티스토리 블로그에서 워드프레스로 이사하는 여러 가지 방법이 있습니다. 이 블로그의 이전 글에서 설명한 HTML 임포트 플러그인을 사용하는 마이그레이션하는 방법을 이용하면 일괄적으로 옮기는 것이 가능합니다.
이 글에서는 웹 스크래핑 플러그인을 사용하여 티스토리에서 워드프레스로 이전하는 방법에 대하여 살펴보겠습니다.
이 방법을 이용하면 초보자도 비교적 쉽게 티스토리 블로그를 워드프레스로 옮길 수 있습니다. 장단점이 있으므로 이 방법을 이용할지 여부를 신중히 선택하시기 바랍니다.
웹 스크래핑 플러그인으로 티스토리에서 워드프레스로 이전하기

Crawlomatic 멀티사이트 스크래퍼 포스트 생성 플러그인은 웹 사이트 크롤링과 스크래핑을 사용하여 거의 모든 웹사이트 콘텐츠를 크롤링/스크래핑하여 자동으로 포스트를 생성하는 자동 블로깅 플러그인입니다. 이 플러그인을 사용하여 유머 사이트 등을 자동으로 스크래핑하도록 설정(참조)할 수 있습니다.
이 플러그인을 사용하여 티스토리 블로그를 워드프레스로 이사하는 것도 가능합니다.
앞서 설명한 HTML Import 2 플러그인을 사용하는 방법의 경우 프로세스가 조금 까다롭지만, 백업본을 사용하여 일괄적으로 한꺼번에 이전이 가능합니다. 이 방법은 일부 웹호스팅에서 작동하지 않을 수 있지만, 많은 수의 포스트를 빠른 시간 내에 워드프레스로 옮길 수 있다는 이점이 있습니다.
HTML 임포트 방식은 이미지를 웹서버에 업로드하므로 이미지가 많을 경우 웹호스팅 서버 공간이 커야 하고 방문자가 많으면 트래픽이 많이 발생할 수 있습니다.
Crawlomatic 플러그인을 사용할 경우 이미지를 워드프레스로 임포트할지 여부를 선택할 수 있는 옵션이 제공됩니다. 이미지를 워드프레스로 임포트하지 않으면 카카오 서버에서 이미지가 로드되어 이미지 공간을 절약하고 트래픽도 줄일 수 있습니다. (하지만 추후 카카오에서 외부에서 이미지를 로드하지 못하도록 막는다면 문제가 발생할 여지는 있습니다. 네이버는 외부에서 이미지를 로드하는 것을 막고 있지만 티스토리에서는 허용하고 있습니다.)
이 웹 스크래핑을 사용하는 경우 설정이 비교적 쉽고 플러그인 판매자로부터 지원을 받을 수 있기 때문에 초보자 입장에서는 HTML Import 2 플러그인을 사용하는 것보다 쉬울 수 있습니다. 다만, 웹 스크래핑의 특성상 포스트가 많은 경우 모든 포스트를 임포트하는 데 시간이 걸릴 수 있습니다. 테스트를 해보니 새벽대에는 빠르게 콘텐츠를 임포트할 수 있었지만, 낮 시간대는 조금 시간이 걸렸습니다.
이 플러그인은 글 개수가 그리 많지 않은 경우 (예를 들어, 몇 백 개 이하) 시도할 만한 것 같습니다. 글 개수가 많은 경우에는 며칠 동안 밤 시간대를 이용하여 임포트할 수 있을 것입니다.
Crawlomatic에서는 1회 요청당 스크래핑할 글 개수를 지정할 수 있고, 요청이 완료된 후 다음 요청이 시작되기까지 잠시 지연시킬 수 있습니다. 이를 통해 서버에서 차단되는 것을 피할 수 있습니다.
이제 이 플러그인을 사용하여 티스토리를 워드프레스로 이사하는 방법에 대하여 자세히 살펴보겠습니다.
Crawlomatic 플러그인 사용 시 장단점
이 플러그인을 사용하면서 느낀 장단점은 다음과 같습니다.
- 초보자도 어렵지 않게 가능할 것 같다. 티스토리에서 워드프레스로 옮기는 경우 초기 세팅만 제대로 하면 어렵지 않음(초기 세팅은 아래 참조).
- 티스토리 백업본을 사용하지 않지만, 티스토리 블로그가 공개 상태여야 함. 비공개 상태이면 콘텐츠를 스크래핑 할 수 없음.
- 발행날짜, 카테고리, 태그 등을 매핑할 수 있다.
- 슬러그는 매핑할 수 없다. 예를 들어, example.com/123으로 URL이 되어 있는 경우, 이전 후에는 example.com/글-이름으로 바뀌게 되어 URL이 일치하지 않습니다. ※ URL 파트를 유지하려면 HTML Import 플러그인을 사용하는 방법으로 진행하시기 바랍니다.
- 이미지를 워드프레스 저장하거나 저장하지 않도록 설정할 수 있는 옵션이 제공된다. (※이미지를 저장하지 않더라도 추후에 워드프레스에서 외부 이미지를 다운로드하여 미디어 라이브러리에 저장할 수 있습니다.)
- 오래된 글(예: 3년 이상된 글)은 제외하도록 설정할 수 있다.
- 시간이 조금 걸릴 수 있다. (테스트를 해보니 이미지를 저장한도록 설정한 상태에서 1000개 글을 옮기는 데 5~6시간 내외가 소요될 것 같습니다.)
- 티스토리 블로그뿐만 아니라 거의 모든 웹사이트 콘텐츠를 스크래핑할 수 있다.
- 세팅이 많은 편임. (아래에서는 필요한 설정만 언급했습니다.)
- 판매자의 적극적인 고객지원
스크래핑(Scraping)과 크롤링(Crawling)은 의미가 비슷하지만 차이가 있습니다. 크롤링과 스크래핑의 차이에 대해서는 이 글의 "스크래핑과 크롤링의 차이점" 부분을 참고해 보세요.
워드프레스 블로그 세팅하기
티스토리를 사용하다 워드프레스로 이사하면 설정할 항목이 많습니다. 이 때문에 워드프레스가 어렵다고 느껴질 수 있습니다.
먼저는 기본적인 설정을 한 후에 이 글에서 소개하는 플러그인을 설치하여 티스토리 블로그 글들을 워드프레스로 옮길 수 있습니다.
기본적인 워드프레스 블로그 세팅에 대한 다음 글을 참고해보세요.
참고로 카페24의 워드프레스 블로그 호스팅은 카페24에서 설치한 플러그인 이외에 추가로 플러그인을 설치할 수 없으므로 카페24를 이용하려는 경우 매니지드 워드프레스 호스팅을 선택하시기 바랍니다.
웹 스크래핑/크롤링은 서버에 부담을 줄 수 있습니다. 웹 크롤링으로 인해 서버 전체에 영향을 미칠 경우 퇴출 조치를 하는 공유호스팅도 있을 수 있습니다. 서버 사양으로 인해 제대로 작동하지 않는 경우 클라우드웨이즈와 같은 호스팅을 고려할 수 있습니다. 3일 간 무료로 이용이 가능합니다.
티스토리를 워드프레스로 이전하기 위한 Crawlomatic 설정 예시
콘텐츠 스크래핑을 위한 기본적인 설정
티스토리를 워드프레스로 웹 스크래핑하는 경우 티스토리 블로그의 사이트맵을 활용할 수 있습니다.

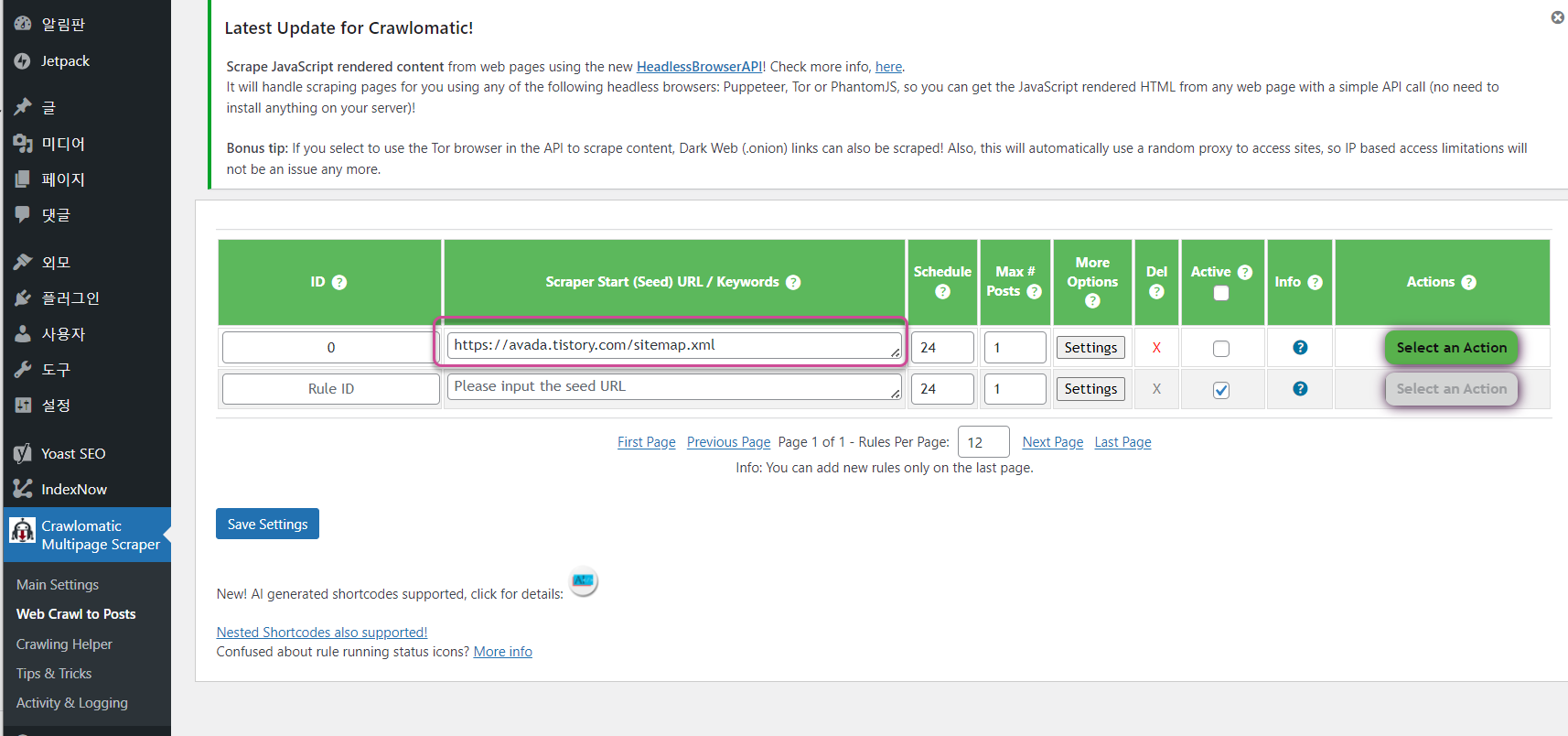
Scraper Start (Seed) URL / Keywords에 사이트맵 주소를 입력합니다. 예시:
https://example.tistory.com/sitemap.xml티스토리에서는 2020년 4월에 사이트맵 자동 생성 기능을 추가했습니다(티스토리 공지 참조). 초기에는 사이트맵 항목 수를 1000개로 제한했지만 이후에 3000개로 늘렸습니다. 지금은 글 개수가 3000개 이상이어도 모두 사이트맵에 포함되는 것 같습니다.
More Options의 Settings 버튼을 클릭한 다음, 다음과 같이 설정합니다.
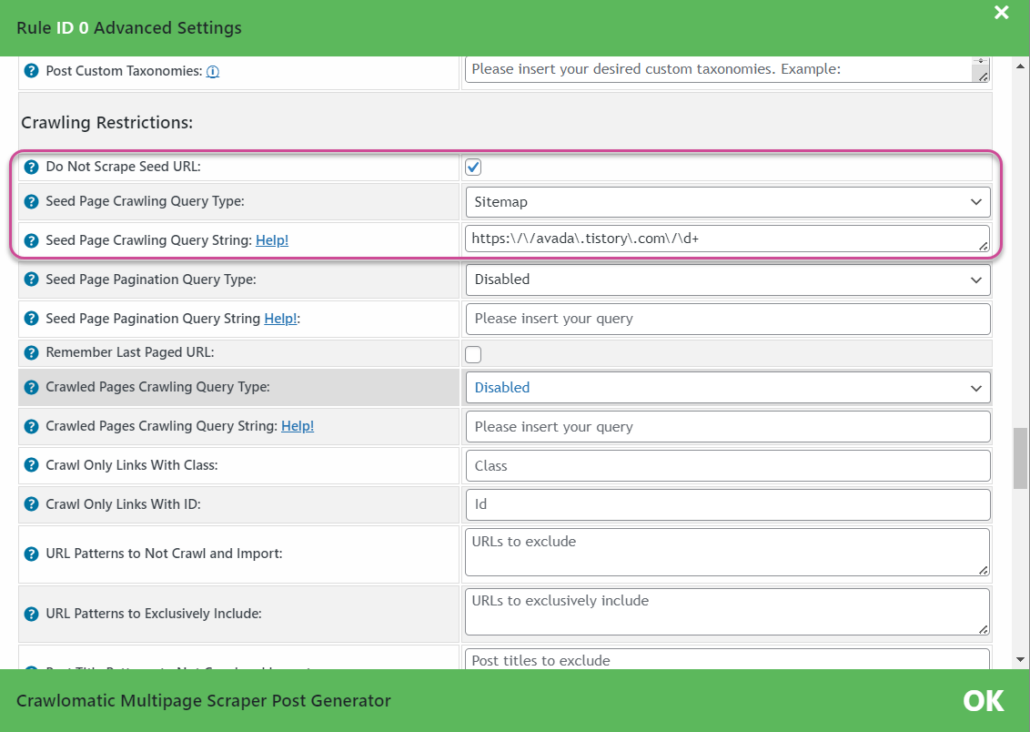
- Do Not Scrape Seed URL: 체크
- Seed Page Crawling Query Type: Sitemap
- Seed Page Crawling Query String:
https:\/\/example\.tistory\.com\/\d+
URL이 숫자인 경우 위와 같이 설정하시고, URL이 문자인 경우에는 Seed Page Crawling Query String 옵션을 다음과 같이 설정합니다.
https:\/\/example\.tistory\.com\/entry\/.+또한, 콘텐츠 쿼리 타입을 다음과 같이 설정합니다.
- Content Query Type: Class
- Content Query String: contents_style
포스트 발행 날짜 매핑하기
발행 날짜를 현재 날짜로 설정하거나 티스토리 블로그 글의 날짜로 지정할 수 있습니다. 또한, 워드프레스로 이전한 후에 워드프레스 플러그인을 사용하여 발행 날짜를 랜덤하게 바꾸는 것도 가능합니다.
포스팅 날짜를 그대로 매핑하고 싶은 경우 다음과 같이 설정합니다.
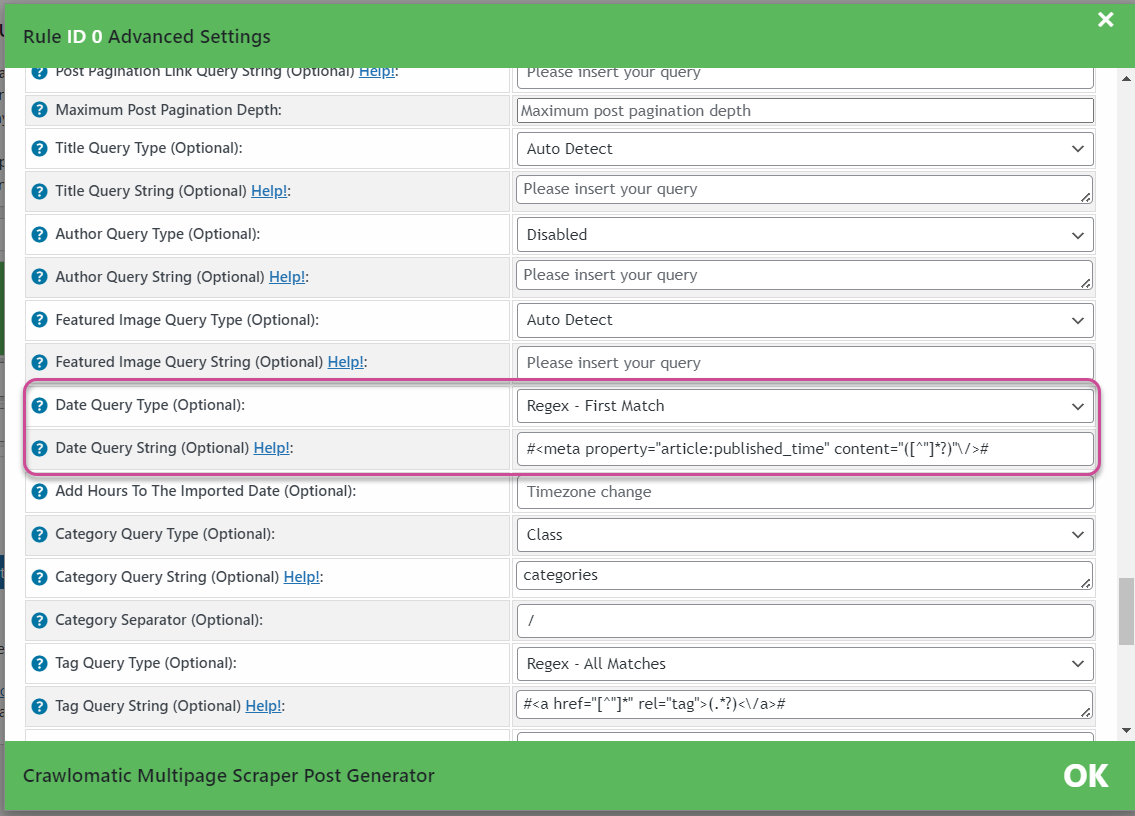
- Date Query Type: Regex - First Match
- Date Query String:
#<meta property="article:published_time" content="([^"]*?)"\/>#
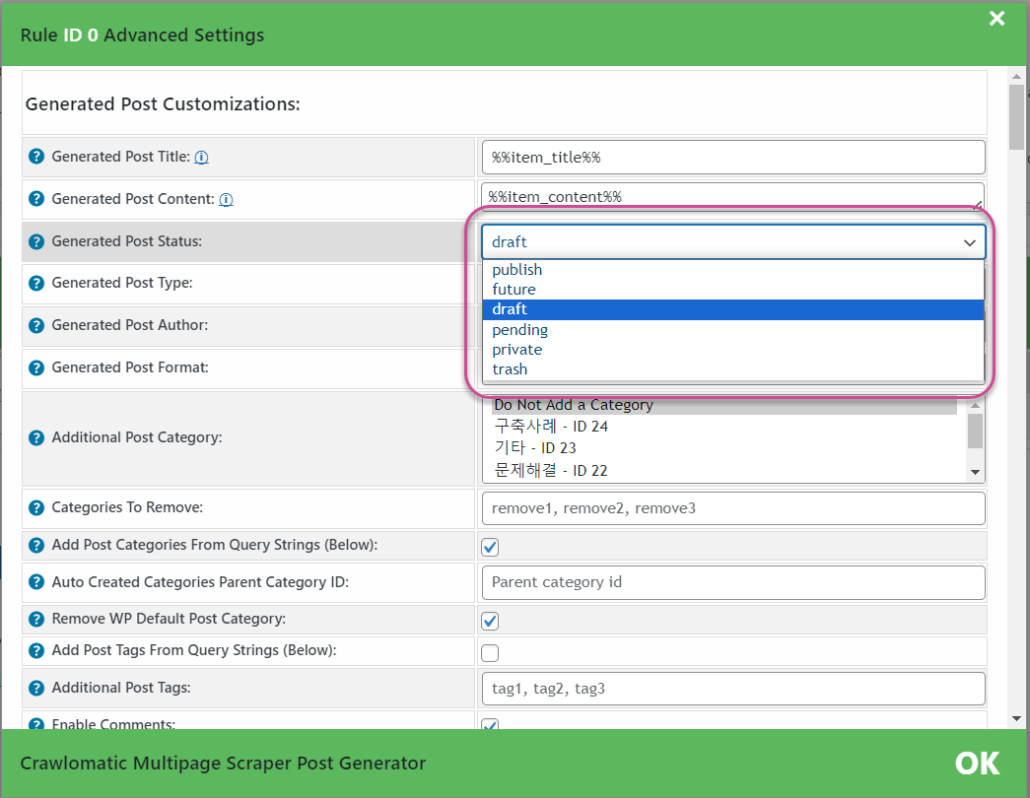
생성되는 글의 발행 상태 지정하기
생성되는 글을 곧바로 공개하거나 임시글로 지정하여 편집한 후에 공개하는 것이 가능합니다.

임시글로 저장하고 싶은 경우 Generated Post Status를 draft로 지정하시기 바랍니다. 검토 과정 없이 곧바로 발행해도 되는 경우에는 publish를 선택하도록 합니다.
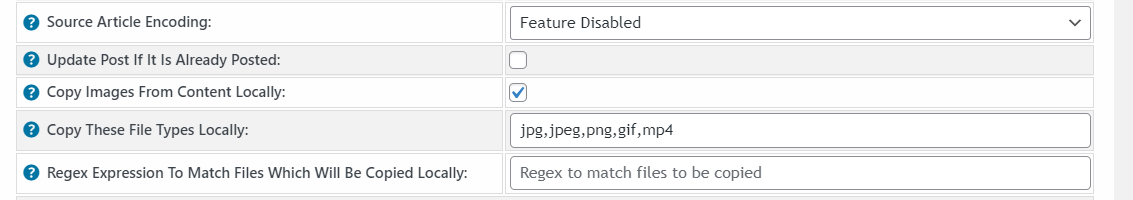
이미지 저장 여부 설정하기
이미지를 웹서버로 임포트하여 저장하고 싶은 경우 Copy Images From Content Locally 옵션을 체크하면 됩니다.

Copy These File Types Locally에 로컬에 저장할 파일 유형을 지정할 수 있습니다. 플러그인 판매자에게 문의하니 현재 이미지 파일만 로컬에 저장이 가능하고 추후에 MP4 파일도 저장이 가능하도록 업데이트할 예정이라고 하였습니다만, 위와 같이 세팅하여 테스트하니 mp4 파일도 미디어 라이브러리에 저장되네요.
이 옵션을 선택하면 이미지가 임포트되어 워드프레스의 미디어 라이브러리에 저장됩니다. 이 옵션을 활성화할 경우 웹 스크래핑 시간이 길어질 수 있습니다.
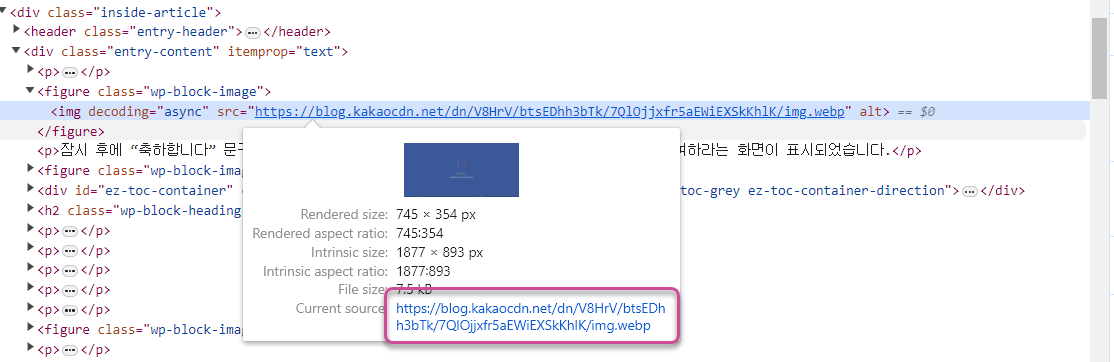
"로컬에 콘텐츠 이미지 복사하기" 옵션을 선택하지 않으면 이미지는 임포트되지 않고 카카오 이미지 경로로 이미지가 로드됩니다.

외부 이미지를 특성 이미지로 설정하기
Copy Images From Content Locally 옵션을 선택하지 않으면 이미지가 카카오 서버에서 로드됩니다. 이 경우 특성 이미지가 지정되지 않습니다. 외부 이미지를 특성 이미지로 지정하려는 경우 다음 글에서 소개하는 플러그인을 먼저 설치하여 설정해야 합니다.
카테고리와 태그 매핑하기
제 티스토리 블로그에서는 "티스토리 Magazine 스킨에 브레드크럼을 추가하는 방법"에 소개하는 코드를 사용하여 브레드크럼을 추가했습니다. 그러면 카테고리가 포스트 제목 위나 아래(코드를 추가한 위치에 따라)에 표시됩니다.

카테고리를 워드프레스에 쉽게 옮길 수 있도록 저는 카테고리 부분에 클래스를 지정했습니다.
<span itemprop="name" class="categories">[##_article_rep_category_##]</span>카테고리가 계층식으로 설정된 경우, 즉 상위 카테고리와 하위 카테고리로 지정된 경우, "워드프레스/문제해결"과 같이 "상위 카테고리/하위 카테고리"로 표시됩니다.
이 경우 다음과 같이 설정하면 카테고리가 매핑됩니다.
- Category Query Type (Optional): Class
- Category Query String (Optional): categories
- Category Separator (Optional): /
태그의 경우 다음과 같이 설정하면 태그가 추가됩니다.
- Tag Query Type: XPath
- Tag Query String: //*[@rel='tag']
카테고리나 태그가 추가되지 않는 경우 다음 두 옵션이 체크되어 있는지 확인해보시기 바랍니다. 다음 옵션들이 선택되어야 카테고리와 태그가 추가됩니다.
- Add Post Categories From Query Strings (쿼리 문자열에서 포스트 카테고리 추가)
- Add Post Tags From Query Strings (쿼리 문자열에서 포스트 태그 추가)
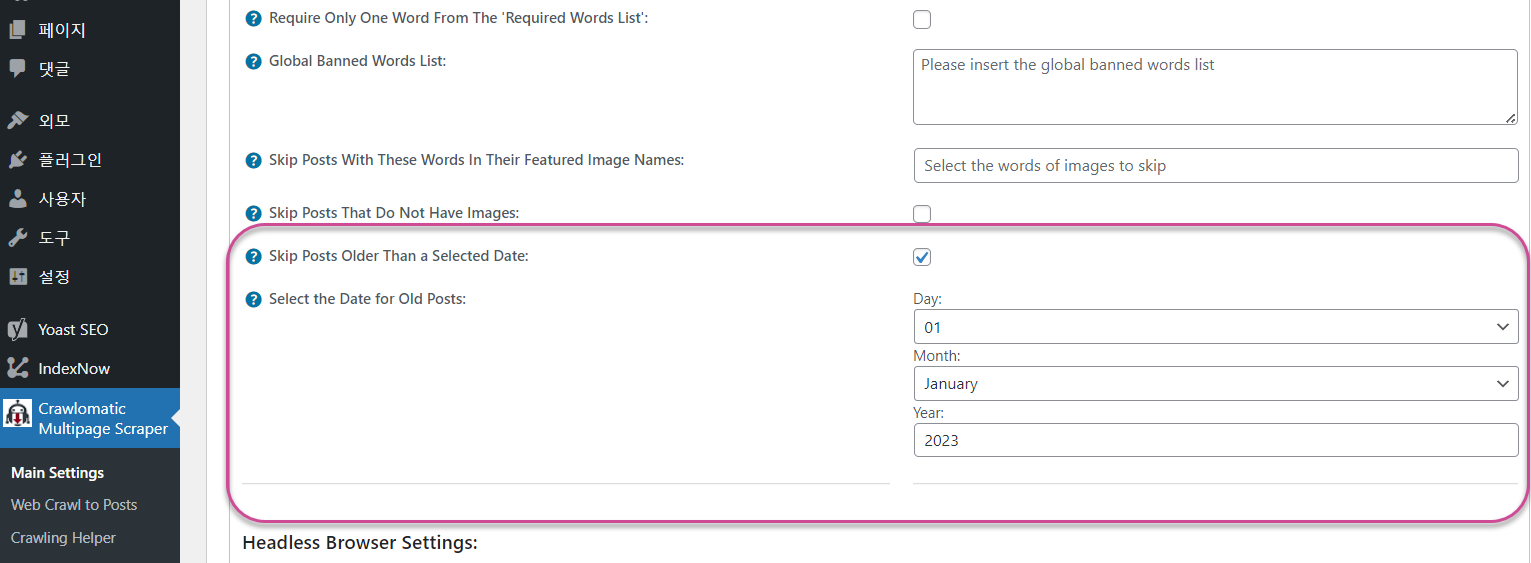
날짜 범위 설정
이 플러그인에서는 특정 날짜 범위의 글들만 스크래핑하는 기능은 제공하지 않지만, 오래된 글(예: 1년 이상 된 글)들은 제외하는 설정을 제공합니다.
Main Settings로 이동하여 Skip Posts Older Than a Selected Date 옵션을 체크하면 오래된 포스트의 날짜를 지정할 수 있습니다.

위와 같이 설정하면 2023년 1월 1일 이전에 발행된 글들은 스크래핑되지 않습니다.
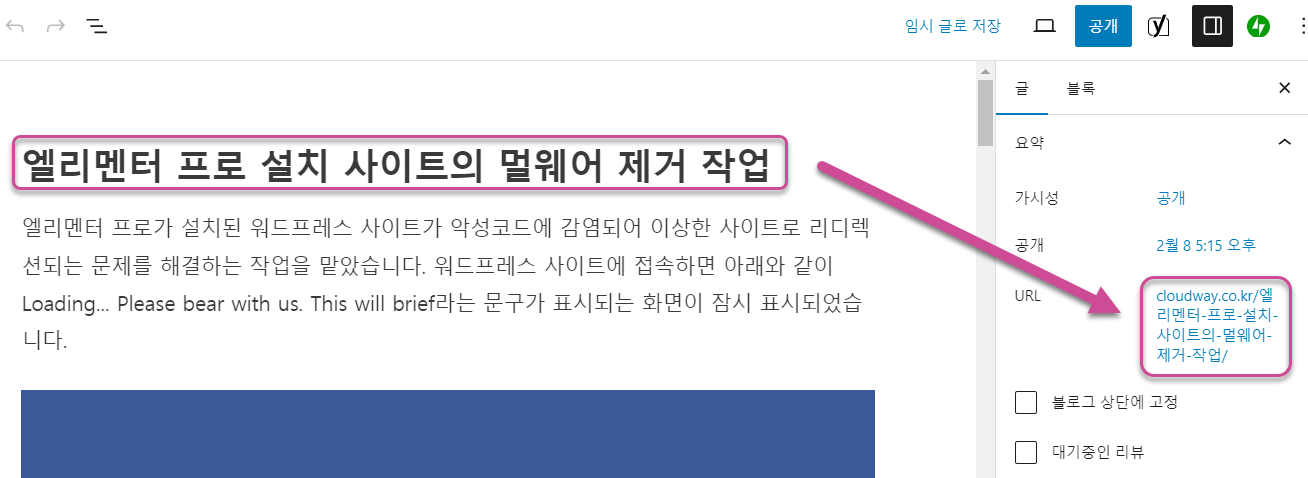
슬러그 매핑
이 플러그인은 슬러그 매핑은 지원하지 않습니다. 워드프레스의 고유주소를 "글 이름"으로 설정한 경우 새로 생성되는 글들의 슬러그(URL)는 글 제목으로 지정됩니다.

티스토리 URL이 숫자인 경우, 숫자를 그대로 유지하려면 HTML Import 2 플러그인을 사용하여 임포트하는 방식을 고려하시기 바랍니다.
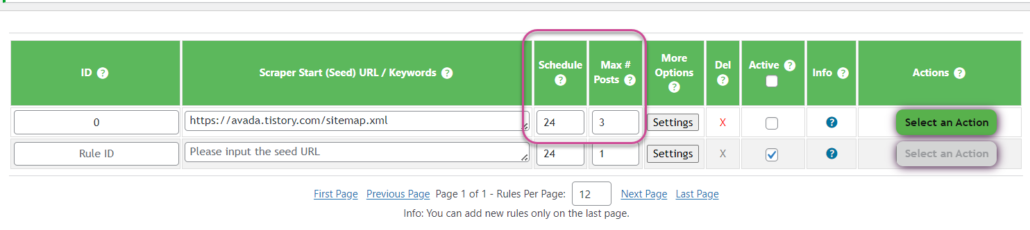
요청 간 지연 시간 추가
얼마나 많은 글들을 한꺼번에 스크래핑/크롤링할 수 있는지는 서버 성능에 따라 다릅니다. 플러그인 개발자는 초기에 10~15개 정도의 글들을 스크래핑해보고, 점차 늘려갈 것을 권장합니다.
Max Posts에서 한 번에 생성할 수 있는 글 개수를 지정할 수 있습니다. Schedule은 예약 실행을 할 때 사용됩니다.

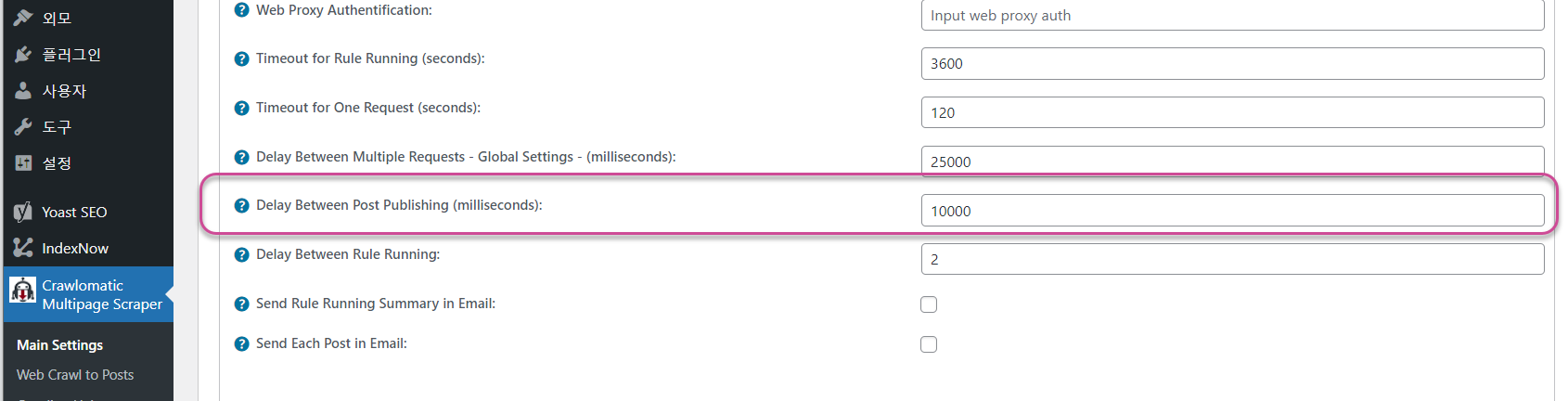
스크래핑 요청 간 지연 시간을 추가하는 것도 가능합니다.
- Delay Between Multiple Requests: 밀리초로 설정 (1000밀리초 = 1초)
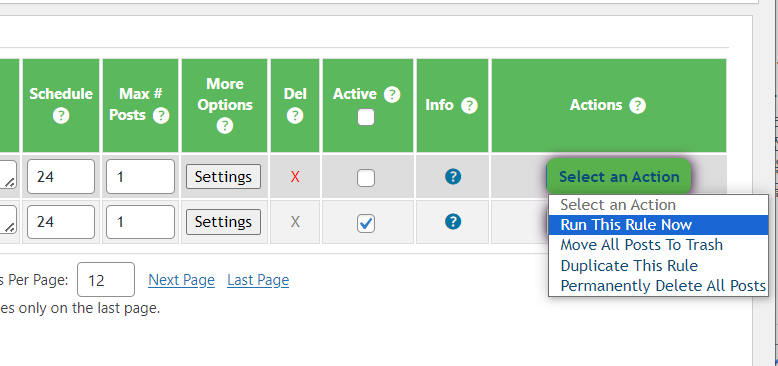
웹 스크래핑 테스트 진행하기
먼저는 1개 글만 스크래핑하도록 설정하고, 세팅을 마친 후에 Run This Rule Now(지금 이 규칙 실행)를 선택합니다.

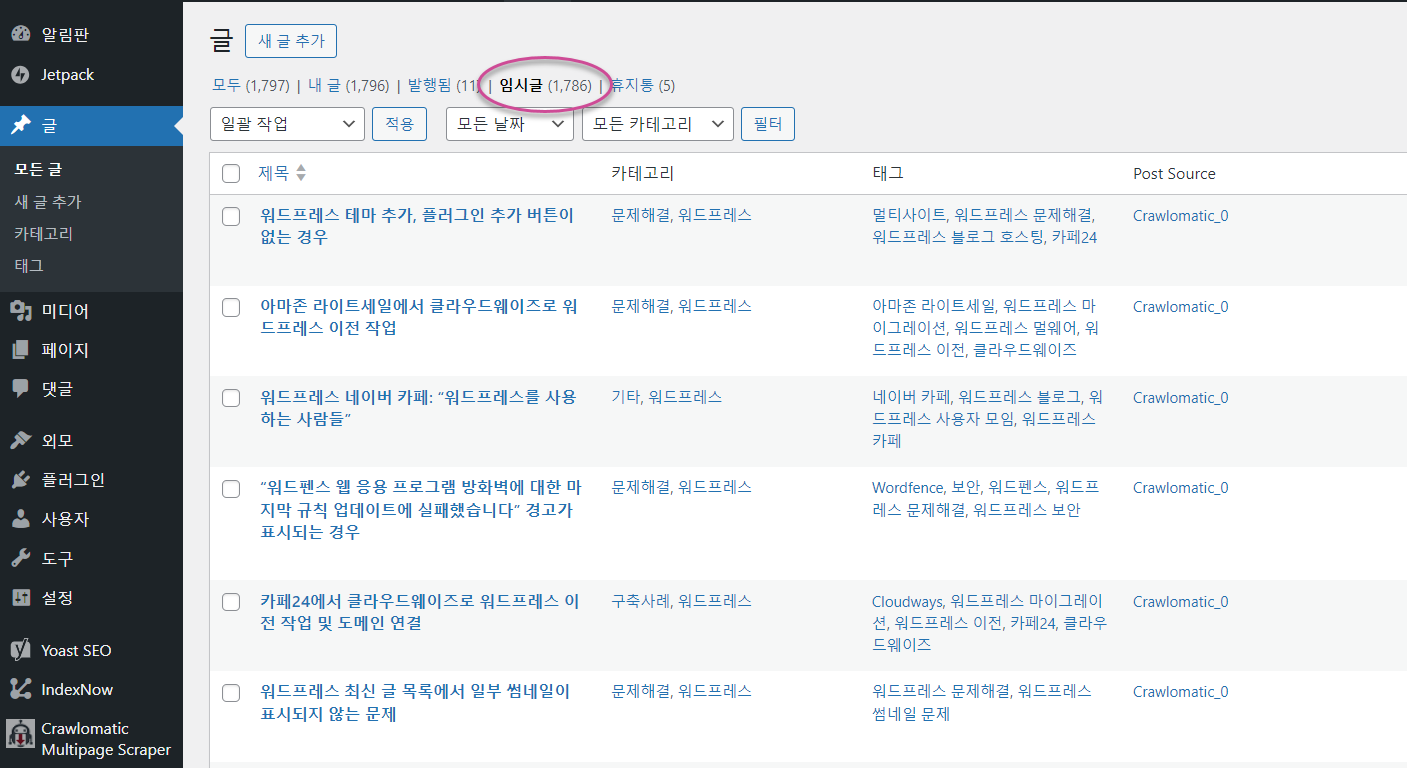
포스트가 생성되면 원하는 대로 콘텐츠가 임포트되었는지 체크합니다. 잘 안 되는 부분이 있다면 설정을 바꾸면서 계속 테스트합니다.
테스트가 완료되면 Move All Posts To Trash를 실행하여 생성한 글들을 모두 휴지통으로 이동시킨 후에 삭제합니다. 그런 다음, Max Posts 개수를 늘린 다음, 본격적으로 크롤링/스크래핑을 시작할 수 있습니다.
각 글의 발행 간격은 Delay Between Post Publishing (milliseconds) 옵션에서 설정할 수 있는 것 같습니다. Max Posts 개수를 지정하고 이 옵션을 설정하면 각 글이 발행된 후에 지정한 시간 동안 지연된 후에 다음 글을 발행되는 것으로 보입니다.

새벽 시간대에 시도하면 빠르게 스크래핑이 될 것입니다.
스크래핑에 소요되는 시간
시간이 날 때마다 조금씩 스크래핑을 해 보았습니다.

이미지를 저장하지 않을 경우, 초기 세팅 후에 1000개 글을 스크래핑하여 새로운 글로 생성하는 데 5~6시간 정도 걸리는 것 같습니다. 서버 환경과 콘텐츠 크기 등에 따라 실제 시간은 다를 수 있을 것입니다.
저는 한 번에 30개씩 스크래핑하도록 설정했습니다. 처음에는 10개 내외로 테스트해 보고, 서버가 감당한다면 조금씩 높이는 방법으로 진행할 수 있습니다.
임포트 후에 글 편집하기
생성된 포스트를 클래식 에디터에서 편집하거나 블록 에디터에서 편집할 수 있습니다. 블록 에이터에서 편집하려면 다음과 같은 조치를 취해 맨 위와 맨 아래의 태그를 제거하도록 합니다.
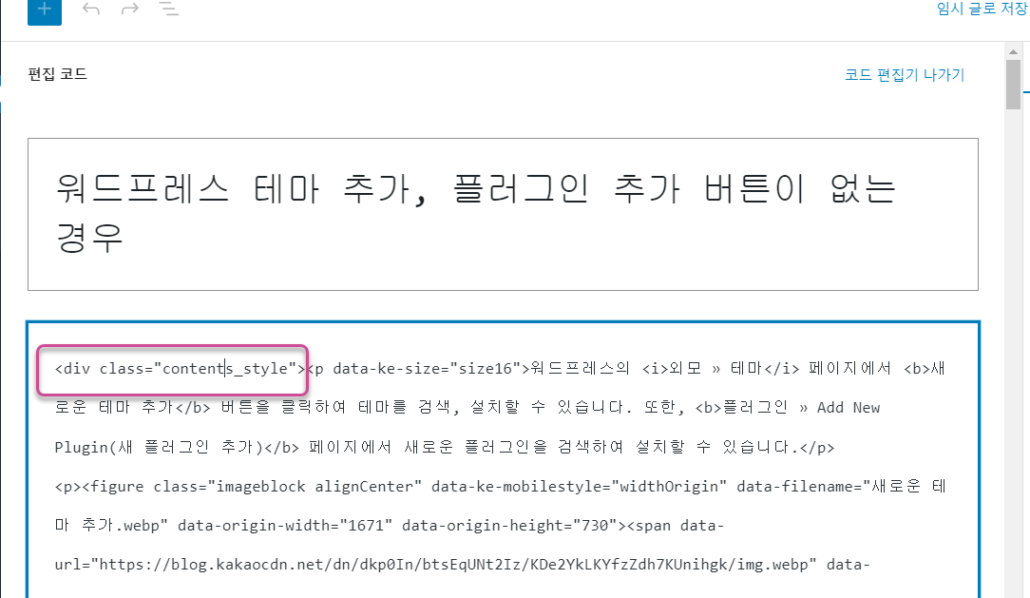
글 편집 화면에서 Ctrl+Shift+Alt+M을 눌러 코드 편집기로 변환합니다.
맨 위에 있는 <div class="contents_style"> 태그를 삭제합니다.

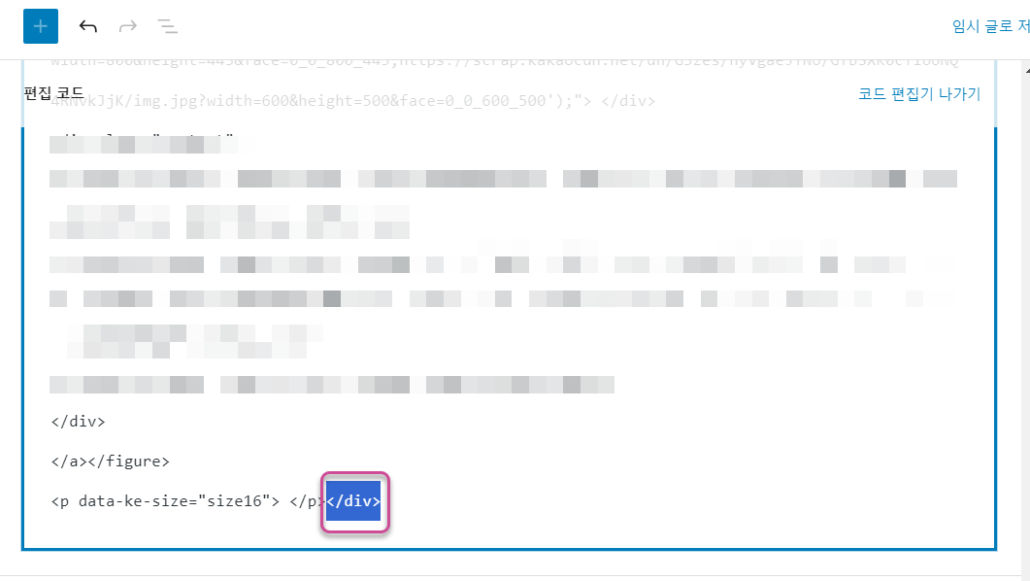
그리고 맨 아래로 이동하여 </div> 태그를 삭제합니다.

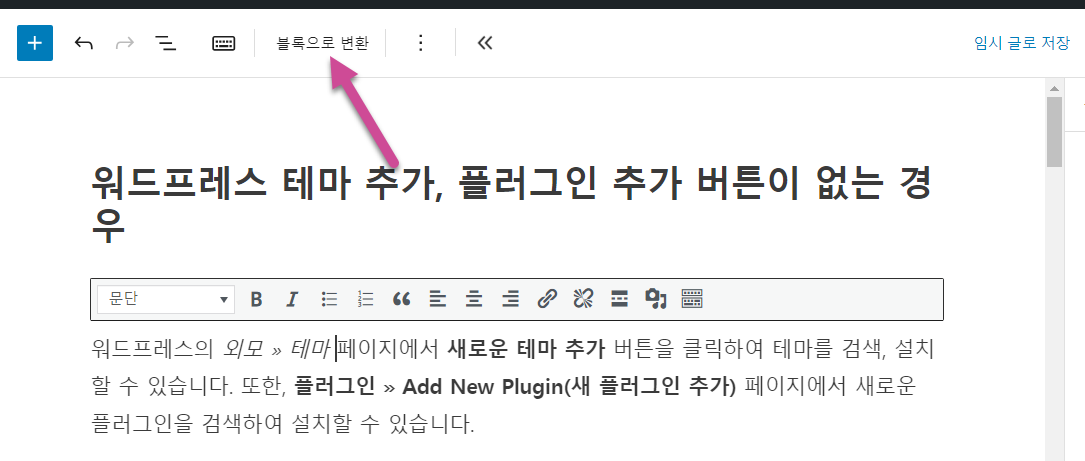
다시 Ctrl+Shift+Alt+M 단축키를 눌러 코드 편집기를 종료합니다. 본문 글을 클릭하면 상단에 "블록으로 변환" 버튼이 표시됩니다. 이 버튼을 클릭하여 블록으로 변환할 수 있습니다.

블록 에디터의 키보드 단축키를 익히면 쉽고 빠르게 글을 작성할 수 있습니다.
단일 포스트 스크래핑
최신 글 페이지나 카테고리 페이지 등 아카이브 페이지에서 URL을 추출하여 여러 개의 포스트를 생성하는 다중 포스트 스크래핑 작업 이외에 특정 URL의 콘텐츠를 스크래핑하는 것도 가능합니다.
마치며
이상으로 Crawlomatic Multisite Scraper Post Generator Plugin for WordPress 플러그인을 사용하여 티스토리 블로그를 워드프레스로 이전하는 방법에 대하여 살펴보았습니다. 초보자도 비교적 쉽게 접근할 수 있으리라 생각됩니다.
워드프레스로 콘텐츠를 임포트하여 편집한 후에 발행하려는 경우 특히 괜찮은 방법 같습니다.
Crawlomatic 플러그인에 대한 자세한 정보는 플러그인 판매 사이트를 참고하시기 바랍니다.
댓글 남기기