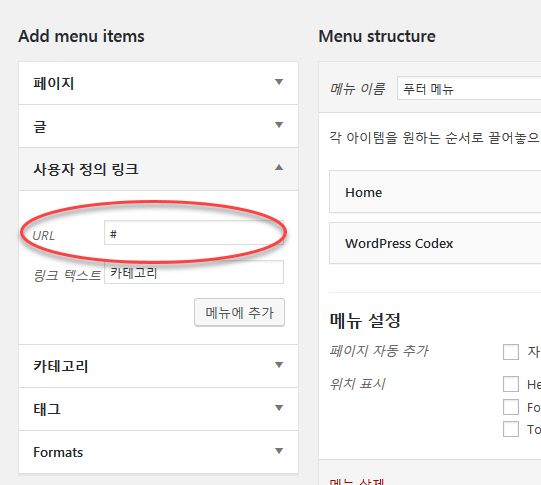
특정 메뉴 항목을 클릭해도 링크가 걸리지 않도록 하려면 사용자정의 링크를 추가하고 URL에 #을 추가하면 됩니다.

메뉴 속성 설정하기
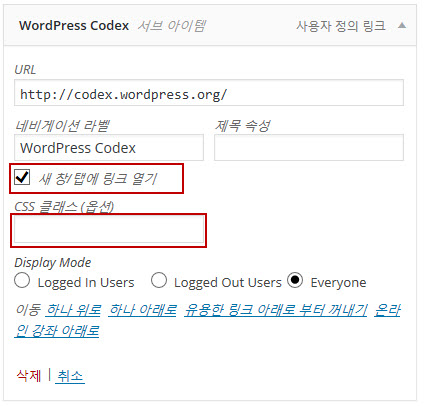
메뉴 항목으로 추가한 후에 여러 가지 속성을 설정할 수 있습니다.

가령 위의 화면에서 "새 창/탭에서 열기"를 선택하거나 CSS 클래스 등을 추가할 수 있습니다. (※ 최신 워드프레스 버전에서는 "새 창/탭에서 열기"가 "새 탭에서 링크 열기"로 한국어 번역이 벼경되었습니다.)
마찬가지로 이 옵션들이 표시되지 않으면 오른쪽 상단에 있는 "화면 옵션"을 눌러 원하는 옵션을 체크하면 표시됩니다.

참고:
- SEO(검색엔진최적화)에 유리한 웹사이트 메뉴 구조
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

안녕하세요 담당자님~문의글을 고객이 남기면, 문의글을 혹시 네이버 메일로 , 수신 받을수 있나요?
Contact Form 7이나 WPForms와 같은 문의폼 플러그인을 사용하면 방문자로부터 문의를 받을 수 있고, 네이버 메일이나 지메일 또는 지정하는 이메일 주소로 내용을 받아볼 수 있습니다. 아바다, Enfold 테마와 같은 일부 테마와 Elementor Pro 페이지 빌더를 사용하는 경우 자체 문의폼/컨택트 폼 기능을 사용할 수 있습니다. 이 경우에도 지정한 주소로 문의 내용을 받아볼 수 있습니다.
Elementor 문의폼 기능: https://avada.tistory.com/2462
아바다 테마 문의폼 기능: https://www.thewordcracker.com/basic/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%9D%98-avada-form-%EC%82%B4%ED%8E%B4%EB%B3%B4%EA%B8%B0/
사이트(thedirectshopping.club)가 있는데요
첫 화면(테마)의 사각형 버튼으로 대시보드 page에 올린걸 내부 링크하려고 하는데 테마 index.php에서 어떤 html 구문을 넣어야 링크가 되는지 모르고 있습니다.
(이제 막 html등의 코딩을 배우기 시작했는데 어떻게 해야할지 모르겠군요)
http://prntscr.com/dpk0dn (화면 스크린샷)
[테마 index.php url입니다]
https://seashared4.hostwindsdns.com:2083/cpsess8607337477/frontend/paper_lantern/filemanager/showfile.html?file=index.php&fileop=&dir=%2Fhome%2Fenfoadfa%2Fthedirectshopping.club%2Fwp-content%2Fthemes%2FBasic+theme&dirop=&charset=&file_charset=&baseurl=&basedir=
안녕하세요?
index.php 파일에서 직접 코딩해서는 안 됩니다.
우선은 워드프레스에 대한 기본적인 내용부터 익히시는 것이 좋을 듯 합니다.
페이지를 하나 만들고 페이지를 구성합니다.
버튼은 여러 가지 방식으로 넣을 수 있습니다.
테마에서 간혹 숏코드로도 제공합니다.
쉽게 페이지 편집 화면에서 텍스트 보기에서 아래와 같은 코드를 적절한 곳에 추가하면 됩니다.
<a class="button button-danger" href=" https://www.thewordcracker.com/basic/wordprss-grid-style-themes/">페이지로 이동</a>그리고 css를 통해 button 레이아웃을 만들어줍니다.
다음 글에 나오는 버튼을 참고로 제시한 버튼과 비슷하게 만들어 보았으니 참고하세요.
https://www.thewordcracker.com/basic/wordprss-grid-style-themes/
이전 글을 부가하자면, 가령 "서비스"란 페이지가 있는 경우, 이 서비스를 눌러도 서비스 페이지로 이동하지 않게 하고 싶은 경우가 있을 수 있습니다. 가령 메뉴에서 최상단에 위치하도록 하는 경우에 이렇게 작동하기를 원하는 경우가 많습니다.
이 경우 "서비스" 페이지를 메뉴에 추가하지 말고 별도로 "사용자 정의 링크"를 하나 만들고 "링크 텍스트"에 "서비스"를 입력하고 URL에는 #을 지정하면 됩니다.
메뉴 항목에 링크를 추가하지 않으려면 URL 부분에 #을 넣으면 됩니다. 그러면 메뉴를 클릭해도 이동하지 않습니다.