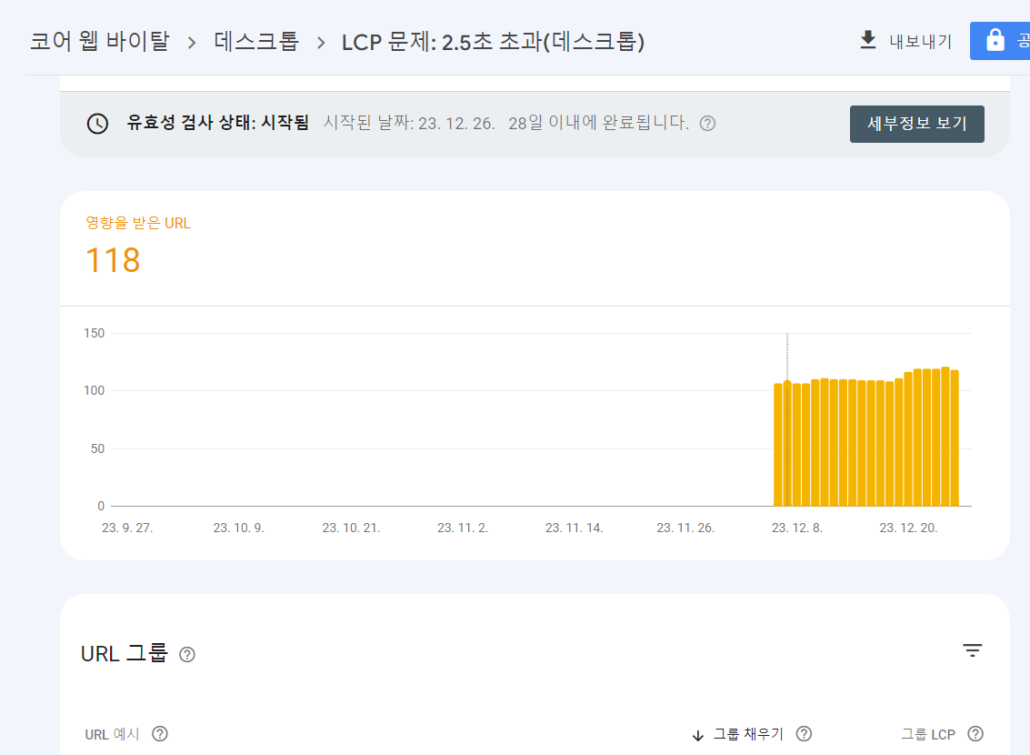
며칠 전 클라우드우웨이즈 호스팅으로 서버를 옮기 후에 구글 서치 콘솔의 코어 웹 바이탈 섹션에서 LCP 문제: 2.5초 초과(데스크톱) 문제에 대해 다룬 적이 있습니다.
지난 12월 26일, 조치를 취하고 구글에 검토를 요청했습니다.

구글 검색 콘솔에는 28일 이내에 유효성 검사가 완료된다고 하였지만, 30일이 되어 문제가 해결된 것을 확인했습니다.
코어 웹 바이탈 - LCP 문제: 2.5초 초과 경고 해결
중요한 문제 같지는 않지만, 클라우드웨이즈로 서버를 이전하고 기존 캐시 플러그인과 최적화 플러그인을 제거하고 Cloudways에서 제공하는 Breeze만으로 세팅한 이후에 구글 서치 콘솔에 LCP 문제: 2.5초 초과(데스크톱) 경고가 표시되었습니다.
저는 기존에 설치했던 Clearfy 유료 버전을 다시 설치하고 세팅을 새로 하니 LCP가 개선되는 것을 확인할 수 있었습니다.
세팅 시에 다음 사항을 주의하면 좋을 것 같습니다.
- 캐시 플러그인과 최적화 플러그인에서 동일 설정을 중복하여 설정하지 않습니다.
- Breeze를 사용하는 경우 캐시 기능과 일부 최적화 기능을 활성화하고, Clearfy 등 최적화 플러그인에서 나머지 설정을 중복되지 않게 설정합니다.
저는 Breeze에서는 캐시 기능과 File Optimization의 CSS Minify 설정을 지정하고, Clearfy에서는 이외의 최적화 기능과 JS Minify 설정을 지정했습니다.
Clearfy에서 CSS Minify를 지정하고 싶었지만 Combine CSS 설정을 지정하면 사이트의 레이아웃이 깨지는 현상이 발생하여 CSS Minify 기능(특히 Combine CSS 설정)은 Breeze에서 설정했습니다.
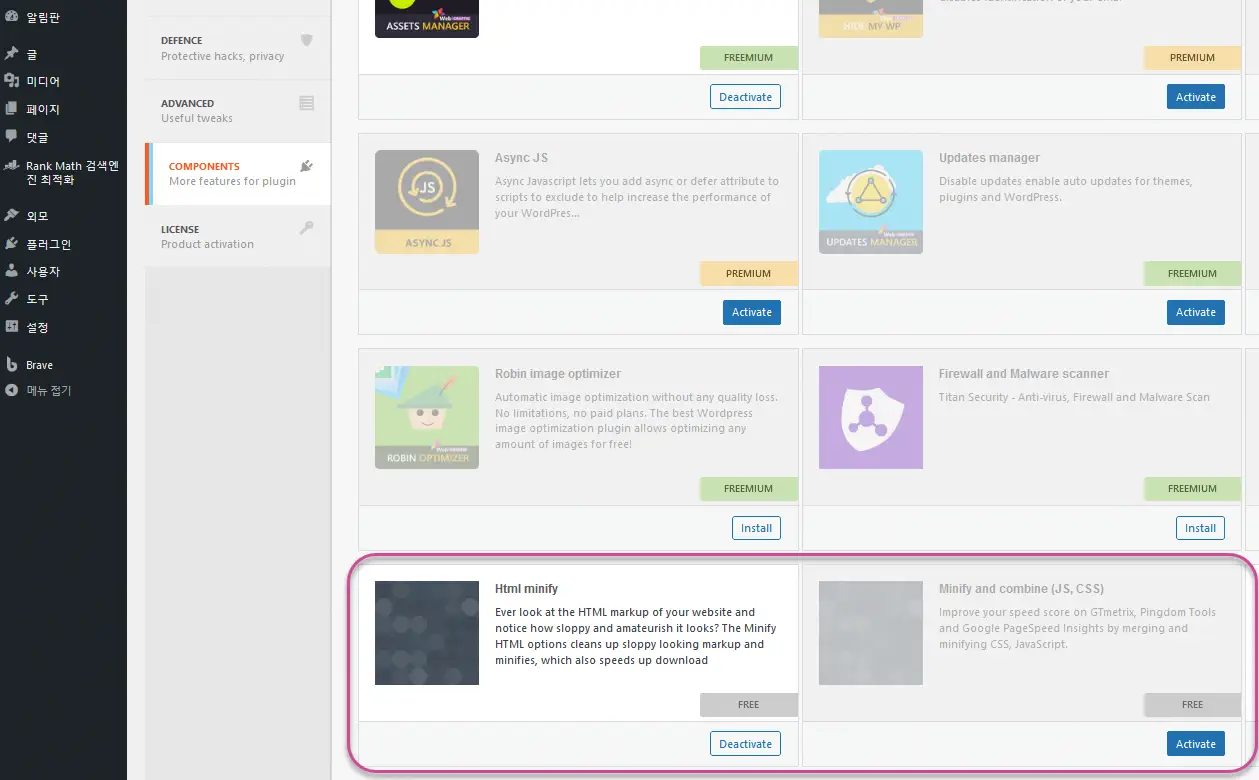
Minify 기능을 Breeze에서 설정하고 Clearfy에서는 사용하지 않을 경우, 설정 » Clearfy » Components에서 사용하지 않는 모듈(예: Html minify, Minify and combile (JS, CSS))를 비활성화하시기 바랍니다.

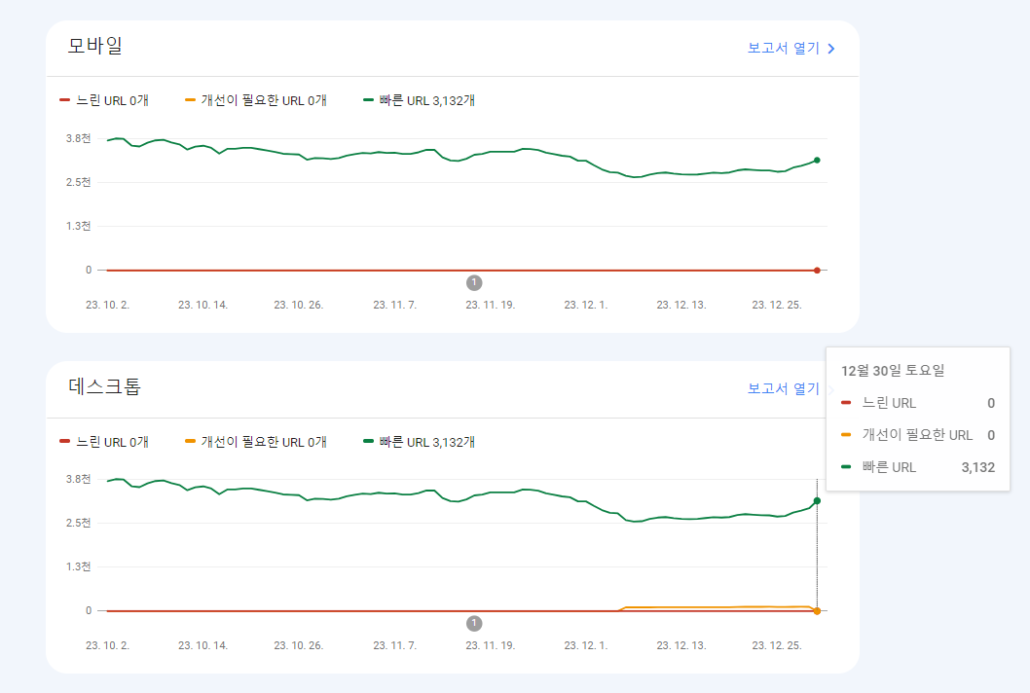
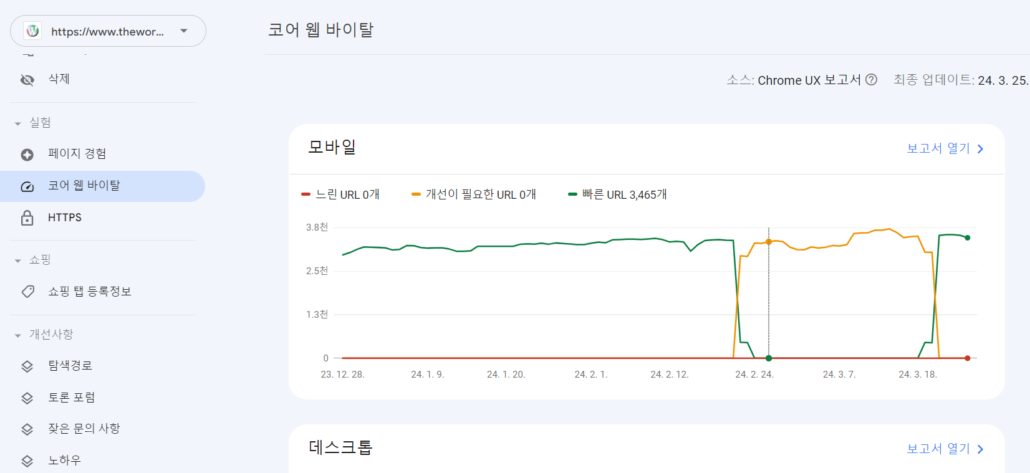
이제 모바일은 물론 데스트톱에서도 개선이 필요한 URL이 사라졌습니다.😄😄😄

LCP(Largest Contentful Paint, 최대 콘텐츠풀 페인트) 문제나 FCP(First Contentful Paint, 최초 콘텐츠풀 페인트) 문제가 발생하는 경우 Clearfy나 Autoptimize와 같은 최적화 플러그인을 사용하여 정교하게 세팅하면 LCP와 FCP가 향상될 수 있을 것입니다.
사이트 속도 개선을 위해서는 다음과 같은 조치가 도움이 될 것입니다.
- 가벼운 테마 사용하기 (예: GeneratePress, Astra)
- 플러그인 개수 최소화
- 무거운 플러그인은 가급적 사용하지 않기 (예: 엘리멘터와 같은 페이지 빌더)
- 이미지를 압축하여 업로드하기 (이미지 최적화)
- 캐시 플러그인과 최적화 플러그인(예: Clearfy, Autoptimize)을 사용하여 세팅하기
이미지의 경우 가능한 한 크기를 줄이는 것이 바람직합니다. 스내그잇(유료)이나 꿀뷰(무료)와 같은 프로그램을 사용하여 이미지를 webp 포맷으로 저장하고 온라인 이미지 압축 사이트에서 추가로 이미지를 압축하여 이미지 크기를 최소화할 수 있습니다.
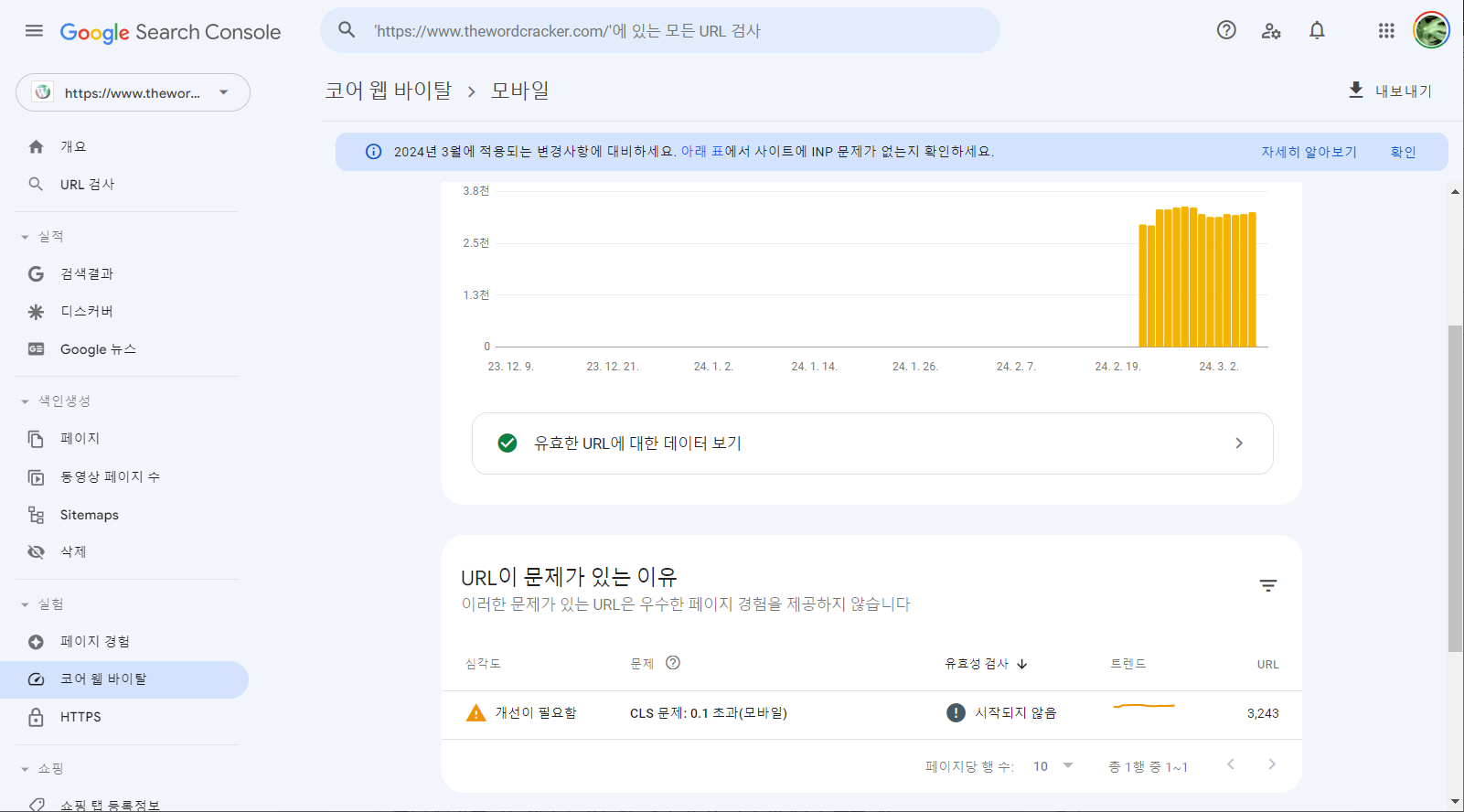
2024년 3월 27일 추가: CLS 문제: 0.1 초과(모바일) 이슈 해결
지난 2월 말부터 CLS 문제: 0.1 초과(모바일) 경고가 구글 서치 콘솔의 코어 웹 바이탈 섹션에 표시되었습니다.

갑자기 모바일 기기에 대하여 개선이 필요한 URL 개수가 급증했습니다.
Breeze 플러그인과 Clearfy 플러그인을 세부적으로 세팅하여 겨우 문제를 해결할 수 있었습니다.

시간이 될 때 구체적으로 취했던 조치들을 정리하여 공유하도록 하겠습니다.
마치며
구글 서치 콘솔에서 경고가 표시되더라도 무시해왔지만 블루호스트에서 ERR_HTTP2_PROTOCOL_ERROR 문제가 발생하면서 SEO에 부정적으로 작용하여 방문자 수가 점진적으로 줄어드는 현상을 경험하고 있습니다.
블루호스트에서 클라우드웨이즈로 이전하면서 ERR_HTTP2_PROTOCOL_ERROR 이슈가 사라졌지만 다시 회복되려면 시간이 필요할 것으로 보입니다.
SEO 개선을 위해 구글 서치 콘솔에 표시되는 경고는 가급적 해결하는 것이 바람직한 것 같습니다. 사이트 속도가 빠르면 LCP 경고가 표시되지 않겠지만, 어떤 이유로 LCP 경고가 표시된다면 사이트 최적화를 통해 문제 해결을 시도해보시기 바랍니다.

혹시 이 글에서처럼 요약, 주의처럼 나와있는 부분은 CSS를 직접 설정하신건가요? 아니면 다른 플러그인이 있는건가요? 알려주시면 감사하겠습니다!
안녕하세요, 워프초보님. 참고, 요약, 주의 등으로 스타일을 바꾸는 것을 플러그인으로 만들어 보려고 했지만, 제가 필요할 때마다 기능을 추가하는 바람에 정리가 잘 안 되고 있습니다.ㅠ
기본적으로 CSS와 자바스크립트로 구현한 것입니다.
자바스크립트를 사용하지 않는다면 사용자 정의 HTML로 추가해야 하는데, 그렇게 하면 사용이 쉽지 않아서 자스로 html 틀을 만들고 CSS로 스타일을 지정했습니다.
코드가 정리가 되면 플러그인으로 만들어볼까도 생각 중입니다.
만약 정리하는 것이 생각처럼 잘 안 된다면 이 블로그에 사용하는 코드를 그대로 공개하는 것도 고민해보겠습니다.
기본적으로는 다음 글을 조금 더 발전시킨 것입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%EC%BB%AC%EB%9F%AC-%ED%85%8D%EC%8A%A4%ED%8A%B8-%EC%83%81%EC%9E%90-%EB%A7%8C%EB%93%A4%EA%B8%B0-css/
바로 이해했습니다. 감사합니다! 새복 많이받으세요!