아스트라 테마는 100만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 테마 중 하나입니다. 무료 버전과 유료 버전으로 제공되는 Astra 테마는 무료 버전에서는 설정할 옵션이 그리 많지 않습니다. 커스텀을 자유롭게 하고 싶은 경우 Astra 유료 버전 사용을 고려할 수 있습니다.
엘리멘터를 사용하지 않고 심플하게 구성하면 속도가 GeneratePress 테마와 비슷하게 빠르게 나올 것입니다.
이 글에서는 아스트라 무료 버전에서 블로그 페이지(최신 글), 카테고리 및 태그 등 아카이브 페이지의 레이아웃을 CSS를 사용하여 왼쪽에 썸네일을 배치하고 오른쪽에 제목과 포스트 메타, 요약문이 표시되도록 변경하는 방법에 대하여 살펴보겠습니다.
참고로 클라우드웨이즈를 이용하는 경우 Astra Pro를 1년 간 무료로 사용할 수 있고, 이후에는 월 4달러에 무제한 사이트에 설치하여 사용할 수 있습니다.
아스트라 무료 버전: 블로그 페이지 레이아웃 변경하기
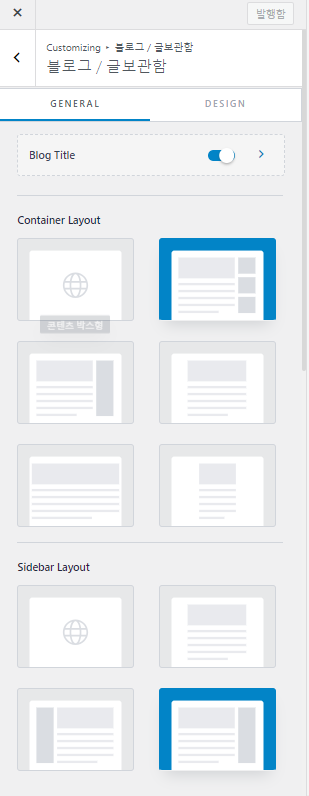
Astra 테마를 사용하는 경우 블로그 페이지의 레이아웃은 외모 » 사용자 정의하기 » 블로그 » 블로그 / 글보관함에서 설정할 수 있습니다. 글보관함은 Archive의 번역 같습니다. 카테고리 페이지, 태그 페이지 등이 아카이브에 포함됩니다.
무료 버전의 블로그/글보관함 옵션
무료 버전에서는 컨테이너 레이아웃(Container Layout)과 사이드바 레이아웃(Sidebar Layout) 설정이 가능합니다.

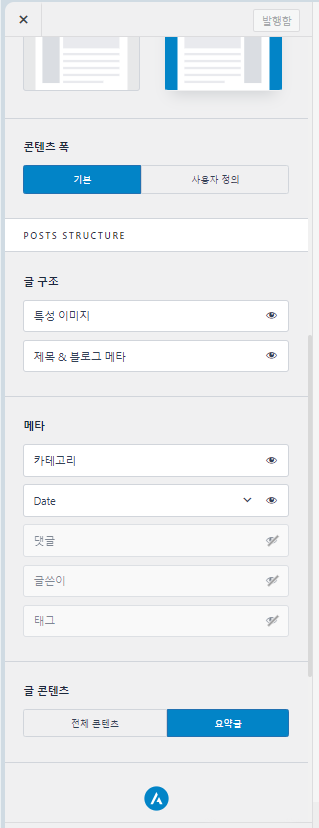
그리고 콘텐츠 폭을 조정할 수 있고, 글 구조에서 특성 이미지와 제목 & 블로그 메타를 표시/미표시 여부를 지정할 수 있습니다.

메타에서 표시할 포스트 메타 항목(예: 카테고리, 날짜, 댓글, 글쓴이, 태그 등)을 지정할 수 있고, 글 콘텐츠 섹션에서 전체 콘텐츠를 표시할 것인지 아니면 요약문을 표시할 것인지를 선택할 수 있습니다.
정리하면 다음과 같은 항목들을 아스트라 무료 버전의 블로그/아카이브 섹션에서 지정할 수 있습니다.
- 컨테이너 레이아웃
- 사이드바 레이아웃
- 콘텐츠 폭
- 글 구조(Posts Structure)
- 메타: 카테고리, 날짜, 댓글, 글쓴이, 태그 표시 여부
- 글 콘텐츠: 전체 컨텐츠 또는 요약문
아카이브 블로그 레이아웃, 그리드, Masonry 레이아웃 등으로 블로그 페이지/아카이브 페이지의 레이아웃을 자유롭게 조정하려면 프로 버전으로 업그레이드해야 합니다. 우커머스를 사용하여 쇼핑몰을 만드는 경우에 Astra 프로 버전이 많이 사용되는 것 같습니다.

Astra 무료 버전에서 블로그 페이지/아카이브 페이지 레이아웃 변경하기
블로그 페이지와 아카이브 페이지의 레이아웃을 변경하는 방법으로 여러 가지가 있습니다.
- 테마 파일을 편집합니다.
- 엘리멘터 프로를 사용하는 경우 테마 빌더를 사용합니다.
- 간단하게 커스텀하려는 경우 CSS를 사용합니다.
고급 사용자인 경우 테마 파일을 직접 편집하여 레이아웃을 바꾸는 것이 가능합니다.
CSS를 사용하여 레이아웃을 바꾸는 것은 HTML 구조를 변경할 수 없기 때문에 제한적입니다. 여기에서는 간단한 CSS를 사용하여 다음 레이아웃으로 블로그 페이지와 글보관함 페이지의 레이아웃을 바꾸는 방법에 대하여 살펴보겠습니다.

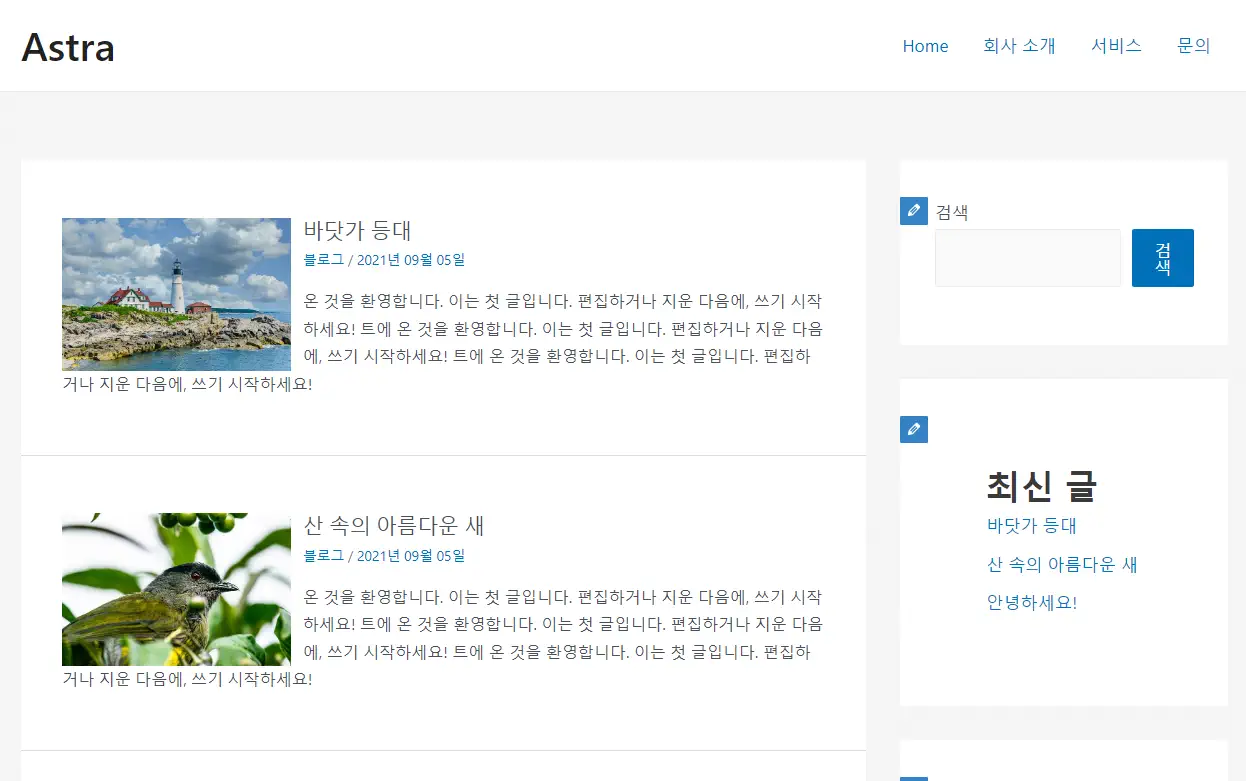
비교적 심플한 CSS를 사용하여 썸네일이 왼쪽에 배치되고, 포스트 타이틀과 요약글이 오른쪽에 배치되도록 바꾸는 것이 가능합니다.
위의 레이아웃과 비슷하게 바꾸고 싶은 경우 다음과 같은 커스텀 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가하도록 합니다.
/*
Astra Theme Customization:
This CSS snippet modifies the Blog and Archive page layout to display a thumbnail list.
Each item in the list consists of a thumbnail image on the left and the corresponding post title and excerpt on the right.
Note: This customization is applicable to the free version of the Astra theme in WordPress.
*/
@media (min-width: 992px) {
.home .article-container,
.archive .article-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
.home .post-thumb,
.archive .post-thumb {
width: 200px;
height: 100px;
margin-right: 10px;
}
.home .entry-header,
.archive .entry-header {
display: flex;
flex-direction: column;
}
.home .entry-title,
.archive .entry-title {
font-size: 18px;
margin-bottom: 5px;
}
.home .entry-content,
.archive .entry-content {
font-size: 14px;
}
.home .entry-meta,
.archive .entry-meta {
font-size: 12px;
color: #888;
}
}
위의 코드를 적용하면 해상도가 992px 이상인 기기에서는 썸네일 리스트로 표시되고, 모바일과 태블릿 기기에서는 아스트라 무료 버전에서 제공하는 기본 레이아웃으로 표시됩니다.
CSS 코드를 원하는 대로 적절히 수정하여 사용하시기 바랍니다.

댓글 남기기