Quform은 워드프레스에서 사용자로부터 문의를 받을 때 사용하는 유료 문의 양식 플러그인입니다. 무료 컨택트 폼 플러그인으로는 Contact Form 7과 WPForms Lite가 많이 사용됩니다. Quform은 꼭 필요한 기능만을 제공하여 군더더기가 없는 플러그인 같습니다. 무료 문의폼 플러그인으로 만족하지 못하는 경우 고려할 수 있습니다.
Quform 문의 양식에서 Send (보내기) 버튼의 문구를 한글로 바꾸고 싶은 경우 Submit 필드에서 변경이 가능합니다.

워드프레스 Quform 문의 양식에서 Send (보내기) 버튼 문구 변경하기
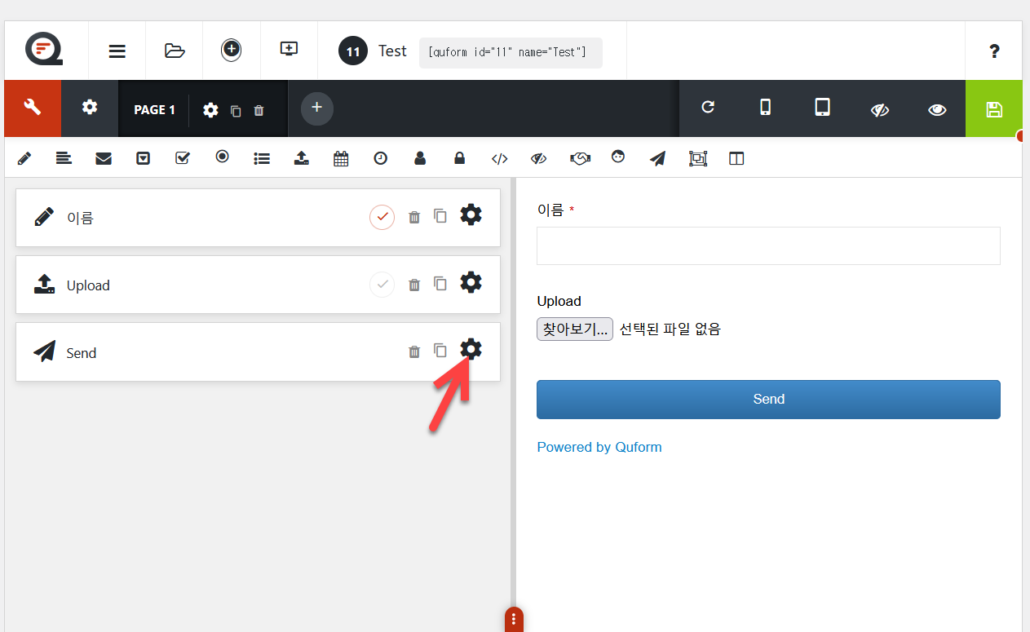
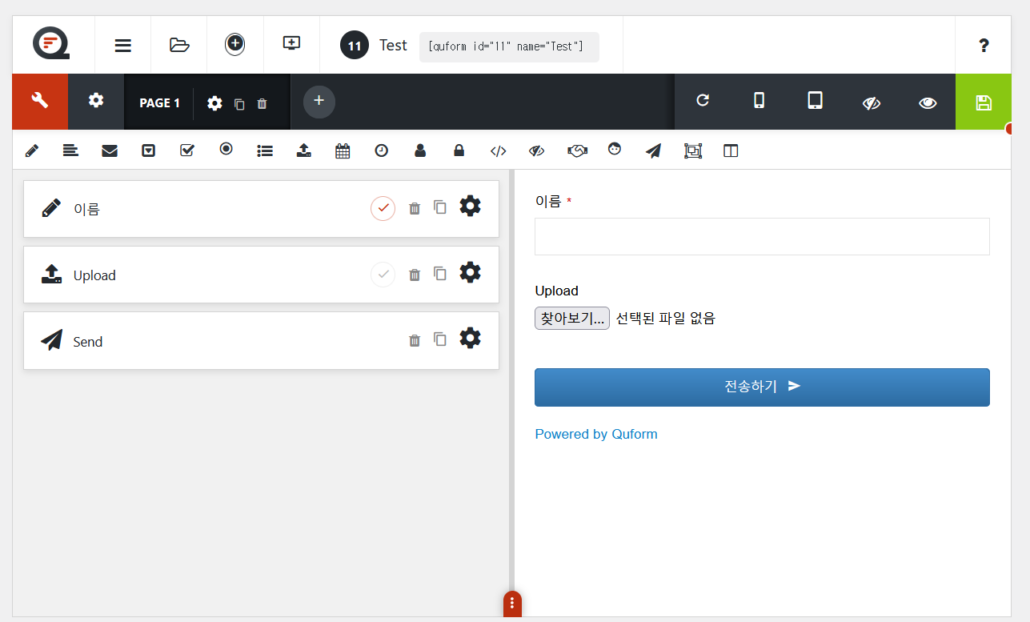
큐폼 컨택트 폼 플러그인에서 Submit 필드를 추가하면 보내기 버튼에 Send 텍스트가 표시됩니다.

Send 문구를 한국어로 번역하고 싶은 경우 Submit 필드의 설정 아이콘을 클릭합니다.
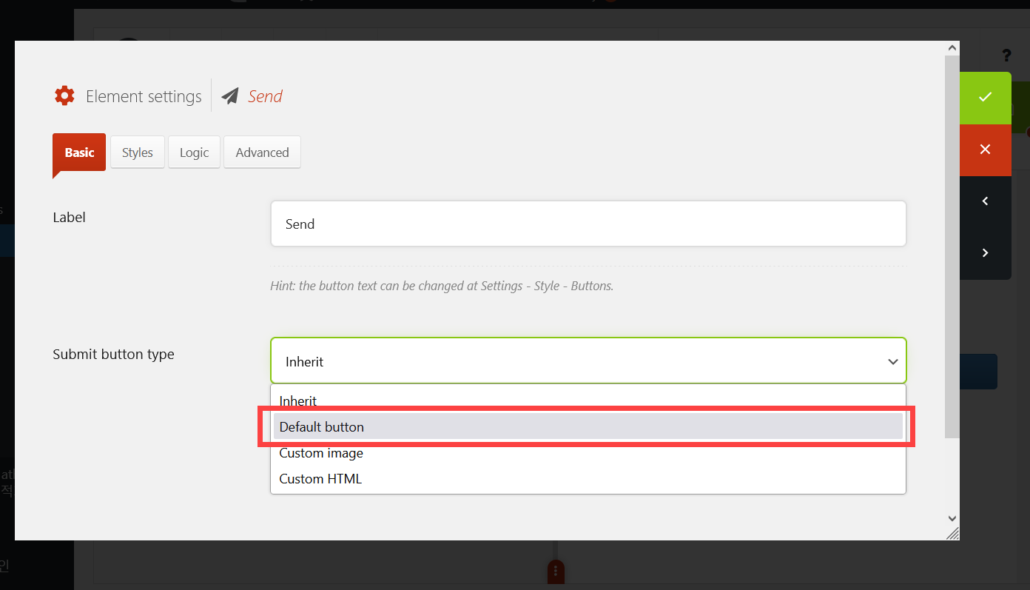
Element settings(요소 설정) 팝업이 표시되면 Submit button type(보내기 버튼 유형) 옵션에서 Default button(기본 버튼)을 선택합니다.

이 옵션의 기본값은 Inherit입니다. 버튼 타입으로 다음과 같은 옵션을 선택할 수 있습니다.
- Default button - 기본 버튼
- Custom Image - 사용자 정의 이미지
- Custom HTML - 사용자 정의 HTML
이미지나 HTML 태그를 사용자 지정하고 싶은 경우에는 Custom Image 또는 Custom HTML 옵션을 선택하시기 바랍니다. 사용자 지정 HTML 코드로 문의폼 제출하기 버튼을 추가하려는 경우 Submit 필드 대신 HTML 필드를 사용하는 것도 가능합니다.
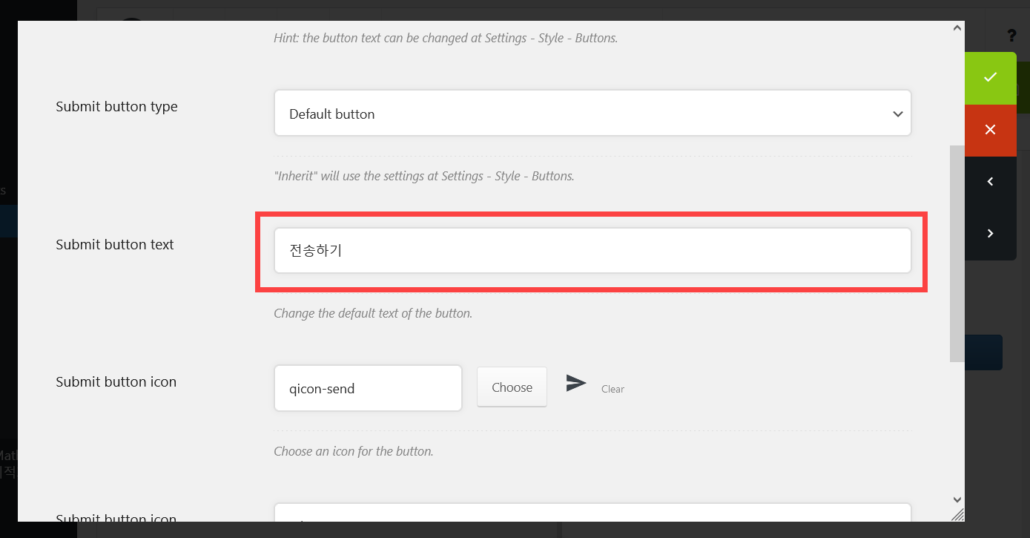
Default button을 선택하면 아래 그림과 같이 Submit button text(보내기 버튼 텍스트) 필드가 표시됩니다.

Submit button text 필드에 원하는 문구(예: 문의 제출하기)를 입력하시기 바랍니다.
그리고 Submit button icon(보내기 버튼 아이콘)에서 보내기 버튼에 아이콘을 추가하는 것도 가능합니다.
확인 아이콘(✔ 모양의 아이콘)을 클릭하면 Send 텍스트가 지정한 문구로 변경된 것을 확인할 수 있습니다.

저장하기 버튼을 클릭하여 변경 사항을 저장합니다.
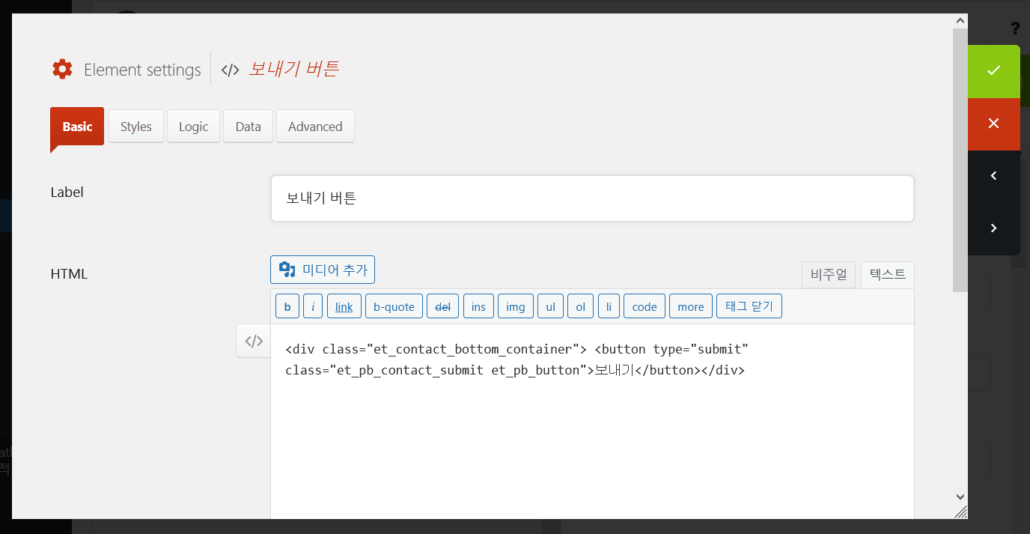
참고로 HTML 코드로 Submit 버튼을 추가하는 것도 가능합니다. 이 블로그의 문의 페이지에서는 HTML 요소에 커스텀 HTML 코드로 보내기 버튼을 추가했습니다.

HTML로 버튼을 추가하고 CSS로 스타일을 지정할 수 있습니다.
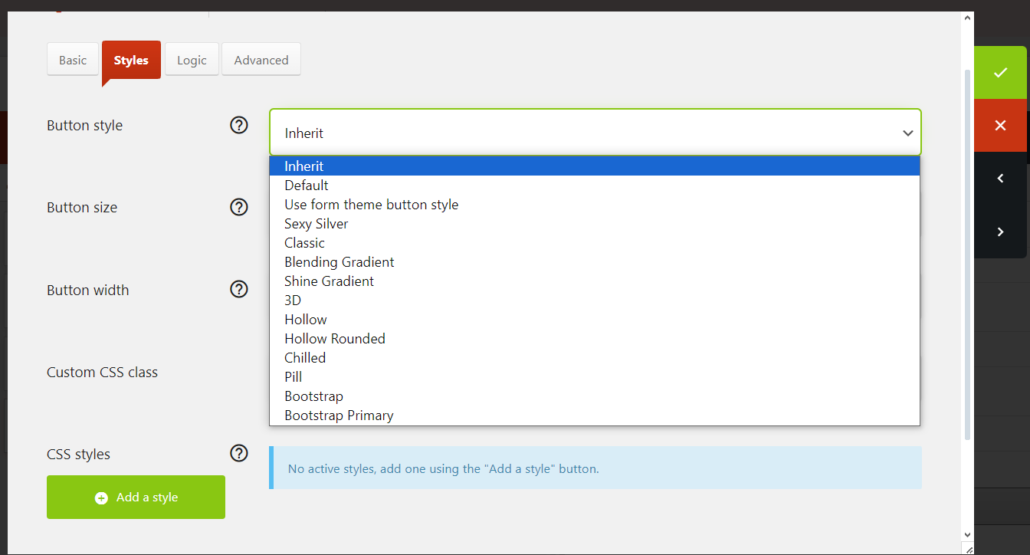
보내기 버튼 스타일 선택하기
참고로 Styles 탭에서 버튼 스타일을 선택할 수 있습니다. 테마 버튼 스타일(Use form theme button style)을 선택하거나 사전 정의된 스타일(Sexy Silver, Classic 등)을 선택할 수도 있습니다. 또한, Bootstrap 스타일도 지원합니다.

마치며
네이버 카페에 Send 버튼 문구를 변경하는 방법에 대한 질문이 올라와서 Quform 문의 양식에서 Send 버튼의 텍스트를 변경하는 방법에 대하여 살펴보았습니다.
Quform은 군더더기가 없는 컨택트 폼 플러그인인 것 같습니다. 보통은 무료 문의 양식 플러그인으로도 충분하지만, 단계별 문의 양식 등 고급 기능을 원하는 경우 이 플러그인이 괜찮은 옵션이 될 수 있습니다.
엘리멘터 프로나 Avada 테마 등 일부 페이지 빌더와 테마에서는 자체 컨택트 폼 기능을 제공하기도 합니다. 그런 경우에는 먼저 자체 문의 양식을 사용해보고, 마음에 들지 않을 경우 무료 또는 유료 컨택트 폼 플러그인을 생각할 수 있습니다.
무료 플러그인으로는 컨택트 폼 7(CF7)과 WPForms Lite가 많이 사용되는데, HTML/CSS로 문의 폼을 자유롭게 커스텀하고 싶은 경우 CF7가 좋은 옵션일 수 있습니다. WPForms Lite는 CF7에 비해서는 비교적 수월하게 괜찮은 스타일로 문의 양식을 만들 수 있지만, 기능이 제한되어 있고 커스텀이 용이하지 않습니다.
클라우드웨이즈에서 contact form 7에서 제출된 문의가 이메일로 오지 않습니다. 찾아보니 wp mail smtp라는 플러그인을 설치해야 한다고 하네요. 다른 방법은 없나요?
이 부분에 대한 내용을 추가하여 본문의 내용을 업데이트했습니다. 클라우드웨이즈에서는 Elastic Email 애드온이라는 애드온을 이용할 수 있습니다. 월 0.1달러에 1000통의 이메일 발송이 가능합니다. 저는 현재 Elastic Email 애드온을 설정하여 활성화했습니다. 메일이 잘 들어오고 안정적인 것 같습니다. 많은 이메일을 전송해야 경우(예: 뉴스레터 운영)에도 Elastic Email 기능을 사용하면 저렴하게 이메일 발송이 가능합니다.