워드프레스 목차 플러그인 Fixed TOC 스크롤 오프셋 문제
워드프레스에는 다양한 목차 플러그인이 있습니다. 무료 플러그인으로는 Easy Table of Contents, Table of Contents Plus 등과 같은 플러그인을 사용할 수 있습니다. 이 사이트에는 유료 목차 플러그인인 Fixed TOC가 설치되어 있습니다.
이 블로그에서 목차 항목을 클릭하면 실제 제목보다는 살짝 아래로 스크롤되는 문제가 발생했습니다. 상단에 메뉴나 배너를 고정할 때 이 문제가 발생하는데, 고정되는 높이만큼 보정해주면 문제가 해결됩니다.
무료 목차 플러그인
워드프레스에 목차를 표시하려는 경우 보통 무료 TOC 플러그인을 설치하면 무난합니다. 예전에는 Table of Contents Plus가 인기를 끌었지만 이 플러그인은 한동안 업데이트가 안 되었습니다. 다행히 최근 다시 활발히 유지 관리가 되고 있습니다.
Table of Contents Plus가 방치되고 있는 동안 Easy Table of Contents 플러그인이 대안으로 많이 사용되었습니다. 무료 목차 플러그인으로 이 두 플러그인 중 하나를 선택하면 될 것 같습니다.
무료 플러그인의 경우 인기가 있더라도 종종 오랫동안 업데이트가 안 되고 방치되는 경우가 있습니다. 오랫동안 업데이트가 안 되면 보안에 문제가 될 수 있고 최신 워드프레스 버전에서 제대로 작동하지 않을 수 있습니다. 그런 경우 다른 대체 플러그인으로 교체하는 것을 고려할 수 있습니다.
워드프레스 목차 플러그인 Fixed TOC 스크롤 오프셋 문제
Fixed TOC는 유료 목차 플러그인으로 스크롤 시 목차 아이콘을 사이드에 표시하는 등 추가적인 기능을 제공하고 사이트 속도에 영향을 덜 미치는 것 같습니다.
이 목차 플러그인으로 목차를 표시하는 경우 목차 내의 제목을 클릭할 때 실제 제목보다 약간 아래로 이동하는 현상이 발생할 수 있습니다. 이 문제는 상단에 메뉴나 배너 등의 요소를 고정할 때 해당 요소들의 높이만큼 아래로 이동하면서 나타나는 것 같습니다.
이 문제가 나타나면 워드프레스 관리자 페이지 » 설정 » Fixed TOC를 클릭하여 Fixed TOC 설정 페이지로 이동합니다.
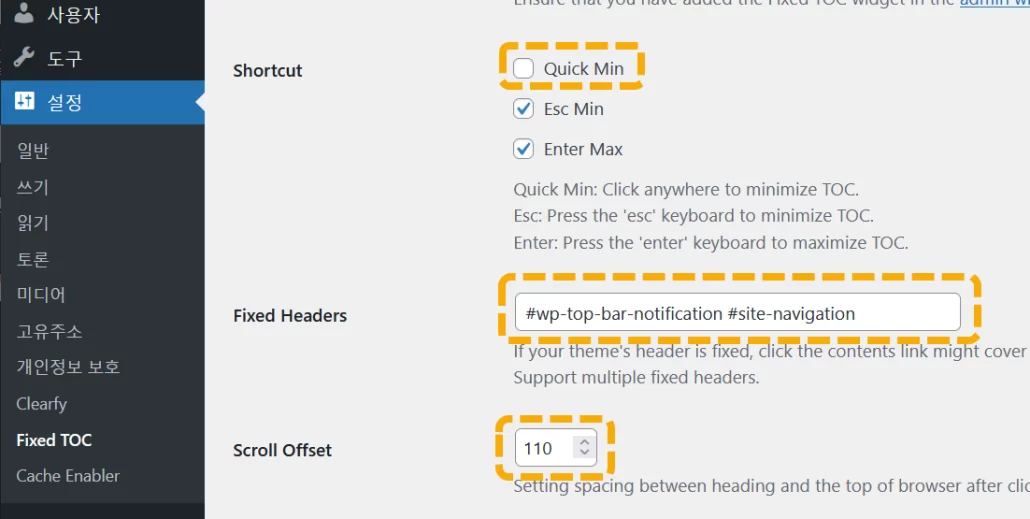
Shortcut 섹션에서 Quick Min의 체크를 해제하고 Fixed Headers에 헤더에 고정되는 요소의 CSS ID나 클래스를 입력하도록 합니다. 그리고 Scroll Offset에 상단에 고정되는 요소의 높이를 입력합니다.

위의 그림에서는 두 개의 CSS 요소가 Fixed Headers 섹션에 지정되어 있는데요. 하나는 상단 배너이고 하나는 상단 메뉴 부분입니다. GeneratePress 테마를 사용하고 헤더를 고정하는 경우 #site-navigation을 지정하여 테스트해보시기 바랍니다.
위의 방법으로 잘 안 되는 경우 플러그인 판매자에게 연락하여 도움을 요청할 수 있습니다.
참고로 앵커 링크 클릭 시 실제 링크되는 지점보다 아래로 이동하는 경우 "Make anchor link go some pixels above where it's linked to" 문서를 참고하여 CSS나 자바스크립트를 사용하여 앵커 링크 클릭 시 제대로 된 곳으로 링크되도록 약간 높은 지점으로 이동하도록 조정할 수 있습니다. 예시:
#anchor {
padding-top: 50px;
margin-top: -50px;
}Stackoverflow 문서에 제시된 방법은 Fixed TOC에서 고정 헤더로 인해 목차 항목 클릭 시 해당 제목보다 아래로 이동하는 문제에는 효과가 없고, 대신 위에 설명한 Scroll Offset을 지정하는 방법으로 해결할 수 있습니다.
