쉬운 목차(Easy Table of Contents)는 무료 워드프레스 목차 플러그인으로 현재 50만 개가 넘는 사이트에 설치되어 있습니다.

목차를 화면 왼쪽 또는 오른쪽에 고정되어 표시되도록 하고 싶은 경우 CSS를 사용할 수 있습니다.
워드프레스 쉬운 목차(Easy TOC) 플러그인: 목차를 왼쪽 또는 오른쪽에 고정하기
쉬운 목차 플러그인은 무료 목차 플러그인이지만 많은 워드프레스 사이트에 설치되어 사용되고 있는 인기 플러그인입니다.
다른 인기 목차 플러그인으로 Table of Contents Plus가 있습니다. 이 플러그인은 오래 전에 인기를 끌었지만, 한 동안 업데이트가 안 되고 방치되면서 Easy TOC 플러그인 등의 다른 플러그인이 그 자리를 대체하게 되었습니다. 이제 TOC Plus는 다시 활발히 업데이트되고 있는 것 같습니다.
플러그인 이름은 번역 시 영어로 그대로 두는 것이 일반적인 관행입니다. 한국어 번역가가 번역한 것인지, 아니면 번역기를 사용하여 번역한 것인지는 모르겠지만 목차 이름인 Easy Table of Contents를 한글로 직역하여 '쉬운 목차'로 플러그인을 이름을 번역하였네요.
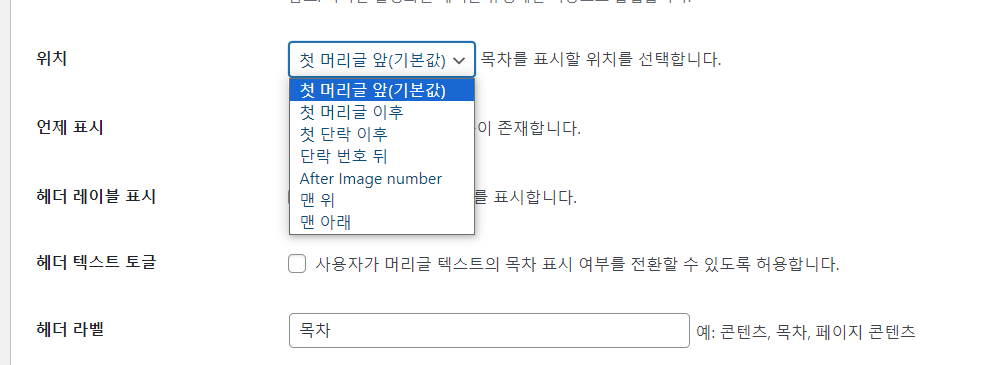
쉬운 목차 플러그인을 설치한 경우 설정 » 쉬운 목차 » 일반 탭 » 위치 섹션에서 목차 상자의 위치를 지정할 수 있습니다.

다음과 같은 위치 옵션이 제공됩니다.
- 첫 머리글 앞(기본값)
- 첫 머리글 이후
- 첫 단락 이후
- 단락 번호 뒤
- After Image number (n번째 이미지 뒤)
- 맨 위
- 맨 아래
머리글은 헤딩 태그(소제목)를 의미합니다. 보통은 첫 번째 헤딩 태그 바로 위에 표시하는 것이 무난합니다.
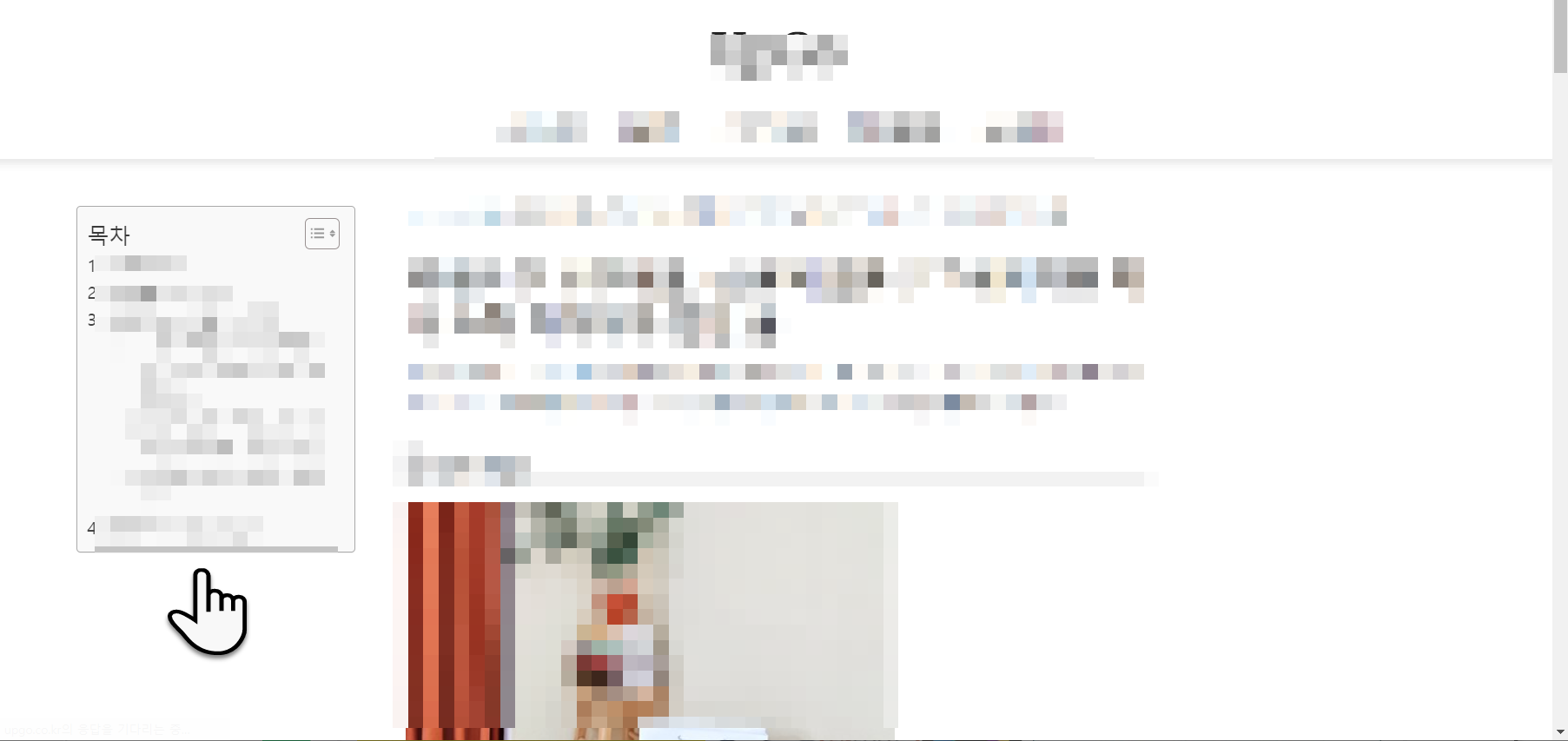
경우에 따라 목차 박스를 해당 페이지 왼쪽이나 오른쪽에 표시하기를 원할 수 있습니다.

스크롤 시 목차 상자가 함께 따라 내려가도록 고정하여 목차 기능의 효과를 높일 수 있을 것입니다.
기본적인 CSS를 사용하여 우측 또는 좌측에 고정할 수 있습니다.
예시 CSS:
/* 쉬운 목차를 왼쪽에 고정하기 */
@media all and (min-width: 1396px) {
#ez-toc-container {
position: fixed;
top: 240px;
max-width: 280px;
left: 10px;
}
}상황에 따라 위의 코드를 적절히 수정하시기 바랍니다.
- @media all and (min-width: 1396px)... : 화면 해상도가 1396px 이상인 기기에만 코드가 적용됩니다.
- top: 상단으로부터의 목차 위치. 240px로 설정하면 상단으로부터 240px 아래에 표시됩니다. 숫자가 클 수록 아래로 이동합니다. 0으로 설정하면 상단에 고정됩니다.
- left: 왼쪽으로부터의 목차 위치. 10px로 설정하면 목차가 화면 왼쪽에서 10px 떨어진 위치에 표시됩니다. 숫자가 클 수록 오른쪽으로 이동합니다. 0으로 설정하면 페이지 화면 왼쪽에 고정됩니다.
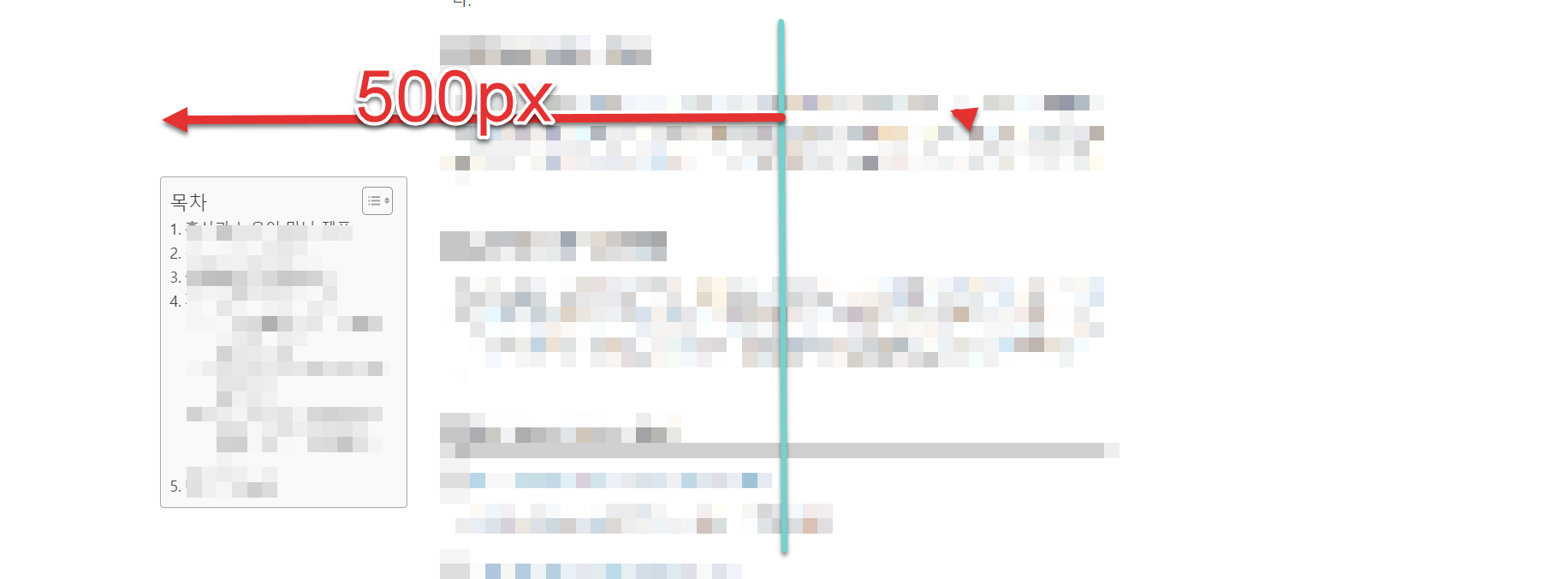
콘텐츠 바로 옆에 표시하도록 하려는 경우에는 왼쪽(또는 오른쪽)으로부터 어느 정도 떨어져야 하는지에 대한 정확한 위치값을 특정할 수 있어야 합니다.
예시:
left: calc(50% - 500px); 위의 코드는 화면 중앙에서 왼쪽으로 500px 떨어진 곳에 목차가 위치하게 됩니다.

커스텀 CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가하시기 바랍니다. 기본적인 CSS를 익히시면 쉽게 응용이 가능할 것입니다.
워드프레스 목차 플러그인
워드프레스에는 다양한 무료 및 유료 목차 플러그인이 있습니다. 최근에는 쉬운 목차 플러그인이 많이 사용되고 있습니다. 이 플러그인을 설치해도 사이트 속도에 큰 영향을 미치지 않는다면 무료 플러그인을 사용해도 무난할 것 같습니다.
이 블로그에는 Fixed TOC라는 유료 플러그인이 설치되어 있습니다. 스크롤 시 목차 아이콘이 왼쪽 사이드에 고정되는 등 추가적인 기능이 제공됩니다.
목차 너비를 글자 길이에 따라서 조정할 수는 없을까요?
px 대신 vw를 쓰니까 되네용^^
데스크탑의 경우 1024px로 알고 있는데 왜 1396px를 넣으신 건지 알 수 있을까요?
콘텐츠 너비에 따라 적절히 조정해야 합니다.
데스크탑 해상도 크기가 모든 사이트/테마에 동일하게 정해진 것은 아닙니다.
목차 박스가 콘테츠 영역과 겹치지 않도록 미디어 쿼리 해상도 값을 측정하여 사용하시기 바랍니다.
혹시 미디어 쿼리 해상도 값을 측정하는 방법 아시나요?
저는 Breakpoint media-queries라는 구글 크롬 확장기능을 사용하고 있습니다.
현재 화면 크기와 CSS 미디어쿼리 코드를 생성합니다.
다음 글을 참고해보세요:
https://cafe.naver.com/wphomepage/38605
구글 크롬 익스텐션이고 구글 크롬에서 사용이 가능합니다.
사이트 새로 파서 애드센스 승인 준비 중인데 목차를 왼쪽에 고정시키니 깔끔하네요.
자바스크립트를 동원하면 스크롤 시에 고정하는 것도 가능하지만 굳이 자스까지 사용할 필요 없이 간단히 CSS를 사용하는 방법을 소개해보았습니다.즐거운 한 주 보내세요.