지난 9년간 블로그를 운영하면서 시행착오를 많이 겪었습니다. 특히 제휴 링크를 추가한 후에 링크가 바뀌게 되면서 난처한 상황에 처한 적이 여러 번 있었습니다. 또한, 본문 중간에 넣는 광고나 배너를 일일이 찾아서 바꾸어야 했던 적도 있습니다.
글을 처음 작성하신다면 추후 링크가 바뀌거나 글 중간에 삽입한 광고(예: 애드센스 광고, 쿠팡 파트너스 배너 등)를 추후에 변경해야 상황을 고려하여 글을 작성하는 방법에 대하여 나름대로의 경험을 공유하고자 합니다.
유지보수를 고려하여 글을 작성하자 - 효율적인 워드프레스 글쓰기
"유지보수를 고려하여 글을 작성하자"라는 거창한 제목을 달았지만, 몇 년 정도 블로그를 운영하다 보면 자연스럽게 터득하여 나름대로의 방법을 찾게 되리라 생각됩니다.
우리는 워드프레스를 운영하므로 워드프레스의 기능을 최대한 활용하는 방법에 중점을 두려고 합니다.
플러그인의 사용을 최소화하자
이 블로그 글을 몇 개 읽어 보았다면 제가 주장하는 것 중의 하나가 플러그인 사용의 최소화라는 것을 아실 것입니다.
플러그인을 많이 사용하면 여러 가지 문제가 발생합니다.
- 사이트 속도를 느리게 한다
- 플러그인 간 충돌의 발생 가능성이 높아진다
- 보안 문제가 발생할 수 있다
모든 플러그인이 잘 만들어진 것이 아니고, 보안을 고려하여 제작된 것이 아닙니다. 인기 있는 플러그인도 유인책이 없다면 업데이트가 안 되면서 사라지기도 합니다.
플러그인을 사용하여 어떤 기능을 추가했는데, 플러그인이 워드프레스 플러그인 저장소에서 제거되거나 몇 년 동안 업데이트가 안 되면 난처한 상황이 될 수 있습니다.
특히 글을 작성할 때 엘리멘터와 같은 빌더를 사용하는 것은 금물입니다. 이 부분은 이 블로그를 비롯하여 제가 운영하는 블로그에서 다룬 적이 있습니다.
플러그인은 꼭 필요한 것만 사용하는 것이 바람직합니다.
광고/배너를 본문 중간에 반복적으로 삽입하는 경우
동일한 애드센스 광고나 쿠팡 파트너스와 같은 배너를 블로그 글 중간에 혹은 페이지 중간에 자주 삽입하는 경우, 직접 코드를 삽입하기 보다는 쇼트코드를 만들어 삽입하거나 블록 에디터의 패턴(재사용 가능 블록)으로 만들어 추가하는 것을 고려해보세요.
추후에 광고 코드를 바꾸고 싶거나 쿠팡 파트너스 광고를 제거하고 싶은 경우 숏코드나 패턴으로 추가한 경우 쉽게 가능합니다.
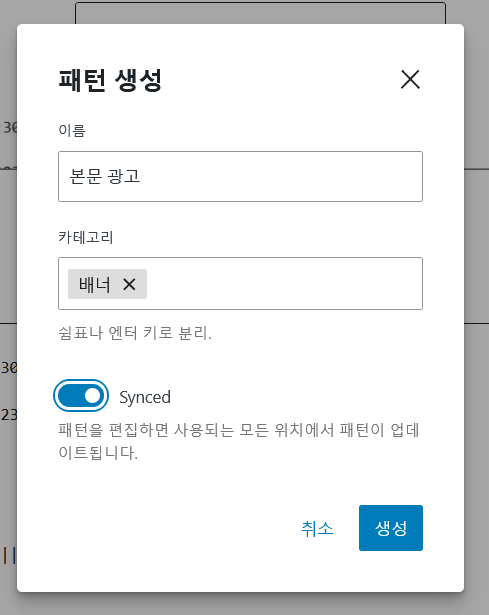
패턴으로 삽입할 경우 동기화됨(Synced) 옵션을 체크하면, 한 곳에서 수정할 경우 모든 동일 패턴이 업데이트됩니다.

쇼트코드와 패턴을 만들어 광고를 삽입하는 방법은 다음 글을 참고해보세요.
제휴 링크 관리하기
제휴 링크를 관리하기 위해 단축링크로 만들어서 삽입하는 경우가 많을 것입니다.
단축링크를 생성해주는 서비스가 있습니다. 하지만 내가 직접적으로 제어할 수 없는 그런 서비스를 이용하지 않는 것이 바람직합니다.
구글과 네이버에서도 단축링크 서비스를 제공했지만, 슬그머니 사라졌습니다.😥😥😥
다행히 워드프레스에는 무료로 이용할 수 있는 단축링크 생성 플러그인이 있습니다. Shortlinks by Pretty Links라는 플러그인인데요. 몇 명이 클릭했는지 추적까지 가능합니다.😄😄😄
사이트 속도에 최소한의 영향을 미치려면 도메인을 하나 구입하여 별도의 워드프레스 사이트에 이 플러그인을 설치하는 것도 고려할 수 있을 것입니다. (여러 개의 사이트를 운영하는 경우에는 클라우드웨이즈와 같은 서비스를 이용하면 하나의 서버에 여러 개의 사이트 운영이 가능합니다.😊)
이 플러그인을 사용하여 단축링크를 만들어서 링크를 공유하고, 추후 링크의 대상을 변경하려는 경우 플러그인 내에서 간단히 Target 링크만 바꾸면 됩니다. 유료 버전도 있지만, 무료 버전으로도 충분히 활용할 수 있습니다.
몇 명이 클릭했는지도 체크할 수 있어, 링크의 효율성 검토에도 유용합니다.
스타일 변경은 CSS로...
블로그 글을 작성할 때 본문 스타일이나 특정 문장의 스타일을 바꾸고 싶은 경우가 있습니다.
이런 경우 CSS 클래스를 지정하고, 스타일을 제어하는 것을 고려할 수 있습니다. 티스토리 같은 경우 HTML 모드에서 직접 인라인으로 스타일을 지정하는 경우가 많습니다. 이 경우 추후 스타일을 변경하려는 경우 문제가 발생하게 됩니다. CSS 클래스를 지정하고 CSS로 스타일을 지정하면 추후에 쉽게 스타일을 변경할 수 있습니다.
이 블로그에서는 참고, 경고, 팁, 단계 요약 등의 스타일을 간단한 CSS 클래스로 지정하여 구현하고 있습니다. 예: 단계 요약 박스
- 디자인 » 사용자 정의하기 » 추가 CSS에 CSS 스타일을 입력합니다. (이 작업은 한 번만 실행하면 됩니다. 워드프레스 6.5 버전 미만에서는 "디자인" 용어 대신 "외모"로 표시됩니다.)
- 경우에 따라 자바스크립트 등을 사용하여 원하는 레이아웃으로 만들 수 있습니다.
- 이제 글을 작성할 때 블록에 CSS 클래스를 지정합니다.
기본적인 CSS를 이해하면 쉽게 응용이 가능할 것입니다. 기본적인 CSS는 익히는 데 시간이 많이 걸리지도 않고 어렵지도 않습니다. 이런 것에 대하여 미리 겁을 먹는다면 익히기가 쉽지 않을 수도 있지만, 저같이 나이 많은(?) 사람도 하고 있으니 미리 겁을 먹지 말고 도전해 보시기 바랍니다.
HTML에서 인라인으로 직접 스타일을 추가할 경우 추후 변경하려면 일일이 찾아서 해야 하기 때문에 쉽지 않을 수 있습니다. CSS 클래스를 활용하면 CSS 코드만 변경하면 되므로 간단합니다. (가령, 테마를 바꾼 후에 글자 크기를 변경해야 하는 경우 CSS로 간단히 가능합니다.)
키보드 단축키를 활용한 능률적인 글 작성
블록 에디터를 사용하는 경우 키보드 단축키를 사용하여 글쓰기 시간과 노력을 절감할 수 있습니다.
예를 들어, 헤딩 태그(소제목)를 추가하려는 경우 마우스로 제목 블록을 선택하는 것보다 #+스페이스 단축키를 사용하면 빠르게 소제목 블록을 추가할 수 있습니다. 예를 들어, H2 태그를 추가하려는 경우 ##+스페이스를 누르면 됩니다.
블록 에디터의 키보드 단축키에 대한 다음 글을 참고해보세요.
또한, 상용구 프로그램을 함께 이용하면 반복적인 입력을 단순화하여 능률을 높일 수 있습니다.
마치며
이상으로 글 작성과 관련하여 제가 경험하면서 터득한 몇 가지 팁을 소개했습니다. 추가적으로 유용한 팁이 있다면 댓글을 통해 알려주시면 감사하겠습니다.
키보드 단축키 등을 활용하면 글쓰기에 집중할 수 있어 구글 등 검색엔진에 잘 노출되는 SEO에 유리한 글을 작성하는 데에도 도움이 될 것입니다.

클래식 에디터를 사용하고 있습니다. 클래식 에디터에서도 키보드 단축키를 사용할 수 있나요?
클래식 에디터(고전 편집기)에서는 키보드 단축키를 제공하지 않을 것입니다. 클래식 에디터는 블록 에디터로 전환하는 동안 임시로 제공되는 과도기적인 편집기입니다. 가급적 블록 에디터를 사용하시기 바랍니다.
좋은 글 감사합니다.. 주말 잘 보내세요..^^
벌써 3월이 하루밖에 남지 않았네요. 3월 잘 마무리하시고 즐거운 주말과 휴일 보내시기 바랍니다.
워프에서 키보드 단축기를 사용할 수 있네요. 참고하여 시도해보겠습니다.ㅎ
키보드 단축키를 활용하면 마우스 사용을 최소화하여 손목 터널 증후군 같은 직업병(?)을 예방하거나 완화하는 데에도 도움이 될 것입니다😁😁