Font Awesome 폰트 아이콘을 사용하여 워드프레스 블로그를 개성있게 꾸미기
들어가며
Font Awesome은 크기를 마음대로 조정할 수 있는 벡터 아이콘으로써, 크기, 컬러 등을 마음대로 설정이 가능합니다. 특징을 살펴보면(Font Awesome에서 밝히는 특징):
- 단일 폰트, 519개 아이콘
- JavaScript 불필요
- 무한한 확장성
- 무료! (이 점이 정말 마음에 드네요)
- CSS로 조정
- 레티나 디스플레이에 적합
- 기타 등등
아이콘 목록은 http://fortawesome.github.io/Font-Awesome/icons/에서 확인이 가능합니다. 다양한 아이콘이 제공되며 CSS로 색상, 크기 등을 마음대로 조정이 가능하다는 점이 매력적입니다.
Font Awesome 설치하기
몇 가지 방법으로 Font Awesome을 이용할 수 있습니다. http://fortawesome.github.io/Font-Awesome/get-started/ 페이지를 방문하면 여러 가지 방법이 제시되어 있습니다. 그 중에서 두 번째 방법인 파일을 직접 다운로드하여 설치하는 방법을 살펴보겠습니다.
Font Awesome 다운로드
http://fortawesome.github.io/Font-Awesome/ 페이지에서 Font Awesome 아이콘을 다운로드합니다.
font-awesome 폴더를 웹호스팅 서버로 업로드
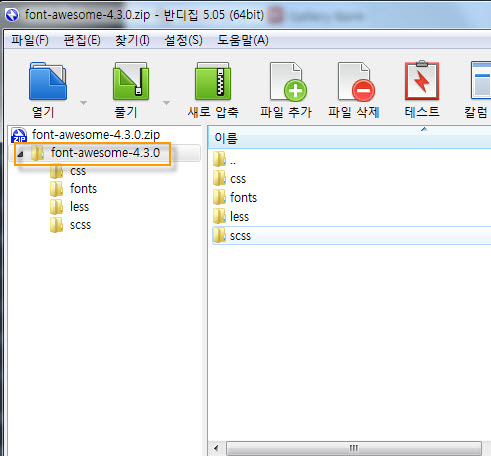
위에서 다운로드받은 zip 파일의 압축을 해제한 후에, font-awesome 폴더를 통째로 FTP를 통해 서버로 전송합니다.

폴더 이름을 font-awesome으로 바꾸시기 바랍니다.
font-awesome.min.css 경로 추가
워드프레스 테마의 header.php 파일에 다음 라인을 추가합니다.
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
물론 "href="path/to/"는 실제로 font-awesome 폴더가 업로드된 경로를 지정해야 합니다. 이제 Font Awesome을 워드프레스 내에서 사용할 수 있습니다. http://fortawesome.github.io/Font-Awesome/examples/ 페이지로 이동하여 사용할 아이콘을 선택한 후, 코드를 복사하여 사용할 수 있습니다.
사용 예시: 코드를 이용한 방법
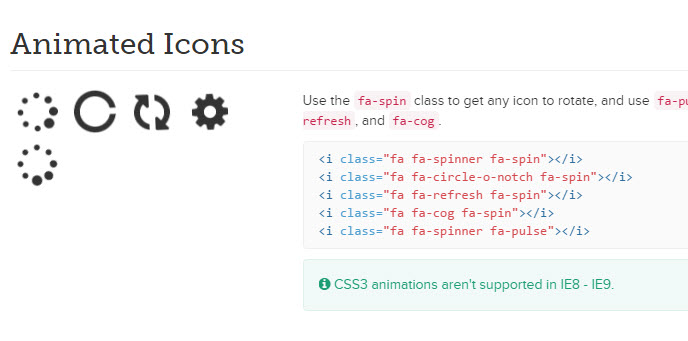
Exampels 페이지 또는 아이콘 페이지에서 원하는 아이콘을 먼저 선택합니다. 그런 다음 해당 아이콘과 관련된 코드를 복사하여 php 파일이나 글의 html 소스에 붙여넣기 하면 됩니다.

예를 들어, 위의 그림에 나와 있는 <i class="fa fa-spinner fa-spin"></i> 코드를 복사하여 넣으면 아래와 같이 웹에 표시됩니다.
아이콘이 너무 작게 나오네요. 그러면 css 스타일을 적용할 수 있습니다. 다음과 같이 스타일을 지정해주면:
<i class="fa fa-spinner fa-spin" style="font-size:30px; color:red;"></i>
크기가 늘어났죠? 위와 같이 직접 스타일을 지정해줘도 되지만 테마에 스타일시트에 추가하는 방식으로 적용하면 보다 편리하게 사용이 가능합니다. (스타일시트에 CSS를 추가하는 방법은 여기를 참고하시기 바랍니다.)
가령 위의 경우 다음과 같은 CSS 코드를 추가할 수 있습니다.
.fa.fa-spinner.fa-spin {
font-size: 30px;
color: red;
}
사용 예시: CSS에서 배경 이미지로 삽입하기
Font Awesome의 코드를 소스 파일에 직접 추가할 수 없는 상황에서는 :before, :after 형식을 통해 삽입할 수 있습니다. 기본적인 코드 형식은 다음과 같습니다:
.element:before {
content: "\f005";
font-family: FontAwesome;
// 스타일 지정
}
여기서 중요한 것은 content:에 추가된 코드와 font-family: FontAwesome; 두 항목입니다. Font Awesome의 아이콘들은 "\f005"처럼 CSS 코드로도 사용이 가능합니다. 전체 목록은 Cheatsheet 페이지를 참조하시기 바랍니다.
이 방법을 사용하면 메뉴 항목 앞에 원하는 아이콘을 삽입할 수 있고, 원하는 요소 앞에 적절한 아이콘의 삽입도 가능합니다.
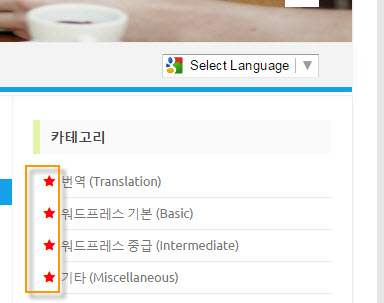
가령 카테고리 항목 앞의 bullet을 별표로 바꾸려면 다음과 같은 코드를 추가하면 됩니다.
#menu-sidebar li:before {
content: "\f005";
font-family: FontAwesome;
margin-left: -20px;
margin-right: 5px;
color: red;
}
결과를 살펴보면 다음과 같이 카테고리 항목의 bullet이 별표로 바뀌었습니다.

Font Awesome은 무료로 제공되는 벡터 형식의 아이콘을 제공합니다. Font Awesome을 자유롭게 활용하여 개성 있는 블로그를 만들어보시기 바랍니다.

도움이 많이 되었습니다. 감사합니다!
블로그를 방문해주셔서 감사합니다. 즐거운 주말과 휴일 되시기 바랍니다^^