일부 워드프레스 테마에는 위로 이동(Back To Top) 또는 위로 스크롤(Scroll To Top) 버튼을 표시하는 기능을 제공합니다. 위로 이동 버튼이 제공되지 않는 경우 플러그인을 사용하여 쉽게 추가할 수 있습니다. 하지만 아래로 이동 버튼 기능은 보통 제공되지 않고 관련 플러그인도 없습니다. 사실 화면의 상단으로 이동하는 버튼은 많은 사이트에서 표시하지만 하단으로 이동하는 버튼을 표시하는 사이트는 거의 없습니다.
아래로 이동 버튼을 추가하고 싶은 경우 해당 테마에서 제공하는 위로 이동 버튼과 매칭이 되도록 아이콘을 만들어 표시하고 버튼 클릭 시 아래로 이동하는 자바스크립트 코드를 추가할 수 있습니다.
테마에 이미 추가되어 있는 위로 이동 버튼을 고려하여 아래로 이동 버튼을 추가하는 작업보다는, 처음부터 위로 이동 버튼과 아래로 이동 버튼을 동시에 추가하는 것이 오히려 더 쉬울 수 있습니다.
이 글에서는 Kadence 테마의 위로 이동 버튼에 매칭되는 아래로 이동 버튼을 표시하고 자스 코드를 추가하여 아래로 이동 버튼 기능을 구현하는 방법에 대하여 살펴보겠습니다.
워드프레스 위로 이동(Back To Top) 버튼 기능
대부분의 유료 테마와 일부 무료 테마에서 위로 이동 버튼 기능을 제공합니다.
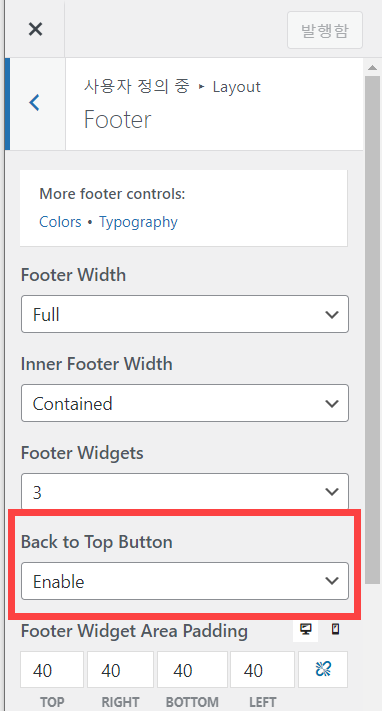
GeneratePress 테마의 경우 디자인 » 사용자 정의하기 » Layout Footer » Back To Top Button 섹션에서 위로 이동 버튼을 활성화/비활성화할 수 있습니다.

제너레이트프레스 테마의 위로 이동 버튼의 스타일을 변경하고 싶은 경우 다음 글을 참고해보세요.
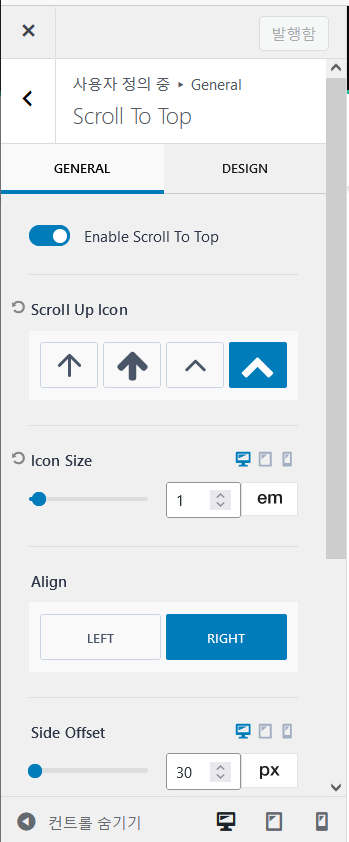
Kadence 테마에서는 디자인 » 사용자 정의하기 » General » Scroll To Top에서 위로 스크롤하기 버튼을 활성화할 수 있습니다. 케이던스 테마에서는 버튼의 스타일, 크기, 위치 등을 상세히 지정할 수 있습니다.

테마에서 위로 이동 버튼 기능을 제공하지 않는 경우 WPFront Scroll Top과 같은 무료 플러그인을 사용할 수 있습니다.
워드프레스에 아래로 이동(Back To Bottom) 버튼 추가하기
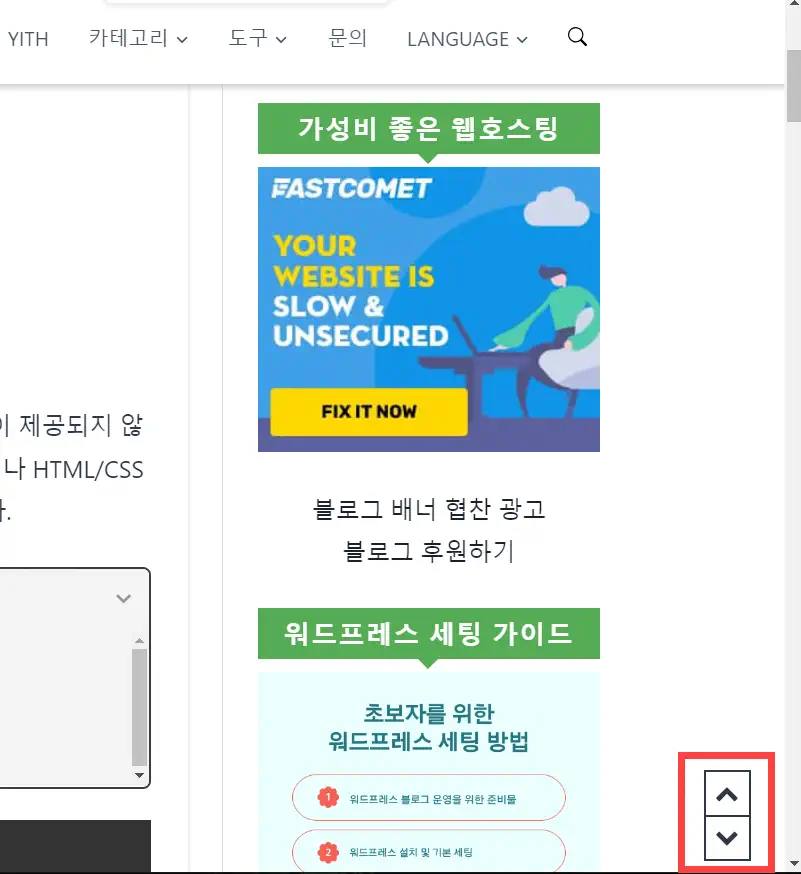
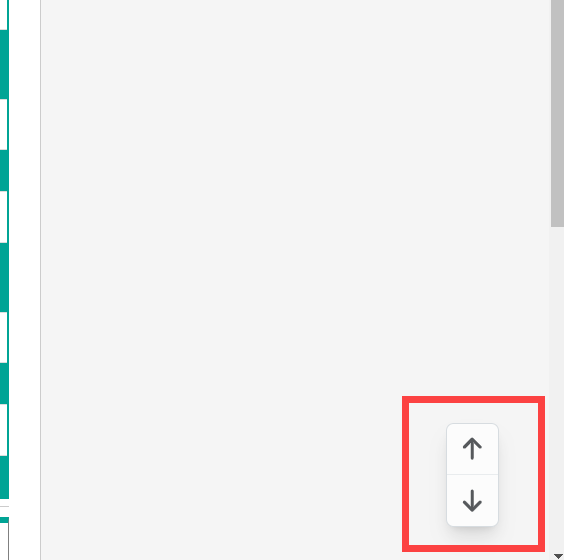
저는 하단이나 댓글 섹션으로 곧바로 이동할 수 있는 버튼이 하나 있으면 좋겠다는 생각을 하고 있었습니다. 이 블로그에 테스트로 댓글 섹션으로 이동하도록 버튼을 추가해 보았습니다.

참고로 나무위키 사이트에 위로 이동 버튼과 아래로 이동 버튼이 동시에 표시되고 있습니다.

아래로 이동 버튼과 위로 이동 버튼을 준비하여 HTML/CSS/자바스크립트를 사용하여 직접 구현하는 것이 더 편할 수 있지만, 저는 테마 옵션에서 Scroll To Top 버튼을 활성화하고 해당 버튼에 매칭되도록 아래로 이동 버튼을 추가해 보았습니다.
먼저 테마에서 사용되는 위로 이동 버튼의 HTML 코드를 확인하도록 합니다. 케이던스 테마에서는 다음과 같은 HTML 태그가 사용되고 있습니다.
<a id="kt-scroll-up" tabindex="-1" aria-hidden="true" aria-label="Scroll to top" href="#wrapper" class="kadence-scroll-to-top scroll-up-wrap scroll-ignore scroll-up-side-right scroll-up-style-outline vs-lg-true vs-md-true vs-sm-false scroll-visible"><span class="kadence-svg-iconset"><svg aria-hidden="true" class="kadence-svg-icon kadence-chevron-up2-svg" fill="currentColor" version="1.1" xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28"><title>Scroll to top</title><path d="M26.297 20.797l-2.594 2.578c-0.391 0.391-1.016 0.391-1.406 0l-8.297-8.297-8.297 8.297c-0.391 0.391-1.016 0.391-1.406 0l-2.594-2.578c-0.391-0.391-0.391-1.031 0-1.422l11.594-11.578c0.391-0.391 1.016-0.391 1.406 0l11.594 11.578c0.391 0.391 0.391 1.031 0 1.422z"></path>
</svg></span></a>테마 사용자 정의하기 설정에 따라 버튼의 크기, 스타일 등이 다를 수 있습니다.
이 코드를 참고하여 아래로 이동 버튼에 사용할 HTML 코드를 만들었습니다. 화살표를 180도 회전하도록 svg 파일을 변경했습니다.
<a id="kt-scroll-down" tabindex="-1" aria-hidden="true" aria-label="Scroll to bottom" href="#wrapper" class="kadence-scroll-to-bottom scroll-down-wrap scroll-ignore scroll-down-side-right scroll-down-style-outline vs-lg-true vs-md-true vs-sm-false scroll-visible">
<span class="kadence-svg-iconset">
<svg aria-hidden="true" class="kadence-svg-icon kadence-chevron-up2-svg" fill="currentColor" version="1.1" xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28">
<title>Scroll to bottom</title>
<g transform="rotate(180, 14, 14)">
<path d="M26.297 20.797l-2.594 2.578c-0.391 0.391-1.016 0.391-1.406 0l-8.297-8.297-8.297 8.297c-0.391 0.391-1.016 0.391-1.406 0l-2.594-2.578c-0.391-0.391-0.391-1.031 0-1.422l11.594-11.578c0.391-0.391 1.016-0.391 1.406 0l11.594 11.578c0.391 0.391 0.391 1.031 0 1.422z"></path>
</g>
</svg>
</span>
</a>버튼 클릭 시 사이트 하단으로 이동하도록 다음과 같은 자바스크립트를 추가할 수 있습니다.
document.addEventListener('DOMContentLoaded', function () {
const scrollToBottomBtn = document.getElementById('kt-scroll-down');
if (scrollToBottomBtn) {
scrollToBottomBtn.addEventListener('click', function (event) {
event.preventDefault();
window.scrollTo({
top: document.body.scrollHeight,
behavior: 'smooth'
});
});
}
});사이트의 전체 높이를 측정하여 버튼 클릭 시 사이트의 높이만큼 아래로 이동하도록 코드가 만들어졌습니다.
마지막으로 CSS를 사용하여 버튼의 스타일을 조정할 수 있습니다.
/* Back To Bottom Button */
#kt-scroll-down {
position: fixed;
bottom: 11px; /* Adjust as necessary, ensure there's no conflicting rule overriding this */
right: 30px;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
border-radius: 0;
font-size: 1em;
padding: .5em .4em .3em .4em;
border: 2px solid currentColor;
color: var(--global-palette4);
z-index: 1100;
transition: all 0.2s ease;
}
.scroll-down-style-outline:hover {
color: var(--global-palette5) !important;
}
#kt-scroll-down.scroll-visible {
-webkit-transform: translateY(0px);
transform: translateY(0px);
opacity: 1;
}
#kt-scroll-down.scroll-down-style-outline {
background: transparent;
}HTML/CSS/JS 코드 추가 방법
HTML 태그 추가하기
HTML 코드는 </body> 바로 위에 추가되도록 다음과 같은 형식으로 코드를 테마의 함수 파일 functions.php에 추가할 수 있습니다. (차일드 테마를 만들어서 작업하도록 합니다.)
function add_back_to_bottom_button() {
echo '<!-- Your custom HTML for the "Back to Bottom" button goes here -->';
}
add_action('wp_footer', 'add_back_to_bottom_button');사용자 정의 CSS 코드 추가하기
CSS 코드는 디자인 » 사용자 정의하기 » 추가 CSS에 추가하거나 차일드 테마 폴더 내의 스타일시트(style.css) 파일에 입력할 수 있습니다.
참고로 워드프레스가 6.5 버전으로 업데이트되면서 "외모" 용어가 "디자인"으로 변경되었습니다.
자바스크립트 추가하기
JS 코드는 JS 파일로 저장하여 차일드 테마 디렉터리로 업로드합니다. 예를 들어, js 하위 디렉터리로 만들어 올린 경우(e.g: /js/back-to-bottom.js), 다음과 비슷한 코드를 차일드 테마 내의 함수 파일에 추가합니다.
function enqueue_back_to_bottom_script() {
// Use get_stylesheet_directory_uri() for child themes
wp_enqueue_script(
'back-to-bottom', // Handle for the script.
get_stylesheet_directory_uri() . '/js/back-to-bottom.js', // Path to the script file.
array( 'jquery' ), // Dependencies, if any. Remove 'jquery' if not needed.
wp_get_theme()->get('Version'), // Version number for cache busting.
true // Enqueue the script in the footer.
);
}
add_action( 'wp_enqueue_scripts', 'enqueue_back_to_bottom_script' );블로그 글에서만 아래로 이동 버튼을 추가하려는 경우 조건문을 추가할 수 있습니다.
if (is_single()) {
...
}마치며
이상으로 워드프레스에 아래로 이동 버튼(Back To Top, Scroll To Top)을 추가하는 방법에 대하여 살펴보았습니다. 위의 방법을 이용하면 테마에서 제공하는 위로 이동 버튼에 맞게 아래로 버튼을 추가할 수 있습니다.
테마의 위로 이동 버튼을 비활성화하고 직접 위로 이동/아래로 이동 버튼을 추가하고 싶은 경우 [JS] 페이지 상단(하단)으로 이동하는 버튼 구현하기 글에서 제시하는 코드를 응용할 수도 있을 것입니다.
마찬가지로 HTML/CSS/JS 코드는 본문에서 설명하는 방식으로 워드프레스 추가할 수 있습니다.

나무위키 사이트에서 정말로 아래로 이동 버튼이 있네요.ㅎㅎ 아래로 이동 기능이 필요한지 모르겠습니다. 아래로 스크롤하는 버튼을 표시하려는 사용자들에게 유용한 정보가 될 것 같습니다.
보통 "아래로 이동" 기능은 큰 효과는 없지 않을까 생각됩니다. 이 블로그에 테스트로 표시했다가 제거했습니다.😄