아바다 테마 표 (Table) 엘리먼트 사용하기
워드프레스 베스트셀링 테마인 아바다의 Avada Builder (이전 명칭 'Fusion Builder')에서는 다양한 엘리먼트가 제공됩니다. 아바다 테마에서 표 (테이블)를 삽입해야 하는 경우 Table 엘리먼트를 사용할 수 있습니다.
아바다 테마 표 (Table) 엘리먼트 사용하기
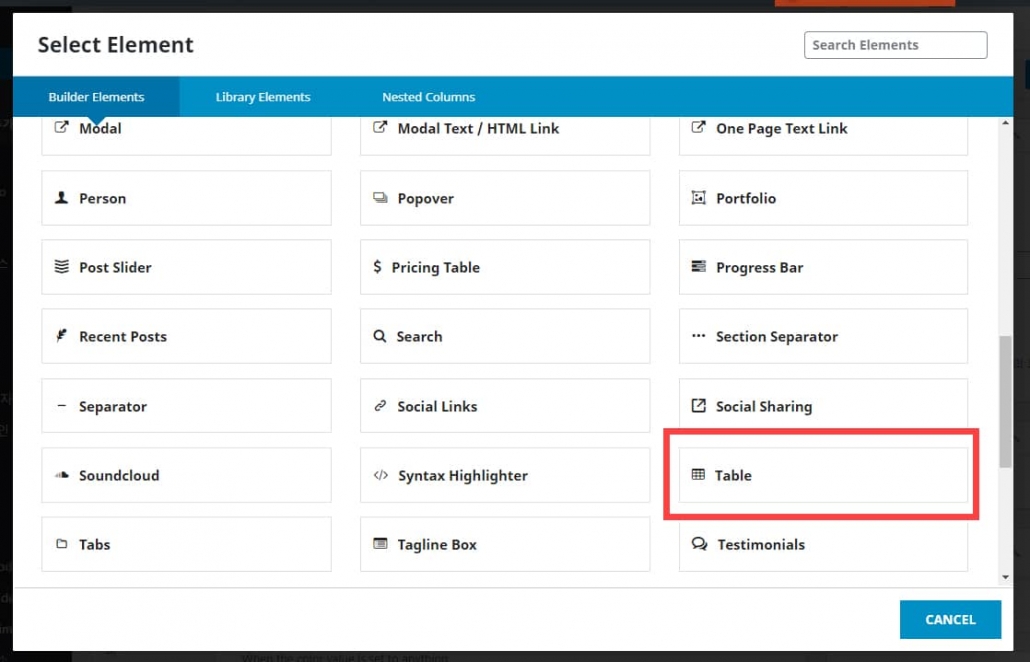
아바다 테마에서 표를 추가하려면 Table 요소를 이용할 수 있습니다. Avada Builder 편집 화면에서 Add Element (요소 추가)를 클릭하고 Select Element (요소 선택) 창에서 Table (표)을 선택합니다.

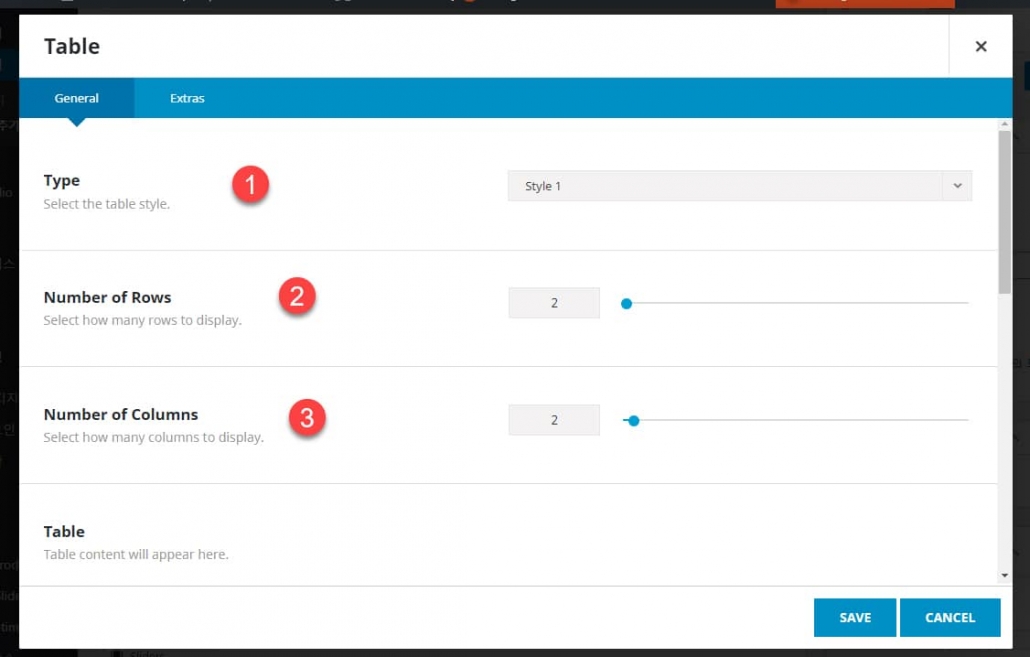
그러면 Table 설정 화면이 표시됩니다.

다음과 같은 옵션이 제공됩니다.
- Type (①)에서 표 스타일을 선택합니다. Style 1과 Style 2 중에서 선택이 가능합니다.
- Number of Rows (②)에서 행 개수를 선택합니다.
- Number of Columns (③)에서 열(컬럼) 개수를 선택합니다.
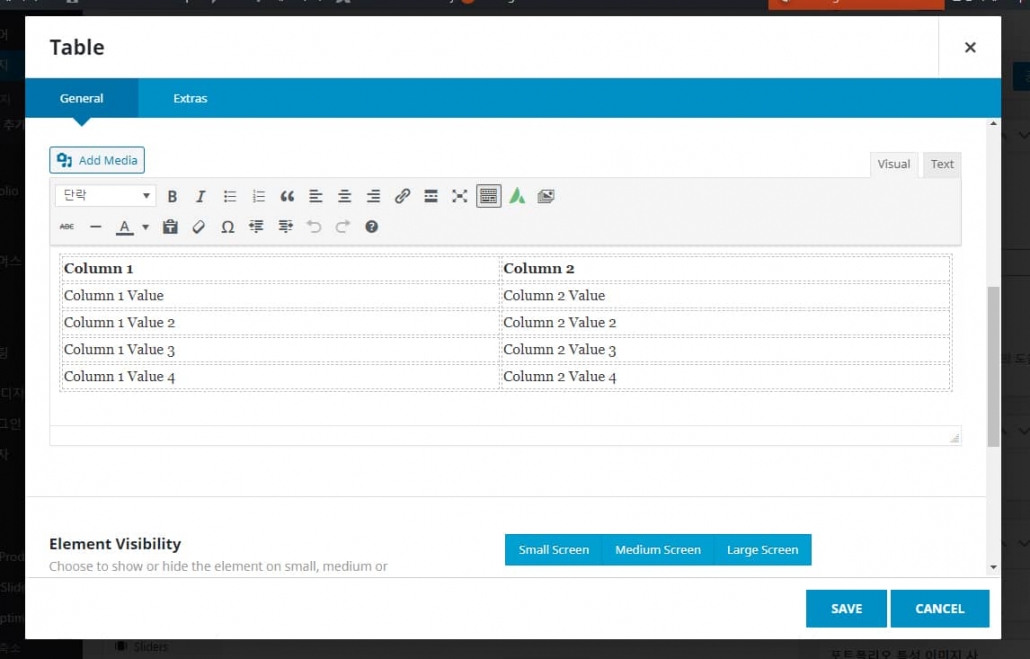
표는 반응형이 아니므로 이를 감안하여 열 개수를 지정하시기 바랍니다. 아래로 스크롤하여 표의 내용을 입력합니다.

Save (저장) 버튼을 누르면 Table 엘리먼트가 추가됩니다.
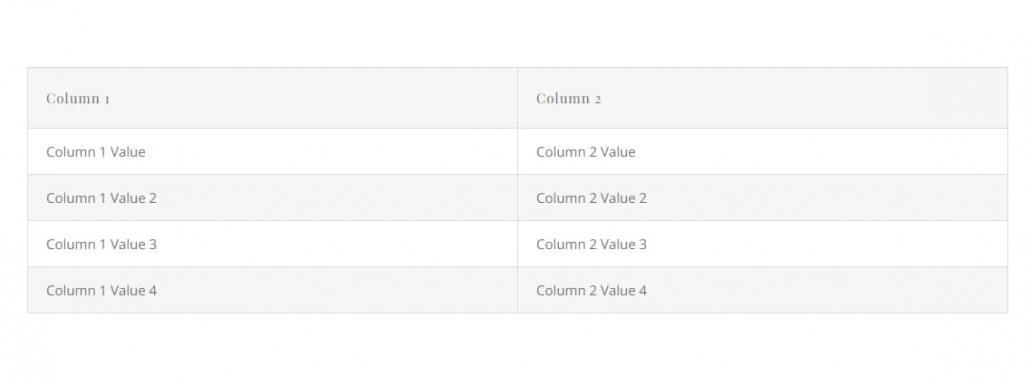
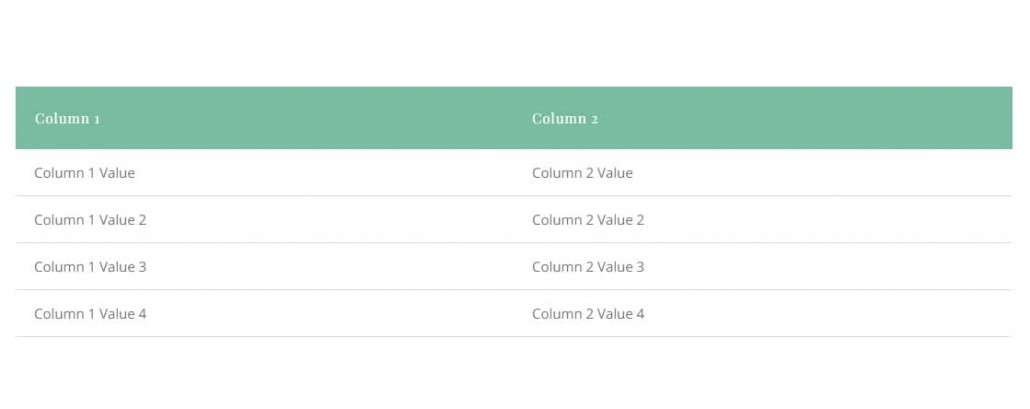
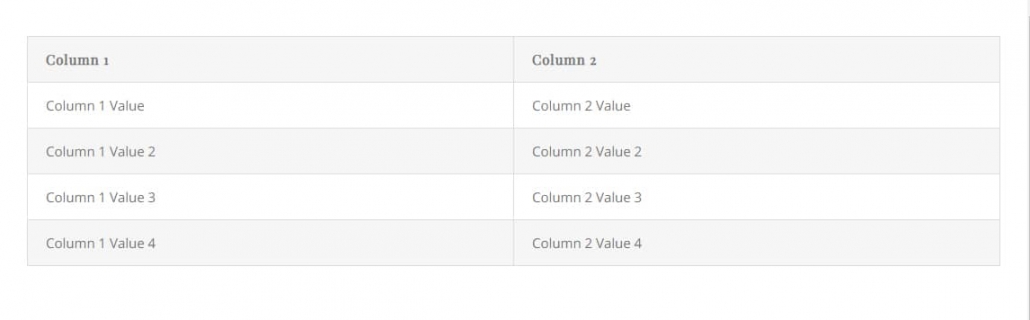
스타일 1과 스타일 2는 레이아웃이 조금 차이가 납니다.


스타일 1과 스타일 2 모두 조금 마음에 들지 않을 것입니다. 스타일이 마음에 들지 않으면 CSS를 사용하여 조정할 수 있습니다.
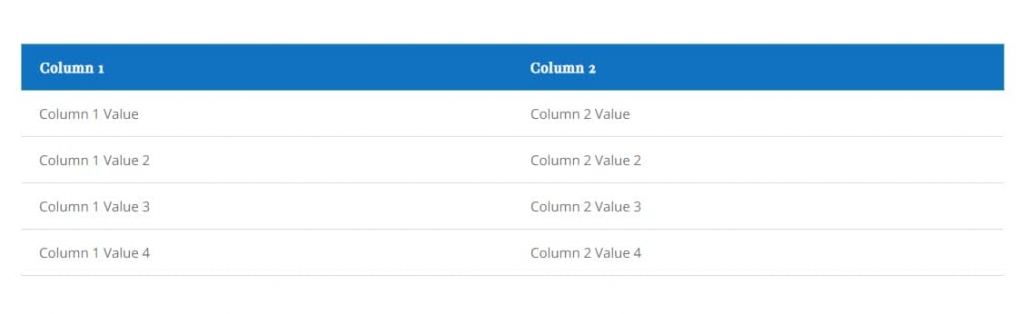
예시:


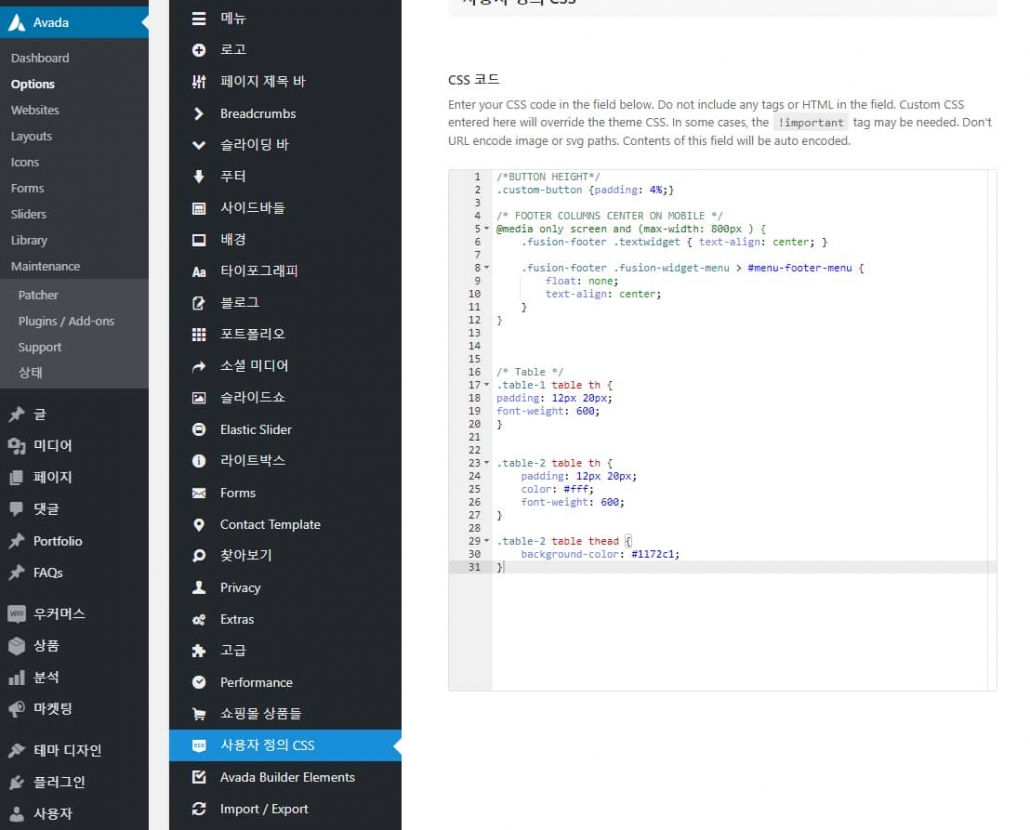
아바다 테마에서 CSS 코드는 워드프레스 알림판 > Avada > Options > 사용자 정의 CSS에 추가할 수 있습니다.

CSS 예시:
/* 아바다 테마 표 스타일 */
.table-1 table th {
padding: 12px 20px;
font-weight: 600;
}
.table-2 table th {
padding: 12px 20px;
font-weight: 600;
}
.table-2 table thead {
background-color: #1172c1;
}사용자 정의 CSS 코드는 알림판 > 외모 > 꾸미기 > 추가 CSS (워드프레스 버전에 따라 알림판 > 테마 디자인 > 사용자 정의하기 > 추가 CSS)에 추가해도 됩니다. (※ 워드프레스의 한국어 버전에서 일부 기본 메뉴의 번역이 최근 변경되었습니다. "워드프레스 한국어 번역 변경: '테마 디자인', '사용자 정의하기'" 참고.)
온라인 Div 테이블 생성기
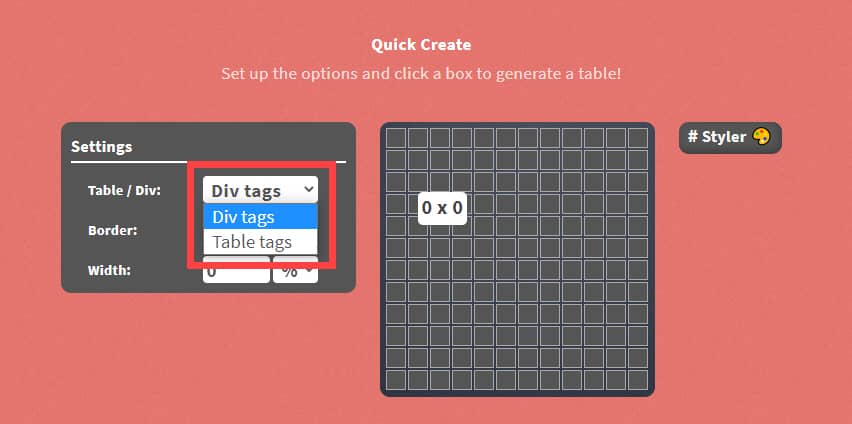
Div로 테이블을 만들고 싶은 경우 HTML Div Table Generator와 같은 온라인 표 생성기를 사용할 수 있습니다.

Table/Div 설정에서 Div 태그 또는 Table 태그를 선택할 수 있습니다.
참고로 반응형 Div 표 예시는 https://codepen.io/amwill04/pen/QNPpqx에서 확인할 수 있습니다.

