많은 워드프레스 테마에서 위로 이동 버튼을 제공합니다. 위로 이동 버튼이 제공되지 않는 테마를 사용하는 경우 WPFront Scroll Top과 같은 플러그인을 사용하거나 HTML/CSS 또는 자바스크립트를 사용하여 상단 이동 버튼 기능을 구현할 수 있습니다.
워드프레스 위로 이동 버튼 기능
테마의 기능 사용하기
많은 테마에서 '위로 이동' 버튼 기능을 제공합니다. 먼저는 테마에 해당 기능이 없는지 체크해보시기 바랍니다.
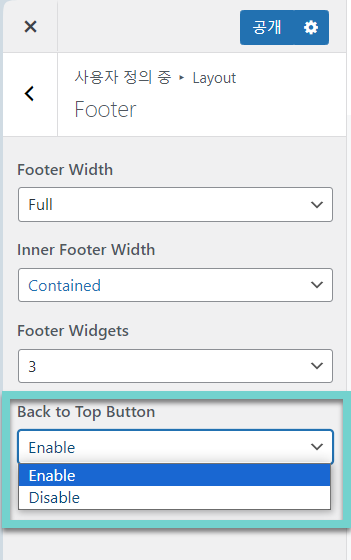
예를 들어, 이 블로그에 설치된 GeneratePress 테마에서도 사용자 정의하기에서 상단 이동 버튼을 활성화하거나 비활성화할 수 있습니다. GeneratePress 테마를 사용하는 경우 외모 » 사용자 정의하기 » Layout » Footer로 이동하여 Back to Top Button 옵션을 Enable 또는 Disable로 설정할 수 있습니다.

위로 이동 버튼의 스타일 변경 방법은 다음 글을 참고해 보세요.
아바다, 뉴스페이퍼 등 유료 테마에서는 대부분 상단 이동 버튼 기능을 지원합니다.
WPFront Scroll Top 플러그인 사용하기
테마에 상단으로 스크롤하는 버튼 기능이 지원되지 않는 경우 WPFront Scroll Top와 같은 플러그인을 사용하면 수월하게 상단 스크롤 버튼을 추가할 수 있습니다.

WPFront Scroll Top은 현재 20만 개가 넘는 사이트에 설치되어 사용되고 있으며 워드프레스 5.0 이상 버전에서 작동합니다.
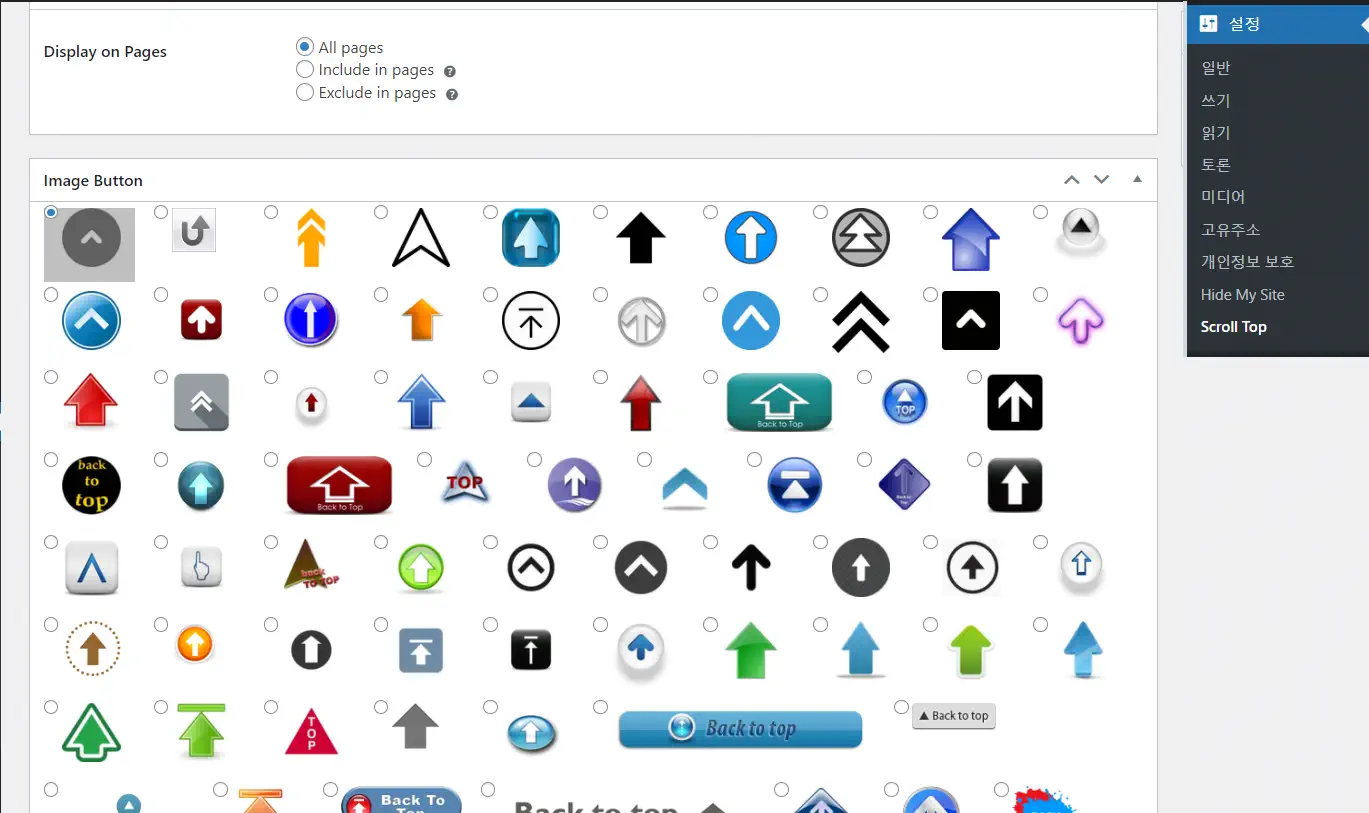
이 플러그인을 설치하고 활성화한 다음, 설정 » Scroll Top로 이동하여 상세한 설정을 할 수 있습니다. 예를 들어, 자바스크립트 비동기 로딩, 스크롤 오프셋, 자동 숨기기 옵션, 버튼 위치, 표시할 페이지(모든 페이지, 포함할 페이지, 제외할 페이지 등), 버튼 이미지 등 다양한 옵션을 이 페이지에서 설정할 수 있습니다.

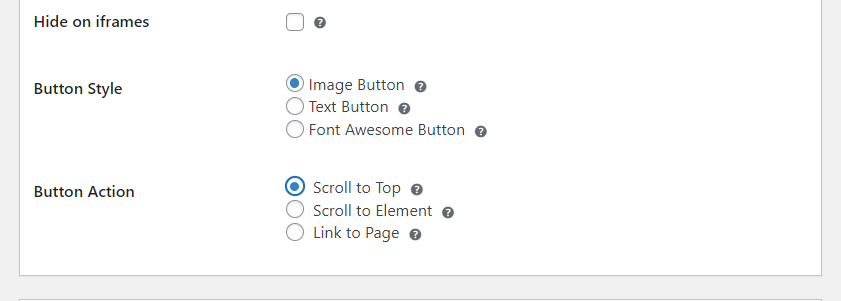
버튼 스타일을 이미지 버튼, 텍스트 버튼, Font Awesome 버튼 중에서 선택할 수 있고, 버튼 동작도 Scroll to Top(상단으로 스크롤), Scroll to Element(요소로 스크롤), Link to Page(페이지에 링크) 등 세 가지 옵션 중에서 선택할 수 있습니다.

위로 이동 버튼 하나를 추가하는 데 너무 많은 옵션이 제공되는 것이 아닌가 생각됩니다.
직접 코드를 사용하여 위로 이동 버튼 추가하기
직접 코드로 위로 이동 버튼을 추가하는 것도 가능합니다. 간단하게는 HTML/CSS로 가능하고, 보다 부드럽게 작동하도록 하려면 자바스크립트를 함께 사용할 수 있습니다.
예시 1 - svg 파일 사용
자바스크립트 코드:
<script>
function scrollToTop(event) {
// Prevent the default anchor behavior
event.preventDefault();
// Smoothly scroll to the top
window.scrollTo({
top: 0,
behavior: 'smooth'
});
}
</script>HTML 코드:
<a href="#top" class="scroll-to-top" onclick="scrollToTop(event)">
<img src="your-svg-file.svg" alt="Scroll to Top"/>
</a>CSS 코드:
.scroll-to-top {
position: fixed;
bottom: 20px;
right: 20px;
/* Other styling as needed */
}예시 2 - png/jpg 아이콘 사용
HTML 코드:
<a href="#top" class="scroll-to-top" onclick="scrollToTop(event)">
<img src="path-to-your-image.png" alt="Scroll to Top"/> <!-- Replace with your PNG or JPG file -->
</a>CSS 코드:
.scroll-to-top img {
width: 50px; /* Adjust as needed */
height: 50px; /* Adjust as needed */
cursor: pointer; /* Optional: Changes cursor on hover */
/* Add more styling as required */
}자바스크립트 코드는 상기와 동일합니다.
예시 3 - Font Awesome 아이콘 사용
Font Awesome 아이콘이 지원되는 경우에 아래의 코드를 응용할 수 있습니다.
HTML 코드:
<a href="#top" class="scroll-to-top" onclick="scrollToTop(event)">
<i class="fas fa-arrow-up"></i> <!-- Font Awesome icon -->
</a>CSS 코드:
.scroll-to-top {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 24px; /* Size of the icon */
color: #000; /* Color of the icon */
/* Other styling as needed */
}
.scroll-to-top:hover {
color: #555; /* Color on hover */
}JavaScript 코드는 상기와 동일합니다.
코드 추가 방법
- CSS는 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 차일드 테마의 스타일시트 파일(style.css)에 추가할 수 있습니다.
- HTML 코드와 JavaScript 코드는 여러 가지 방법으로 추가가 가능합니다. "이 워드프레스 블로그에 사용된 SNS 공유 버튼 & URL 복사 버튼"의 "HTML 코드" 섹션과 "자바스크립트 코드" 섹션을 참고하시기 바랍니다.
이 방법은 티스토리 등 다른 웹 사이트에도 적용할 수 있습니다.

댓글 남기기