이 블로그에서는 워드프레스 컨택트 폼 플러그인 중 하나인 Quform을 오랫동안 사용해 왔습니다. Quform 플러그인은 단계별 양식을 입력할 수 있는 기능과 로직 기능 등이 추가되면서 기능성이 향상되었습니다.
현재 이 블로그의 서비스 문의 페이지가 Quform으로 만들어졌으며, 사용자가 선택하는 항목에 따라 특정 필드를 표시/숨기는 기능이 적용되었습니다. 예를 들어, 문의 페이지에서 사용자가 선택하는 분류 옵션에 따라 표시되는 필드가 다르게 설정되어 있습니다.
[ 이 글은 2022년 6월 16일에 최종 업데이트되었습니다. ]
Quform 컨택트 폼 플러그인, 단계별로 양식을 입력할 수 있는 다중 페이지 기능 추가
Quform이 2017년 9월경에 버전 2로 업데이트되면서 UI(사용자 인터페이스)와 기능이 많이 변경되었습니다. 특히 단계별로 양식을 입력할 수 있는 다중 페이지 기능이 추가되었습니다.

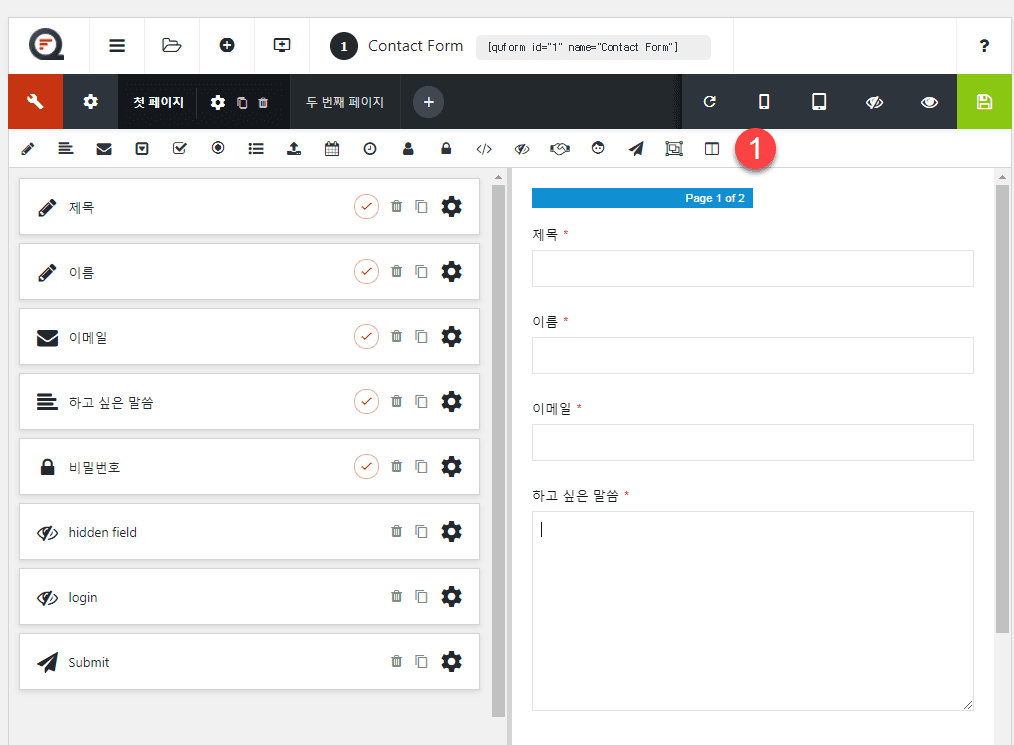
UI를 살펴보면 위의 그림과 같이 필드를 추가할 수 있는 툴바가 상단에 위치해 있습니다((1) 부분). 툴바에서 원하는 필드를 끌어다가 놓거나 클릭하면 필드가 추가됩니다. 이전보다 사용이 편리하게 바뀐 것 같습니다.
그리고 단계별로 입력 항목을 받을 수 있도록 여러 개의 페이지를 만들어서 각 페이지에 원하는 필드를 배치할 수 있는 기능이 추가되었습니다. 아마 이 기능을 요구하는 사용자가 많았던 것 같습니다. 저도 이 기능에 대해 문의한 적이 있는데, 이전 버전에서는 jQuery를 사용하여 단계별로 입력할 수 있는 방법을 안내하고 있었습니다. 하지만 jQuery를 사용하여 구현하기가 쉽지 않았고 생각처럼 깔끔하지 않았습니다.
이외에도 둘러보니 많은 변화가 있네요. 특히 사이트 속도에 영향을 최소화하도록 스크립트를 특정 페이지에서만 로드하도록 하는 기능과 캐시 기능이 추가되었습니다.

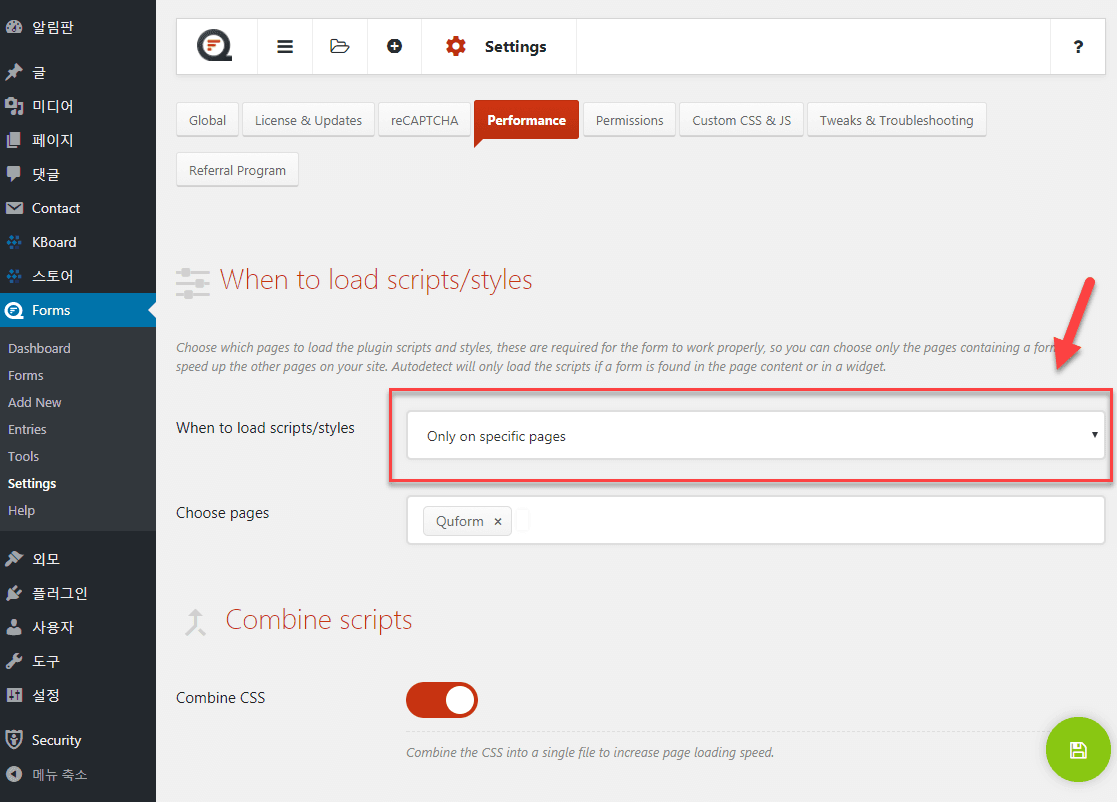
워드프레스 관리자 페이지에서 Forms > Settings > Performance를 클릭하면 스크립트를 로드하는 방법을 지정할 수 있습니다. "Only on specific pages"(특정 페이지에서만)를 선택하면 페이지를 선택할 수 있는 옵션이 제공됩니다.
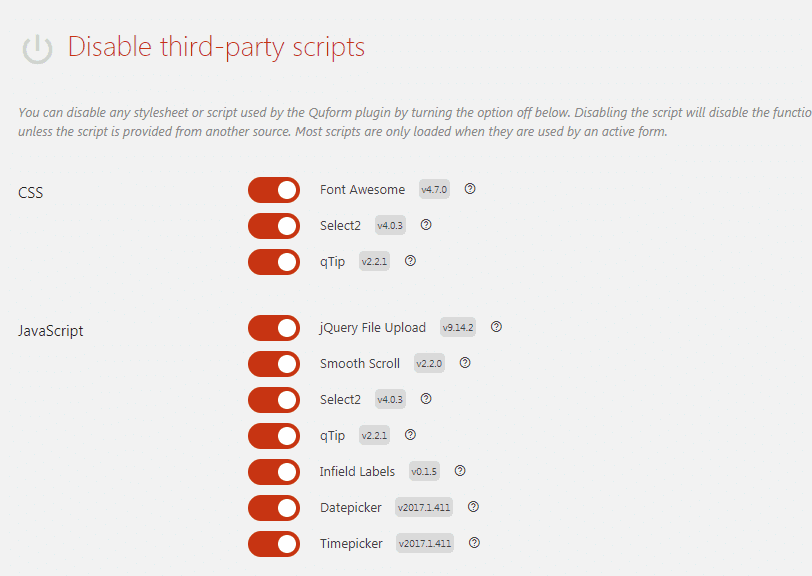
그리고 Combine scripts 기능을 통해 페이지 로딩 속도를 높일 수 있습니다. 또, 서드파티 스크립트를 비활성화할 수 있는 옵션도 제공됩니다.

Font Awesome을 사용하지 않는다면 비활성화하는 것이 좋을 것입니다. 또, 파일 업로드 기능을 사용하지 않는 경우 jQuery File Upload 자바스크립트를 비활성화할 수 있고, Datepicker, Timepicker도 사용하지 않으면 비활성화하면 로딩 속도에 도움이 될 것입니다.
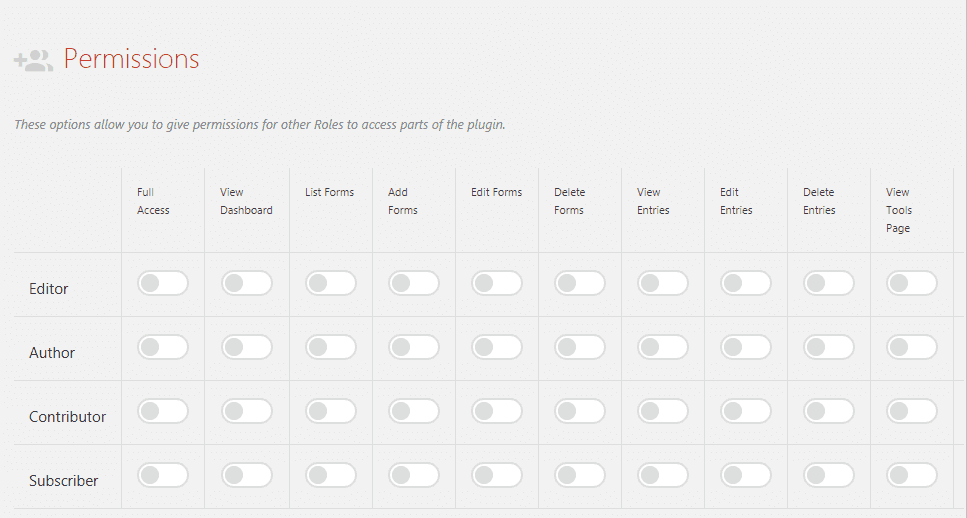
Permissions(권한) 탭에서는 역할(Role)에 따라 플러그인의 각 기능(예: 폼 추가)에 접근할 수 있는 권한을 설정할 수 있습니다.

참고로 이전 버전에서 제공되던 후크(액션/필터)와 클래스는 버전 2에서 일부 변경되었습니다. 변경된 클래스는 다음 표를 참고하세요(참고).
| 설명 | 이전 버전 (1.x) | 새 버전 (2.x) |
|---|---|---|
| Outermost form wrapper (모든 폼) | .iphorm-outer |
.quform |
| Outermost form wrapper (특정 폼 ID) | .iphorm-outer-1 |
.quform-1 |
| <form> 태그 (모든 폼) | .iphorm |
.quform-form |
| <form> 태그 (특정 폼 ID) | .iphorm-1 |
.quform-form-1 |
| Form inner wrapper (모든 폼) | .iphorm-inner |
.quform-form-inner |
| Form inner wrapper (특정 폼 ID) | .iphorm-inner-1 |
.quform-form-inner-1 |
| Wrapper around all elements (모든 폼) | .iphorm-elements |
.quform-elements |
| Wrapper around all elements (specific form ID) | .iphorm-elements-1 |
.quform-elements-1 |
| Element wrapper (모든 폼) | .iphorm-element-wrap |
.quform-element |
| Element wrapper (특정 요소 ID) | .iphorm_1_1-element-wrap |
.quform-element-1_1 |
| Element wrapper type | .iphorm-element-wrap-text |
.quform-element-text |
| Element spacer | .iphorm-element-spacer |
.quform-spacer |
| Element input wrapper | .iphorm-input-wrap |
.quform-input |
| Element field class (of the same type) | .iphorm-element-text |
.quform-field-text |
| Element field class (특정 요소 ID) | .iphorm_1_1 |
.quform-field-1_1 |
마치며
워드프레스에서는 무료 컨택트 폼으로 Contact Form 7을 사용할 수 있습니다. 베스트셀링 테마인 아바다를 비롯하여 일부 테마에서는 Contact Form 7을 이용한 Contact 페이지를 데모에서 제공하기도 합니다.
Contact Form 7의 경우 다양한 애드온 플러그인이 있어서 기능을 확장할 수 있습니다. 가령 다중 페이지 기능도 Contact Form 7 Multi-Step Forms이라는 서드파티 플러그인을 사용하면 구현이 가능합니다.
그리고 Contact Form 7에서는 조건부 로직을 구현하려면 외부 플러그인을 추가로 설치해야 하지만 Quform에서는 기본적으로 이 기능이 제공됩니다. ("워드프레스 컨택트 폼에서 조건부 필드 만들기" 참고)
Contact Form 7의 경우 기능을 추가하려면 서드파티 플러그인을 설치하는 방식이라서 아무래도 사이트 성능에 좋지 않은 영향을 미칠 수 있습니다. (기본적인 기능을 이용할 경우 Contact Form 7이 무난한 것 같습니다.)
Quform은 버전 2에서 UI가 이전보다 편리하고 세련되게 업그레이드되었고, 단계별로 양식을 작성할 수 있는 기능과 역할별 퍼미션 지정 외에 다양한 기능이 추가되었고, 페이지 로딩 속도 향상을 위해 서드파티 기능을 비활성화할 수 있는 기능과 캐시 기능 등이 추가되어 이전보다 기능과 성능면에서 향상된 것 같습니다.
아... 그리고 추가적으로 문의 드립니다. quform 플러그인으로 문의 양식을 작성했을때 사용자가
해당 정보들을 입력했을때 추가적으로 문의를(2번등록 또는 재등록) 할때에는 입력한 값들이 접수된 다음에도 입력 값들이 동일하게 미리 입력되어지게 할 수 있나요?
안녕하세요?
Quform 플러그인으로 문의 폼을 만들 때, 로그인 사용자에 대하여 이름, 이메일 등을 미리 채워넣을 수 있습니다.
https://www.screencast.com/t/mZQ7ONLk
하지만 로그인 사용자가 아닌 경우에는, 사용자가 이전에 양식을 입력한 적이 있고 브라우저의 쿠키가 삭제되지 않았다면 사용자가 해당 필드를 클릭하면 이전에 입력한 정보가 표시됩니다.
https://www.screencast.com/t/l6wQijN8
안녕하세요 저는 Quform 플러그인을 사용해서 문의 양식을 만들려고 하는데요
기능중에서 가능한 부분인지에 대해서 문의 드리고 싶습니다
01.접수자 조회 기능 : 특정 필드값에 대해서 검색 or 전체적인 필드 입력값에 대해서 검색
02.이중등록 배제 : 이름과 전화번호 조합이 중복일 경우 이미 등록되었다고 노출 되도록 설정(특정 필드 중복등록 제한)
03.단체 접수 등록 기능 : 특정 필드에 대해서 추가적인 정보를 입력할 수 있도록 (엑셀처럼 구성)
예를들면 이름,전화번호,주소,학년반 에 대한 정보를 대량등록 할 경우, 옆에 +버튼을 눌러서 추가하면
하단에 추가적으로 입력 필드가 생성되어서 등록하게되면 워드프레스 테마 정보에는 다량으로 정보가 입력되어지는 형식으로 구성...이건 힘들것 같긴한데.. 보통 평균적으로 이러한 기능들을 구현할려면 어느정도의 견적이 발생할지에 대해서 알려주시면 감사하겠습니다.
안녕하세요?
접수자 조회 기능 -> Quform에서 양식을 제출하면 관리자는 관리자 페이지 내에서 사용자가 제출한 항목을 확인할 수 있고, 검색하는 것도 가능합니다.
https://www.screencast.com/t/4jrJg6wzWqv
2. 이중등록 배제 -> 필드를 만들 때 Logic을 이용하면 가능할 수도 있을 것 같습니다만, 플러그인 개발자에게 문의해보면 좋을 것 같습니다.
3. 단체 접수 등록 기능 -> 엑셀 형식으로 데이터를 입력한 파일(xml 또는 비슷한 형식)을 Import하는 방법은 어떨까요? 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/xml-%EB%98%90%EB%8A%94-csv-%ED%8C%8C%EC%9D%BC%EC%9D%84-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%B2%A0%EC%9D%B4%EC%8A%A4%EC%97%90-%EC%B6%94%EA%B0%80/
사이트 관리에 유용한 기능이 추가되었고 군더더기없어서 더욱 좋습니다.
네, 군더더기가 없이 필요한 기능만 제공하는 것 같아서 quform을 한 동안 사용했는데, 얼마 전에 플러그인 충돌 때문에 Google Form으로 바꾸었습니다.
시간이 될 때 업데이트된 버전으로 테스트해보아야겠습니다.