Crawlomatic 플러그인을 사용하여 단일 포스트를 스크래핑하거나 여러 개의 글을 스크래핑할 수 있습니다. 예를 들어, 워드프레스나 티스토리 블로그에서 특정 포스트만을 스크래핑할 수 있고, 최신 글 페이지나 카테고리 페이지 등의 아카이브에서 URL을 추출하여 해당 URL을 스크래핑하는 것도 가능합니다.
이 글에서는 단일 URL을 등록하여 해당 URL에서 원하는 콘텐츠를 스크래핑하는 방법에 대하여 살펴보겠습니다. 여러 개의 URL을 크롤링하여 스크래핑하는 방법은 "웹 스크래핑 플러그인으로 티스토리에서 워드프레스로 이전하기"를 참고해보시기 바랍니다. 티스토리 블로그의 사이트맵을 사용하여 티스토리 글들을 워드프레스로 이전하는 방법에 대하여 설명하고 있습니다.
Crawlomatic 플러그인을 사용하여 단일 포스트 스크래핑하기
스크래핑과 크롤링의 차이점
스크래핑(Scraping)과 크롤링(Crawling)은 비슷한 용어이지만 약간의 차이가 있습니다. Crawlomatic 플러그인 개발자는 스크래핑과 크롤링을 다음과 같이 구분하여 설명하고 있습니다.
Scraping means that the plugin extracts content from websites and using that content it create posts. And crawling means that the plugin extracts links from websites which can be further scraped.
- 스크래핑은 (플러그인을 사용하여) 웹사이트에서 콘텐츠를 추출한 다음, 추출한 콘텐츠를 사용하여 포스트를 생성하는 것을 의미하며
- 크롤링은 (플러그인을 사용하여) 스크래핑할 수 있도록 웹사이트에서 링크들을 추출하는 것을 일컫습니다.
따라서 이 글에서 "스크래핑"은 원하는 콘텐츠를 추출하여 새로운 글을 만드는 것으로 이해하면 되겠습니다.
Crawlomatic 플러그인을 사용하여 단일 포스트를 스크래핑하는 방법
Crawlomatic 플러그인을 사용하여 단일 포스트 스크래핑과 다중 포스트 스크래핑이 가능합니다. 다중 포스트 스크래핑은 블로그 페이지나 카테고리 페이지 등에서 URL을 추출하여 각 URL에서 콘텐츠를 스크래핑하여 새로운 포스트를 생성합니다.
예를 들어, 티스토리 블로그나 유머 사이트 등에서 사이트맵이나 최신 글 페이지에서 URL을 추출하여 원하는 콘텐츠를 추출한 다음 새로운 글을 생성할 수 있습니다.
단일 URL의 콘텐츠를 추출하는 작업은 비교적 수월합니다. 티스토리 블로그 글과 워드프레스 블로그 글을 테스트해보았습니다.
- 티스토리 블로그 글을 워드프레스로 임포트하는 경우, 이 글의 "임포트 후에 글 편집하기" 섹션에서 설명하는 방법에 따라 <div class="contents_style"> 태그를 제거해야 블록 에디터로 변환이 가능했습니다.
- 워드프레스 블로그 글을 스크래핑하는 경우, 곧바로 블록 에디터로 변환할 수 있었습니다.
티스토리 블로그 글 하나를 워드프레스로 임포트하는 방법에 대하여 간단히 살펴보겠습니다.
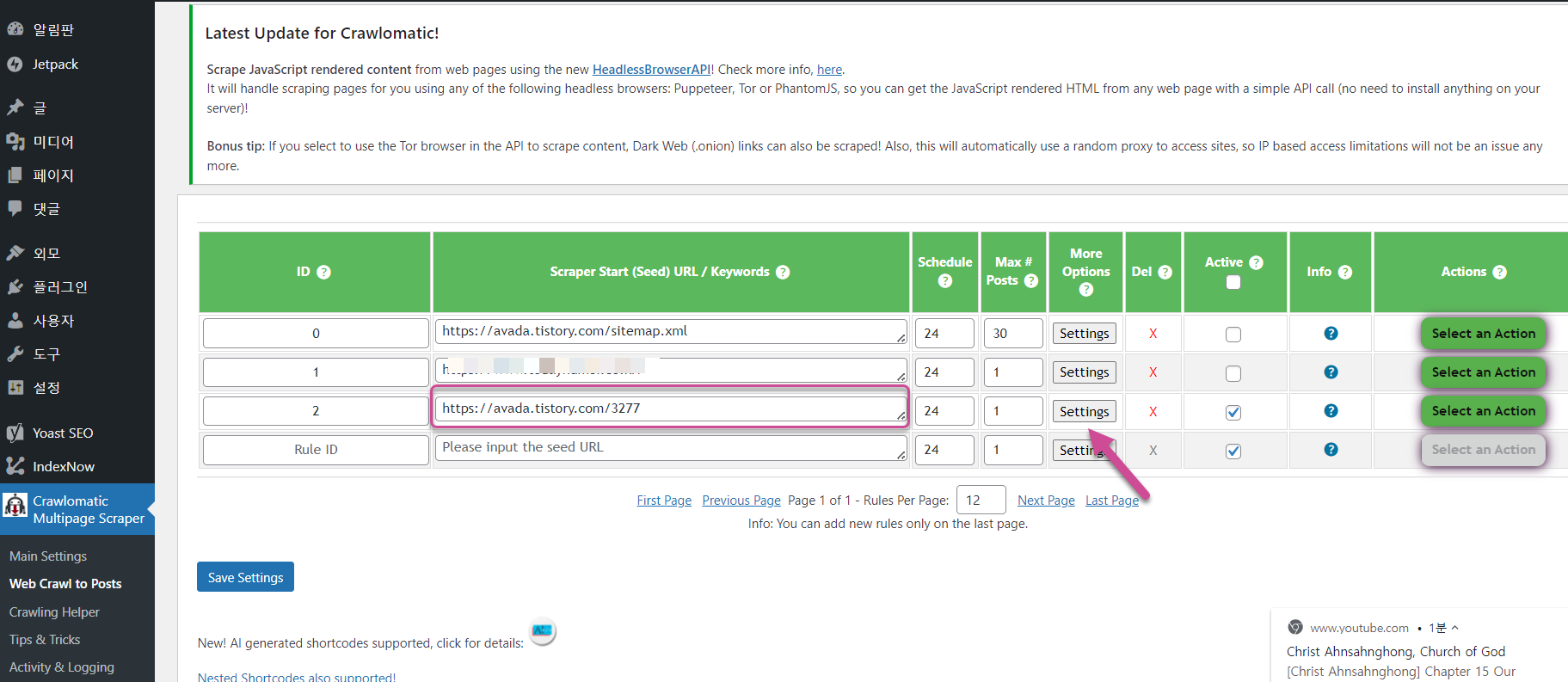
Crawlomatic Multipage Scraper » Web Crawl to Posts로 이동한 다음, Scraper Start (Seed) URL /Keywords에 스크래핑할 포스트의 URL을 입력합니다.

Settings 버튼을 클릭합니다.
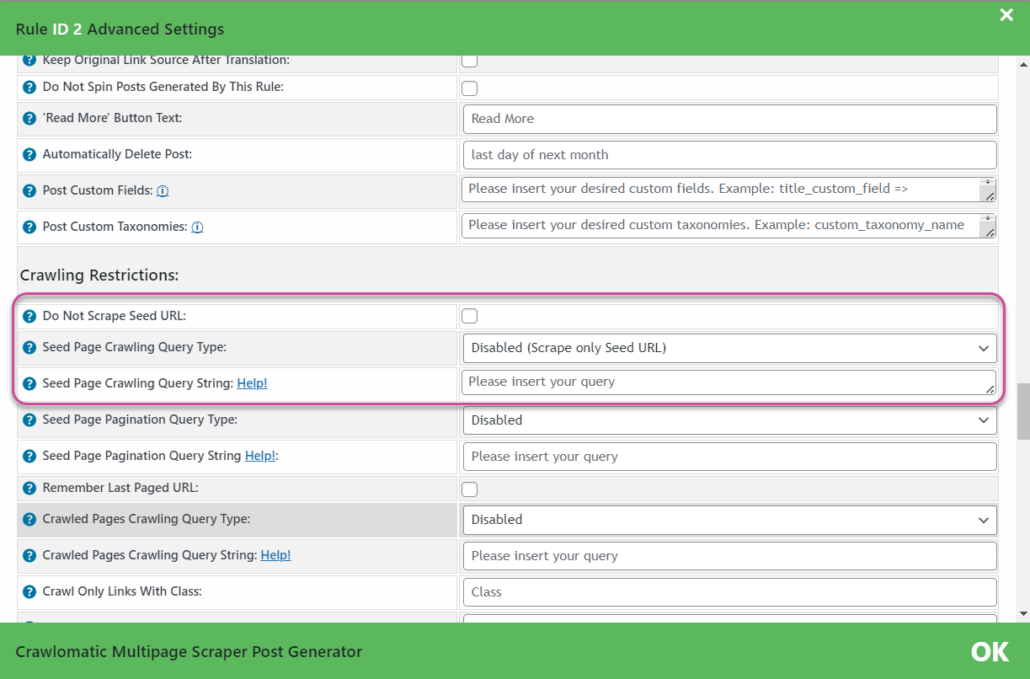
Crawling Restrictions 섹션으로 스크롤합니다.
아래와 같은 화면이 표시되면 Do Not Scrape Seed URL의 체크박스를 선택하지 않은 상태로 둡니다.

만약 스크래핑할 URL이 포함된 최신 글 페이지나 카테고리 페이지를 Seed URL로 지정한 경우에는 이 옵션을 체크해야 합니다. 여기에서는 단일 글을 스크래핑하므로 이 옵션은 선택하지 안도록 합니다.
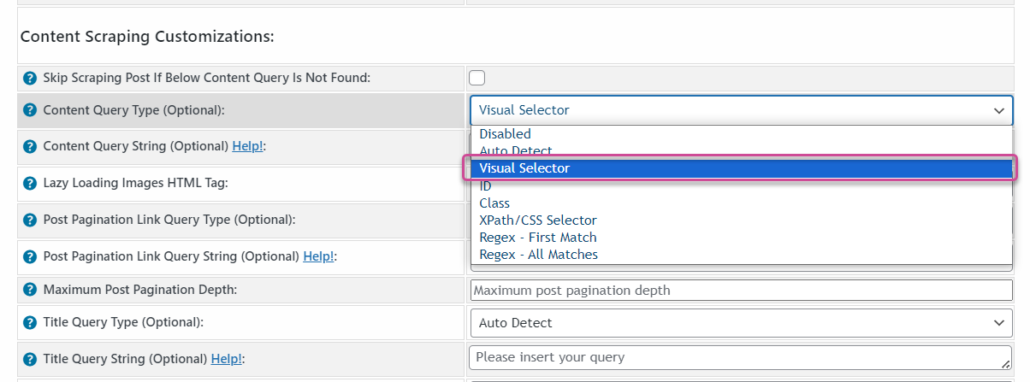
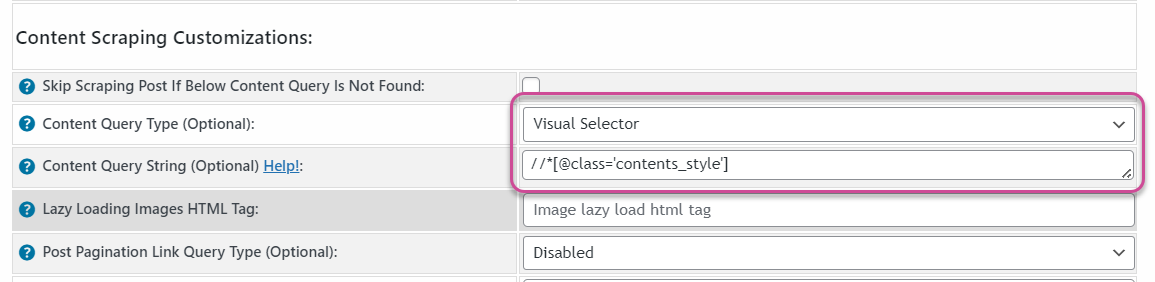
Content Scraping Customizatons 섹션에서 스크래핑할 콘텐츠를 세부 지정할 수 있습니다. Content Query Type에서 Visual Selector를 선택합니다.

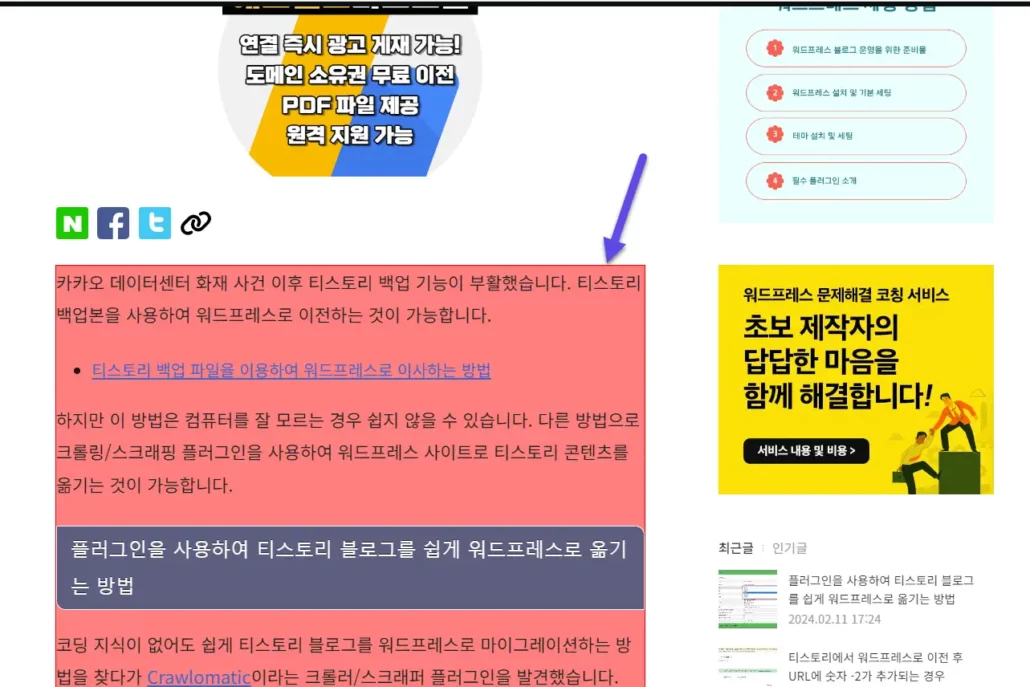
스크래핑할 콘텐츠를 선택할 수 있는 화면이 표시됩니다.

원하는 콘텐츠 영역을 선택합니다. 그러면 Content Query String 필드에 값이 자동으로 채워집니다.

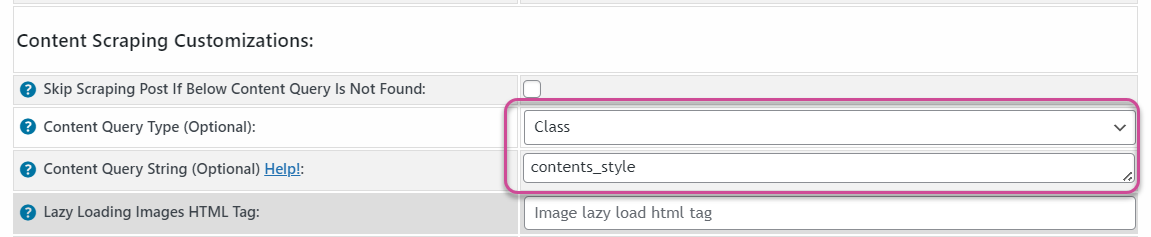
Visual Selector 대신 Class 등으로 지정하는 것도 가능합니다.

기타 설정(예: 포스트 발행 여부, 이미지 로컬 저장 여부, 카테고리, 태그 매핑 등)을 한 다음, OK 버튼을 누르고 변경 사항을 저장합니다.
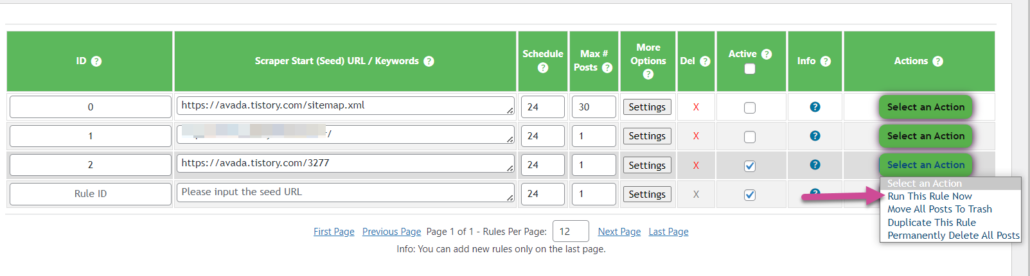
Select an Action 버튼을 누르고 Run This Rule Now를 선택하면 스크래핑이 시작됩니다.

글이 곧바로 발행되도록 할 수도 있지만, 임시글 (draft)로 저장되도록 설정하면 편집 작업 후에 글을 공개(발행)할 수 있습니다.
다음 영상(영문)에서 기본적인 사용 방법을 확인할 수 있습니다.
Crawlomatic 플러그인에 대한 자세한 내용은 플러그인 사이트를 참고하시기 바랍니다.
타인의 사이트를 허락 없이 스크래핑하는 경우 법적, 윤리적 문제를 야기할 수 있으므로 주의가 필요합니다. 본인의 티스토리 블로그를 워드프레스로 옮기거나, 본인이 운영하는 사이트의 콘텐츠를 다른 사이트로 옮긴 후에 수정 후에 발행하려는 등의 목적으로 이용하면 좋을 것 같습니다.

댓글 남기기