이 블로그에서 플러그인을 사용하지 않고 워드프레스 GeneratePress 테마에서 상단 배너를 표시하는 방법에 대하여 살펴본 적이 있습니다.
보다 쉬운 방법으로 제너레이트프레스 테마에서 제공하는 Top Bar 위젯을 사용하여 상단에 배너를 표시하거나 상단 메뉴, SNS 공유 버튼 등을 표시할 수 있습니다.
GeneratePress 테마뿐만 아니라 상단 위젯 영역을 제공하는 다른 워드프레스 테마에서도 아래의 내용을 적용할 수 있습니다.
GeneratePress 테마: Top Bar 위젯을 사용하여 상단 배너 표시하기
GeneratePress 테마를 사용하는 경우 Top Bar 플러그인이나 Brave 플러그인 등을 사용하지 않고 Top Bar 위젯 영역에 원하는 요소를 추가하여 상단에 표시할 수 있습니다.
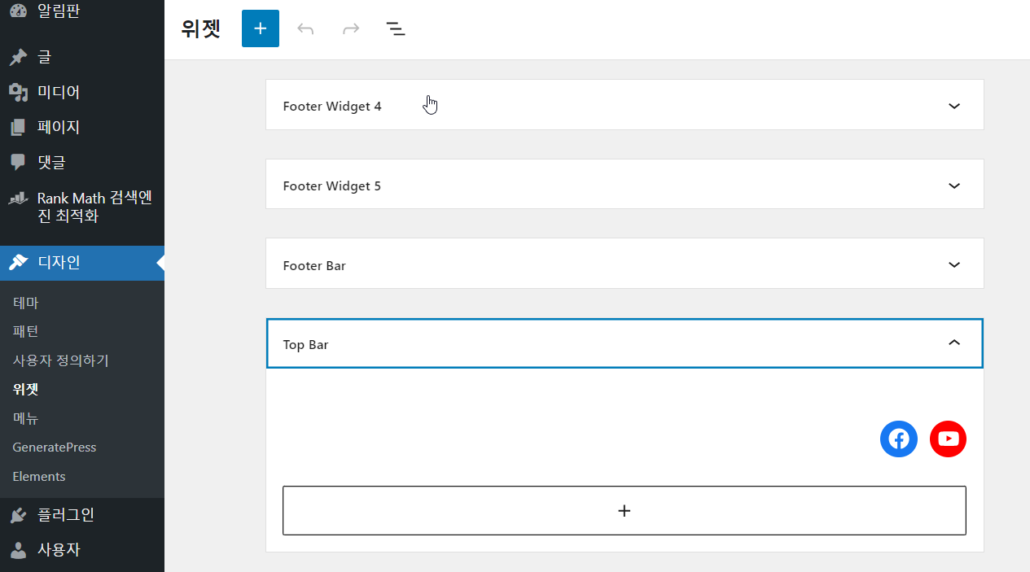
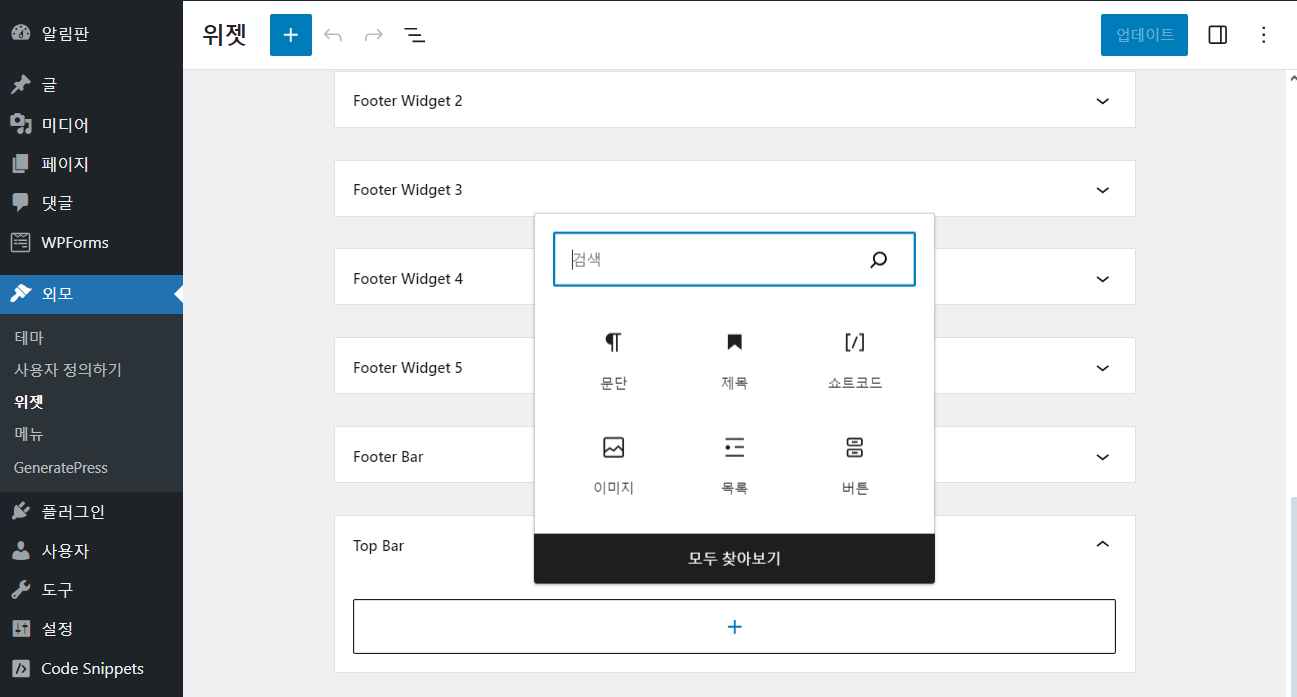
디자인 » 위젯 페이지로 이동하여 Top Bar 위젯 영역에 블록을 추가하면 사이트 상단에 표시됩니다.

워드프레스 6.5 버전 미만(워드프레스 6.4.x 이하 버전)에서는 외모 » 위젯을 클릭하여 위젯 영역에 접근할 수 있습니다.

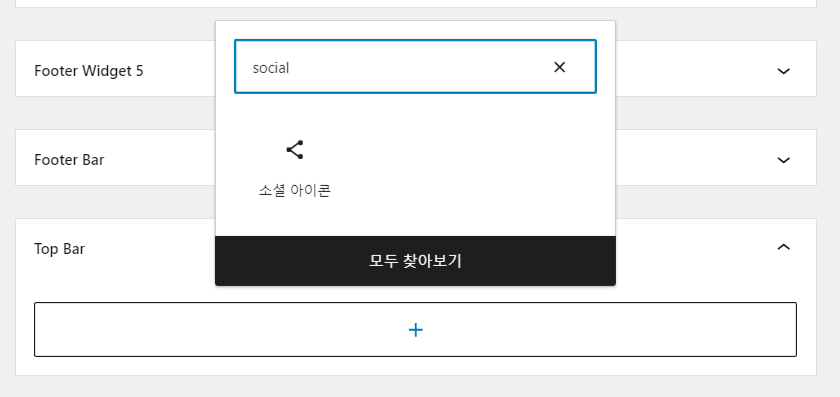
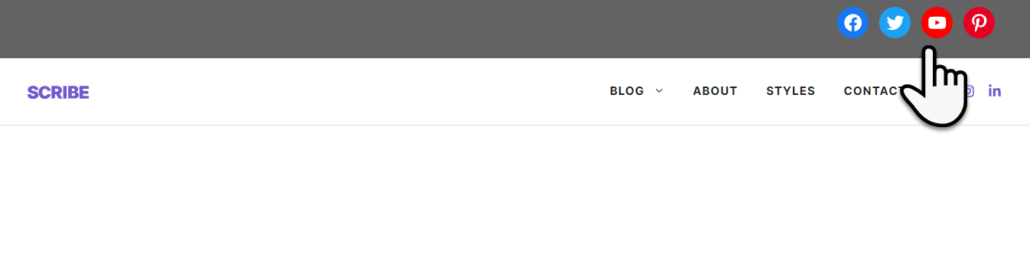
예를 들어, SNS 아이콘을 표시하고 싶은 경우 소셜 아이콘 블록을 검색하여 추가할 수 있습니다.

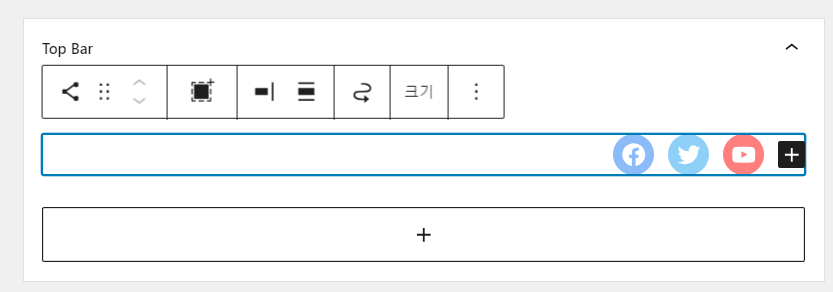
원하는 아이콘을 선택하고 추가한 소셜 아이콘(페이스북, 트위터, 핀터레스트, 유튜브 등)에 링크를 설정하도록 합니다.

그러면 상단에 소셜 아이콘이 표시됩니다. (아이콘에 링크를 추가하지 않으면 표시되지 않습니다.)

Top Bar 위젯 영역에 원하는 블록(예: 내비게이션 메뉴, 텍스트, 이미지 등)을 배치할 수 있습니다.
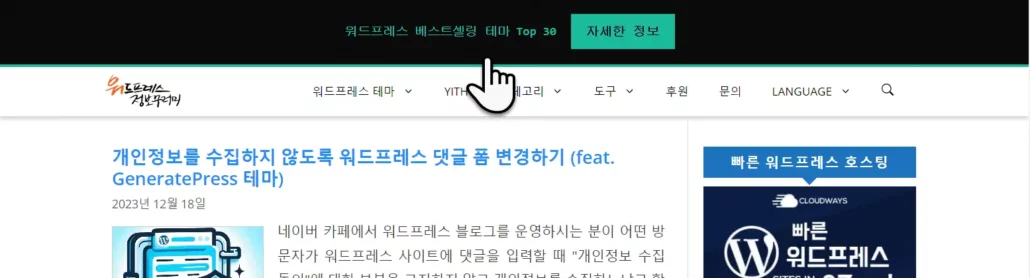
이 블로그에서는 상단에 사용자 정의 HTML 블록을 추가하여 HTML 태그와 CSS를 사용하여 배너를 표시하고 있습니다.

기본적인 HTML 태그와 CSS를 이해하는 경우 원하는 배너를 추가할 수 있습니다. 이전 글에서 사용한 HTML/CSS를 그대로 사용하는 것도 가능합니다. 상황에 따라 적절히 응용하여 사용하시기 바랍니다. 기본적인 CSS를 이해하시면 도움이 될 것입니다.
저는 모바일 기기에서는 상단 배너가 표시되지 않도록 코드를 추가했습니다.
/* Hide the Top Bar widget of the GeneratePress theme on mobile devices */
@media (max-width: 768px) {
.top-bar {
display: none; /* Hide top bar on mobile devices */
}
}HTML/CSS에 익숙하지 않은 경우 Top Bar 플러그인을 사용하거나 Brave 팝업 플러그인을 사용하여 배너를 드래그 앤 드롭 방식으로 만들어 상단이나 하단에 표시할 수 있습니다.
Brave 플러그인은 팝업 플러그인으로 제작되었지만 지금은 기능이 확장되어 배너나 사이드바 등을 표시하는 기능도 제공됩니다.
사용자 정의하기 설정
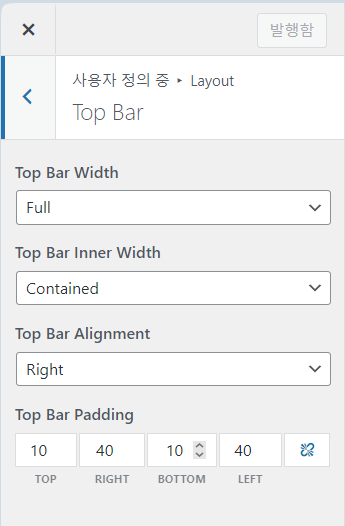
외모 » 사용자 정의하기 » Layout » Top Bar에서 Top Bar와 관련된 몇 가지 설정을 할 수 있습니다.

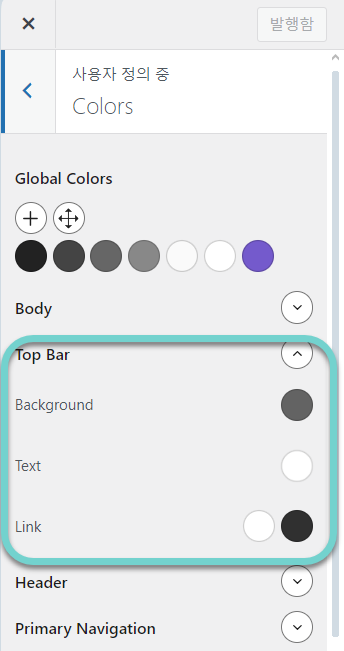
외모 » 사용자 정의하기 » Colors의 Top Bar 섹션에서 배경색, 텍스트 색상, 링크 컬러를 설정할 수 있습니다.

커스텀 HTML 블록을 추가하여 HTML 코드로 배너 등을 추가하는 경우에는 커스텀 CSS를 사용하여 스타일을 지정하도록 합니다.
마치며
이상으로 워드프레스 GeneratePress 테마의 Top Bar에 대하여 살펴보았습니다. Top Bar 위젯 영역을 잘 활용하면 플러그인을 사용하지 않고도 상단 배너를 표시할 수 있습니다.

댓글 남기기