워드프레스 우커머스 쇼핑몰에서 방문자가 검색 상자에 키워드를 입력할 때 곧바로 관련 상품 목록이 표시되도록 하면 사용자 경험(UX)을 향상시키고 매출 증대 효과를 얻을 수 있습니다. 이런 기능을 하는 플러그인으로 YITH WooCommerce Ajax Search가 있습니다.

이 플러그인은 무료 버전과 유료 버전이 있으며, 무료 버전은 기능이 제한되어 있으며, 무엇보다 검색 상자 디자인이 안 좋아서 좋은 평가를 받지 못하고 있습니다. 고급 기능(예: 상품 SKU, 카테고리 및 태그, 속성 및 커스텀 필드 검색, 무제한 쇼트코드 생성 등)과 스타일을 쉽게 커스텀하고 싶은 경우 유료 버전을 고려할 수 있습니다.
이 글에서는 YITH WooCommerce Ajax Search의 무료 버전을 설치하여 라이브 검색 기능을 구현하는 방법에 대하여 살펴보겠습니다. 기본적인 CSS를 사용하여 검색 박스의 스타일을 바꾸는 방법에 대해서도 설명합니다.
우커머스 실시간 검색 플러그인 - YITH WooCommerce Ajax Search

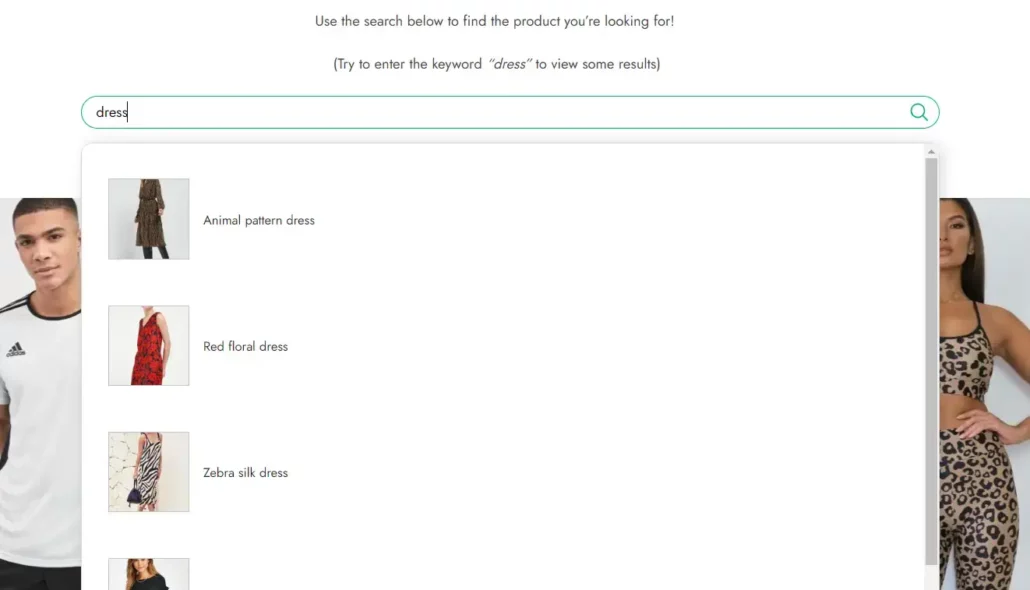
YITH WooCommerce Ajax Search는 검색 필드에 상품 키워드를 입력하면 곧바로 드롭다운 형식으로 관련 제품 목록이 표시됩니다. 비슷한 플러그인으로 YITH WooCommerce Ajax Product Filter 플러그인이 있습니다.
무료 버전의 경우 현재 7만 개가 넘는 사이트에 설치되어 사용되고 있지만 사용자 평가는 그리 좋지 않은 편입니다. 최근 업데이트 버전이 공개되었으며 기능은 잘 작동하는 것 같습니다.
테스트를 해보니 한국어가 잘 작동하지 않았지만, 유사값 매칭(Fuzzy Matching) 기능을 활성화하니 한글로도 검색이 가능했습니다.
플러그인 설정
제품 키워드를 입력하면 곧바로 관련 상품 목록이 표시되도록 하고 싶은 경우 먼저 무료 버전을 설치하여 사용해보시기 바랍니다.
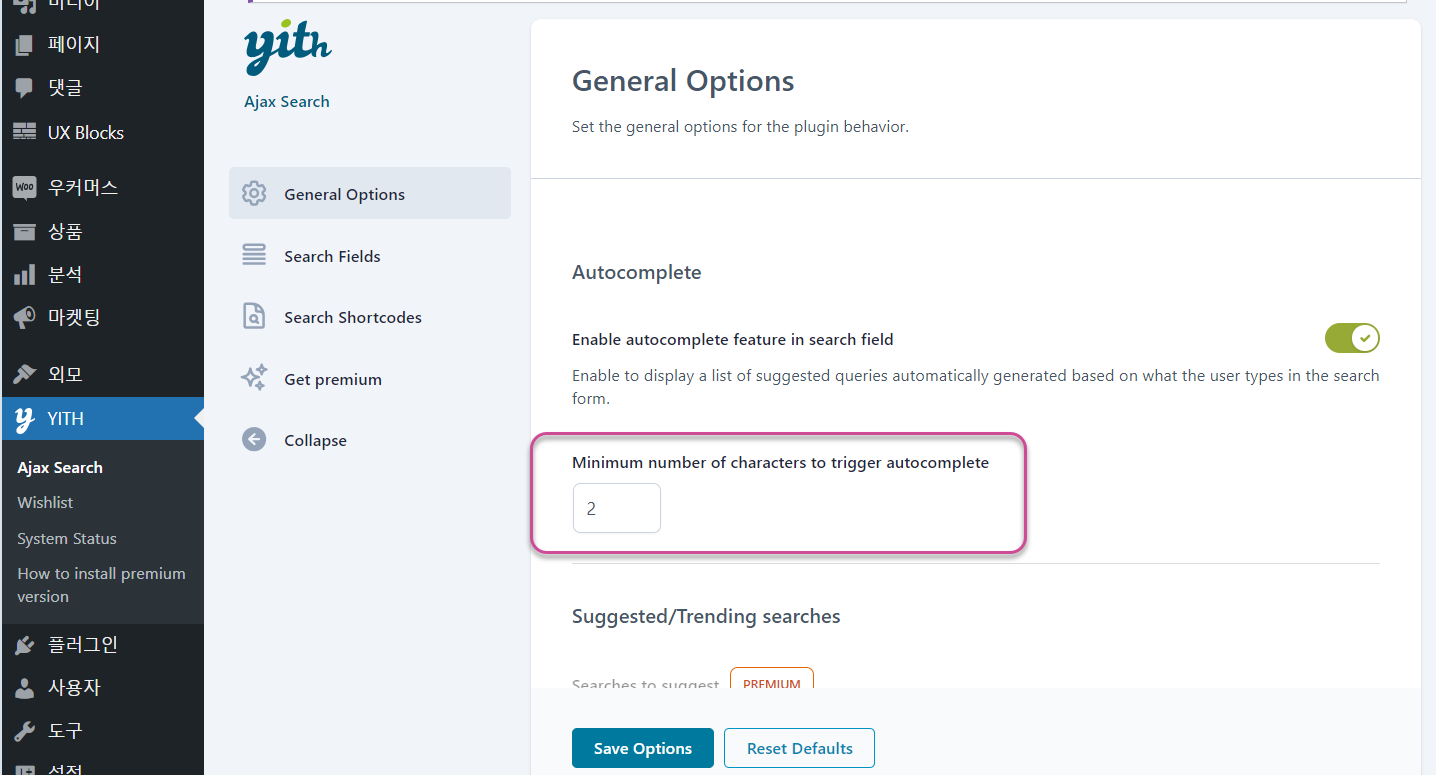
이 플러그인을 설치하고 활성화하였다면 워드프레스 관리자 페이지 » YITH » Ajax Search » General Options(기본 옵션) 탭로 이동하여 기본적인 옵션을 설정하도록 합니다.

Autocomplete(자동 완성) 섹션의 Minimum number of characters to trigger autocomplete 옵션은 기본적으로 "3"으로 지정되어 있습니다. 한국어의 경우 2글자로 된 상품이 많으므로 "2"로 변경합니다.
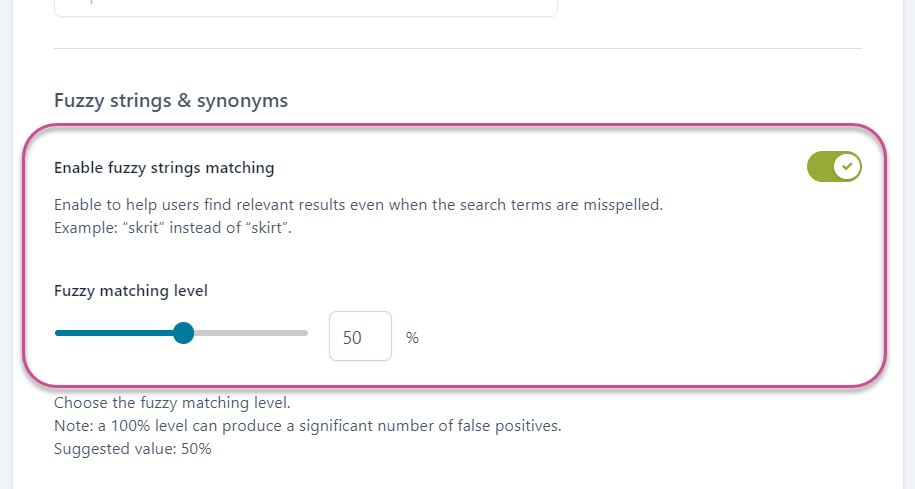
그리고 Fuzzy strings & synonyms(유사 문자열 및 유의어) 섹션에서 Enable fuzzy strings matching 기능을 활성화하도록 합니다.

이 유사 문자열 매칭(Fuzzy Strings Matching) 옵션을 활성화하지 않으면 한글 키워드를 인식하지 못하여 한글로 검색 시 검색 결과가 표시되지 않습니다. 이 옵션을 활성화해야 한국어로 상품 관련 단어를 입력해도 잘 작동합니다.
Suggested/Trending searches(추천/트렌딩 검색) 기능은 프리미엄에서 제공됩니다. 아마 인기 상품을 검색하도록 추천하는 기능 같습니다.
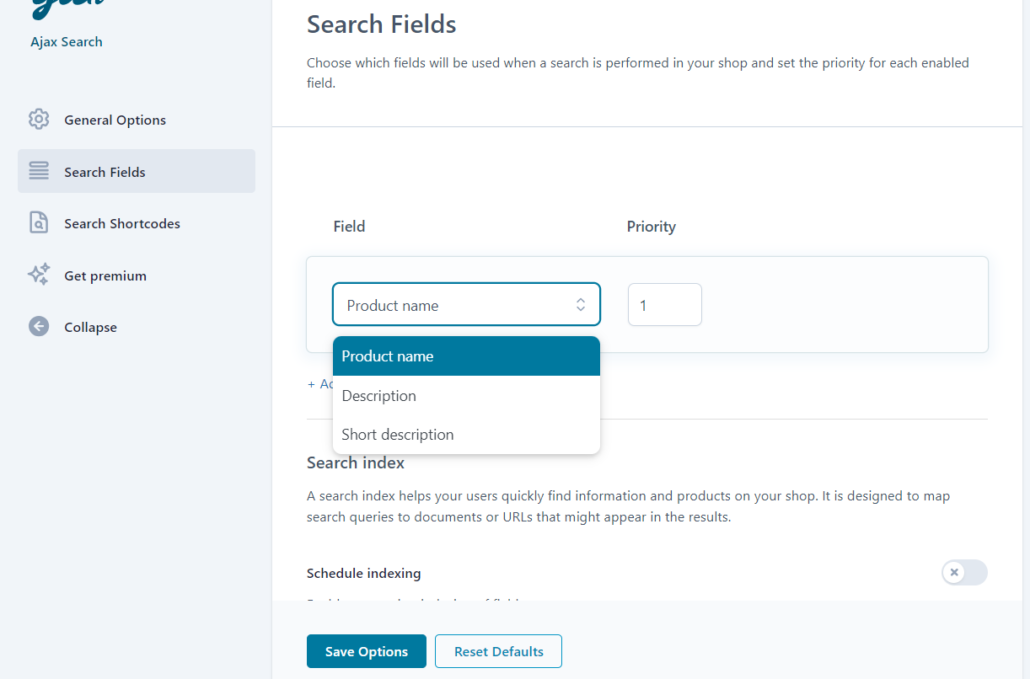
Search Fields 탭에서는 검색할 필드를 선택할 수 있습니다.

상품명, 상품 설명, 상품 간단 설명(요약) 중에서 선택할 수 있습니다.
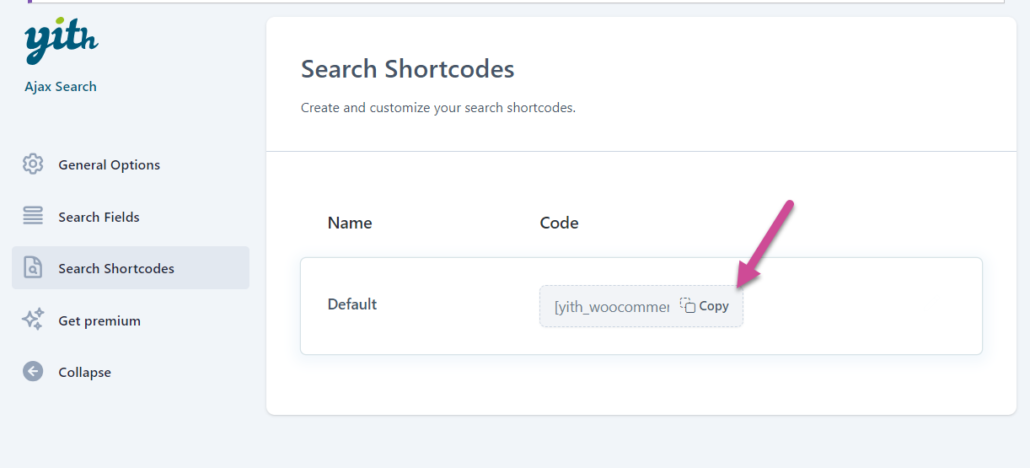
Search Shortcodes 탭에서 검색 숏코드를 복사할 수 있습니다.

단축코드를 복사하여 원하는 곳에 붙여넣기할 수 있습니다.
실시간 검색 기능 추가하기
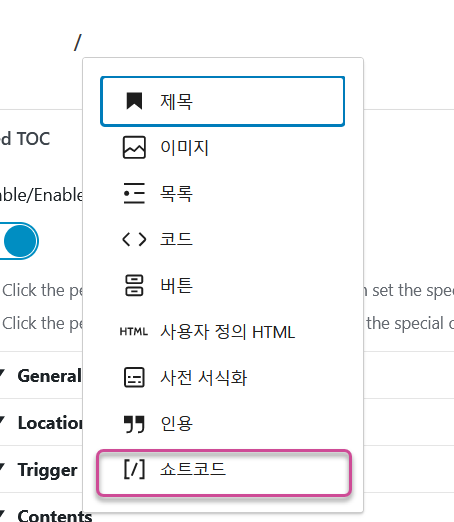
블록 에디터나 엘리멘터 등 페이지 빌더에 복사한 숏코드를 붙여넣기 할 수 있습니다. 블록 에디터(구텐베르크)를 이용하는 경우 쇼트코드 블록에 추가하면 됩니다.

블록 에디터를 사용하는 경우 키보드 단축키를 활용하면 쉽고 빠르게 글을 작성할 수 있습니다. 또한, 마우스 사용을 최소화하여 손목 터널 증후군과 같은 직업병(?)을 예방하는 데에도 도움이 됩니다.
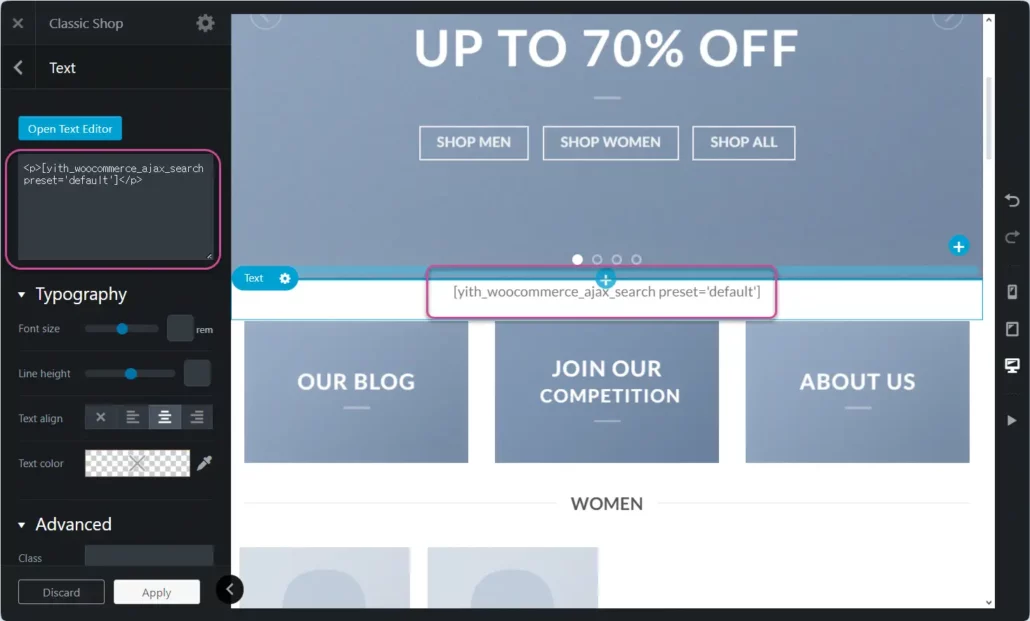
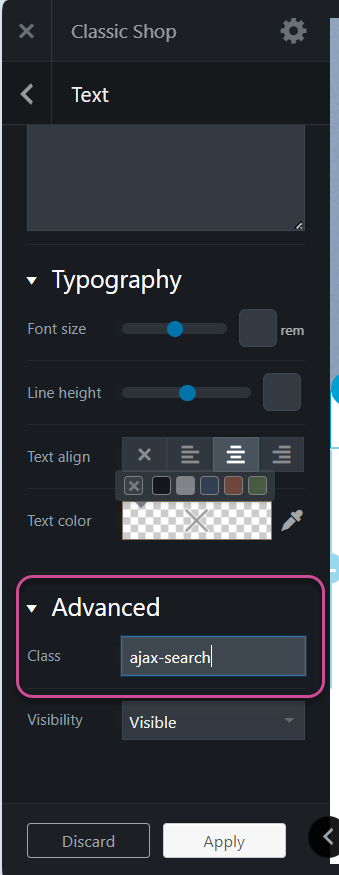
아래는 Flatsome(플랫섬) 테마의 UX Builder에 텍스트 엘리먼트로 추가하는 예를 보여줍니다.

CSS 필드에 커스텀 CSS를 추가하여 검색 상자의 디자인을 조정할 수 있습니다. Flatsome 테마의 UX Builder의 경우 Advanced(고급) 섹션에서 CSS 클래스를 지정할 수 있습니다.

아바다, Divi 테마, 뉴스페이퍼 테마 등을 이용하는 경우에도 비슷한 방법으로 숏코드를 추가하고 커스텀 CSS 클래스를 지정할 수 있습니다.
외모 » 사용자 정의하기 » 추가 CSS로 이동하여 CSS 스타일을 지정합니다. 예를 들어, 커스텀 CSS 클래스 필드에 ajax-search를 입력하였다면 다음과 같은 코드를 추가할 수 있습니다.
.ajax-search {
margin: 30px auto;
max-width: 80%;
}기본적인 CSS를 이해하시면 쉽게 응용이 가능합니다. 무료 버전에서는 커스텀 CSS를 사용하여 스타일을 원하는 대로 지정하시기 바랍니다.
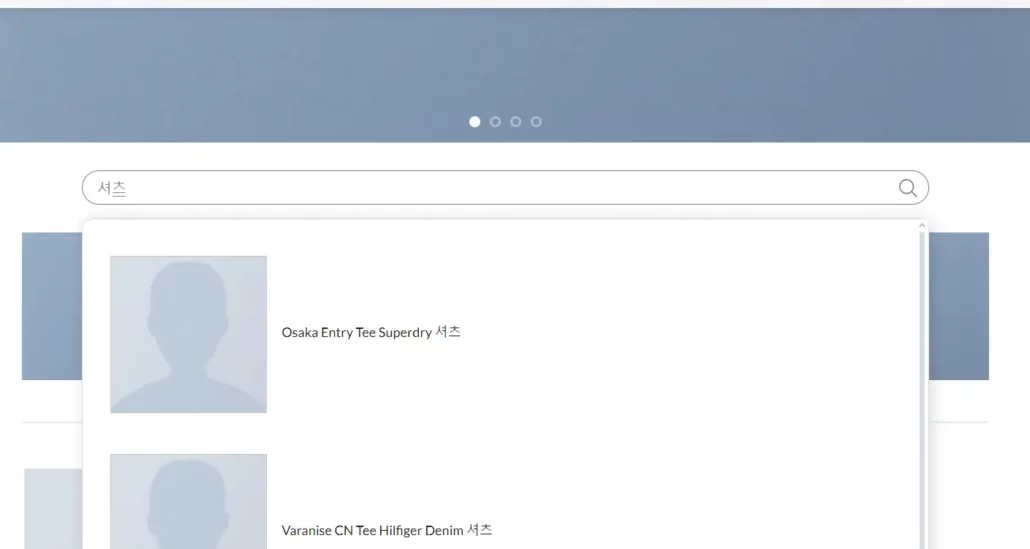
이제 검색 기능이 추가된 페이지를 방문하여 키워드를 입력하면 실시간으로 관련 상품 목록이 표시될 것입니다.

Flatsome 테마의 데모를 로드한 상태에서 테스트해보니 한글에서도 잘 작동했습니다. (데모라 썸네일이 누락되어 보기가 좋지 않지만, 특성 이미지를 지정하면 괜찮게 보일 것입니다.)
유료 버전에서는 상품명과 설명 이외에 다음과 같은 필드로도 검색이 가능합니다.
- 상품 SKU
- 카테고리 및 태그
- 속성 및 사용자 정의 필드(커스텀 필드)
또한, 다양한 검색 폼으로 무제한 쇼트코드 생성이 가능하다고 합니다.
YITH WooCommerce Ajax Search에 대한 자세한 정보는 YITH 상품 페이지를 참고해보시기 바랍니다.

댓글 남기기