워드프레스 사이트의 속도가 느린 경우 캐시 플러그인과 함께 워드프레스 최적화 플러그인을 설치하여 테스트해볼 수 있습니다. 워드프레스에는 다양한 성능 최적화 플러그인이 있으며, 캐시 플러그인이나 테마와 궁합이 잘 맞으면 속도가 눈에 띄게 개선될 수 있습니다. 이 글에서는 Clearfy 최적화 플러그인에 대해 살펴보겠습니다.
워드프레스 최적화 플러그인
이 블로그에서 다음과 같은 최적화 플러그인을 소개한 적이 있습니다.
Autoptimize는 1백 만 개 이상 사이트에 설치되어 사용되고 있는 인기 플러그인입니다. 이러한 플러그인은 동시에 2개 이상 사용하지 말고, 여러 플러그인과 설정을 테스트하면서 사이트에 문제를 일으키지 않으면서 속도를 개선시키는 설정이나 플러그인을 찾는 작업을 통해 사이트 속도를 향상시킬 수 있습니다.
간혹 플러그인 때문에 캐시 크기가 비정상적으로 증가하면서 Autoptimize cache size warning (캐시 사이즈 경고)가 발생하는 경우가 있습니다. 그런 경우에는 문제가 되는 플러그인을 비활성화하거나, 다른 최적화 플러그인으로 바꾸는 것을 고려할 수 있습니다.
사이트그라운드 웹호스팅을 이용하는 경우 WP Asset CleanUp 또는 Clearfy 플러그인을 설치하여 테스트해보시기 바랍니다. 개인적으로 관리하고 있는 사이트그라운드에 호스팅되는 사이트에 PHP 7.4를 적용하고 이 플러그인을 설치하니 속도가 많이 개선되는 것을 경험했습니다.
캐시 플러그인과 함께 사용하는 경우 CSS/Javascript Minify 기능을 동시에 활성화하지 말고, 하나의 플러그인에만 활성화하도록 합니다. 가령 최적화 플러그인에서 Minify 기능을 활성화했다면 캐시 플러그인에서는 Minify 기능을 비활성화합니다. 이러한 플러그인은 중복 설치해서는 안 됩니다.
개인용 블로그나 수익형 블로그인 경우 GeneratePress나 아스트라 (둘 다 무료 및 유료 버전이 있음)와 같이 속도가 빠른 것으로 평가 받는 테마를 사용하면 속도가 확실히 빠를 것입니다. 개인용 블로그라면 무료 테마를 사용해도 무난할 것 같습니다. 무거운 페이지 빌더와 무거운 플러그인을 사용하는 경우 최적화를 제대로 하지 않으면 속도가 느려질 가능성이 있습니다.
캐시플러그인과 최적화 플러그인을 잘 설정하면 코어 웹 바이탈 최적화에도 도움이 됩니다.
워드프레스 SEO 및 속도 최적화 플러그인 Clearfy

Clearfy는 10만 개 이상의 사이트에서 사용되고 있는 워드프레스 최적화 플러그인으로 다양한 기능을 제공합니다. 다른 플러그인과 함께 사용하여 워드프레스 사이트를 최적화하고 안전하게 운영할 수 있습니다.
이 플러그인을 활성화한 후에 워드프레스 알림판 > 설정 > Clearfy menu에서 설정할 수 있습니다.

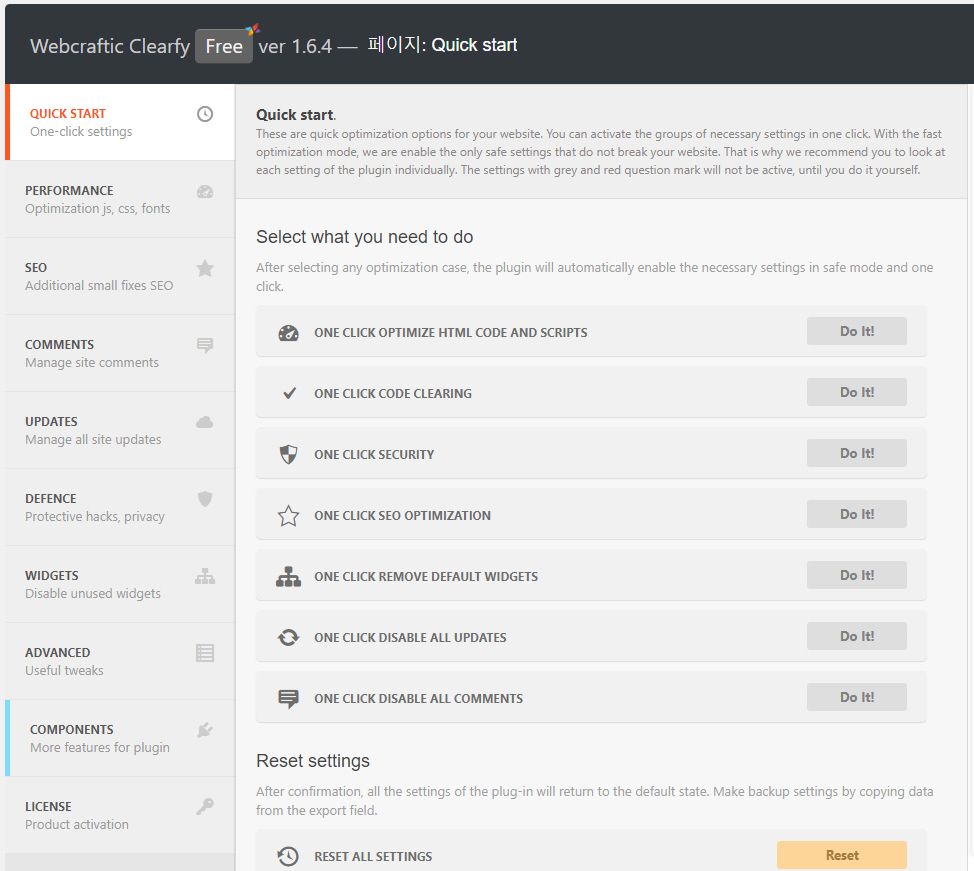
그림과 같이 이 플러그인에는 다양한 기능이 탑재되어 있습니다. Performance에서는 성능 관련 설정을 지정할 수 있습니다. SEO에서 SEO와 관련된 몇 가지 옵션이 제공되며, 유료 버전에서는 Yoast SEO와 관련된 추가 설정이 제공됩니다.
Comments에서는 특정 포스트 타입에서 댓글을 비활성화하고, 댓글 입력 폼에서 '사이트' 필드를 제거하는 등의 옵션을 설정할 수 있습니다.
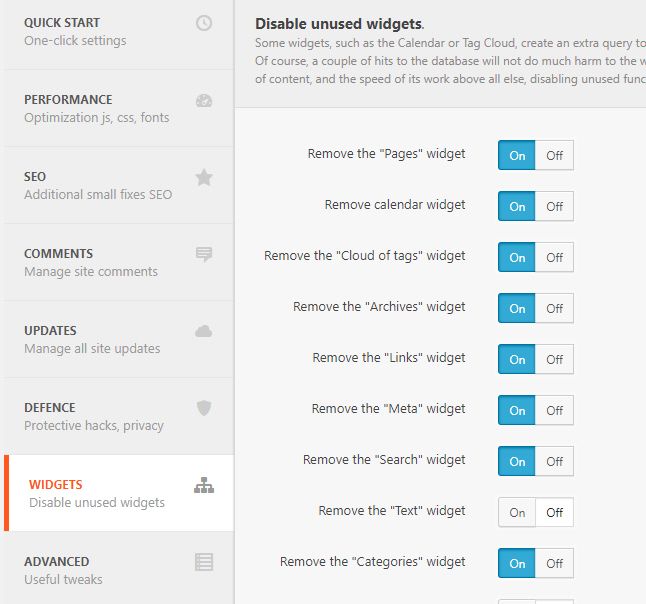
Widgets에서는 사용하지 않는 위젯을 비활성화하여 사이트 속도를 높일 수 있습니다. 예를 들어, 테마 디자인 > 위젯에서 태그 구름(태그 클라우드)을 사용하지 않는 경우 Remove the "Cloud of tags" widget을 On으로 설정하면 됩니다.

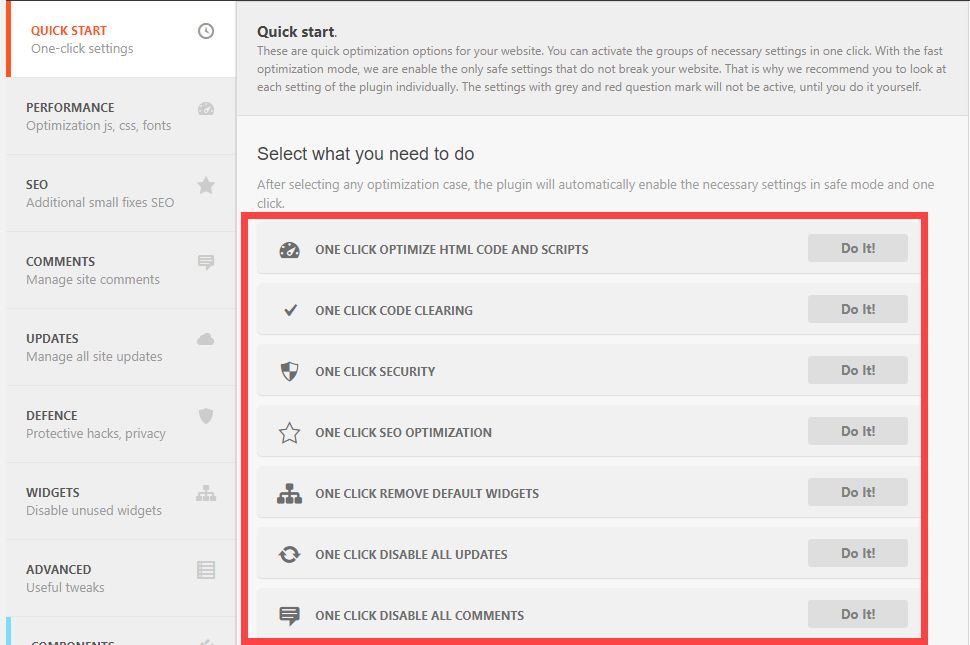
설정해야 할 옵션이 많지만, 일일이 설정하는 것이 귀찮으면 Quick Start (빠른 시작)에서 몇 번의 클릭으로 모두 설정하는 것도 가능합니다.

Quick Start에서 설정을 원클릭으로 설정하고 싶은 경우, 위와 같은 화면에서 해당 항목 옆의 Do It!을 클릭하여 각 항목에 대하여 자동으로 설정할 수 있습니다.
속도 튜닝하기
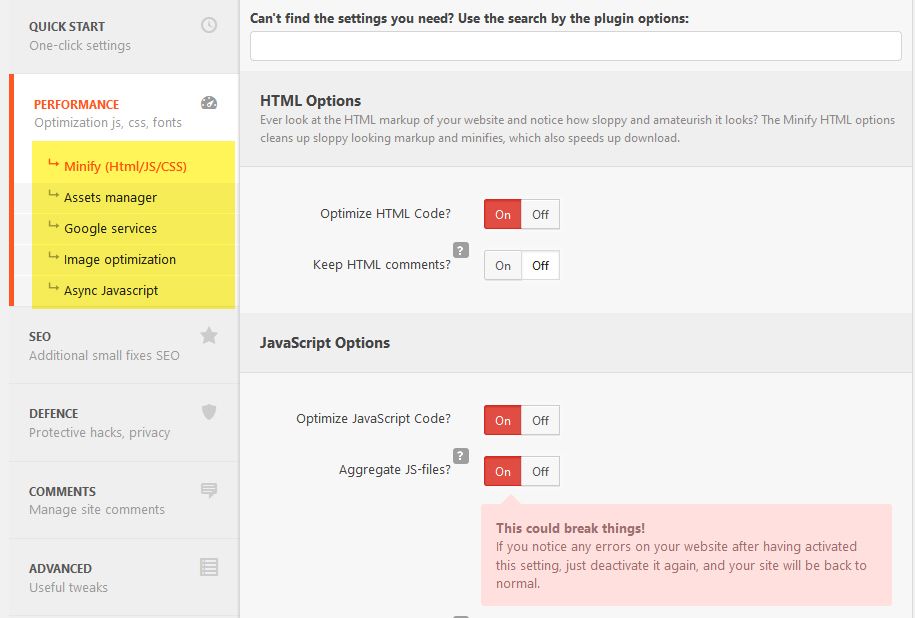
이 플러그인의 Performance 섹션에서 속도와 관련된 옵션을 세부적으로 설정하면 속도 개선에 효과적일 수 있습니다.

Minify (Html/JS/CSS)에서 옵션을 하나씩 활성화하면서 사이트 레이아웃이 깨지지 않는지 체크해보시기 바랍니다.
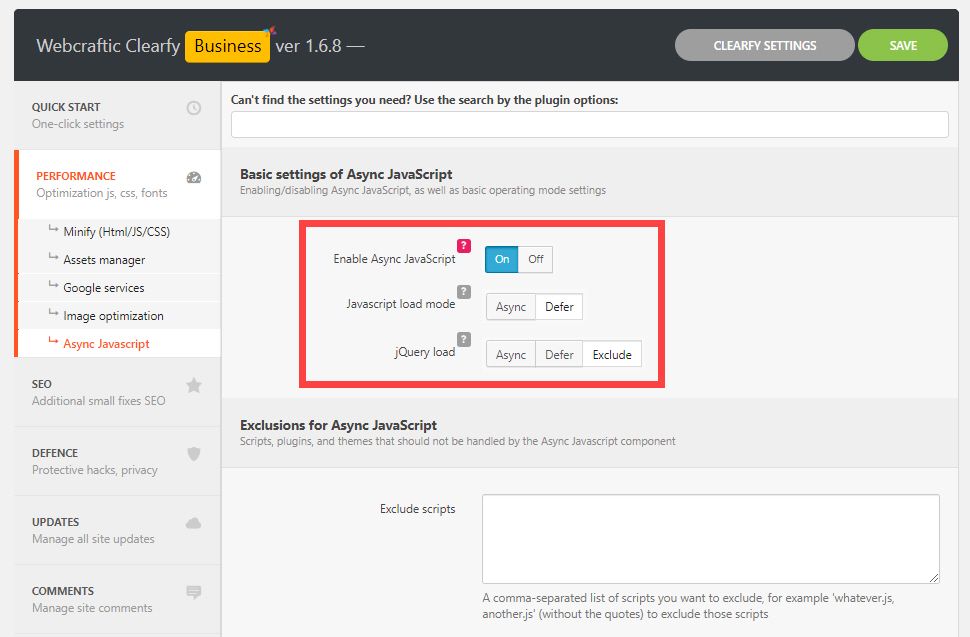
Clearfy 플러그인은 무료 버전에서도 다양한 기능을 제공합니다. 무료 버전으로도 충분한 것 같지만 이 플러그인의 유료 버전에는 자바스크립트를 비동기 또는 지연 로드하도록 설정하는 옵션이 제공됩니다. Performance > Async Javascript에서 Javascript load mode를 Defer로 설정하면 개인적인 경험상 속도 개선 효과가 조금 더 있는 것 같습니다.

jQuery load를 Async 또는 Defer로 설정하면 사이트에 오류가 발생할 가능성이 높습니다. 고급 사용자인 경우 문제를 일으키는 스크립트를 찾아서 지연로드가 안 되도록 해주면 이 옵션을 효율적으로 이용할 수 있을 것 같습니다.
Clearfy 프리미엄 버전 (2022년 1월 추가)
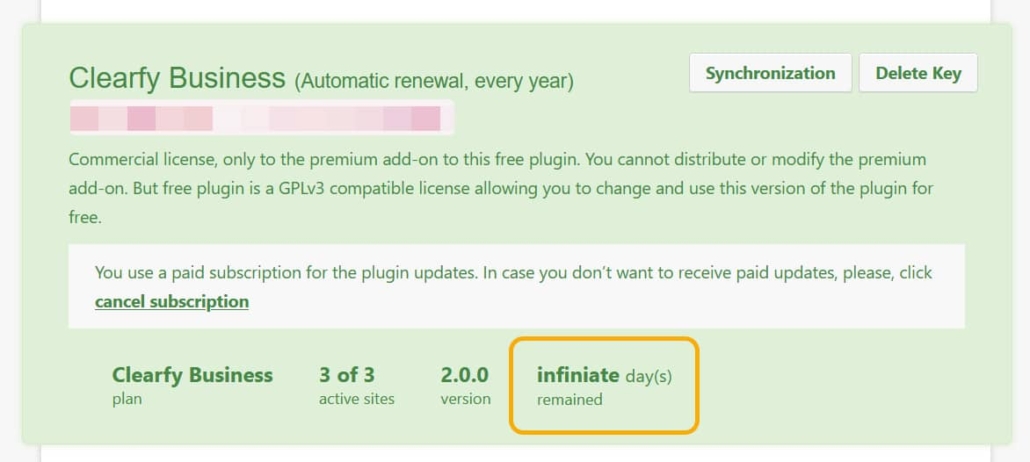
제 블로그에는 Clearfy 유료 버전이 설치되어 있습니다. 연간 라이선스로 구입하여 사용하다 최근 라이프타임(평생) 라이선스로 업그레이드했습니다.

Small Business 플랜은 3개 사이트에 설치가 가능하고 비용이 연간 요금제는 39달러, 라이프타임 요금제는 99달러이기 때문에 그렇게 부담이 되는 가격은 아닌 것 같습니다.
무료 버전을 사용해도 튜닝을 잘하면 속도가 어느 정도 향상될 것입니다. 유료 버전에서는 자바스크립트 비동기 로딩 등 추가적인 옵션이 제공되어 속도 향상에 더 효과가 있는 것으로 보입니다.
시간이 될 때 이 블로그에 적용된 세팅을 별도의 글로 정리해보려고 생각하고 있습니다.
✅ 워드프레스 사이트 속도 향상을 위한 Clearfy 플러그인 세팅 예시
마치며
워드프레스에는 다양한 최적화 플러그인이 있으므로, 여러 가지 플러그인을 테스트하여 사이트와 궁합이 잘 맞는 플러그인을 선택할 수 있습니다. 최적화 플러그인에서는 Aggregate JS-files와 같은 특정 설정은 사이트 속도를 눈에 띄게 향상시키지만 사이트에 문제를 야기할 수 있으므로, 이런 설정은 신중히 테스트하여 사용 여부를 결정하시기 바랍니다.

항상 워드프레스 막힐 때는 워드님 즐겨찾기해서 잘 보고 있습니다(카페 회원이기도 합니다). 감사합니다^^
글을 보고, cache enabler + clearfy 무료 조합으로 설치 세팅했습니다. 궁금한 점이 세 개 있는데요.
1. 다른 캐시 플러그인은 위의 메뉴바에 활성화된 캐시 삭제를 틈틈히 습관처럼 누르는데, 이 두가지 조합을 설치하니, 왼쪽과 오른쪽에 각각 메뉴바가 생기더라고요. 캐시 플러그인은 cache enabler 담당이니, 그쪽 캐시 삭제를 누르면 되나요? 왼쪽 clearfy 는 설정 후 건드릴 필요가 없나요?
2. 젯팩이 무겁지만, jetpack 통계만은 버리지 못해, 모듈에서 다른 부분은 다 비활성화하고, 통계만 활성화해서 사용중입니다. 혹시 이 마저도 무겁다면 지울 용의가 있는데, 지우는게 나을까요? 혹 그렇다면 젯팩처럼 깔끔한 통계 플러그인은 없겠죠?
3. 현재 카페24를 이용중인데, 따로 보안플러그인을 가동해야 할까요? 현재 사용중인 플러그인은 위의 두개와 더불어, 랭크매쓰 정도가 다입니다.
친절하고, 자세한 답변에 미리 감사드립니다. 앞으로도 많이 배우겠습니다.
안녕하세요, 무지개님.
1. Cache Enabler 세팅을 제대로 하였다면 캐시 삭제는 보통 안 눌러도 되지만, 글 발행 후 한 번씩 눌러주어도 될 것 같습니다. Clearfy의 경우 보통 캐시를 삭제할 필요가 없지만, CSS 코드를 추가했고 새로 추가한 CSS 코드가 적용되지 않는 경우 clearfy 캐시를 삭제하는 것도 가능할 것입니다.
2. 젯팩 통계를 사용해보시고 사이트 속도가 느리지 않으면 그대로 사용하셔도 될 것 같습니다. 저는 클라우드웨이즈에서 운영 중인 몇 개 사이트에 JetPack 통계를 사용하고 있습니다. 이 블로그에서는 사용하고 있지는 않습니다.
3. 카페24에서 제공하는 보안 플러그인을 사용하시면 좋을 것 같습니다.
카페24의 경우 자동 백업/복원 기능을 제공하지만, 한 번씩 백업본을 다운로드하여 PC에 보관하시면 안심할 수 있을 것입니다.
백업은 데이터와 디비(DB)를 모두 하시기 바랍니다.
너무나 친절한 워드님 답변 감사합니다. 카페에 사진 때문에 랭크 매쓰 관련해서 게시글 남겨놨는데 혹시 시간되실때, 한번 확인해주시면 정말 정말 감사하겠습니다.
그런데 카페 24 제공 보안플러그인이라는것은 제가 설치하지 않아도 카페 24 호스팅에서 자체적으로 보안해주는 것을 말하는 것인가요?
카페24에서 몇 가지 보안 플러그인을 설치할 것입니다. Ninja Firewall 등이 설치되어 있을 것 같은데요. 그런 플러그인을 사용하시면 됩니다. 없다면 Wordfence 등을 설치할 수 있습니다.
안녕하세요!
워드님 글 잘 보고 있습니다.
Clearfy 플러그인 평생 라이선스를 구매하려고 합니다.
평생 라이선스를 구매하면 1년 동안만 업데이트를 받을 수 있는 건가요? 아니면 지속해서 업데이트를 받을 수 있는 건가요?
안녕하세요, 이이님. 라이선스 기간 동안 지원과 업데이트를 받을 수 있습니다. 라이프타임 라이선스를 구입하면 플러그인 개발자가 플러그인을 유지하고 업데이트를 제공하는 동안 업데이트를 받을 수 있습니다.