워드프레스 Quform 플러그인: 다중 파일 업로드 허용하기
워드프레스 컨택트 폼 플러그인 중 하나인 Quform에서는 파일 업로드 필드에서 업로드 가능한 파일 개수를 설정하여 다중 파일 업로드를 허용할 수 있습니다. 여러 개의 업로드 필드를 추가할 필요 없이 하나의 파일 첨부 필드로 여러 개의 파일 업로드가 가능하도록 설정할 수 있습니다.
워드프레스 Quform 플러그인: 다중 파일 업로드 허용하기
다음 방법으로 파일 업로드(File Upload) 필드에서 업로드 가능한 파일 개수를 지정할 수 있습니다.
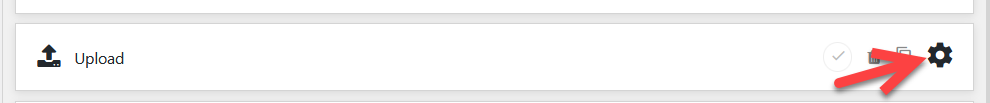
파일 업로드 필드의 설정 아이콘(톱니바퀴 모양의 아이콘)을 클릭합니다.

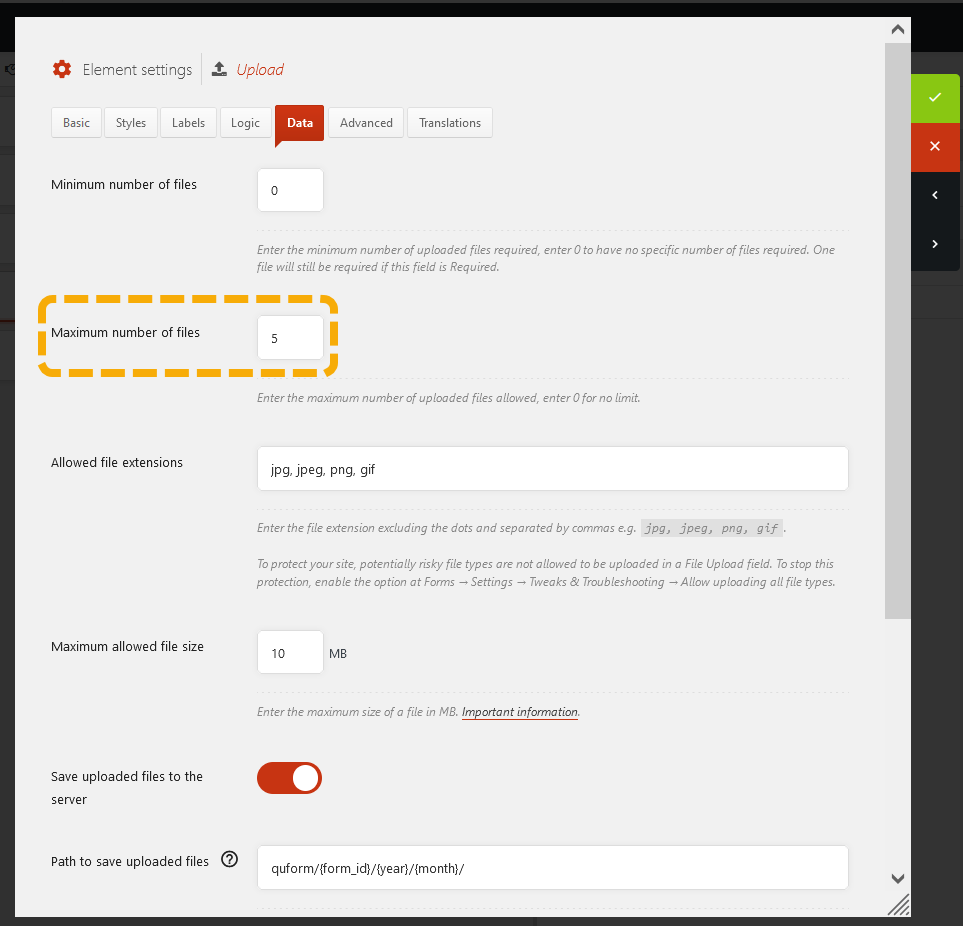
Data 탭에서 최소 파일 개수(Minimum number of files)와 최대 파일 개수(Maximum number of files)를 지정하도록 합니다.

허용되는 파일 확장자(Allowed file extensions) 옵션에는 업로드 가능한 파일 확장자명을 콤마(쉼표)로 구분하여 입력합니다(예: jpg, jpeg, png, gif, pdf).
업로드된 파일을 서버에 저장하고 싶은 경우 Save uploaded files to the server(서버에 업로드된 파일 저장) 옵션을 On(활성화)으로 설정합니다. 기본적으로 서버에 업로드된 파일을 저장하도록 설정되어 있습니다. 웹서버 공간이 부족한 경우에는 이 옵션을 Off(비활성화)로 설정할 수 있습니다. 하지만 이메일로 문의가 전달되지 않을 경우에 대비하여 서버에 업로드된 파일을 저장하도록 설정(기본값)하는 것이 안전할 것입니다.
이외에 업로드된 파일을 저장하는 경로와 업로드 가능 파일 크기 제한을 설정할 수 있습니다.
참고로 Styles 탭에서는 업로드 버튼의 크기를 지정하고 아이콘을 변경할 수 있는 옵션이 제공됩니다.
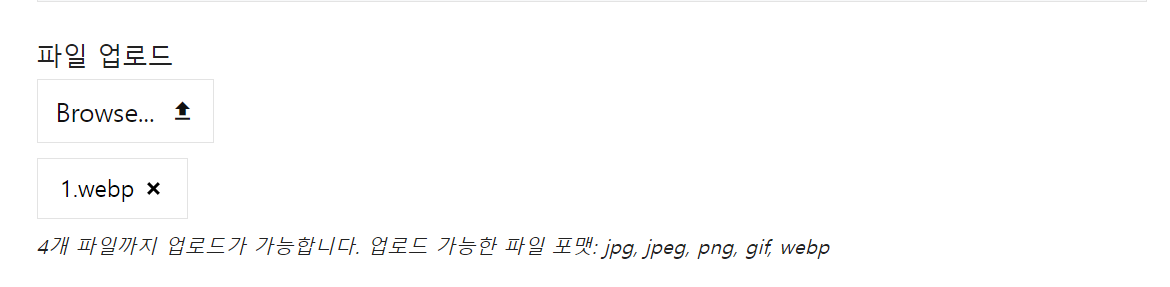
업로드 가능한 최대 파일 개수를 2개 이상으로 설정하면 파일을 업로드하면 업로드 버튼이 계속 표시되어 추가 업로드가 가능합니다.

마치며
이상으로 워드프레스 유료 컨택트 플러그인인 Quform의 파일 업로드 필드에 다중 파일 업로드가 가능하도록 최대 업로드 파일 개수를 지정하는 방법을 살펴보았습니다.
무료 플러그인인 Contact Form 7에서도 파일 업로드 필드가 지원됩니다. 컨택트 폼 7 플러그인에서 문의 내용과 첨부 파일을 저장하고 싶은 경우 Flamingo 플러그인을 사용할 수 있습니다. CF7에서 파일 업로드 필드를 설정하는 방법을 다음 글에서 참고할 수 있습니다.


좋은 글 감사합니다. 소장님~ 밑줄에 커서를 대면 위로 올라오는 거 어떻게 사용할 수 있나요? css 이런거 입니까? 저는 뉴스페이퍼 사용하고 있습니다.
워드프레스 소제목(헤딩) 스타일 변경에 대하여 다음 글을 참고해 보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/