워드프레스 이전 글 링크 초간단 삽입 방법 꿀팁
워드프레스에서 이전 글 링크를 쉽게 삽입할 수 있습니다. 단축키를 사용하여 이전 글 링크(제목과 링크)를 빠르게 추가하는 방법에 대하여 살펴보겠습니다.
워드프레스 이전 글 링크 초간단 삽입 방법

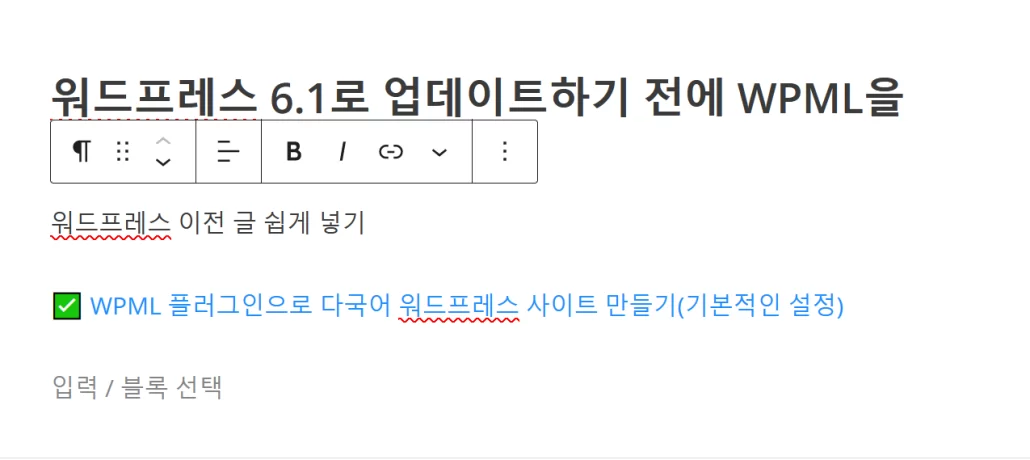
워드프레스 블록 에디터(구텐베르크)에서 "'[[" 또는 "[["와 함께 키워드를 입력하면 해당 키워드가 포함된 이전 글 목록이 표시됩니다. 글 목록에서 원하는 글을 선택하면 위의 그림과 같이 이전 글 링크(내부 링크)가 삽입됩니다.
- [[ : 최근 글 10개 리스트가 팝업으로 표시되어 선택 가능
- [[ + 키워드: 해당 키워드가 포함된 이전 글 10개가 팝업 리스트로 표시되어 선택할 수 있음 (예: "[[WPML")
너무 간단하지 않나요? 다음 영상을 보시면 쉽게 이해가 될 것입니다.
링크 앞의 아이콘은 윈도우 이모티콘(이모지)을 활용할 수 있습니다. 윈도우 시스템을 사용하는 경우 Win 키 + 마침표를 입력하면 윈도우 이모티콘을 삽입할 수 있는 팝업이 표시됩니다. 팝업에서 원하는 아이콘을 선택할 수 있습니다.
자세한 내용은 글을 참고해보세요:
✅ 원문자, 당구장 기호를 저장하여 빠르게 삽입하기 (윈도우 기능)
특정 문구(텍스트)에 내부 링크를 추가하고 싶은 경우 Ctrl+K 단축키를 누르고 글 제목을 입력하여 이전 글을 선택할 수 있습니다.
블록 에디터(구텐베르크) 키보드 단축키를 잘 활용하면 글 작성 시 시간을 절감하고 마우스 사용을 최소화하여 손목 터널 증후군 같은 직업병 예방에 도움이 될 수 있습니다.
헤딩 태그 초간단 삽입 방법
H2, H3... 등 헤딩 태그를 삽입하여 소제목을 표시하고 싶은 경우 #+스페이스 단축키를 사용하여 쉽게 추가할 수 있습니다.
마치며
이전 글 링크를 단축키로 삽입하는 방법은 간단하지만 알아 두면 글 작성 시 이전 글 링크를 빠르게 삽입할 수 있어 글 작성 시간을 단축하고 마우스 사용을 최소화하여 손목 건강에도 도움이 되리라 생각됩니다.
앞으로도 워드프레스와 관련하여 유용한 정보로 찾아 뵈겠습니다. 네이버 카페에도 가입하셔서 워드프레스 사용자들과 교류하고 궁금한 점을 질문하실 수 있습니다.


클래식 편집기에서도 적용되나요?
이 글에서 소개하는 기능은 블록 에디터(구텐베르크)에서만 작동할 것입니다. 클래식 편집기는 블록 에디터로 넘어가는 단계에서 도입된 임시적인 플러그인이고 2024년 말(또는 필요한 시점)까지 유지 관리된다고 플러그인 페이지에서 명시하고 있습니다. 이제는 블록 에디터 기능이 향상되었고 안정화되었으므로 가급적 블록 에디터 사용을 고려해보시기 바랍니다.
워프에 이전글 발행하기 관련글 찾다가 보게되었습니다
이렇게 간단하게 넣을 수 있는줄 몰랐어요!
한가지 질문이요
운영하시는 페이지에서 텍스트에 배경 색깔 넣는 방법을 검색해봤는데요
혹시 위에 중요 챕터마다 '참고' '마치며' 이런 글자에 색깔 들어가 있는것
방법도 쓰신 글이 있으실까요?
다른 글 보았는데 블럭에 배경 색 넣는 것 봤는데
위에 '참고', '마치며' 같이 그라데이션 들어가 있는데 배경 넣는거랑..
세로 높이가 위에처럼 짧은게.... 쓰신글이 있는지 못찾는건지 ....
있으시다면 링크 남겨주시면 참고하겠습니다
없으시다면... 알려주시면 넘 감사할 것 같은데요... 아니어도 실례되었다면 죄송합니다
소제목 스타일에 대하여 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
그라데이션은 온라인 (무료) 그라데이션 생성기를 이용해보세요:
https://cssgradient.io/
기본적인 CSS를 익히시면 테마에 맞게 응용이 가능할 것입니다.
https://cafe.naver.com/wphomepage/16730