워드프레스 사이트에서 포스트를 그리드 레이아웃 또는 핀터레스트 스타일 레이아웃(Masonry)으로 표시하고 싶은 경우 여러 가지 방법으로 가능합니다. 테마에서 전체 글 또는 특정 카테고리를 그리드 레이아웃으로 표시하는 기능을 제공하는 경우 테마의 포스트 그리드 기능을 사용할 수 있습니다.
예를 들어, 이 블로그에 사용 중인 매거진 테마인 Newspaper에서는 다양한 레이아웃으로 카테고리 글을 나열할 수 있습니다. 다목적 테마인 아바다나 엔폴드 등에서 제한적이지만 매거진 요소를 제공합니다. ("워드프레스 Enfold 테마에서 제공하는 블로그/매거진 엘리먼트" 참고)
테마에서 포스트 그리드 레이아웃을 제공하지 않는 경우에는 플러그인을 사용할 수 있습니다. 이와 관련된 다양한 무료 및 유료 플러그인이 있습니다. 몇 년 전에 비해 괜찮은 무료 플러그인도 눈에 띄네요. 플러그인을 사용할 경우 사이트 속도에 영향을 미치지 않는지 관찰하여 적합한 것을 선택하면 좋을 듯합니다.
엘리멘터 페이지 빌더를 사용하는 경우에는 Post Grid Elementor Addon 플러그인(무료)을 사용할 수 있습니다.
워드프레스 포스트 그리드 플러그인
Stackable – Page Builder Gutenberg Blocks (무료)

Stackable은 블록 에디터(구텐베르크)를 페이지 빌더로 활용할 수 있도록 다양한 블록 라이브러리를 제공하는 워드프레스 플러그인입니다.
이 플러그인은 포스트 그리드 블록을 비롯하여 다양한 구텐베르크 블록을 제공합니다. 포스트 그리드 블록의 경우, 무료 버전에서는 레이아웃이 제한되어 있지만 심플한 포스트 그리드를 원하는 경우 무료 버전으로도 괜찮은 결과를 보여줍니다.
Posts 블록의 경우 무료 버전에서는 기본(그리드) 레이아웃과 리스트 레이아웃, 두 가지 레이아웃이 제공되며 프리미엄 버전에서는 보다 다양한 레이아웃과 기능이 제공됩니다.
엘리멘터 등 페이지 빌더를 사용하지 않고 워드프레스 자체 편집기인 블록 에디터만을 사용하여 사이트를 만드는 경우 이 플러그인을 페이지 빌더 대용으로 활용할 수 있을 것 같습니다("워드프레스 블록 에디터(구텐베르크)를 페이지 빌더로 만들어주는 Stackable 플러그인" 참고).
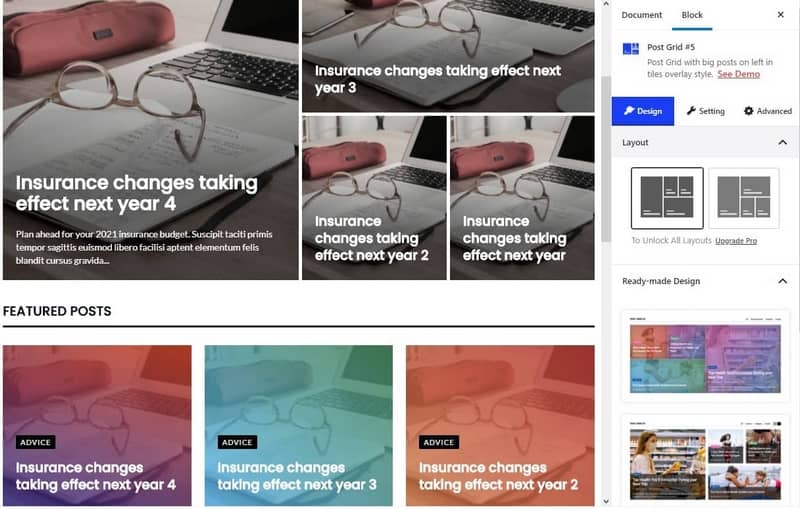
Gutenberg Post Blocks (무료)

Gutenberg Post Blocks는 멋진 구텐베르크 포스트 그리드 블록, 포스트 리스트 블록, 동적인 포스트 슬라이더 블록과 포스트 캐러셀 블록을 만들 수 있는 구텐베르크 포스트 블록 플러그입니다.
이 플러그인을 사용하면 페이지 빌더를 사용하지 않고도 뉴스페이퍼 테마에서 제공하는 것과 같은 비슷한 레이아웃의 사이트를 만들 수 있을 것 같습니다. 무료 버전을 테스트해보니 제공되는 레이아웃이 프리미엄 버전에 비해 제한되어 있고 일부 기능이 유료 버전에서만 제공되지만, 아래 그림과 같은 레이아웃의 사이트를 만들고 싶은 경우 무료 버전을 이용하여 테스트해볼 수 있습니다.

Content Views – Post Grid & List for WordPress (무료)

Content Views는 쉽게 포스트 그리드/리스트를 만들 수 있는 플러그인입니다. 이 플러그인은 현재 10만 개 이상의 사이트에 설치되어 사용되고 있으며 무료 버전과 PRO 버전이 있습니다.
Content Views 기능
- 100% 반응형 및 모바일 친화적
- SEO 친화적이며 속도에 최적화
- 페이지네이션(페이지 매김) 지원
- 워드프레스 페이지, 위젯, 테마에 숏코드를 사용하여 쉽게 포스트 그리드 표시
- 최신 글 표시
- 특정 카테고리, 태그, 작성자(글쓴이), ID의 글 표시
- 특정 키워드가 포함된 글 표시
- 부모 페이지의 하위 페이지 표시
- 그리드 갤러리에 포스트의 특성 이미지 표시
- 제목, 요약문, 전체 콘텐츠, 썸네일, 발행 날짜, 글쓴이, 카테고리, 댓글 개수 표시
- 날짜, 제목 기준으로 포스트 정렬
- 그리드에 표시하는 포스트 개수 제한
- 접을 수 있는 리스트로 포스트 표시. 심플한 포스트 슬라이더
- 많은 커스텀 action, filter 후크로 쉽게 사용자 지정 및 확장
- PHP 7 지원
- GDPR 준수 (Content Views는 개인정보를 수집하거나 저장하지 않음)
Post Grid (무료)

Post Grid 플러그인을 사용하여 모든 포스트 타입의 포스트 그리드를 만들 수 있으며 클릭 몇 번으로 블로그 포스트, 상품 쇼케이스, 팀 멤버 소개, 포트폴리오, 갤러리, 아카이브 포스트 표시, 카테고리 포스트 표시, 태그 포스트 표시를 위한 그리드를 생성할 수 있습니다. 사용자 정의 분류와 용어 포스트도 포스트 그리드를 통해 표시할 수 있습니다. CSS에 대한 지식이 잇는 경우 레이아웃 편집기를 통해 자신만으로 스타일을 만들 수 있습니다.
The Grid

The Grid(더 그리드)는 모든 유형의 포스트 타입을 완전히 사용자 지정이 가능하고 반응형 그리드(포트폴리오) 시스템으로 표시해주는 유료 플러그인입니다. 블로그, 포트폴리오, 전자상거래, 기타 모든 유형의 워드프레스 포스트 타입을 표시하는 데 적합하며, 표준, 동영상, 오디오, 갤러리, 링크, 인용구(quote) 등의 글 형식도 지원합니다.
The Grid에 자세한 내용은 다음 글을 참고해보시기 바랍니다.
Elementor Post Grid Builder - Frontend Sort and Filter (엘리멘터 포스트 그리드 빌더)

Elementor Post Grid Builder는 Elementor Page Builder용 애드온입니다. Elementor 페이지 빌더는 무료로 사용 가능한 훌륭한 페이지 빌더이지만, 무료 버전에서는 매거진 관련 요소(엘리먼트)가 제공되지 않습니다. Elementor를 사용하여 포스트를 그리드 레이아웃으로 표시하고 싶은 경우 이 플러그인을 고려해볼 수 있을 것 같습니다.
이 플러그인을 사용하여 다음 항목들을 표시할 수 있습니다.
- 포스트 (글)
- 포트폴리오
- 서비스
- 커스텀 포스트 타입 (사용자 정의 글 유형)
- 우커머스 상품 (WooCommerce Products)
- 리스팅 (Listings)
- 그리드에 ACF 필드 표시
- 프런트엔드 필터링(Frontend filtering)
- 기타!
자세한 정보와 데모는 Elementor Post Grid Builder 플러그인 페이지를 참고해보시기 바랍니다.
Post Layouts Pro for Gutenberg (구텐베르크용 포스트 레이아웃 플러그인)

Post Layouts Pro for Gutenberg는 추가적인 포스트 레이아웃 스타일이 추가된 구텐베르크 애드온입니다. 워드프레스에서 페이지 빌더를 사용하지 않고 블로그/매거진 사이트를 만드는 경우 이 플러그인을 이용해볼 수 있을 것 같습니다.
주요 기능
- 10가지 그리드 템플릿
- 5가지 리스트 템플릿
- 그리드 레이아웃에서 최대 4컬럼 지원
- 여러가지 포스트 메타 정보 표시/숨기기 옵션
- 쉬운 설치, 사용 및 사용자 지정
- 깔끔한 코드, 레이아웃 및 디자인
- 반응형
- 선택 및 변경 가능한 'Read More' 텍스트 옵션
- 정렬 - 최신순, 오래된 글 먼저, A → Z, Z → A
- 특성 이미지 스타일 – Landscape, Square
- 소셜 미디어 공유 버튼 스타일
- 코딩 지식 불필요!
- 쉬운 설정
- 문서화가 잘 되어 있음
- 더 많은 기능 및 옵션 추가 예정...
자세한 정보와 데모는 Post Layouts Pro for Gutenberg 플러그인 페이지를 참고해보시기 바랍니다.
Posts Table Pro 플러그인
Posts Table Pro는 포스트, 페이지, 커스텀 포스트 타입, 커스텀 필드, 분류 등을 표(테이블) 형식으로 나열할 수 있는 플러그인입니다.

우커머스 상품을 표 형식으로 나열하는 Product Table이라는 플러그인도 있습니다.

Content Views 플러그인은 어떻게 적용을 하는 건가요?
테스트한 지 오래되어 정확한 사용법은 기억나지 않네요.
다음 영상을 확인해보세요:
https://youtu.be/2vVqoBJA9K8?si=zVoSu8QHDCVV299G
View를 만들고, 숏코드를 사용하여 원하는 곳에 추가하는 방식이네요.
메인 페이지 레이아웃에 적용하려면 숏코드를 어느 곳에 추가하면 될까요?
숏코드는 원하는 곳에 추가하시면 됩니다. 예를 들어, Home 페이지를 하나 만들고, 숏코드를 적절한 곳에 추가한 다음, Home 페이지를 설정 » 읽기에서 홈페이지(전면 페이지)로 지정할 수 있습니다.
링크된 영상을 참고해보시기 바랍니다.
안녕하세요. 덕분에 좋은 정보 많이 알아가고 있습니다. 감사합니다.
혹시 이 사이트의 메인화면 에 포스팅한 글 리스트는 어떤 플러그인을 썻을까요?
GeneratePress 테마의 기능을 사용한 것입니다.
세팅 방법을 다음 글에서 확인할 수 있습니다.
https://avada.tistory.com/2299
안녕하세요. 좋은 글 잘보고 있습니다. 워프를 보면서 궁금한 것이 생겨서 댓글을 달아봅니다.
혹시 저 위에 베스트셀링 인기 워드프레스 테마라고 되어 있는 긴 배너는 어떻게 넣는 것인지 궁금합니다. 관련된 글이 있으면 알려주세요 ^^
배너는 여러 가지 방법으로 표시가 가능합니다. 이 블로그에서는 GeneratePress 테마에서 제공하는 훅을 사용하여 배너를 표시했습니다.
https://www.thewordcracker.com/basic/generatepress-%ED%85%8C%EB%A7%88-%EC%83%81%EB%8B%A8-%EB%B0%B0%EB%84%88-%ED%91%9C%EC%8B%9C%ED%95%98%EA%B8%B0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-%EB%AF%B8%EC%82%AC%EC%9A%A9/
테마에서 기능을 지원하지 않는 경우 Top Bar 플러그인을 사용할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%83%91-%EB%B0%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-top-bar-pro/
Brave 팝업 빌더 플러그인을 사용해도 Top Bar를 표시할 수 있습니다.
https://www.thewordcracker.com/basic/%ec%82%ac%ec%9a%a9%ec%9d%b4-%ec%89%ac%ec%9a%b4-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%8c%9d%ec%97%85-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8/
우와 정말 감사합니다. 워드프레스 너무 어려워서 몇번 포기했었는데요. 여기서 많은 정보 얻으면서 다시 해보고 있습니다. 늘 감사해요 ^^
먼저 기본적인 사용법을 익히시면 도움이 될 것입니다. 또한, 초보 상태에서는 눈높이를 낮추고 구현할 수 있는 것을 먼저 구현하고, 잘 안 되는 부분은 나중에 시도해볼 수 있습니다. 처음에는 잘 안 되어도 시간이 지나면서 지식이 쌓이면 쉽게 해결되는 경우도 많습니다. 기본적인 워드프레스 사용법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/how-to-start-wordpress/
안녕하세요?
멋진 글 잘 봤습니다. 그리드 플러그인에 대해서 관심이 있어 이런 저런 자료를 찾다고 많은 도움을 받았습니다.
저는 그리드 플러그인에 대해서 요구사항이 커서 무료 버젼으로는 충족하기 어려워 주로 프리미엄 버젼을 중심으로 찾아보았고 지난주에 나름 정리를 할 수 있었습니다.
검토 결과 저 개인적으로는 사진가용으로는 Essential Grid를 사용하면 좋겠다는 생각을 했고, 많은 콘텐츠를 가지고 광고등을 고려한다면 Content Views Pro가 좋겠다는 생각을 했습니다.
간단히 고민했던 것을 정리해 보았습니다. 혹 참고하세요
https://happist.com/570973/
안녕하세요, Happist님.
Essential Grid 플러그인은 일부 유료 테마에 번들로 제공되는 것으로 알고 있습니다.
몇 년 전에만 해도 괜찮은 무료 포스트 그리드 플러그인이 별로 없었지만, 최근에는 프리미엄(Freemium) 모델로 무료로 제공되는 플러그인이 눈에 띄네요.
뉴스페이퍼처럼 테마 내에서 이런 기능을 제공하는 경우 테마 기능을 사용하는 것이 바람직해보입니다. 플러그인을 사용하면 아무래도 사이트 속도에 영향을 미칠 수밖에 없는 것 같습니다.
한편으로는 심플하고 깔끔하게 글을 나열하는 것이 더 좋을 수도 있다는 생각이 들기도 합니다. 특히 이런 개인 블로그의 경우 단순하게 리스트 레이아웃으로 블로그 글을 표시하는 것도 그리 나쁘지 않은 것 같습니다.
네 속도에 대해서는 많은 고민을 했는데요. 아무래도 어느 정도 고급 기능을 적용하려면 속도를 희생하는 것이 필요할 듯 합니다.
전 다른 플러그인을 구매하지 못해서 테스트 해보지 않았지만 Content View 플러그인을 적용 시 GeneratPress 테마에서 옵션 조정을 잘하면 속도 저하는 크지 않다고 봤습니다.
- GeneratPress 테마 인피니트 스크롤 적용 + 450x250 이미지 적용 시 로딩 타임 1.7초
- GeneratPress 테마 인피니트 스크롤 적용 + 650x300 이미지 적용 시 로딩 타임 2.1초
- GeneratPress 테마 + Content View 플러그인의 페이지네이션 기능 적용 시 2.2초
그리고 뉴스페이퍼도 좋은 대안이기는 하지만 기능이 많은 대신 그만큼 느려집니다. 테마에 기본으로 포함되어 있다고 반드시 빠른 것은 아닌듯 해요 어짜피 데이타 불러오고 이를 디자인에 맞추어 뿌려주는데 시간이 걸리겠죠..
제 경험으로는 구텐베르그 편집기에 내장된 post view들이 가장 빨랐습니다. stackable같은 플러그인이 디자인도 유려하면서도 그리드 포맷을 지원하고 그러면서도 속도도 빠릅니다. 다만 이 플러그인은 IE를 지원하지 않아요.. 버려진 IE ㅎㅎㅎ
이 블로그에서도 최근 GeneratePress 테마로 변경했습니다.
저는 심플한 사이트를 선호하기 때문에 굳이 포스트 그리드 플러그인 사용을 시도해보지 않고 있습니다.
(아직 사이트 리뉴얼이 완료된 것은 아니지만 요즘 시간이 없어 그대로 방치하고 있습니다.ㅠ)
개인 블로그라면 IE는 이제 그리 고려하지 않아도 될 것 같습니다.
제가 IE 11을 작년 말까지 사용했었는데, 티스토리의 많은 블로그들이 IE에서 제대로 표시되지 않았습니다.
어떤 티스토리 블로그에 이 문제를 알려주니 'IE는 버려야 할 물건'이라고 몇 년 전에 들은 적이 있습니다.ㅎㅎ
윈도우 7 지원 종료로 IE 점유율은 가파르게 하락할 것으로 보입니다.