[워드프레스] Quform에서 제출한 글을 케이보드 게시글로 등록하기
워드프레스에는 Contact Form 7과 같은 무료 컨택트 폼(문의 양식) 플러그인이 있습니다. 하지만 간혹 컨택트 폼에서 사용자가 문의 양식을 제출해도 이메일이 수신되지 않는 경우가 있습니다. 이 경우 이 글을 참고로 일시적으로 문제 해결을 시도해볼 수 있습니다.
워드프레스 Quform 플러그인으로 만든 문의폼에서 제출한 데이터를 케이보드 게시글로 등록하는 소스를 "워드프레스 Quform과 케이보드 게시판 연동 소스 코드"에서 확인할 수 있습니다.
워드프레스 Quform 문의폼에서 제출한 글을 케이보드 게시글로 등록하기
또 다른 방법으로 Quform과 같은 플러그인을 사용하고 Quform에서 제출한 메시지를 케이보드에 게시글로 등록되도록 하는 방법을 생각해볼 수 있습니다(Quform에 대한 자세한 내용은 여기를 참고하세요).
이 경우 이점은 우선 Quform의 기능을 활용할 수 있습니다. Quform은 프리미엄 컨택트 폼 플러그인으로서 많이 사용되고 있고 적은 노력으로도 멋진 문의 양식을 만들 수 있습니다. 그리고 Quform을 통해 제출된 문의 글을 관리자 화면에서 확인할 수 있습니다(백엔드). 하지만 밴엔드에서 확인하는 것은 매우 불편합니다. 그러므로 케이보드 게시판에서 (프런트엔드에서) 확인할 수 있다면 더욱 편리하게 문의를 관리할 수 있습니다. 즉, 멋진 레이아웃과 편리함이라는 두 마리 토끼를 동시에 잡을 수 있습니다.
이 글을 보면 php로 이메일을 보내는 경우 성공적으로 이메일이 발송/송신할 확률이 60% 가 조금 넘는다고 합니다. 따라서 php 스트립트로 이메일을 보내는 것은 매우 신뢰할 수 없다고 하네요. 서버의 PHP로 이메일을 보낼 경우 Contact Form 7이나 Quform과 같은 플러그인에 전적으로 의존할 것이 아니라 문의 글이 게시판에도 등록되도록 하면 이메일 오류로 인한 문제를 어느 정도 해결이 가능할 것입니다. 또는위에서 언급했듯이 이 글에 소개된 플러그인을 설치하여 SMTP 설정을 변경해주는 것도 이메일 오류를 줄이는 한 방법이고요.

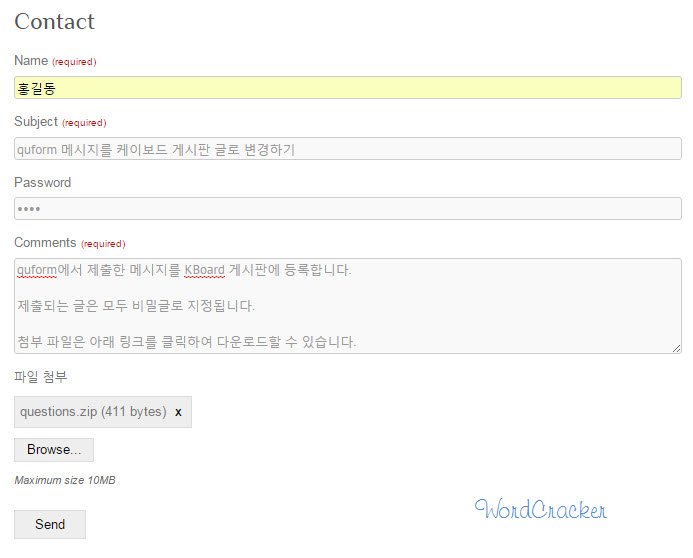
예를 들어 위와 같이 Quform에서 문의 글을 제출할 경우:

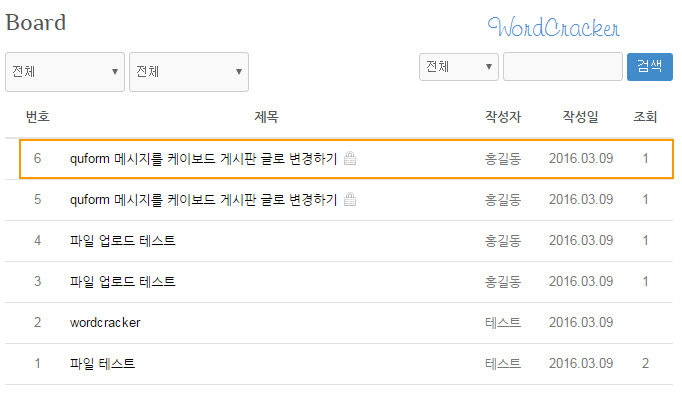
위의 그림과 같이 Quform 문의글이 자동으로 지정된 케이보드 게시판에 등록됩니다. 비밀글로 설정되어 관리자와 글작성자만 확인해볼 수 있습니다. 물론 Quform 설정에 따라 이메일로도 문의 내용이 전달됩니다.

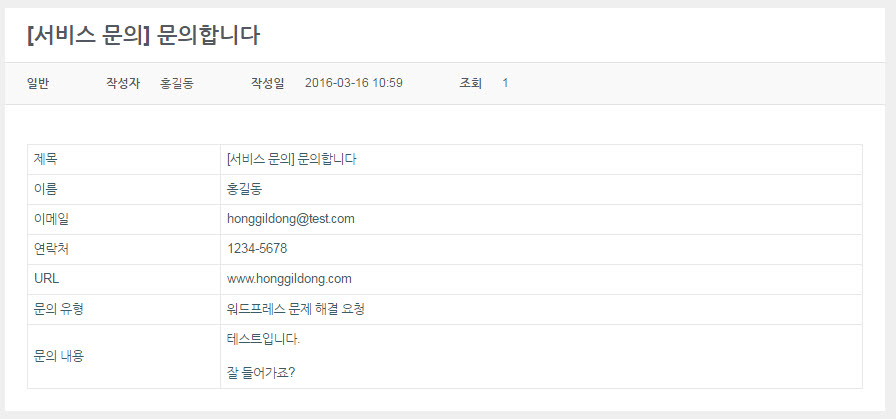
가령 위와 같이 세부 내용이 표시되도록 할 수 있습니다. 표시될 컨텐츠와 레이아웃은 원하는 대로 지정할 수 있습니다. 다음과 같이 CSS를 사용하여 레이아웃을 조정하는 것도 가능합니다.

이와 같이 Quform과 KBoard를 연동시켜 보다 편리하게 고객 문의를 관리할 수 있습니다. (참고로 이 글에 나와 있는 KBoard 스킨을 사용하면 프런트엔드에서 쉽게 고객 작업 의뢰를 관리하는 데 도움이 됩니다.)
위의 내용은 글로 설명하기에는 시간이 너무 걸리네요. 이러한 작업을 원하시는 분은 서비스 문의(유료) 페이지를 통해 서비스를 요청해주시기 바랍니다.

좀 더 상세한 설명은 상담을 받고 유료로 해야되는건가요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
케이스에 따라 코드가 달라지기 때문에 직접 설명하기가 쉽지 않네요.
기본적인 개념을 설명하자면 Quform에서 Submit을 눌러서 데이터를 전송하기 전에 입력한 데이터를 포착(?)하여 케이보드의 DB 테이블에 추가하는 것입니다.
hook에 대해 이해하고 있고, DB에 데이터를 추가하는 방법을 알고 계시다면 쉽게 가능할 것입니다.
후크는 다음 페이지에서 확인하실 수 있습니다.
http://support.themecatcher.net/quform-wordpress-v2
워드프레스에서 테이블에 데이터를 추가(Insert)하는 방법은 워드프레스 공식 문서를 참고해보세요.
https://codex.wordpress.org/Class_Reference/wpdb#INSERT_row
직접 코딩을 하기가 버거운 경우 유료 서비스를 의뢰하실 수 있습니다.
위의 방법보다는 Quform에서 제시하는 방법으로 Quform에서 입력 내용을 커스텀 DB 테이블에 저장하도록 설정한 후에 wpDataTables 플러그인(https://1.envato.market/yQbYb )을 사용하여 프런트엔드에 표시하는 방법이 더 바람직할 듯 합니다(https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-quform%EC%9D%98-%EC%A0%9C%EC%B6%9C-%EB%82%B4%EC%9A%A9%EC%9D%84-%ED%94%84%EB%9F%B0%ED%8A%B8%EC%97%94%EB%93%9C%EC%97%90-%ED%91%9C%EC%8B%9C/ 참고).