WebP(웹피)는 구글이 개발한 이미지 포맷으로, 기존 인터넷에서 널리 사용되는 GIF, JPG, PNG 포맷을 대체할 목적으로 만들어졌습니다. 이 포맷의 가장 큰 장점은 동일한 이미지 품질을 유지하면서도 파일 크기가 기존 포맷보다 훨씬 작다는 것입니다.
JPG, PNG 등의 이미지들을 WebP로 변환하는 무료 프로그램인 굴뷰를 사용하면 편리하게 WebP 포맷으로 변환이 가능합니다.
WebP 포맷으로 변환하고 온라인 이미지 압축 사이트에서 압축을 하는 경우 다음과 같은 이점을 얻을 수 있습니다.
- 이미지 크기를 최소화하여 웹 서버의 디스크 공간 절약
- 페이지 로딩 속도 향상
- 트래픽 절감
기존에 워드프레스 사이트에 업로드한 JPG, PNG, GIF 등의 이미지들을 일괄적으로 WEBP 포맷으로 변환하고 싶은 경우 Converter for Media와 같은 이미지 최적화 플러그인을 사용할 수 있습니다.
무료 WebP 변환 프로그램 - 꿀뷰 이미지 뷰어
워드프레스, 티스토리 등 웹사이트에서 WebP 이미지 포맷을 사용하면 SEO(검색엔진 최적화)에 긍정적인 영향을 미칩니다. WebP 포맷은 크기가 작기 때문에 페이지 로딩 속도를 개선하는 데 도움이 되며, 검색엔진은 사용자 경험(UX)을 중요시하기 때문에 빠른 로딩 속도는 검색 순위 향상에 중요한 요소가 됩니다.
또한, 고품질의 이미지를 보다 효율적으로 제공함으로써 사용자의 시각적 만족도를 높이고 트래픽 절감 효과도 있습니다.
저는 유료 화면 캡처 프로그램인 Snagit을 사용하여 WebP 포맷으로 저장하고 있습니다. 스내그잇을 사용하면 화면을 캡처하여 간단한 편집할 수 있어 블로그 운영 시에 유용하게 활용할 수 있습니다.
무료 WebP 변환 프로그램으로 꿀뷰가 있습니다. 꿀뷰는 반디집을 만든 개발자가 개발한 '다양한 포맷의 이미지를 빠르게 보여주는 고성능 무료 이미지 뷰어'입니다.
다만 꿀뷰는 애니메이션 GIF를 애니메이션 WebP 포맷으로 변환할 수 없지만, 애니메이션 GIF를 WebP로 변환해야 하는 경우 동일 개발자가 만든 꿀캠을 사용할 수 있습니다. 특히 애니메이션 GIF 이미지의 경우, WebP 포맷으로 변환하면 이미지 품질을 유지하면서 파일 크기는 절반 이하로 줄일 수 있다고 합니다.
꿀뷰 이미지 뷰어를 사용하여 이미지를 WebP 포맷으로 변환하기
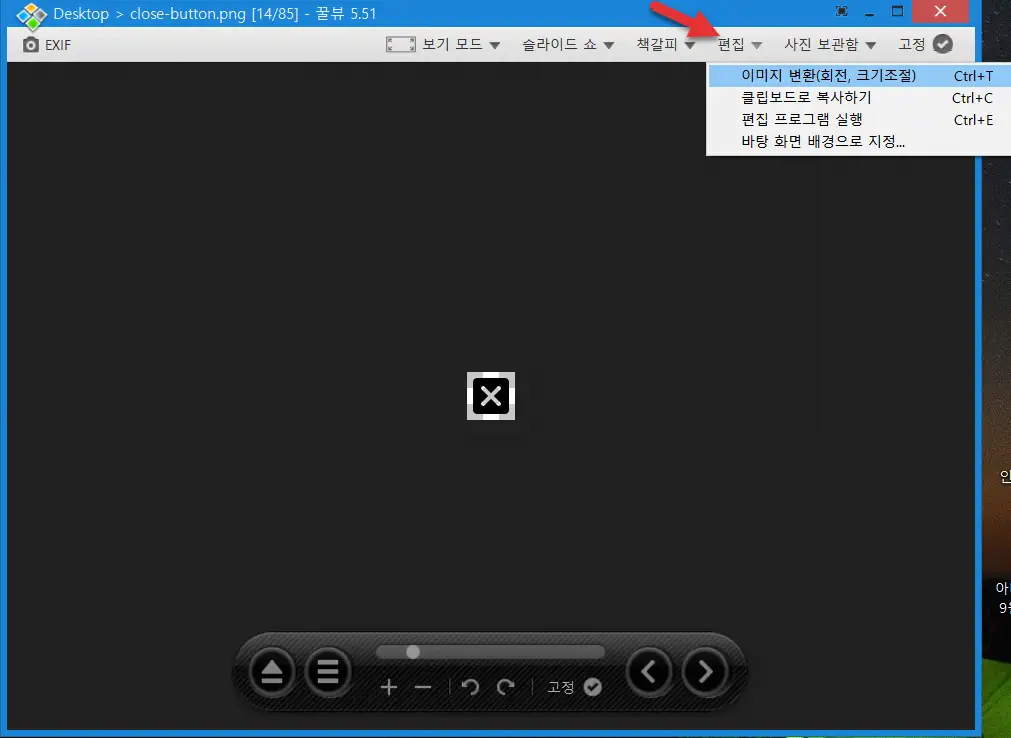
꿀뷰에서 이미지를 WebP 파일로 변환하려면 이미지를 열고 상단 메뉴 표시줄에서 편집 » 이미지 변환(회전, 크기조절)을 클릭합니다.

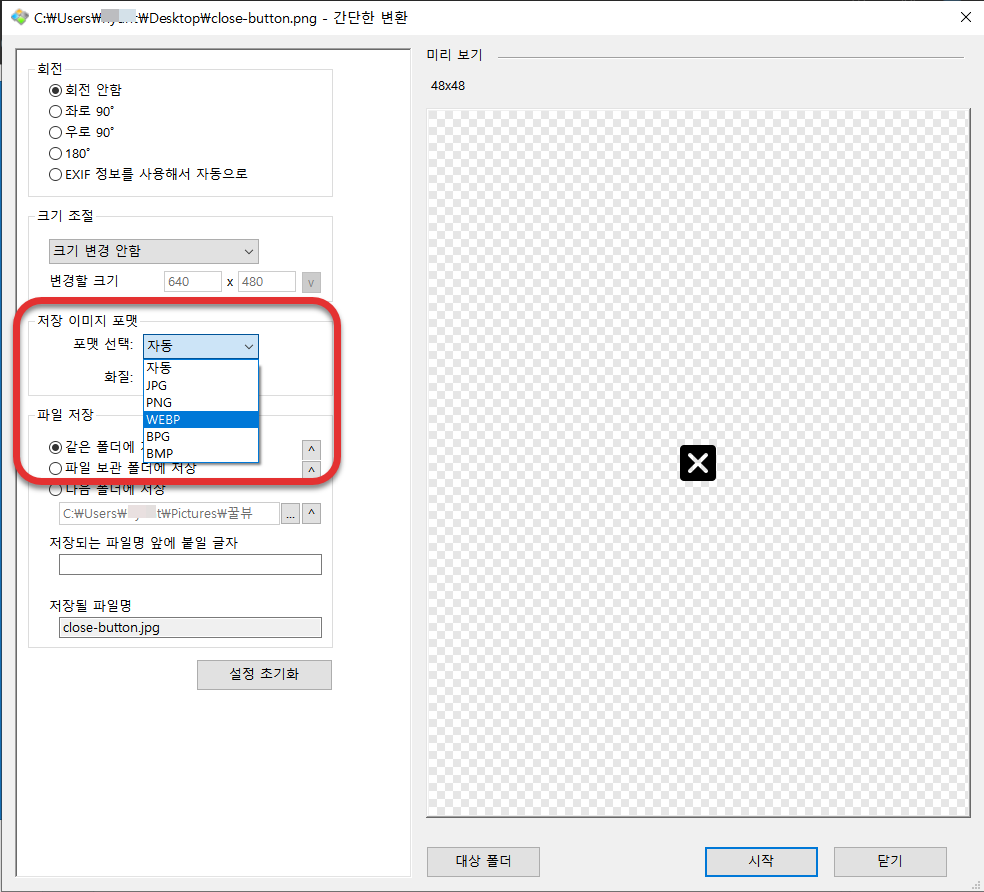
간단한 변환 팝업이 표시됩니다.
"저장 이미지 포맷"에서 WEBP 포맷을 선택하고 하단의 시작 버튼을 클릭합니다. (꿀뷰에서 저장 이미지 포맷으로 자동, JPG, PNG, WEBP, BPG, BMP 형식을 선택할 수 있습니다.)

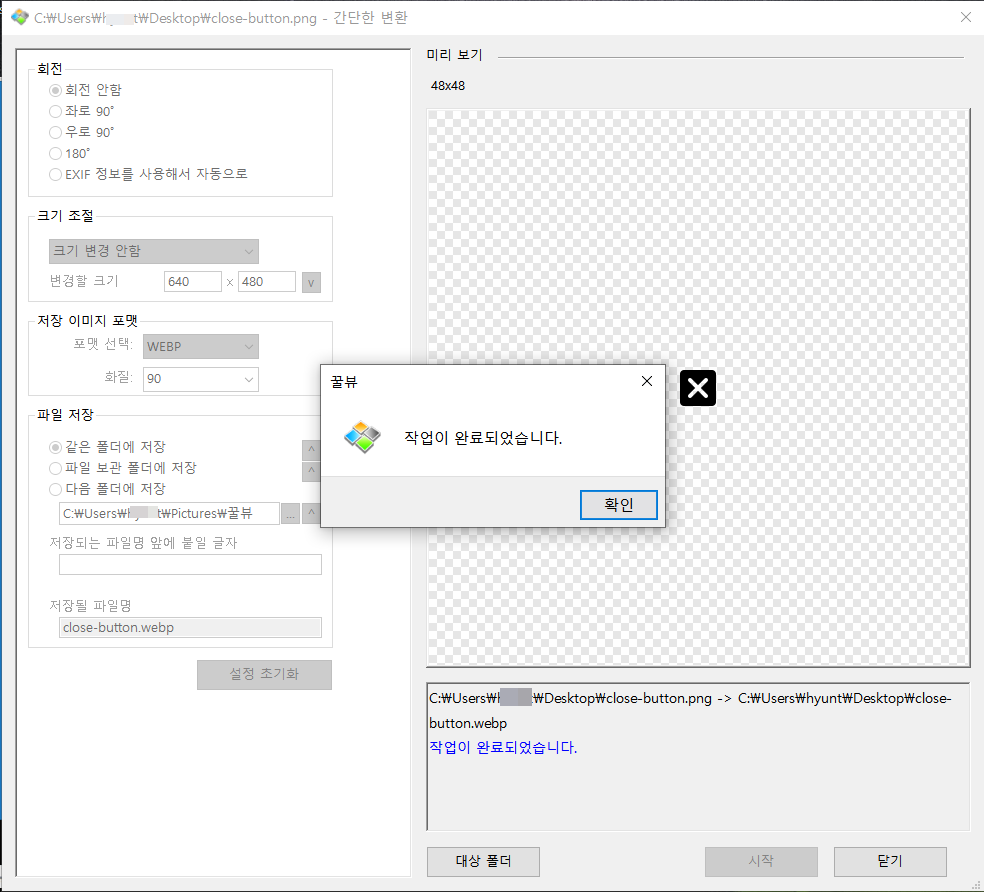
변환이 완료되면 "작업이 완료되었습니다"가 표시되고 지정된 폴더에 webp 파일이 저장됩니다.

온라인 이미지 압축 사이트에서 이미지 추가 압축하기
저는 이미지를 WEBP 포맷으로 변환한 후에 온라인 이미지 압축 사이트에서 추가로 압축하여 블로그에 업로드하고 있습니다.
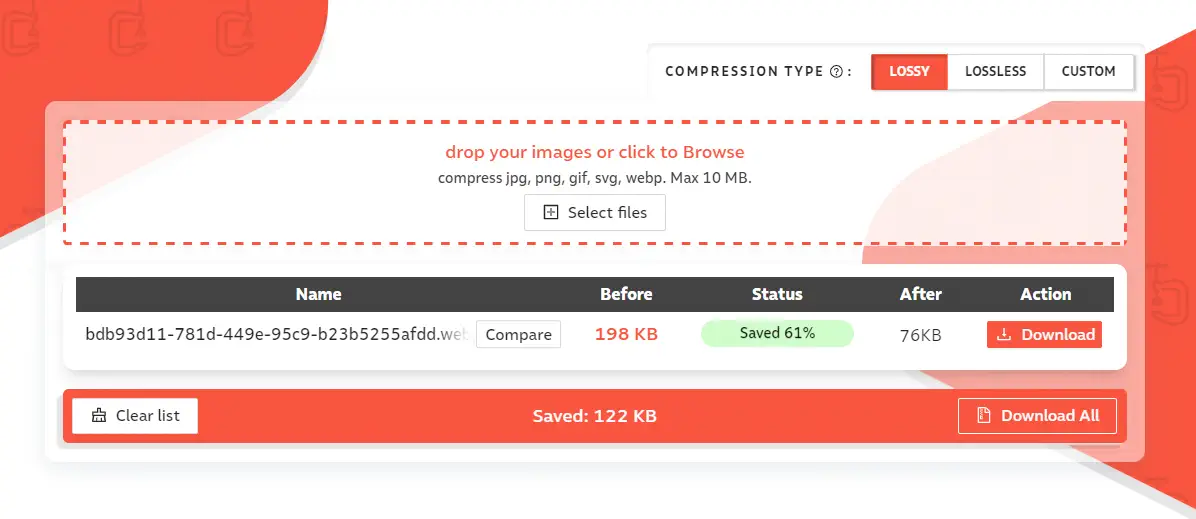
온라인 이미지 압축 사이트는 찾아보면 여러 군데 있을 것입니다. 저는 https://compressor.io라는 사이트를 이용하고 있습니다.
챗GPT 유료 버전에는 달리(DALL E)가 통합되어 챗GPT에서 AI 이미지를 생성할 수 있습니다. ChatGPT에서 생성하는 이미지를 마우스 오른쪽 버튼을 클릭하여 저장하면 WEBP 포맷으로 저장됩니다. (가끔 xml 포맷으로 저장되기도 합니다.😁)
이 파일을 그대로 사용하지 않고 온라인 이미지 압축 사이트를 이용하여 압축하면 이미지 크기를 크게 줄일 수 있습니다.

절반 이하로 이미지 크기가 줄어들기도 합니다.
이미지가 충분히 압축되어 있는 경우에는 더 이상 압축이 안 되지만, 이 방법을 이용하면 블로그 이미지 크기를 100KB 혹은 50KB 이하로 압축하여 업로드할 수 있습니다. 저는 WebP로 변환하는 이미지의 상당수가 50KB 크기입니다.
이미지를 압축하면 화질이 저하될 수 있지만 블로그에 사용하기에는 보통 문제가 안 되는 것 같습니다.
SNS 공유 시 WebP 이미지 문제
페이스북, 트위터, 네이버 카페 등 SNS에서 이미지 링크를 공유할 때 WebP 포맷의 썸네일도 보통 문제 없이 표시됩니다.
몇 년 전에는 Rank Math에서 특성 이미지(대표 이미지)에 WebP 파일을 지정하면 소셜 공유 시에 썸네일이 표시되지 않는 문제가 있었습니다. 하지만 지금은 이 문제가 해결되어 정상적으로 썸네일이 표시됩니다.
하지만 간혹 카톡에서 URL을 공유할 때 WebP 썸네일이 표시되지 않는다고 호소하시는 분들이 있습니다.
이 블로그의 경우 카카오톡에서 테스트해보니 정상적으로 WebP 썸네일이 표시되는 것 같습니다.

만약 카톡 공유 시 WebP 포맷의 썸네일이 제대로 표시되지 않으면 특성 이미지(대표 이미지)를 JPG 등으로 변환하여 지정하는 것을 고려하시기 바랍니다.
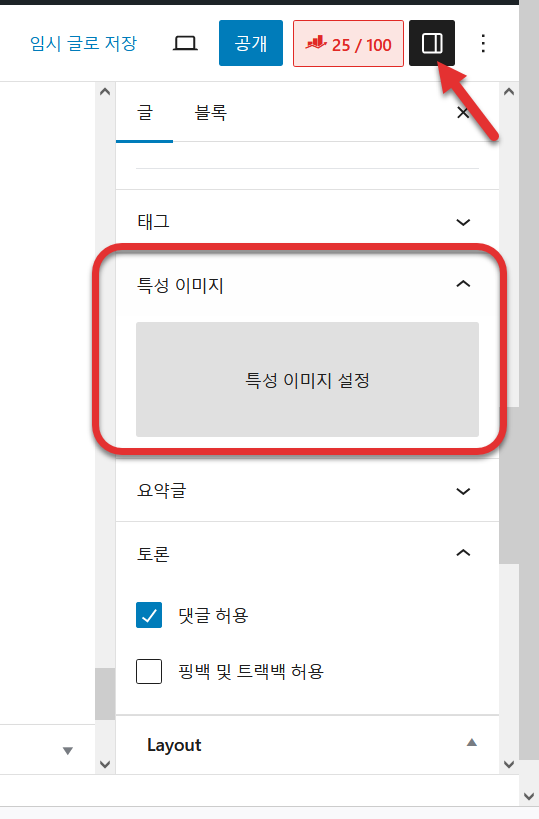
워드프레스에서 특성 이미지는 글 작성 페이지에서 오른쪽 패널의 특성 이미지 섹션에서 지정할 수 있습니다.

워드프레스의 일부 버전에서 "대표 이미지"로 번역되기도 했지만 대부분의 워드프레스 버전에서 "특성 이미지"라는 용어가 사용되고 있습니다.
마치며
이상으로 무료 이미지 뷰어인 꿀뷰를 사용하여 이미지를 WebP 포맷으로 변환하는 방법과 온라인 사이트에서 이미지를 추가로 압축하는 방법에 대하여 살펴보았습니다.
참고로 알씨(ALSee)나 알FTP, 알집(ALZip) 등 알 시리즈는 가급적 사용하지 않는 것이 바람직합니다. 무료로 사용할 수 있는 더 좋은 프로그램들이 있고, 알 시리즈는 개인에게는 무료이지만 기업에서는 유료로 구입해야 하므로 회사에서 라이선스 구입 없이 사용하는 경우 문제가 될 수 있습니다.
예를 들어, 압축 프로그램이 필요한 경우 반디집을 사용할 수 있습니다. 반디집은 가정과 기업은 물론 관공서, 학교, 군부대, PC방을 비롯한 모든 장소에서 상업적 용도와 비상업적 용도로 사용할 수 있으며 성능도 알집보다 좋습니다.

굴뷰로 webp 파일로 변환하고 인터넷 사이트에서 다시 압축하면 좋겠네요. 좋은 팁 알려주셔서 감사합니다.
저는 스내그잇이라는 유료 스크린 캡처 프로그램을 사용하여 화면을 캡처한 후에 약간의 편집을 하고 webp 포맷으로 저장한 다음, 온라인 사이트에서 추가적으로 압축하여 블로그에 업로드하고 있습니다.
무료 프로그램으로 꿀뷰가 괜찮은 것 같습니다.