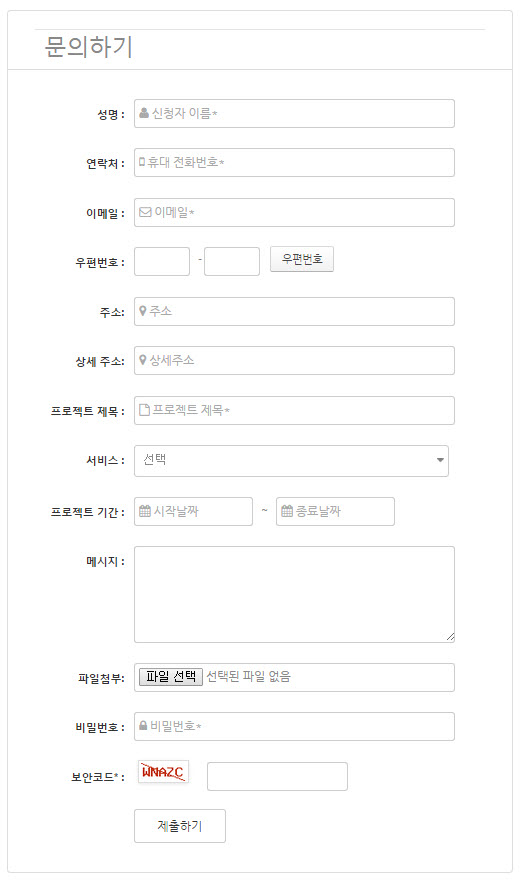
워드프레스 게시판 플러그인인 KBoard의 Avatar 스킨을 견적서 양식으로 개조한 버전입니다. [Bootstrap 스킨] (파일명: requestform_bootstrap_modified7.zip)
여기에 올린 자료는 1년 이상 지나서 더 이상 새로운 버전과 호환이 되지 않는다고 합니다. 원하는 분은 여기에서 다운로드하여 수정하여 사용할 수 있지만 다른 방법을 강구해보시면 좋을 듯 합니다.
- 직접 케이보드 스킨 수정
- 케이보드에서 제공하는 Cotact Form 스킨 이용. 최근 케이보드가 업데이트되면서 Contact Form 스킨이 추가되었습니다. 그것을 활용해보아도 좋을 듯 합니다.
- Contact Form 7이나 Quform에서 문의 사항을 받고, 제출된 문의 사항을 케이보드를 통해 출력하기. 이 방법은 코딩 작업이 필요합니다. 개발자분들은 쉽게 가능할 수 있지만 일반인들은 쉽지 않을 것 같습니다. 자세한 내용은 "Contact Form 7에서 제출한 문의 글을 Kboard에 자동 게시하기" 또는 "Quform에서 제출한 글을 케이보드 게시글로 등록하기" 글을 참고해보시기 바랍니다.
불편을 드려 죄송합니다.
자세한 내용은 여기를 참고하세요.
설치 방법:
- 위의 파일을 다운로드합니다.
- Avatar 스킨을 사용하여 새로운 스킨을 만듭니다. 스킨을 만드는 방법은 여기를 참고하시기 바랍니다.
- 다운로드한 파일의 압축을 풀고 새로 만든 스킨 폴더에 업로드합니다.
- 이외의 과정은 일반적인 KBoard 스킨 사용과 동일합니다.
- 입력 필드 안의 아이콘이 제대로 표시되도록 하려면 Awesome 폰트를 설치해야 합니다. (여기 참고)
- 이 그림 파일을 다운로드받아 미디어에 업로드하고, style.css에서 다음 두 라인의 그림 파일 경로를 수정합니다.
background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png') no-repeat right!important; background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png')
날짜 선택기를 사용하기 위해서는 다음 코드를 복사하여 js 파일(예: datepicker.js)로 만들고 테마 폴더 아래에 js 폴더를 만들고 복사합니다(예: wp-content/themes/테마 폴더 이름/js).
$(document).ready(function () {
var select = function () {
var d1 = $('#datepicker3').datepicker('getDate');
var d2 = $('#datepicker4').datepicker('getDate');
var diff = 0;
if (d1 && d2) {
diff = Math.floor((d2.getTime() - d1.getTime()) / 86400000); // ms per day
}
$('#calculated').val(diff);
}
$("#datepicker3").datepicker({
dateFormat: 'yy-mm-dd',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
showMonthAfterYear: true,
numberOfMonths: 1,
minDate: 0,
onSelect: function (selected) {
$("#datepicker4").datepicker("option", "minDate", selected);
select();
}
});
$("#datepicker4").datepicker({
dateFormat: 'yy-mm-dd',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
showMonthAfterYear: true,
numberOfMonths: 1,
onSelect: function (selected) {//you have a syntax issue here the select method has to be called inside the default handler
$("#datepicker3").datepicker("option", "maxDate", selected)
select();
}
});
});
(* 중요: 위의 코드로 오류가 나는 경우 $을 jQuery로 일괄 변경하신 후에 테스트해보시기 바랍니다.)
그리고 테마 파일에서 js 파일을 후크(enqueue)시켜 줍니다. 자세한 내용은 WordPress Codex 페이지를 참고하시기 바랍니다.
js 후크 샘플:
function iconicchild_scripts() {
wp_enqueue_script( 'wpb_loadmore', get_stylesheet_directory_uri() . '/js/datepicker.js', array('jquery'), '20150435', true );
}
add_action( 'wp_enqueue_scripts', 'iconicchild_scripts' );
테마에 따라 레이아웃이 달리 나타날 수 있습니다. CSS를 통해 레이아웃 조정이 필요할 수 있습니다.
* 주의: 충분한 테스트를 거치지 않았습니다. 혹시 오류가 있거나 개선 사항이 있으면 알려주시기 바랍니다.


저도 계속 datepicker 후크에서 헤메고 있습니다..ㅠㅠ.. wpb_loadmore 이게 뭔지 모르겠어욥!!!
혹시, 좀 알려주실수 있으실까요??
$handle: 스크립트 이름의 뜻을 잘이해를 못하고 있어욥
안녕하세요?
아마도 초보자가 따라하기에는 어려운가 봅니다.
방법은 다음과 같습니다.
1) 테마 폴더 아래에 js 폴더를 하나 만들고 datepicker.js 파일을 만든 후에 위의 jQuery 스크립트를 복사해넣습니다. 스크립트 맨 위에 var $ = jQuery; 한 라인을 추가시켜주시면 $를 jQuery로 변경하지 않아도 됩니다.
2) enquque 코드(js 후크 샘플)를 복사하여 테마 함수 파일(functions.php)의 맨 아래에 추가해줍니다.
자세한 내용은 https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/ 글을 참고해보세요.
앗!!빠른 답변 넘~넘 감사합니다!! 근데..;;네, 위의 순서대로 스크립트 코딩복사해서 datepicker.js를 만들고 enquque 코드(js 후크 샘플)를 그래도 함수파일에 추가했는데욥;;,, 프로젝트 날짜 등록부분이 다른 변화가 없네욥..ㅠ;; 혹시 datepicker가 제대로 동작되는 모습은 캘린더가 나오는게 맞는건가요??
제대로 적용되면 (다른 js와 충돌이 없으면) 날짜 선택기가 제대로 작동할 것입니다.
날짜 선택기 소스는 공개되어 있는 것을 사용했습니다.
http://zetawiki.com/wiki/JQuery_UI_%EB%82%A0%EC%A7%9C%EC%84%A0%ED%83%9D%EA%B8%B0_datepicker
현재 이 블로그에서 케이보들 사용하지 않기 때문에 제대로 확인을 할 수 없는데요, 잘 안 되시면 헤더에
위와 같은 코드를 추가한 후에 테스트해보시겠어요?
워드프레스에서 날짜 선택기(datepicker)를 구현하는 방법에 대한 글을 작성한 것이 있네요.
https://www.thewordcracker.com/intermediate/how-to-add-a-jquery-datepicker-in-wordpress/
한번 참고해보세요.
아래 방법대로 해 보시고 의문사항이 있으면 알려주세요.
초보자가 따라 하기가 쉽지는 않네요.흑흑.... 견적요청서에 항목추가 변경까지는 했는데...날짜 datepicker 후크하기가 쉽지 않네요. 아바다 테마에서 child 테마내에 /js폴더 만든다음에 datepicker.js 넣고 그다음에 후크가 안됩니다. 예제라도 하나 알려 주세요.
안녕하세요?
내용을 수정했습니다. 위의 내용을 다시 확인해주시기 바랍니다.
한번 테스트해보시고 잘 되는지 알려주시겠어요?
그럼, 즐거운 하루 되시기 바랍니다.
jQuery 코드가 잘 작동하지 않으면 enqueue가 제대로 되었는지 확인하시고, 소스에서 $ 기호를 jQuery로 변경해보시기 바랍니다. (워드프레스에서는 $대신 jQuery가 사용됩니다.)