jQuery UI를 사용하면 간단하게 날짜 선택기(달력)을 구현할 수 있다. 마찬가지로 워드프레스에서도 jQuery 함수를 후크(enqueuing)시키면 jQuery를 통해 날짜 선택기(Datepicker)를 쉽게 추가할 수 있습니다.

jQuery 날짜 선택기
jQuery 날짜 선택기(datepicker) 소스는 인터넷에서 쉽게 검색할 수 있습니다. 예를 들어 다음과 같은 간단한 jQuery 함수를 사용하여 양식(폼)에 달력을 추가할 수 있습니다.
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
<script>
$(function() {
$( "#datepicker1" ).datepicker({
dateFormat: 'yy-mm-dd'
});
});
</script>
<p>Date of Birth (DOB): <input type="text" id="datepicker1"></p>
위의 코드와 같이 크게 세 파트로 구성되어 있습니다. 헤더에 추가할 jQuery 파일 임포트 script와 jQuery함수, 그리고 실제 양식에 추가할 입력란(input 태그)입니다. jQuery css/js/라이브러리 파일 임포트 부분은 헤더에 추가하면 되고 input 태그는 실제 양식(Form)에 추가하면 됩니다. datepicker의 가장 기본적인 코드인 jQuery 함수 부분을 테마의 함수 파일에 등록(enqueue)시켜줘야 합니다.
위의 jQuery 스크립트 부분에서 $는 jQuery로 바꾸어주시기 바랍니다.
jQuery 스크립트 후크(enqueue)하기
jQuery 스크립트를 후크(hook)하여 워드프레스에서 사용할 수 있도록 하는 과정을 enqueue라고 합니다. enqueue의 사전적인 의미는 "add (an item of data awaiting processing) to a queue of such items"(어떤 처리 항목을 대기열에 추가하는 것)이라고 되어 있네요.
jQuery 스크립트 후크(enqueue) 방법은 WordPress Codex 페이지에 자세히 설명되어 있습니다. 워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법을 참고하시기 바랍니다.
다음과 같은 순서로 jQuery 날짜 선택기를 워드프레스에 추가할 수 있습니다.
- jQuery 파일 임포트 script를 헤더 파일(header.php)에 추가합니다.
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" type="text/css" media="all" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
- datepicker 함수 부분을 복사하여 js 파일로 저장합니다(예: datepicker.js).
- 위에서 만든 js 파일을 테마 폴더(자식 테마를 사용하는 경우 자식 테마 폴더) 아래의 js 폴더에 저장합니다. (예: wp-content > themes > 테마 폴더 > js 폴더 아래에 저장.)
- 사용 중인 워드프레스 테마 함수 파일(functions.php)에 함수 형태로 이 js 파일을 후크합니다. "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법"을 참고해보시기 바랍니다.
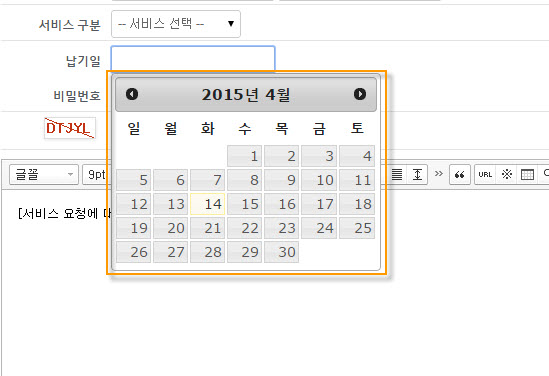
- <input type="text" id="datepicker1"> 형식으로 원하는 곳에 날짜 선택기(달력)를 추가합니다. 이것도 입력 필드이기 때문에 다른 사용자 지정 입력 필드처럼 동일한 형식으로 name값과 value값을 추가해주어야 정상적으로 값이 저장되고 document.php에서 불러올 수 있습니다.
이상의 과정으로 jQuery 날짜 선택기(datepicker)를 워드프레스에 추가할 수 있습니다. 이와 동일한 과정을 통해 다른 jQuery 함수도 워드플러스에 후크하여 사용할 수 있습니다.
추가:
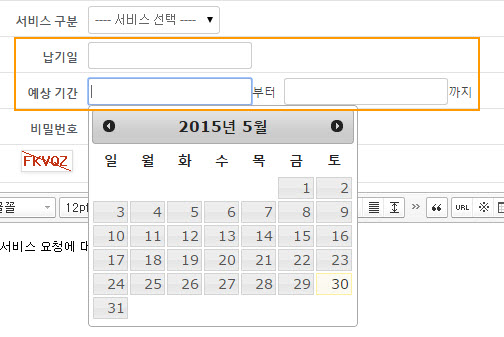
달력 2개를 추가해야 하는 경우
달력 2개를 추가해야 하는 경우 Id 부분에 #datepicker2를 추가로 추가합니다.
$(function() {
$( "#datepicker1, #datepicker2" ).datepicker({
dateFormat: 'yy-mm-dd'
});
});
달력 3개-4개를 추가해야 하는 경우 이름과 id를 달리하여 jQuery 함수를 하나 더 만들어 enqueue시키도록 합니다.

날짜 선택기 코드 샘플
jsfiddle에서 jQuery UI 날짜선택기 샘플을 확인할 수 있습니다. 이 샘플을 적절히 응용할 수 있습니다.
Datepicker 플러그인

위와 같은 작업이 용이하지 않은 경우 WP Datepicker와 같은 플러그인을 사용할 수 있습니다. "wordpress datepicker plugins"으로 구글에서 검색하면 더 많은 플러그인을 찾을 수 있을 것입니다.

방금 로드하는 방법으로 하고 왔고
<input type="text" id="datepicker1" name="kboard_option_deadline" value="option->deadline?>">
이런식으로 플러그에 editor.php 코드 삽입했는데 클릭했을 때 반응이 없으면 로드가 잘 안된건가요?
jQuery 스크립트에서 $을 jQuery로 바꾼 후에 테스트해보시기 바랍니다.
네 스크립트 첫 라인에 해도 달력 반응이 없네요..
http://super.dothome.co.kr/?page_id=37&mod=editor 이 게시판이죠?
#datepicker1을 #kboard-input-option-period로 수정한 후에 테스트해보시기 바랍니다.
무엇보다 작동 원리를 파악하는 것이 중요할 것 같네요.
그리고 후원을 통해 이 블로그의 운영을 지원할 수도 있습니다ㅎㅎ
아 id 설정을 잘못했었군요.. 모집마감에 달력을 넣고싶어서 kboard-input-option-deadline을 id로 editor, document.php 에 둘다 같이 설정했는데도 안되네요 ㅠㅠ
블로그 운영에 댓글에 고생이 많으십니다
그래도 안 된다는 것은 어디에선가 오류가 있는 것을 의미하는데요.
제가 직접 소스에 접근할 수 없기 때문에 정확히 확인하기 어렵네요.
수동으로 하기 어렵다면 https://wordpress.org/plugins/wp-datepicker/ 사이트의 플러그인을 사용해보시면 어떨까요?
방금 사이트의 헤더 부분을 보았는데요, 현재 따옴표가 잘못 사용되었습니다.
스크립트를 호출하는 부분을 자세히 확인해보시기 바랍니다. 그것만 해결되면 될 것 같습니다.
따옴표("...")를 영문에서 사용하는 따옴표(Straight quotes)를 사용해야 하고 한글에서 사용하는 따옴표를 사용하면 안 됩니다. 그리고 따옴표 부분이 ""..."" 이런 식으로 중복되어 있습니다.
캡쳐까지 해주셔서 감사합니다.ㅏ
영문 따옴표로 수정해도 적용이 안되네요 ..
알려주신 플러그인도 kboard 플러그인 안에 적용이 가능한지요?
그림 파일에서처럼 id나 class를 지정하는 란이 있네요.
그것만 제대로 지정하면 작동할 것 같습니다.
사용하려면 앞서 추가한 코드를 모두 삭제하시고 테스트해보시기 바랍니다.
https://uploads.disquscdn.com/images/6807c01c176d89a662c10c46089d8ab34573f1a19f46ec062e697b30beded270.png
알기 쉽게 그림에 표시했습니다.
참고하세요. (일부는 누락 표시되었네요: ""stylesheet""하고 ""all""... 이런 부분도 확인하세요)
https://uploads.disquscdn.com/images/cf8f93bbddccb51cacb1699b4c170c303b89ceefdf09c42b8442e5c9e229306a.png
사이트 주소가 비밀이 아니라면 알려주시면 나중에 한 번 체크해볼게요.
수고하세요.
super.dothome.co.kr/
에서 Test Form Page 입니다.
사이트 늘 잘보고 있어요 감사합니다!
잘 안 되시면 js 파일 첫 라인에 다음 코드를 추가하여 테스트해보세요.
var $ = jQuery;